
Sehen Sie sich hier die Demoversion des Programms
an .
Zeitmanagement war für mich zu jeder Zeit ein großer Kampf, geplante Aufgaben werden vergessen, Notizen gehen verloren, weil sie auf mehrere Anwendungen verteilt sind, die Notizen speichern. Die Lösung ist überhaupt nicht in der Anwendung für personalisierte Notizen enthalten, die Sie erstellen sollten, obwohl es wahrscheinlich ist, dass Sie sie aufgrund der Zeit verwenden, die Sie in sie investieren.
Um eine Notizanwendung zu erstellen, benötigen wir einen einfachen Stapel, für den praktisch kein Entwicklungs-Backend erforderlich ist, und eine Anwendung, die einfach bereitgestellt werden kann. Basierend auf diesen Anforderungen wählen wir den Stapel für die Anwendung. Es sieht so aus:
-React - für die Front-End-Entwicklung. Dies ist eine beliebte Bibliothek zum Erstellen von Benutzeroberflächen. Sie kann problemlos auf mehreren Plattformen wie Now und Netlify bereitgestellt werden.
-8base GraphQL - Datenbankschicht für unsere Anwendung. Hier speichern und lesen wir Anfragen in unserer Anwendung. Mit 8base müssen Sie kein Backend für die Anwendung erstellen und verwalten.
Ich habe mit diesen Tools erfolgreich eine einfache Anwendung erstellt. In diesem Artikel werden wir uns mit dem Erstellen dieser Anwendung und dem Einrichten eines Backends auf der 8base-Plattform befassen.

Wenn Screenshots für Sie nicht geeignet sind, können Sie sich jederzeit eine
Demoanwendung ansehen. Notizen werden zufällig auf einer Webseite platziert und können an verschiedene Stellen gezogen werden.
Das Befolgen der Anweisungen erfordert ein grundlegendes Verständnis von
React und
Node.js. Bevor Sie beginnen, stellen Sie bitte sicher, dass Node und
npm /
Garn installiert sind .
Wir werden im Projekt auch
GraphQL- Abfragen verwenden, daher ist eine gewisse Vertrautheit mit dieser Technologie hilfreich.
Die
8base- Plattform bietet eine Vielzahl von Funktionen, mit denen Entwickler Anwendungen schneller und einfacher erstellen können. Mit 8base können Sie das Backend Ihrer Anwendung einfach organisieren, ohne Code schreiben zu müssen. Mit der 8base-Plattform können Sie Ihr Backend mithilfe einer einfachen grafischen Oberfläche erstellen, mit der Sie folgende Aktionen ausführen können:
- Definieren Sie Ihr Datenschema: Erstellen Sie Tabellen / Tabellenbeziehungen.
- Dateien hochladen.
- Definieren Sie Zugriffsrechte und Berechtigungsrollen.
- Verwalten Sie verschiedene Projekte mithilfe von Workshops.
- Entwerfen Sie Abfragen mit dem API-Explorer (basierend auf GraphQL).
In diesem Handbuch erfahren Sie, wie Sie mit 8base die Serverseite schnell konfigurieren und Daten mithilfe der GraphQL-API verarbeiten können. Unsere Front-End-Anwendung wird mit React erstellt und interagiert mit GraphQL mit dem Server.
Gehen Sie folgendermaßen vor, um 8base zu verwenden:
1.
Erstellen Sie ein Konto auf 8base. Es ist kostenlos.

2. Klicken Sie nach Abschluss der Registrierung auf die Schaltfläche
Data Builder , um zur Seite
Daten zu gelangen , und klicken Sie auf Neue Tabelle, um die Konfiguration des Backends zu starten.

