Alle Schriftsetzer in ihren Projekten verwenden div.container, um den Inhalt zu zentrieren, und diese Methode verfügt über einige Funktionen, die Sie entfernen können. Nachdem Sie diesen Artikel gelesen haben, lernen Sie eine Methode kennen, mit der der Container vollständig verlassen wird. Ich werde versuchen, über die Vor- und Nachteile der Verwendung eines Containers und eine alternative Möglichkeit zum Zentrieren von Inhalten nur mit CSS zu sprechen.
PS Ich hoffe, die Qualität des GIF ermöglicht es Ihnen, etwas zu sehen.
Navigation:
- Ein bisschen über den Standard-Container
- Nachteile .container
- Arbeiten Sie mit .container- und Medienabfragen
- Ersetzen von .container durch eine CSS-Eigenschaft
- Kombination mit Medienabfragen
- Beispiel aus der Praxis, Methodenvergleich
- Empfehlungen
- Fazit

CSS:
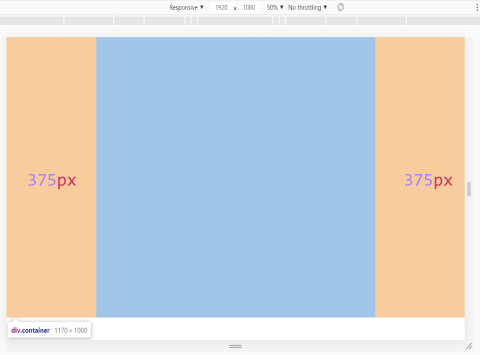
.container { max-width: 1170px; margin: auto; height: 1000px; }
Ein bisschen über den Standard-Container
Das Bild oben und der Code zeigen deutlich, wie der Standardcontainer in einem typischen Site-Layout funktioniert. Wahrscheinlich weiß jeder, dass das Abschnitts-Tag normalerweise erstellt wird, div.container darin platziert ist und verschiedene Inhalte bereits darin platziert sind. Es nimmt die gesamte Breite des Bildschirms ein, z. B. bis zu 1170 Pixel. Wenn der Bildschirm größer wird, spielt es die Rolle eines Wrappers und fixiert den Inhalt in der Mitte der Seite, sodass er nicht zu den Seiten „gestreut“ wird.
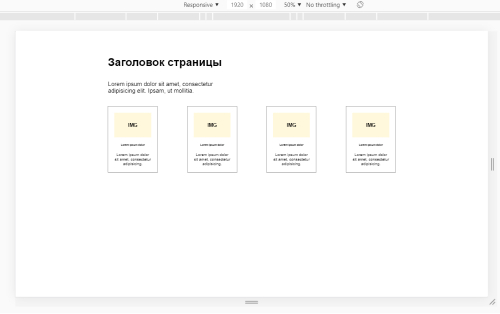
Warum also nicht sofort diese Stile für den Inhalt festlegen? Wenn Sie diese Stile für einen Abschnitt ohne Container festlegen, sieht alles normal aus.

HTML:
<section class="main-section"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </section>
Sobald Sie jedoch den Hintergrund für den Abschnitt festlegen müssen, gerät die Situation sofort außer Kontrolle:

Wenn Sie einen Hintergrund für den Abschnitt festlegen, einen Container mit seinen Stilen in den Abschnitt einfügen und der Inhalt bereits darin enthalten ist, funktioniert alles wie gewünscht:

HTML:
<section class="main-section"> <div class="container"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </div> </section>
Nachteile .container
Das offensichtlichste Minus des Containers ist die Erstellung zusätzlicher Blöcke im Markup, was zu einer Erhöhung der Verschachtelungskette von Elementen und einer geringeren Lesbarkeit des Codes führt.
Das Erstellen eines Containers kann auch zu Schwierigkeiten bei den Klassennamen führen (manchmal müssen Sie eine zusätzliche Klasse zum Umschließen in den Container erstellen). Dies alles erhöht nur den Code.
