Gibt es Leute unter Lesern, die zumindest aus ihren Ohren gehört haben, dass es eine bestimmte 3D-Engine für die Entwicklung von WebGL-Anwendungen mit einem Editor gibt, der Unity nur im Browser ähnelt? Das Thema ist äußerst unbeliebt, aber ich bin vor fast 2 Jahren einer dieser Menschen geworden. Und jetzt wollte ich meine Erfahrungen teilen, eher sogar meine Enttäuschungen. In diesem Artikel werden die Probleme erläutert, die auftreten, wenn Sie diesen Editor verwenden. Ich werde sofort eine Reservierung vornehmen, die ich nicht mit anderen vorhandenen 3D-Engines wie Three.js oder Babylon.js vergleichen werde. Ich werde nur den Editor und die Skript-API berühren.
Alles online
Wenn Sie hören, dass mehrere Personen auf der Bühne arbeiten können und alle Änderungen in Echtzeit für den Rest der Projektteilnehmer sichtbar sind, fällt Ihnen als erster Gedanke ein: "Wow, cool!".
Tatsächlich stellt sich heraus, dass unterschiedliche Personen an unterschiedlichen Aufgaben arbeiten und jeder seine eigene Kamera zum Debuggen benötigt. Ihre Perspektive, aus der Sie die Szene testen möchten. Und es ist super unpraktisch. Im Forum schlug jemand vor, einen Offline-Modus zu erstellen. Die Entwickler sind jedoch der Ansicht, dass dies der Eckpfeiler des Editors ist und dass alle Änderungen sofort auf dem Server gespeichert werden, sodass Sie jederzeit von jedem Gerät aus zum Projekt zurückkehren können. Ja, das ist praktisch. Wenn Sie alleine an einem Projekt arbeiten. Naja, auch ohne Internet geht das nicht.
Im Allgemeinen ist der Editor für Teamarbeit völlig ungeeignet .
Ich sehe immer noch keine Lösung für dieses Problem.
Verlauf ändern
Bis vor kurzem habe ich sehr darunter gelitten, dass Sie das Projekt mit keinem Git verbinden können. Früher war dies möglich (nur für Skripte), jetzt wird diese Funktion als Legacy betrachtet, weil Die Jungs haben die Scripting-API irgendwann neu geschrieben.
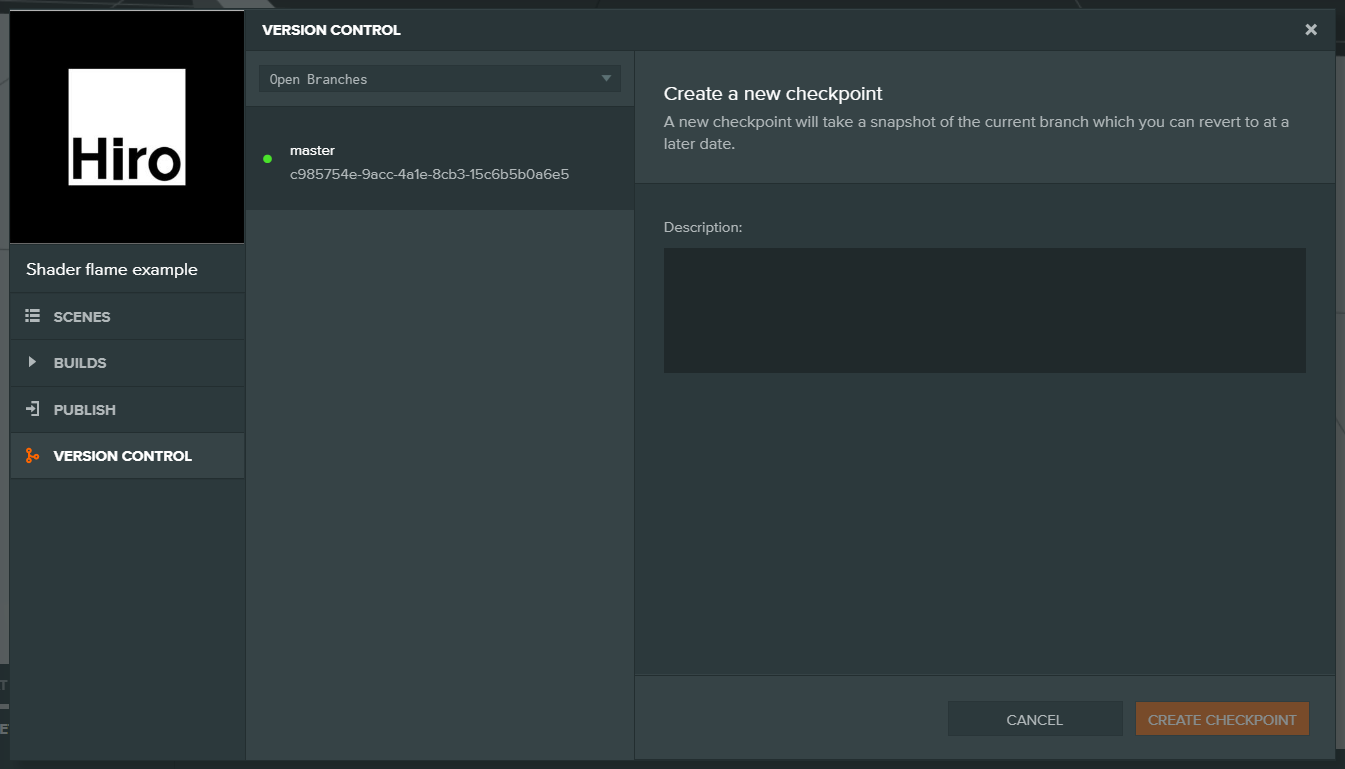
Jedoch! Durch erneutes Drücken von Strg-S im Editor sah ich dieses Bild:

Wow, sind das die Manieren auf eigene Faust?
Okay, ein Problem scheint gelöst zu sein. Es funktioniert immer noch so lala, aber zumindest können Sie einen Rollback durchführen, was wichtig ist. Und sogar Brunchs kreieren. Ich muss mich im Allgemeinen daran gewöhnen.
Shader
In Playcanvas gibt es keinen Shader-Editor. Kein Text, kein Knoten - nein. Die einzige Erwähnung von Shadern im Tutorial ist ein reguläres Skript, in dem Shader-Dateien über die Attribute übertragen werden. Na ja, trotzdem. Aber es ist super unpraktisch. Ich habe jedoch eine Demo vorbereitet, wie es wirklich aussieht.
Erstens müssen Sie sich darum kümmern, den Shader im Voraus zu kompilieren. Andernfalls tritt beim ersten Erscheinen des Materials ein unangenehmer Fries auf.
Zweitens ist das Abrufen von Parametern in den Editor eine ganze Geschichte. Sie müssen sie an mindestens drei Stellen deklarieren und die Änderungen der einzelnen Stellen abonnieren, um sie an den Shader zu übertragen.
Drittens sind Shader im Editor nicht sichtbar.
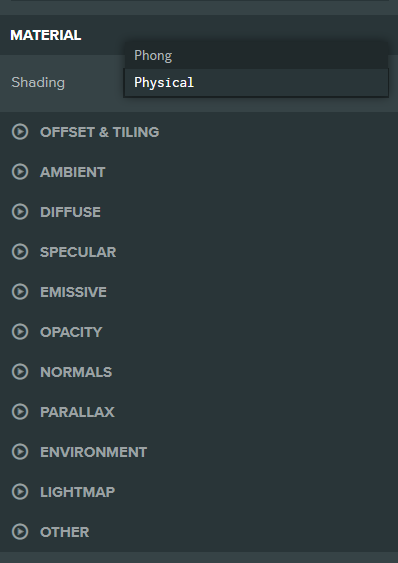
Im Allgemeinen enthält der Editor nur zwei Materialien: Standard-PBR und Phong. Von der angenehmen - Sie können die Pipeline Blendung zwischen Metallizität und Spiegel wählen.
So sehe ich die Lösung des Problems:

Hier können Sie die dritte Option Benutzerdefiniert hinzufügen, mit der Sie Dateien mit Shader-Code hochladen können. Sie können einfach alle einheitlichen Variablen analysieren, herausziehen und beim Ändern automatisch an den Shader übertragen. So einfach ist das! Das einzige, woran man denken muss, ist, dass vec3 / vec4 nicht nur ein Vektor, sondern auch eine Farbe ist.
Es ist möglich, dass die Entwickler ihren eigenen Knoteneditor vorbereiten, in dem Sie Ihr eigenes Material sammeln können. Daher wurden bisher keine Arbeiten zu diesem Thema durchgeführt. Ich habe jedoch keinen einzigen Meilenstein gefunden.
Skripte
Ich verstehe, warum der Editor einen mageren Funktionsumfang hat. Dies könnte jedoch durch ausführbare Skripte im Editor gelöst werden. Es reicht aus, ein Häkchen hinzuzufügen, das die Verwendung des Skripts im Editor beinhaltet. Es ist auch auf der Playcanvas-Engine geschrieben, warum nicht?
Ein Beispiel aus dem Leben.
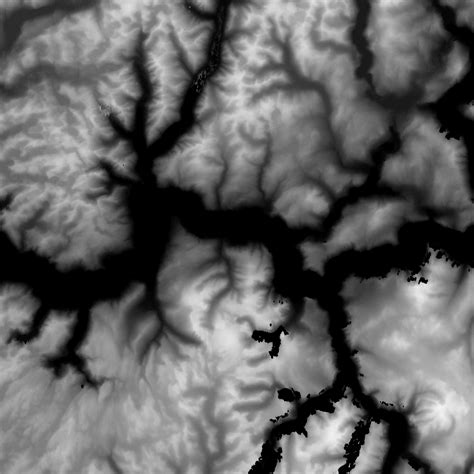
Ich musste irgendwie ein Terrain aus einer solchen Höhenkarte generieren

