Eine Bank führte ein neues System für Betreiberjobs ein. Dies ist jede neue Schnittstelle für uns - einfach. Und für manche Menschen verursacht sogar ein Knopfdruck Panik. Alles war sofort neu. Infolgedessen stand die Arbeit auf. Wie so oft wollten die Leute Handbücher nicht alleine studieren. Sie riefen häufiger den technischen Support an und baten die Kollegen, zu zeigen, welche Tasten gedrückt werden sollten. Und die Erstellung von Anweisungen hat viel Zeit in Anspruch genommen.
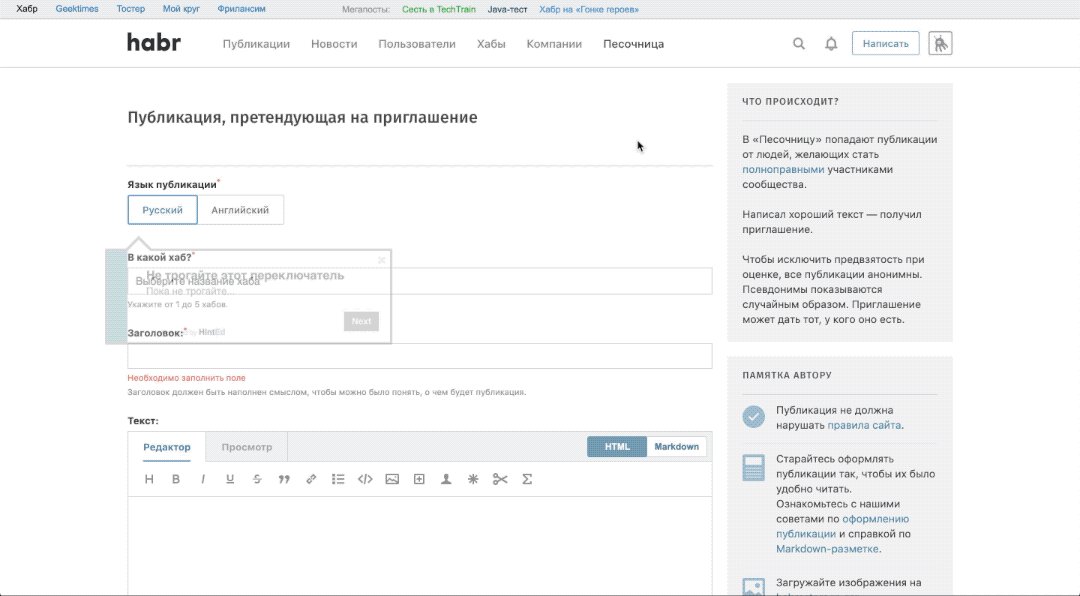
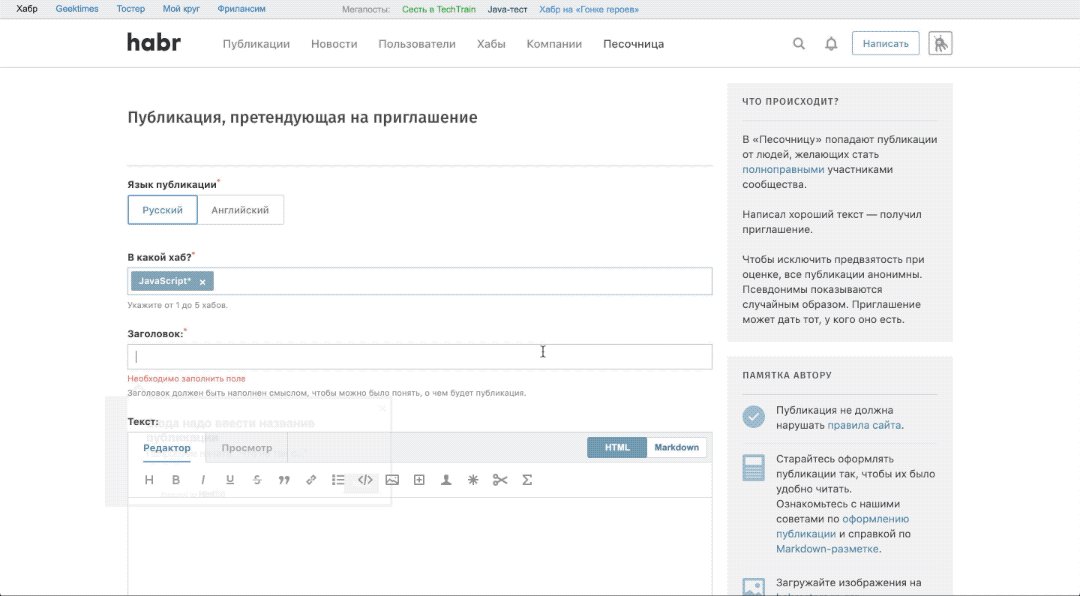
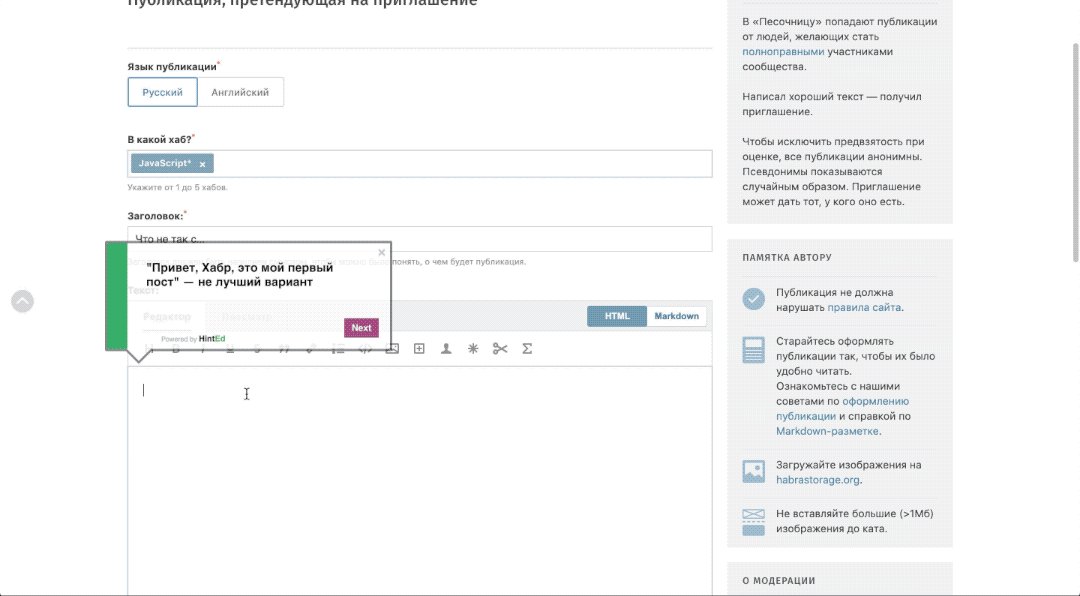
Es war einmal, dass die Schöpfer eines Dienstes, über den wir heute sprechen werden, vor dem gleichen Problem standen. Sie beschlossen, Anweisungen in Form interaktiver Eingabeaufforderungen direkt im System zu übertragen. Sie wissen, wie sie Ihnen beim ersten Start einer Anwendung oder eines Spiels Folgendes zeigen: Dies ist die Aufnahmetaste, dies ist die Ausführung, drücken Sie „ducken“, um sich zu ducken und so weiter.
Nur universell, so dass Sie auf jeder Schnittstelle konfigurieren können und jede Person dies tun kann, auch weit entfernt von der Programmierung.

So haben sie es gemacht.
