Die moderne Front-End-Entwicklung hinterlässt einen polaren Eindruck: Manche lieben es, andere verachten es.
Ich bin ein großer Fan der modernen Webentwicklung, obwohl sie mich mit ihren Vor- und Nachteilen an eine Art „Magie“ erinnert:
- Wenn Sie verstehen, wie man magische Werkzeuge benutzt (babel! Bundlers! Watchers! Und so weiter!), Wird Ihr Workflow schnell, leistungsfähig und erstaunlich
- Wenn Sie magische Werkzeuge nicht verstehen, ist alles furchtbar verwirrend
- ... und Versuche, Magie zu beherrschen, sind zu oft erfolglos, wenn Ihnen jemand nicht hilft, durch den Dschungel von Jargon, Übertreibung und veralteten Informationen im Internet zu kommen
Ich musste kürzlich Menschen, die weit davon entfernt sind, „moderne Webentwicklungs-Workflows“ erklären und ...
Ich musste wirklich viel erklären!
Selbst eine oberflächliche Erklärung ist ziemlich lang. Versuchen Sie dennoch, die Entwicklung der Webentwicklung zu verfolgen:
Teil 1: Wie wir von statischen Seiten zu Babel gekommen sind
Die einfachste Seite: statisch
Beginnen wir mit der "klassischen" Webentwicklung, die jeder verstehen sollte.
In der klassischen Entwicklung ändern wir HTML / CSS / JavaScript-Dateien direkt. Um das Ergebnis der Änderungen anzuzeigen, öffnen Sie die HTML-Datei lokal im Browser. Im Verlauf der Entwicklung aktualisieren wir die Seite.
Arbeitsprozess
Der Workflow ist wie folgt:
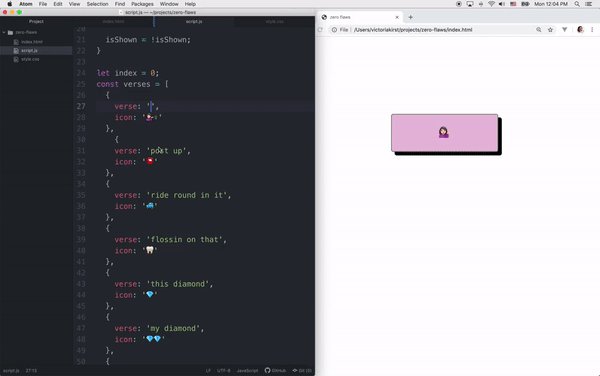
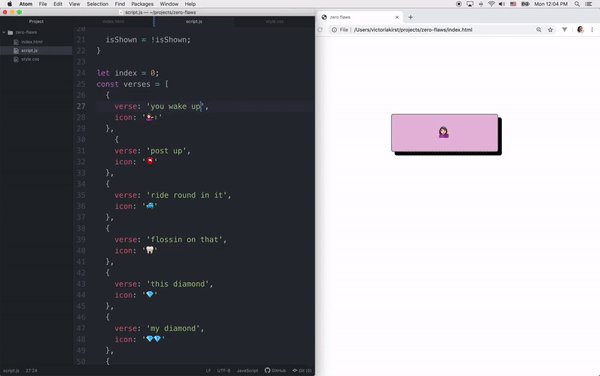
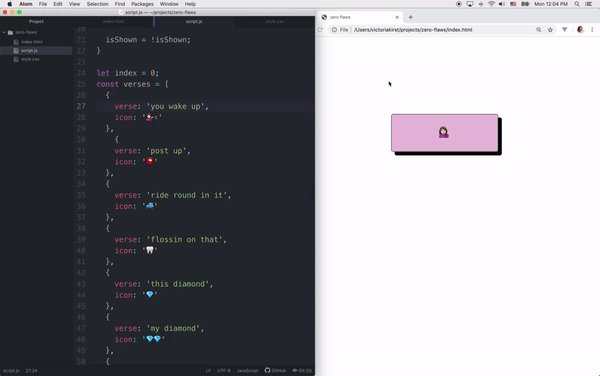
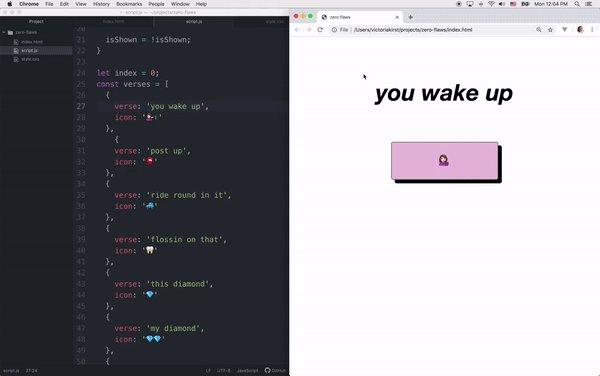
- Wir bearbeiten HTML / CSS / JavaScript in einem Texteditor wie Atom.
