Seit der Veröffentlichung von iOS 13 wurden unzählige Testberichte veröffentlicht, in denen bereits über neue Systemfunktionen für Benutzer gesprochen wurde. Heute werden wir nicht im Detail darauf eingehen, aber wir werden darüber sprechen, was iOS 13 für einen Anwendungsentwickler ändert.

Die Software-Ingenieure von Apple haben gute Arbeit geleistet, und mit der neuen Version von iOS wurden native Apple-Apps eingeführt, die erfolgreich Designs von Drittanbietern ersetzten. Jetzt können Sie sicher sein, dass anstelle von GBoard QuickPath Text eingegeben und gewischt wird und Anwendungen zum Übertragen des iPad-Bildschirms Astropad und Dual Display den nativen Beiwagen ersetzen. Darüber hinaus wurde den Benutzern angeboten, anstelle einer ähnlichen Lösung von Mirror AI ein benutzerdefiniertes Emoji (Memoji) zu verwenden. Das To-Do-List-System verfügt über Funktionen, an die Benutzer der Things-App gewöhnt waren: Jetzt können Sie Datum, Verschachtelung und viele andere Parameter für die Erinnerung festlegen. Im aktualisierten Dateimanager können Benutzer jetzt Ordner freigeben, eine Verbindung zu Cloud-Servern herstellen, den Archivierungsprogramm verwenden usw. Ja, was soll ich sagen, auch eine Kleinigkeit wie die Synchronisation von Texten mit Apple Music, für die Sie Musixmatch installieren mussten, ist jetzt auch in Apples eigener Anwendung verfügbar.
Aus den Änderungen lassen sich zwei Schlussfolgerungen ziehen: Einerseits „zerquetscht“ Apple aktiv das Ökosystem der beliebtesten Anwendungen für sich selbst und andererseits schafft es eine verständliche Reihe von Diensten für Integration und Interaktion. Obwohl Ihre Anwendung nicht durch ein natives Gegenstück von Apple ersetzt wurde, sollten Sie daher sicherstellen, dass die Entwicklung unter Berücksichtigung der Entwicklungsstrategie der Plattform eine eigene Nische einnimmt. Und dafür müssen Sie eine Reihe von Innovationen berücksichtigen, die die Benutzererfahrung verändern, was bedeutet, dass sie zusätzliche Anpassungsbemühungen von Programmierern und Designern erfordern.
Dunkler Modus
Letztes Jahr erschien das Dark Mode-Thema unter macOS. Zur gleichen Zeit warteten die Benutzer auf eine ähnliche Lösung für iOS, aber Apple-Entwickler benötigten mehr Zeit, um Dark Mode für iPhone und iPad zu implementieren, sodass sich die Innovation erst in Version 13 bewährt hat. Der Dunkelmodus funktioniert als Teil des Nachtschichtmodus, sodass das automatische Umschalten von der Tageszeit abhängt. Sie können sicher sein, dass die meisten Benutzer die neue Funktion auf diese Weise verwenden - lassen Sie einfach die automatischen Einstellungen für iOS. Für die Unterstützung von hellen und dunklen Themen müssen Entwickler und Designer in der Lage sein, „neu gestrichene“ Oberflächen zu erstellen - mit Farbvariablen und universellen Grafiken, damit Benutzer zu jeder Tageszeit gleichermaßen mit der Anwendung vertraut sind
Aus technischer Sicht sind im neuen iOS 13 neue Tools in Form von Color Assets erschienen, mit denen Sie die Anwendung mit minimalem Aufwand der Entwickler mit verschiedenen Farbschemata neu erstellen können. Die Innovation funktioniert auch in iOS 11 und iOS 12. Wer jedoch noch Entwicklungen für iOS 10 und früher verwendet, muss sich von Trends fernhalten.
Separates iPadOS
Trotz des allgemeinen Trends zur Vereinheitlichung teilte Apple in der 13. Version des Betriebssystems die beiden mobilen Plattformen auf und schuf einen separaten Zweig namens iPadOS. Dies war höchstwahrscheinlich auf die geringe Nachfrage nach dem neuen leistungsstarken iPad Pro zurückzuführen, das im vergangenen Jahr eingeführt wurde. Dann gab es das Gefühl, dass Apple ein wirklich professionelles Gerät herstellte, aber keine Möglichkeiten bot, sein Potenzial auszuschöpfen, da es einfach keine interessanten Fälle oder Anwendungen dafür gab. Mit der Veröffentlichung von iPadOS ändert Apple die Situation und spielt das Betriebssystem "Adult", das dem Potenzial von Eisen entsprechen muss.