Der Dienst wurde HintEd genannt. Es fungiert als separate Ebene auf der Oberfläche aller Webanwendungen: Es kann sich um eine Website, ein Unternehmensportal oder eine Art Geschäftssystem handeln. Die Pläne umfassen Komponenten für Win-Anwendungen und native Anwendungen für iOS / Android-Geräte.
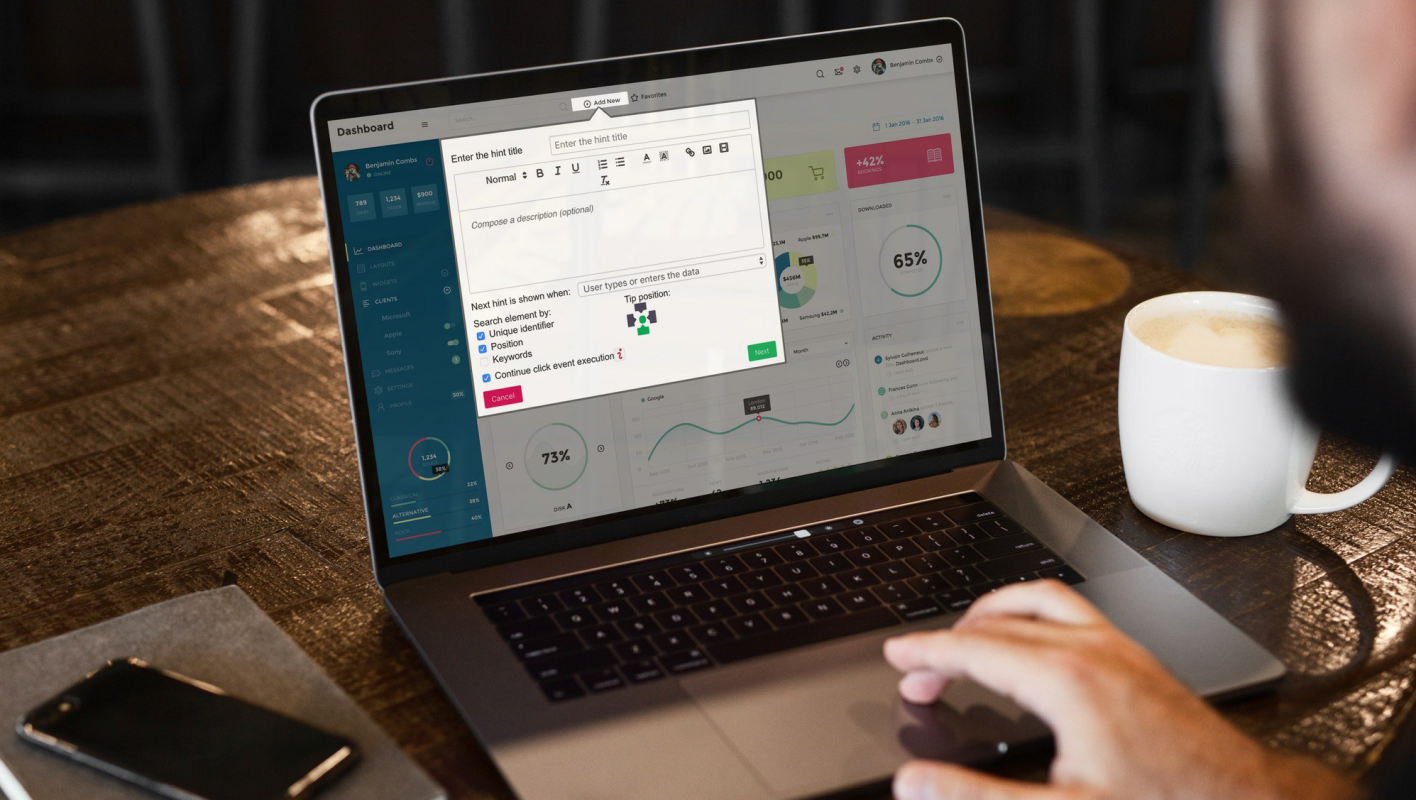
Der Editor befindet sich in der Browsererweiterung. Der Benutzer meldet sich bei der Installation einmal an, drückt dann die Taste auf der gewünschten Seite und wechselt in den Markup-Eingabeaufforderungsmodus. Chrome, Firefox, Opera, Edge, Yandex.Browser und Vivaldi werden unterstützt.
