In den vorherigen Abschnitten habe ich über das
Design von Online-Shops für SEO und über die
Benutzerfreundlichkeit des Warenkorbs und der Kasse gesprochen . In diesem Teil erzähle ich Ihnen den ehrgeizigsten Teil des Online-Shops.
Der Katalog ist das Wichtigste im Online-Shop. Alles hängt davon ab, wie es gestaltet ist. Einfache Suche nach einem Produkt durch einen Käufer. Indizierung durch Suchmaschinen. Konvertierung Amortisation.
Die Kataloggestaltung beginnt lange vor Beginn der technischen Arbeiten. Design beginnt mit einer Verzeichnisstruktur.

(Klicken, um in großer Größe zu öffnen)
Strukturdesign
Der erste Schritt besteht darin, das Sortiment zu bestimmen. Dies ist nicht das Thema dieses Artikels, mein Ziel ist es nur, seine Bedeutung zu bemerken. Wenn Sie bereits einen Offline-Shop haben, ist alles klar: Wir nehmen seine Reichweite. Wenn der Online-Shop als eigenständige Einheit arbeitet, benötigen Sie einen guten Käufer, der versteht, welche Produkte gefragt sind, wer eher bereit ist zu kaufen und welche häufiger im Rahmen der Garantie zurückgegeben werden. Eine Analyse von Suchanfragen kann dem Käufer helfen: Neben der Nachfrage nach Waren ist die Online-Nachfrage wichtig: Wenn Sie im Internet nicht nach etwas suchen, ist der Verkauf viel schwieriger.
Es ist wichtig zu verstehen, welche Produkte mit welchen verwendet werden (und welche nicht), welche Kategorien in einer bestimmten Branche benötigt werden und wie diese spezifisch gefüllt werden.
Ein häufiger Fehler ist, alles hintereinander zu handeln. - Ich habe 100 Lieferanten, ich werde eine Preisliste für jeweils 10.000 Produkte erstellen und ein Geschäft für eine Million Waren abholen.
Leider wird eine solche Argumentation sehr oft gehört. Dies lohnt sich nicht, da für einen solchen Online-Hypermarkt enorme Ressourcen erforderlich sind, um Daten für Produktkarten zu sammeln, aktuelle Preise und Bilanzen aufrechtzuerhalten, für Berater, die sich mit dem Sortiment auskennen, für wettbewerbsfähige Preise und Dienstleistungen. Ohne all dies wird diese riesige Masse an Waren nicht verkauft, und es wird fast unmöglich sein, unter ihnen etwas Angemessenes zu finden.
Ein kleiner persönlicher Fall.
Ich suchte nach einer Ledertasche mit 2 Fächern auf Wildbeeren und nachdem ich 1000 Warenkarten überprüft hatte, konnte ich sie nicht finden.
In einem kleinen Fachgeschäft mit 100 ausgewählten Produkten fand ich es in 5 Minuten.
Von allgemein zu speziell
Nachdem wir uns für das Sortiment entschieden haben, beginnen wir mit dem Aufbau einer Hierarchie des Warenkatalogs. Das Erscheinungsbild der Website hängt direkt davon ab. Bis zu 8 Abschnitte mit Namen von 1-2 Wörtern können im horizontalen Menü in einer Zeile platziert werden. Für mehr benötigen Sie ein vertikales Menü. Es ist nicht so bequem und auf seiner Basis ist es schwieriger, ein gutes Design zu bauen.
Im Allgemeinen basiert der Katalog auf dem Prinzip "von allgemein zu speziell" (danke, Kappe). Was viel weniger offensichtlich ist: Das gleiche Produkt kann in verschiedene Kategorien eingeteilt werden. Zum Beispiel ein Bett, es ist sowohl "Möbel" als auch "Produkte zum Schlafen". Ist die Matratze näher an der ersten oder zweiten?
Ein wenig Forschung kann uns bei solchen strittigen Fragen helfen. Die Forschungsmethode heißt "Kartensortierung". Gleichzeitig legen die Befragten Karten entsprechend ihrer Korrespondenz aus: Zum Beispiel: „Wo würden Sie überhaupt nach einer Matratze suchen?“.

Nach solchen Studien können Sie
Platzieren Sie einen Abschnitt in der gewünschten Kategorie
Benennen Sie einen Abschnitt um. Platzieren Sie einen Abschnitt gleichzeitig in zwei Kategorien. Technisch gesehen ist es nicht schwierig, aber es ist besser, diese Methode nicht zu missbrauchen, um die Kategorien nicht aufzublähen. Ein kleiner Test - wo sind wohl die Batterien?

