Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle, Trends und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - Juli 2019 .

Muster und Best Practices
Analyse der neuen Benutzeroberfläche für Besprechungen im übermenschlichen E-Mail-Dienst.

Der Virginia Start von Shopify unterscheidet die Unterschiede bei den Adressdatenformularen auf der ganzen Welt. Sie gibt Optionen für einzelne Felder und deren Gruppierungen.

Andy Clarke setzt eine Reihe von Experimenten mit einem interessanten Magazin-Layout im Web fort.
Tony Moreno von IBM schreibt über einen Teufelskreis ineffizienter Unternehmenssysteme. Sie sind unpraktisch, daher braucht es Zeit, um sie zu mahlen. Gleichzeitig verbraucht der Mitarbeiter viel Energie im Kampf gegen das System und bleibt nicht lange an Ort und Stelle. Sie müssen also nach einem neuen suchen und wieder Zeit für seine Schulung aufwenden.

Anna Kaley von der Nielsen / Norman Group analysiert die Regeln und Beispiele für die Erstellung einer guten Kontaktseite auf der Website.
Seite Laubheimer von der Nielsen / Norman Group widerlegt den alten Mythos der Verfügbarkeit einer Aufgabe mit drei Klicks. Es bietet eine Reihe von Techniken der Informationsarchitektur, mit denen sich die Navigation verbessern lässt.

Analyse der neuen Benutzeroberfläche für Besprechungen im Hopper-Reservierungsservice.
Analyse der neuen Benutzeroberfläche für Benutzerbesprechungen im Tinder-Dating-Service.
Baymard Institute Research
Entwurfssysteme und Richtlinien
Das schicke Alphabet zum Erstellen von Designsystemen von Mike Dick von Survey Monkey. Tipps zur Verwaltung des Systems als Projekt und Produkt.

Reagieren Sie auf das Design-System-Framework.
Das Vox Media-Team spricht ausführlich genug über die schrittweise Implementierung der Unterstützung für Benutzer mit Behinderungen. Seitens Design und Entwicklung.

Das VMWare Clarity-Designteam spricht über den Prozess der Implementierung der Unterstützung für Benutzer mit Behinderungen.
Die Entwickler von Storybook haben ihr eigenes Design-System für die Arbeit am Framework erstellt.
Aufbewahrungsort und
Geschichte darüber .
Ubers Marco Paglia spricht darüber, wie das Designteam das Base-Design-System verwendet.
Katarzyna Dziaduś von Netguru spricht über die Schaffung eines einzigen Illustrations- und Handlungsdesigners für ihn.
Der Dienst generiert eine Reihe von Token für das Entwurfssystem basierend auf der Site oder dem Layout in Figma, Sketch oder Adobe XD. Erzeugt eine Datei für Präprozessoren. Ein solcher Code kann zwar kaum in einem Live-Produkt verwendet werden.
Über Jay Freestone schreibt, dass der Begriff „Responsive Design“ allmählich an Bedeutung verliert. Im Zeitalter der Designsysteme passen sich die Komponenten selbst an die Größe des Bildschirms an, und es wird immer weniger erforderlich sein, die Logik auf die oberste Ebene zu setzen. Er nennt es intristisches Design.