Oben haben wir das einfachste Beispiel untersucht. Aber wenn die Seite 15 Abschnitte oder mehr hat? Dies sind 15 zusätzliche Blöcke. Und wenn wir den Abschnitt innerhalb des Containers in zwei Teile teilen und sie zu Flex-Elementen machen müssen? Sie müssen einen Div-Wrapper erstellen. Dies ist ein weiterer Block pro Container. Und schon +2 zusätzliche Blöcke pro Abschnitt! Wie ich oben sagte - diese div verschachtelten "Müll" im Markup. Aber die Möglichkeiten von CSS erlauben es uns, auf sie zu verzichten.
Arbeiten Sie mit .container- und Medienabfragen
Vor nicht allzu langer Zeit in der Webentwicklung, aber ich habe bereits einen Weg gefunden, angemessen mit dem Container zu arbeiten, und habe ihn dadurch vollständig beseitigt. Soweit ich weiß, wurde .container im
Bootstrap „geboren“ und wird jetzt absolut überall verwendet.
Auf der Grundlage des
Bootstrap-Rasters können Sie Ihre Arbeit mit CSS-Medienabfragen mithilfe des folgenden Codes erheblich vereinfachen:
CSS:
.container { padding: 0 15px; } @media (min-width: 575.98px){ .container { max-width: 540px; margin: auto; padding: 0; } } @media (min-width: 767.98px){ .container { max-width: 720px; } } @media (min-width: 991.98px) { .container { max-width: 960px; } } @media (min-width: 1199.98px){ .container { max-width: 1140px; } }
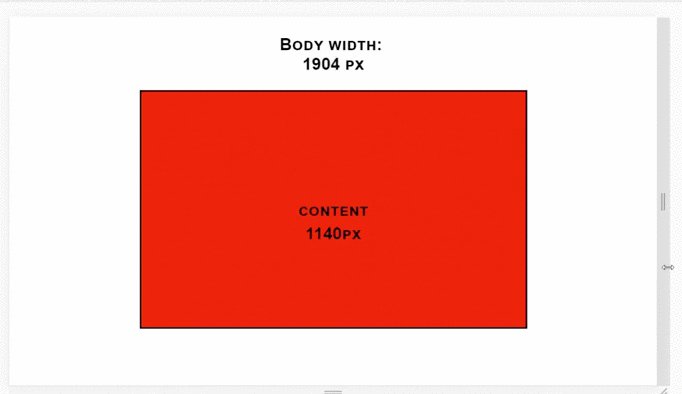
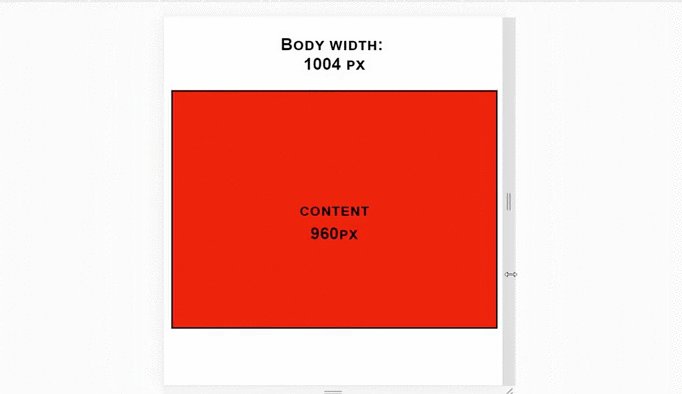
