
Hallo Habr. Kürzlich habe ich mich in den Kommentaren gezeigt und versprochen, die Frage, wie das Designsystem die Beziehung vereinfacht und Konflikte zwischen Designern und Layoutdesignern (Entwicklern) neutralisiert, ausführlich zu beantworten. Sprechen Sie außerdem über einige Optionen zum Standardisieren der Ebenennamen. Also antworte ich.
Im Detail . Über das Gitter. Über die Komponenten. Über die Symbole. Über die Sprache. Über BEM. Über den "figmin" -Slash und seine Plugins. Über Zeichenflächen und Ansichtsfenster. Über Typografie. Über Stile und Paletten. Über die Auswirkungen. Informationen zum Exportieren eines Rasters. Über den "Multiplayer". Über die Aufgabenteilung. Nun, ein wenig "über das Leben, das Universum und allgemein". Achtung, Verkehr: Es sind viele Bilder drin, es gibt GIF-Animationen. Und viel,
wirklich viel langweiliger Text. Ich warnte.
Haftungsausschluss, um Ihnen Zeit zu sparen:Der Autor ist ein absoluter No-Name und hat keine Erfahrung in großen, anspruchsvollen Organisationen. Alles, was beschrieben wird, ist eine rein persönliche Meinung, die von keiner wissenschaftlichen Forschung gestützt wird. Alle meine subjektiven Erfahrungen wurden bei der Arbeit an relativ kleinen Projekten mit einer humanoiden Ressource von bis zu 10 Personen sowie bei der Freiwilligenarbeit in einigen ausländischen Projekten von Personen gesammelt, die von der Gemeinde geleitet werden. Ich bin nicht bereit, die Verantwortung für Ihre verlorene Zeit, mögliche Verluste oder entgangenen Gewinne zu tragen. Und ich werde dir deine besten Jahre nicht zurückgeben, wenn du sie für mich ausgibst :) Was ich habe, teile ich es. Lass uns gehen.
Designsystem als Mittel zur Konfliktlösung
Einige Designer denken, dass ein
Designsystem eine Bibliothek von Stilen ist. Die Vereinbarung, dass "wir die Knöpfe rot und die Würfel blau machen und den Text mit Helvetica schreiben". Einige Leute denken, dass dies ein Satz von Rohlingen ist, aus denen Modelle zusammengesetzt werden. So sollte dies wie ein modales Fenster aussehen und so - eine Produktkarte. Front-End-Ausschreibungen gehen noch weiter und beziehen die technische Umsetzung in das Konzept ein. Sagen Sie eine Komponentenbibliothek auf React. All dies ist auf seine eigene Weise wahr. Das ist aber besonders. Wenn Sie es ausgraben, besteht die Hauptfunktion des Entwurfssystems darin, Standards für die Interaktion von Personen zu entwickeln, die an dem Projekt arbeiten. Daher war ursprünglich beabsichtigt, Konflikte zu beseitigen. Zumindest glaube ich daran und möchte es rechtfertigen, dass ich durch alle kranken Hauptkörner gegangen bin.
Der erste Konflikt. Abstände, Größen und Einschnitte
Das Endergebnis. Der Designer formuliert die Größen ungenau, der Layout-Designer stößt ständig auf heterogene und gebrochene Werte. Es ist nicht klar, welche von ihnen richtig und welche falsch sind. "Figma" erlaubt es nicht, die Entfernung mit einem Lineal zu messen.Typische "Lösung". Jeder tritt den Designer und versucht, ihn aufmerksamer zu machen und Pixel gezielt anzusprechen. Ergebnis: Ein zuckender böser Diz verbringt Stunden damit, Hunderte von Blöcken auf hundert Zeichenflächen um 1-2 Pixel zu verschieben. Das Ergebnis ist immer noch nicht perfekt, der Layout-Designer ist immer noch unzufrieden, die Fristen laufen, der Kunde verliert Geld, alle streiten sich und streuen sich in Profilforen über einander.
Die echte Lösung. Erstellen Sie ein Designsystem und akzeptieren Sie es. Um praktische Raster zu überdenken oder schrittweise zu entwickeln, Layouts (im technischen Sinne) zu vereinheitlichen und Stilbibliotheken und Komponenten korrekt zu verwenden. Ergebnis: Designer Akela vermisst immer noch regelmäßig, aber der Layout-Designer kann die meisten Entfernungen auch mit dem Auge bestimmen, ohne auf die Eigenschaften des Blocks zu achten. Je weiter sie entfernt sind, desto mehr akkumulieren beide vorgefertigte Komponenten und Stile / Mixins, die einfach von Projekt zu Projekt kopiert werden.
Wenn Sie gut gestaltete
Gitter haben und den Komponentenansatz verwenden, werden alle Zahlen entweder vereinheitlicht oder durch Elementararithmetik berechnet. Um nicht unbegründet zu sein, zeige ich anhand eines Beispiels unten eines der Rastersysteme, auf denen der Löwenanteil meiner Projekte gesammelt wird. Dies ist ein persönliches Fahrrad, aber nach ähnlichen Prinzipien können Sie für jeden Geschmack so viele eigene erfinden.
4px. Vielfältigkeit - Schwester des Talents
Die erste
Maschenebene ist immer dieselbe:
4px-Raster. Tatsächlich arbeite ich mit „Skalierungspixeln“, die aus regulären 4x4-Pixeln bestehen. Daher hat jedes Element des Layouts mit Ausnahme von Linien (Striche, Rahmen, Offline-Linien, Stunden usw.) immer eine Größe, die ein Vielfaches von vier ist.

Dadurch werden automatisch alle Fragen zu zufälligen Offsets, gebrochenen Pixeln usw. entfernt. Wenn der Layoutdesigner im Layout etwas völlig anderes als vier sieht und keine zusätzlichen Kommentare enthält, ist dies mit einer Wahrscheinlichkeit von 99% nur ein Pfosten - er kann die Figur leicht durch das nächste Vielfache ersetzen, ohne auf Details einzugehen.
Dies bedeutet nicht, dass Sie sich entspannen und die Modelle mit der linken Ferse hinter dem Netz formen können. Unfälle sind unvermeidlich, aber das Vorhandensein eines Systems ermöglicht es dem Layouter, zwischen Pfosten und absichtlichen Änderungen zu unterscheiden.
Warum genau 4?
Weil. Im Prinzip kann es eine beliebige Zahl sein: mindestens 5, mindestens 3, mindestens 10. Das einzige Kriterium: Benutzerfreundlichkeit. Gerade Zahlen sind bequemer, da die Größen der Ansichtsfenster und Träger fast immer in geraden Zahlen (und oft in Vielfachen von vier) ausgedrückt werden. Außerdem wird beim Skalieren des Rasters immer noch interpoliert, dies ist jedoch nicht so wichtig.
Die Hauptsache ist, dass die Zahl 4 klein genug ist, um universell zu sein, und groß genug, um die Streuung aller Arten von Werten im Layout signifikant zu reduzieren. Wenn Sie mehr nehmen, wird es schwierig sein, kleine Elemente zusammenzustellen. Zum Beispiel wäre bei einer Basis von 10px das Auffüllen innerhalb der Eingabefelder ziemlich pferdig, und die Wahl der Führung für den Text wäre knapp. Dies ist ein unnötig großer Schritt, ich möchte ihn kleiner haben. Empirisch hat jeder schon lange 4px ausprobiert, und es ist unwahrscheinlich, dass Sie etwas Universelleres erfinden. Aber du entscheidest.
Vertikaler Rhythmus
Grundlegende Führung
Jetzt müssen Sie die Grundführung bestimmen - die
Höhe der Linie , die einen vertikalen Rhythmus erzeugt und anschließend die Höhe der meisten Elemente beeinflusst. Infolgedessen haben wir die Layouts vertikal „ausgekleidet“.
(Wenn Sie mit den Konzepten des vertikalen Rhythmus, der Grundschriftart und des Moduls nicht vertraut sind, lesen Sie noch einmal den Artikel über Gitter - er sagt noch langweiliger als hier, aber da haben Sie es).Die Führung kann in verschiedenen Projekten variieren. Aber meistens benutze ich
entweder 16px oder 24px . Sie können sich etwas Eigenes einfallen lassen, wobei Sie berücksichtigen, dass die Zahlen ein Vielfaches Ihres Basispixelrasters sein sollten.


Bitte beachten Sie, dass der Text bei 16px nicht eine, sondern zwei Zeilen einnimmt. Also verwenden wir formal 32px Blei. Aber in Bezug auf den Rhythmus ist dies ein und dasselbe. Teilen Sie einfach jede Zeile in zwei Hälften, um die Arbeit mit kleinen Elementen zu erleichtern.
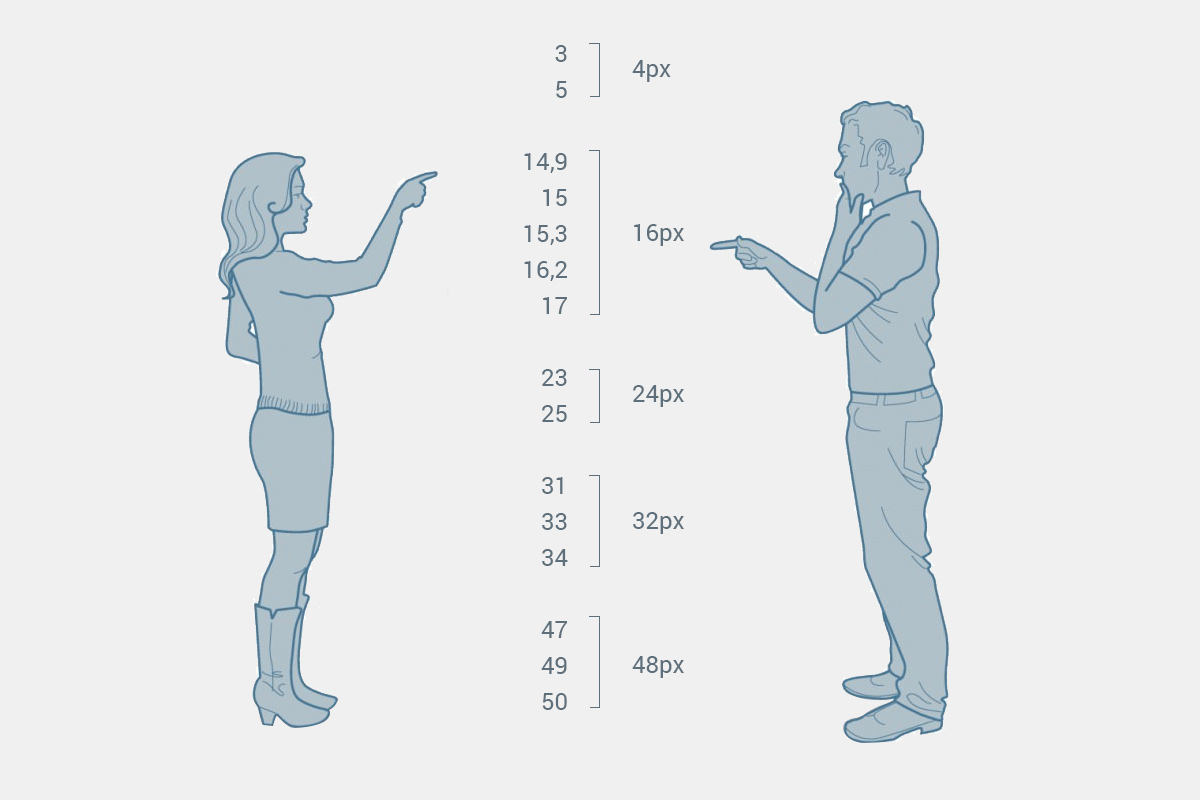
Standardhöhen
Als Ergebnis der Entscheidung wird eine Anzahl von
"magischen" Zahlen erhalten, die als Standard-Vertikalblockgrößen betrachtet werden. Wir vergessen nicht die Möglichkeit, halbe und eineinhalb Intervalle für Zwischenfälle wie Auffüllungen oder kleinen Text zu verwenden. Dies ist seit dem Papiersatz üblich.