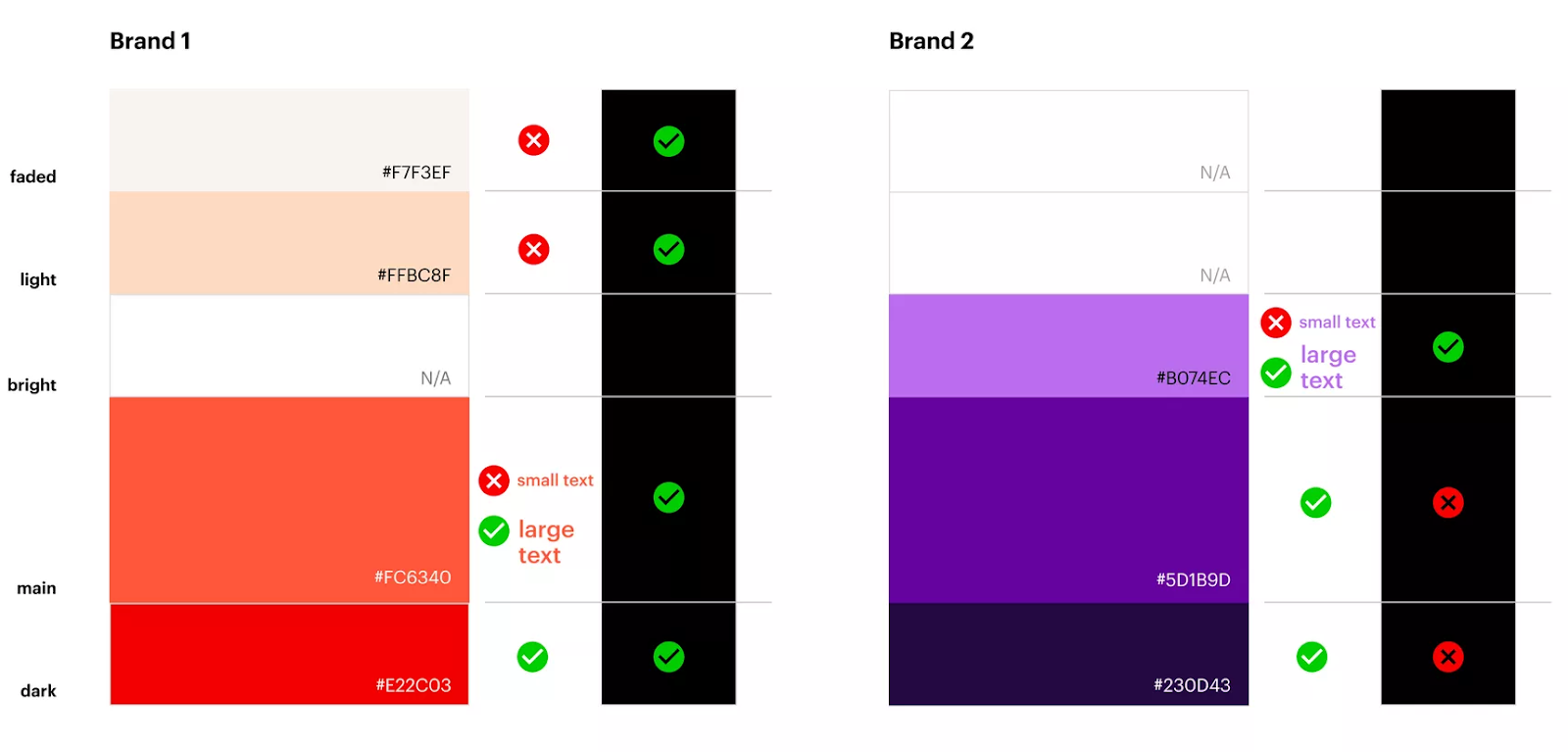
Aroku Escobar von Heroku spricht über die systematische Verbesserung des Farbkontrasts in ihrem Designsystem.
Materialdesign
Allen Huang und Rohan Shah vom Android-Team sprechen über
Forschungsergebnisse, die den neuen Ansatz mit Gesten-Navigation zum wichtigsten gemacht haben . Der Kompromiss scheint umstritten zu sein (zum Beispiel wird es schwieriger sein, das Seitenmenü zu verschieben), aber es ist ein Gadget.
Was kann mit der oberen und unteren Platte gemacht werden?Benutzerverständnis
Kara Pernice von der Nielsen / Norman Group beschreibt Textlesemethoden, die Benutzer in verschiedenen Situationen praktizieren. Über einige von ihnen veröffentlichten sie separate detaillierte Artikel.