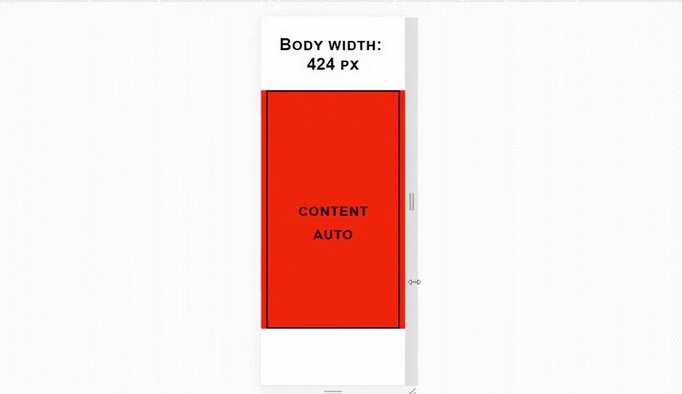
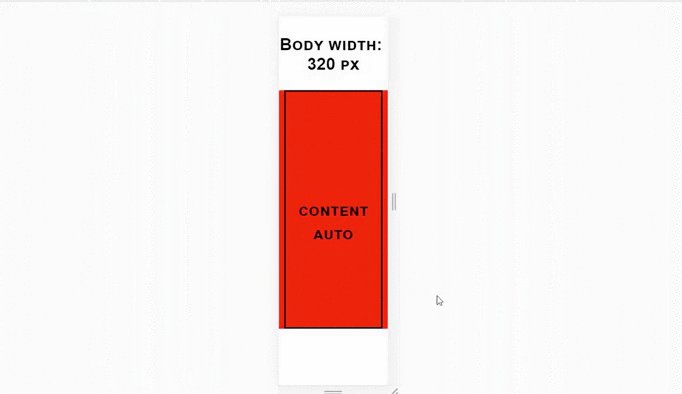
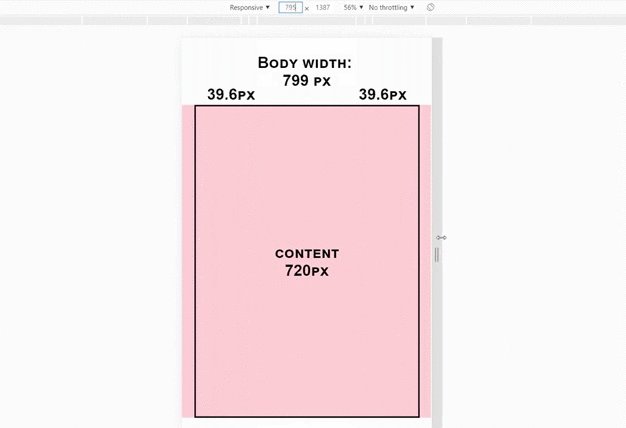
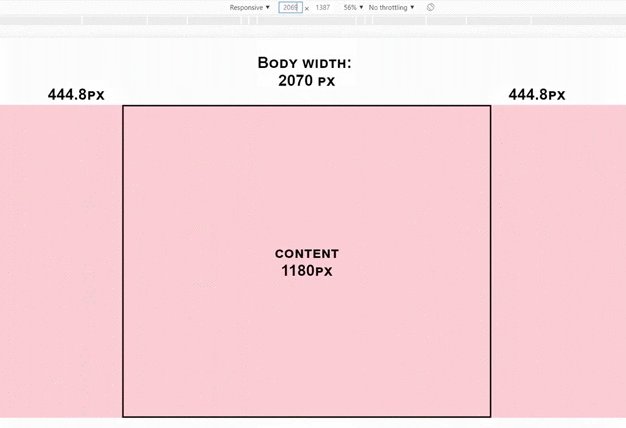
Was macht er? Kurz gesagt, der Inhalt bleibt immer in der Mitte und ändert seine Größe auf verschiedenen Bildschirmen:
- Auf Bildschirmen mit bis zu 576 Pixel wird der Inhalt gestreckt, Seitenränder von 15 Pixel bleiben jedoch erhalten.
- Auf Bildschirmen von 576px bis 768px befindet sich der Inhalt in der Mitte und seine Breite beträgt 540px.
- Auf Bildschirmen von 768px bis 992px beträgt der Inhalt in der Mitte und seine Breite 720px.
- Auf Bildschirmen von 992px bis 1200px beträgt der Inhalt in der Mitte und seine Breite 960px.
- Auf Bildschirmen ab 1200px wird der Inhalt in der Mitte mit einer Breite von 1140px angezeigt.
Ein solches Netzsystem bietet klare Vorteile:
- Wir haben 4 klare Medienabfragen: für große Bildschirme, für mittlere Bildschirme, für kleine Bildschirme, für Tablets.
- Wir haben nur eine kleine Lücke von 320px bis 576px, die Sie wie „manuell“ anpassen müssen - um die Breite des Inhalts um 1px zu reduzieren.
Die Verwendung dieser Einstellung für Medienabfragen mit einem Container ist sehr praktisch. Wenn Sie es nicht verwenden, versuchen Sie es und Sie werden definitiv zustimmen. Letztendlich ist Twitter kein Narr, es ist nicht nur so, dass sie ein solches Raster mit Bildschirmgrößen erstellt haben.
