
In diesem Artikel beschreibt Rachel Andrew Situationen, in denen es zu Überläufen im Site-Layout kommen kann, und erläutert, wie sich CSS entwickelt hat, um effizientere Layoutmethoden in Situationen zu erstellen, in denen das Inhaltsvolumen nicht im Voraus bekannt ist.
CSS wurde entwickelt, um den Inhalt lesbar zu machen. Wenn Sie ein HTML-Dokument anzeigen, das mit Überschriften und Absätzen (ohne CSS) gekennzeichnet ist, wird es in einem Browser in einer leicht lesbaren Form angezeigt. Die Überschriften sind groß und fett, und zwischen den Absätzen verbleibt ein Leerzeichen, das durch im Browser integrierte Stylesheets gesteuert wird. Sobald Sie jedoch das Layout der Seite ändern müssen, übernehmen Sie die Kontrolle über das Design selbst. In einigen Situationen bedeutet dies, dass Sie die Arbeit mit überfüllten Elementen übernehmen.
In diesem Artikel werde ich verschiedene Situationen betrachten, in denen es im Web zu einem Überlauf kommen kann. Wir werden sehen, wie neue Markup-Methoden und neue CSS-Werte uns helfen können, mit Überläufen umzugehen und weniger fragile Designs zu erstellen. Ich werde auch eines der grundlegenden Konzepte erläutern, die dem CSS-Design zugrunde liegen - die Verhinderung von Datenverlust.
Was verstehen wir unter Überlauf?
