Im letzten Artikel haben wir darüber gesprochen, wie wir auf die Idee gekommen sind, ein eigenes Hosting-Control-Panel zu schreiben, und über die allgemeine Struktur des fertigen Panels.
Heute wird unser Front-End-Entwickler Artysh erzählen, wie er das Front-End dieses Panels geschrieben hat: Welches Framework wurde ausgewählt, welches Antimuster wird als gute Form angesehen und wie man sich gegen Backdoors verteidigt, wenn Sie vorgefertigte Bibliotheken verwenden.
Rahmenwahl: Warum haben Sie nach einem neuen gesucht?
Das vorherige Panel wurde in einem eigenen Framework implementiert, das in jQuery geschrieben wurde. Wir saßen auf VMManager, es waren viele Verbesserungen erforderlich: In Bezug auf Benutzeroberfläche und Funktionalität war es schwierig, solchen Code zu warten. Das Hinzufügen neuer Funktionen zum Bedienfeld von vorne hat lange gedauert. Es ist klar, dass Sie auf Wunsch ein gutes Framework für jQuery (ich liebe jQuery immer noch) oder sogar einen Anschein von CMS implementieren können. Dies war jedoch nicht die beste Option: Beginnen Sie mit einer geringen Dokumentation eines selbst geschriebenen Frameworks und enden Sie mit der nicht ganz korrekten Architektur der Anwendung selbst.
Das alte Panel wurde als Einzelseitenanwendung implementiert, und dort endeten seine guten Eigenschaften. Nachdem ich ein weiteres Rätsel gelöst hatte, um der Liste eine Schaltfläche hinzuzufügen, wurde mir klar, dass ich eine Alternative brauchte. Die Wahl fiel auf Vue.
Warum SPA?
Die Einzelseitenanwendung ist eine ideale Wahl für ein Bedienfeld. Das Control Panel in Bezug auf das Rendern ist eine recht einfache Sache, diese Arbeit kann leicht dem Browser des Benutzers anvertraut werden. Darüber hinaus ist die SEO-Optimierung für das Panel nicht wichtig, dafür haben wir eine Hauptseite. Nun, Benutzer des Panels sehen die erforderliche Zeit für das anfängliche Laden aller erforderlichen Skripte aufgrund der Besonderheiten dieser Benutzer selbst. Auch hier war das Backend ein klassischer RestAPI-Service, um unseren Kunden in Zukunft eine offene API zur Verfügung zu stellen.
Die SPA-Anwendung erwies sich als so leicht, dass sie gut mit dem Browser von Telefonen und Tablets zusammenarbeitet. Wir haben lediglich ein adaptives Layout erstellt und mussten keine separate Anwendung erstellen.
Warum Vue?
Vor 3 Jahren war Vue ein relativ junges Framework, aber selbst dann haben sie viel darüber gesprochen und geschrieben, und als die Version 2.0 veröffentlicht wurde, haben wir beschlossen, darauf zu wetten - und wir hatten Recht. Zuerst planten sie, einige in jQuery geschriebene Komponenten nur schrittweise zu ersetzen, und Vue machte es einfach. Nachdem die ziemlich umfangreichen Komponenten neu geschrieben worden waren, entschieden sie, dass es besser war, die gesamte Anwendung in Vue umzuschreiben.
Dies wäre ein riskanter Schritt und wir haben uns aus vier Gründen dafür entschieden:
- Vue ist ein einfacher deklarativer Rahmen, den selbst Programmierer verstehen können. Wenn überhaupt, ist es einfach, einen Entwickler für ihn zu finden oder einfach einen Freund zu unterrichten. Dies bedeutet, dass wir keine Probleme haben werden, einen neuen Entwickler zu finden und in das Projekt einzusteigen, wenn eine Straßenbahn mich überquert (Lob an die Götter, sie sind nicht in meiner Stadt).
- Vue eignet sich objektiv gut zum Schreiben von SPA-Anwendungen.
- Ich hatte die Erfahrung, React vor meinen Augen zu entwickeln, und ich schlug vor, dass die Popularität von Vue ebenfalls zunehmen wird. Jetzt ist das Framework in den TOP-3 der gängigen JS-Frameworks enthalten (dies lässt sich leicht mit einer Suchabfrage überprüfen), nach React und Angular. Er hat gute Unterstützung, ein entwickeltes Ökosystem und eine große Gemeinschaft.
