
Hallo Habr.
Ich möchte über ein Dienstprogramm namens DocumentBuilder sprechen, mit dem Sie Dokumente, Tabellen und Präsentationen erstellen und anhand des Beispiels zum Erstellen eines Lebenslaufs aus Vorlagen zeigen können, wie Sie damit Ihre Probleme lösen können.
Der Builder funktioniert wie folgt: Sie schreiben Code in js mit speziellen Methoden aus der Dokumentation, geben ihn an das Dienstprogramm weiter und sammeln das Dokument. Oder sammelt nicht, wenn es Fehler gibt.
Die Verwendung eines Builders ist ratsam, wenn Sie Aufgaben des folgenden Typs lösen möchten:
- Sie müssen viele Dokumente mit kleinen Abweichungen oder Dokumente erstellen, die auf vielen Daten basieren.
- Sie müssen die Generierung von Dokumenten in jeden Dienst integrieren.
Es gibt Dienste, mit denen Sie einen Lebenslauf erstellen können: Der Benutzer füllt die erforderlichen Felder aus, und das System generiert ein Dokument und gibt es dem Benutzer. Dies ist ein Beispiel für die Verwendung des Builders.
Als Werkzeuge werde ich Node.js (Express) verwenden.
Plan:
- Der Benutzer gibt Daten in das Formular auf der Seite im Browser ein, das Formular wird an den Server gesendet.
- Auf dem Node.js-Server wird basierend auf Benutzerdaten ein Skript für den Builder erstellt.
- Node.js gibt das Skript an den Builder weiter.
- Der Builder erstellt ein Dokument mithilfe eines Skripts.
- Node.js gibt den Link zum Dokument an den Benutzer zurück.
Erstellen Sie zunächst ein Formular, in das der Benutzer seine Daten eingibt. Das Formular enthält 8 Felder: "Vollständiger Name", "Telefonnummer", "E-Mail", "Profil", "Abschluss", "Universität", "Ort", "Jahr", "Fähigkeit". Das Fertigkeitsfeld kann geklont werden.
Erstellen Sie eine index.html-Datei und fügen Sie den Vorlagencode hinzu.
<div class="fill-name"> <input type="text" id="fill-name" placeholder="full name"> </div> <div class="phone-number"> <input type="number" id="phone-number" placeholder="phone number"> </div> <div class="email"> <input type="text" id="email" placeholder="email"> </div> <div class="profile"> <textarea id="profile" placeholder="Insert a brief description of yourself"></textarea> </div> <div class="education"> <input type="text" id="degree" placeholder="degree"> <input type="text" id="university" placeholder="university"> <input type="text" id="location" placeholder="location"> <input type="date" id="year" placeholder="year"> </div> <div class="skills"> <div class="skill"> <input type="text" id="new-skill" placeholder="skill" onkeyup="add_skill_by_enter(event)"> <button onclick="add_skill()">+</button> </div> </div>
Hier benutze ich zwei Funktionen: add_skill_by_enter (event) und add_skill (). Sie werden benötigt, um mehrere Felder durch Drücken der Taste + oder Enter hinzuzufügen. Ich werde diese Funktionen etwas später beschreiben.
Fügen Sie eine Schaltfläche hinzu, um das Formular an den Server zu senden:
<button onclick="sendForm()">Send</button>
Jetzt werden wir Funktionen für die Arbeit mit dem Formular schreiben.
