
Slack ist eine großartige Anwendung für die interne Kommunikation zwischen Teams. Eine der Funktionen, die wir einfach erweitern können, indem wir Chat-Bots und Slash-Chat-Befehle erstellen und integrieren, mit denen Benutzer mit externen Diensten interagieren können. Ein ausgezeichneter Slack-Bot, sehr beliebt und nützlich, ist der GitHub-Bot, der Updates zu Pull-Anfragen, Commits und ish auf dem Kanal veröffentlicht.
In diesem Artikel erstellen wir einen Slack-Bot, der Aktualisierungen veröffentlicht, wenn eine Bestellung auf der von uns verwalteten erfundenen E-Commerce-Plattform erstellt wird.
Die E-Commerce-Plattform ist eine serverlose Anwendung, die mit
8base erstellt wurde . In diesem Artikel verwenden wir 8base-Funktionen, um mithilfe von Triggern auf Create-Ereignisse in einem Datenmodell zu warten.
Ein Trigger ist eine Art von Funktion, die als Reaktion auf ein Datenmutationsereignis ausgelöst wird:
Erstellen ,
Aktualisieren oder Löschen eines Objekts. 8base bietet zwei Arten von Triggern, je nachdem, ob der Entwickler die Funktion vor oder nach dem Ändern der Daten ausführen möchte: trigger.before und trigger.after.
Du wirst brauchen
- Grundlegendes Verständnis von React und Node.js. Bevor Sie beginnen, stellen Sie sicher, dass Node und npm / Garn installiert sind .
- Wir werden einige GraphQL-Abfragen im Projekt verwenden, daher ist die Vertrautheit mit GraphQL hilfreich .
- Erstellen Sie ein 8base-Konto (falls Sie dies noch nicht getan haben), indem Sie deren Website besuchen.
8base-Umgebung vorbereiten
Erstellen Sie ein Konto oder melden Sie sich bei