Suchlogik
Für die Site werden Porträts der Zielgruppe entworfen. Porträts von Zentralasien sind kollektive Bilder von Charakteren, die unter bestimmten Bedingungen Waren für verschiedene Zwecke bei Ihnen kaufen.
Ein Beispiel für ein Porträt Zentralasiens

In einem Geschäft mit Reparaturwaren kann es beispielsweise sein: Eine Frau in der Mutterschaft, die eine Tapete auswählt, ein Mann, der sich einen Bohrer auswählt, ein professioneller Handwerker, der ständig einen Kitt kauft. Nachdem wir die Hauptporträts der Zielgruppe identifiziert haben, fahren wir mit der Gestaltung ihrer Pfade auf der Website fort. Jedes Zeichen hat ein eigenes Suchskript. Ihre Auswahlkriterien, ihre eigenen Arten der Warenauswahl. In Übereinstimmung damit bestimmen wir, welche Funktionen auf der Website erforderlich sind. Für eine Frau, die sich für ein Hintergrundbild entscheidet, sind natürlich große Fotos in der Produktliste wichtig. Für einen Mann, der einen Bohrer kauft, sind Mini-Beschreibungen und grundlegende Eigenschaften wichtig.
Für einen Fachmann sind die Suche nach Namen und die Möglichkeit, schnell mehrere verschiedene Produkte in großen Mengen in den Warenkorb zu legen, wichtig.
Ein Beispiel für die Bedürfnisse und Schmerzen von CA.

Wenn wir wissen, wer und warum unser Geschäft verwendet, welche Produkte es verkauft, welche Katalogstruktur wir benötigen und womit es gefüllt ist, können wir mit dem Entwerfen von Seiten fortfahren.
Hauptseite
Wir beginnen mit dem Entwerfen von der Hauptseite der Website. Daran wird das Grundkonzept der Struktur ausgearbeitet.
- Menüposition
- Kontaktinformationen
- Stadtauswahl
- Banner und Ankündigungen
- Schlussfolgerung der wichtigsten Vorteile
Wir werden die Seite in Blöcke analysieren, um zu beschreiben, welche Funktionen in sie eingebettet sind.
Site-Header
- Was ist wichtig im Hut
- Logo (auf allen Seiten außer der Hauptseite ist es ein Link zur Hauptseite)
- Informationsmenü (über das Unternehmen, Zahlung und Lieferung, Kontakte)
- Telefon / E-Mail (wenn die Unternehmensstrategie nicht impliziert, dass das Maximum dem Benutzer verborgen bleibt)
- Anwendung (für B2B-Filialen, in denen die Bearbeitung von Anträgen ohne bestimmte Bestellungen erfolgt)
- Einkaufswagen
- Favorit
- Persönliches Konto (Registrierung, Autorisierung)
- Sprachversionen
Hier ist ein Beispiel eines von uns entworfenen Hutes

Katalog
Der Katalog kann horizontal (rechts unter der Überschrift) und vertikal (normalerweise links) sein. Die erste Option ist bequemer, da hier Platz für Filter bleibt. Die zweite - universellere - ist praktisch unbegrenzt in der Anzahl der Abschnitte der ersten Ebene auf der Website. Hier finden Sie Beispiele für Verzeichnisse auf den von uns entworfenen Websites
Vertikal