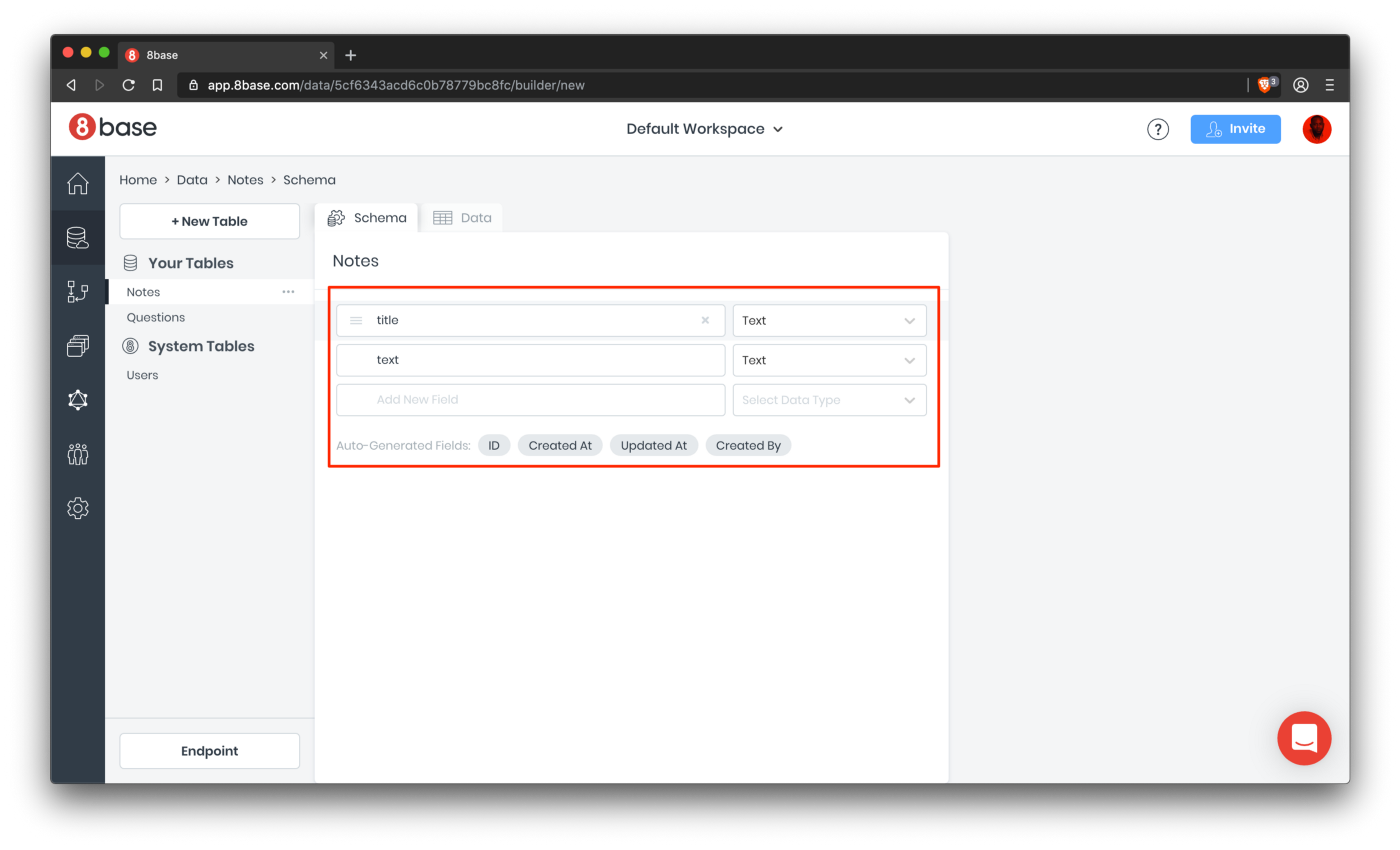
3. Nach dem Laden einer neuen Tabelle werden Sie zum Schema weitergeleitet und können mit der Definition der Felder beginnen. Lassen Sie uns ein paar Dinge beachten. Links sehen Sie
Systemtabellen und
Ihre Tabellen .
Jeder neue 8base-Arbeitsbereich enthält automatisch mehrere integrierte Tabellen. Diese Tabellen werden beispielsweise für Dateien, Einstellungen und Berechtigungen verwendet und sind alle über die 8base GraphQL-API zugänglich.
4.
Erstellen Sie die Notes- Tabelle , die aus den folgenden Feldern besteht:
Titel : Feldtyp
Text . Hier wird der Titel der Notiz sein.
text : Typ des
Textfeldes . Dieses Feld enthält den Hauptteil der Notiz.
Unser Schema ist recht einfach und wird verwendet, um die Chancen zu erreichen, die wir zu realisieren versuchen.

5.
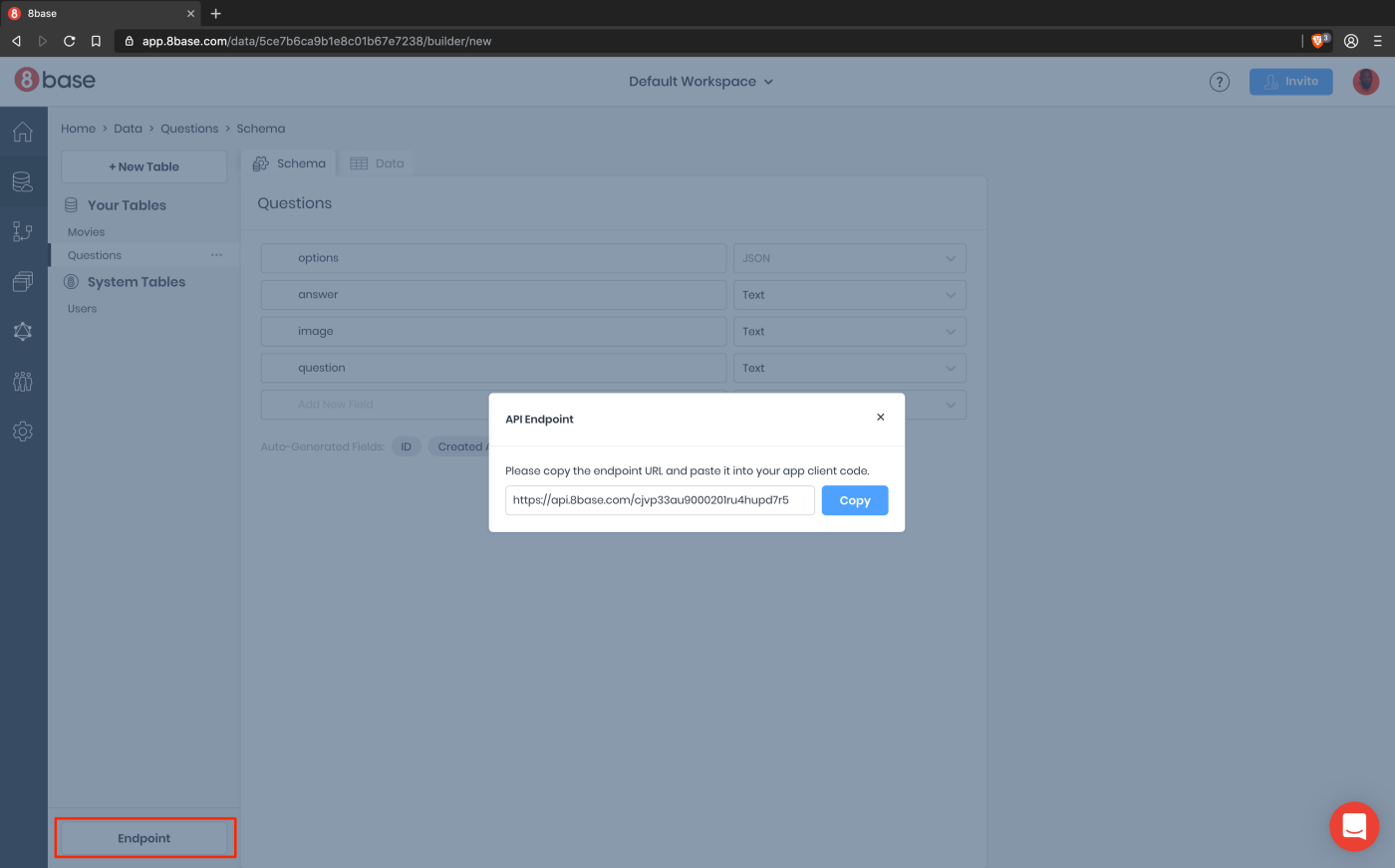
Kopieren Sie anschließend die Endpunkt-API-URL (unten links verfügbar). Dies ist die Hauptkommunikationslinie zwischen den Client- und Serverteilen Ihrer Anwendung.

6. Schließlich
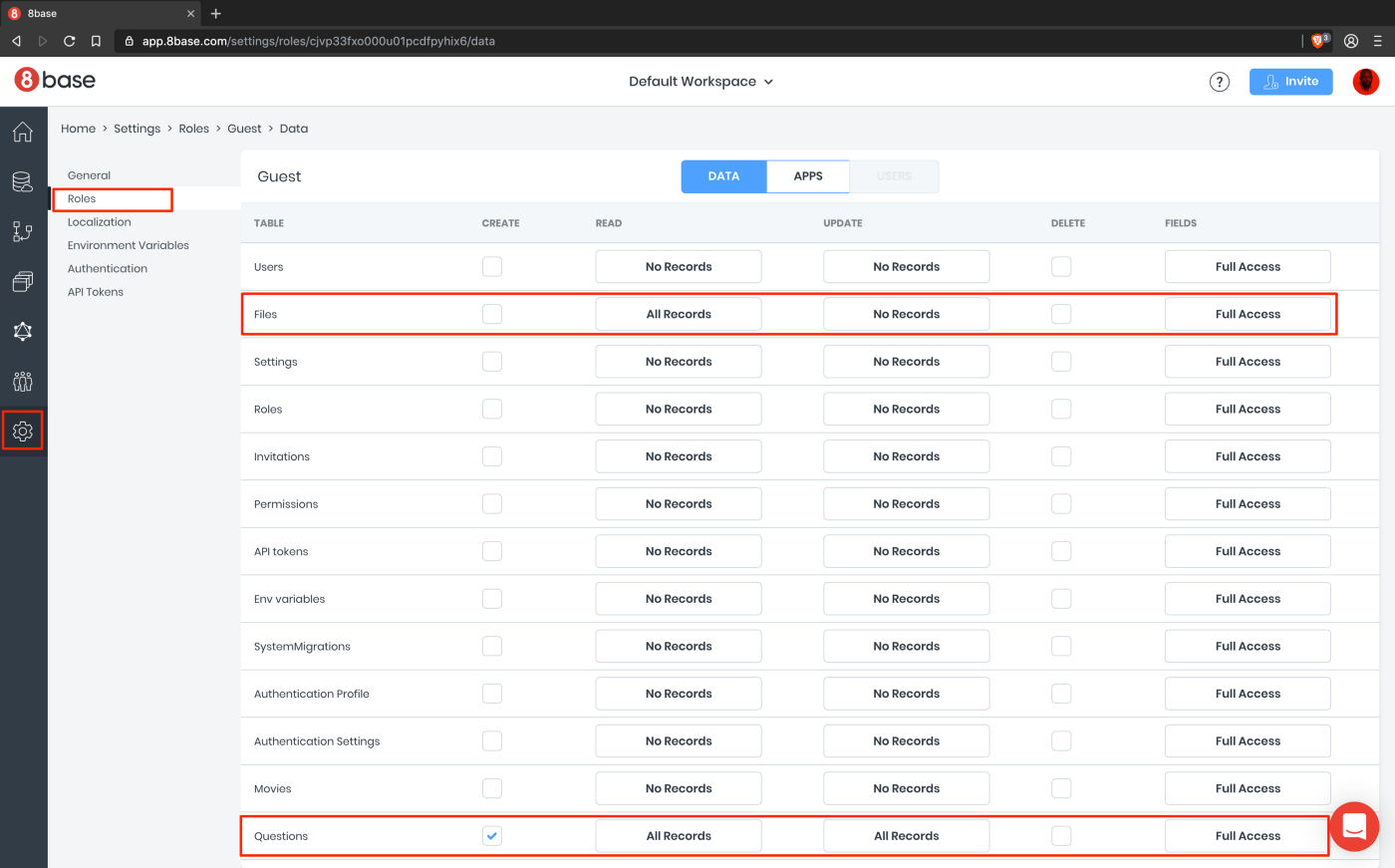
erlauben wir für die Zwecke dieses Handbuchs standardmäßig