Die erste Funktion ist add_skill ()
add_skill = () => { const newSkill = document.getElementById("new-skill"); if (newSkill.value === '') {return; }
Wir fügen eine einfache Funktion hinzu, um Daten aus den Feldern zu sammeln und an den Server zu senden.
get_skill_values = () => { const skills = []; if (document.getElementById('new-skill').value !== '') { skills.push(document.getElementById('new-skill').value); } Array.from(document.getElementsByClassName('skillfield')).forEach(current_element => { skills.push(current_element.innerHTML); }); return skills; }; sendForm() sendForm = () => { fetch('/', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ userData: { fillName: document.getElementById('fill-name').value, phoneNumber: document.getElementById('phone-number').value, email: document.getElementById('email').value, profile: document.getElementById('profile').value, education: { degree: document.getElementById('degree').value, university: document.getElementById('university').value, location: document.getElementById('location').value, year: document.getElementById('year').value, }, skills: get_skill_values() } }) }).then(res => res.json()) .then(response => { location.replace('/' + response.filename);
Ich schreibe den Serverteil auf Express. Die Verbindung aller Bibliotheken, die Serverkonfiguration und die Beschreibung der Get- und Post-Methoden sehen folgendermaßen aus:
const path = require('path'); const express = require('express'); const bodyParser = require('body-parser'); const app = express(); app.use(bodyParser.json()); app.get('/', (req, res) => { res.sendFile(path.join(__dirname + '/index.html')); }); app.post('/', (req, res) => {
Express ausführen:
node main.js
Öffnen Sie die Adresse im Browser:
http:localhost:3000
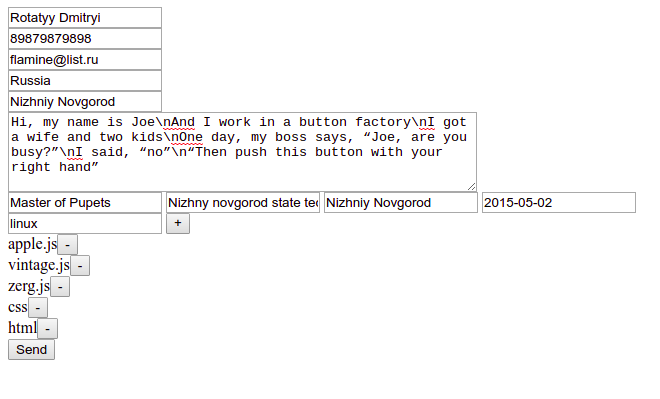
Wir sehen das erstellte Formular. Wir füllen es mit beliebigen Daten:

Wir bekommen folgendes json:
{"userData":{"fillName":"Rotatyy Dmitryi","phoneNumber":"89879879898","email":"flamine@list.ru","profile":"Hi, my name is Joe\nAnd I work in a button factory\nI got a wife and two kids\nOne day, my boss says, “Joe, are you busy?”\nI said, “no”\n“Then push this button with your right hand”","country":"Russia","city":"Nizhniy Novgorod","education":{"degree":"Master of Pupets","university":"Nizhny novgorod state technical university","location":"Nizhniy Novgorod","year":"2015-05-02"},"skills":["apple.js","vintage.js","zerg.js","css","html","linux"]}};
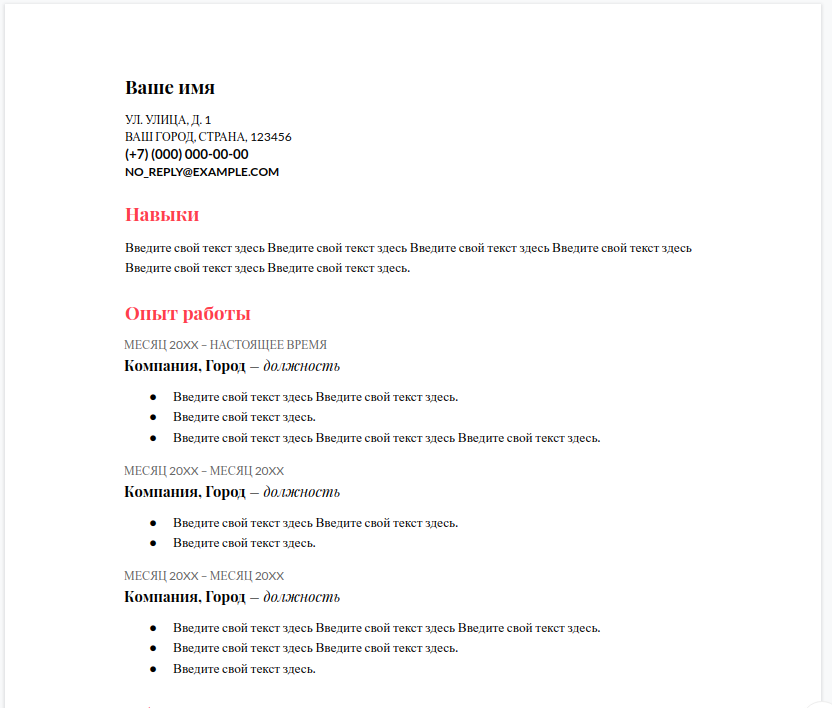
Jetzt müssen Sie ein Skript für den Builder schreiben. Ich habe die Vorlage verwendet, die Google Text & Tabellen anbietet (Lebenslaufvorlage).