Horizontal

Ankündigungen und Banner
Der Block befindet sich normalerweise im mittleren Teil der Hauptseite. Sie ermöglichen es Ihnen, die Vorteile des Unternehmens, Neuankömmlinge, Werbeaktionen, Verkäufe und Sonderangebote zu vermitteln.
Ankündigungen können in verschiedenen Formaten vorliegen. Schieberegler
Mehrere Banner
Textankündigungen
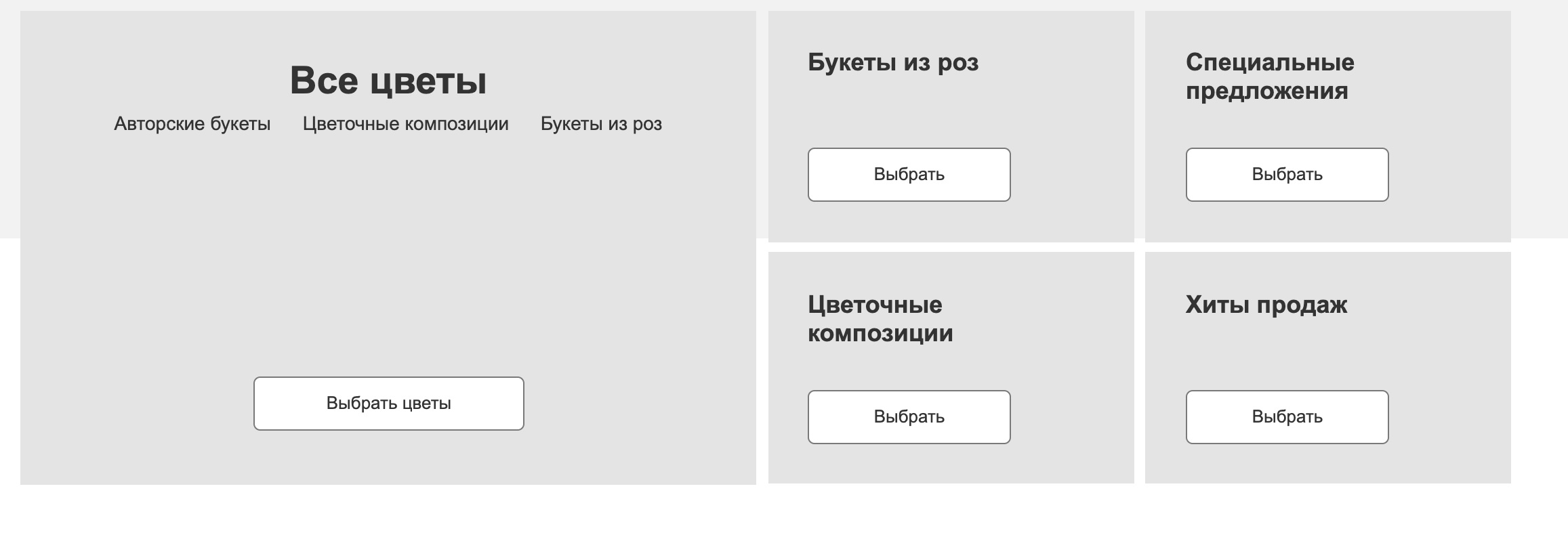
Ein Beispiel für Ankündigungen auf einer bestimmten Site