Kara Pernice von der Nielsen / Norman Group spricht über das „Layer Cake“ -Muster, mit dem Benutzer Informationen auf dem Bildschirm scannen. Dies ist eine fortgeschrittenere Version des F-Musters, da es auf einer kompetenten Hierarchie von Informationen basiert.
Caroline Jarrett und Janice 'Ginny' Redish beschreiben Probleme in Formeln zur Bewertung der Lesbarkeit von Text. Sie widersprechen sich oft und lösen das falsche Problem - sie vereinfachen die Übermittlung von Wörtern, nicht die Bedeutung des Textes.
Ein amüsantes Experiment, das deutlich zeigt, wie störend Verzögerungen bei der Computerreaktion beim Drucken von Text sind.
Eine kleine Bestätigung, dass es für Benutzer bequemer ist, komplexe Probleme hinter einem Großbildcomputer oder Laptop zu lösen. Berechnungen aus der Studie der Nielsen / Norman Group von Kate Moran und Kim Flaherty.
Informationsarchitektur, Konzeption, Inhaltsstrategie
Anleitung von Sarah Gibbons von der Nielsen / Norman Group zum Erstellen kognitiver Karten mit Benutzern. Sie ermöglichen es Ihnen, ihre Vorstellung von einem Thema oder Themenbereich besser zu verstehen.
Neue Tools für das Interface-Design
Das aus Figma und Adobe XD bekannte Tool zum Arbeiten mit einem Raster aus sich wiederholenden Elementen wurde angezeigt. Sie können den Abstand zwischen Spalten und Zeilen ändern. In der Beta ändert sich die Größe von Zeichen wie Schaltflächen automatisch, wenn Text und andere Inhalte geändert werden.
Adobe xd
August Update . Überarbeitetes Plugin-Panel, Bearbeitung in Photoshop, erweiterter Code-Export und andere Verbesserungen der Benutzeroberfläche.
Flinto
Es gab einen
Import aus Figma und ein dunkles Thema.
Die neue Version enthält Komponenten. Überarbeitete Benutzeroberfläche und aktualisierte Marke.
Kurse
Ein Tool für Illustratoren und Animatoren in der virtuellen Realität von Facebook.
Der Dienst macht einen schönen Screenshot des Codes für jedes soziale Netzwerk.
Figma
Dropbox Adam Noffsinger spricht darüber, wie das Team die Vorlagen eingerichtet hat .
Philippe Hong Tipps - Hotkeys und etwas weniger offensichtliche Merkmale.
Plugins
Versatz : Erstellt eine Version des Layouts in der Projektion für Werbeaktionen und die Übermittlung an das Portfolio.
Ungefähr alle 10 Minuten erscheinen neue Farbpalettengeneratoren. Muzli sammelte die nützlichsten von ihnen (und das sind mehr als fünfzig).
Brendan Mahony hat ein Dutzend Smart Chrome-Erweiterungen für Designer zusammengestellt.
Benutzerforschung und -analyse
Der beste Artikel zur Implementierung der Wissensbasis und Erkenntnisse von Etienne Fang von Uber. Sie spricht über die Voraussetzungen, die ersten Schritte und Fehler, die organisatorischen Merkmale des Rollens - bisher hat niemand praktischer geschrieben.
 Bereiten Sie Usability-Tests selbst vor und führen Sie sie durch
Bereiten Sie Usability-Tests selbst vor und führen Sie sie durch . Ein Memo über Usability-Tests für Anfänger von Emilia Gorodovyh von Contour.
UserFocus David Travis vergleicht den Automatisierungsgrad von Benutzerforschungsmethoden heute und vor 16 Jahren. Er unterteilt ihre Daten in „dünn“ (quantitative Daten) und „fett“ (Beobachtungen und Geschichten).
Gute Jeff Sauro-Tipps zur Auswahl abhängiger Metriken für benutzerdefinierte Recherchen. In einem früheren Artikel beschrieb er die
Arten von Variablen .
Einfache UX Lab-Konfiguration von Michael Margolis von Google Ventures.
Jeff Sauro überprüfte die in den letzten 30 Jahren entwickelten Peer-Review-Methoden für Schnittstellen.
Vernünftige Dan Brown-Tipps von EightShapes zu Nachholfragen in Interviews mit Benutzern und Kunden. Sie ermöglichen es Ihnen, mehr Einblicke zu finden.
Stephanie Guaman von Facebook spricht über ungewöhnliche Techniken der Nutzerforschung.
Visuelle Programmierung und Gestaltung im Browser
Eric Bailey spricht über die Einschränkungen von Geräten und Programmen für Benutzer mit Behinderungen, die mit dem Internet arbeiten. Sowie Problembereiche Layout für sie.
Experimente mit der Implementierung ungewöhnlicher Grids im Web und Layouts im Allgemeinen von Jen Simmons.
Neue Skripte
Browser-Updates
Metriken und ROI
Jeff Sauro untersucht, inwieweit die Anzahl der Antwortoptionen, die die Bereitschaft zur Empfehlung von Umfrageskalen verwendet, beeinflusst. Ein kleinerer Maßstab bedeutet eine schlechtere Datenqualität, obwohl die Geschwindigkeit leicht zunimmt. Nach seiner anderen
Analyse der vereinfachten NPS-Skala zu urteilen, ist die Erhöhung der Geschwindigkeit illusorisch.
Jeff Sauro beschreibt die Funktionen der NASA TLX-Metrik (Task Load Index), die die Belastung des Benutzers misst.
Design Management und DesignOps
Jared Spool beschreibt einen interessanten Ansatz zur Verbesserung der allgemeinen Designkompetenz in einem Unternehmen. Der Designer führte täglich Sitzungen mit Designkritik für Entwickler durch, die ihr Verständnis der grundlegenden Techniken des Interface-Designs schrittweise verbesserten.
Wie arbeitet das Instacart-Designteam?
Scott Strubberg von IBM spricht über seine Liste von Interface-Designer-Tools, mit deren Hilfe verschiedene Abteilungen des Unternehmens ein Budget für den Kauf korrekt zuweisen und allgemein begründen können.
Jonathan Walter von Rockwell Automation für regelmäßige Sitzungen zur Kritik des Produktdesigns. Der zweite Teil mit einer Beschreibung der Methoden.
Emmet Connolly von Intercom spricht über den Prozess der Einführung neuer Methoden und Praktiken in das Designteam. Ein bedeutender Teil des Artikels ist allgemeinen philosophischen Fragen gewidmet, aber im letzten Drittel ist er nur der interessanteste.
Fälle
Jon Friedman von Microsoft spricht kurz über ein dunkles Thema in MS Office. Ein bisschen Inhalt, aber das Video ist wunderschön.
Die Geschichte
Übersicht über die Benutzeroberfläche des ersten Amazon Kindle.

