Hallo Habr.
Das Testen von Mobile Web ähnelt dem Testen von Desktop Web. Einerseits sind dies die gleichen HTML-, CSS-, JavaScript- und anderen Reize, die wir gewohnt sind. Die gleichen Problembereiche und typischen Fehler. Auf der anderen Seite gibt es Unterschiede.
In diesem Artikel habe ich eine kleine Checkliste der Funktionen zusammengestellt, die zum Testen in einem mobilen Webprojekt wichtig sind. Die Liste erhebt keinen Anspruch auf Vollständigkeit. Ergänzen Sie sie daher mit Ihren Absätzen in den Kommentaren. Ich werde nur froh sein. Die einzige Regel ist, dass der Artikel nur für das mobile Web und überhaupt nicht für das Web gelten soll.

Ich möchte damit beginnen, dass wir mindestens zwei Möglichkeiten haben, Mobile Web-Projekte zu testen. Die erste Möglichkeit besteht darin, einen mobilen Browser mit Chrome DevTools (oder anderen Browsern in den Entwicklertools) zu emulieren. Dies ist jedoch eine weniger beliebte Methode. Die zweite Möglichkeit besteht darin, auf einem realen Gerät mit einem realen mobilen Browser zu testen.
Die meisten Funktionen können ohne Gerät überprüft werden, aber immer noch nicht alle. Deshalb habe ich die Schecks in zwei große Teile geteilt - was wir auf einem PC prüfen und was nur mit einem mobilen Gerät in der Hand.
Chrome DevTools
Wie oben erwähnt, können mobile Tests auf einem PC ohne Verwendung eines mobilen Geräts durchgeführt werden. Der Chrome-Browser kann im mobilen Modus arbeiten.
Mobiler Modus
Um zum Anzeigen einer Webseite in den mobilen Modus zu wechseln, müssen Sie Chrome DevTools öffnen und auf dieses Symbol klicken:

Eine Webanwendung wird vor uns geöffnet, als ob sie von einem mobilen Gerät aus geöffnet wäre:

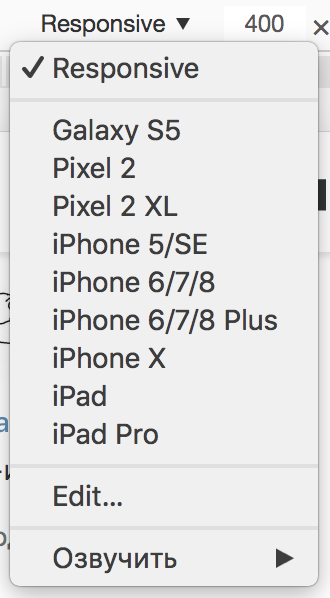
Wir können den Gerätetyp aus der Liste auswählen, die Arbeit, mit der wir emulieren:

Benutzeragent
Es ist wichtig zu beachten, dass einige Webanwendungen neben der Bildschirmgröße auch auf den
Benutzeragenten ausgerichtet sind. Eine solche Anwendung im mobilen Modus kann sich optisch von dem unterscheiden, was wir auf einem realen Gerät sehen werden.
Um alles richtig zu machen, müssen Sie zusätzlich die Netzwerkbedingungen in Chrome DevTools konfigurieren, indem Sie den Mobile User Agent festlegen:

Laden Sie dann die Seite neu und erhalten Sie das gewünschte Ergebnis.
Netzwerkdrosselung
Mit Chrome können Sie die Anwendung sowohl im langsamen Internet als auch vollständig offline testen. Zu diesem Zweck können Sie auf derselben Registerkarte "Netzwerkbedingungen" den Parameter "Netzwerkdrosselung" auswählen:

Dies ist wichtig, wenn Benutzer die Anwendung häufig unter Bedingungen eines schlechten Internets verwenden, z. B. als Navigator.
Das ist nicht alles, was Chrome DevTools hat. Dies ist ein großartiges Tool für die Arbeit mit dem Desktop-Web und für das mobile Web. Es gibt eine ausgezeichnete Dokumentation von Google,
natürlich in englischer Sprache .
Wir haben einen zweiwöchigen Online-Kurs über Chrome DevTools in russischer Sprache. Alle Informationen auf der Profilseite. Weitermachen. :) :)
Das Testen von Mobile Web mit Chrome DevTools bietet mehrere Vorteile. Es ist einfach, schnell, erfordert keine echten Geräte und ermöglicht es Ihnen, die offensichtlichsten Anwendungsfehler zu identifizieren. Aber leider nicht alle.
Leistung
Der erste Grund, warum Sie ein mobiles Gerät abholen sollten: die Notwendigkeit, die Anwendung auf einem schwachen Gerät zu testen.
Moderne Webanwendungen sind mit allen Arten von Animationen, komplexen Berechnungen auf der Clientseite usw. überladen. Wenn auf dem Desktop all diese Dinge reibungslos und schön funktionieren können (wenn auch nicht immer so gut), kann es bei einigen Samsung J-Line (z. B. J2) zu Verzögerungen kommen.
Mobile Browser
Der zweite Grund sind mobile Browser. Es geht um die Browser, die in das System integriert und standardmäßig sind. Viele Benutzer verwenden sie und müssen Mobile Chrome nicht installieren.
Einer der Vertreter eines solchen Browsers ist Samsung Internet Browser. Es lohnt sich, den Betrieb Ihrer Webanwendung zu überprüfen. Vor allem, wenn es keine Statistiken gibt, die zeigen, womit Ihre Benutzer sitzen. Wenn es solche Statistiken gibt und behauptet wird, dass niemand die Anwendung über diese Browser besucht, ist es höchstwahrscheinlich nicht erforderlich, sie zu testen. Obwohl ... was ist, wenn sie nicht eintreten, weil es nur kaputt ist? :) :)
Es lohnt sich darüber nachzudenken.
Arbeit im Hintergrund
Die mobile Webanwendung funktioniert in einem mobilen Browser, was logisch ist. Gleichzeitig sind mobile Geräte so angeordnet, dass sich die Anwendung sowohl im aktiven Modus als auch im Hintergrund befinden kann. Zum Beispiel, wenn wir zu einer anderen Anwendung gewechselt sind oder einen eingehenden Anruf haben.
Angenommen, unser Benutzer hat aus irgendeinem Grund den Browser mit der geöffneten Anwendung in den Hintergrund verschoben. Und kam dann zurück. Hier sind einige Beispiele dafür, was falsch sein könnte. Zum Beispiel haben wir eine Chat-Anwendung und der gesamte Verlauf der Korrespondenz geht verloren. Jetzt ist ein erneutes Laden der Seite erforderlich. Schlecht? Natürlich! Oder wir haben eine Notebook-Anwendung. Der Benutzer hatte keine Zeit, etwas hinzuzufügen, als er durch einen eingehenden Anruf unterbrochen wurde. Als er zurückkam, stellte er fest, dass das, was er geschrieben hatte, gelöscht wurde. Jetzt müssen Sie alles noch einmal schreiben. Oder ist es besser, eine solche Anwendung nicht zu verwenden?
Überprüfen Sie unbedingt, wie die Schlüsselfunktionalität der Anwendung nach dem Hintergrund funktioniert.
Elektronische Tastatur
In den meisten Fällen verwenden mobile Webbenutzer eine elektronische Tastatur, um Text einzugeben. Es kommt vor, dass das Layout der Anwendung unterbrochen wird, wenn es angezeigt wird. Normalerweise hängt dieses Problem damit zusammen, wie die Proportionen des Bildschirms berechnet werden und wie sie sich auf dieses Layout auswirken.