Bei Problemen beim Laden von Bildern und beim Rechnen:
Ein weiterer Grund, nur diese beiden Lineale zu lieben, ist, dass sie proportional zueinander sind: Drei 16-Pixel-Linien entsprechen zwei 24-Pixel-Linien (16 * 3 = 24 * 2). Auf diese Weise können Sie einige Komponenten zwischen sich ziehen, ohne den Gesamtrhythmus zu verlieren. Zum Beispiel passen 48x48-Symbole perfekt auf beide Gitter. Wie Sie vielleicht erraten haben, sind alle Vielfachen von 48: 96, 144, 192 usw. universell.
Keine Angst vor der Dunkelheit ungewöhnlicher Zahlen. In der Praxis versklaven sie nach 2-3 Projekten Ihr Gehirn und prägen sich fest in den Subkortex ein.
Modul- und Gatterhöhe
Ich stelle fest, dass Standardisierung keine vollständige Einheitlichkeit bedeutet. Wir passen die Grundlinie an, ja. Aber niemand stört sich daran, die
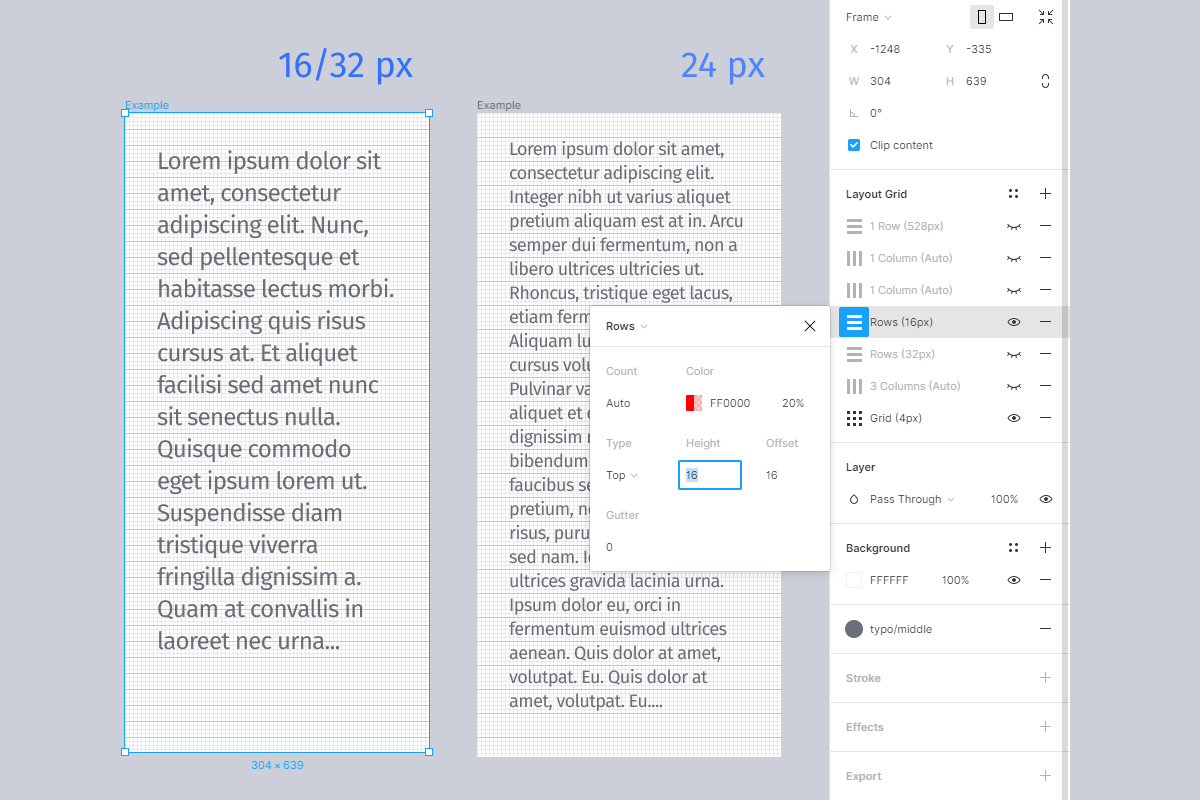
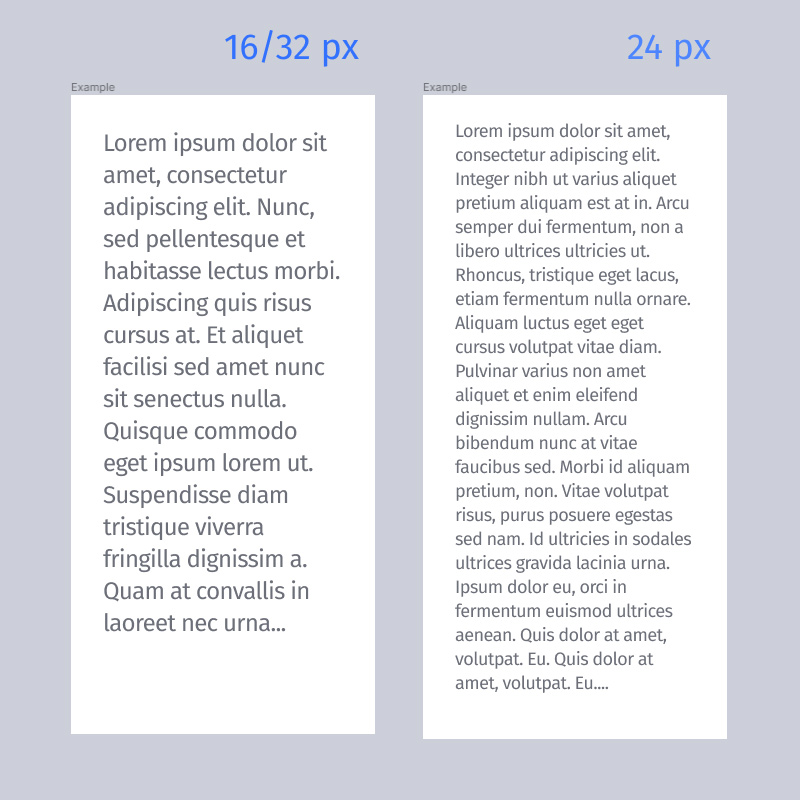
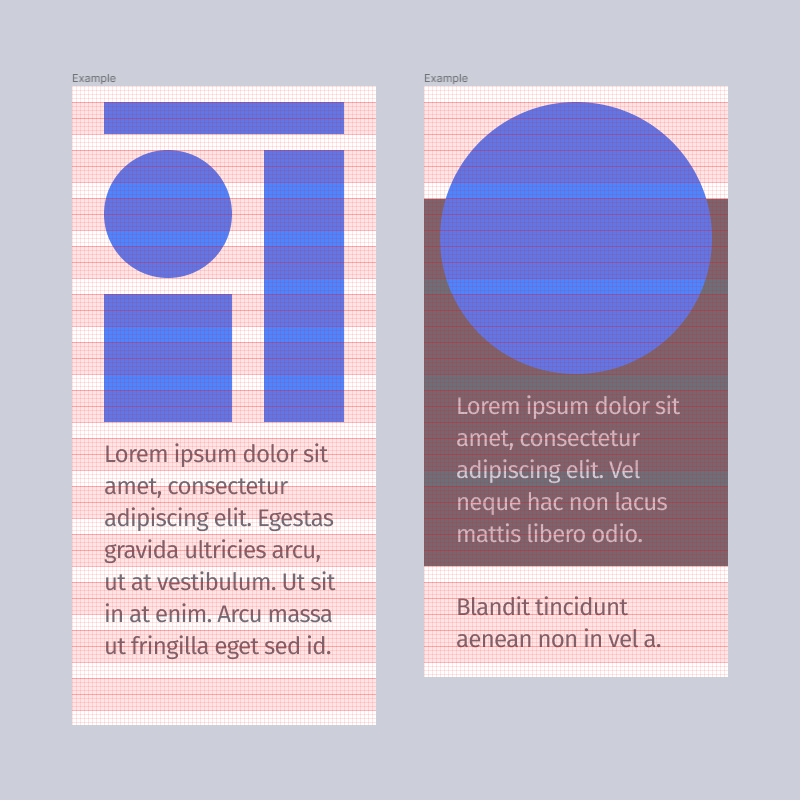
Proportionen des Moduls nach Ihren Wünschen zu variieren. Hier sind zwei Beispiele zum Vergleich:

Auf der linken Seite haben wir die Modulhöhe auf zwei Zeilen eingestellt und ein sehr „flaches“ Raster erhalten, das sich für das Layout von Formularen, Tabellen, Listenschnittstellen und ähnlichen Dingen eignet. Und rechts ist das Modul höher, 5 Zeilen. Geeignet für Layouts mit vielen Galerien, horizontalen Karten, Bannerblöcken und Bildern.
Dachrinne Dachrinne - "Rinne", "Nut"] - dies wird üblicherweise als
intermodularer Abstand bezeichnet . Seine Höhe wird auch immer als Vielfaches der Basisleitung angegeben. Meistens ist es 1 Zeile. Wenn zum Beispiel das Layout erbärmlich ist und hauptsächlich aus riesigen Bildern besteht, können Sie sie mit einem hohen Gatter in mehreren Zeilen trennen.
Wie Sie sehen können, erstellen wir immer noch eine Vielzahl von Gittern, die jedoch alle miteinander und mit Komponentenbibliotheken kombiniert sind, da sie eine gemeinsame
rhythmische Basis haben.Es ist wichtig, dass es aus Sicht des Layouts praktisch keinen Unterschied gibt. Alle Zahlen sind immer noch ein Vielfaches der Basisführung (16px) und Teil unseres „magischen“ Standards. Das Modul ist also nur eine visuelle Proportion, mit deren Hilfe Elemente im Layout schnell skizziert und ihre Abmessungen mit dem Auge berechnet werden können.
Lassen Sie uns mit einem kleinen Beispiel
testen . Es gibt also 2 Standardnetze mit 16px Vorsprung. Gatterhöhe - 1 Zeile (16px). Die Höhe des Moduls im linken Layout beträgt 2 Zeilen, im rechten 5 Zeilen. Können wir jetzt die richtigen
vertikalen Größen / Einrückungen von Elementen bestimmen, ohne deren Eigenschaften zu betrachten?