Die folgende Abbildung zeigt den Betrieb von .container in Verbindung mit den Medienabfragen, die ich auf Bootstrap ausspioniert habe.

Ersetzen von .container durch eine CSS-Eigenschaft
Schließlich kommen wir zu den interessantesten. Wie ersetzen Sie .container? Lassen Sie uns zunächst herausfinden, was wir tun müssen. Wir brauchen zwei Dinge:
- Damit der Inhalt eine feste Breite hat, zum Beispiel 1180px und nicht seitlich gestreut wird.
- Damit können Sie die Farbe oder den Hintergrund für den gesamten Abschnitt einstellen.
Was kann den Inhalt in die Mitte des Abschnitts verschieben, während der Hintergrund überall im Inneren bleibt? Die Antwort war einfach: Wir haben
die Polsterung für die Abschnittspolsterung festgelegt. Aber Polsterung ist nicht einfach. Als Beispiel versuchen wir zunächst, eine einfache Polsterung festzulegen.
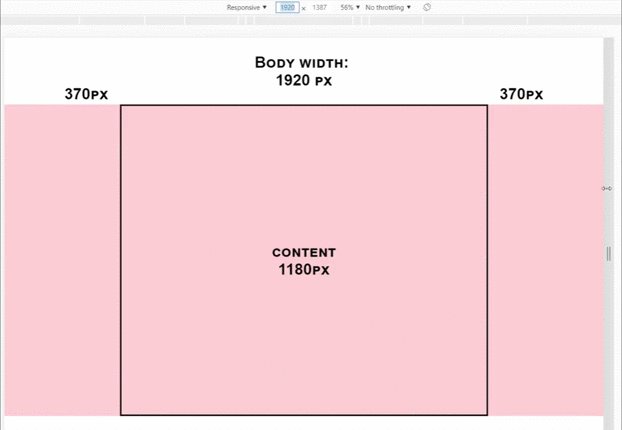
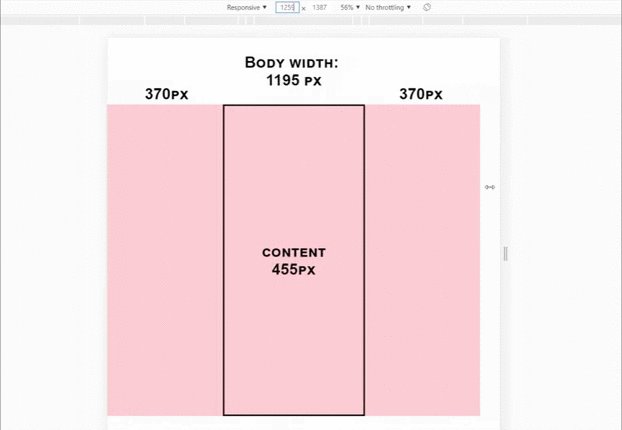