den öffentlichen Zugriff für Gäste , sodass keine Authentifizierung erforderlich ist. Um dem Gast den Zugriff auf die neue Notes-Tabelle zu ermöglichen, gehen Sie zu Einstellungen> Rollen> Gast und aktivieren Sie die entsprechenden Kontrollkästchen im Abschnitt Notes. Allen nicht autorisierten Benutzern, die auf Ihren API-Endpunkt zugreifen, wird standardmäßig die Gastrolle zugewiesen. Die Autorisierung wird in diesem Handbuch nicht behandelt.
Hier erfahren Sie mehr darüber, wie Sie damit arbeiten.

Nachdem wir die Konfiguration des Backends mit 8base abgeschlossen haben, beginnen wir mit der Arbeit an der Front-End-Seite der Anwendung.
Erste Schritte
Ich habe ein Starterprojekt erstellt, um den Overhead einfach zu konfigurieren und zu reduzieren, sodass der Artikel im Wesentlichen beschreibt, wie Sie mit 8base und GraphQL beginnen. Das Grundgerüst der Anwendung ist bereits konfiguriert, einschließlich der Stile und der Struktur des Projekts. Im Starterzweig stehen folgende Optionen zur Verfügung:
- Eine Komponente des Notizformulars zum Erstellen einer Notiz.
- Eine Komponente einer Notiz, die die Details einer einzelnen Notiz anzeigt.
- Eine Notizlistenkomponente, die eine Liste der verfügbaren Notizen anzeigt.
Führen Sie den folgenden Befehl aus, um das Repository zu klonen:
git clone -b starter https:
Öffnen Sie den Ordner und installieren Sie die Projektabhängigkeiten, indem Sie den folgenden Befehl ausführen:
npm install
Starten Sie den React-Anwendungsserver, indem Sie npm start im Terminal im Stammordner Ihres Projekts ausführen.
