Heute werden wir über das zweite Haupt-UI-Automatisierungsframework namens Poco sprechen. Poco verwendet Python, und hier können Sie nicht auf das Schreiben von Code verzichten. Schauen wir uns jedoch zunächst an, wofür es verwendet wird, wann es sich lohnt, darauf zuzugreifen und wie alles aussieht.
Dieser Artikel ist das Finale der AirTest IDE-Serie. Die erste Übersichtsarbeit finden Sie unter diesem Link , und die zweite, die sich mit dem Bilderkennungs-Framework befasst, finden Sie hier .
Poco ist ein UI-Framework für die Spielautomatisierung, das Python als Teil der AirTest-IDE verwendet und Funktionen mit dem Image Recognition Framework (AirTest) kombinieren kann. Es ist erwähnenswert, dass die AirTest-IDE andere Sprachen (JS, Lua, C #, Java) unterstützt. Weitere Beispiele finden Sie in Python, as Diese Sprache wird als die Hauptsprache angesehen.
Die Hauptelemente der Interaktion sind wie folgt:

Es versteht sich, dass Poco an Orten verwendet wird, an denen AirTest nicht zurechtkommt. Wie die Entwickler selbst bemerken, können Sie alle Tests nur mit Poco schreiben, und ihre Laufgeschwindigkeit ist viel höher. Dann müssen Sie Python jedoch zumindest auf einer grundlegenden Ebene kennen.
Bekanntschaft und Verbindung von Poco-SDK mit Ihrem Spiel
Um Poco verwenden zu können, müssen Sie sich mit dem Integrationshandbuch für poco-sdk vertraut machen und den gewünschten Treiber auf der entsprechenden Seite installieren. Die folgenden Spiele-Engines werden derzeit unterstützt: Unity3D , native Android-Apps , OSX-Apps , Windows-Apps , cocs2dx-lua , cocs2dx-js , Egret , NetEase Internal Engines . Die Entwickler bieten auch die Möglichkeit, einen eigenen Treiber zu erstellen und eine Dokumentation zur Beschreibung dieser Funktion bereitzustellen - das Implementierungshandbuch . Unreal Engine wird in der offiziellen Dokumentation erwähnt, aber die meisten von ihnen gehen Hand in Hand mit dem Satz "Coming soon ...", sodass Sie nicht sicher sagen können, wann die Unterstützung erscheinen wird.
Nachdem Sie sich mit den allgemeinen Informationen und weiteren Schritten vertraut gemacht haben, müssen Sie den benötigten Treiber herunterladen, ihn nach dem Entpacken in den Projektordner legen und das Poco Manager-Skript verbinden. Für Unity wird beispielsweise vorgeschlagen, Poco Manager als Skript zu einem der Hauptobjekte der Hauptszene hinzuzufügen, insbesondere zu der Hauptkamera. Danach müssen Sie das Spiel kompilieren und auf einem von AirTest IDE unterstützten Gerät und Betriebssystem ausführen.
Verbinden Sie das Spiel mit AirTest IDE und Ihren ersten Tests
Zur Vereinfachung und Klarheit weiterer Erklärungen werde ich das Beispiel mit dem offiziellen Demospiel in Unity verwenden, das von den Entwicklern von AirTest IDE bereitgestellt wird. Es gibt zwei Möglichkeiten: für Windows und für Android , aber ich werde mich auf die Version für Windows konzentrieren. Übrigens ist es besser, Windows 7 zu verwenden, weil Unter Windows 10 habe ich bei Verwendung einiger Befehle ein seltsames Skriptverhalten festgestellt, insbesondere eine falsche Position der Elemente auf dem Bildschirm. Der gleiche Code funktionierte unter Windows 10 und unter 7 nicht richtig. Wir werden warten, bis dieses lästige Versehen in zukünftigen Updates behoben ist.

Öffnen Sie das Demo-Spiel und warten Sie, bis der Startbildschirm geladen ist. Öffnen Sie die AirTest-IDE. Wählen Sie im Gerätefenster auf der rechten Seite des Arbeitslayouts das Spielfenster über die Schaltfläche Suchfenster im Abschnitt "Windows App-Verbindung" aus. Das Fenster mit dem Spiel wird in das Panel „integriert“ und erweitert, um es an die Größe des Fensters mit dem Spiel anzupassen. Hier stehen wir vor dem ersten Problem - der Unfähigkeit, die Größe des Fensters an uns anzupassen. Wenn die Panelgröße geändert werden kann, ist dies unbedeutend und hängt von der Größe des Fensters mit dem Spiel ab. Zum Beispiel bin ich bei der Verwendung mobiler Geräte im Hochformat nicht auf ein solches Problem gestoßen.