8base an . Für neue Konten bietet 8base einen kostenlosen 30-Tage-Zugang.

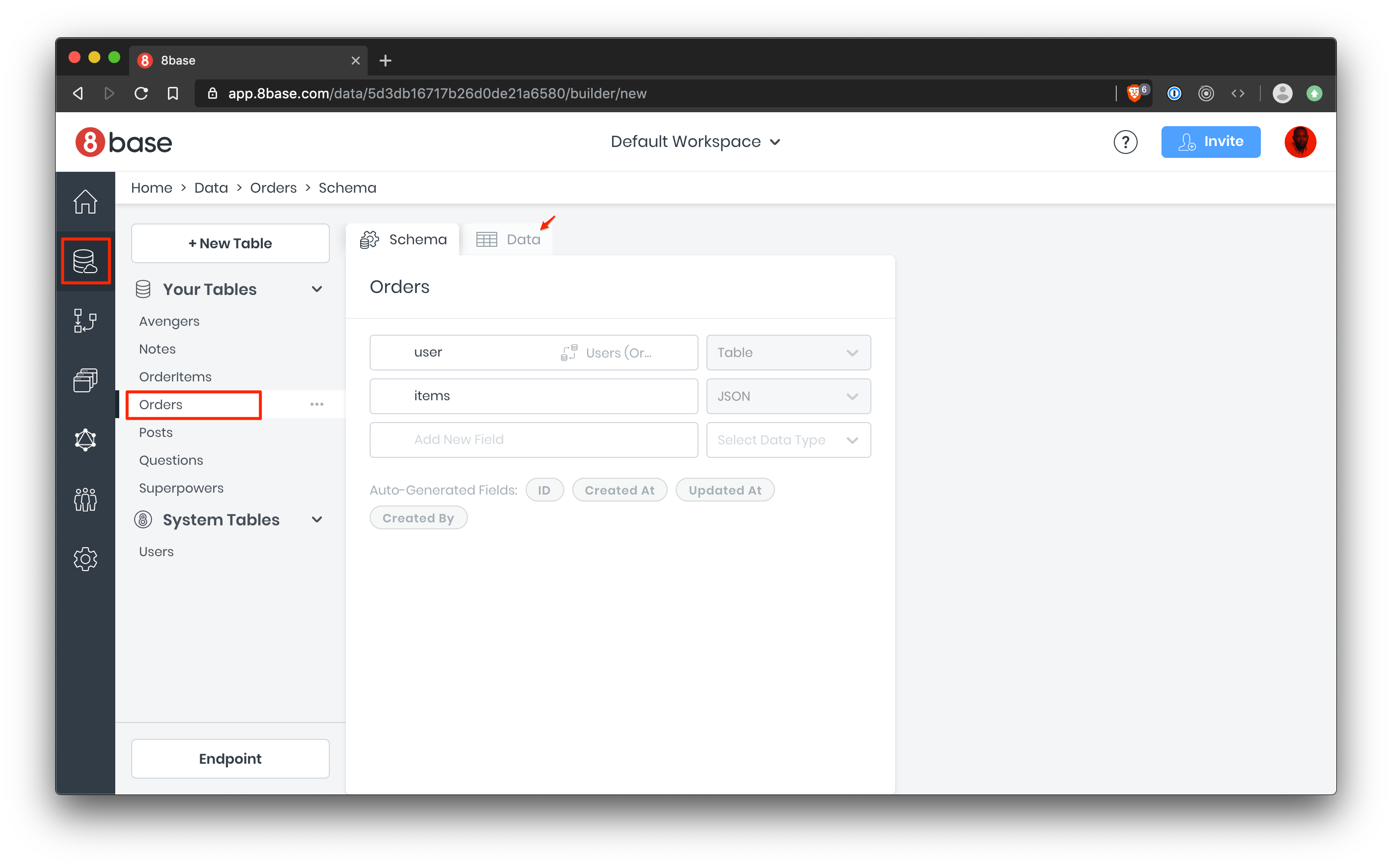
2. Gehen Sie nach dem Anmelden zur Datenseite und klicken Sie auf "Neue Tabelle", um die Konfiguration des Backends zu starten.

3. Nach dem Laden einer neuen Tabelle sehen Sie ein Diagramm und können mit der Definition der Felder beginnen. Erstellen Sie als Nächstes eine Tabelle mit dem Namen Bestellungen, die aus den folgenden Feldern besteht:
-
Benutzer : Feldtyp ist Tabelle. Wählen Sie im rechten Abschnitt die Tabelle Benutzer aus und geben Sie im Feld Name des Beziehungsfelds "Bestellungen" an. Aktivieren Sie dann das Kontrollkästchen "Mehrere
Bestellungen pro
Benutzer zulassen".

- Elemente: Feldtyp ist JSON. Dieses Feld enthält Informationen zu den Produkten, die der Benutzer kauft, z. B. Preis, Name und Bild.
Unser Schema ist recht einfach und sollte die notwendigen Funktionen abdecken. Als nächstes richten wir die Slack App ein und installieren sie.
Erstellen Sie eine Slack-Anwendung
Melden Sie sich zunächst bei Ihrem Slack an oder erstellen Sie einen neuen für diesen Leitfaden. Besuchen Sie die
Slack API Console , um eine neue Slack-App zu erstellen.

Rufen Sie diese Slack-App nach unserer fiktiven E-Commerce-Plattform namens
Shop Quick auf .
Nachdem wir die Anwendung in unserem Workshop erstellt haben, können wir die Slack-Anwendung vorübergehend verschieben und an der Erstellung der 8base-Funktion arbeiten, die die Ereignisse beim Erstellen neuer Bestellungen auf der
Shop Quick- Plattform abhört.