Es lohnt sich, besonders auf die Seiten der Anwendung zu achten, auf denen der Benutzer viele Daten eingeben muss: die Registrierungsseite, einige Fragebögen usw.
Bildschirmausrichtung
Mobile Anwendungen haben zwei Arten der Bildschirmausrichtung: Hoch- und Querformat. Sie können hier darüber lesen.
Wenn wir unser Gerät auf die Seite legen, werden die meisten mobilen Anwendungen auf die neuen Bildschirmproportionen neu gezeichnet. Dies gilt auch für mobile Browser. Zu diesem Zeitpunkt kann das Layout unserer Webanwendung auch an den unvorhersehbarsten Stellen unterbrochen werden.

Chrome DevTools kann beide Modi emulieren, aber das Umblättern und weitere Neuzeichnen der Webanwendung erfolgt anders als in einem echten mobilen Browser.
Die Art und Weise, wie unsere Anwendung nach dem Neuzeichnen aussieht, ist auf jeden Fall einen Blick wert. Und vorzugsweise in beide Richtungen: von Porträt zu Landschaft und von Landschaft zu Porträt.
Webseite in nativer Anwendung
Ein weiterer häufiger Fall: Wenn eine Anwendung sowohl eine Mobile Web-Version als auch eine native Anwendung hat. In diesem Fall werden einige Seiten nicht an die native Anwendung übertragen, sondern einfach als WebView angezeigt.
WebView ist eine Komponente, mit der Sie Webseiten in eine Anwendung einbetten können. Der eingebaute Browser rendert einfach innerhalb der Anwendung das, was wir im mobilen Web sehen würden. Sehr oft spart dies Zeit bei der Entwicklung einer nativen Anwendung.
In diesem Fall lohnt es sich, die Änderungen von Mobile Web nicht nur im Browser, sondern auch in nativen Anwendungen zu überprüfen. Natürlich gibt es keine Möglichkeit, auf ein mobiles Gerät zu verzichten.
Tippen Sie auf Verarbeitung
Im Gegensatz zum Desktop-Web, bei dem nur ein Mausklick erforderlich ist, gibt es in einer mobilen Anwendung verschiedene Möglichkeiten, mit der Benutzeroberfläche zu interagieren: Berühren, Tippen, Streichen usw. Es gibt viele Orte, an denen man darüber lesen kann, zum Beispiel
hier .
Chrome DevTools kann einige dieser Aktionen emulieren. Aber erstens nicht alle. Und zweitens ist das Ergebnis während der Emulation nicht immer das gleiche wie bei Verwendung eines realen Geräts.
Auch wenn Ihre mobile Webanwendung nicht auf spezielle Aktionen zugeschnitten ist, lohnt es sich dennoch, die Interaktion der Benutzeroberfläche mit mindestens tippen zu überprüfen. Besonders Orte wie Menüs oder Schalter. Die Quintessenz ist, dass das Tippen nicht in bestimmte Koordinaten fällt. Es trifft einen ganzen Bereich. Wenn sich Ihre Steuerelemente in der Nähe befinden, kann das Tippen auf mehrere Elemente gleichzeitig wirken und dem Benutzer Unannehmlichkeiten bereiten.
Insgesamt
Ich habe über die Hauptfunktionen beim Testen von Mobile Web-Projekten gesprochen. Wenn Sie Desktop Web testen, ist diese Liste wahrscheinlich hilfreich. Dies ist natürlich nicht alles, woran man sich in Bezug auf dieses Problem erinnern kann. Wenn Sie die Liste ergänzen möchten, schreiben Sie die von Ihnen durchgeführten Überprüfungen in die Kommentare.
Vielen Dank für Ihre Aufmerksamkeit.