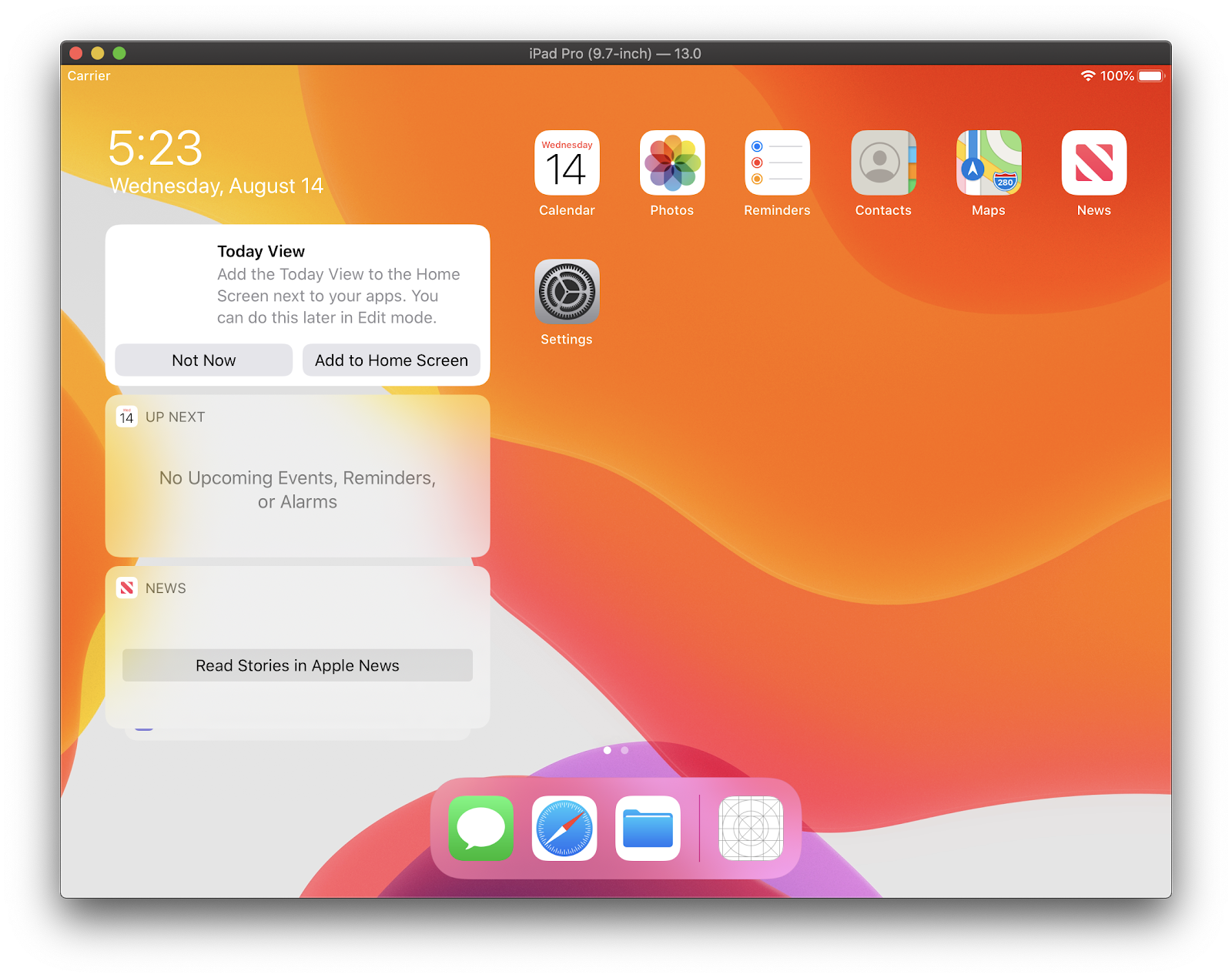
Im Allgemeinen soll iPadOS wie ein Desktop-Betriebssystem sein. Es wurde die Unterstützung für das Scrollen auf dem Desktop sowie die Möglichkeit eingeführt, mit Maus und Trackpad zu arbeiten. Das neue Sprungbrett bringt die scheinbar vergessenen Widgets auf den Startbildschirm zurück. Und jetzt sollte jeder Entwickler darüber nachdenken, welche Fälle für Ihre Benutzer als Widget auf dem Startbildschirm des iPad nützlich sein könnten. Vielleicht lohnt es sich, der Anwendung ein Widget mit Informationen oder schnellen Funktionen hinzuzufügen?