Produktmuster
Blöcke mit ausgewählten Elementen. Normalerweise sind dies Hits, Neuheiten und Werbeartikel.
Es kann sich um eine Art thematischer Sammlungen handeln, zum Beispiel um „fertige Bilder“ in der Mode
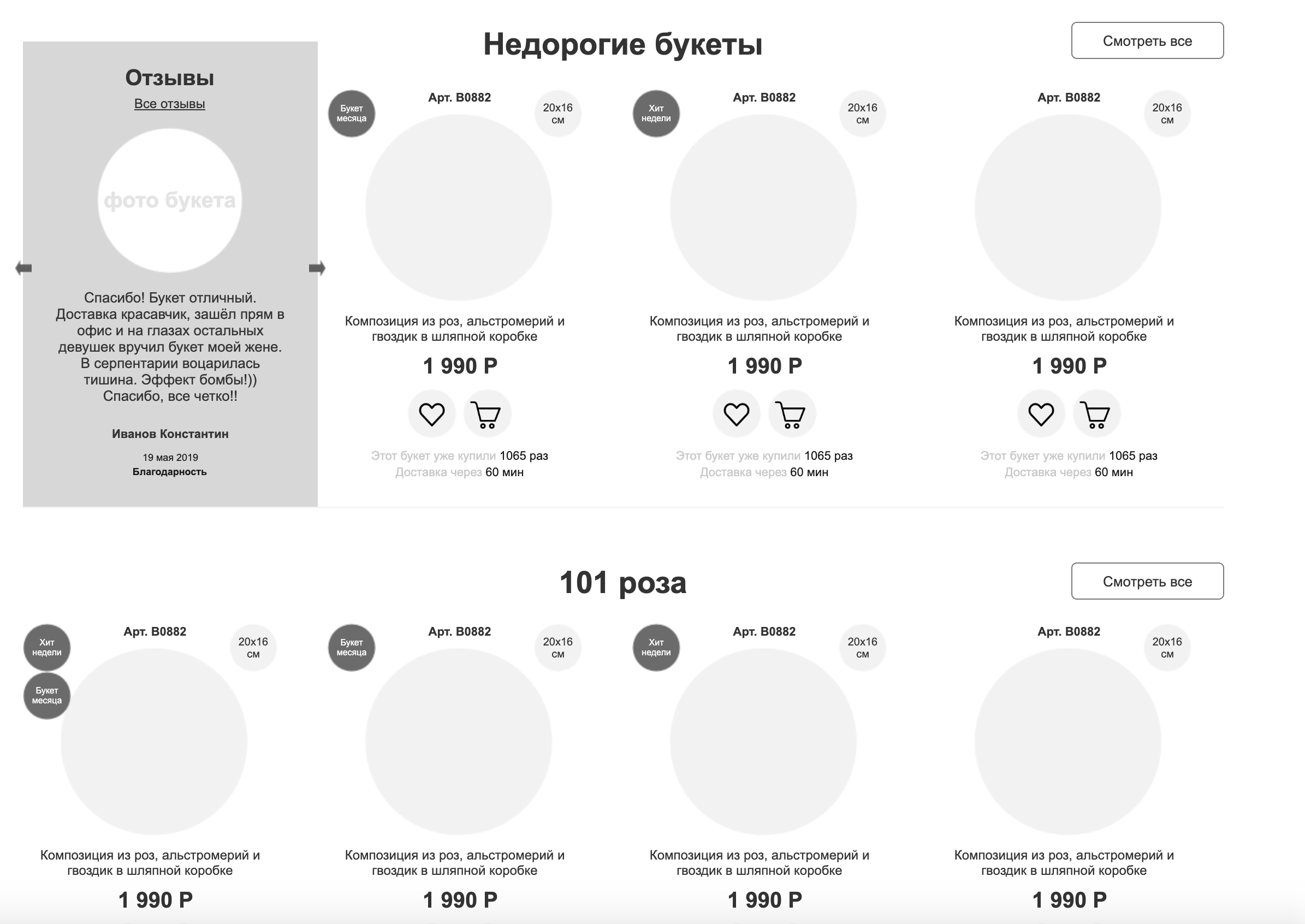
Produktauswahl auf der Website

Keller
Es gibt Informationen, die nur im Keller der Website angekündigt werden können.
In der Regel handelt es sich dabei um Links zu sozialen Netzwerken
Alternative Kontaktinformationen (mehrere Telefone)
Ein umfangreiches Menü in den Informationsbereichen der Website
Hauptabschnitte des Katalogs
Keller Beispiel in der Website