Ich denke wir können. Es gibt nichts besonders Kompliziertes: Schätzen Sie die Anzahl der Zeilen und multiplizieren Sie sie mit der Grundführung. Das ist alles. Darüber hinaus werden diese Nummern garantiert in die "Standard" -Serie aufgenommen. Das heißt, während die Übungsarithmetik schnell zum Automatismus gebracht wird. Wird hier die Photoshop-Linie benötigt? Ich denke auch nicht. Selbst wenn es schwierig ist, etwas im Kopf zu zählen, ist es kein Problem, in Eigenschaften zu schauen.
Stellen wir uns nun vor, der Designer irrt sich irgendwo in ein oder zwei Pixeln. Betrifft dies den Layoutdesigner? Nein, das tut es nicht. Der Layout-Designer sieht das Raster, der Layout-Designer sammelt das Projekt darauf. Der Punkt. Und Gott segne ihn mit dem Zittern des Designers.
Kein Problem , kein Konflikt)
Horizontaler Rhythmus: Gatter, Lautsprecher, Felder
Gatter
Wählen Sie in ähnlicher Weise das horizontale Gatter-Größenmultiplikator von 4 Pixel aus. Meistens mache ich das Gatter-
Quadrat ( 16x16
). Wenn Sie jedoch einen breiteren Einzug zwischen den Spalten benötigen, können Sie einen anderen Wert annehmen: 20px, 24px, 28px, 32px ... usw.
In diesem Fall wird die Gatter in Analogie zur Führung zur Grundlage für horizontale Abstände. Wenn Sie die Breite auf 20px einstellen, ändert sich der gesamte "magische Standard" für Konturlinien in "10, 20, 30, 40 ...". Aber ehrlich gesagt sind dies unbequeme Zahlen, kleine Polster und alles, was schmerzlich vermisst wird. Im Allgemeinen würde ich empfehlen, nicht schlau zu sein und das Gatter entweder quadratisch oder mehrfach führend zu machen. Es ist einfacher, mit einem Satz von Standardnummern zu arbeiten als mit zwei.
Spalten und ihre Reaktionsfähigkeit
Nachdem wir uns für den „magischen Standard“ entschieden haben, passen wir die Spalten an die Größe der Leinwand oder der Haltepunkte an, über die wir etwas später sprechen werden.
Das Gitter kann vollständig ansprechend gemacht werden, dann sind die Spalten aus Gummi: Die Breite ist "dehnen", die Anzahl ist beliebig - zum Beispiel 12.

Sie können die Spaltenbreite auch manuell einstellen, um eine unterschiedliche Anzahl von Spalten in verschiedenen Ansichtsfenstern zu erhalten (klassisch: 4 auf Mobilgeräten, 8 auf „Tablets“, 12 auf Desktops, 16 auf Breitbildschirmen). In den Rastereinstellungen sieht es so aus: Die Anzahl von "auto", die Breite ist eine beliebige Zahl, die basierend auf der Größe der Zeichenfläche und des Gatter ausgewählt wird.

Gleichzeitig können die Säulen auf Layoutebene sowohl aus Gummi als auch vollständig fixiert sein. Im letzteren Fall erscheinen die „Ohren“ im Layout - Felder, die nicht vom Inhalt verwendet werden, sich aber in der Regel mit dem allgemeinen Hintergrund der Seite überschneiden. Falls gewünscht, kann dies aufgrund der Einstellung „Rand“ mit zentraler Ausrichtung der Spalten angezeigt werden.

Wer entscheidet, wie sich das Gitter verhält?
Idealerweise ein Designer. Wenn er UI / UX ist. Daher ist das Design häufig
anpassungsfähig und nicht nur aus Gummi, und es ist wünschenswert, dass das gesamte Layout ein einheitliches Verhalten aufweist. Es ist jedoch wichtig, dass der Layout-Designer im Voraus Informationen darüber erhält, welches der Schemata Sie für ein bestimmtes Projekt angewendet haben, und gegebenenfalls seine Meinung äußern kann.
In der Praxis gibt es Situationen, in denen es besser ist, eine Entscheidung für den Layoutdesigner zu treffen. Zum Beispiel, wenn die Verwendung eines Frameworks wie Bootstrap oder etwas anderem im Voraus vereinbart wurde. Alles kann passieren: die Nachfrage des Kunden, sein Vermächtnis, ein Zeitlimit oder sogar die Fähigkeit des Layout-Designers selbst. Dies muss ruhig genommen werden. Wir sind nicht alle Götter, jeder hat eine Grenze für das Mögliche. In solchen Fällen wird der Designer bereits von den Anforderungen des Layout-Designers abgestoßen, um sicherzustellen, dass das Layout konsistent ist. Es gibt nichts Verbrecherisches, weil Wir beschäftigen uns mit angewandten Aufgaben, nicht mit reiner Kunst.
Wenn wir also eine Vorstellung von der Größe der Gatter + dem Prinzip der Aufteilung der Spalten + dem „magischen Standard“ haben, können wir wiederum die horizontale Größe von Elementen mit reiner Arithmetik bestimmen. Besondere Konflikte sollten hier nicht mehr auftreten.
Haltepunkte und Größen der Hauptrahmen
Ein weiterer möglicher Stolperstein: Welche Größe sollten Layouts haben, wie werden Haltepunkte ausgewählt, welche Ansichtsfenster sollen gezeichnet werden und wo "bereits alles klar ist".
In der Ära von Photoshop und noch vor einem Jahr war dies für viele ein Problem:

Mit Figma ist es um eine Größenordnung einfacher geworden, weil die Leinwand anspricht. Im Volksmund erstreckt sich "Gummi". Einige der Fragen blieben jedoch noch offen.
Jemand nimmt die Standard-Bildschirmauflösungen direkt aus dem „Figma“. Jemand passt Zeichenflächen auf die Standardwerte von "Bootstrap" an, jemand schiebt sich vom Inhalt weg. Ich bin in dieser Angelegenheit ein kleiner Radfahrer. Ich passe die Größe der Leinwände so an, dass sie klar in das Raster passen und immer mit den gleichen "magischen" Zahlen arbeiten.
Warum Zeichenflächen beliebiger Größe
Zunächst halte ich es nicht für richtig, ein Gummilayout genau unter dem Ansichtsfenster zu zeichnen. Vor ein paar Jahren las ich den ausgezeichneten Artikel „
Die 100% korrekte Art, CSS-Haltepunkte zu erstellen “. Ich habe lange gekaut, aber am Ende habe ich den Standpunkt des Autors akzeptiert. Kurz gesagt: Mit dem üblichen Ansatz befinden sich alle Layoutelemente an Haltepunkten in extremen Zuständen (minimale Breite oder maximale Breite), während ich für gängige Ansichtsfenster „normale“ Durchschnittswerte erhalten möchte, die natürlicher sind. Daher werden Haltepunkte am besten
zwischen den gängigen Bildschirmbreiten und nicht genau auf diesen platziert. Dementsprechend ist die Mindestbreite des Layouts etwas geringer als die des Ansichtsfensters und erstreckt sich etwas weiter. Es klingt verwirrt, aber es macht Sinn.
Zweitens stoße ich fast nicht auf Bootstraps und es gibt keine Probleme mit dem manuellen Layout, so dass ich mich nicht streng auf externe Standards konzentrieren muss.
Drittens fragen die Schriftsetzer, mit denen ich arbeite, im Gegensatz zu Stereotypen häufiger nach Erklärungen für Breitbildschirme als für Schmalbildschirme. Das heißt, sie selbst können Layouts an das Ansichtsfenster anpassen. Sie sind mehr besorgt darüber, wie und wie wir den "zusätzlichen" Bereich füllen werden.
Daher ist es bequemer, die Zeichenfläche genau in das Raster einzufügen, was die
Prinzipien der Skalierung und aller Abstände deutlich macht, als die Größe der Ansichtsfenster streng zu nieten und dann mit einer ungeschickten Anzahl von Spalten- und Elementbreiten herumzuspielen. Dies ist die Lösung für den Konflikt.
Berechnung der optimalen Breite des Layouts
- Bestimmen Sie die ungefähre gewünschte Breite für das nächste Ansichtsfenster. Als Mindestbildschirm passt beispielsweise jede Breite im Bereich von 290 bis 320 Pixel zu mir, und für den Desktop beispielsweise 1100 bis 1300 Pixel. Interessiert sich vor allem an der unteren Bar, weil Das Strecken von Spalten in Plus oder das Hinzufügen von „Ohren“ ist kein Problem.
- Wir schätzen die gewünschte Anzahl von Spalten. Für Mobilgeräte nehme ich normalerweise 3 oder 4 (aus dem Inhalt, der gerade ist: gerade oder ungerade) und für den Desktop - 12. (In dem Artikel über Raster habe ich bereits über eine interessante 24-Spalten-Version gesprochen, aber es ist spezifisch, der Einfachheit halber nehmen wir sie nicht auf Berechnung).
- Subtrahieren Sie alle Muster und Felder von der gewünschten Breite (es gibt 1 weniger Muster als die Spalten und zwei Felder - Anmerkung von Cap).
- Die verbleibende Anzahl wird durch die Anzahl der Spalten geteilt, wir erhalten die ungefähr erforderliche Spaltenbreite.
- Runden Sie die ungefähre Spaltenbreite auf die nächste magische Standardzahl. Wir erhalten eine bequeme Spaltenbreite.
- Wir betrachten die optimale Layoutbreite: alle praktischen Spalten + alle Gatter + Felder.
Infolgedessen ist die Breite des Layouts immer ein Vielfaches der Basis, alle Spalten und Einrückungen liegen genau auf den Hilfslinien, alles ist bequem und verständlich.
Meistens verwende ich für das Web
80px breite Spalten
. Und ein quadratischer Gatter von 16px. Infolgedessen beträgt die typische Breite von Zeichenflächen:
304 Pixel,
592 Pixel,
1168 Pixel,
1552 Pixel. Natürlich erstreckt sich jedes Layout leicht nach oben. Hintergrund-Bitmap-Bilder werden mit einem Rand erstellt. Ganz bequem, es gibt normalerweise keine Beschwerden darüber.
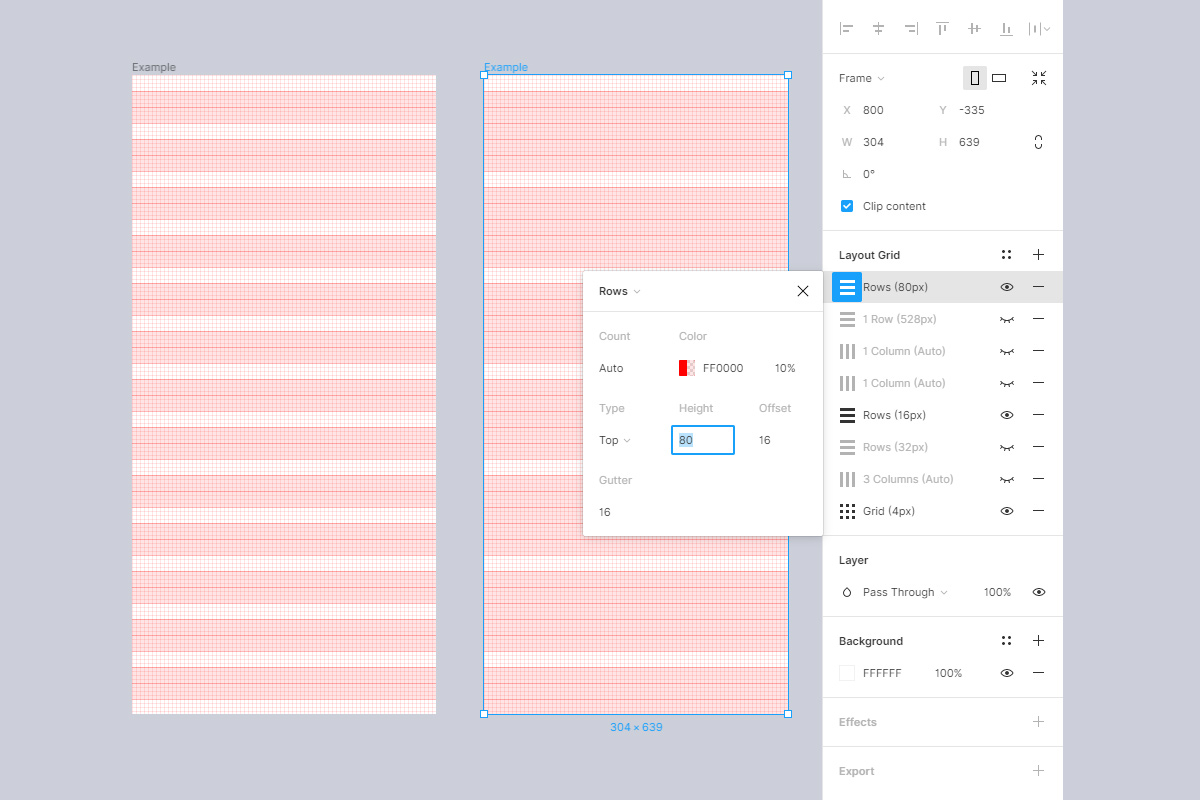
Zusätzliche Gitterebenen
Manchmal werden zusätzliche Hilfslinien über das übliche Raster gelegt, um Entfernungen flexibler zu steuern oder Einschränkungen aufzuzeigen. Zum Beispiel enthält eine meiner mobilen Standard-Zeichenflächen (304 Pixel) 16px- und 48px-Einrückungsschienen, um Symbole und Text komfortabler zu gestalten. Ein relativ sicherer Bereich des "ersten Bildschirms" ist durch eine grüne horizontale Linie gekennzeichnet.