Trends
Alen Faljić versucht, den Beruf des „Business Designers“ zu rechtfertigen. Dies ist ein sehr spezifischer Bereich, der einen modernen Produktmanager in Beratungsunternehmen imitiert. Wir können sagen, dass dies ein weiterer Versuch ist, das Design-Denken neu zu verpacken, erst jetzt mit einem (recht oberflächlichen) Einstieg in die Geschäftsstrategie. Es gibt
Konferenzen zu diesem Thema .

Marktstatistik für 2019Q2
12.3M -
Lieferungen von Smartwatches in der Welt26.1M -
Lieferung von intelligenten Lautsprechern in der Welt .
Algorithmisches Design
Alibabas Luban Robo Designer hilft bei der Herstellung von Bannern. Der Verkäufer wählt den Stil und die Zielgrößen aus, dann werden alle erforderlichen Optionen generiert. Sie schreiben, dass fast alle Werbegrafiken auf Tmall damit fertig sind.
Noch eine Bewertung .

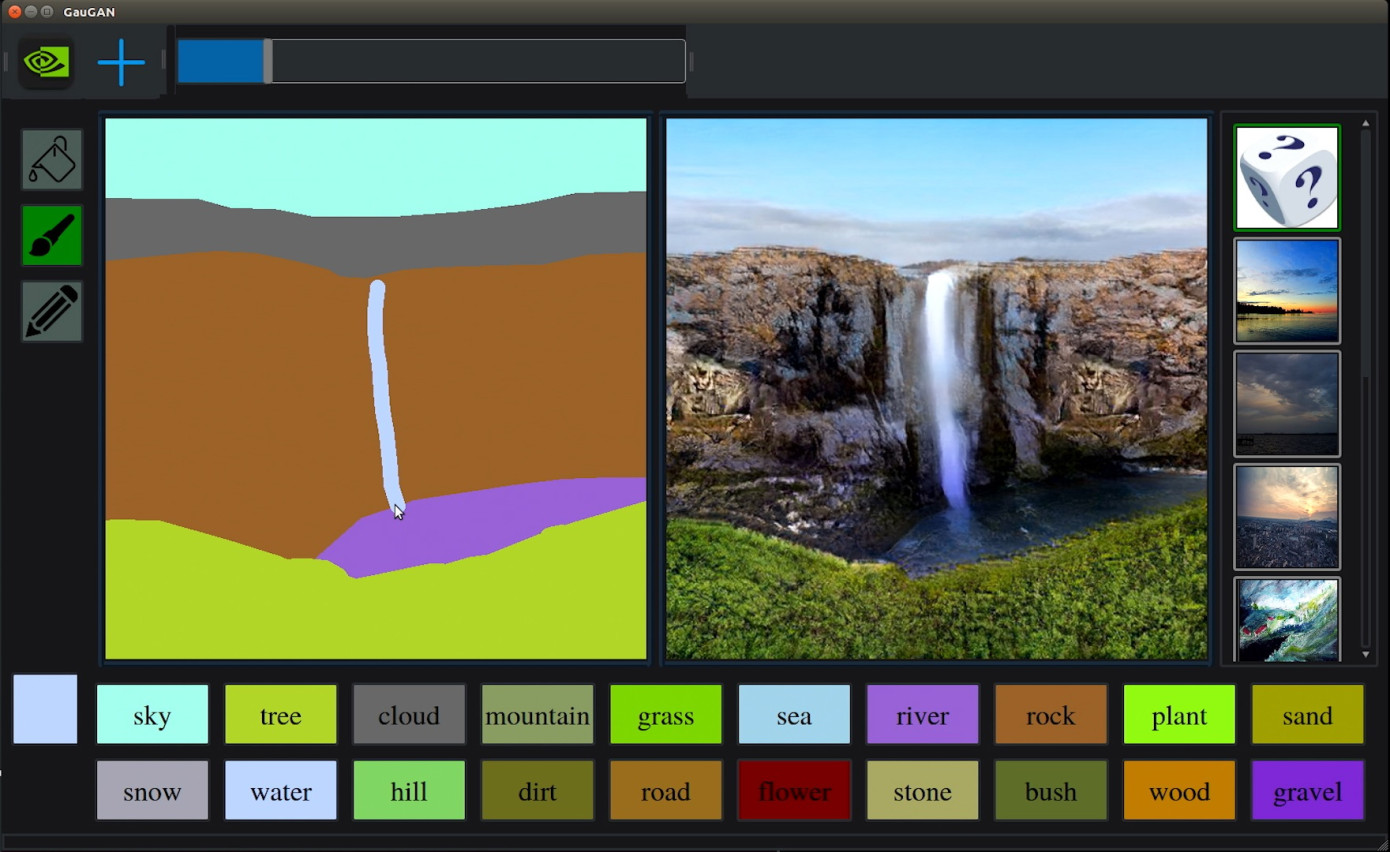
Ein weiteres Beispiel für bösartige Magie - Nvidias experimentelle Lösung verwandelt die Skizze in ein Foto der natürlichen Landschaft.