Okay, nicht jeder benötigt eine solche Funktion im Editor. Ich habe herausgefunden, wie die Scheitelpunkte einer regulären Platte auf CPU-Ebene bearbeitet werden können (d. H. Mit JS, nicht mit dem Scheitelpunkt-Shader), und ein Skript geschrieben, das eine Karte akzeptiert und ein gültiges Terrain erzeugt. Aber im Editor ist es nicht sichtbar! Wie kann man Häuser und Bäume darauf stellen? Dies ist das erste Beispiel, das mir in den Sinn kommt.
Code-Editor
Zum Zeitpunkt des Schreibens können Sie Code nur online bearbeiten, und CodeMirror Version 5.19.0 ist als Editor ausgewählt. Ich weiß nicht, welche Version vor 2 Jahren war, aber es besteht das Gefühl, dass sie nie aktualisiert wurde. Immerhin ist dies die Version von September 2016.
Erwarten Sie nichts Übernatürliches von ihr. Wir müssen den üblichen Sublime-Atom-VSCode aufgeben. Es gibt ein paar Hotkeys und Multicursor-Unterstützung, aber das ist alles. Selbst in Shader-Dateien können Sie eine Zeile nicht mit Strg- / auskommentieren. Im Allgemeinen gibt es für GLSL absolut keine Annehmlichkeiten. Traurigkeit.
Modelle
Der Editor unterstützt nur 3 Arten von Modellen, gemessen an der Dokumentation:
Modelle zB FBX, COLLADA, obj
Aber! Aus irgendeinem Grund kann glTF nicht in den Editor geladen werden, obwohl es seit langem einen vorgefertigten Loader von den Entwicklern des Editors selbst gibt. Und ja, Sie können es mit dem Motor verwenden, wenn Sie Masochist liebe Three.js.
OOP
Schlechte Nachrichten.
Nun, in der Reihenfolge:
ES6
Um zu verhindern, dass der Editor schwört, müssen Sie am Anfang der Datei Folgendes hinzufügen:
Aber der Herausgeber schwört immer noch
Warum um alles in der Welt?
Auf dem Forum machen Entwickler deutlich, dass Klassenunterstützung nicht einmal geplant ist . Obwohl dies das 16.-17. Jahr ist, war es wirklich relevant. Ich hoffe, dass sich in den Köpfen der Entwickler etwas ändert.
Dateien
... nacheinander analysieren. Dies bedeutet, dass beim Definieren der Basisklasse in einer Datei und beim Erben von dieser in einer anderen Datei folgende Fehlermeldung angezeigt wird:

Gleichzeitig funktioniert die Szene selbst einwandfrei. Kein Wunder, denn der Browser berücksichtigt im Gegensatz zum Skript-Parser alle Dateien ...
Okay, ich habe die Idee, die gesamte Klassenkette in einer Datei zu speichern. Aber der Herausgeber ist immer noch unglücklich:

Ich habe versucht, den Basis- ScriptType zu überschreiben , um von ihm geerbte Skripte zu erstellen. Ich gebe auf, es ist völlig nutzlos. Wenn Sie tiefer gehen und sehen, wie der Skriptparser im Editor angeordnet ist, finden Sie eine gefälschte Methode zum Bestimmen von Attributen:
Spoiler
und solche Sachen
In meinem Demo-Projekt werden Codebeispiele mit Vererbung und einem benutzerdefinierten Fire Shader vorgestellt, die etwas komplizierter sind als im Tutorial. Wer das versteht, kann selbst sehen, wie schlecht Code geschrieben werden muss.
Zusammenfassung
Im Allgemeinen hat der Herausgeber genug Probleme und sie sind ziemlich ernst. Ich kann es nur empfehlen für die kommerzielle Entwicklung. Trotzdem werde ich ihn lieben, denn es gibt keine Alternativen.
Ich habe sogar versucht, meinen Offline-Editor basierend auf Electron und der offenen Playcanvas / Engine zu schreiben, aber die Begeisterung reichte nur für einen Monat Arbeit. Vielleicht mache ich eines Tages weiter, weil ich jedes Mal, wenn ich zu diesem Motor zurückkehre, ihn nehmen und auf meine eigene Weise machen möchte.
PS: Wie ist das Thema interessant? Benötigen Sie Tutorials zur Engine, zu Shadern, zu Skripten? Vielleicht etwas über VR / AR an diesem Motor zu erzählen?