Das Prinzip ist dasselbe: Muster und Gitter so zu gestalten, dass für alle typischen Situationen, Lösungen und Komponenten ein Platz bereit ist.
Symbole
Symbole werden in einem separaten Raster gespeichert und über eine Zwischen-Wrapper-Komponente gesammelt. Die Symbole selbst sind skaliert. Manchmal ist es notwendig, einige von ihnen als Illustration, Kugel usw. zu verwenden. Der Wrapper erfasst jedoch immer ihre Größe und bietet Sicherheitsmargen. Wenn sich die Symbolkomponente (Wrapper) ausdehnt, bleibt das Symbol selbst normal, weil
In der Hülle ist alles auf "Mitte" ausgerichtet, nicht auf "Skalierung". Wrapper können verschiedene Größen haben. Mit diesem Ansatz können Sie die optischen Abmessungen der Symbole anpassen, ohne die Komponenten zu beschädigen. Außerdem können Sie die Symbole in jeder Komponente einfach ändern, indem Sie sie einfach aus der Liste auswählen.
Mit diesem Ansatz können Sie die optischen Abmessungen der Symbole anpassen, ohne die Komponenten zu beschädigen. Außerdem können Sie die Symbole in jeder Komponente einfach ändern, indem Sie sie einfach aus der Liste auswählen. (Gruppieren - siehe Abschnitt zum Benennen von Ebenen).
(Gruppieren - siehe Abschnitt zum Benennen von Ebenen).Es ist nicht nötig, etwas ins Netz zu stellen
Offensichtlich gibt es Ausnahmen zu allen „Schönheiten“. Beispielsweise gibt es keinen Grund, die Auffüllung zwischen Inline-Menüelementen zu messen, wenn deren Länge selbst variiert („horizontal wachsen“). Diese Abstände werden automatisch sowohl auf der Ebene „Figuren“ (wenn Sie „Anordnen -> Horizontaler Abstand verteilen“ verwenden) als auch auf der Ebene des Layouts (z. B. Flex) berechnet. Das heißt, niemand braucht ihre genauen Werte. Das einzige, was erforderlich ist, ist dem Layout-Designer irgendwie klar zu machen, welche Art von Verhalten Sie von diesen Punkten erwarten. Hierfür gibt es Kommentare. (Oder Beschriftungen in den Namen der Ebenen oder Anschreiben oder nur vorläufige Vereinbarungen - Hauptsache, der Kommunikationskanal wird von allen akzeptiert). Da Figma nicht perfekt ist, sind einige Dinge auf Layoutebene einfacher zu erledigen, ohne sich die Mühe zu machen, sie zu zeichnen. Daher haben Kommentare Vorrang vor dem, was gezeichnet wird. Zum Beispiel sieht das Menü im Layout wie ein Zwischenraum aus, aber ich schreibe einen Zwischenraum. In einer idealen Welt wird der Layout-Designer dies berücksichtigen. Unvollkommen - es wird möglicherweise nicht bemerkt, aber es wird später auf meine Anfrage hin behoben, da ich den Kommentar-Feed als Checkliste verwende. Wieder keine Konflikte.
Da Figma nicht perfekt ist, sind einige Dinge auf Layoutebene einfacher zu erledigen, ohne sich die Mühe zu machen, sie zu zeichnen. Daher haben Kommentare Vorrang vor dem, was gezeichnet wird. Zum Beispiel sieht das Menü im Layout wie ein Zwischenraum aus, aber ich schreibe einen Zwischenraum. In einer idealen Welt wird der Layout-Designer dies berücksichtigen. Unvollkommen - es wird möglicherweise nicht bemerkt, aber es wird später auf meine Anfrage hin behoben, da ich den Kommentar-Feed als Checkliste verwende. Wieder keine Konflikte.Wie man Komponenten verwendet, damit alle glücklich sind
- Es ist notwendig, jeder Ebene das richtige Verhalten zuzuweisen (Ausrichtungs- und Skalierungsmethode). Überprüfen Sie das Verhalten, indem Sie nicht nur die Komponente selbst, sondern die gesamte Zeichenfläche hin und her ziehen (es gibt Nuancen mit Gruppen). Dies beseitigt die meisten Fragen bezüglich der Reaktionsfähigkeit des Layouts und hilft, Problembereiche sowohl im Design selbst als auch in der Architektur der Komponenten zu finden.
- . , — , .
- - () — , . -, .
- -. ( , ). , -, .
- , -. - (, , ).
Der allgemeine Sinn ist, dass zufällige Fehler und visuelle Krücken nicht in das Layout fallen. Ich kann zum Beispiel mit einer Komponentenschrift in einem separaten Layout experimentieren und dann einfach vergessen, alles zurückzugeben. Wenn der Schriftsetzer jede Kopie einzeln untersucht, sammelt er mit Sicherheit 3-5 Versionen einer Komponente von hundert Bildschirmen.) Daher ist es einfacher, das umgekehrte Prinzip einzuhalten: Was in der Liste der Komponenten nicht bewusst aufgeführt ist, existiert in der Natur nicht und ist eine Halluzination.) Oder zum Beispiel: „Betrug“ - ein idealisierter Fall für das Präsentationsdesign, der nichts mit Kampfsatz zu tun hat.Der zweite Konflikt. Benennung (Ebenen, Zeichenflächen, Stile, Dateien)
Das Endergebnis. Der Designer kümmert sich nicht darum, die Ebenen zu benennen oder sie vom Bulldozer zu benennen. Für den Layoutdesigner ist es schwierig, die erforderlichen Ebenen in Listen der Form „Rechteck1, Rechteck2, ...“ zu finden. Projekte sind nicht strukturiert oder schlecht strukturiert. Es ist nicht klar, wo nach einem bestimmten Bildschirm oder einer bestimmten Komponente gesucht werden soll.Lösung. Vereinbaren Sie die allgemeinsten Grundsätze (Sprache, Seitenstruktur). Wählen Sie eines der vorhandenen vorhandenen Benennungssysteme (z. B. BEM). Nutzen Sie die Funktionen von "Feigen" und Plugins zum Gruppieren, Suchen und Umbenennen. Bauen Sie das Design an den Komponenten zusammen.Englisch, Latein
Wenn Sie ein mehr oder weniger englischsprachiges Team haben, empfehle ich Ihnen dringend, alles auf Englisch zu benennen und Kyrillisch zu vermeiden. Auch wenn Sie derzeit nur auf dem heimischen Markt arbeiten.Erstens können Sie Layouts näher an das Layout heranführen: Komponentennamen mit Klassen und Stile mit Mixins synchronisieren.Zweitens wird es sehr hilfreich sein, wenn Sie eines Tages Ihre Erfahrungen mit einem breiteren Publikum teilen möchten oder beispielsweise eine Art Fall auf einer internationalen Ressource zeigen müssen.Ich verstehe die Gegenargumente, bin aber in der Praxis dazu gekommen. Es ist wie dieser Witz: "Niemand hält ein Toilettenpapier für ein perfektes Geschenk, bis er eines braucht."Benennen. BEM-Notation
BEM-Namenskonvention.Warum genau?
- (CSS), «» , , CSS- GUI.
- . , , . ( , ; , . — , . , , - ).
- «» ( ., . ).
- «» ( , , ..).
- : , , .
Wichtig ist, dass wir nicht nach einem idealen , sondern nach einem universellen System suchen . Eine solche Ebenenname ist für den Export von CSS nicht sinnvoll: Wir können sie immer noch nicht in ein vorgefertigtes Markup konvertieren. Das erreichen wir aber nicht.Wir brauchen die Designer und Layout-Designer, um sich einfach zu verstehen und auf derselben Wellenlänge zu arbeiten. Dass das Menü nicht auf 10 gleichnamige Ebenen oder Komponenten fällt. Damit der Schriftsetzer in der Korrespondenz „nav-menu-item_active“ sofort verstand, welche bestimmte Komponente in Frage kam. Damit sich die Leute nicht den Kopf zerbrechen müssen und sich ihre Namen für die gleichen Dinge einfallen lassen. Damit die Komponenten in der Figma-Bibliothek zumindest für Schlüsselpositionen mit der Komponentenbibliothek in den Assembly-Quellen übereinstimmen. Kurz gesagt, Standard, nicht ideal.Sie können versuchen, etwas anderes zu erfinden, das „einfacher“ ist. Aber höchstwahrscheinlich werden Sie am Ende immer noch zu etwas Ähnlichem kommen. Obwohl Sie sich natürlich entscheiden. Wenn Sie eine haben Pause in einer alternativen Lösung ist die Kommentarfunktion zur Verfügung :)Wie ungefähr sieht es in der Praxis aus?