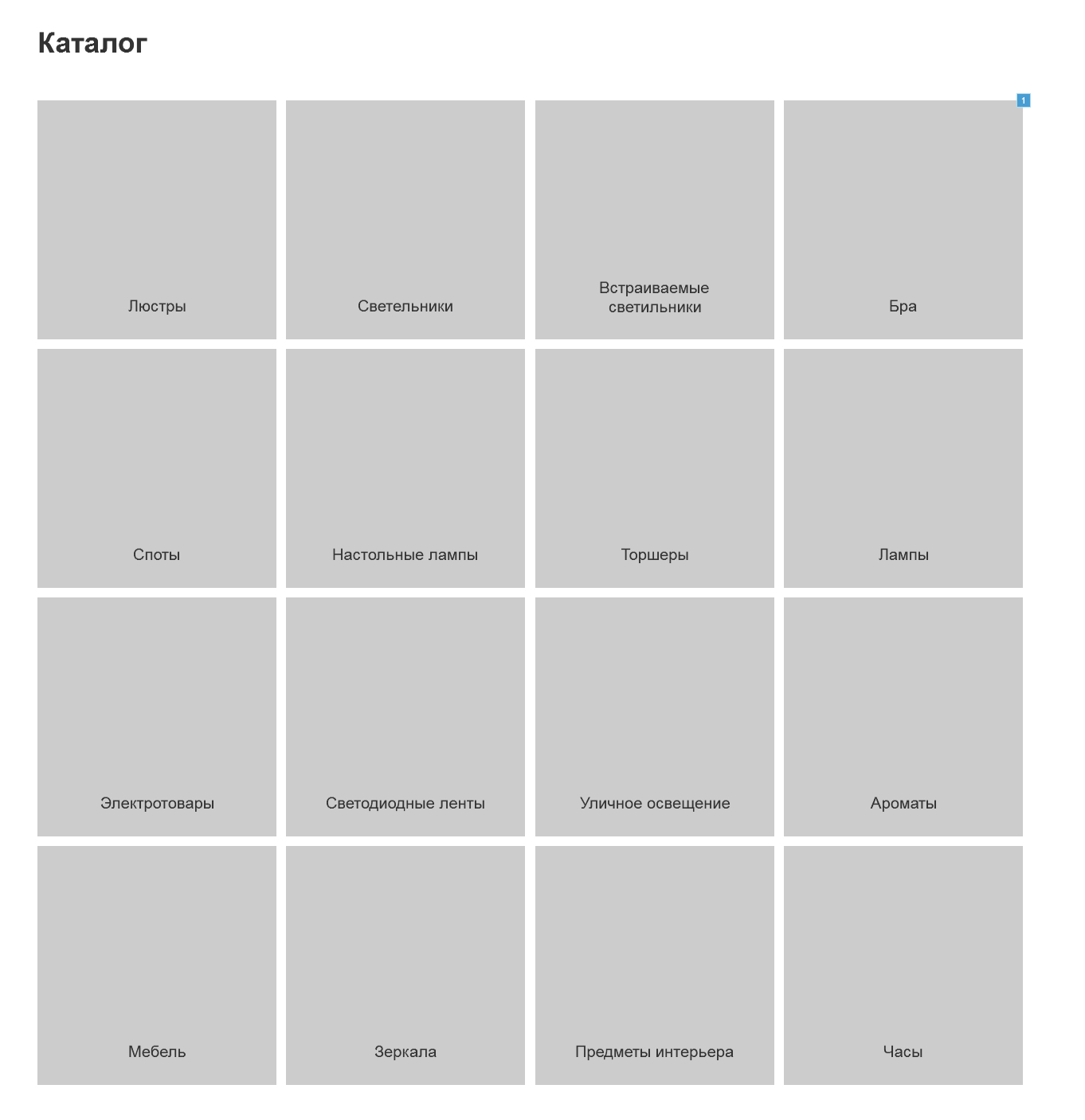
Abschnittsliste
Die Abschnittslistenseite dupliziert teilweise das Katalog-Dropdown-Menü. Es wird benötigt, um die Indizierung der Website durch Suchmaschinen zu erleichtern und um über Brotkrumen gehen zu können.
Eine Seite mit einer Liste von Abschnitten ist recht einfach zu gestalten.
Normalerweise gibt es zwei Versionen
- Mit Foto
- Mit Unterabschnitten
Die erste Option ist klarer

Der zweite beschleunigt die Suche nach dem gewünschten Abschnitt und vereinfacht die Indizierung der Site.

Wenn die Site bis zu 100 Abschnitte enthält, können Sie die Fotooption verwenden.
Bei mehr als 100 ist es definitiv besser, die Option mit Unterabschnitten zu verwenden
Produktliste
Die Auflistung (eine Seite mit einer Liste von Produkten) ist eine der schwierigsten im Geschäft. Gleichzeitig sollten alle möglichen Suchszenarien für die Site erarbeitet werden.
Die Hauptfunktionen auf der Seite
- Produktliste
- Umschalten des Typs der Warenliste (Option mit großen Fotos, mit detaillierter Beschreibung, kompakte Ansicht der Preisliste)
- Sortierung (nach Preis, Beliebtheit, Verfügbarkeit)
- Filtration (nach Preis, nach Eigenschaften, nach Verfügbarkeit, nach Verfügbarkeit in Geschäften)
- Abschnittsbeschreibung
- Liste der Unterabschnitte
- Tags zum Filtern
- Suche
- Seitennavigation
Welche Daten werden im Produktblock in der Liste benötigt?
Foto
- Preis
- Rabatt
- Verfügbarkeit
- Mini Beschreibung
- Farben erhältlich
- Größen verfügbar
Funktionen im Produktblock in der Liste
- Vorschau
- In den Warenkorb legen
- Zum Vergleich hinzufügen
- Zu den Favoriten hinzufügen