- Speichern Sie die Datei in einem Texteditor.
- Öffnen oder laden Sie die Datei im Browser neu.
 Bearbeiten von JavaScript, Speichern der Datei, Aktualisieren der Seite
Bearbeiten von JavaScript, Speichern der Datei, Aktualisieren der SeiteBereitstellung
Wenn Sie Ihre Website im Internet veröffentlichen möchten, laden wir diese HTML / CSS / JavaScript-Dateien einfach irgendwo hoch.
Mit einem Dienst wie Netlify können Sie einfach einen Dateiordner ziehen und ablegen, um eine Seite im Internet zu veröffentlichen. Hier ist
ein Beispiel einer veröffentlichten Seite .
Es ist so einfach! Warum hat sich alles kompliziert gemacht ?!
Wenn Sie verstehen, wie der „klassische“ Workflow funktioniert, können Sie sagen: Hölle, es ist wirklich einfach und bequem. Warum mussten Sie es ändern ?! Warum ist moderne Webentwicklung so kompliziert?
Die kurze Antwort ist ... Okay, zwei kurze Antworten.
Zwei kurze Antworten:
- Sie müssen die Situation nicht komplizieren. Der "klassische" Webentwicklungs-Workflow ist großartig! Es reicht für viele Aufgaben! Fügen Sie keine zusätzlichen Tools hinzu oder solche, deren Zweck Sie nicht verstehen.
- Bei einigen Projekten profitieren Sie von einem komplexeren Workflow. Jedes neue Tool wurde entwickelt, um ein bestimmtes Problem zu lösen.
Um die Tools zu
verstehen, müssen wir
die Herausforderungen der modernen Webentwicklung
verstehen . In diesen Artikeln werden wir jeden von ihnen einzeln betrachten, beginnend mit dem alten Webentwicklungsproblem, das seit Jahrzehnten besteht:
Altes Problem: JavaScript-Einschränkungen
Bis vor kurzem hatten JavaScript und die Web-API viele Einschränkungen (aus einer Vielzahl von Gründen, die wir weglassen).
Hier sind einige davon:
- Es gab keine Module
- Es gab keine Konstanten
- Es gab keine Versprechen / Async
- Es gab kein Array.includes () (!!)
- Umständliche / fehlende Syntax für viele gängige Grundelemente (kein For-of, Vorlagenliterale, Pfeilfunktionssyntax, Entpacken von Vorlagen ...)
- (Web-API) Unzählige DOM-Operationen waren nutzlos komplex (z. B. Hinzufügen / Entfernen von Klassennamen, Ausblenden von Elementen, Auswählen von Elementen, Löschen von Elementen ...)
Browser können nur JavaScript ausführen, sodass Sie die Einschränkungen nicht mit einer anderen Sprache überwinden können.
Separat: Was ist der Unterschied zwischen JavaScript und der Web-API?
Möglicherweise haben Sie bemerkt, dass ich oben „JavaScript und Web-API“ gesagt habe. Das sind zwei verschiedene Dinge!
Wenn Sie JavaScript für eine Webseite schreiben, stellt jeder API-Aufruf, der mit der Webseite selbst interagiert, die
Web-API dar (die zufällig in JavaScript geschrieben wurde), ist jedoch nicht Teil der JavaScript-Sprache.
Beispiele:
- Web API:
document method document; window method window; Event, XMLHttpRequest, fetch . .
- JavaScript: ,
const/let/var, , Promise . .
, Node.js, JavaScript , , ,
document.querySelector ( ).
: jQuery
2006
jQuery, JavaScript Web API.
jQuery API, -, DOM, , - .
, : JavaScript Web API, , . , , JSON, jQuery jQuery API.
: JavaScript
2006 !
JavaScript Web API
, jQuery , !
JavaScript — . , , JavaScript .
, “ES6”. “ECMAScript 6” 6- ECMAScript. ECMAScript — JavaScript. “ECMAScript” , “JavaScript” — .
(, : JavaScript
/ ECMAScript; “HTML” / « HTML». , !
, ! JavaScript ECMAScript — ).
ES6 ( 2015 ) , JavaScript,
const, (
ES8 :
async).
Web API 2006 ,
document.querySelector,
fetch classList hidden.
jQuery 2019 , , JavaScript Web API.
… !
- :
JavaScript, ( Web API, JavaScript).
, 1) ; 2) ; 3) ( ).
