
In diesem Artikel werden wir den Hauptmechanismus für die Lokalisierung der Schnittstelle von Splunk-Anwendungen (einschließlich Standardelementen der Suchanwendung) betrachten - Gettext-Internationalisierung und -Lokalisierung (i18n).
Übersetzungsmöglichkeiten:
- Splunk-Schnittstelle
- Dashboards (Titel von Bedienfeldern und Eingabefeldern);
- Auswahl statischer Ressourcen (Bilder, CSS usw.) basierend auf dem aktuellen Gebietsschema, zum Beispiel: logo-en_RU.gif oder logo-en_GB.gif.
Zur Lokalisierung müssen Sie einige Schritte ausführen:
- Erstellen Sie ein neues Gebietsschema in Splunk (falls erforderlich).
- Generieren Sie Übersetzungswörterbuchdateien.
- Laden Sie mit JavaScript übersetzte Felder.
Wir werden die Suchergebnisse zusätzlich am Beispiel von OpenVAS-Schwachstellen übersetzen, die zwar nicht für das Übersetzungssystem selbst gelten, das allgemeine Bild jedoch gut ergänzen.
Alle, die sich für aktuelle Splunk-Themen interessieren, laden Sie ein, sich unserem Kanal in
Telegram (@SplunkRU) anzuschließen.
Also lasst uns weiter üben.
Erstellen eines neuen Gebietsschemas in Splunk
Ich möchte Sie daran erinnern, dass standardmäßig das Gebietsschema en-US in Splunk verwendet wird. Sie können dies in der Browserzeile überprüfen: MYSERVER: 8000 / en-US / app / search (
Hinweis: Wenn Sie en-US manuell in en-GB ändern, werden Uhrzeit und Datum angezeigt in einer bekannteren Form erscheinen).
Zunächst erstellen wir ein neues Gebietsschema für Russland. Kopieren Sie das vorhandene Gebietsschema:
sudo cp /opt/splunk/lib/python2.7/site-packages/splunk/appserver/mrsparkle/locale/en_GB /opt/splunk/lib/python2.7/site-packages/splunk/appserver/mrsparkle/locale/ru_RU -ru
Splunk neu starten:
sudo /opt/splunk/bin/splunk restart
Und überprüfen Sie:
MYSERVER:8000/ru-RU/app/launcher/home
Erstellen Sie eine neue Anwendung
Erstellen Sie eine neue Anwendung mit dem Namen testapp (Name \ Ordnername: testapp):
MYSERVER:8000/ru-RU/manager/launcher/apps/local/_new?action=edit&ns=launcher
Übersetzungsdateien erstellen
Nun fahren wir direkt mit der Erstellung von Übersetzungsdateien fort.
Wir können die vorhandene Anwendung übersetzen, wir werden dies für die neu erstellte tun:
sudo /opt/splunk/bin/splunk extract i18n -app testapp
Danach haben wir die Datei
/opt/splunk/etc/apps/testapp/locale/messages.pot , die alle Felder enthält, die in der Anwendung verwendet werden, weil Wir haben eine neue Anwendung, es wird nur ein Element geben - einen Link zum Namen der Anwendung.
Wir registrieren uns auf der Website
poeditor.com .
Russische Sprache hinzufügen (Sprache hinzufügen):

Erstellen Sie ein neues Projekt und importieren Sie (Importbegriffe) unsere Datei
/opt/splunk/etc/apps/testapp/locale/messages.pot :

Fügen Sie einige Felder über die Schaltfläche Begriff hinzufügen hinzu:

Rechts von jedem von ihnen befindet sich eine Schaltfläche zum Hinzufügen einer Übersetzung:

Wir werden unsere Felder verwenden und übersetzen:

Wir gehen zum Projekt, wählen die russische Sprache aus und exportieren in ZWEI Formate: .po und .mo:

Erstellen Sie einen Ordner mit dem entsprechenden Gebietsschema, kopieren Sie unsere Dateien dort und benennen Sie sie in messages.po bzw. messages.mo um:
sudo mkdir /opt/splunk/etc/apps/testapp/locale/ru_RU/LC_MESSAGES suco cp messages.* /opt/splunk/etc/apps/testapp/locale/ru_RU/LC_MESSAGES
Splunk neu starten:
sudo /opt/splunk/bin/splunk restart.
Wir gehen in unsere Anwendung und stellen sicher, dass der Anzeigename der Anwendung übersetzt wird:
localhost : 8000 / de-de / app / testapp / search