In Bezug auf Multitasking ist das neue iPadOS zumindest in einigen Fällen noch interessanter als macOS. Beispielsweise haben iPad-Benutzer die Möglichkeit, die Fenster einer beliebigen Anwendung zu duplizieren und den erweiterten Multitasking-Modus zu verwenden. Infolgedessen erscheinen neue Szenarien für Entwickler, die berücksichtigt werden müssen:
Mit welchen Anwendungen kann Ihr Produkt auf demselben Bildschirm arbeiten? Wie macht man es für den Benutzer bequem? Welche Rolle spielt die gekoppelte Anwendung, Hilfs- oder Hauptanwendung?
Von nun an sollte das Layout der Anwendungen für das iPad "Gummi" sein. Der Multitasking-Modus bedeutet, dass Ihr Programm in einer Vielzahl von Fenstergrößen und -proportionen arbeiten muss - vom herkömmlichen Vollbildmodus bis zum "mobilen" Streifen im Slide Over-Modus. Eine solche "Multitasking" -Funktionalität und -Schnittstelle war natürlich früher möglich. Aber wenn es früher möglich war, es nicht zu verwenden, ist es jetzt definitiv unmöglich, die Innovation zu ignorieren.
Der Verlauf des "Erwachsenwerdens" berührte auch Aktualisierungen in Safari. Jetzt zeigt der Browser keine mobilen, sondern Desktop-Versionen von Websites an. Vor allem aber wurde Safari auf Engine-Ebene aktualisiert, und das iPad begann mit vollwertigen Webanwendungen wie GSuite oder Wordpress zu arbeiten. Für einige Entwicklungen bietet eine solche Drehung eine gute Alternative zum Erstellen einer speziellen Anwendung für das iPad. Das heißt, Sie können Zeit und Geld sparen und dem Benutzer eine bereits verfeinerte Webanwendung anbieten (natürlich, falls vorhanden).
Schließlich können Sie im neuen Sidecar-Modus Mac-Bildschirminhalte auf Ihr iPad streamen (funktioniert mit macOS Catalina). Zusätzlich zum zusätzlichen Bildschirm können Sie mit Sidecar den Apple Pencil in Desktop-Anwendungen verwenden. Dies ist eine weitere Option für die Verwendung von iPad-Funktionen, ohne eine spezielle Version der Anwendung zu erstellen! Daher ist es nicht verwunderlich, wenn sich einige Entwickler fragen: "Ist es notwendig?"
Datenanzeige
IOS 13 hat definitiv eine Dashboard-Zeit. In seinen eigenen Anwendungen verwendet Apple aktiv Daten und visuelle Informationen auf den Startbildschirmen. Sie zeigen, was in der Anwendung geschieht, bringen dem Benutzer neue Funktionen bei und schlagen verschiedene Verwendungsszenarien vor. Dieser kombinierte Ansatz unterscheidet sich von der früheren funktionalen Beziehung zu Anwendungen.

Nehmen wir zum Beispiel ein neu gestaltetes Start-up von Apple Maps - Tools zum Arbeiten mit Orten auf der Karte, zum Organisieren von Sammlungen, zum Hinzufügen zu Favoriten, und die Health-Anwendung freut uns über tägliche Infografiken. All dies trägt zur Rückkehr des Benutzers zur Anwendung bei.
Im Allgemeinen hat der Trend zur Verwendung von Infografiken und realen Daten die gesamte Produktpalette von Apple berührt - Smartphones, Tablets, Desktops und Uhren. Wenn Sie interessante Daten haben, zeigen Sie diese dem Benutzer. Dies ist das Ausfüllen des Dashboards Ihrer Bewerbung. Sie müssen nur herausfinden, was für Ihren Benutzer wichtig ist: interessante Inhalte oder rein funktionale Arbeit mit Software.