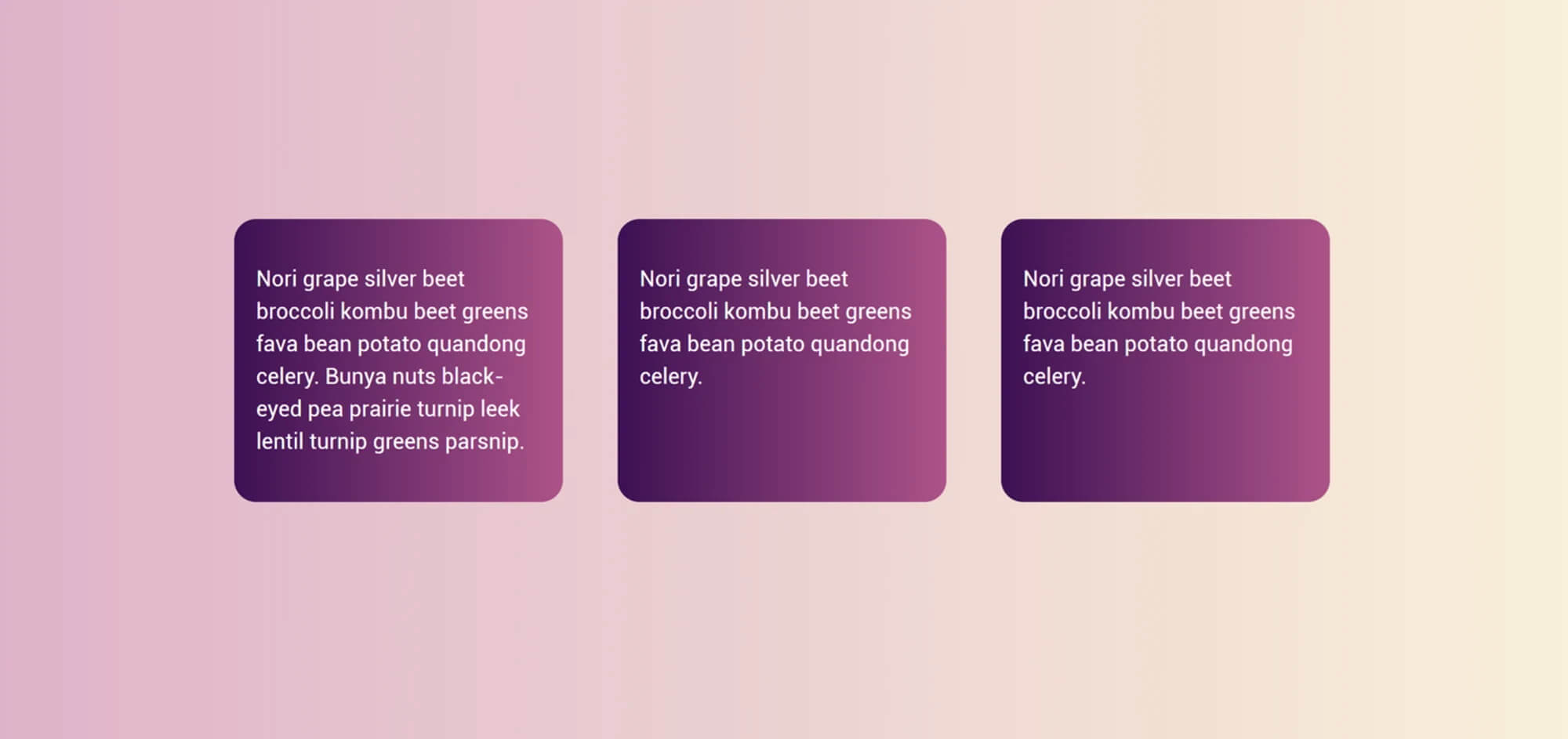
Wenn Sie einige Jahre zurückgehen (vor dem Aufkommen von Layoutmethoden wie Flexbox und Grid), überlegen Sie, wie Sie das unten gezeigte Beispiel implementieren würden. Ein sehr einfaches Layout aus drei Blöcken mit unterschiedlichem Inhalt, dessen unterer Rand sich jedoch in derselben Zeile befinden sollte.

Mit float war diese scheinbar einfache Aufgabe unmöglich. Wenn ein Block rationalisiert wird (float), interagiert er nicht mit seinen Nachbarn. Dies bedeutet, dass es keine Möglichkeit gibt, zu erkennen, was das nächste Element höher ist, und den Strom auf die gleiche Höhe zu erhöhen.

Manchmal haben Entwickler beim Versuch, Elemente in einer einzigen Zeile anzuordnen, eine feste Blockhöhe festgelegt und versucht, die Menge des möglichen Inhalts vorherzusagen, um die Höhe gleich zu machen. Natürlich ist das Web nicht so einfach, und wenn die Menge des Inhalts unterschiedlich war oder die Textgröße größer wurde, begann der Text über den unteren Rand des Blocks hinauszugehen. Dies war ein Überlauf.

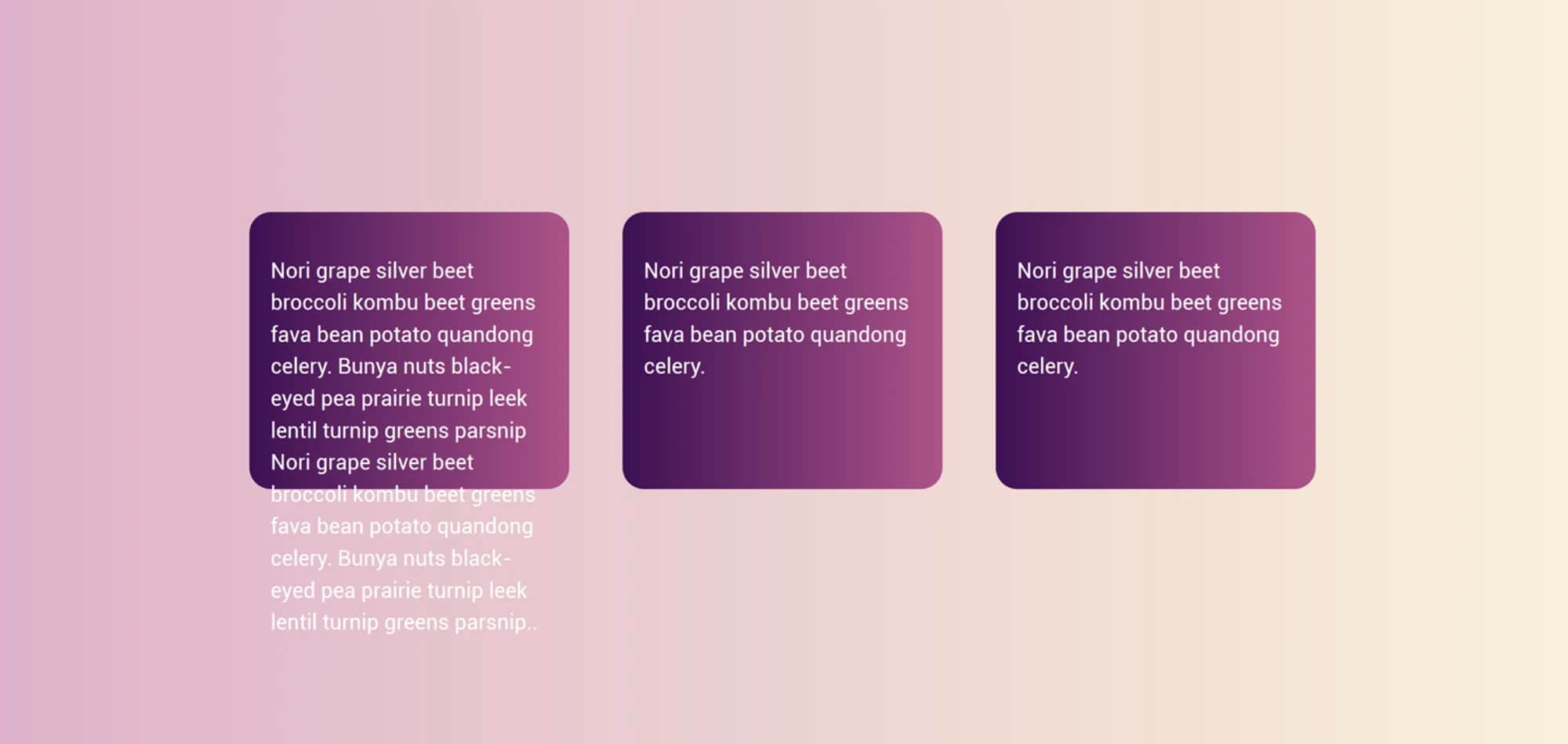