Nach dem Verbinden des Spiels müssen Sie AirTest IDE mitteilen, dass Sie Poco verwenden, um mit einer bestimmten Spiel-Engine zu arbeiten. Verwenden Sie dazu das Poco Assistant-Fenster in der unteren linken Ecke des Bildschirms (falls es nicht vorhanden ist, verwenden Sie Windows -> Standardlayout, um alle Panels auf die Standardeinstellungen zurückzusetzen) und wählen Sie die gewünschte Spiel-Engine aus der Dropdown-Liste aus, z. B. Unity. Nun, der letzte Schliff ist, zuzustimmen, den gesamten erforderlichen Code zum Skript-Editor hinzuzufügen, indem Sie auf die Schaltfläche "Ja" in der gelben Leiste klicken, die angezeigt wird. Wenn alle vorherigen Schritte erfolgreich waren, wird im Poco Assistant-Fenster ein hierarchischer Baum mit UI-Elementen des aktuellen Bildschirms Ihrer Anwendung angezeigt. Dieser Teil von Poco Assistant wird als Hierarchie-Viewer (UI Unspector) bezeichnet und zeigt nur eine Liste der Elemente an, die derzeit auf dem Bildschirm angezeigt werden. Diese Liste wird automatisch aktualisiert, wenn auf dem Bildschirm Änderungen vorgenommen werden, z. B. das Auftreten neuer Elemente nach bestimmten Ereignissen (Ereignissen).
Ein Beispiel für die obigen Schritte unter dem Spoiler.
Beispiel für das Verbinden eines Spiels in AirTest IDE Um mit einem Element auf dem Bildschirm interagieren zu können, müssen Sie dessen Pfadcode für die Benutzeroberfläche kennen. Doppelklicken Sie dazu einfach in Poco Assistant auf das Objekt oder klicken Sie mit der rechten Maustaste und wählen Sie das entsprechende Element aus. Im Skripteditorfenster wird ein Code angezeigt, um auf das ausgewählte Element zuzugreifen, und Sie müssen nur die Art der Interaktion (Funktion) durch den Punkt hinzufügen.
Ein Beispiel für eine aufgefüllte Liste von Elementen in Poco Assistant Wenn Sie beispielsweise auf eine Schaltfläche klicken müssen, die in der Hierarchie als "btn_start" bezeichnet ist, benötigen Sie für einen Klick so etwas wie diesen Code.
poco("btn_start").click()
Das heißt, Der einfachste Test, der auf einem Demo-Spiel basiert und das Drücken der Tasten auf dem Hauptbildschirm Start und Zurück (im Abschnitt GlobalControl) überprüft, sieht folgendermaßen aus
Was tatsächlich passiert: Das Programm findet das im Code angegebene Element und führt nach dem Auffinden seiner Position auf dem Bildschirm die gewünschte Funktion aus. Alle diese Vorgänge und die erforderlichen Daten (z. B. die Position des Objekts, die Anzahl der Klicks usw.) sind im Bericht enthalten, und der Bericht selbst kann mit der Tastenkombination Strg + L erstellt werden. Beachten Sie, dass die Namen / Adressen der Schaltflächen aus der Berechnung ihrer Existenz auf dem aktuellen Bildschirm entnommen werden.
Wie alles in der neuesten Version von AirTest IDE (1.2.2) aussieht, ist unter dem Spoiler zu sehen.
Entdecken und verwenden Sie Schaltflächen mit Poco Artikeltypen
Ich habe keine Dokumentation gefunden, die die Arten von Elementen beschreibt, daher werde ich meine Beobachtungen und Kommentare nach der Verwendung weitergeben. Danach werde ich ein Beispiel für den Zugriff auf bestimmte Elemente geben und einen Link zur Dokumentation hinterlassen, die um ein Vielfaches detailliertere Informationen enthält.