Erstellen Sie eine 8base-Funktion
Die 8base-Plattform bietet Funktionen, die die Erstellung von Anwendungen ohne Server erleichtern. Für diese Slack-Anwendung benötigen wir benutzerdefinierte Logik und Integrationen, die nicht nur mit CRUD implementiert werden können. In unserem Fall möchten wir beim Erstellen einer neuen Bestellung Nachrichten an Slack senden. Wir können dies erreichen, indem wir die 8base-Funktionen verwenden und die Ereignisse "Erstellen", "Aktualisieren" und "Löschen" abhören. Wir werden Trigger verwenden.
Ein Trigger ist eine Funktion, die als Reaktion auf ein Datenmutationsereignis ausgelöst wird: wenn ein Objekt erstellt, aktualisiert oder gelöscht wird. Es gibt zwei Arten von Triggern, je nachdem, ob sie vor oder nach Datenänderungen ausgeführt werden: trigger.before und trigger.after.
In unserem Fall rufen wir unsere Funktion nach dem Anlegen der Bestellung auf. Daher müssen wir Orders.create angeben. Mögliche Werte für das Datenereignis sind Erstellen, Aktualisieren und Löschen.
8base CLI
Mit CLI 8base können Sie benutzerdefiniertes JavaScript oder TypeScript schreiben, um effektiv Logik hinzuzufügen, wobei Sie sich nur auf das konzentrieren, was für Ihre Anwendung einzigartig ist, und gleichzeitig Boilerplate-Code vermeiden.
Die 8base Command Line Interface (CLI) erleichtert das Hinzufügen einer benutzerdefinierten Serverlogik zu Ihren Anwendungen direkt vom Terminal aus. Installieren Sie die CLI, indem Sie den folgenden Befehl in einem Terminal ausführen:
npm install -g 8base
Nach der globalen Installation der CLI müssen Sie angemeldet sein, um der CLI Zugriff auf Ihr 8base-Konto zu gewähren. Führen Sie den folgenden Befehl aus, um sich anzumelden:
8base login
Wenn Sie diesen Befehl ausführen, wird ein Browserfenster für die CLI-Autorisierung angezeigt. Durch die Anmeldung erhält die CLI Zugriff auf Ihr 8base-Konto. Sie können andere von der CLI angebotene Befehle finden, indem Sie den Hilfebefehl ausführen:
8base help
Als Nächstes initialisieren wir das 8base-Projekt mithilfe der CLI, indem wir den folgenden Befehl in Ihrem Terminal ausführen:
8base init shop-quick-functions
Nachdem der Befehl ausgeführt wurde, wird ein neuer Ordner erstellt. Die Ordnerstruktur sollte folgendermaßen aussehen:
├── src/ | ├── function1.ts | └── function2.js ├── 8base.yml └── package.json
Die CLI lädt ein reguläres Knotenprojekt, mit dem Sie Abhängigkeiten mit npm oder Garn installieren können. Darüber hinaus sind in der 8base-CLI Webpack und TypeScript standardmäßig vorkonfiguriert, sodass Sie JavaScript- oder TypeScript-Code schreiben können.
Wir haben benutzerdefinierte Funktionen und Berechtigungen in 8base.yml eingerichtet. Wir ändern die aktuelle Einstellung der Datei 8base.yml entsprechend unseren Anforderungen. Öffnen Sie die Datei und nehmen Sie die folgenden Änderungen vor:
functions: notifySlack: handler: code: src/notifySlack.js type: trigger.after operation: Orders.create
Die Dateistruktur ähnelt jeder YAML-Datei. Der erste Block, den wir betrachten werden, ist ein Funktionsblock; Wir werden alle Funktionsdefinitionen, die wir erstellen, in diesen Block einfügen. Zum Beispiel die von uns erstellte notifySlack-Funktion. Die Funktion hat folgende Eigenschaften:
- Handler : Relativer Dateipfad zum NotifySlack-Funktionshandler.
- Operation : Der Parameter bestimmt, welchen Datentyp und welches Ereignis der Trigger abhören soll.