- Entwicklungsgeschwindigkeit. Persönlich begann ich sofort, Vue als eine Art Konstruktor wahrzunehmen, und die Entwicklung darauf ist ziemlich schnell: Wenn ich zum Beispiel eine Datumsauswahl benötige, die höchstwahrscheinlich bereits auf Vue vorhanden ist, kann sie von der Community kostenlos verwendet und getestet werden. Ich installiere einfach die Komponente im Projekt, schreibe ein Tag und alles funktioniert. Tatsächlich besteht unser Panel zu 70-80% aus den fertigen Bibliotheken. Ich meine die Verwendung der Komponente, nicht die Größe der Codebasis, die mit einem Befehl wie npx intrinsic / loc überprüft werden kann
Bei der Umsetzung eines Projekts berücksichtigen Sie immer dessen Perspektiven, insbesondere Entwicklungsperspektiven. Und die Tatsache, dass Vue-Ökosysteme bereits Tools wie Weex, Quasar Framework oder Nuxt für mich haben, erweitert den Horizont unserer Panel-Entwicklung erheblich.
Auf Habré gibt es einen
wunderbaren Artikel über Vue von seinem Schöpfer, und ich werde über einige Funktionen unserer Anwendung berichten.
Vuex Sync mit RestAPI Service
Ein Teil der globalen Vuex-Speicherdaten in unserer Anwendung wird durch normale Anforderungen an die entsprechenden Adressen mit RestAPI synchronisiert. Warum haben wir das gemacht? Zumindest, damit die Hauptbenutzereinstellungen nicht an einen bestimmten Browser eines bestimmten Geräts gebunden sind. Sie können unser Panel vom Computer Ihrer Frau oder von einem Spieleclub aus betreten und gleichzeitig in die vertraute Umgebung gelangen, die Sie in Ihrem eigenen Auto hatten.
Wenn die Synchronisierung nur mit localStorage erfolgte, haben einige Browser den Inhalt von localStorage während der Aktualisierungen verloren - er wurde vollständig gelöscht. Ja, und in letzter Zeit gab es eine Tendenz, die Richtlinie zum Speichern von Benutzerdaten in Cookies zu verschärfen, beispielsweise eine Funktion in
WebKit Intelligent Tracking Prevention - für eine Stunde werden sie zu localStorage gelangen.
Ereignisbus
Ja, wir verwenden den globalen Ereignisbus. Wie bei jeder anderen großen Anwendung mit vielen Komponenten besteht früher oder später die Notwendigkeit, eine Interaktion zwischen nicht verwandten Komponenten herzustellen. Auch durch globale Speicherung. Es ist klar, dass bei einer Eltern-Kind-Beziehung die Interaktion standardmäßig über die Requisiteneigenschaften in die eine und die $ emit-Methode in die andere Richtung oder über die Speicherung organisiert wird,
wie in den Vue-Empfehlungen beschrieben .
Die Dokumentation
beschreibt aber auch die Möglichkeit der Verwendung des globalen Ereignisbusses . Wir haben eine Reihe von Formularen im Projekt mit unterschiedlichen Feldsätzen. In einigen Fällen (es gibt nicht viele, aber alle sind von grundlegender Bedeutung) müssen Sie auf besondere Weise auf Änderungen des Feldwerts reagieren. Es ist nicht sinnvoll, die Werte aller Felder jedes Formulars im globalen Speicher zu speichern:
- Erstens wegen der seltenen Notwendigkeit
- Zweitens werden alle unsere Formulare dynamisch generiert und die Anzahl der Felder für jedes Formular kann sich dramatisch ändern.
Also habe ich mich für den Event-Bus-Mechanismus entschieden. Gleichzeitig hindert Sie nichts daran, Ihren Event-Emitter zu verwenden - die Hauptsache ist, diesen Mechanismus sorgfältig zu verwenden, nur für Ausnahmesituationen, und alles sorgfältig für sich selbst zu bereinigen.
RestAPI-Interaktion mit dem Panel
Um die Benutzeroberfläche im alten jQuery-Framework reaktionsfähiger zu machen, wurde das Feedback von RestAPI an die Clientanwendung über ein gerissenes Zeitgebersystem emuliert: Es führte RestAPI-Abfragen in einem bestimmten Intervall aus und zeichnete die DOM-Knoten neu, die die Änderungen beeinflussten.