Js Skript
Der nächste Schritt besteht darin, ein JS-Skript zu schreiben, das die Token durch die entsprechenden Feldgebietsschemata ersetzt. Sofort lag die Möglichkeit der Übersetzung in mehrere Sprachen: Russisch und Deutsch.
Erstellen Sie einen Ordner, aus dem das Skript geladen wird:
sudo mkdir /opt/splunk/etc/apps/testapp/appserver sudo mkdir /opt/splunk/etc/apps/testapp/appserver/static
Wir schreiben das Skript selbst in /opt/splunk/etc/apps/testapp/appserver/static/dashTranslate.js:
require([ 'jquery', 'underscore', 'splunk.i18n', 'splunkjs/mvc', 'splunkjs/mvc/simplexml/ready!' ], function ($, _, i18n, mvc) { var defaultTokens = mvc.Components.get("default"); var envTokenModel = mvc.Components.getInstance("env"); if (envTokenModel.get("locale") != "ru-RU" || envTokenModel.get("locale") != "de-DE") { defaultTokens.set("form.t_locale", "ru-RU");
Ein Dashboard erstellen
Erstellen Sie ein neues Dashboard und fügen Sie es hinzu (Dashboard-Quellen für die Faulen am Ende):
- Eingabetext - Name: Anzahl, Token: t_count
- Eingabetext - Name: openvasTitle, Token: t_openvasTitle
- Eingabetext - Name: Signatur, Token: t_signature
- Eingabetext - Name: Beschreibung, Token: t_description
Formular. * Token funktionieren nicht ohne Eingabe, wodurch der vollständige Status des Dashboards nicht auf die URL übertragen werden kann. Damit sie keine schwieligen Augen haben, fügen Sie jedem von ihnen "abhängige =" $ nichts $ "" hinzu.
Panel, Statistiktabelle - Titel: $ t_openvasTitle $
index=openvas | stats count by "NVT Name" Summary | rename "NVT Name" AS $form.t_signature$ Summary AS $form.t_description$ count AS $form.t_count$
Panel, Kreisdiagramm - Titel: $ t_openvasTitle $
index=openvas | stats count by "NVT Name" | rename "NVT Name" AS $form.t_signature$ count AS $form.t_count$
Fügen Sie unser Dashboard-Skript hinzu - ändern Sie die erste Zeile in:
<form script="dashTranslate.js">
Hier gibt es eine kleine Funktion: Splunk übersetzt die ihm bekannten Felder (Anzahl, in unserem Fall Signatur) in Eingabetextfelder oder Überschriften.
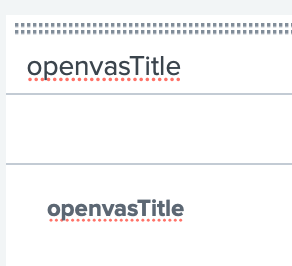
Bearbeitungsmodus:


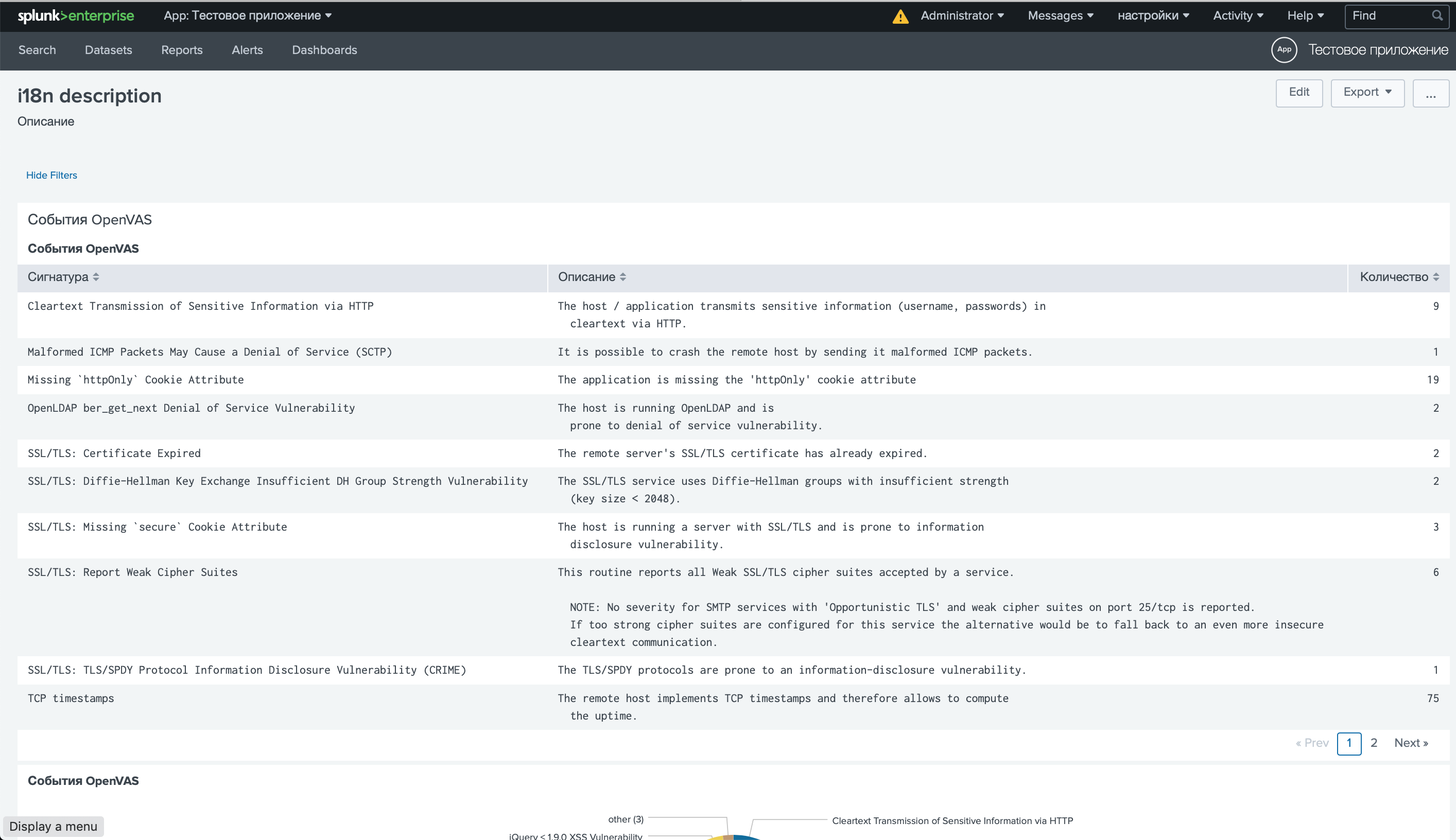
Normaler Modus:


Es muss jedoch beachtet werden, dass beim erneuten Bearbeiten des Bedienfelds eine Übersetzung angezeigt wird. Wenn Sie beispielsweise zufällig ein Leerzeichen in die Quellen anstelle der Variablen (openvasTitle oder Beschreibung in unserem Beispiel) einfügen, wird der Text („OpenVAS_ Events“ oder „Description_“) gespeichert. in unserem Beispiel). Außerdem ist beim Bearbeiten nicht klar, dass es sich tatsächlich um eine Übersetzung handelt. Verwenden Sie daher besser Token (in unserem Beispiel $ form.t_openvasTitle $ und $ form.t_description $).
Im Nachbearbeitungsmodus: Der obere Header ist das Token $ form.t_openvasTitle $, der untere der Text openvasTitle.

Als Ergebnis haben wir ein Dashboard

Einschränkungen
Es sind zwei Einschränkungen zu beachten:
- Sie können keine Dashboard-Header übersetzen.
- Sie können die Anfangswerte von Token nicht in init \ set festlegen, da werden nach dem Übersetzungsskript ausgeführt (Sie können JS zu einem späteren Download bringen, müssen dann aber in HTML konvertieren).
Übersetzung von Suchergebnissen
Um Endbenutzern Textdaten anzuzeigen, wird vorgeschlagen, die Suche mit Übersetzung in eine beliebige Anzahl von Sprachen zu verwenden. In diesem Beispiel verwenden wir nur das globale Token Splunk $ env :: local $. Die Schwachstellen-ID ist der Hash, mit dem wir die Übersetzung verbinden. Ich stelle auch fest, dass, wenn die Übersetzung leer ist, der Anfangswert verwendet wird. Fügen Sie unserem Dashboard eine neue statische Tabelle hinzu:
index="openvas" | eval signature=replace(signature, "[\n\r]", " ") | eval description=replace(description, "[\n\r]", " ") | eval hash=md5(signature.description) | stats count by signature description hash | lookup OpenVAS_translate hash AS hash OUTPUT signature_$env:locale$ AS signature_$env:locale$ description_$env:locale$ AS description_$env:locale$ | eval signature=coalesce('signature_$env:locale$', signature) | eval description=coalesce('description_$env:locale$', description) | fields - signature_$env:locale$ description_$env:locale$ count hash | rename signature AS $form.t_signature$ description AS $form.t_description$
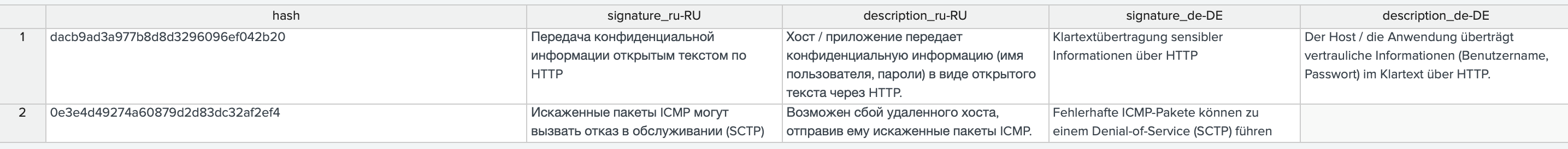
Die Datei OpenVAS_translate.csv sieht folgendermaßen aus (ich empfehle Ihnen, die Anwendung Lookup Editor für die Arbeit mit Lookups zu verwenden):