Manchmal fragen die Leute, wie sie verhindern können, dass zu viel Inhalt auf die Website gelangt. Der technische Support meines CMS wurde von Benutzern kontaktiert, die fragten, wie der Inhalt aus genau diesem Grund eingeschränkt werden kann. Sie sagten, dass dieser zusätzliche Inhalt „das Layout bricht“. Für diejenigen von uns, die verstanden haben, dass die Unfähigkeit, die Höhe der Elemente zu kennen, die grundlegende Natur des Layouts ist, waren wir gezwungen, Layouts zu erstellen, die das Fehlen von Blöcken gleicher Höhe verbergen. Eine übliche Lösung bestand darin, einen Farbverlauf hinzuzufügen, der dazu führt, dass Inhalte verschwinden, die über die Grenzen hinausgehen. Wir würden die Verwendung von Hintergrundfarben und Blockrahmen vermeiden. Oder wir würden künstliche Säulentechniken verwenden, um die Höhe der Elemente gleich zu machen.
Diese Unfähigkeit, die Höhe eines Elements im Verhältnis zu anderen zu steuern, beeinflusste daher das Webdesign - eine technische Einschränkung veränderte die Art und Weise, wie Websites gestaltet wurden. Ich bin froh, dass mit dem Aufkommen von Flexbox und Grid dieses Problem nicht nur verschwunden ist, sondern das Verhalten dieser neuen Layoutmethoden die Blöcke standardmäßig auf dieselbe Höhe streckt. Der Anfangswert der Eigenschaft "
align-items - stretch , wodurch die Blöcke auf die Höhe des Rasterbereichs oder des Flex-Containers gedehnt werden.