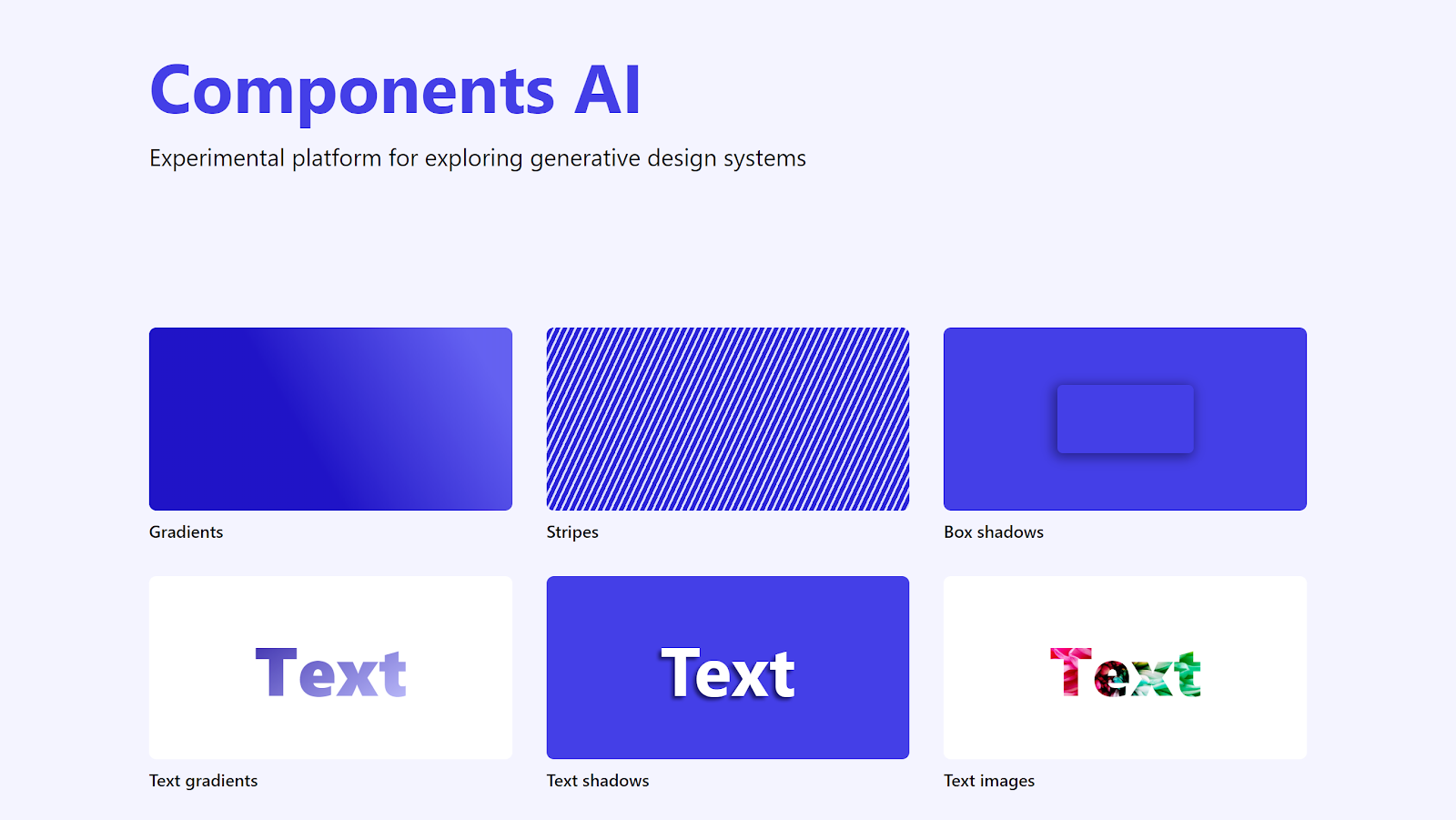
Ein anderer ehemaliger Grid-Mitarbeiter hat ein experimentelles algorithmisches Entwurfswerkzeug auf den Markt gebracht. Es werden Token des Designsystems generiert.
Sein anderes Experiment zu diesem Thema .