Diese Vorlage sieht folgendermaßen aus:

Mit diesen Daten und der Vorlage müssen Sie ein Skript erstellen, mit dem der Builder das Dokument erstellt.
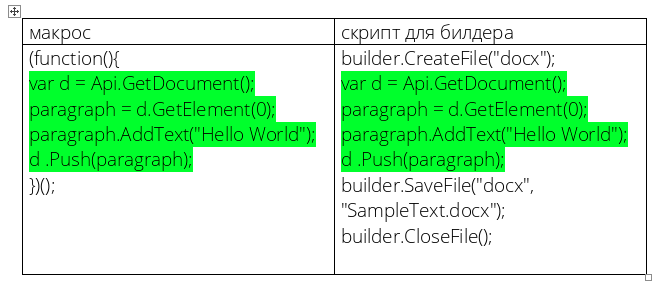
Hierfür gibt es verschiedene Möglichkeiten. Am einfachsten ist es, die Desktop-Version der ONLYOFFICE-Editoren herunterzuladen und ein Makro zu schreiben, mit dem das Dokument anhand der Daten erstellt wird. Fügen Sie dann dem Makro das Erstellen und Speichern der Datei hinzu - Sie erhalten ein Skript für den Builder. Dies funktioniert, da Makros und der Builder dieselbe API verwenden.

Erstellen eines Skripts für einen Builder
Wir beginnen mit der Initialisierung des Seitenobjekts und dem Hinzufügen der vom Benutzer stammenden Daten:
const Document = Api.GetDocument(); const data = {"userData":{"fillName":"Rotatyy Dmitryi","phoneNumber":"89879879898","email":"flamine@list.ru","profile":"Hi, my name is Joe\nAnd I work in a button factory\nI got a wife and two kids\nOne day, my boss says, “Joe, are you busy?”\nI said, “no”\n“Then push this button with your right hand”","country":"Russia","city":"Nizhniy Novgorod","education":{"degree":"Master of Pupets","university":"Nizhny novgorod state technical university","location":"Nizhniy Novgorod","year":"2015-05-02"},"skills":["apple.js","vintage.js","zerg.js","css","html","linux"]}};
Jetzt müssen Sie den Absatz mit dem vollständigen Benutzernamen hinzufügen. Es ist fett geschrieben und dieser Absatz hat einen Zeilenabstand von 1,15.