 Lassen Sie sich nicht durch Schrägstriche und andere seltsame Symbole verwirren. Es ist nicht so schwierig wie es aussieht.Ich habe kaufmännisches Und (&) aus der Syntax von Stylus (sass / less) ausgeliehen, wo sie dem übergeordneten Selektor entsprechen. Bundle "__ &" bedeutet , dass die Schicht " E lementom" (in Bezug auf B E M). Dies ist absolut kein Präfix, es ist mir nur bequemer und vertrauter, da die Blockstruktur in Stylus ähnlich aussieht:
Lassen Sie sich nicht durch Schrägstriche und andere seltsame Symbole verwirren. Es ist nicht so schwierig wie es aussieht.Ich habe kaufmännisches Und (&) aus der Syntax von Stylus (sass / less) ausgeliehen, wo sie dem übergeordneten Selektor entsprechen. Bundle "__ &" bedeutet , dass die Schicht " E lementom" (in Bezug auf B E M). Dies ist absolut kein Präfix, es ist mir nur bequemer und vertrauter, da die Blockstruktur in Stylus ähnlich aussieht:.widget-heading &__title … &__icon-menu …
Jede Komponente in Bezug auf
B EM wird als
B- Schloss betrachtet. Daher werden im Titel nur Bindestriche und Latein verwendet, wenn Sie die klassische Syntax verwenden.
Ein einzelner Unterstrich ("_") in derselben klassischen Syntax von BE
M wird verwendet, um den
M odifier zu bezeichnen. Beispiel: "block_hover" ist die "block" -Komponente im Status: hover, und "widget_collapsed" ist die Widget-Komponente im minimierten Status.
Natürlich stimmt die Struktur der Ebenen in Figma nicht genau mit dem Layout überein. Daher sind einige Dinge ziemlich willkürlich. Beispielsweise muss eine Komponente mit Modifikatoren in eine neue Komponente eingeschlossen werden - eine zusätzliche Verschachtelung wird angezeigt, während diese Klassen im Layout dem Block zusammen zugewiesen werden und sich auf derselben Ebene befinden. Aber auch hier gibt es keinen Zweck, das Layout genau zu emulieren.
Schrägstriche sind Symbole, die von den Formen reserviert werden und mit denen Sie Komponenten gruppieren können. Siehe unten. Ich füge sie so ein, dass es bequem ist, die Zustände der Elemente (Schwebeflug, Fokus usw.) zu wechseln.
Nun, die eckigen Klammern sind nur eine technische Markierung, die besagt, dass diese Ebene eine visuelle Krücke ist (z. B. abgerundete Ecken im Hintergrund) und nicht zum Markup hinzugefügt werden muss.
Was und wann zu benennen und was zu punkten
Theoretiker empfehlen, jede Ebene bei der Erstellung zu benennen. In Wirklichkeit wäre dies eine bedeutungslose Arbeit. Ebenen in Projekten werden ständig hinzugefügt und verschwinden, geklebt und hin und her übertragen. Daher sind meine Prinzipien einfacher.
Streng bezeichnet:- Zeichenflächen (Rahmen der Stammebene).
- Hauptkomponenten.
- Alle Ebenen, die Teil der Masterkomponente sind. (Life Hack: Dies geschieht nicht in der Phase der kreativen Suche, sondern zum Zeitpunkt der Komponentenerstellung, wenn Sie bereits genug gespielt haben und sich mehr oder weniger endgültig für die Struktur entschieden haben.)
- Textstile, Effekte, benannte Farben - die, die durch die "Abbildung" strukturiert sind oder in Präprozessoren als Variablen oder Mixins verwendet werden.
- Diejenigen Schichten, deren Bedeutung wichtig ist, aber aus dem Kontext nicht klar hervorgeht. Wenn Sie beispielsweise einen riesigen Buchstaben auf den Hintergrund setzen oder "x" als Symbol verwenden möchten (wie Sie selbst), ist es besser, diese Ebene sinnvoll zu benennen, weil Es ist ein spezielles Markup-Element, nicht nur ein einzelner Buchstabentext.
- Inhaltshaltige Ebenen, die direkt für den Export und das Layout verwendet werden: Bitmap-Bilder, SVG usw.
- Frames, die während des Layouts in das Markup aufgenommen werden müssen (Flex-Wrapper, logische Teile von Layouts wie Seitenleisten, Seiten, Abschnitte usw.).
Nicht allgemein benannt:- Visuelle Krücken, die nicht in den Komponenten enthalten sind und durch Stile und CSS-Eigenschaften ohne zusätzliche implementiert werden. Markierungen (alle Arten von Erosionsstopfen, Matrizen).
- Textebenen, die nicht Teil der Hauptkomponenten sind.
- "Fisch" und dekorative Schichten, die nicht exportiert werden müssen. Geben Sie Fotos in Simulationen der Inhaltsseite ein.
- Alle Arten von Wrappern und Zeichenflächen, die nur für die bequeme Organisation des Raums oder die Demonstration einiger technischer Hinweise benötigt werden.
- Innere Ebenen von SVG-Grafiken, Formen in Verbindungspfaden und -rahmen, Bestandteile von Symbolen usw. Sie werden nicht als unabhängige Ebenen betrachtet, daher werden nur übergeordnete Objekte benannt. (Wenn Sie Inline implementieren und beispielsweise animieren möchten, ist es besser, solche Grafiken in separaten Zeichenflächen vorzubereiten.)
- Kopien der Komponente in großen Mengen (z. B. Elemente in der Liste) - sie erben den allgemeinen Namen von der Hauptkomponente, und es macht keinen Sinn, sie zu individualisieren.
"Ich kann nicht, ich habe Pfoten"
Manchmal sind Designer zu faul, um sich mit dem technischen Teil zu befassen.
Meiner persönlichen Meinung nach sollte ein UX-Designer, wenn er nicht in der Lage ist zu gestalten, zumindest die Grundprinzipien und -prozesse verstehen. BEM hilft Ihnen unter anderem dabei,
systematisch in Komponenten zu denken. Es ist also sinnvoll, Zeit mit dem Lernen zu verbringen, auch nicht um einiger Schichten willen, sondern nur um ein technologisch robustes Design zu erstellen, das leicht von Projekt zu Projekt übertragen und immer wieder „weiterverkauft“ werden kann.
Aber ich stelle fest, dass ich selbst ein eher mittelmäßiger Designer bin: quadratisch verschachtelt und weit weg von Kunst. Vielleicht liegt meine Position an mangelndem Talent. Wenn Sie also ein großartiger Schöpfer und ein freier Schöpfer sind, der weit von technischen Details entfernt ist, Sie aber gleichzeitig toleriert, brauchen Sie das alles vielleicht nicht. Obwohl ich es wage vorzuschlagen, dass Sie auch in diesem Fall noch einen loyalen Techno zur Hand haben, der Ihre fortschrittlichen Ideen geduldig mit einem Stapel gewöhnlicher sterblicher Programmierer in Einklang bringt. In diesem Fall können Sie ihm diesen Artikel einfach geben und weiter im Imperium aufsteigen.
Chips und Plugins
Es wird davon ausgegangen, dass Sie mit "
Best Practices: Komponenten, Stile und gemeinsam genutzte Bibliotheken " vertraut sind. Und dass Sie bereits ein erwachsener Junge / ein erwachsenes Mädchen sind, um auf vielen von ihnen zwei Fahrräder zu fahren.
Gruppieren von Komponenten, Stilen und Effekten
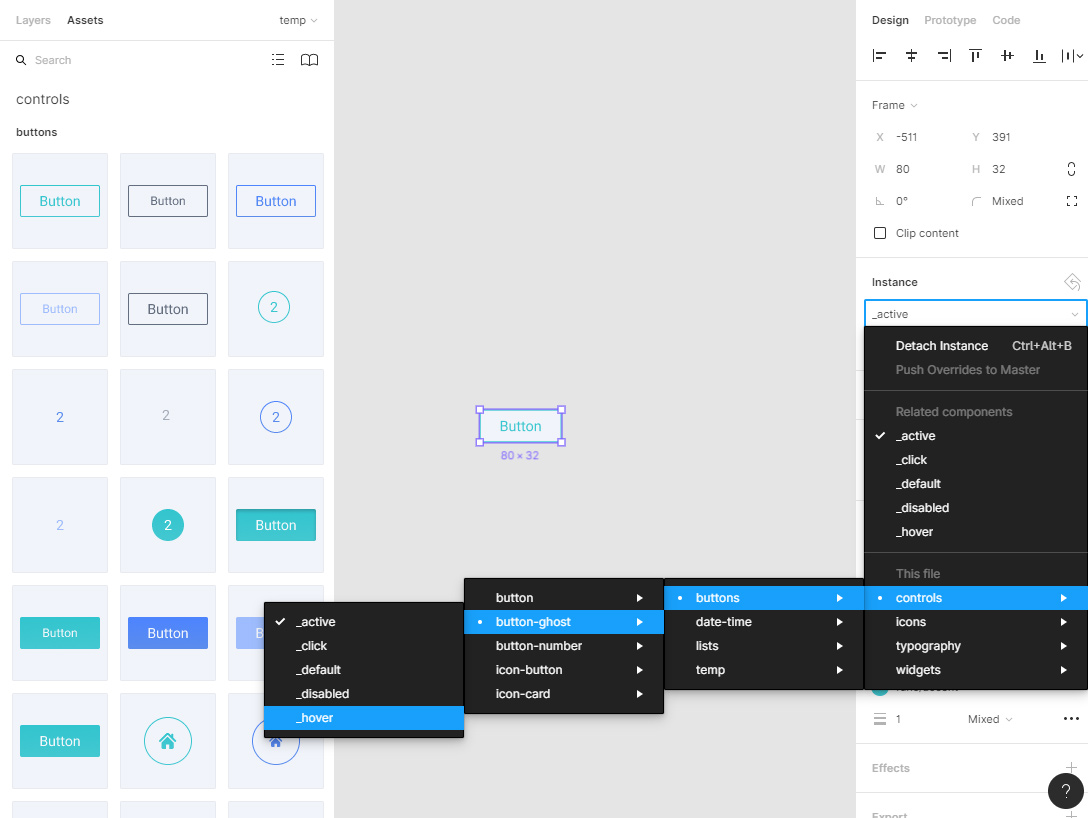
In jedem Fall nehmen wir immer Schrägstriche von „Figma“. Schrägstriche sind unser Alles:
Um das Auffinden und Auswählen von Stilen zu vereinfachen, können Sie Ihre Stile auch in Gruppen organisieren, indem Sie sie mit einer Schrägstrich-Namenskonvention benennen. Im Menü "Stile" sehen Sie Ihre lokalen Stile und alle Stile, die über die Teambibliothek freigegeben wurden. Die Stile werden alphabetisch nach Teamname und dann nach Dateiname sortiert. ( Quelle )
Der Schrägstrich trennt also die "Gruppe" und den tatsächlichen "Namen".
[Die Ausnahme ist Slash Hudson, der Gun's & Roses in eine Gruppe und seinen eigenen Namen unterteilt, dann aber seine Meinung ändert].Beispielsweise deklarieren die Ebenen "Buttons / Ghost" und "Buttons / CTA" die benannte Gruppe "Buttons" und "Mobile / Absatz" und "Mobile / h1" die Gruppe "Mobile". Wenn Sie sehr schlau sind, kann dieses System im Prinzip als Taxonomie und Gruppen - Taxa bezeichnet werden. Dann werden Sie all dies nicht mit der üblichen Gruppierung von Ebenen verwechseln, die durch „Strg / Cmd + G“ vereinfacht wird.
Durch Benennung erstellte Gruppen werden automatisch in die Benutzeroberfläche gezogen und in Dropdown-Listen (für Komponenten) oder Abschnitte in Popup-Ebenenfenstern (für Stile und Effekte) umgewandelt.