Stellen Sie mit GraphQL eine Verbindung zum 8base-Backend her
Nachdem unser erstes Frontend eingerichtet ist, besteht der nächste Schritt darin, den Client für die Interaktion mit dem 8base-Backend mithilfe von GraphQL zu konfigurieren. Eine nützliche Bibliothek, die Ihnen beim Verbinden hilft, ist
Apollo-Boost . Es bietet einem Client die Möglichkeit, über einen URI eine Verbindung zum GraphQL-Backend herzustellen. URI ist ein von 8base bereitgestellter Endpunkt. Aktualisieren
wir die Datei
index.js , um ApolloClient zu konfigurieren.
import React from "react"; import ReactDOM from "react-dom"; import { ApolloProvider } from "react-apollo"; import ApolloClient from "apollo-boost"; import * as serviceWorker from "./serviceWorker"; import "./index.css"; import App from "./App"; const client = new ApolloClient({ uri: "<YOUR_8BASE_ENDPOINT>" }); ReactDOM.render( <ApolloProvider client={client}> <App /> </ApolloProvider>, document.getElementById("root") ); serviceWorker.unregister();
ApolloClient verwendet ein Objekt mit der Eigenschaft
uri als Argument. Gleichzeitig gibt uns der Kunde Zugriff auf das Empfangen, Aktualisieren und Löschen von Daten mit der bereitgestellten
URL . Stellen Sie sicher, dass Sie den Wert von <YOUR_8BASE_ENDPOINT> durch den tatsächlichen Endpunkt ersetzen.