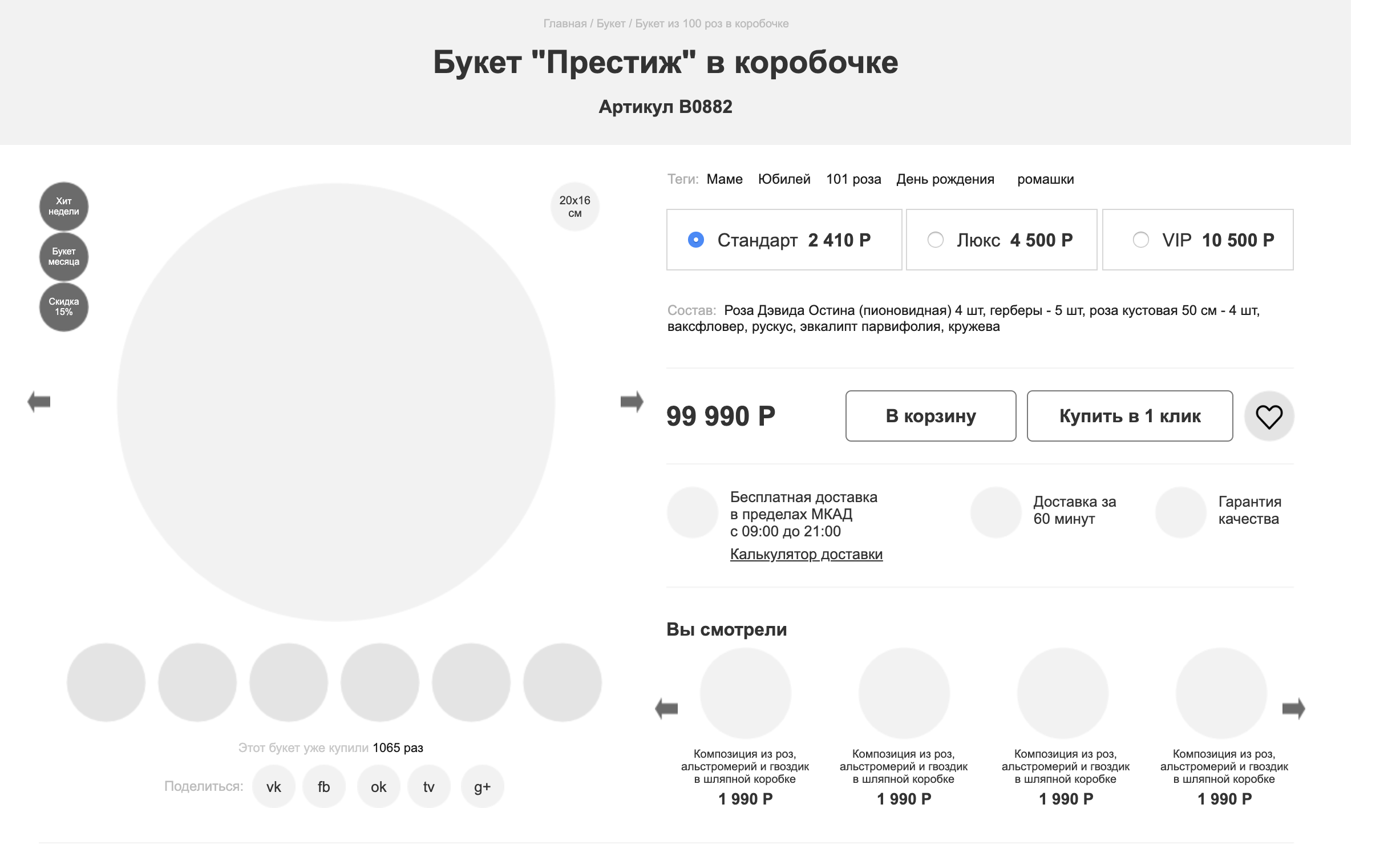
Produktkarte
In der Produktkarte besteht die Aufgabe darin, die Auswahl so weit wie möglich zu erleichtern, alle Vorteile des Produkts zu präsentieren und Sie davon zu überzeugen, dieses bestimmte Geschäft zu nutzen
Dementsprechend können fünf Hauptfunktionen in der Karte unterschieden werden
Visueller Teil
Foto, Video, Panorama-Rotator
Sie können das Produkt von verschiedenen Seiten untersuchen, vergrößern und detailliert untersuchen
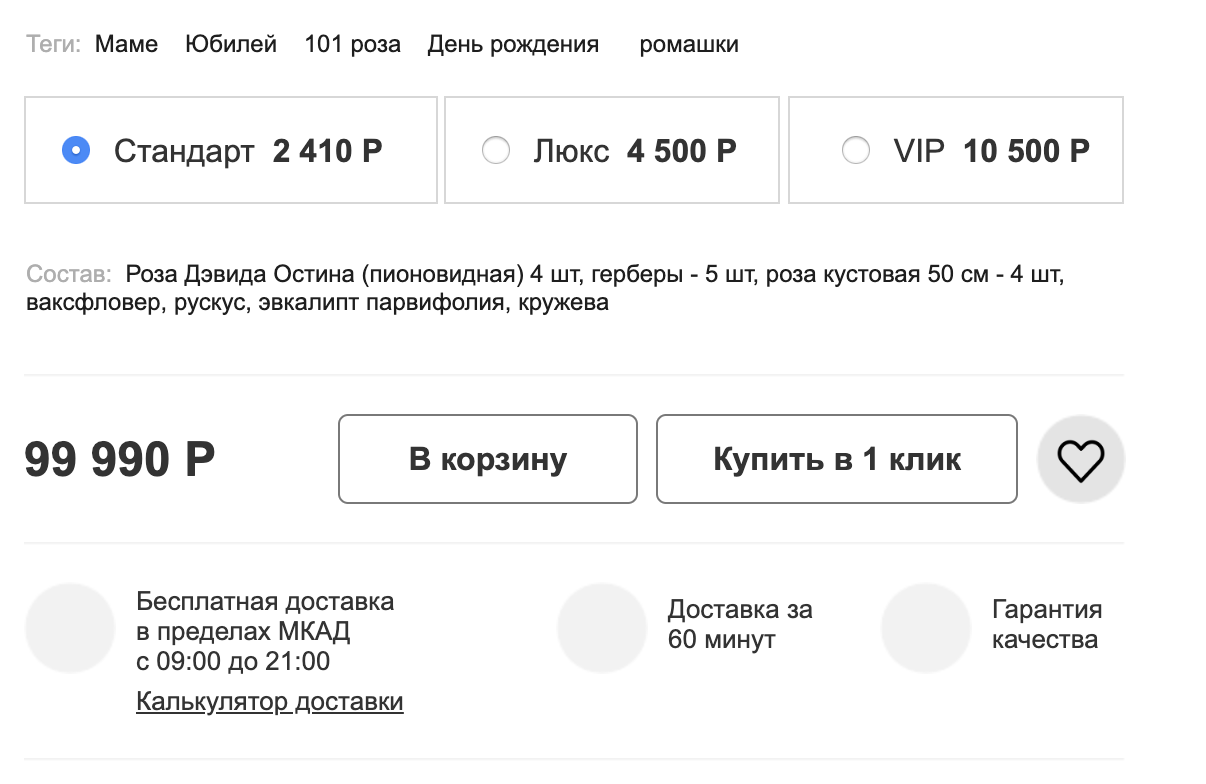
Kauffunktionen
- Preis
- Verfügbarkeit
- Rabatt
- Funktionen zum Warenkorb hinzufügen
- Favorit
- Vergleich
- Lieferung
- Zahlung
- Rückgabe und Umtausch
- Teilnahme am Bonusprogramm

