Hallo, ich bin Alexander. Ich studiere und mache seit ungefähr einem Jahr aktiv Webentwicklung. Alles begann mit der Entfernung des Kunden Ihres Lieblingsspiels und der Suche nach dem Mentor. Zur Verbesserung der Webentwicklung erstellte er das CSS Comparator-Projekt. Das Wesentliche des Projekts besteht darin, CSS-Frameworks hinsichtlich ihrer Größe und anderer beliebter und moderner Parameter zu vergleichen. Bei der Erstellung eines Projekts werden kommerzielle Ziele nicht verfolgt. Dieser Artikel soll in erster Linie Feedback von anderen Webentwicklern erhalten.
Dies ist im Moment bereits mein drittes Projekt. Da es sowohl für Anfänger als auch für erfahrene Webentwickler interessant und nützlich sein wird, habe ich beschlossen, einen Artikel darüber zu schreiben.
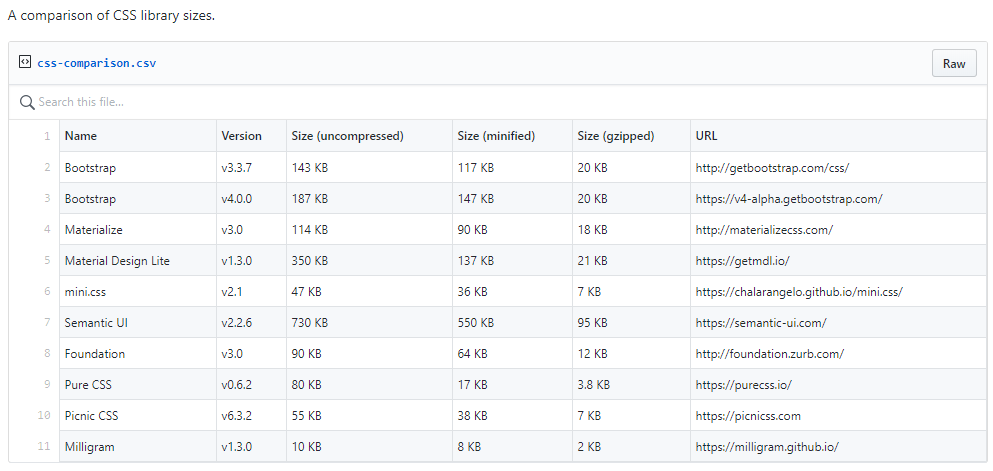
Alles begann damit, dass mein Kollege nach einem CSS-Framework für die Größe suchte. Die erste Antwort, die Google anbietet, lautet:

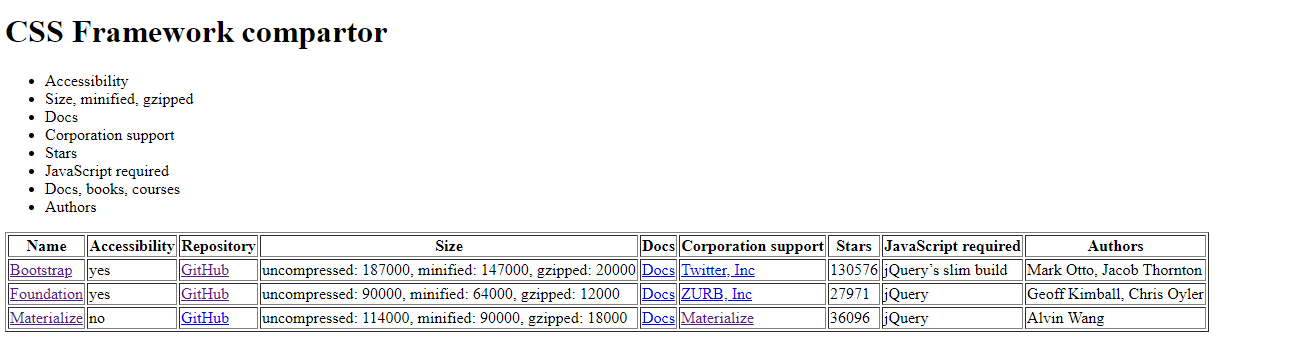
So kam die Idee auf - die Schaffung eines Produkts, das beliebte CSS-Frameworks hinsichtlich Größe und anderer Parameter vergleicht. An dem Projekt arbeiten nur zwei Personen - ich als Front-End-Webentwickler und mein Kollege, der am Golfen bei Golang beteiligt war. Der erste Prototyp des Projekts hatte eine eher vereinfachte Ansicht:

Im Gegensatz zu gängigen Alternativen verfügt unser Projekt über einen Filter für Barrierefreiheit (Abhängigkeit), abhängigkeitsfrei (keine Abhängigkeit von JavaScript, jQuery usw.) sowie Links zu Gitter-Chat und Stapelüberlauf.
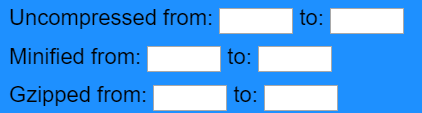
Dann ging das Projekt komplett auf mich über. Anfang Juli 2019 begannen die Arbeiten daran. Der erste Wunsch war es, dem Produkt ein ausdrucksstärkeres Aussehen zu verleihen, und dies war natürlich das Hinzufügen von Filtern und Sortieren nach Größe. Um die erforderlichen Ergebnisse wiederzugeben, müssen Sie nur die erforderliche Größe (in Byte) im entsprechenden Eingabefeld angeben:

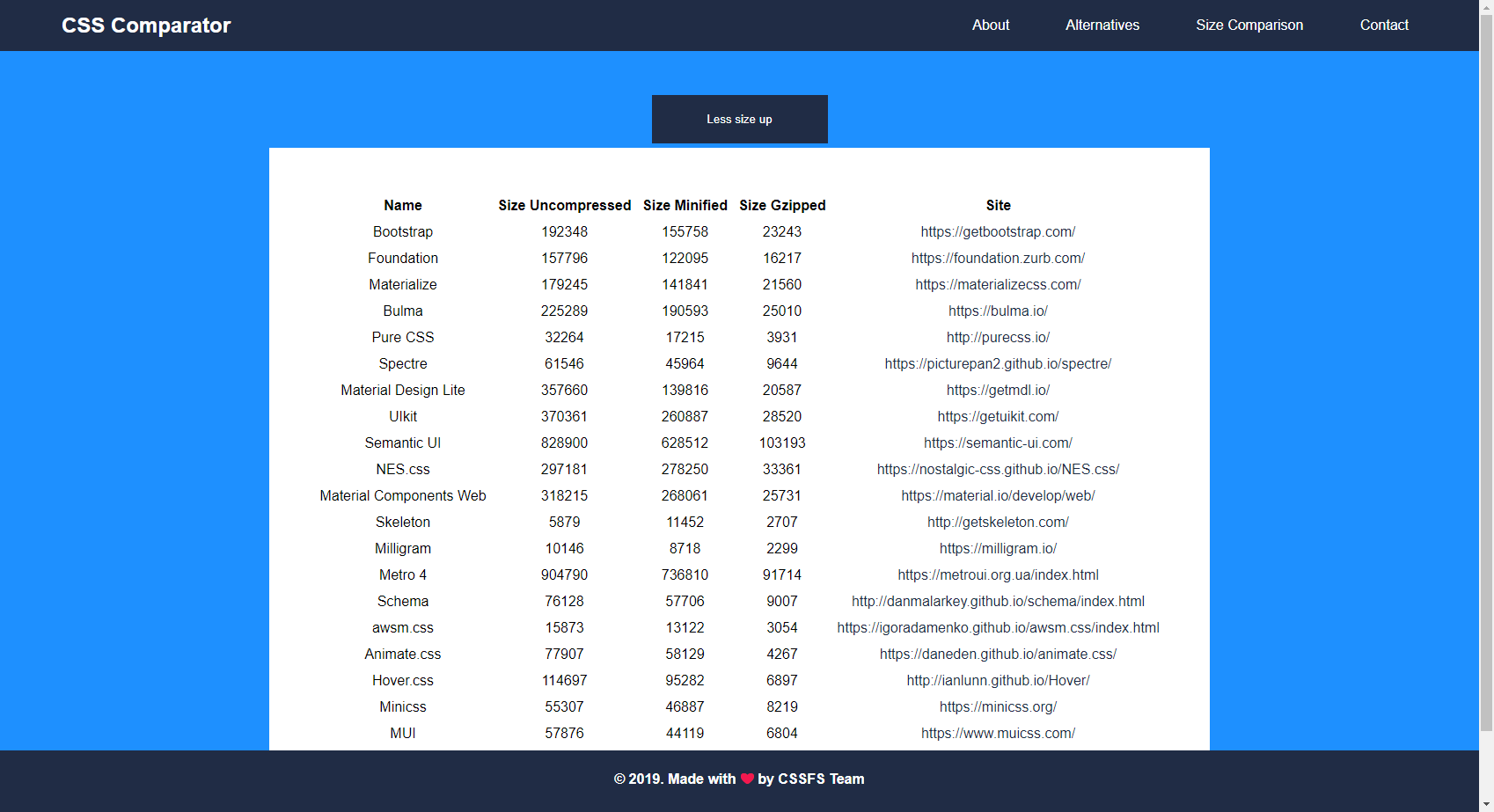
Eine separate Größentabelle ist ebenfalls verfügbar:

Wie beim Filtern nach Größe, Filtern nach der Anzahl der Fragen zum Stapelüberlauf und der Anzahl der Sterne bei GitHub. Schließlich ist bekannt, dass jeder Webentwickler viel Zeit damit verbringt, nach den notwendigen Informationen zu suchen. In diesem Zusammenhang habe ich beschlossen, relevante Links und Links zum Forum hinzuzufügen, falls vorhanden. Diese Lösungen werden dazu beitragen, die Entwicklung erheblich zu erleichtern und zu beschleunigen, da alle erforderlichen Links "zur Hand" sind. Durch Filtern wird ein beliebteres Framework für Benutzer gefunden.
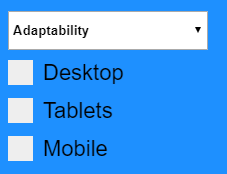
In den Tagen von Smartphones war es natürlich unmöglich, keine Daten zur Anpassungsfähigkeit der Frameworks hinzuzufügen und diese in der Mehrfachauswahl zu filtern:

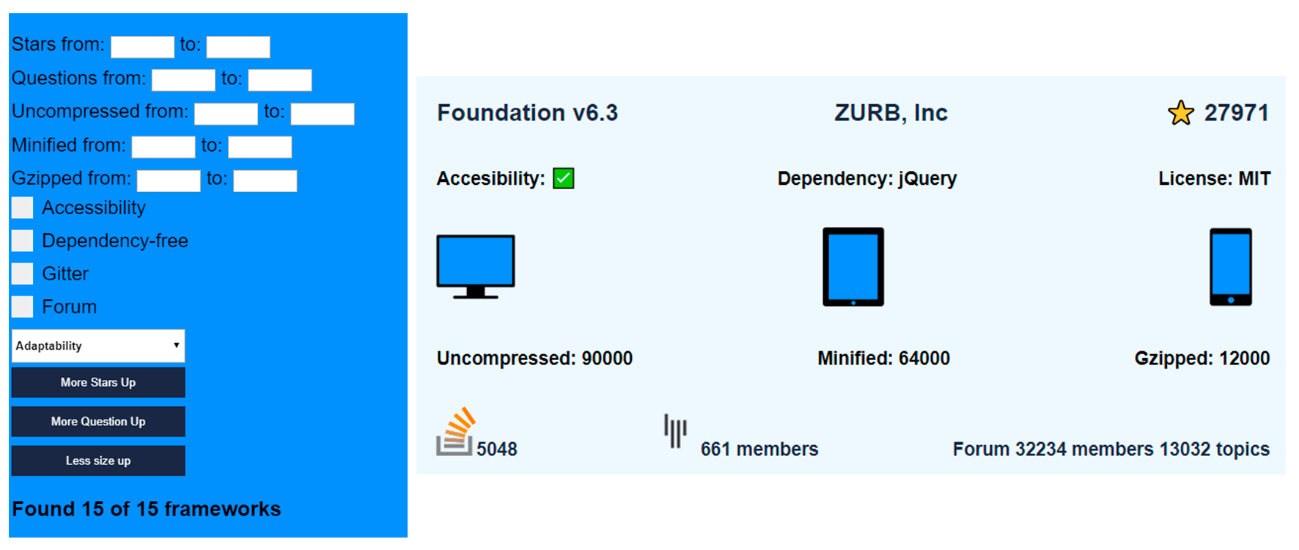
Im Allgemeinen können die auf der Framework-Karte veröffentlichten Informationen durch die folgende Liste schematisch dargestellt werden:
- Framework-Name
- Firmenentwickler
- GitHub Stars
- Verfügbarkeit Zugänglichkeit
- Javascript-Abhängigkeit
- Lizenz
- Anpassungsfähigkeit
- Abmessungen
- Anzahl der Fragen zum Stapelüberlauf
- Anzahl Benutzer Gitter Chat
- Forum
Und die Filtereinheit selbst und die Karte als Ganzes haben die folgende Form:

Auf der Clientseite werden HTML5, CSS3 (Layout mit Flexbox) und reines JavaScript ohne Verwendung von Bibliotheken und Frameworks von Drittanbietern verwendet. GitHub-Stars und alle Größen von Frameworks werden von Open Api mit einem Golang-Scraper abgerufen, und Cron-Jobs werden wöchentlich aktualisiert.

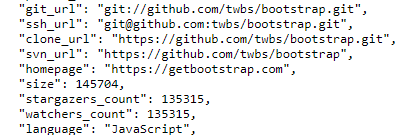
Der Schaber selbst funktioniert ganz einfach. Daten zur Anzahl der Sterne auf GitHub stammen aus dem obigen json (für jedes seiner eigenen Frameworks), auf das im Bootstrap-Beispiel als Referenz verwiesen wird. Die Größen werden wie folgt berechnet: Die Entwicklungs- und Produktversionen von CSS werden geladen, und dann wird die Produktversion im gzip-Format archiviert.
Daher werde ich weiter erzählen, was auf dem Client passiert.
Das Filtern erfolgt über Kontrollkästchen mit der Funktion onChecked, die drei Parameter akzeptiert:
$ element - das Kontrollkästchen selbst
name - Filtername
Filter - der Filter selbst.
Am Beispiel der Eingabehilfenfilterung sieht der gesamte Code folgendermaßen aus:
const FILTER_ACCESSIBILITY = "accessibility"; function matchAll(framework) { return true; } function matchAccessibility(framework) { return framework.accessibility; } const matchStateMap = { [FILTER_ACCESSIBILITY]: matchAll, }; function match(frameworks) { const result = frameworks .filter(matchStateMap[FILTER_ACCESSIBILITY]);
Die Sortierung erfolgt nach einer ähnlichen Funktion
let compare = null; const matchStateMap = { [FILTER_ACCESSIBILITY]: matchAll,
Laut Analysten beträgt die durchschnittliche Besucherzahl des Projekts etwa 10 Benutzer pro Tag. Für zukünftige Pläne wird eine Liste der verfügbaren Komponenten (Navigationsleiste, Schaltfläche usw.) hinzugefügt, gefolgt von einem Vergleich ihrer Größen. Erstellen Sie außerdem statische statische Seiten mit allen verglichenen Frameworks und vergleichen Sie deren Größe und Ladegeschwindigkeit. Und wenn das Projekt beliebt sein wird - das Hinzufügen eines Scraper durch Aktualisieren der Anzahl der Fragen zum Stapelüberlauf und der Anzahl der Benutzer in Gitter.