Dann verpacken wir die Anwendung in ApolloProvider, der den Prop-Client akzeptiert. ApolloProvider lädt das 8base-Tabellenschema, mit dem Sie auf alle Datenmodelleigenschaften in Ihrem Front-End-Code zugreifen können.
Notizen empfangen und anzeigen
Um Notizen vom Backend zu erhalten, schreiben wir eine GraphQL-Abfrage, um in 8base gespeicherte Notizen zu erhalten.
Beginnen wir mit der Aktualisierung der Datei
App.js.Fügen Sie die folgenden Importe hinzu, in denen Sie den TODO-1-Kommentar finden:
import gql from "graphql-tag"; import { graphql } from "react-apollo";
Sie sind nützlich, um GraphQL-Abfragen zu erstellen und Requisiten zum Notieren an die App-Komponente zu senden. Als nächstes müssen wir eine Anfrage hinzufügen, um Notizen von der Serverseite zu erhalten. Aktualisieren Sie
NOTE_LIST_QUERY so , dass es wie das folgende Snippet aussieht:
const NOTE_LIST_QUERY = gql` query { notesList { items { id title text } } } `;
Wenn Sie sich bei Ihren Anforderungen nicht sicher sind, können Sie sie jederzeit im
8base API-Explorer testen. Lassen Sie uns die obige Abfrage überprüfen.
Wenn Sie diese Abfrage in Ihrem Explorer ausführen, geben Sie höchstwahrscheinlich ein leeres Array zurück, da Sie keine Notizen erstellt haben. Mit der 8base-Symbolleiste können Sie ganz einfach Notizen erstellen. Folgen Sie dem Datenlink in der Seitenleiste und befolgen Sie die Anweisungen in den folgenden Screenshots:

Wir erhalten
ID ,
Titel und
Text von den NotesList-Elementen. Als Nächstes bereiten wir die
App- Komponente für die Verwendung der aus der Anfrage erhaltenen Notizen vor. Schließlich werden wir die
graphql HOC (Higher Order Component) verwenden, um die Abfrage der
App- Komponente
zuzuordnen . Die Funktion akzeptiert die Abfragezeichenfolge und die Konfigurationsparameter.
// TODO - 3
export default graphql(NOTE_LIST_QUERY, { props: (result) => { const { data } = result; const { loading, refetch } = data; let notes = []; if (data && data.notesList) notes = data.notesList.items; return { loading, notes, refetch, }; }, })(App);
Ersetzen Sie die vorhandene Exportzeile unter dem obigen TODO-3-Kommentar.
Die
graphql- Funktion gibt eine "Enhancer" -Funktion zurück, die jede an sie übergebene Komponente mit GraphQL-Funktionen erweitert. Dies entspricht dem Komponentenmuster höherer Ordnung, das auch von der
Verbindungsfunktion in Response-Redux verwendet wird.
Mit der Funktion
graphql() können wir auf den GraphQL-Endpunkt zugreifen. Es akzeptiert die Abfrage als ersten Parameter (NOTE_LIST_QUERY), den zweiten als config, der Rückgabewert ist HOC, der mit der erforderlichen Komponente als Argument ausgeführt werden sollte. Im Fragment übergeben wir den Wert der Eigenschaft
data.noteList neuen Variablennotizen. Durch die Rückgabe dieses Werts können wir innerhalb der Komponente als
props.notes und als
props.notes den Download-Status
props.loading .
Die
Refetch- Methode ist sehr nützlich, damit wir etwas erreichen können, das der Echtzeitaktualisierung nahe kommt. Wir werden die Funktion nach jeder Mutation aufrufen, um sicherzustellen, dass die Daten in der Anwendung immer mit dem 8base-Backend synchronisiert sind.
Wenn Sie zu localhost: 3000 wechseln, wird die gerade erstellte Notiz angezeigt. Wir müssen in der Lage sein, Notizen zu erstellen, ohne die 8base-Symbolleiste aufzurufen. Dies bedeutet, dass Sie zur nächsten Stufe von GraphQL wechseln müssen. Mutationen!
Notizen erstellen
Nachdem Sie die Einstellungen für den Empfang von Notizen vom Backend vorgenommen haben, besteht der nächste logische Schritt darin, die Möglichkeit zum Erstellen von Notizen hinzuzufügen. Die anfänglichen Dateien enthalten die Formularkomponente, und wir müssen die Komponente aktualisieren, damit die Mutation die erstellten Notizen im 8base-Backend speichern kann.
Im vorherigen Abschnitt haben wir die
Anforderung zum Empfangen von Notizen vom Backend ausgeführt. In diesem Abschnitt werden
Mutationen durchgeführt , um neue Notizen zu speichern. Die Mutation ähnelt der Anforderung, mit dem einzigen Unterschied, dass die Mutation immer dann aufgerufen wird, wenn die Daten geändert werden müssen. Nach dem Erstellen von Tabellen in 8base sind Abfragen und Mutationen für diese Tabelle in der Explorer-API leicht zugänglich. Daher können wir immer dorthin gelangen, wenn wir Zweifel haben, wie die Mutation strukturiert sein sollte.