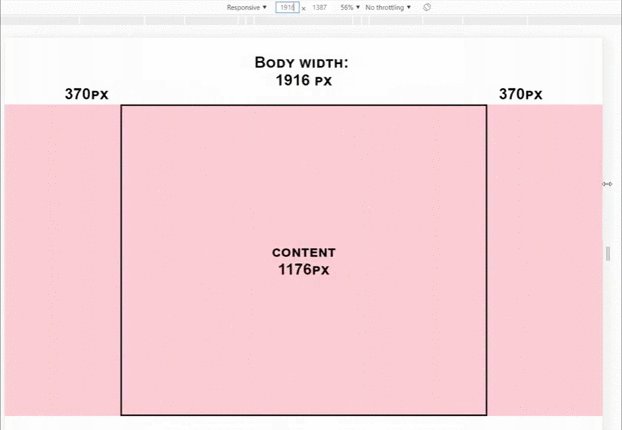
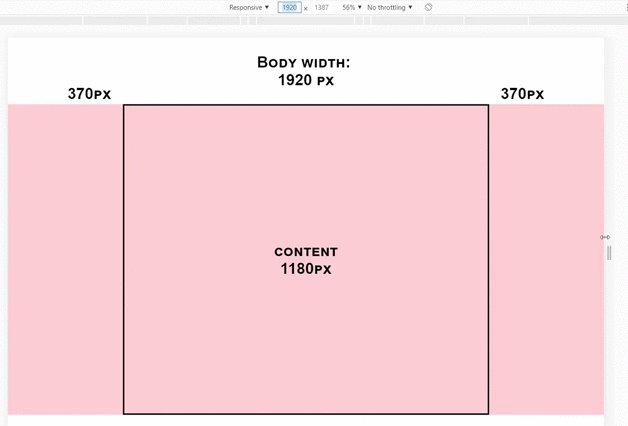
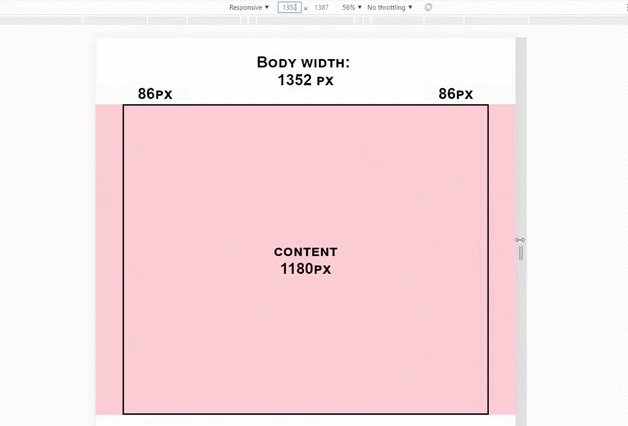
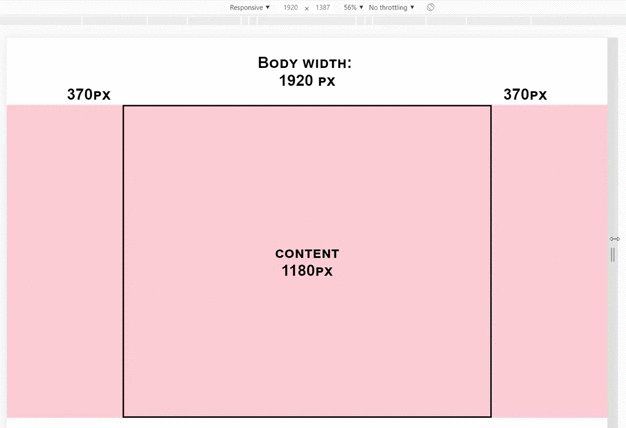
Angenommen, wir benötigen eine Inhaltsbreite von
1180 Pixel, also
1920 - 1180 = 740/2 = 370 Pixel - in unserem Abschnitt gibt es Seitenränder. Wir schauen:
HTML:
<section> <div class="content"> content </div> </section>
CSS:
section { background-color: pink; height: 1000px; padding: 0 370px; }

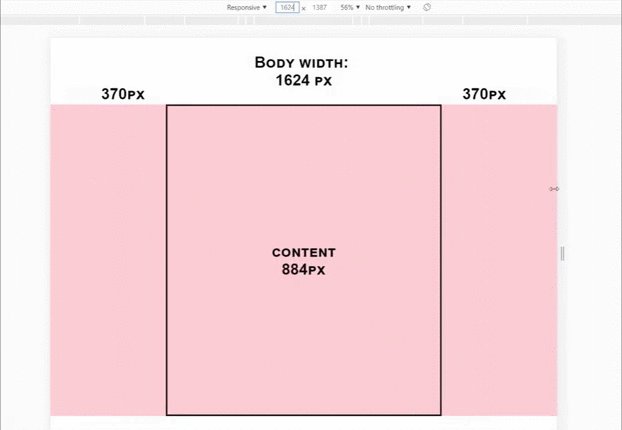
Ja. Wenn der Bildschirm kleiner wird, komprimiert unsere Einrückung den Inhalt. Nicht gut. Könnte es möglich sein, dynamisch einzurücken? Vielleicht! Und die Ressourcen von nur CSS!
Verwenden Sie dazu die Funktion
calc () . Derzeit wird die CSS-Funktion calc ()
mit 96,5% unterstützt , was nur 1% weniger als bei Flexbox ist, was bedeutet, dass sie sicher verwendet werden kann. Für den dynamischen Einzug müssen Sie eine mathematische Operation ausführen.