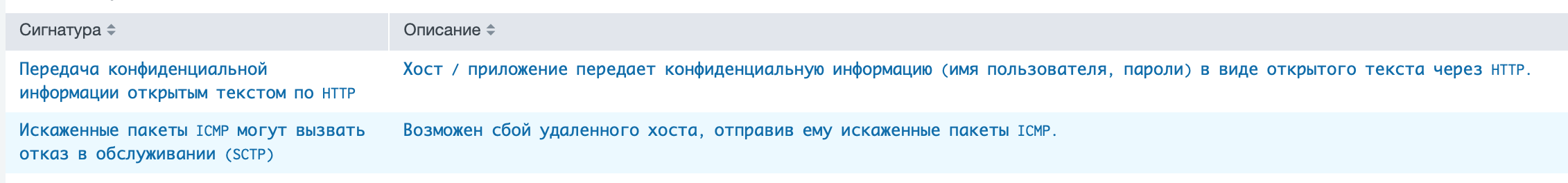
Wenn es also eine Übersetzung gibt, wird diese basierend auf dem aktuellen Gebietsschema erstellt.
ru-RU:

de-DE:

Übersetzung der Standard-Splunk-Schnittstelle
Die Splunk-Oberfläche wird auf die gleiche Weise übersetzt: Sie müssen die Datei $ SPLUNK_HOME / lib / python2.7 / site-packages / splunk / appserver / mrsparkle / locale / messages.pot in den Poeditor übertragen und die beiden resultierenden Dateien (messages.mo und messages.po) kopieren. in Ordner: $ SPLUNK_HOME / lib / python2.7 / site-packages / splunk / appserver / mrsparkle / locale / ru_RU / LC_MESSAGES /
Liste der verwendeten Quellen:docs.splunk.com/Documentation/Splunk/6.4.1/AdvancedDev/TranslateSplunkdocs.splunk.com/Documentation/Splunk/7.2.6/Viz/tokenssplunkonbigdata.com/2018/11/01/creating-a-splunk-localeanswers.splunk.comvon: Dmitry Golovnya tg: @GolovnyaD
Der endgültige Dashboard-Code: <form script="d.js"> <label>i18n description</label> <description>description</description> <fieldset submitButton="false" autoRun="false"> <input type="text" token="t_count" depends="$nothing$"> <label>count</label> </input> <input type="text" token="t_openvasTitle" depends="$nothing$"> <label>openvasTitle</label> </input> <input type="text" token="t_signature" depends="$nothing$"> <label>signature</label> </input> <input type="text" token="t_description" depends="$nothing$"> <label>description</label> </input> </fieldset> <row> <panel> <title>$form.t_openvasTitle$</title> <table> <title>openvasTitle</title> <search> <query>index=openvas | stats count by "NVT Name" Summary | rename "NVT Name" AS $form.t_signature$ Summary AS $form.t_description$ count AS $form.t_count$</query> <earliest>0</earliest> <latest></latest> </search> <option name="drilldown">none</option> <option name="refresh.display">progressbar</option> </table> </panel> </row> <row> <panel> <chart> <title>$form.t_openvasTitle$</title> <search> <query>index=openvas | stats count by "NVT Name" | rename "NVT Name" AS $form.t_signature$ count AS $form.t_count$</query> <earliest>0</earliest> <latest></latest> </search> <option name="charting.chart">pie</option> <option name="charting.drilldown">none</option> <option name="refresh.display">progressbar</option> </chart> </panel> </row> <row> <panel> <table> <search> <query>index="openvas" | eval signature=replace(signature, "[\n\r]", " ") | eval description=replace(description, "[\n\r]", " ") | eval hash=md5(signature.description) | stats count by signature description hash | lookup OpenVAS_translate hash AS hash OUTPUT signature_$env:locale$ AS signature_$env:locale$ description_$env:locale$ AS description_$env:locale$ | eval signature=coalesce('signature_$env:locale$', signature) | eval description=coalesce('description_$env:locale$', description) | fields - signature_$env:locale$ description_$env:locale$ count hash | rename signature AS $form.t_signature$ description AS $form.t_description$</query> <earliest>0</earliest> <latest></latest> </search> <option name="count">10</option> <option name="drilldown">none</option> <option name="refresh.display">progressbar</option> </table> </panel> </row> </form>