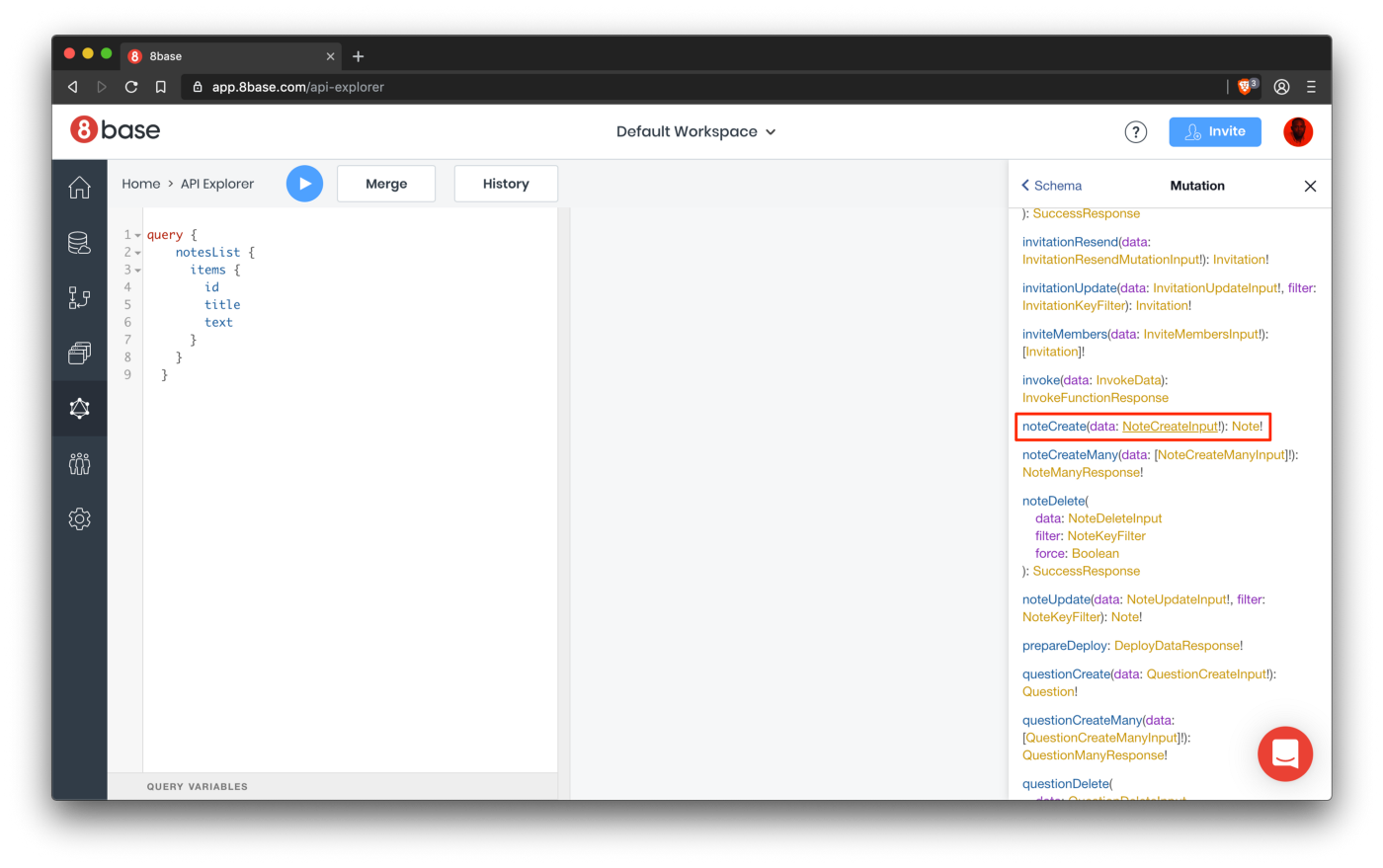
Mal sehen, wie die Mutation aussieht, um Notizen im API-Explorer zu erstellen. Gehen Sie zur 8base-Symbolleiste und klicken Sie in der Seitenleiste auf den API-Explorer.
Klicken Sie im API-Explorer wie oben gezeigt auf den
Mutationslink . Dies zeigt alle verfügbaren Mutationen. Suchen Sie nach den Verantwortlichen für das Erstellen von Notizen:

Der Screenshot zeigt, dass der Mutationsname
noteCreate lautet und ein Argument vom Typ
NoteCreateInput verwendet wird .
NoteCreateInput - Definiert den Typ des Anforderungshauptteils, der zum Erstellen einer Notiz erforderlich ist.
Nachdem wir nun wissen, was von uns verlangt wird, können wir mit der Implementierung beginnen. Ich habe mich um Sie gekümmert und ein Formular zum Erstellen von Notizen
erstellt .