Schauen wir uns bald ein Beispiel an:

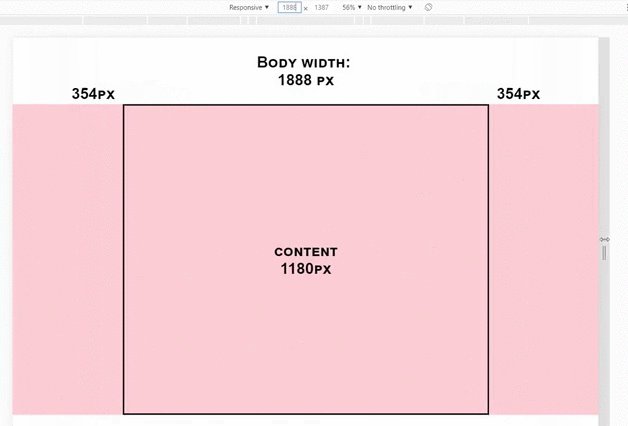
Gefällt mir! Ohne zusätzliche Blöcke verhält sich unser Abschnitt genauso wie mit .container. Wenn der Bildschirm kleiner wird, nimmt der Abstand ab und der Inhalt bleibt in der Breite fixiert. Und dies ist nur eine CSS-Eigenschaft:
CSS:
section { padding: 0 calc(50% - 590px); }
UPD: Ich habe die Formel vereinfacht. Danke
Metotron0 .
Daher setzen wir die seitlichen Einrückungen mit der Funktion calc (), die diese Einrückungen bei jeder Bildschirmauflösung so berechnet, dass der Inhalt 1180px beträgt! Du versuchst es einfach.
Sie können mit dem Korrekturwert von
590px herumspielen und den Inhalt nach Belieben auf 1140px oder 1170px einstellen!
Sehen Sie sich jetzt einen Vergleich dieser Methode mit einem Container an!Kombination mit Medienabfragen
Es wäre sehr schön, dies in das Bootstrap-Raster einzubetten, um die Anpassung der Site zu vereinfachen.
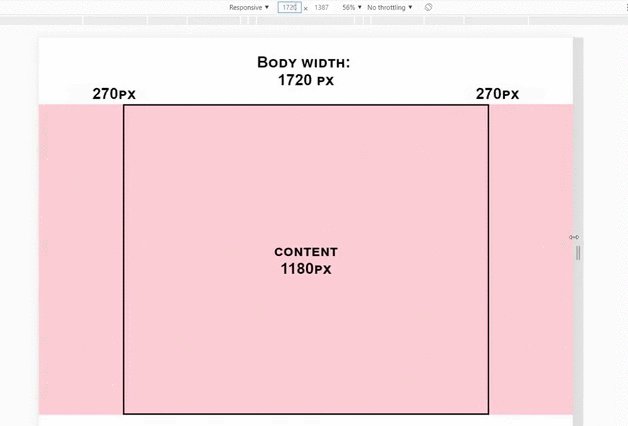
Versuchen wir mal:
CSS:
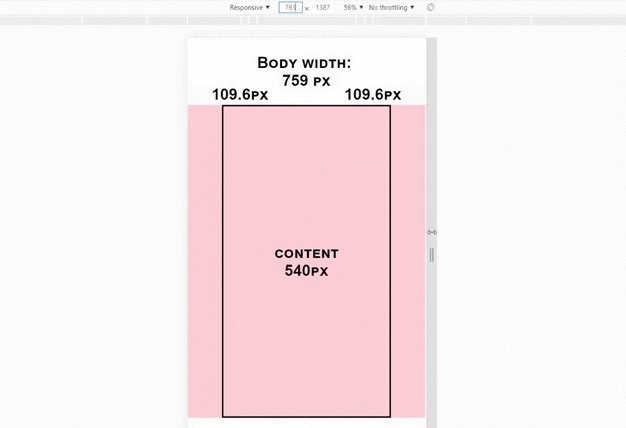
section{ padding: 0 15px; } @media (min-width: 575.98px){ section { padding: 0 calc(50% - 270px); } } @media (min-width: 767.98px){ section { padding: 0 calc(50% - 360px); } } @media (min-width: 991.98px) { section { padding: 0 calc(50% - 480px); } } @media (min-width: 1199.98px){ section { padding: 0 calc(50% - 590px); } }
Ergebnis:

Insgesamt auf verschiedenen Bildschirmgrößen haben wir:
- Automatische Inhaltsbreite von 320 bis 576 Pixel und feste Ränder von 15 Pixel.
