Seit einigen Jahren forschen die Produktteams von Google daran, wie Apps für Nutzer aus Indien, Südasien, Afrika, Lateinamerika und anderen Regionen richtig gestaltet werden können. Im Verlauf unserer Arbeit haben wir verschiedene nützliche Kompatibilitätsmuster festgelegt, die es unseren Produkten ermöglichen, auf billigen Telefonen mit veralteten Betriebssystemen, unterschiedlichen Bildschirmgrößen und Kontraststufen eine gute Leistung zu erzielen und Batterien und Risse auf dem Bildschirm schnell zu entladen. Um anderen Entwicklern dabei zu helfen, Anwendungen zu erstellen, die auf allen Arten von Geräten funktionieren - und gut funktionieren -, möchten wir über diese Muster sprechen.
Betriebssysteme
Software-Updates beanspruchen häufig viel Speicherplatz auf dem Gerät und viel teuren mobilen Datenverkehr. Aus diesem Grund haben nicht alle Benutzer es eilig, die neueste Version des Android-Betriebssystems zu installieren. Allein dieses Update kann das gesamte kostenpflichtige Paket des mobilen Internets vollständig "auffressen". Solche Benutzer haben möglicherweise ältere Versionen - Ice Cream Sandwich, KitKat oder Lollipop.
Strategie:- Sammeln Sie Informationen darüber, über welche Versionen des Betriebssystems Ihre Benutzer verfügen.
- Testen Sie Ihre Anwendungen auf Telefonen mit älteren Versionen.
- Teilen Sie den Benutzern mit, dass eine Anwendung mit älteren Betriebssystemiterationen kompatibel ist.
Ressource: So stellen Sie Abwärtskompatibilität bereit .
Kontrastunterschied

Bildschirme mit geringem Kontrast oder geringer Auflösung sind häufig. Wenn Geräte mit ähnlichen Funktionen in der Sonne oder bei hoher Luftfeuchtigkeit verwendet werden, werden Text und Bilder auf dem Bildschirm schlecht sichtbar. Bei einigen Telefonen wird neben dem geringen Kontrast auch die Helligkeit verringert, sodass der Akku länger hält. Darüber hinaus sind kontrastierende Schnittstellen nützlich für Benutzer, die in einem fortgeschrittenen Alter ins Internet gekommen sind und unter Sehproblemen leiden, oder für Benutzer, die mit dem Gerät bei hellem Licht arbeiten. Anwendungen sollten sowohl bei schlechten als auch bei hohen Umgebungslichtbedingungen funktionsfähig und visuell zugänglich bleiben.
Strategie: Um die Benutzerfreundlichkeit zu verbessern, entwickeln Sie eine kontrastreiche Benutzeroberfläche mit markanten Schriftarten und Farben, die klar voneinander zu unterscheiden sind.
Resrus: Farbe und Kontrast .
Unterschiedliche Bildschirmgrößen

Denken Sie nicht zu groß. Einige Telefone haben kleine Bildschirme mit niedriger oder maximaler mittlerer Polarität. Machen Sie die Navigationssteuerelemente und -aktionen kompakter und legen Sie mehr Wert auf Inhalte. Der Größenbereich ist sehr breit, es gibt Geräte mit einer Länge von nicht mehr als neun Zentimetern und einer Bildschirmauflösung von 320 x 480 dp.
Strategie:- Machen Sie bei Bildschirmen mit niedriger und mittlerer Dichte Bilder und Text klar und gut lesbar.
- Vermeiden Sie Ikonografie mit subtilen Umrissen oder in hellen Farben - bei geringer oder mittlerer Dichte ist sie schlecht sichtbar.
- Vergessen Sie nicht die kleinsten Bildschirme: Konzentrieren Sie sich beim Entwerfen eines Designs auf mindestens neun Zentimeter und 320 x 480 dp.
- Stellen Sie sicher, dass die Benutzeroberfläche nicht mit Informationen verstopft oder unlesbar aussieht.