Detaillierte Informationen
- Produktattribute
- Eigenschaftsgruppen
- Die Dokumentation
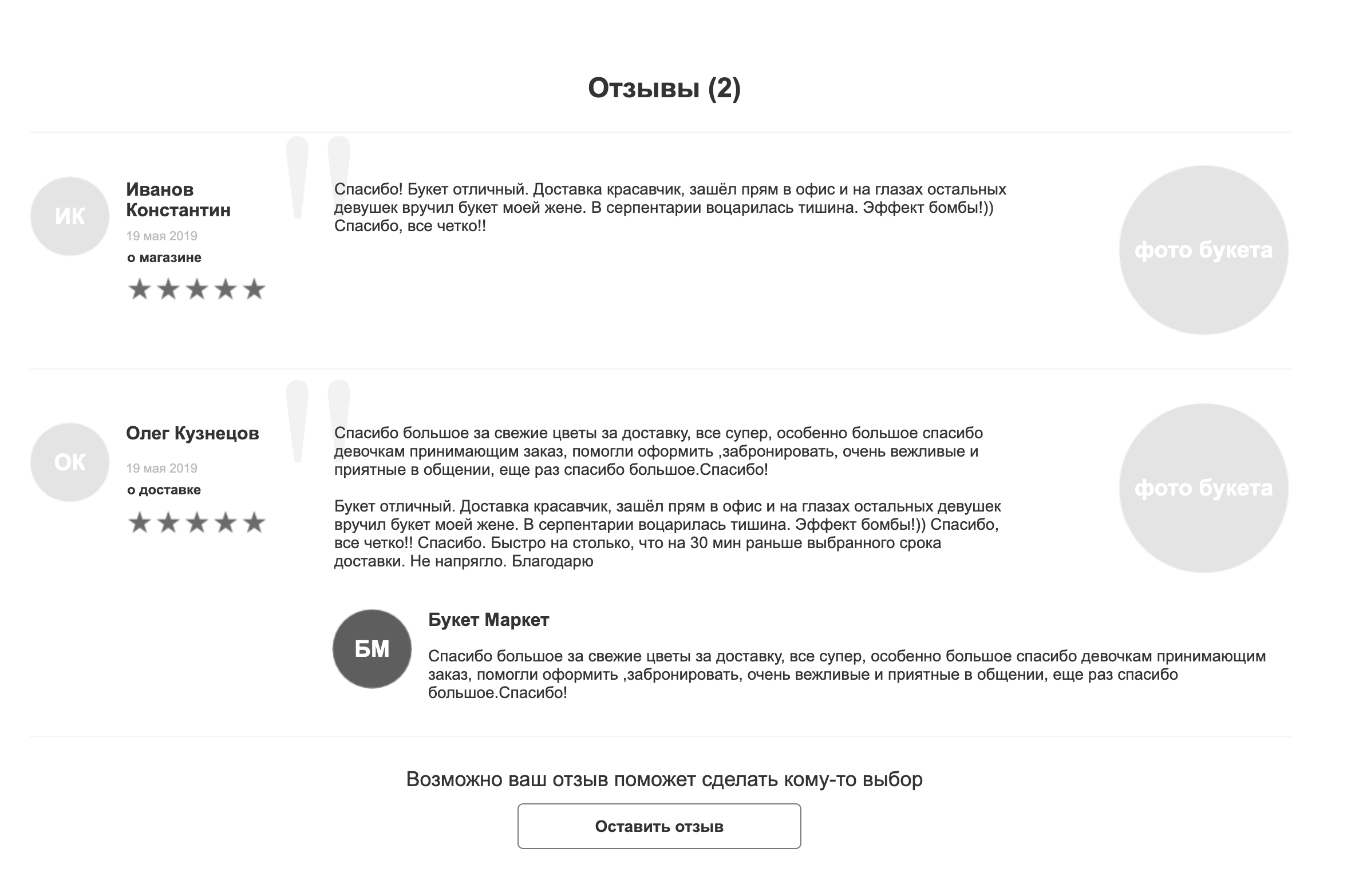
- Bewertungen
- FAQ