Daher muss der Komponente mithilfe der Funktion
graphql noch eine Mutation
hinzugefügt werden.
Öffnen Sie
src / components / note-form / index.js und fügen Sie die folgenden Importe hinzu, wenn Sie einen TODO 1-Kommentar haben .:
import gql from "graphql-tag"; import { graphql } from "react-apollo";
Als nächstes deklarieren wir die Mutation, aktualisieren die Variable
NOTE_MUTATION und weisen ihr einen neuen Wert zu, ähnlich dem folgenden Fragment:
const NOTE_MUTATION = gql` mutation NoteCreate($data: NoteCreateInput!) { noteCreate(data: $data) { id } } `;
Als nächstes verknüpfen wir die Mutation mit der Komponente mithilfe der
graphql- Funktion. Ersetzen Sie die
Exportzeile in der Datei durch das folgende Snippet:
export default graphql(NOTE_MUTATION, { name: "noteCreate" })(NoteForm);
Daher
übergibt die
graphql- Funktion die benannte Funktion
noteCreate , mit der die create-Mutation ausgeführt wird. Verwenden Sie die Funktion
noteCreate , um beim
Senden eines Formulars eine Notiz zu erstellen.
Gehen Sie zum TODO 4-Kommentar und aktualisieren Sie die
Submit- Funktion so, dass sie wie im folgenden Snippet aussieht:
// TODO - 4
const submit = async note => { const res = await noteCreate({ variables: { data: note } }); if (res.data.noteCreate.id) { setNote({ title: "", text: "" }); refetch() } };
Im obigen Snippet haben wir die
noteCreate- Funktion verwendet, um die
create- Mutation in der Notes-Tabelle durchzuführen. Das an die Funktion übergebene Argument ist ein Objekt, das
Variablen und einen
Datenkörper enthält .
Wir warten, bis die Anforderung abgeschlossen ist, und überprüfen dann ihren Erfolg, indem wir die ID im Antworttext finden. Dann setzen wir den Zustand der Notiz zurück und rufen ihn erneut ab. Ich habe die Funktion zum erneuten Abrufen bereits in diesem Artikel erwähnt, aber ich möchte Ihren Speicher aktualisieren. Durch erneutes Abrufen wird Ihre Komponente gezwungen, die in der Funktion
graphql() definierte Abfrage zu wiederholen.
Jetzt ist alles zum Testen bereit. Gehen Sie zu localhost: 3000, füllen Sie das Formular aus und genießen Sie das Ergebnis.
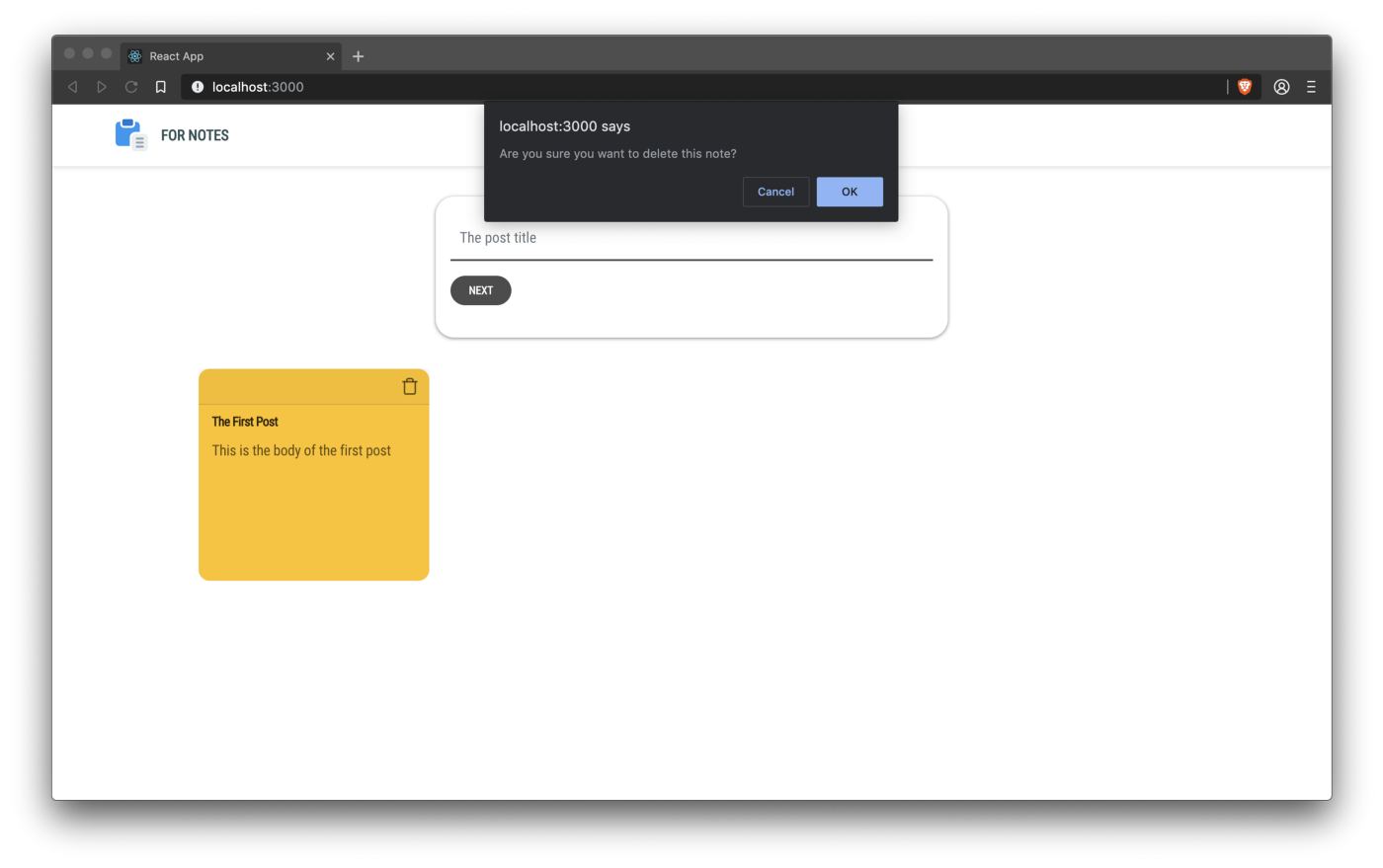
Notizen löschen
Was nützt eine Notiz-App, wenn Sie nicht alle Ihre Notizen löschen und so tun können, als ob sie nie existiert hätten? Vorgehensweise zum Löschen einer Notiz:
- Der Benutzer klickt auf die Schaltfläche Löschen.
- Ein Bestätigungsfenster wird angezeigt - dies reduziert die Anzahl der böswilligen Benutzer, was sehr nützlich ist.
- Es bleibt eine Handlung zu begehen - löschen Sie die Notiz.
Die Einstellung zum Löschen von Notizen befindet sich in der Datei