Der Administrator erstellt mithilfe des Editors eine Folge von Eingabeaufforderungen, verknüpft sie mit den Oberflächenelementen und beschreibt, was der Benutzer tun soll: Klicken, Text eingeben, etwas Wichtiges lesen.
Hinweise werden auf unserem Cloud-Server gespeichert und können jederzeit schnell bearbeitet oder in der Reihenfolge geändert werden.
Um es dem Benutzer bequem zu machen, erkennt der Entwickler die Steuerelemente auf der Seite und bindet sie an sie. Das heißt, wenn Sie die Anzeige ändern (mit der gleichen Logik der Elemente), müssen die Eingabeaufforderungen nicht wiederholt werden.
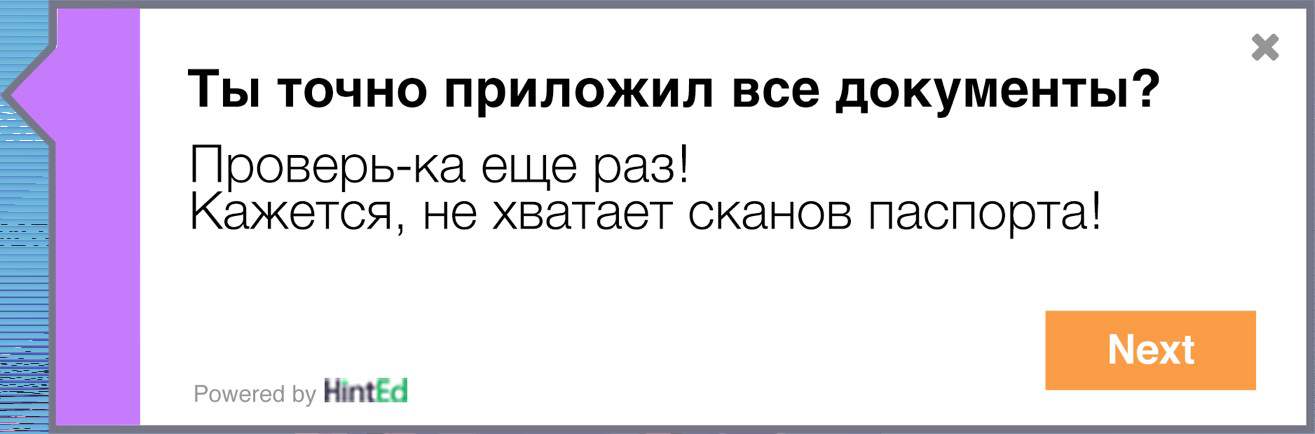
Wenn ein Benutzer eine Seite besucht, sieht er Element für Element QuickInfos aus unserer Ebene.
Das Erkennen eines Elements ist etwas kompliziert. Für die Berechnung verwendete das Projekt bis zu drei Bibliotheken. Webseiten sind nicht mehr statisch und verwenden AJAX aktiv zum Laden von Daten: Beispielsweise können Hunderte identischer Elemente in einer Tabelle gefunden werden, die sich gegenseitig ersetzen. Sie können selten Markup-Anwendungen finden, die eindeutige Bezeichner oder sogar eindeutige CSS-Klassen verwenden, wenn es Bibliotheken gibt, die mit einem virtuellen DOM-Baum arbeiten, und einige Frameworks Bezeichner und Attribute basierend auf dem von ihnen verwendeten Datenmodell generieren.