Plugins benennen
Mit dem Aufkommen von Plug-Ins gab es einen gewissen Trend, dass Ebenennamen auch als Beispieldaten für alle Arten von Filtern verwendet werden.
Ein eindrucksvolles Beispiel ist das leistungsstarke
Google Sheets Sync- Plugin, mit dem Sie Daten aus geöffneten Google-Tabellen in verschiedene Komponentenebenen (!) Ziehen können. Das heißt, wir nehmen ein Dutzend Instanzen der Komponente mit einem Dutzend Ebenen, benennen alles gemäß den Anforderungen des Plugins und rufen die darin enthaltenen Werte nacheinander aus der Tabelle auf: Texte, Zahlen und sogar Bilder. Die Syntax ist einfach: das Gitter (okay, Octotorp) + der Name der Ebene. Ich habe dieses Plugin noch nicht verwendet, aber es sieht sehr cool und vielversprechend aus. Löst sofort viele Probleme beim manuellen Ausfüllen von Produktkarten, Benutzerprofilen und anderen sich wiederholenden "Fischen". Im Prinzip bricht er mein System nicht, weil Das Hinzufügen eines Rasters am Zeilenanfang ist einfach.
Es gibt Plugins für die (Neu-) Benennung von Ebenen:
Umbenennen ,
Transformieren von
Ebenennamen , verschiedene Nummerierungen und andere. Ich kann sie hier nicht verarbeiten und habe noch nicht alle verwendet. Es ist jedoch offensichtlich, dass wir mit der offenen API bald viele Automatisierungstools erhalten werden. Ich werde noch mehr sagen, alles, was ich über Raster und den Rest im Prinzip gestrichen habe, kann in Form eines einzelnen Plug-Ins verkörpert werden, das die entsprechenden Frames und Stile basierend auf einem Dutzend Einstellungen generiert.
Plugins sind vor kurzem erschienen, seit ein paar Monaten, aber es gibt bereits viele Dinge, die das Leben manchmal einfacher machen. Gleichzeitig wird die offene API sicherlich dazu führen, dass neue Aspekte der Benennung usw. auftauchen. Daher empfehle ich dringend, dass Sie sich diesen Abschnitt von Zeit zu Zeit ansehen.
Seiten und Frames
Komponentenhierarchie
Die Namen von Seiten und Frames sind unter anderem in der Hierarchie der Komponenten enthalten. Auf einigen Screenshots des Prototyps meines Designsystems (die ich wahrscheinlich nie fertig stellen werde, weil ich stattdessen diesen endlosen Artikel schreibe) ist zu sehen, dass die Komponenten dort in Seiten angeordnet sind.

Die erste Verschachtelungsebene in dieser Kette wird von der Seite übernommen, die zweite vom Stammrahmen, die dritte vom Namen der Komponente vor dem Schrägstrich und die vierte nach dem Schrägstrich. Somit wird eine lokale Hierarchie innerhalb einer einzelnen Datei erhalten, auch ohne externe Bibliotheken zu verbinden. All dies kann bei der Entwicklung eines Benennungssystems berücksichtigt werden.
Seitenpräfixe
Wie bereits erwähnt, verwende ich eckige Klammern als Beschriftungen - wo ich zeigen muss, dass etwas nicht direkt mit dem Hauptkontext zusammenhängt und ein technischer Punkt ist. Dies gilt auch für Seitenpräfixe. Sie sind unterschiedlich: [figma], [Entwurf], [Komponenten], [Prototyp] usw. Jeder von ihnen bedeutet dem Layout-Designer etwas.
Zum Beispiel bedeutet "[Entwurf]" (Entwurf), dass die Seite nicht fertig ist - alles kann sich jederzeit ändern, was bedeutet, dass der Inhalt vorerst ignoriert werden muss. "[Prototyp]" enthält normalerweise eine Reihe derselben Rahmentypen, die die Logik eines einzelnen Knotens (Warenkorb, Benutzerkonto, Registrierungssystem usw.) mithilfe der integrierten "Figuren" -Tools für das Prototyping demonstrieren.
Und "[Figma]" bedeutet, dass diese Seite nur für die Kompatibilität mit einigen Teilen der "Figma" selbst benötigt wird. Normalerweise habe ich an erster Stelle das „Cover“ des Projekts - eine Seite namens „[figma] cover“. Von dort wird eine Miniaturansicht der Datei in der allgemeinen Liste erstellt + manchmal wird dort etwas Anmaßendes getan, um es dem Kunden zu präsentieren.
Namen ohne Präfixe entsprechen den Seiten (oder Vorlagen) der Site. Für Redesigns nehme ich sie direkt aus der Linkstruktur der Quelle. Wenn die Struktur komplex oder ungeschickt ist, dupliziere ich manchmal die gesamte Kette im Namen und trenne die Ebenen durch etwas Verständliches und Seltenes, wie einen Pfeil:

Root-Frames
Die gleiche Geschichte ist mit Rahmen. Was ist mit den Komponenten. Die Namen verwenden "Block" + "Modifikator". Zum Beispiel im obigen Screenshot "cart", "cart_empty", "cart_thanks" usw., da der Warenkorb an meiner Stelle logischerweise ein Block ist und der Rest der Bildschirme die geänderten Zustände aufweist. Viewport-Frames werden problemlos aufgerufen: Mobile, Tablet, Desktop, Desktop + und normalerweise auf derselben Seite gespeichert. Es gibt Ausnahmen, aber dies sind bereits zu tiefe Einzelheiten.
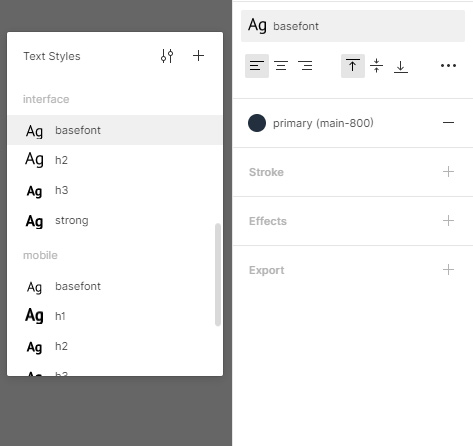
Typografie (Textstile)
Wieder Schrägstrich. Ich gruppiere mich in drei Hauptsätze:
- Desktop - Typografie für normale Desktop-Inhalte;
- mobil - rate;
- UI sind Textstile, die in bestimmten Oberflächenelementen verwendet werden und nicht vom Ansichtsfenster abhängig sind (z. B. Stoppuhrziffern oder Eingabeschrift).
Dementsprechend sehen die Namen wie "Desktop / Absatz", "Mobile / H2", "UI / Timer", "UI / Basefont", "UI / Widget-Heading_active" usw. aus.
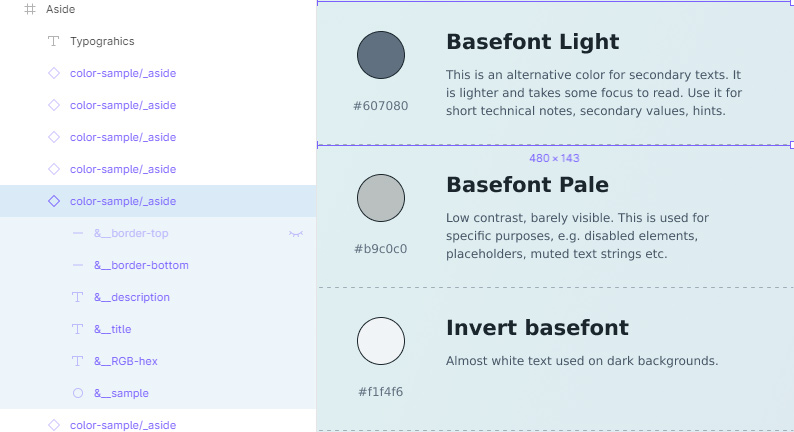
Farbwähler, Effektstile