Wir sind auf dem Foto gleich
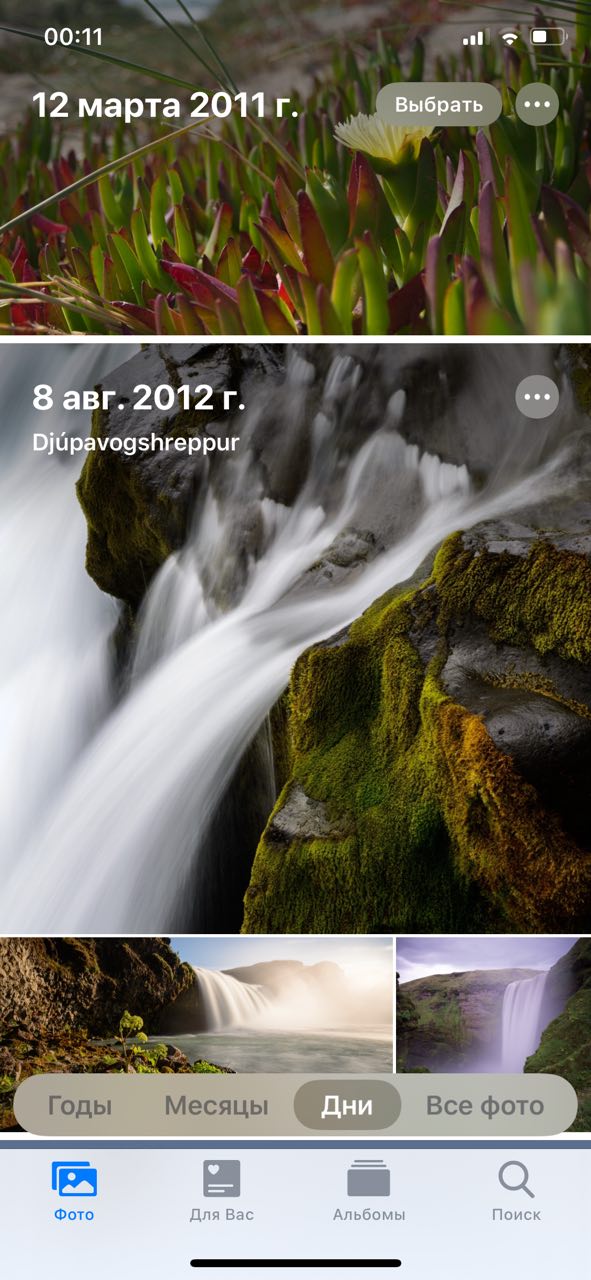
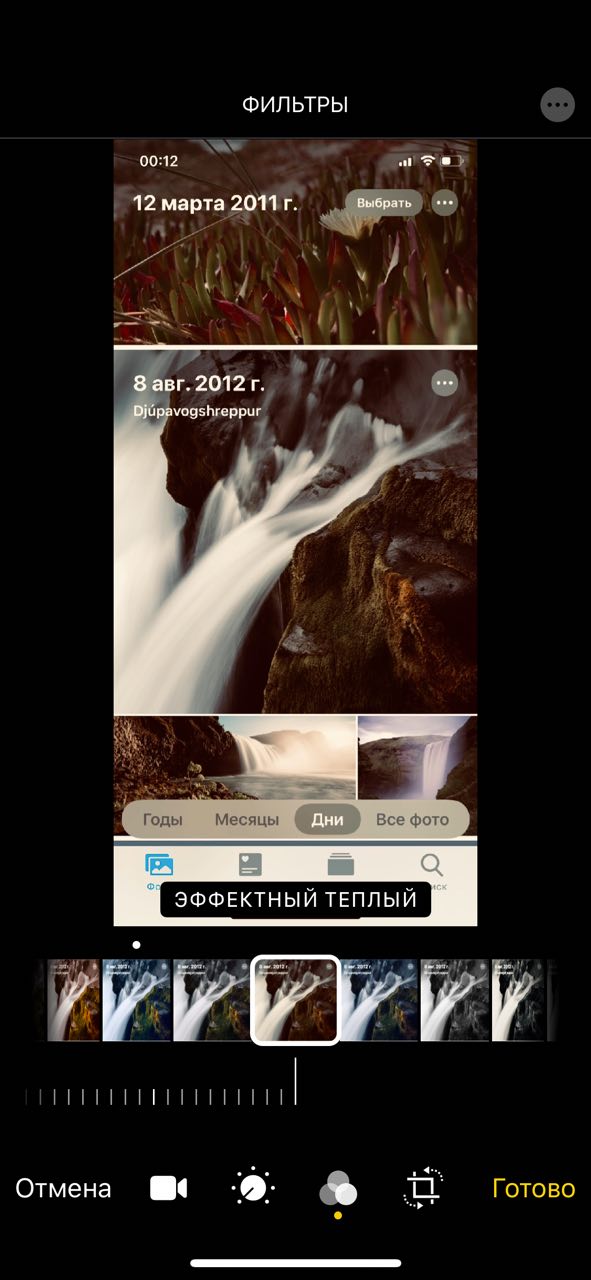
Eine der bemerkenswertesten Innovationen, die iOS 13-Benutzer bereits geschätzt haben, ist die Arbeit mit Fotos. Man kann mit Sicherheit sagen, dass das Erstellen und Bearbeiten von Fotos einer der Hauptfälle bei der Verwendung eines iPhones ist. Dies wird durch das Umdenken der Apple-Ingenieure in Bezug auf die Erfahrungen mit Verbrauch und Fotobearbeitung erleichtert, die in diesem
Video zu sehen sind.