- Typ : Gibt an, ob sie vor oder nach Datenänderungen gestartet werden. Es gibt zwei Arten: trigger.before und trigger.after.
Der nächste Schritt besteht darin, eine Handlerdatei zu erstellen, um Ereignisse nach dem Trigger zu empfangen. Um Updates an Slack zu senden, verwenden wir die Methode
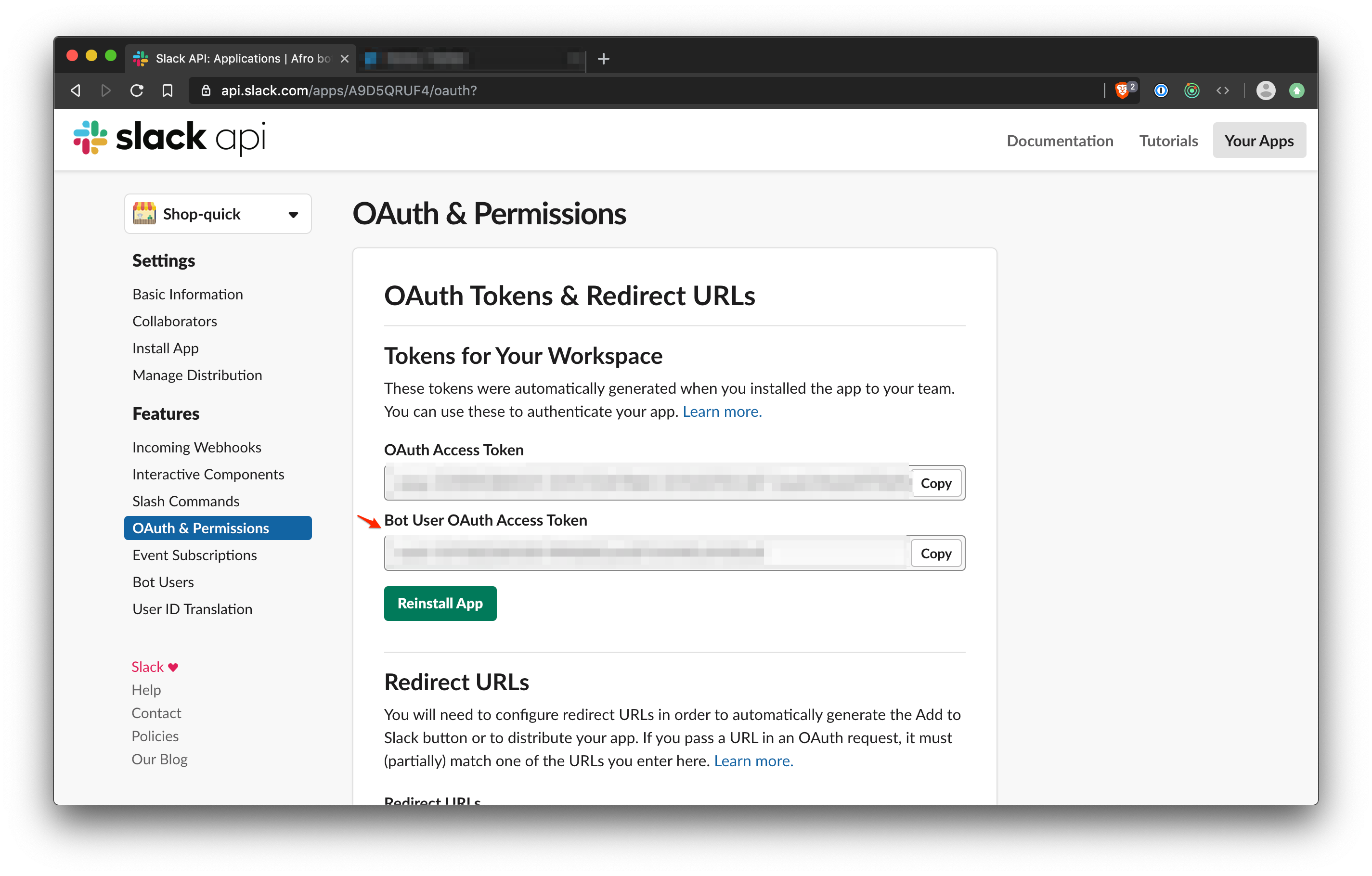
chat.postMessage . Nachrichten werden mit der HTTP-Post-Methode gesendet. Jede Anfrage an die chat.postMessage-Methode wird vom OAuth-Zugriffstoken Ihres Bots signiert. Besuchen Sie die Detailseite Ihrer Anwendung und klicken Sie in der Seitenleisten-Navigation auf den Link OAuth & Berechtigungen.