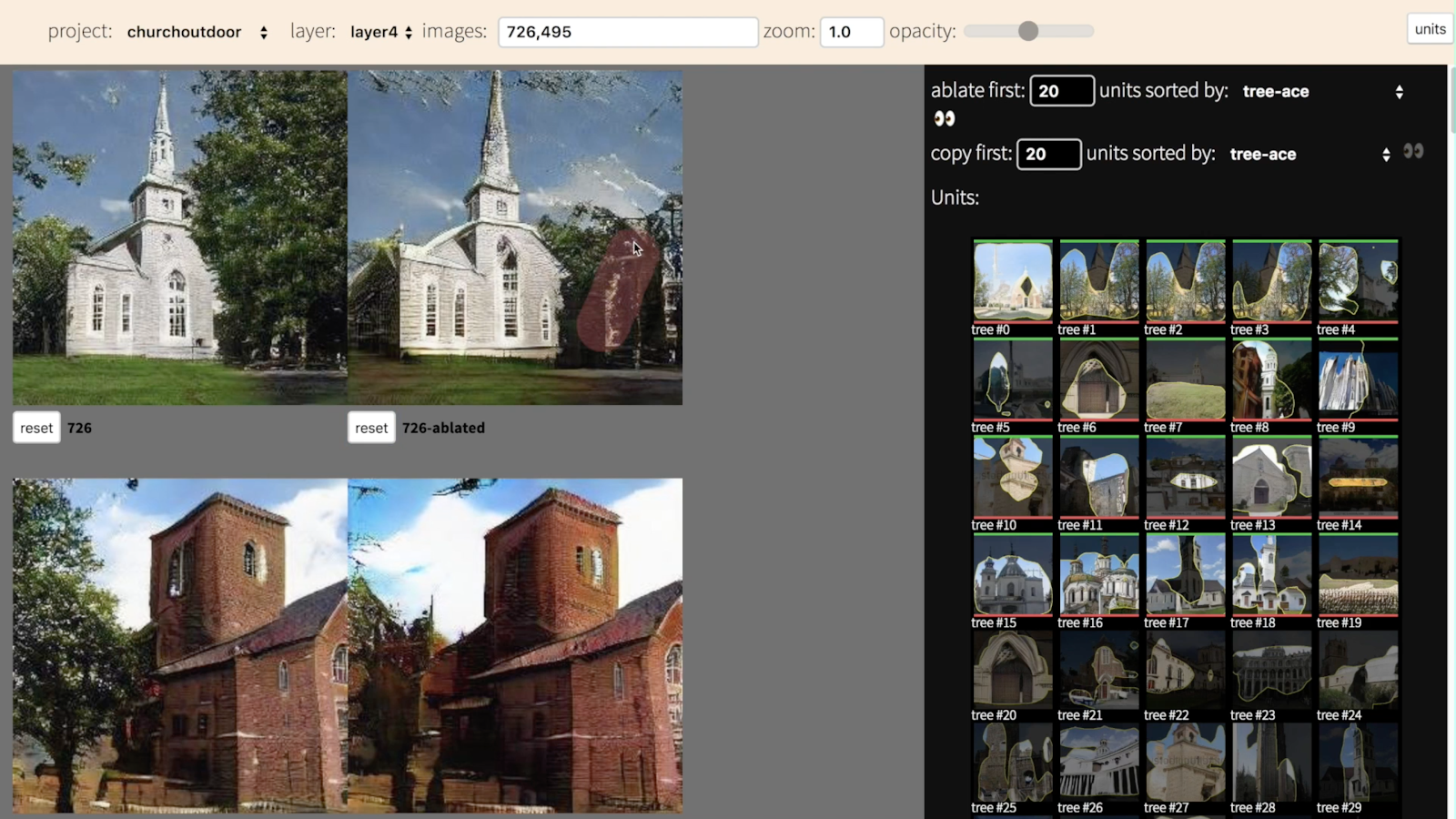
Ein experimentelles Entwurfswerkzeug, mit dem Sie ein Foto mit vorgefertigten Objekten fertig malen können - beispielsweise einen Baum oder eine Wolke hinzufügen.