src / note-card / delete-button.js . Öffnen Sie die Datei und fügen Sie die folgenden Importe oben in die Datei ein. Insbesondere unten, wo sich TODO 1 befindet:
import gql from 'graphql-tag'; import { graphql } from 'react-apollo';
Schreiben Sie dann die
Löschmutation und weisen Sie sie der Variablen
DELETE_MUTATION zu . Dies sollte ungefähr so aussehen:
const DELETE_MUTATION = gql` mutation DeleteNote($data: NoteDeleteInput!) { noteDelete(data: $data) { success } } `;
Als nächstes verknüpfen wir die Mutation mit der Komponente mithilfe der
graphql- Funktion. Ersetzen Sie die
Exportzeile in der Datei durch das folgende Fragment:
export default graphql(DELETE_MUTATION, { name: 'deleteNote', })(DeleteButton);
Die Funktion
graphql übergibt dann die benannte Funktion
deleteNote , mit der die
Löschmutation ausgeführt wird. Jetzt können wir den Click Event Handler aktualisieren und die dringend benötigten Einstellungen hinzufügen, um die Notiz zu löschen.
Gehen Sie zur
onDeleteClick- Funktion in der Komponente und platzieren Sie das folgende Fragment in der Funktion:
const onDeleteClick = async () => { const data = { id: noteId, }; const remove = window.confirm('Are you sure you want to delete this note?'); if (remove) { await deleteNote({ variables: { data } }); refetch(); } };
Wenn Sie auf die Schaltfläche Löschen im Hauptteil des
Datenobjekts klicken, setzen wir das
ID- Feld auf
noteId und zeigen dem Benutzer eine Bestätigungsmeldung an, in der eindeutig angegeben wird, dass wir diese Notiz dauerhaft löschen
möchten . Wenn der Benutzer wie beabsichtigt
vorgeht und fortfährt, rufen wir die Funktion
deleteNote auf,
um das Löschen zu
ändern . Wenn dies abgeschlossen ist, benötigen Sie eine Bewerbung.
So sollte es aussehen. Gehen Sie zu localhost: 3000 und versuchen Sie, die Notiz zu löschen:

Eine Demo dieser Anwendung finden Sie
hier .
Fazit
Ich bin mir sicher, dass Sie eine gute Zeit beim Erstellen dieser Anwendung hatten. Wir haben uns angesehen, wie Sie Abfragen schreiben, um Daten von der Serverseite von 8base zu empfangen, und wie Sie Mutationen zum
Erstellen und
Löschen schreiben. 8base als Plattform ist relativ einfach zu navigieren und bietet eine intuitive Benutzeroberfläche. Ich verbrachte die Nacht damit, es herauszufinden. Sie können das fehlende Loch ausfüllen, indem Sie lernen, wie Sie
Aktualisierungsmutationen schreiben und Notizen bearbeiten. Ich bin sicher, dass die Benutzer zufrieden sein werden. Sie können auch die offizielle
Dokumentation anzeigen, um weitere Informationen zur Plattform zu erhalten. Den Quellcode der Anwendung finden Sie
hier .