Dies war keine ideale Lösung: In allen modernen Browsern frieren Timer fast vollständig ein, wenn die Registerkarte inaktiv wird und eine niedrige Priorität erhält. Infolgedessen kann eine Anforderung an den RestAPI-Dienst verzögert werden und bereits irrelevante Daten empfangen.
Um dieses Problem in einem neuen Panel zu lösen, habe ich mich entschieden, das Bundle aus
dem Nchan-Modul für den Nginx-Webserver und die neuen Funktionen der HTML5-Schnittstellen - EventSource und WebWorker - zu verwenden.
Das Nchan-Modul unterstützt das Senden von Nachrichten über Websocket, EventSource und Long-Polling. Ich habe mehrere Tests durchgeführt und mich für EventSource entschieden: Nachrichten können nur Text sein und Nachrichten fließen nur in eine Richtung (vom Server). Dies löste die Aufgabe vollständig.
Jetzt wird die EventSource-Oberfläche unabhängig von der Aktivität der Registerkarte in einem separaten WebWorker-Hintergrundthread ausgeführt. Im selben Thread ist eine primitive Nachrichtenwarteschlange so organisiert, dass nichts verloren geht. Die Warteschlange wird an den Hauptthread der Anwendung gesendet, der wiederum die erforderlichen Neuzeichnungen der Benutzeroberfläche erstellt, wenn dies zweckmäßig ist und den Browser zulässt.
Hintertüren: Wie und warum überprüfe ich die Sicherheit von Komponenten?
Vor dem Anschließen der Bibliothek muss die Sicherheit überprüft werden: Es gab einen Fall, in dem eine Komponente speziell eine Hintertür einführte, die den Zugriff auf die Site und das Herunterladen von Daten ermöglichte.
Aber häufiger treten Sicherheitslücken aufgrund der Schlamperei der Entwickler auf. Auf den Anwendungsmärkten gibt es ein Team, das Komponenten auf Sicherheit überprüft, aber es ist nicht zu zahnig und es ist besser, Bibliotheken manuell zu überprüfen.
Ich überprüfe Pakete immer auf Preinstall-, Installations- und Postinstall-Hooks im Feld "scripts" der Datei "package.json". Außerdem verwende ich statische
Paketanalysatoren wie
Retirement ,
Snyk und den Befehl „audit“ des npm-Paketmanagers.
Sicherheitswarnungen treten auf verschiedenen Ebenen auf, meistens während des Scans, wenn unkritische Warnungen auftreten. Manchmal reicht es aus, ein Upgrade durchzuführen, um eine Bibliothek zu behandeln. Die Bibliotheksentwickler selbst überwachen die Sicherheit.
Wenn sich eine Bibliothek einmal selbst kompromittiert hat, ist es besser, sie zu ersetzen - dies ist ein Zeichen für Unzuverlässigkeit. Bei Warnungen suche ich nach einer anderen Bibliothek.
Nachdem das Paket die Analyse bestanden hat, werde ich definitiv seine Version korrigieren. Wenn Sie eine andere Version benötigen, besteht das Paket die Analyse erneut. Ja, es braucht Zeit, aber es lohnt sich.
Hintertüren sind bisher noch nie in unsere Produktion gekommen.
Viele, viele Kommentare
Wie gesagt, Vue wurde aufgrund seiner Einfachheit und Aussagekraft ausgewählt. Darüber hinaus schreibe ich in fast jeder Zeile viele Kommentare: In diesem Fall kann ein neuer Entwickler das Projekt problemlos eingeben und ich selbst kann problemlos zu den alten Codeteilen zurückkehren.
Warum ich mich in das neue Frontend und das Panel verliebt habe
Es ist einfacher geworden, Code zu pflegen
Die Entwicklung dauerte ein halbes Jahr. Jetzt beschäftige ich mich eher mit Panel-Unterstützung, mein Code drückt nicht und reibt nicht.
Kunden können schnell bekommen, was sie angefordert haben.