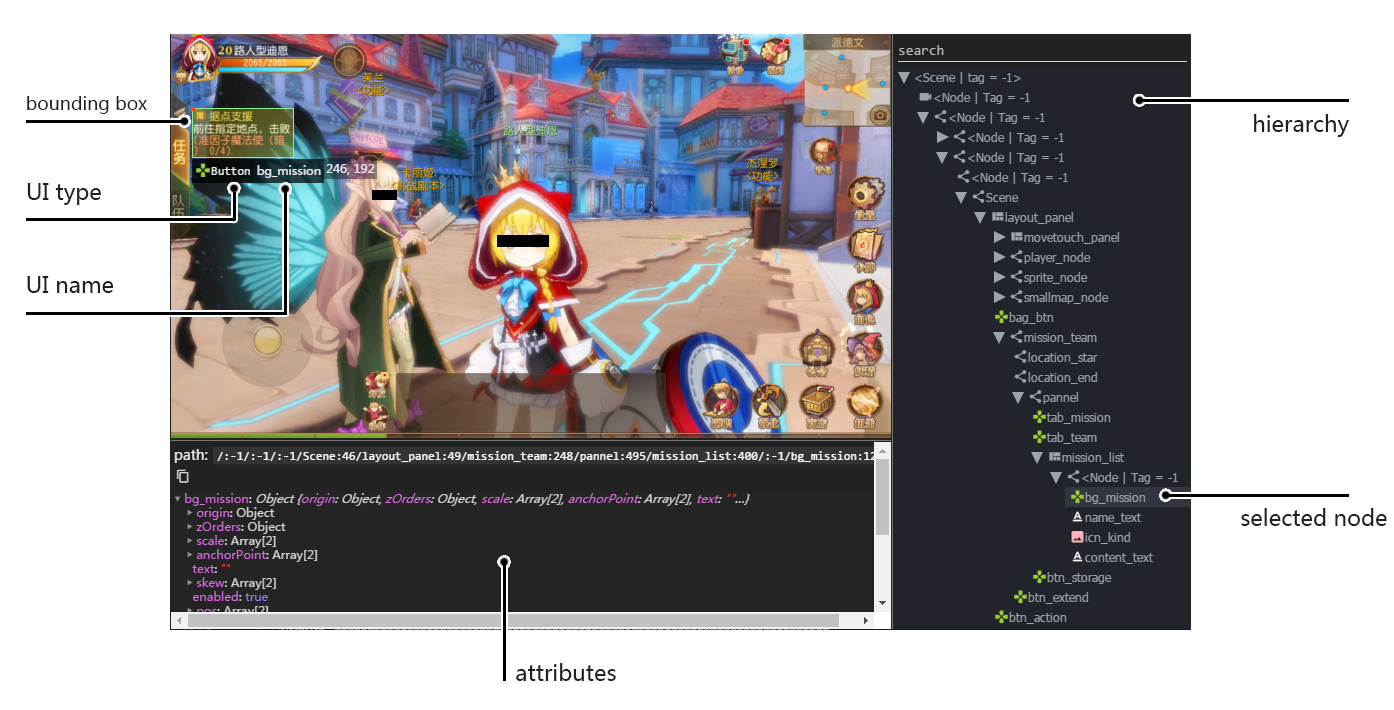
Beispiele für Elemente werden anhand eines der Bildschirme des Demospiels angegeben.

Dieses Beispiel enthält die folgenden Elemente:
- Text - Dieser Bildschirm enthält 3 Sorten davon. Beispiele werden unter den Spoilern versteckt.
Der Text auf dem Element (Schaltfläche) - Bild - das obige Beispiel ist ein Stern.
- Eingabefeld - Texteingabefeld in unserem Fall
- Die Schaltfläche ist in unserem Beispiel die Schaltfläche Zurück, aber unter dem Spoiler befindet sich ein Beispiel für eine andere Schaltfläche, weil Die Rückseite passt nicht vollständig in den eingebauten Bildschirm
Beispiel für eine Schaltfläche - Knoten - nicht sicher, wie man es beschreibt, aber tatsächlich ist es ein Container mit Elementen.
Der erweiterte Baum aller Elemente aus dem obigen Beispiel lautet wie folgt

Und ein bisschen mehr über das Codieren
Derzeit bietet die AirTest-IDE 34 Teams für die Interaktion mit Elementen. Ihre Liste wird automatisch in einem Popup-Fenster angezeigt, nachdem ein Punkt nach dem Interaktionselement eingegeben wurde. Aus irgendeinem Grund verstehe ich nicht, dass alle Befehle für jede Art von Element aufgerufen werden können. Bedeutet dies, dass alle Befehle für alle Arten von Elementen verwendet werden können? Ich weiß noch nicht, es gab keine Möglichkeit, dies zu überprüfen. Der Einfachheit halber kann die aktuelle Liste unter dem Spoiler angezeigt werden.