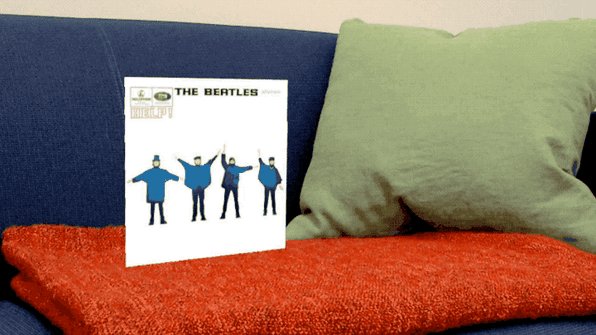
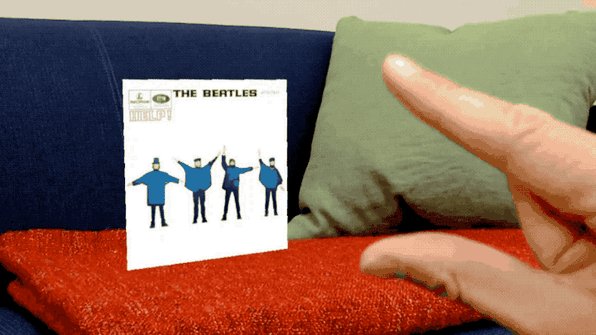
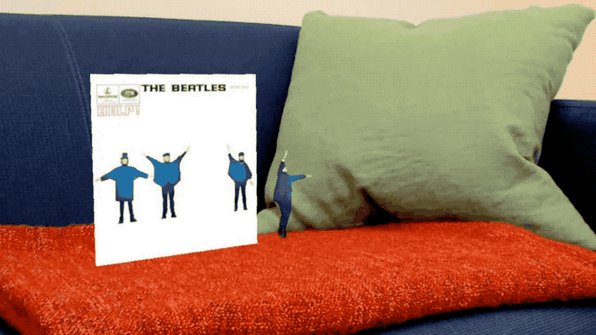
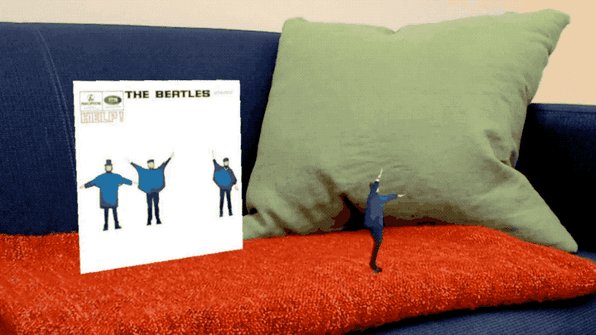
Ein Experiment von Forschern der University of Washington und von Facebook ermöglicht es Ihnen, einen Charakter von einem normalen Foto zu animieren.