Der Hauptbildschirm deckt alle Browserszenarien des Fotoarchivs ab, als ob es zum Aufschieben und „Einkleben von Fotos“ erstellt worden wäre. Nicht nur das, die Auswahl guter Momente hängt mit dem Einsatz von ML-Technologien (Machine Learning) zusammen, sondern auch der Foto- und Video-Editor zeichnet sich durch eine schöne Visualisierung der Einstellungen aus und ermöglicht es Ihnen, das Ergebnis sofort im Kontext allgemeiner Inhalte zu sehen. Sie bemerken den Übergang von einem Modus in einen anderen nicht: vom Surfen zum Bearbeiten und Fotografieren. Die Anwendung zum Arbeiten mit Fotos in iOS 13 ist also genau dann der Fall, wenn eine mobile Lösung viel interessanter funktioniert als eine Desktop-Lösung.


Für Designer und Entwickler ist dies eine echte Herausforderung, da es sich um ein neues Maß an nahtloser Erfahrung bei der Gestaltung mobiler Anwendungen handelt. Tatsächlich erwarten Benutzer von uns ebenso durchdachte und elegante Lösungen, die von Haus aus in die Umgebung von Apple iOS 13 passen.
Sicherheitskurs
Apple hat seine Betriebssysteme lange Zeit als sicher und vertraulich positioniert und den Wettbewerbsvorteil der Tatsache offengelegt, dass weder iOS noch MacOS Datenlecks wie Facebook zulassen. Und in iOS 13 konnte sich diese Strategie nur entwickeln.

Die neue Standortwarnfunktion warnt den Benutzer, dass Apps im Hintergrund Daten zu Ihrem Standort anfordern. In der Tat benötigen einige Programme dies, um korrekt zu funktionieren, aber sehr oft lassen Entwickler die Datenerfassung einfach so im Hintergrund - nur für den Fall. Ab iOS 13 ist dies eine gute Möglichkeit, Ihre Anwendung zu diskreditieren. Wenn der Benutzer eine Warnung mit einer schönen Visualisierung von Punkten auf der Karte sieht, die der Anwendung in letzter Zeit bekannt war, wird er dies höchstwahrscheinlich verbieten (gut, das neue Betriebssystem selbst schlägt vor, ein Verbot einzuführen). Die Innovation wurde entwickelt, um Entwickler so zu disziplinieren, dass wir den Benutzer entweder warnen, wann und warum wir herausfinden, wo er sich befindet, oder keine zusätzlichen Daten anfordern, wenn sie nicht benötigt werden, damit die Anwendung funktioniert.
Swift verwenden
In der Vergangenheit haben wir bereits gesagt, dass Apple die Programmiersprache Swift aktiv fördert. Mit der Veröffentlichung von iOS 13 wird dies durch das Aufkommen von SwiftUI unterstützt, das den Programmierstil bei der Entwicklung von Anwendungen für Apple-Geräte vollständig ändert. Tatsächlich stellt SwiftUI genau die Verbindung zwischen Programmierern und Designern her, die (zumindest für uns in Acronis) so fehlte, und fördert auch den Übergang zu einem reaktiven Programmierstil.