Der Berechnungsprozess beginnt mit einem Benutzerklick und wird in der Immersionsphase abgefangen. Document.addEventListener ('click', (e) => {...}, true); Dann wird sein Ziel (e.target) zur Verarbeitung an die erste Bibliothek übergeben. Es ist eines der Module des Chromium-Debugging-Inspektors.
Die Ausgabe ist ein CSS-Selektor und / oder xPath, der mit einer Wahrscheinlichkeit von 97 Prozent jeweils ein Element eindeutig identifiziert. Warum nicht 100 und warum im Moment? Dieses Dienstprogramm hat nicht die Aufgabe, eine eindeutige Zeile in einer Tabelle oder einem Menüelement zu finden, um sich darauf zu konzentrieren. Die Aufgabe ist einfach: Berechnen Sie den genauesten Selektor für ein Element, damit es im Moment abgerufen werden kann. Alles, was von Eindeutigkeit spricht, wird dem CSS-Selektor hinzugefügt (Eingabe mit Typ, ID, Klasse): Dieses Verhalten funktioniert für die meisten statischen Elemente, Hinweisskripte funktionieren jedoch hauptsächlich mit dynamischen Elementen, sodass der Prozess in die zweite Bibliothek übertragen wird.
Die zweite ist eine Bibliothek, die einen CSS-Selektor eines Elements generiert, gleichzeitig aber über eine große Anzahl von Eingabeparametern verfügt, die eine flexible Steuerung des Ausgabeergebnisses ermöglichen. Mit dieser Bibliothek generieren wir mehrere Selektoren gleichzeitig: den vollständigen Pfad im DOM-Baum zum Element und den abstraktesten Pfad, der alle Details ignoriert, einschließlich der Attribute 'id', 'class', 'href', 'src', 'data- *' sowie eine Liste der trainierten Attribute und Tags, die von den Frameworks verwendet werden. Auf diese Weise erhalten Sie einen CSS-Selektor, der sich im Gegensatz zu DOMPresentationUtils im Randzustand befindet und sich beim Ändern von Attributen oder sogar beim Verschieben eines Elements im DOM-Baum viel stabiler verhält.
Und die dritte Bibliothek, die spezielle Arten von Selektoren hinzufügt, basierend auf:
- Die relative Position des Elements relativ zum vorherigen Schritt, die übergeordneten Elemente und die Ränder des Bildschirms;
- Der Inhalt des Elements: sein Text, die Anzahl der Nachkommen und ihre einzigartigen Eigenschaften;
- Externe Features: Tiefe im DOM-Baum, übergeordnetes Element mit mehr als zwei Nachkommen usw.
Damit ist die Berechnungsphase beendet, die Daten werden im Skript gespeichert und die Steuerung wird zurück an den Browser übertragen und unmittelbar nach Abschluss des Ereignisses angehalten, um die Validierung durchzuführen.
Die Validierung ist ein notwendiger Schritt, der in zwei Iterationen ausgeführt wird. Der erste Schritt erfolgt unmittelbar nach der Ausführung des Ereignisses. In diesem Moment können Javascript-Handler Attribute, Klassen des Zielelements oder des Elements selbst hinzufügen oder entfernen. Selektoren wählen abwechselnd ein Element aus dem DOM-Baum aus und vergleichen das Ergebnis mit einem zuvor gespeicherten Link zu dem Element im Code. Selektoren werden zuerst nach Ausführungsgeschwindigkeit sortiert, und diejenigen, die zu falschen Ergebnissen führen, fallen ganz unten in die Liste, und Selektoren werden für sie neu generiert. Die zweite Iteration wiederholt die Aktionen der vorherigen und beginnt vor dem Beginn des nächsten Schritts. Diese Iteration ist erforderlich, um sicherzustellen, dass der Selektor funktioniert, wenn externe Modifikatoren nicht darauf einwirken (es gibt keine Hover-, Klick- und Fokusereignisse) und er sich in relativer Ruhe befindet - genau wie vor der Auswahl des Elements.