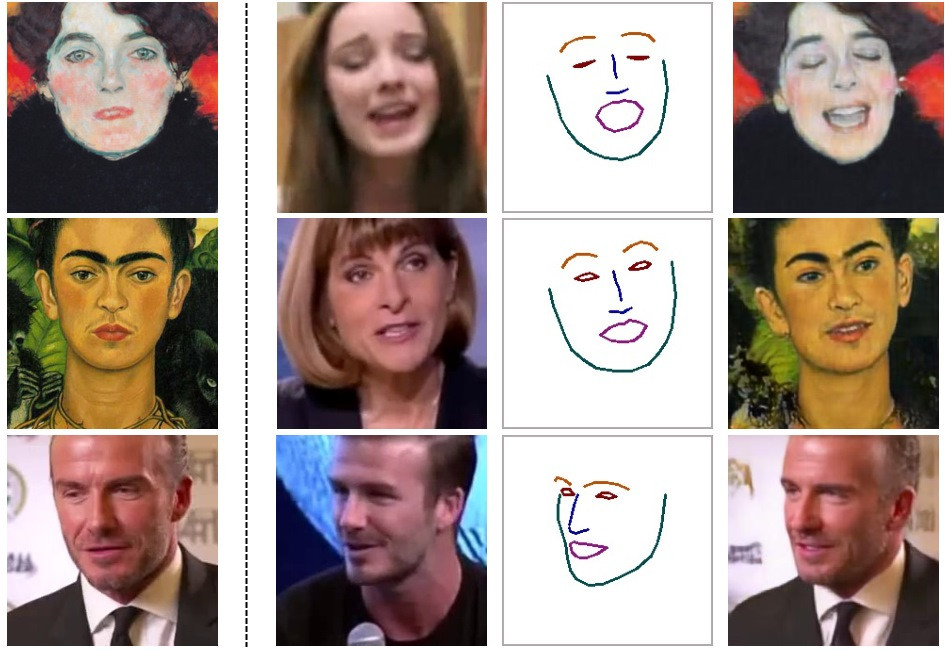
Inländische Forscher von Samsung experimentieren mit der Erstellung eines Videos eines sprechenden Charakters basierend auf einem Foto oder Bild.

Das zweite Forschungsprojekt von Adobe identifiziert verarbeitete Fotos.
Videogeschichte .

Es gibt so viele glaubwürdige Gesichtsgeneratoren, dass sogar „Hot or Not“ für sie aufgetaucht ist.

Ein experimenteller Dienst verwandelt ein Foto in ein klassisches Porträt.
Ein paar Worte über ihn .

Ein experimenteller Dienst verwandelt ein Foto in ein klassisches Porträt.
Ein paar Worte über ihn .

Eine Sammlung fantastischer Anime-Interfaces.

US-Kriegsschiffe werden die Anzahl der Touchscreens nach einer kürzlichen Kollision mit einem Zivilschiff reduzieren.
Für die allgemeine und berufliche Entwicklung
Fabricio Teixeira und Caio Braga stellen sich den Herausforderungen der Artikelreihe des Produktgenres. Es gibt unzählige von ihnen und oft sind sie stereotyp, sie lösen nicht das Hauptproblem - dass der Autor eingestellt wird. Sie geben Beispiele für erfolgreiche Fälle und beraten Designer.

Erklärender Buch- / Schnittstellendesignkurs von Christopher Murphy. Diente als geschärft, um in Adobe XD zu funktionieren, aber die ersten veröffentlichten Kapitel gelten für jedes Tool.
Für das Sparschwein ist die Reaktion der Benutzer auf einfache Änderungen zu hoch, die die Benutzerszenarien oder die Erkennung in keiner Weise beeinträchtigen. Snapchat hat die Dicke des Strichs innerhalb des Anwendungssymbols geändert und viel Negativ erfasst. Menschen drohen, die Anwendung zu deinstallieren.
Durchsuchen Sie Dokumentationen und TV-Shows nach Designern und Künstlern auf Netflix.
Menschen und Unternehmen in der Branche
Eine gute Analyse, wie die Entwickler von Designtools eine Community um sie herum aufbauen. Die Meinungen ihrer Schöpfer und Beispiele in jedem der Arbeitsbereiche.

Website des Intercom-Designteams. Artikel und eine Übersicht über den Arbeitsprozess. Zum Beispiel
Positionen und Anforderungen an sie , den
Prozess und die
Prinzipien des Designs , den
Einfluss des Designers .

Typeform Interface Writers Team Blog.
Tagungsband
Die SmashingConf Toronto 2019 fand vom 25. bis 26. Juni in Toronto statt. Die Organisatoren veröffentlichten ein Video der Aufführungen. Teil der Entwicklung, aber es gibt Geschichten über das Design-System.
Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik. Besonderer Dank geht an das Setka- Team für den Editor und Alexander Orlov für den visuellen Stil.