- 576px bis 768px 540px breite und dynamische Einrückung.
- von 768px bis 992px 720px breit und dynamischer Einzug.
- 992px bis 1200px 960px breite und dynamische Einrückung.
- von 1200px breit bis 1180px und dynamischer Einzug.
Dies ist absolut das gleiche wie bei div.container! Nur ohne zusätzliche Blöcke.
Beispiel aus der Praxis, Methodenvergleich
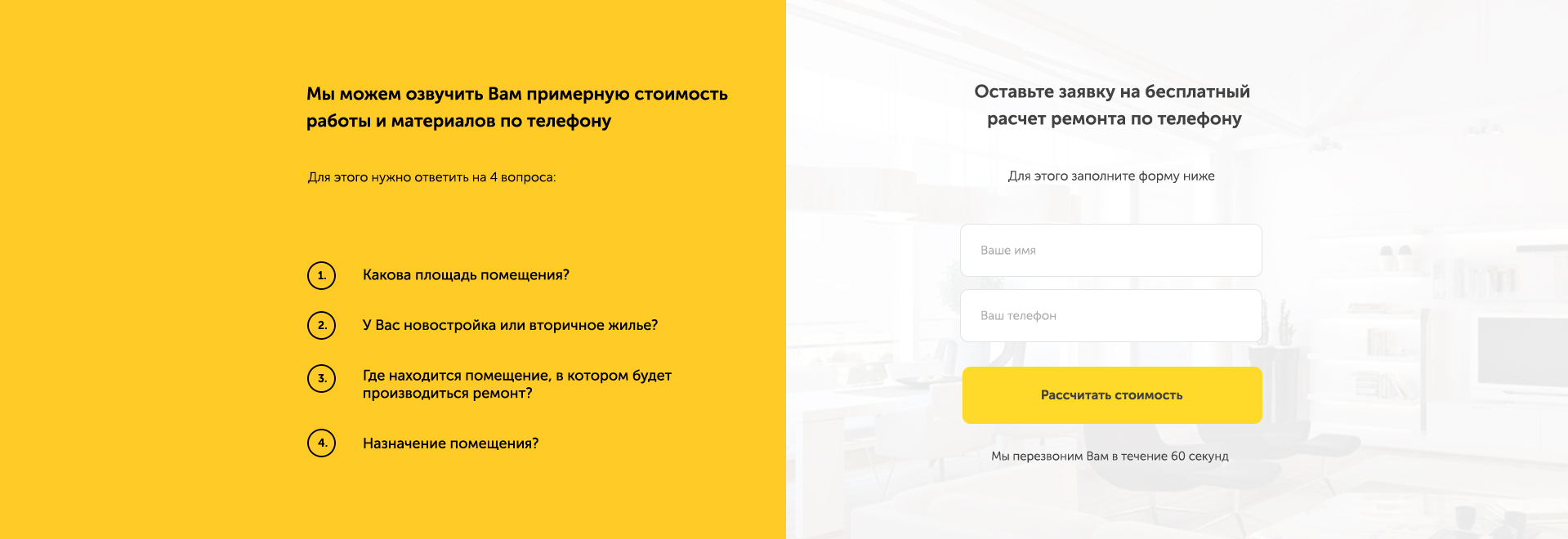
Sie sehen immer noch nicht die Vorteile einer dynamischen Einrückungsmethode? Schauen wir uns dann ein Beispiel aus der Praxis an. Tragen Sie eine Entwicklerbrille - es gibt den folgenden Abschnitt (anklickbar):

Welche Gedanken? Es gibt einen Abschnitt, in dem sich zwei separate Blöcke befinden, um sie zu verteilen. Es wäre schön, die Anzeige einzustellen: Flex- und Jcsb-Abschnitte. Wenn Sie jedoch .container verwenden, müssen Sie diese beiden Blöcke in einen weiteren einschließen und df bereits dafür festlegen. Ist es bequem? Wir versuchen:
HTML:
<section class="brif-section"> <div class="container"> <div class="brif-wrapper"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </div> </div> </section>
CSS:
.brif-section { background: background; } .container { max-width: 1180px; margin: auto; } .brif-wrapper { display: flex; justify-content: space-between; }
Schauen Sie nun, wie es aussieht, wenn Sie dynamische Einrückungen verwenden:
HTML:
<section class="brif-section"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </section>
CSS:
.brif-section { display: flex; justify-content: space-between; padding: 0 calc(50% - 590px); background: background; }
Schauen Sie sich nur an, wie der Code abnahm, sauberer wurde und leichter zu lesen war. Das Ergebnis ist ein Abschnitt, der einen Block mit Text und einem Formular enthält - nichts weiter! Und das ist nur ein Abschnitt. Ich wiederhole: Was ist, wenn die Seite 15 Abschnitte hat?