let paragraph = document.GetElement(0);
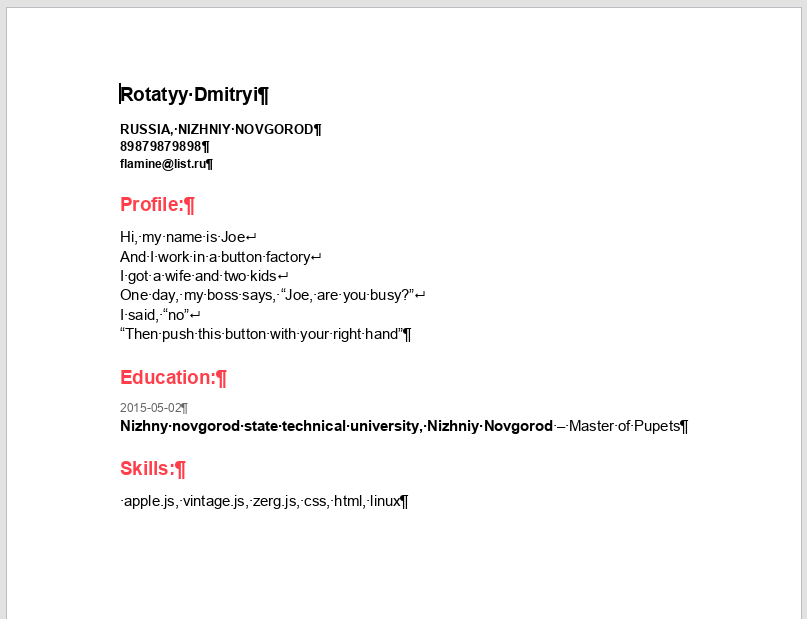
Wir fügen auch die restlichen Absätze hinzu: Durch Ausführen dieses Skripts erhalten wir das folgende Dokument:

Jetzt ist es Zeit, Funktionen hinzuzufügen, um Skriptcode in eine Datei zu schreiben und ein Dokument zu generieren.
Wir generieren das Skript -> schreiben in die Datei -> geben die Datei an den Builder weiter -> geben den Link zur Datei an den Benutzer zurück.
Wir fügen eine Verbindung von Add-Ons hinzu, um mit Dateien zu arbeiten und Befehle mit Node.js auszuführen. Außerdem erstellen wir einen "öffentlichen" Ordner und machen ihn öffentlich:
const {exec} = require('child_process'); const fs = require('fs'); app.use(express.static('public'));
Die Funktion zum Generieren von Text mit einem Skript ist sehr einfach: Sie gibt einfach eine Zeichenfolge mit dem gesamten Code für den Builder zurück, während Benutzerdaten hinzugefügt werden. Es ist wichtig, am Ende jeder Zeile ein Zeilenumbruchzeichen einzufügen, da sonst nichts funktioniert.
generate_script = (data) => { let first_template = 'builder.CreateFile("docx");\n' + 'const Document = Api.GetDocument();\n'; first_template += 'const data = ' + JSON.stringify(data) + ';\n'; first_template += 'let paragraph = Document.GetElement(0);\n' + 'FullName_style = Document.CreateStyle("FullName");\n' + .... ~~~~~~~~~~~ return first_template; };
Jetzt müssen Sie das Skript in eine Datei schreiben und dem Builder übergeben. Tatsächlich wird die gesamte Arbeit mit dem Builder auf die Tatsache reduziert, dass der Befehl documentbuilder path/script.js Node.js
Wir schreiben eine Build-Funktion, die dies erledigt:
build = (data, res) => { const filename = Math.random().toString(36).substring(7) + '.docx';
Fügen Sie der Erstellungsmethode einen Aufruf hinzu (req.body, res); bei post Anfrage
app.post('/', (req, res) => { build(req.body, res); });
Und du bist fertig. Für alle Fälle habe ich hier den vollständigen Beispielcode gepostet.
So können Sie ONLYOFFICE DocumentBuilder in eine Webanwendung einbetten.
Ich hoffe, dass trotz zahlreicher Vereinfachungen alles klar ist. Ich habe nur den erforderlichen Mindestcode verwendet, um zu zeigen, wie alles funktioniert.
Im Moment gibt es Gedanken, das Dienstprogramm zu beenden und das Spektrum der zu lösenden Probleme zu erweitern. Ich wäre Ihnen dankbar, wenn Sie die tatsächlichen Fälle der Erstellung von Dokumenten (natürlich auch von Tabellen mit Präsentationen) in den Kommentaren oder in PM teilen würden.