 : JavaScript? ( )
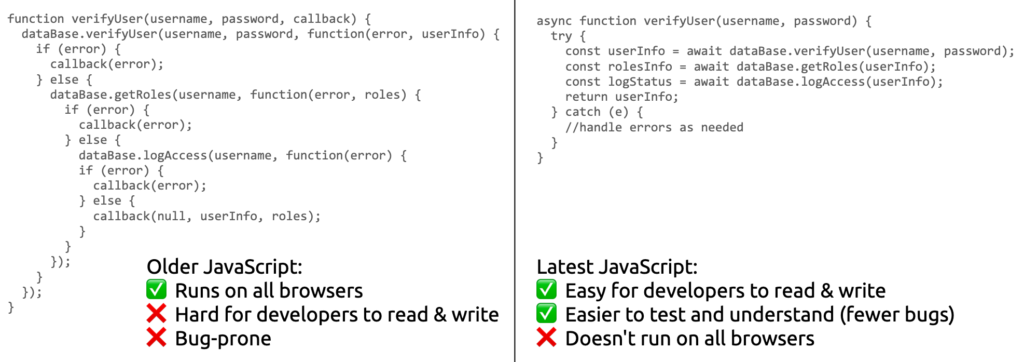
: JavaScript? ( ). , JavaScript, . , - , , , .
Babel.
Babel — JavaScript, JavaScript … JavaScript! , JavaScript, JavaScript, , JavaScript, .
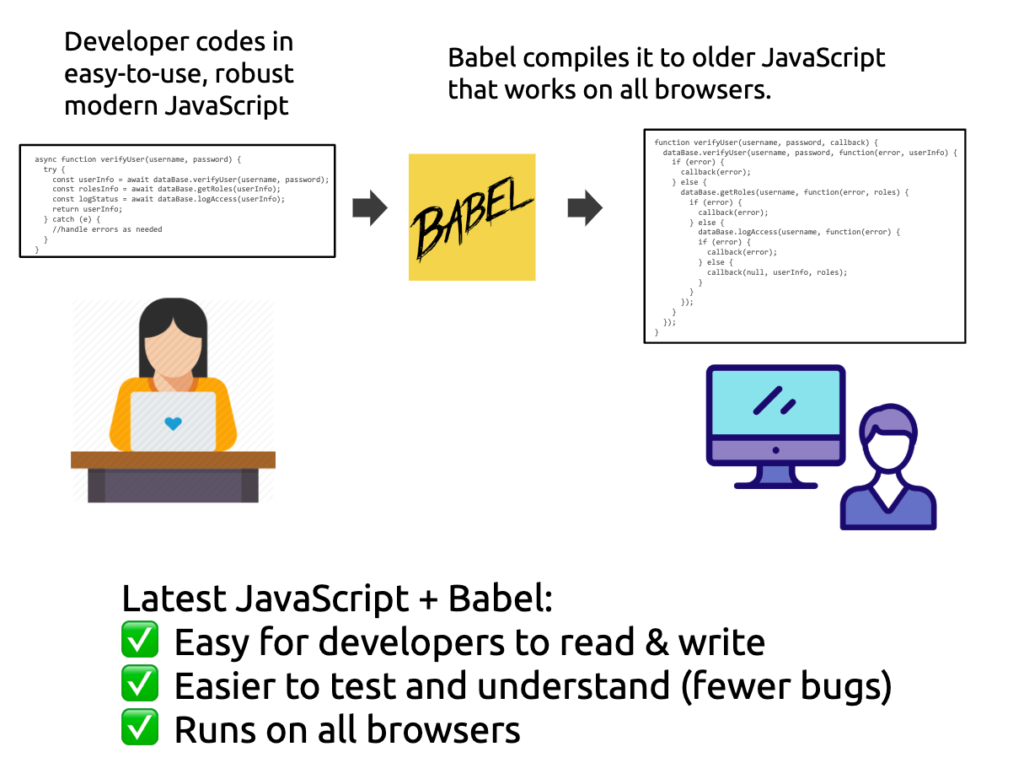
 Babel JavaScript,
Babel JavaScript,: Babel Web API
,
fetch JavaScript, babel ( «»),
fetch — Web API, JavaScript (
).
, Web API! .
: + babel
, , babel. - ?
,
( Parcel webpack, ).
- * Babel
(* CLI, , npm. babel npm dev , )
- -.

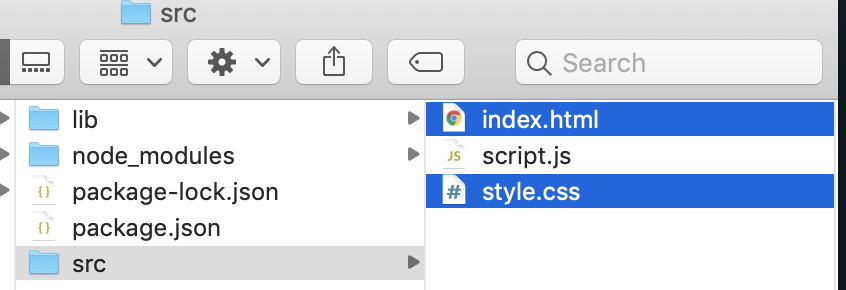
: JavaScript src
,
«» JavaScript, JavaScript, .