In Apple-Bibliotheken wurde eine große Anzahl von UI-Modellen unterstützt. Beim Schreiben von Code wird Combine jetzt aktiv verwendet. Natürlich befinden sich all diese Chips heute im Beta-Test und können sich noch stark verändern.
Dennoch gibt es jetzt auf der Apple-Website Entwicklerhandbücher, die zum Übergang zu einem reaktiven Stil des Codeschreibens beitragen. Natürlich werden in der Beta-Phase viele Fallstricke auftauchen und viele Punkte werden behoben und Tools ersetzt. Es besteht jedoch kein Zweifel, dass das Apple-Team alle Problembereiche abschließen wird.
Damit stirbt die Objective-C-Ära mit all ihren Mängeln, und wettbewerbsfähige Entwicklungsinstrumente treten in den Vordergrund. Daher muss die Community im Laufe der Zeit und wenn neue Funktionen in der Benutzeroberfläche angezeigt werden, vorhandene Anwendungen neu schreiben, die mit veralteten Ansätzen erstellt wurden.
Mit SwiftUI können Sie bereits heute Anwendungen auch ohne Codekenntnisse erstellen. Jetzt können Sie Komponenten hinzufügen, die Teil der neuen Anwendung werden. So können Designer und Manager mit bestimmten Fähigkeiten unabhängig voneinander Prototypen neuer Anwendungen zusammenstellen.


Gleiche Apps für iOS und MacOS
Durch die Konvergenz von iOS, macOS und dem neu erstellten iPadOS können mobile Anwendungen jetzt unter macOS gestartet werden. Bis zum Sommer 2019 war es unmöglich, mobilen Code auf dem Apple Desktop-Betriebssystem zu sammeln, aber jetzt funktioniert es. Und während der Präsentation der WWDC 2019 behaupteten sie, dass dies ohne Verwendung eines Simulators geschieht. Angesichts der Tatsache, dass das Layout von Anwendungen für das iPad MacOS viel näher kommt als das Layout für das iPhone, sprechen wir hauptsächlich über die Arbeit von Anwendungen für das iPad in der Desktop-Version. In Anbetracht der Tatsache, dass einige Apple-Anwendungen auf verschiedenen Geräten ähnlich aussehen (z. B. Aktien - Börsenkurse oder Erinnerungen - Erinnerungen), erwartet der Ersteller der Plattform, dass die Entwickler in allen Umgebungen die gleiche Einheitlichkeit aufweisen.
Es ist nicht verwunderlich, dass auf Mobilgeräten unter solchen Bedingungen die Unterstützung für die Desktop-Maus und das Trackpad angezeigt wird und die Benutzeroberflächen auf der Ebene kleiner Details vereinheitlicht werden: Beispielsweise wurde das Benutzersymbol in allen Assets und Anwendungen unter iOS, iPadOS, watchOS und macOS aktualisiert. Um das aktualisierte Ökosystem zu unterstützen, entwickelt Apple aktiv Abschnitte für Designer auf apple.com, veröffentlichte UI-Wale sogar für Beta-Versionen von Produkten. Eine Bibliothek mit Schnittstellensymbolen wurde erstellt, allerdings mit einigen Verzögerungen hinter Android.
Mit Apple unterschreiben
Diese Funktion wurde lange erwartet und zur Freude vieler Entwickler und Benutzer endlich implementiert. Jetzt können Sie sich mit AppleID anmelden. Der Komfort des Benutzers in Form eines sicheren Logins, einschließlich der Verwendung von FaceID, wird mit dem Komfort für Entwickler kombiniert, für die ein einfaches und klares Autorisierungsformat angezeigt wird und die Notwendigkeit zum Speichern von Passwörtern verschwindet, da Apple sich um alle Sicherheitsprobleme kümmert.
Zusammenfassend lässt sich sagen, dass Apple versucht, eine komfortable Umgebung für Designer und Entwickler zu schaffen und zu entwickeln - schließlich ist dies eines der Mittel des Wettbewerbs. In einem der folgenden Beiträge werden wir darüber sprechen, wie das Acronis-Team diese Funktionen in der Praxis einsetzt.
Autoren des Beitrags:
Vyacheslav Petrukhin VyacheslavAcronis , Manager für mobile Entwicklung bei Acronis.
Ivan Prokhorov, Produktmanager des Acronis-Produktdesigns .