Kopieren Sie das Token und wechseln Sie auf der Seite mit den 8base-Einstellungen zur Registerkarte Umgebungsvariablen. Ihre Funktionen haben Zugriff auf alle erstellten Umgebungsvariablen. Speichern Sie Ihre vertraulichen Werte und Anmeldeinformationen immer hier und platzieren Sie sie nicht direkt in der Quellcodedatenbank. Erstellen Sie eine neue Variable mit dem Namen SLACK_ACCESS_TOKEN, fügen Sie das kopierte Token ein und speichern Sie es.

Fügen wir nun den Code zum Editor hinzu. Erstellen Sie eine Datei mit dem Namen utils.js im Verzeichnis src. Öffnen Sie die Datei in Ihrem bevorzugten Editor und kopieren Sie Folgendes in die Datei:
export const sendMessage = (order) => { const message = `A new order was just created`; const messageBody = dataBuilder(order); const body = { channel: 'general', attachments: messageBody, text: message }; console.log('Message body', { body }); console.log('Sending message request'); return makeRequest(body); };
Daher akzeptiert die Funktion sendMessage eine Bestellung mit einem Argument. Dies ist ein Objekt, das die Felder enthält, die wir für das Bestellmodell erstellt haben. Jetzt müssen wir mit dem Bestellobjekt eine neue Nachricht erstellen, damit wir das Objekt an eine Funktion namens dataBuilder übergeben können. Die dataBuilder-Funktion gibt ein Objekt im Format von
Slack-Anhängen zurück .
Anschließend erstellen wir einen Anforderungshauptteil, der den Arbeitsbereichskanal enthält, in dem wir die Nachricht veröffentlichen, die von dataBuilder zurückgegebenen Anhänge und schließlich den Text. Als nächstes wird die Anforderung zum Veröffentlichen der Nachricht von der Funktion makeRequest gesendet.
Lassen Sie uns die dataBuilder-Funktion erstellen, das folgende Fragment kopieren und die Datei utils.js aktualisieren:
export const sendMessage = (order) => { ...}; const dataBuilder = (order) => { const { items } = order; const itemSections = items.map((item) => { return { type: 'section', text: item.name, color: '#3AA3E3', accessory: { type: 'image', image_url: item.image, alt_text: item.name, }, }; }); const data = [ { type: 'section', text: { type: 'mrkdwn', text: `*There are ${items.length} items in the order*`, }, }, ...itemSections, ]; return data; };
Die dataBuilder-Funktion akzeptiert ein Bestellobjekt und erstellt für jeden Artikel in der Bestellung einen Abschnitt mit dem Namen und dem Bild des Artikels. Mit
Message Builder können Sie eine Vorschau der Formatierung von Nachrichten und Anhängen in Echtzeit anzeigen.
Als nächstes fügen wir die Funktion makeRequest hinzu, die den Nachrichtentext an den Slack-Workshop sendet.