, :
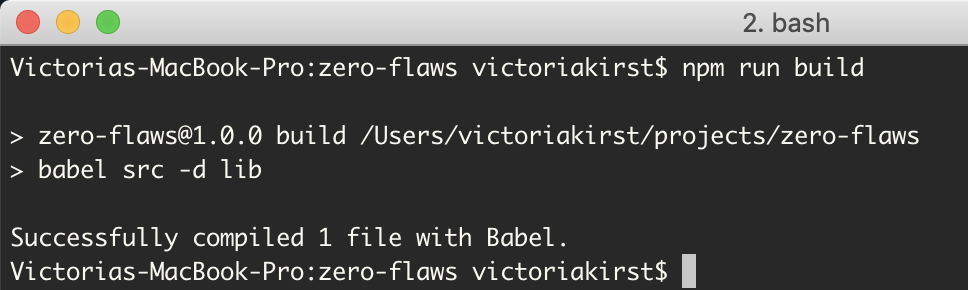
- JavaScript babel, :

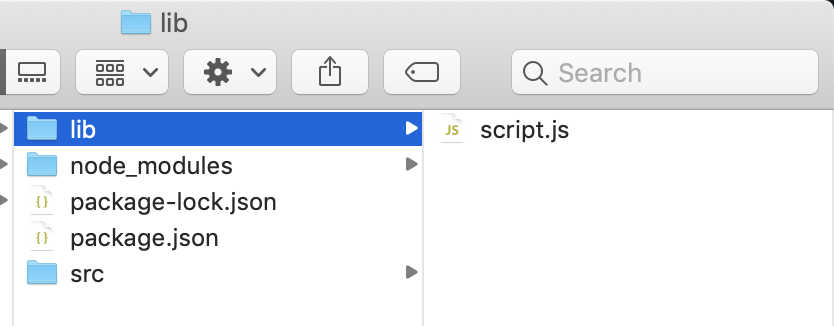
, JavaScript :

: Babel “script.js”,
- JavaScript HTML CSS:

* , , , babel .
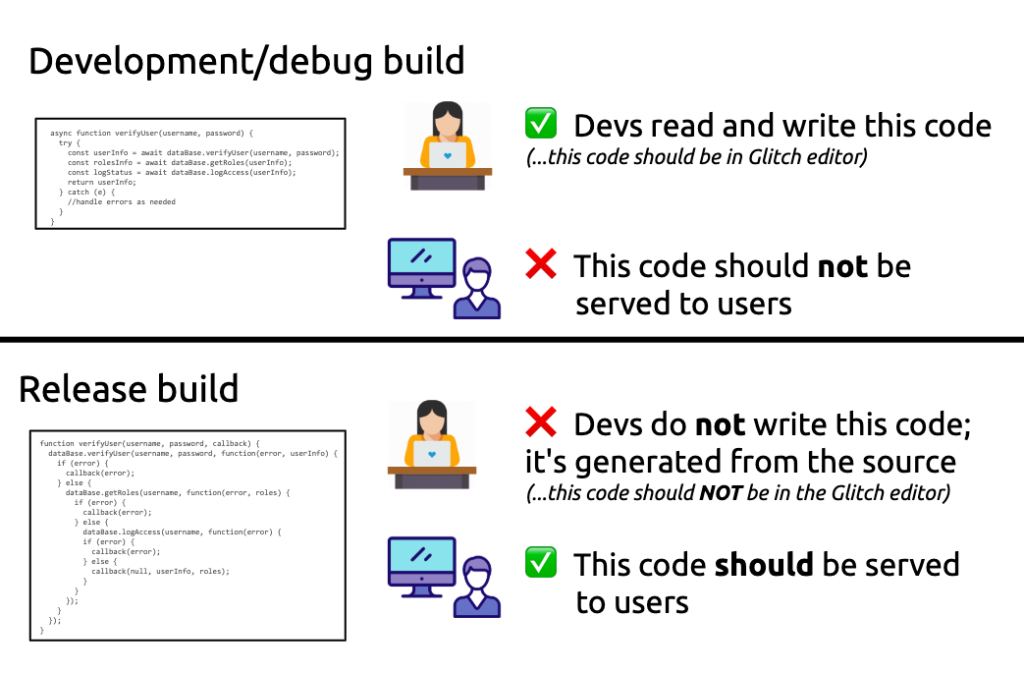
(*! Debug Release, !)

, «» «» ():
, :
- Babel.
! :
, -.
( , Debug Release , - -. , , - - Debug/Release).
, :
- npm
- CSS
- React/Vue/Angular/ -
, !
: npm
npm ( ) ( ), .