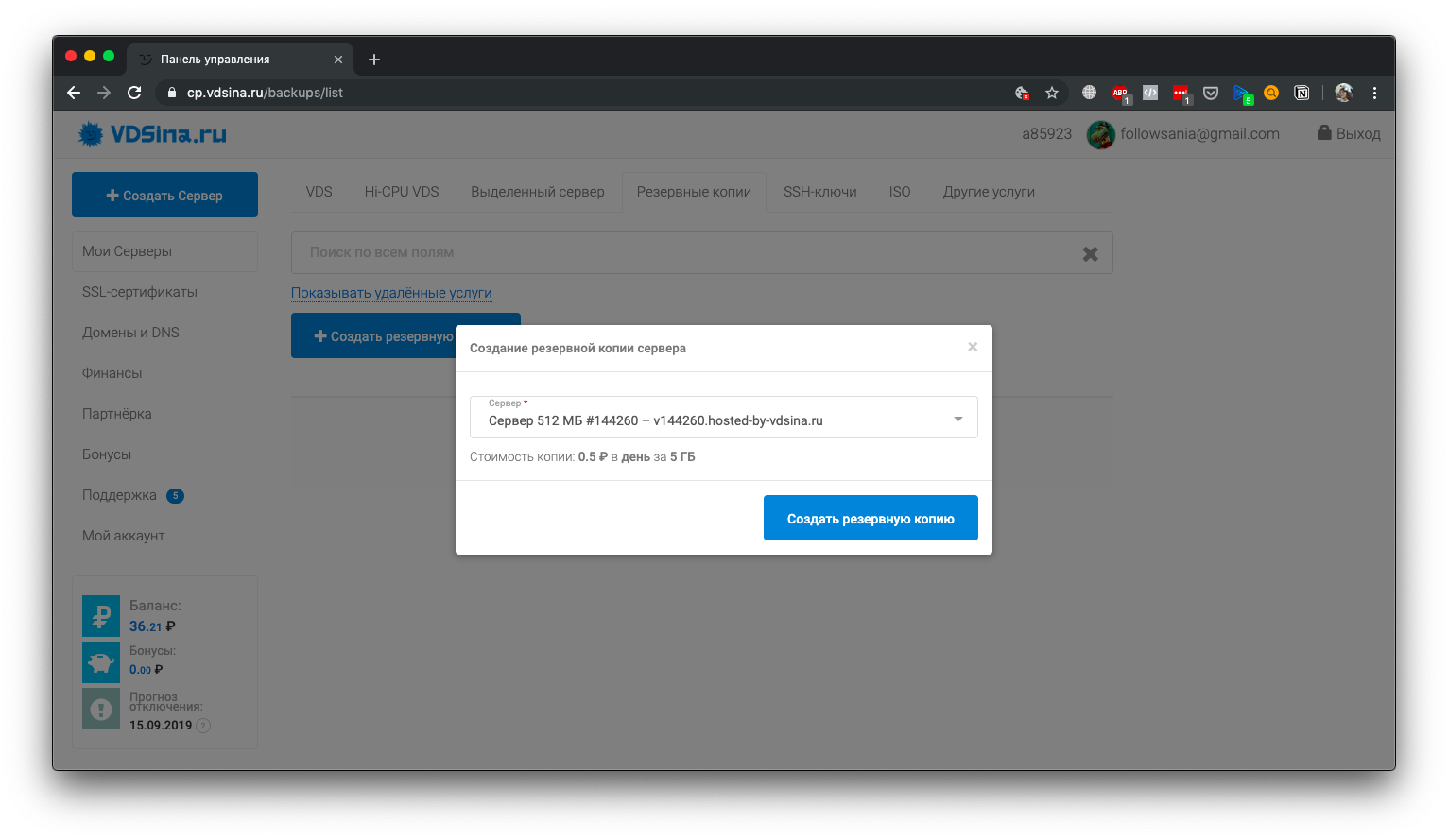
Es wurde schnell und bequem, neue Funktionen hinzuzufügen, die im Backend angezeigt wurden: Zum Beispiel habe ich die Zahlung für juristische Personen innerhalb von 2 Tagen und Schnappschüsse innerhalb eines Tages hinzugefügt.
Ich bin offen für Fragen
In diesem Artikel habe ich einige der Geheimnisse enthüllt, die mit dem Frontend unseres Panels zusammenhängen. Wenn Sie Fragen haben - willkommen zu kommentieren, werde ich versuchen zu beantworten.
Und natürlich lade ich Sie ein, Vorschläge zur Verbesserung des Panels zu machen.

Abonnieren Sie unseren Instagram-Entwickler