Kopieren Sie das folgende Snippet in die Datei utils.js:
import fetch from 'node-fetch'; export const sendMessage = (order) => { ... }; const dataBuilder = (order) => { ... }; const makeRequest = (data) => { const url = 'https://slack.com/api/chat.postMessage'; const headers = { Authorization: `Bearer ${process.env.SLACK_ACCESS_TOKEN}`, 'Content-type': 'application/json', }; return fetch(url, { method: 'post', body: JSON.stringify(data), headers, }); };
Installieren Sie zuerst das Node-Fetch-Paket, indem Sie den folgenden Befehl ausführen:
npm install node-fetch
Wir importieren das Paket und verwenden es in der Funktion makeRequest. Im Rahmen der Funktion fügen wir der Anforderung alle erforderlichen Header hinzu. Die Anforderung muss mit dem Header der Inhaberautorisierung signiert sein. Das Token wird von der zuvor erstellten Umgebungsvariablen abgerufen. Schließlich geben wir die POST-Anforderung mithilfe der Abruf-API zurück.
Jetzt haben wir alles, was Sie brauchen, um mit einem Bot eine Nachricht an den Slack Warspace zu senden. Erstellen wir einen Funktionshandler, auf den wir in der obigen Datei 8base.yml verwiesen haben.
Erstellen Sie eine Datei mit dem Namen notifySlack.js im Verzeichnis src, öffnen Sie die Datei und kopieren Sie den Code hinein:
import { sendMessage } from './utils'; module.exports = async (event) => { try { console.log('Sending notification to slack'); const res = await sendMessage(event.data); console.log('Notification sent successfully'); } catch (error) { console.log(error); } return { data: event.data, }; };
In der Datei verwenden wir die von uns erstellte Dienstprogrammfunktion sendMessage. Der 8base-Funktionshandler übergibt zwei Argumente: ein Ereignis und einen Kontext. Die Struktur des Ereignisobjekts hängt von der Art der Funktion ab, und das Kontextobjekt enthält nützliche Eigenschaften und Methoden, über die Sie
hier lesen können.
In unserem Fall enthält das Ereignisobjekt die erstellte Bestellung, die aus zwei Benutzer- und Elementfeldern besteht. Das Order-Objekt ist eine Eigenschaft der Ereignisobjektdaten, und wir übergeben dieses Objekt an die sendMessage-Funktion, um Slack zu benachrichtigen.
Der Funktionsaufruf wird in try / catch eingeschlossen, da keine Fehler das Beenden der Funktion verursachen sollen. Schließlich geben wir die Ereignisdaten am Ende der Funktion zurück.
Mit diesen Daten können wir den Betreff und den Text der Nachricht angeben und dann mit dem von uns erstellten Transporter E-Mails senden. Speichern Sie die Datei und stellen Sie die Funktion mithilfe der 8base-CLI bereit, indem Sie den folgenden Befehl ausführen:
# deploy while in project root directory 8base deploy
Nach erfolgreichem Layout der Funktion sollte die folgende Ausgabe vom Terminal angezeigt werden:
➜ 8base deploy deploy done. Time: 15,553 ms.
Debugging-Funktionen
Es ist wichtig, Protokolle in Ihren Funktionen zu haben, damit Sie Funktionen problemlos debuggen und verfolgen können, was dort vor sich geht. 8base verfügt über eine Seite zum Anzeigen aller an Ihr Profil angehängten Funktionen. Sie können problemlos alle Protokolle anzeigen, die von jeder Funktion stammen.
Gehen Sie zu 8base
Dashboard und klicken Sie im Seitenmenü auf
Logik . Auf der Logikseite können Sie alle übersichtlichen Funktionen anzeigen.

Klicken Sie für eine bestimmte Funktion auf
Protokolle anzeigen , um alle Protokolle anzuzeigen. Als nächstes installieren wir die Slack-Anwendung und testen sie.
Installieren und Testen der Slack-App
Lassen Sie uns den letzten Schritt abschließen und die Slack-Anwendung im Arbeitsbereich installieren. Kehren Sie dazu zur Slack-App-Konsole zurück und klicken
Sie in der seitlichen Navigationsleiste auf
App installieren .