Bibliotheken funktionieren auch gut mit Iframes. Für sie ist der Prozess ähnlich, mit Ausnahme der Generierung eines Selektors bis zum Iframe selbst (und sogar des Iframes innerhalb anderer Iframes), der aus der rekursiven Generierung von Unterpfaden innerhalb jedes Iframes und der Vereinigung von außen besteht.
Wie wird es gezeigt?
Um den Benutzern des Systems Eingabeaufforderungen anzuzeigen, können Sie dasselbe Browser-Plug-In verwenden oder das Widget in die Seite einbetten.
Die zweite Option wird häufiger ausgewählt und erfordert keine Aktion des Benutzers, um zusätzliche Informationen zu installieren.
HintEd verfügt über mehrere Widgets und Player zum Einbetten in Systeme. Dies kann ein leichtgewichtiger Spieler sein, der einfach Hinweise für bestimmte Auslöser spielt, oder ein Widget mit einer Schaltfläche, indem er darauf klickt, dass der Benutzer eine Liste der verfügbaren Hinweise aufruft und diese bei Bedarf spielen kann. Alle diese Module können in React / Angular-, Webanwendungen oder als globales Objekt auf einer Seite verwendet werden.
So können Sie Tipps für jedes System geben: für Entwickler von Drittanbietern oder für die eigene Entwicklung des Unternehmens geschlossen. Entwickler können die APIs verwenden, um Skripts und Tooltips mit komplexer Logik auszuführen, indem sie beispielsweise den Mauszeiger über ein bestimmtes Element bewegen.
Die Eingabeaufforderungsschnittstelle ist Russisch und Englisch, da sich der Entwickler auch am westlichen Markt orientiert (es ist aufgrund der Sprachbarriere und der Notwendigkeit, alles mit dem Finger aus der Ferne zu zeigen, am schwierigsten, Menschen für ihre Systeme zu unterrichten).


Unter den HintEd-Kunden gibt es viele Unternehmen aus den Bereichen Privatkundengeschäft, HoReCa, Öl und Gas sowie Bauwesen, bei denen Endbenutzer einen Programmierer nicht immer von einem Systemadministrator und eine Systemeinheit von einem Prozessor unterscheiden. Daher ist es sowohl bei Integrationen als auch als System nützlich, das einem Kunden als Dienstleistung angeboten werden kann.
Für den Pilotversuch für die Bank haben wir 10 ziemlich große Szenarien erstellt, die fast die gesamte Benutzeroberfläche abdeckten, und den Benutzern erklärt, wie sie im System arbeiten. Im üblichen Prozess würde es mehrere Monate dauern, eine solche interaktive Hilfe zu entwickeln, und es würde den gleichen Betrag benötigen, um Anweisungen zu schreiben. Und hier können Sie direkt auf die Schnittstellen zeichnen.

Das Widget wurde insgesamt drei Wochen lang implementiert (und ein erheblicher Teil der Zeit wurde damit verbracht, sich mit der Bank, einschließlich des Sicherheitspersonals, abzustimmen). Benutzer spritzten, weinten, studierten aber das System. Es gab eine Kontrollgruppe, die auf altmodische Weise studierte: mit vier Mentoren persönlich oder über Skype. Sie erwarteten eine Beschleunigung des Trainings um 20 Prozent, aber die Kundenbewertung beträgt 43,9 Prozent. Die Fehlerrate in den Prozessen nahm ebenfalls ab. Die Ausbildungskosten sanken um etwa 20%.
Also Frieden, Freundschaft, Kaugummi! Das Produkt hat kürzlich unseren Beschleuniger bestanden. Während drei Monaten des Programms haben wir uns intensiv damit beschäftigt und vertreiben es jetzt an unsere Kunden. Wenn Sie eine erschreckende Software haben und diese lernen müssen, ist hier meine Mail: SZinkevich@croc.ru.