Ich habe folgende Paletten:
- Thema - stilbildende Farben, das Hauptgamma;
- neutral - bedingte Grautöne, die für Text, Würfel, Ränder verwendet werden;
- funktional - Farben, die eine funktionale Bedeutung haben („Fehler“, „Erfolg“, Status von Links und Schaltflächen);
- zusätzlich - eine Reihe möglicher verschiedener Schattierungen, die mehr oder weniger mit dem Hauptbereich kombiniert sind und in den Schnittstellen zum Markieren von Status, Indikatoren, Hervorheben von Listenelementen, Bannern usw. verwendet werden.
- Farbverläufe - Manchmal werden Farbverläufe und Hintergründe in einer separaten Gruppe zugeordnet, um sie nicht mit der üblichen Füllung zu verwechseln, und es ist bequemer, sie in CSS-Variablen einzufügen.
Die Benennung ist dieselbe: Gruppe + Schrägstrich + Name + Modifikator. Zum Beispiel "Thema / Primär", "Thema / Seitenhintergrund", "func / link_visited", "func / warning_light".
Effekte werden nach Typ gruppiert. Ich benutze zum größten Teil nicht so viel die Schatten von zwei oder drei Arten von Tiefen "Schatten / Tiefe_Tiefe" (Popups), "Schatten / Tiefe_Mindest" (kleine Schatten von Schaltflächen usw.), "Schatten / Tiefe_Mitte" (Medium) Dropdown-Listen, Panels). Für innere Schatten wird ein Einschubmodifikator hinzugefügt.
Der zweite Modifikator wird übrigens immer durch ein Pluszeichen ("block / _mod1 + _mod2 + _mod3") getrennt, um nicht mit der Standardkonstruktion "_modifier_value" verwechselt zu werden. Aber im Allgemeinen wird solche Pornografie am besten vermieden. Wenn das Projekt viele solcher Dinge enthält, können Sie eine Reihe von Modifikatoren durch einen gemeinsamen aussagekräftigen Namen ersetzen. A la "shadow / _active-button".
Vorsichtig zu vermeidende Dinge
- Es wird dringend empfohlen, die Namen (Bezeichner) von Farben nicht an bestimmte Farbwerte ("rot", "fleischlich", "azurblau" usw.) zu binden. Der Name sollte die Funktion oder den Umfang widerspiegeln, nicht den tatsächlichen Farbton. Der Farbwert kann sich jederzeit ändern: Neugestaltung, Rebranding, neuer Manager beim Kunden. Daher rollen Namen wie "button / red" oder "bg / gelb" in den meisten Fällen nicht.
- Sie müssen keine Farben aus einer Palette für eine andere verwenden. Wenn Sie beispielsweise Weiß in der Marke und dasselbe Weiß in der neutralen Farbskala haben, sollten es technisch gesehen zwei verschiedene Farben sein (zwei Variablen). Jetzt passen sie zusammen, ja. Und in einem Jahr? Und in einem dunklen Motiv?
- Es ist auch ratsam, Markenfarben nicht mit funktionalen Farben übereinstimmen zu lassen. Sie müssen keine Links „brandmarken“ - lassen Sie sie mit klassischem Blau und Blau, passen Sie nur den Farbton an. Wenn der Farbumfang der Marke immer noch mit etwas übereinstimmt (der roten Marke und der roten Fehlermeldung), ist es ratsam, die Farbtöne zumindest in Bezug auf Sättigung und Helligkeit zu maximieren.
Der dritte Konflikt. Instabile Stile und Effekte
Das Endergebnis. Der Designer erstellt Farben und Verläufe, indem er Effekte anwendet oder die Transparenz ändert. Infolgedessen ist der Layout-Designer verwirrt, muss alles selbst überprüfen, die Farben mit einer Pipette nehmen usw.Lösung. Nur die Werte, die an die „offizielle“ Bibliothek mit Stilen und Effekten gesendet werden, fallen in das Layout. Wenn das Layout einen Gag ohne eindeutige Kommentare enthält, müssen Sie den Designer benachrichtigen. Wenn keine Reaktion erfolgt, verwendet der Layoutdesigner den nächstgelegenen Stil unter den Standardstilen. Darüber hinaus liegt die Verantwortung dafür beim Designer. Das allgemeine Prinzip lautet: Wenn der Designer nicht funktioniert hat, hat er es dem Layout-Designer überlassen. Und der Layout-Designer hat das Recht, jedes Werkzeug aus dem akzeptierten Standard zu verwenden.
Wie das Designsystem hier hilft
Im Allgemeinen passiert dies jedem, da Transparenz der bequemste Weg ist, eine Farbe oder einen Farbverlauf zu „verdünnen“. Und da Sie es selten schaffen, den Schatten beim ersten Mal aufzunehmen, skizzieren Sie die Optionen und rollen dann ein paar Schritte vorwärts und rückwärts zurück - Sie verpassen einige Stellen und die „Konsequenzen der Experimente“ bleiben bestehen.
Aber. Wenn Sie sicher sind, dass nur feste Stile in das Layout aufgenommen werden, werden Sie unwillkürlich aufmerksamer. Die Anzahl der Farbvariationen wird auf ausreichend reduziert. Ja, Fehler können irgendwo in Kopien auf einigen separaten Zeichenflächen verbleiben, aber der exportierte Stil selbst wird normalerweise in eine akzeptable Form gebracht. Bei Bedarf kann der Scheck einfach in die Checkliste aufgenommen werden. Bevor das Layout in das Layout eingefügt wird, geht der Designer die gesamte Liste der Stile durch und korrigiert die Rauheit.
Der Layout-Designer arbeitet wiederum mit der fertigen Palette. Er ist nicht besorgt über bestimmte Anomalien, es sei denn, sie sind ausdrücklich vereinbart (aber in diesem Fall ist die Fehlerwahrscheinlichkeit minimal).
Stile „Figuren“ sind die Larven von Variablen für die Montage
Paletten und Effekte können als Variablen in der Baugruppe verwendet werden. In diesem Fall werden sie in eine geeignete Konfigurationsdatei übertragen und je nach Projektstruktur auf irgendeine Weise in Komponentenstile gezogen. Das heißt, es sollten idealerweise keine Farben / Verläufe / Effekte außer den „Standard“ -Farben in CSS-Regeln vorhanden sein. Es stellt sich heraus, etwas ungefähr Ähnliches:
// named colors $clr-aqua = #057f99 $clr-aqua-light = #3ebca6 $clr-aqua-dark = #006B81 $clr-violet = #89288f $clr-violet-deep = #361946 $clr-white = #fff $clr-white-alt = #f1f4f6 $clr-gray-lightest = #e0f1f1 $clr-gray-light = #dde9f0 $clr-indigo = #5f2d7b $clr-purple-pink = #a93897 $clr-purple = #89288f // default theme palette $clr-primary = $clr-aqua $clr-primary_light = $clr-aqua-light $clr-primary_dark = $clr-aqua-dark $clr-secondary = $clr-violet $clr-secondary_dark = $clr-violet-deep $clr-bg-primary = $clr-white $clr-bg-primary_interlaced = $clr-white-alt // typography $clr-basefont = #1b262d $clr-basefont_mid = #465666 $clr-basefont_light = #607080 $clr-basefont_pale = #b9c0c0 $clr-basefont_invert = #f1f4f6 $clr-link = #1383B4 $clr-headings = $clr-violet-deep // gradients $grad-primary = linear-gradient( -45deg, $clr-primary-light 0%, $clr-primary 50%, $clr-primary-dark 100% ) // Transparent main gradient is used as an overlay $grad-primary_overlay = linear-gradient( -45deg, rgba($clr-primary-light,.5) 0%, rgba($clr-primary,.5) 50%, rgba($clr-primary-dark,.5) 100% ) // shadows $shadow-glow_mid = 0px 8px 16px rgba($clr-primary-dark, 0.3) //...
Wie Sie sehen können, unterscheidet sich das Präfixsystem geringfügig, um nicht noch mehr Selektoren usw. zu verlängern. Die Farbkennungen werden jedoch weiterhin angezeigt, sodass das System gespeichert wird.
Ein weiterer Punkt: Es gibt "benannte Farben", die einen Hex-Wert annehmen und dann "Standard" -Farben zugewiesen werden. Dies geschieht nur aus Gründen der Übersichtlichkeit, um das aktuelle Farbschema des Projekts / Themas im Kontext der Datei zu „sehen“. Diese genannten Farben können im Prinzip sicher irgendwo und direkt für bestimmte Zwecke verwendet werden, weil Ihre Hex-Werte ändern sich nie. Aber aus dem gleichen Grund ist es besser, sie nicht zu produzieren.
Über Unvollkommenheit und Perfektionismus
Im Allgemeinen sind meine Paletten aus historischen Gründen immer noch schlecht gekämmt: Ich bin nicht sofort zum aktuellen System gekommen, es gibt viele Übergangsprojekte. Wenn jemand dies plötzlich sorgfältig liest, bemerkt er möglicherweise, dass es auf den Screenshots Unterschiede in den Namen und Formulierungen gibt, die nicht ganz mit dem Text übereinstimmen. Ce la vie. Grundsätzlich lecke ich nicht, damit niemand unnötige Illusionen hat. Das Designsystem wird nicht immer perfekt sein. Es löst viele Probleme, aber die Tatsache, dass Sie es verwenden, bedeutet nicht, dass Einhörner und Schmetterlinge in den Modellen flattern. Es gibt immer noch Vermächtnis, Zeitdruck, den menschlichen Faktor und vieles mehr. Aber Programmierer mit Designern hören zumindest auf, umsonst zu verfolgen.
Im Allgemeinen sollte das Skript dies tun, wenn meiner Meinung nach alles sehr angenehm in der Arbeit ist, richtig, einfach und logisch. Ein Mensch ist gut, weil er mit unvorhergesehenen Ausnahmen umgehen kann, ohne aus dem blauen Bildschirm zu fallen.
Darüber hinaus bewahrt der Anteil gesunder Gleichgültigkeit den praktischen Perfektionisten davor, pathologisch zu werden.Der vierte Konflikt. Grafikexport
Das Endergebnis. Der Designer gibt das Layout an, aber der Layout-Designer kann die erforderlichen Grafikmaterialien (Bitmap-Illustrationen, Hintergründe, Symbole) nicht auswählen. In Figma können Sie nicht die Quelle abrufen, sondern nur den Export verarbeiten, was manchmal nicht ausreicht.Lösung. Der Designer öffnet den Ordner mit den Quellen und lädt die Originalbilder in voller Größe (ohne Komprimierung) in das Projektverzeichnis auf dem Arbeitsserver (oder in der Cloud) des Teams hoch. Der Schriftsetzer öffnet einen Papa, findet die notwendigen Materialien beim Namen und generiert daraus alles, was er braucht: Maßabweichungen, Sprites usw.Ich bin vor relativ kurzer Zeit darauf gekommen, als sich herausstellte, dass die Abbildung nicht die Quelle für JPEG- / PNG-Dateien enthält, die ich dort von der Schraube hochlade. Manchmal werden sie gebraucht.Woher bekommt der Designer den "Papa mit Quelle"?
Der Designer nimmt es von dem Ort, an dem er die Grafiken vorbereitet hat. Rasterbilder aus dem Rastereditor. Aktienvektor - vom Aktienvektor. Es spielt keine Rolle, welches, das Geschäft des Designers Eine andere Sache ist wichtig: Dateien in voller Größe sollten sein. Selbst wenn etwas im selben „Figma“ mithilfe der Bildoptimierung ausgeführt wird, müssen Sie es von dort exportieren und als Datei speichern. Vektor auch, nur für den Fall - lassen Sie es in der Wolke liegen. Es ist nicht schwer.Und warum exportiert der Designer plötzlich?