Liste der Funktionen für die Interaktion mit Elementen in Poco add_post_action_callback add_pre_action_callback agent click freeze get_screen_size long_click sleep_for_polling_interval snapshot wait_for_all swipe wait_for_any wait_stableattr child children click ( , ) drag_to exists focus get_bounds get_name get_position get_size get_text invalidate nodes offspring set_text setattr sibling swipe ( , ) wait wait_for_appearance wait_for_disappearance
Die Verwendung von Variablen wird hier dringend empfohlen und spart sogar einige Probleme. Später können Sie einfach durch Angabe des Variablennamens auf die Elemente zugreifen. Im Folgenden finden Sie einige Beispiele für das Speichern eines Elements in einer Variablen und den Zugriff darauf:
Bildvariable star = poco("star_single") if star.exists(): pos = star.get_position()
Objektvariable eingeben input_field = poco("pos_input") time.sleep(1) input_field.set_text('x={:.02f}, y={:.02f}'.format(*pos)) time.sleep(3)
Schaltflächenvariable title = poco('title').get_text() if title == "Basic test": back = poco('btn_back', type='Button') back.click() back.click()
Ich habe oben erwähnt, dass Variablen Ihnen einige Probleme ersparen können. Insbesondere im Drag & Drop-Modul des Demospiels ist ein Problem aufgetreten. Es enthält 5 Sterne (Bilder) und die Aufgabe des Spielers besteht darin, sie auf die Hülle zu übertragen, die sich direkt unter der Reihe der Sterne befindet. Es ist sofort erwähnenswert, dass das Problem beim direkten Zugriff auf das Array von "Stern" -Elementen auftritt: Nachdem ein Element an die gewünschte Position gezogen wurde, verschwindet es. Die AirTest-IDE berücksichtigt nur sichtbare Elemente. Nachdem der übertragene Stern unsichtbar geworden ist, kann der Code daher nicht direkt darauf zugreifen. Wenn Sie direkt auf das Array von Sternen zugreifen, wird es neu initialisiert, weil Die Anzahl der darin enthaltenen Elemente hat sich geändert. Das heißt, Der folgende Eintrag überträgt nicht alle 5 Elemente auf die Shell
poco("playDragAndDrop").child("star")[0].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[1].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[2].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[3].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[4].drag_to(poco("shell"))
Durch Speichern der Initialisierung des Arrays in einer Variablen können Sie vermeiden, das Array nach jeder Änderung der Anzahl der sichtbaren Elemente neu zu initialisieren. In diesem Fall sieht die Anziehungskraft auf seine Elemente folgendermaßen aus:
stars = poco("playDragAndDrop").child("star") stars[0].drag_to(poco("shell")) stars[1].drag_to(poco("shell"))
Dementsprechend können Sie die Position des Shell-Elements auch in einer separaten Variablen speichern, um nicht jedes Mal direkt darauf zuzugreifen.
Was ist das Ergebnis?
AirTest IDE ist eine ziemlich leistungsstarke Sammlung von Tools zum Testen der Benutzeroberfläche in Spielen und anderen komplexen Systemen unter Windows und mobilen Betriebssystemen. Die Erkennung der erforderlichen Elemente funktioniert in den meisten Fällen korrekt, die Fähigkeit, Tests von Grund auf neu zu schreiben, die Unterstützung vieler Programmiersprachen, ziemlich detaillierte Informationen zu den Ergebnissen des Testlaufs im Bericht, der mit der IDE selbst erstellt werden kann, sowie die Kosten für das Toolkit selbst (ich erinnere Sie an AirTest IDE ist eine Open-Source-Anwendung) - all dies spielt AirTest IDE in die Hände und ist ein guter Grund, dieses Tool zumindest zu versuchen und zumindest in Ihr Automatisierungssystem zu implementieren. Es sollte beachtet werden, dass AirTest zwar zum Testen von Spielen entwickelt wurde, jedoch nicht zum Automatisieren des Gameplays gedacht ist. Airtest IDE leistet hervorragende Arbeit bei „statischen“ Dingen, z. B. beim Auffinden bestimmter Elemente auf dem Bildschirm, beim Arbeiten mit UI-Elementen, z. B. beim Einkaufen in Spieleläden usw. Diese IDE bewältigt diese Aufgaben perfekt und kann für eine relativ einfache und zuverlässige Automatisierung Ihrer Anwendungen mit einer niedrigen Einstiegsschwelle für Anfänger in diesem Geschäft empfohlen werden!
Weitere Informationen zur Verwendung, Beispiele basierend auf dem Demospiel sowie das Spiel von NetEase finden Sie auf der offiziellen Entwicklerseite im Abschnitt Poco-Beispiele und -Tutorials .
Wenn Sie bereits Erfahrung mit AirTest IDE haben, ist es großartig, wenn Sie diese in den Kommentaren teilen. Wenn Sie Fehler finden, können Sie deren Fehlerbericht auf der entsprechenden Seite hinterlassen!