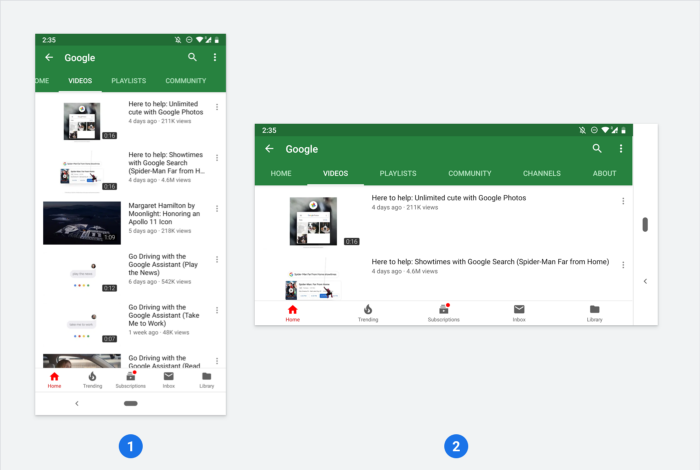
Beispiele:Verwenden Sie den begrenzten Platz auf dem Bildschirm optimal, und wählen Sie die entsprechende Einrückung aus.

Auf dem ersten kleinen Bildschirm ist der linke Rand auf 16 dp eingestellt, sodass genügend Platz für den Text vorhanden ist - dies ist eine gute Lösung. Auf dem zweiten kleinen Bildschirm beträgt die Einrückung 72 dp und der Text scheint zusammengedrückt zu sein - dieser Ansatz erfordert Vorsicht.
Verstehen Sie, wie Komponenten auf verschiedenen Bildschirmen skaliert werden, und sehen Sie sich verschiedene Versionen der Benutzeroberfläche an. Überprüfen Sie, wie sich das Bild ändert, wenn die Textgröße zunimmt. Im folgenden Beispiel wird das Bild proportional verkleinert, wenn der Text darunter größer wird.
 Beispiel 1: Die Abbildung wird vergrößert, um einen großen Bildschirm auszufüllen.
Beispiel 1: Die Abbildung wird vergrößert, um einen großen Bildschirm auszufüllen.
Beispiel 2: Die gleiche Abbildung ist für einen kleinen Bildschirm mit großem Druck skaliert.Flexibilität bei der Lokalisierung auf kleinen Bildschirmen
Überlegen Sie bei der Übersetzung der Benutzeroberfläche in eine andere Sprache, ob es sich lohnt, einige Texte in zwei Zeilen zu unterteilen oder die Reihenfolge und Anordnung der Elemente zu ändern. In einigen Sprachen nimmt der Quelltext mehr Zeichen an, was sich auf die gesamte Entwurfsstruktur sowohl auf großen als auch auf kleinen Bildschirmen auswirkt. Berechnen Sie, was besser ist: Platzieren Sie einen Teil der Zeichen in der unteren Zeile oder strecken Sie ein Element, um es an den Text anzupassen.
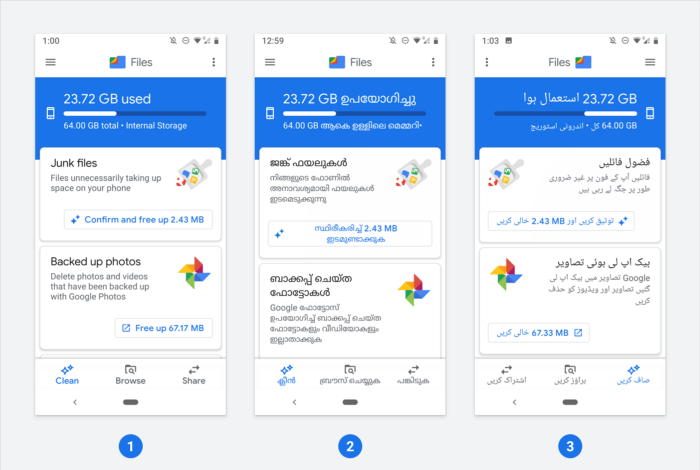
 Beispiel 1: Auf Englisch ist der Ausdruck Bestätigen und freigeben von 2,43 MB in der Länge der Größe der Schaltfläche geeignet und muss nicht aufgeschlüsselt werden.
Beispiel 1: Auf Englisch ist der Ausdruck Bestätigen und freigeben von 2,43 MB in der Länge der Größe der Schaltfläche geeignet und muss nicht aufgeschlüsselt werden.
Beispiel 2: In Malayalam ist die Übersetzung dieses Textes lang - er ist in zwei Teile unterteilt.