Also fangen wir an zusammenzufassen:
Vorteile .container:,
- Der Inhalt ist in der Mitte fixiert und hat die gewünschte Breite.
- Sie können den gewünschten Hintergrund für den gesamten Abschnitt festlegen.
Nachteile .container:
- Es ist eine zusätzliche div.
- Manchmal müssen Sie ein weiteres zusätzliches Div erstellen.
- Der Code ist aufgebläht und schwerer zu lesen.
- Manchmal müssen Sie den Hintergrund für den Abschnitt und andere Stile für den Wrapper-Block festlegen.
- Sie müssen eine Klasse für den Wrapper-Block erstellen.
Vorteile
der Polsterung (relativ zu .container):
- Der Inhalt ist in der Mitte fixiert und hat die gewünschte Breite.
- Sie können den gewünschten Hintergrund für den gesamten Abschnitt festlegen.
- Keine zusätzlichen Blöcke, Wrapper.
- Der Code ist sauberer und leichter zu lesen.
- Alle erforderlichen Stile werden nur für den Abschnitt festgelegt.
Nachteile der Polsterung:
- Für Abschnitte ist es erforderlich, Padding-Top und Padding-Bottom als separate Eigenschaften festzulegen.
Das ist nicht:
section { padding: 50px 0; }
Und so:
section { padding-top: 50px; padding-bottom: 50px; }
Andernfalls wird der dynamische Einzug überschrieben.
Empfehlungen
Ich mag die Methode mit dynamischer Einrückung. Versuchen Sie es anstelle des üblichen "Container" -Layouts und Sie werden schnell feststellen, wie sich die Reinheit Ihres Codes erhöht hat. Wenn Sie Zweifel an dieser Methode haben, schreiben Sie sie in die Kommentare - wir werden diskutieren!
Ich empfehle nicht%, sondern vw. Damit wird die Breite nicht vom übergeordneten, sondern von der Breite des Browser-Promotorbereichs berücksichtigt. Also einfach zuverlässiger. Vw-Unterstützung - 96%
hier .
CSS:
section { padding: 0 calc(50vw - 590px); }
Erstellen Sie Ihre Vorlage für diese Stile mit Medienabfragen, zum Beispiel:
section, header, footer { padding: 0 15px; } @media (min-width: 575.98px){ section, header, footer { padding: 0 calc(50vw - 270px); } } @media (min-width: 767.98px){ section, header, footer { padding: 0 calc(50vw - 360px); } } @media (min-width: 991.98px) { section, header, footer { padding: 0 calc(50vw - 480px); } } @media (min-width: 1199.98px){ section, header, footer { padding: 0 calc(50vw - 590px); } }
Fazit
Eine Methode mit dynamischem Einzug erfüllt dieselbe Funktion wie div.container, weist jedoch keine Mängel auf. Vielleicht hat diese Methode einige Fallstricke, aber ich habe sie noch nicht getroffen. Bisher funktioniert alles genauso wie bei einem Container.
Hab keine Angst vor etwas Neuem. Beginnen Sie einfach mit dieser Methode und schon bald werden Sie eine gewisse Erleichterung verspüren. Verwenden Sie CSS in vollen Zügen!
PS Wenn bei der Anwendung dieser Methode einige Fallstricke auftreten - beschreiben Sie diese in den Kommentaren! Wir werden verstehen.