Auf der Seite wird eine Warnung zum Hinzufügen einer Funktion oder Berechtigung zum Installieren der Anwendung angezeigt. Klicken Sie darauf und fügen Sie die Berechtigung hinzu.
Nach erfolgreicher Installation der Anwendung können wir die Funktion und die Anwendung testen. Gehen Sie zur Seite 8base
Data und klicken Sie in der Seitenleiste auf die Tabelle Orders. Klicken Sie in der
Bestell- Tabellenanzeige auf die Registerkarte DATEN. Hier können Sie der Tabelle neue Zeilen hinzufügen.

Drücken Sie in der Datentabelle die Taste {+} und erstellen Sie eine neue Zeile.

Sie können das Produktfeld mit folgenden Daten ausfüllen:
[{ "name": "Food product", "image": "https://static.pexels.com/photos/368893/pexels-photo-368893.jpeg", "price": 4 }, { "name": "The real fruit", "image": "https://static.pexels.com/photos/368893/pexels-photo-368883.jpeg", "price": 20 }]
Klicken
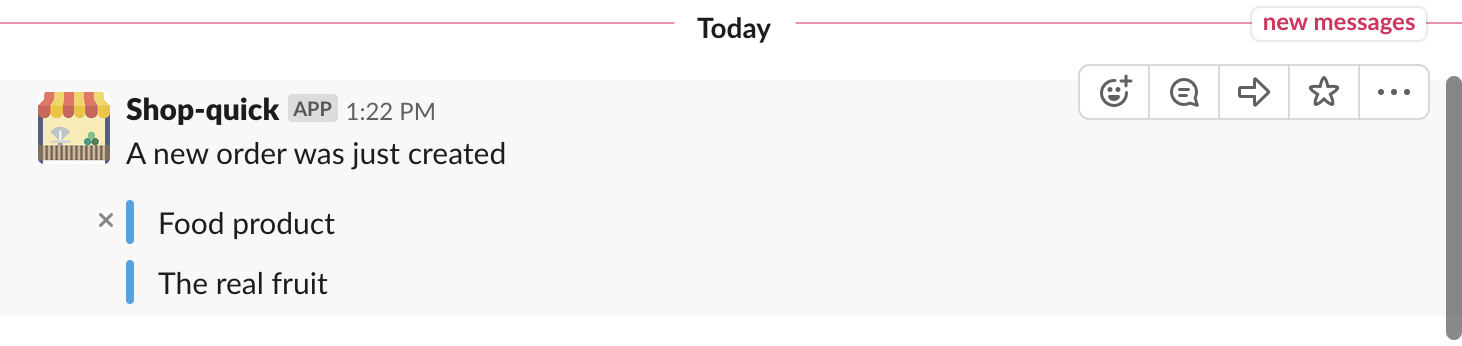
Sie auf Zeile hinzufügen , um eine neue Bestellung zu erstellen. Gehen Sie dann zu dem Workshop, in dem Sie die Slack App installiert haben, klicken Sie auf den # allgemeinen Kanal und Sie sehen eine neue Nachricht vom Bot.
Es sollte so aussehen:

Neue Benachrichtigung von 8base Bot auf Slack Channel
Letzte Worte
Das Erstellen einer Slack-Anwendung ist eine gute Idee. Slack ist für die meisten Teams das wichtigste Kommunikationsmittel und bietet Ihnen alle Informationen, die Sie für die tägliche Arbeit benötigen.
Für diesen Artikel haben wir mithilfe der 8base-Funktionalität eine einfache Slack-Anwendung erstellt, die Nachrichten über neue Bestellungen im System sendet. Gesendete Nachrichten waren ziemlich einfach. Slack verfügt über eine umfangreiche
Formatierung für seine Nachrichten, und Sie können sie komplizieren, damit sie mehr Informationen enthalten. Lesen Sie hier mehr über 8base-Funktionen. Siehe den Code in diesem Artikel auf
GitHub .
Danke fürs Lesen.