Beispiel 3: In der arabischen Version befinden sich die Schnittstellenelemente von rechts nach links, was sich auf die allgemeine Reihenfolge und ihre spezifischen Positionen in der Schnittstelle auswirkt.Ressourcen:Android-Emulator : Testen Sie die Anwendung auf einer Vielzahl von Geräten mit kleinen und mittleren Bildschirmen. Mit dem Emulator können Sie unterwegs Änderungen vornehmen und das Ergebnis sofort überprüfen.
Wir erstellen Produkte für eine Milliarde Android-Geräte : eine Anleitung zur Unterstützung von Bildschirmen unterschiedlicher Größe, Abwärtskompatibilität und effizienter Nutzung des verfügbaren Speichers.
Eigenschaften von Geräten : Eine sehr informative Ressource, auf der Informationen zu Größen, Auflösungen und anderen Eigenschaften vieler Geräte gesammelt werden.
Bidirektionalität : Schnittstellen für Sprecher von Sprachen, die von rechts nach links schreiben (z. B. Arabisch oder Jüdisch) und wie sie gespiegelt werden, damit der Inhalt für die Wahrnehmung zugänglich ist.
Batterie schwach
Einige Batterien sind schnell leer. Wenn der Akku alt, billig oder von geringer Kapazität ist, müssen Benutzer häufig die Bildschirmhelligkeit verringern, in den Flugmodus wechseln und Geräte im Allgemeinen auf ein Minimum beschränken. Stellen Sie sicher, dass die Interaktion mit der Anwendung nach dem Zustand der Batterie strukturiert ist und dem Benutzer Transparenz und die Möglichkeit bietet, die Situation zu steuern.
Strategie: Um den stumpfen Bildschirm auszugleichen, versuchen Sie, kontrastierende Farben zu verwenden und die Schriftart und die Symbole in den wichtigsten Arbeitsphasen zu erhöhen.
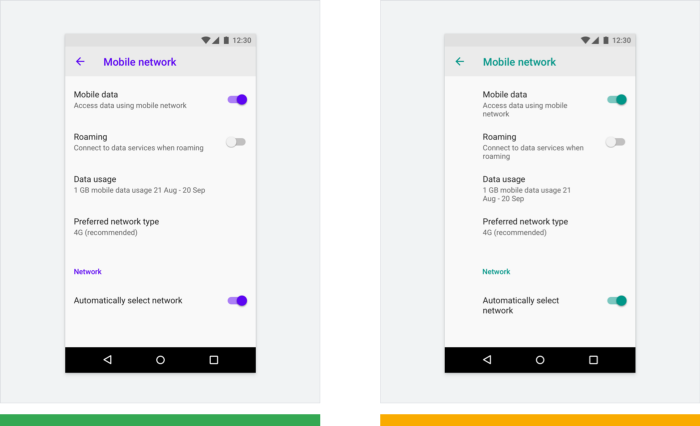
 Beispiel 1: Eine Videoanrufanwendung überwacht den Zustand des Akkus und meldet, dass der Ladezustand hoch genug ist, um einen Anruf zu überstehen.
Beispiel 1: Eine Videoanrufanwendung überwacht den Zustand des Akkus und meldet, dass der Ladezustand hoch genug ist, um einen Anruf zu überstehen.
Beispiel 2: Der Google Pay-Bildschirm verwendet scharf kontrastierende Farben (Weiß und Blau), eine große Schriftart und große Symbole - alle Elemente sind auch bei geringer Helligkeit klar unterscheidbar.Ressourcen: Erstellen von Produkten für eine Milliarde Android-Geräte - wie Sie den Batterieverbrauch senken können
Beschädigte Geräte und Bildschirme
Der Kauf oder Austausch mobiler Geräte kostet viel Geld, daher verwenden viele weiterhin Telefone, die nicht in Ordnung sind - einzelne Tasten funktionieren nicht, der Bildschirm ist zerbrochen oder etwas anderes. Bei einigen ruht die Ausfallbatterie auf einem Gummiband. Jemand gibt die beschädigten Geräte zum „Tragen“ an andere Familienmitglieder oder Freunde. Wenn der Benutzer aufgrund eines solchen Schadens nicht mit einem Element der Benutzeroberfläche interagieren kann, kann er sich durch Ändern der Bildschirmausrichtung aus seiner Position bewegen - wechseln Sie von Hochformat zu Querformat oder umgekehrt.
Strategie: Stellen Sie sicher, dass in der Anwendung alles nach Bedarf sowohl im Quer- als auch im Hochformat angezeigt wird.