Cross Cell und Upsell
Analoge ProdukteHier bieten wir Produkte aus dem gleichen Bereich, der gleichen Serie, der gleichen Kollektion oder dem gleichen Hersteller an. Analoge können manuell ausgewählt werden, können aber auch Algorithmen sein.
Verwandte Produkte
Mit diesem Artikel gekaufte Artikel. Wandleuchte zum Kronleuchter. Pfeile zur Armbrust. Malen Sie auf die Fliese. Gut und so weiter. Sie können sowohl dem Produkt als auch dem Abschnitt zugeordnet werden (z. B. 2-3 Lampentypen für alle Kronleuchter).

Vorteile speichern
Ein Block, der an die Vorteile des Geschäfts erinnert und warum es sich lohnt, jetzt eine Bestellung aufzugeben.

Schlussfolgerungen
Entwicklungsfehler sind unangenehm. Konstruktionsfehler sind schwerwiegend.
Alles hängt von der Designqualität Ihres Online-Shops ab.
- Passen alle Abschnitte und Produkte in den Katalog?
- Kann die Suchmaschine sie korrekt indizieren?
- Wird es für den Käufer bequem sein, Produkte auszuwählen und nach wichtigen Informationen zu suchen?
Konstruktionsfehler sind am fertigen Produkt nur sehr schwer zu beheben. Manchmal übersteigt der Korrekturpreis die Kosten für die Entwicklung der Website.
Für ein qualitativ hochwertiges Design ist es wichtig, die Menge an Inhalten auf der Website sowie die Pfade der Benutzer zur Website und das von ihnen benötigte Tool zu kennen
PS Um über neue Veröffentlichungen auf dem Laufenden zu bleiben, folge mir auf
Facebook .