Weil es seine Kompetenz ist, ist er darin stärker (wir werden weiter unten darüber sprechen). Erstens hat er Zugriff auf die Quelle. Zweitens kennt er sein Layout besser und versteht, woher es kommt (Versionen, Bestände, Urheberrechtslizenzen usw.). Drittens, wenn irgendwo irgendwo etwas falsch abgeschnitten, überlagert, verschwommen, abgeflacht wurde - der Designer weiß das alles. Der visuelle Teil darauf.Und warum muss ein Layout-Designer Bilder selbst komprimieren?
Weil es seine Kompetenz ist, ist er darin stärker. Nun ja, jetzt ist dies eher eine rhetorische Frage der Symmetrie. Wen wir in der Versammlung haben, Ale. Wer, wenn nicht ein Layouter, kennt die Anforderungen aller Plattformen und kann mit seinem mächtigen „Gulp“ alles auf der Welt automatisieren? Das sind natürlich seine Fragen. Der Designer muss nicht unnötig dorthin gehen.Wie Sie Ihr Leben ein wenig vereinfachen können und hier
- , .
- . , , assets - . ..
- [] — semver . , — , — , — . .. .
. «»: ,
. . «» («»). , - .
.Isolieren Sie die Hauptkomponenten (legen Sie sie auf eine separate Seite, die von Gott vergessen und vergessen wurde, und sperren Sie sie mit „Schlössern“) und bereiten Sie stattdessen „Referenzkopien“ für den Layout-Designer vor - Kopien, die von Cheklists überprüft werden, die er leicht zerlegen kann. Nun, entweder "wie immer": Geben Sie den Link an, damit der Layout-Designer die Datei mithilfe der Schaltfläche "In Entwürfe duplizieren" in seine eigenen Entwürfe kopiert. Diese Schaltfläche ist kostenlos und entfernt Fragen zum Hinzufügen eines "Editors". Ein schüchterner Designer arbeitet nach dem gleichen Prinzip leise in seinen lokalen Dateien und speichert die Änderungen, wenn er bereit ist, in einer öffentlichen Datei. Die Eigentümer der Pro-Accounts des Teams der „Figma“ (soweit ich von diesen Oligarchen gehört habe :) haben die Möglichkeit, die Komponentenbibliotheken für alle Projekte zu verwenden und den Zugriff auf jedes zu konfigurieren, sodass das Problem dort behoben wird.Natürlich sind all diese Ansätze nicht ohne Nachteile, aber wenn Sie ein Rastersystem und das oben beschriebene verwenden, wird die Arbeit des Layout-Designers in „Figma“ viel einfacher. Und trotz aller Diskussionen über vergangene Zeiten und Beschwerden über Zeiten und Bräuche ist die Erstellung eines Layouts, das mithilfe eines Design-Systems auf Komponenten zusammengesetzt wurde, auf jeden Fall bequemer als 99% des Chaos, das zuvor in .psd-shahs aufgetreten ist.Ja, es gibt übrigens einen weiteren Moment für Layoutdesigner, die von Photoshop migrieren, die Figma noch nicht ausprobiert haben und Probleme mit der Arbeitsproduktivität haben. Ich empfehle von Herzen: Studieren Sie die Hotkeys, insbesondere die, die für die Navigation durch Ebenen und Komponenten ausgelegt sind. Dies ist in diesem Fall keine Laune. Ich erinnere mich sehr gut daran, dass es in den ersten Tagen nach dem Kennenlernen von Figma am ärgerlichsten war, dass ich tief in die Komponenten eindringen musste, um eine bestimmte eingebettete Ebene hervorzuheben. Er kletterte direkt an die Wand. Aber später, als ich mich an „Strg / Befehlstaste + Klicken“, „Eingabetaste“, „Umschalttaste + Eingabetaste“ und mehr gewöhnte, wurde alles viel komfortabler und bequemer. Hier sind Hotkeys ein absolutes Muss.Der Konflikt ist der sechste. Wer sollte dies oder das tun?
Das Endergebnis. Der Designer versucht, dem Layout die Schuld zu geben, in der Hoffnung, dass er die Schwänze säubert und Fehler beseitigt. Und der Layout-Designer setzt seine Bedürfnisse durch und lebt in der Hoffnung, dass der Designer „umschult“ und anfängt, wie ein Technikfreak zu leben und zu denken.Lösung. (Zusätzlich zu allem oben). Verantwortlichkeiten trennen, aber Interessen kombinieren.Am Anfang ist oft alles umgekehrt: Menschen überschreiten ihre Verantwortungsbereiche, heben aber persönliche Interessen hervor. Das heißt, beide bemühen sich ständig, sich gegenseitig in die Prozesse und Fußballaufgaben hineinzuversetzen, aber gleichzeitig nicht die Verantwortung für genau diese Prozesse zu übernehmen, weil "dies nicht meine Aufgabe ist". Dies kann geändert werden, wenn Sie einige Grundsätze einhalten und Folgendes verstehen:Die Freundschaft von Designer und Layouter ist unvermeidlich
Denn letztendlich sind sie sehr voneinander abhängig. Es spielt keine Rolle, woher die "kontroverse" Aufgabe kam. Es ist wichtig, dass es über beiden hängt und die Prozesse von beiden verlangsamt. Und je schneller es schließt, desto besser für beide . Der Designer und der Layout-Designer sind immer im selben Team, ihr Interesse beträgt 80%. Bedingungen, Änderungen, Einnahmen (wenn es% aus der Transaktion gibt) und sogar das Portfolio - alles ist voneinander abhängig.Das einzige, was diese Menschen daran hindern kann, zusammenzuarbeiten (zusätzlich zu den organisatorischen Problemen der Führung), ist ein Missverständnis oder ein fragmentarisches Verständnis der Besonderheiten der Arbeit des jeweils anderen.Es ist wichtig, dass es fast keinen Konflikt zwischen ihnen gibt, wenn der Layoutdesigner über mehr oder weniger spürbare Erfahrung im angewandten Design verfügt und der Designer über einen Satz verfügt. Sie verstehen die Chancen und Probleme des anderen besser, suchen daher nach der optimalen Lösung und benötigen nicht das bedingt Unmögliche.Die Aufgabe wird nicht von demjenigen ausgeführt, der „sollte“ oder „beschuldigt“, sondern von demjenigen, der sich wohler fühlt und leichter das gewünschte Ergebnis erzielt
Wenn Sie die Struktur des Dokuments visuell neu rollen, die Blöcke hin und her bewegen, austauschen usw. müssen. - Dies wird vom Designer in seinem Editor durchgeführt, da dies einfacher ist als das Umkehren des Layouts. Wenn Sie mit numerischen Werten schamanisieren, eine große Menge JPEGs komprimieren oder beispielsweise mit dem Animations-Timing experimentieren müssen, wird dies vom Schriftsetzer durchgeführt, da CSS / JS bequemer ist.Ein klassisches weit hergeholtes Problem aus der Serie „Wer sollte die Symbole exportieren?“ Von vollwertigen Spezialisten wird zu „Also, lassen Sie mich jetzt alles schnell exportieren, und Sie haben diesen Mist erledigt, damit wir bis zum Wochenende alles bestehen können“. Dies ist ein typisches Layout. Ich habe bereits vergessen, wann ich das letzte Mal mit Layout-Designern geflucht habe, obwohl ich regelmäßig Kunden anschreie (ein Witz mit einem Bruchteil eines Witzes :)Kompetenz ist proaktiv
Niemand mag es, wenn jemand in seine Angelegenheiten eingreift. Das an sich ist eine große Motivation. Wenn Sie nicht möchten, dass der Layout-Designer Ihr geniales Design „verdirbt“, machen Sie es so, dass er so wenig wie möglich mit ihm interagieren muss. Und umgekehrt, wenn Sie wirklich ein Anlaufsetzer sind, täuschen Sie den Designer nicht mit Ihren Problemen - Sie werden aus jedem Stück Torf schneller Süßigkeiten machen, als der Diz versteht, was Sie von ihm wollten.) Also, was ist der Grund für Konflikte?Wie funktioniert diese Logik?
Beispiel Nr. 1Angenommen, „Figma“ ist mein Werkzeug. Ich habe beschlossen, ein Projekt darin zu machen. Wenn der Kodierer nicht bei ihr bleibt, hat er das Recht, mich zu fragen, wie ich aus der Situation herauskomme. Und genau ich muss eine Lösung für ihn finden. Wenn nötig, blättern Sie durch die entsprechenden Handbücher, googeln und testen Sie sogar. Warum so? Ja, weil dies meine "Diözese" ist. Es wird angenommen, dass von uns beiden ich in ihrem König Gottes bin. Und das bedeutet, dass die Verantwortung für diese Seite der Kommunikation bei mir liegt.Und die Kehrseite der Medaille: Dem Layouter sollte es egal sein, wie ich die Layouts zeichne: in der Figma, im Kronleuchter, in der Farbe oder in der Kacke an den Wänden. Das ist mein kreativer Prozess. Gleichzeitig muss ich jedoch sicherstellen, dass mein Prozess mit einem universellen Standard übereinstimmt, der zu ihm passt.Sphären sind geteilt, Interessen sind gemeinsam - es gibt keinen Konflikt.Beispiel Nr. 2Wahre Geschichte. Einmal entschied ich mich, ein vorbildlicher Pionier zu werden und ging zu einem guten Schriftsetzer mit der Frage: Wie kann ich Layouts für ihn besser strukturieren? Wie, was brauchst du, älter. Fragen Sie, was Sie wollen. Ich zitiere die Antwort wörtlich (sorry): „Ja, verdammt. Zumindest mache ich mich aus der Paengashka. Sie zeichnen vor allem. " Und dann bewunderte ich die Weisheit des heiligen Ältesten und ging erleuchtet.Sphären sind geteilt, Interessen sind gemeinsam - es gibt keinen Konflikt.Ich denke, die Beispiele werden erklären, warum es für mich wild ist, die Beschwerden von Layout-Designern zu hören, dass ihr Designer irgendwo dort nicht ein paar Pixel mit einem Mikrometer gemessen hat. Oder umgekehrt: Das Nörgeln der Designer, dass die böse Werkbank sie dazu brachte, "Rechteck 1" in "Knopf" umzubenennen.Insgesamt
Die Prinzipien eines Entwurfssystems zur Lösung von Konflikten:(Ja, ich habe es auf mehrere zehn Bildschirme gerollt. Aber sonst hat es nicht geklappt.)Vielen Dank an alle, die zumindest einen Teil gemeistert haben. Ich hoffe, dass Sie selbst davon profitieren können.Ich habe nichts zu werben, aber wenn Sie dem Link in der Beschreibung folgen möchten, gehen Sie zum Beispiel zu diesen Personen:kamushken - Artikel über das Designsystem und „Figmu“;mkoloskov - Artikel über BEM;vasyay - Artikel über Studiomanagement .PS Wenn der Artikel für Sie nützlich war, zögern Sie nicht, dies in den Kommentaren zu sagen - sie helfen zu verstehen, ob es Sinn macht, solche Talmuds für Habr zu schreiben.Viel Glück!