Darüber hinaus bietet uns CSS Grid eine gute Möglichkeit, Elementen eine bestimmte Größe zuzuweisen, sie jedoch bei Bedarf wachsen zu lassen. Wenn Sie die Größe der Spur (Spalte oder Linie) mit der Funktion minmax () festlegen, können Sie deren minimale und maximale Größe anzeigen. Wenn Sie die Linien auf
minmax(200px, auto) bedeutet dies, dass die Spur immer mindestens 200px groß ist, auch wenn die
minmax(200px, auto) leer sind. Wenn der Inhalt des Rasterelements jedoch dank des Werts von
auto mehr als 200 Pixel beträgt
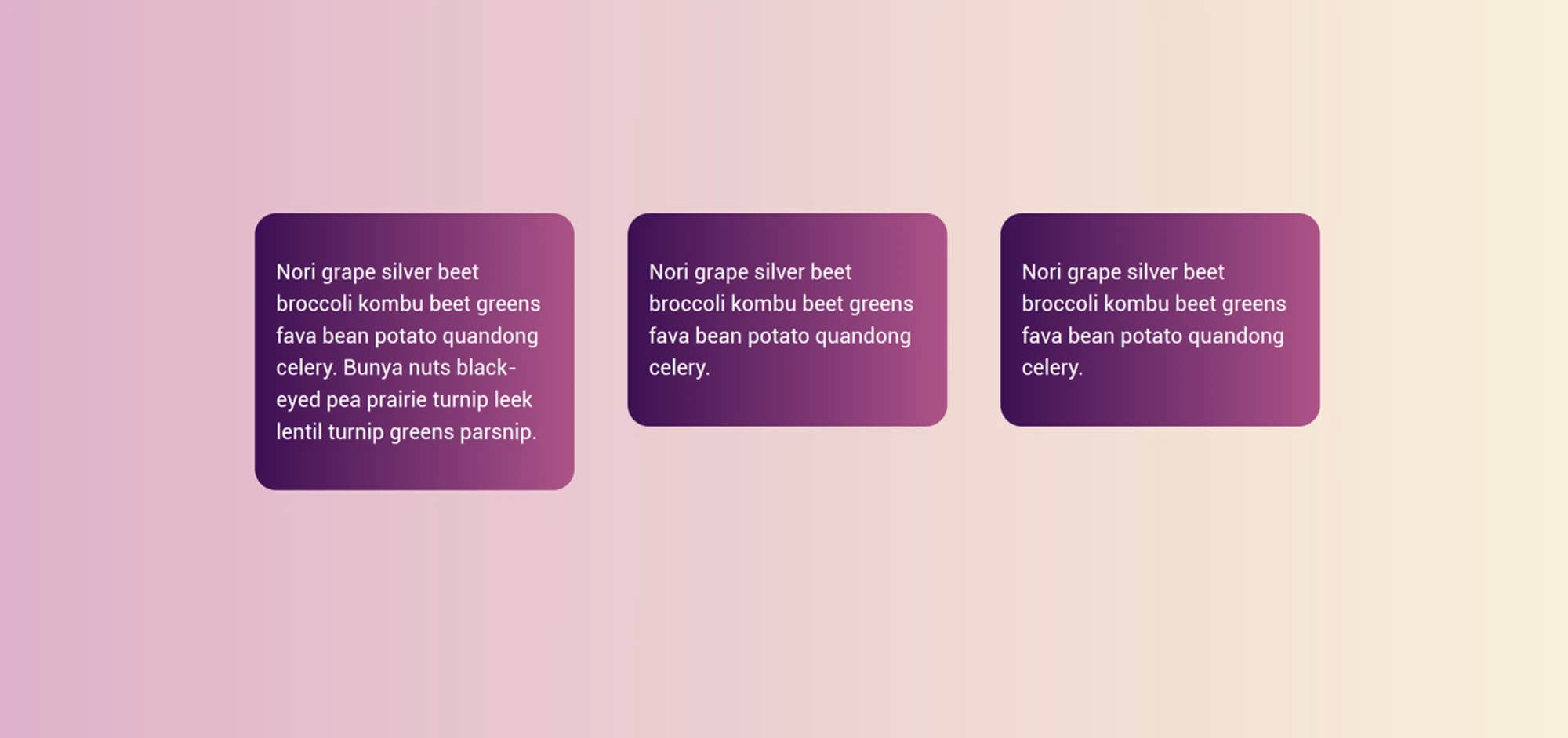
auto dieses Element wachsen. Sie können es im folgenden Beispiel sehen. Die erste Zeile ist 200px, da es keine Elemente gibt, um sie zu erhöhen. Die zweite Zeile enthält ein Rasterelement, dessen Inhalt nicht passt und dessen
auto Wert zu funktionieren beginnt, wodurch die Zeile größer als 200 Pixel wird.
Mit der Funktion
minmax() können Sie Schnittstellen so erstellen, als ob sie eine perfekte feste Größe hätten. In einer idealen Welt (wenn die Menge an Inhalten den Erwartungen entspricht) erhalten Sie diese schönen, identischen Linien. Wenn Sie jedoch zusätzlichen Inhalt hinzufügen, tritt kein Überlauf auf, als ob Sie die feste Zeilenhöhe auf 200 Pixel einstellen würden. Die Zeichenfolge wird erweitert. Es ist möglicherweise nicht genau das, was Sie als Entwickler möchten, aber es wird nicht unlesbar sein.
Leitungsüberlauf
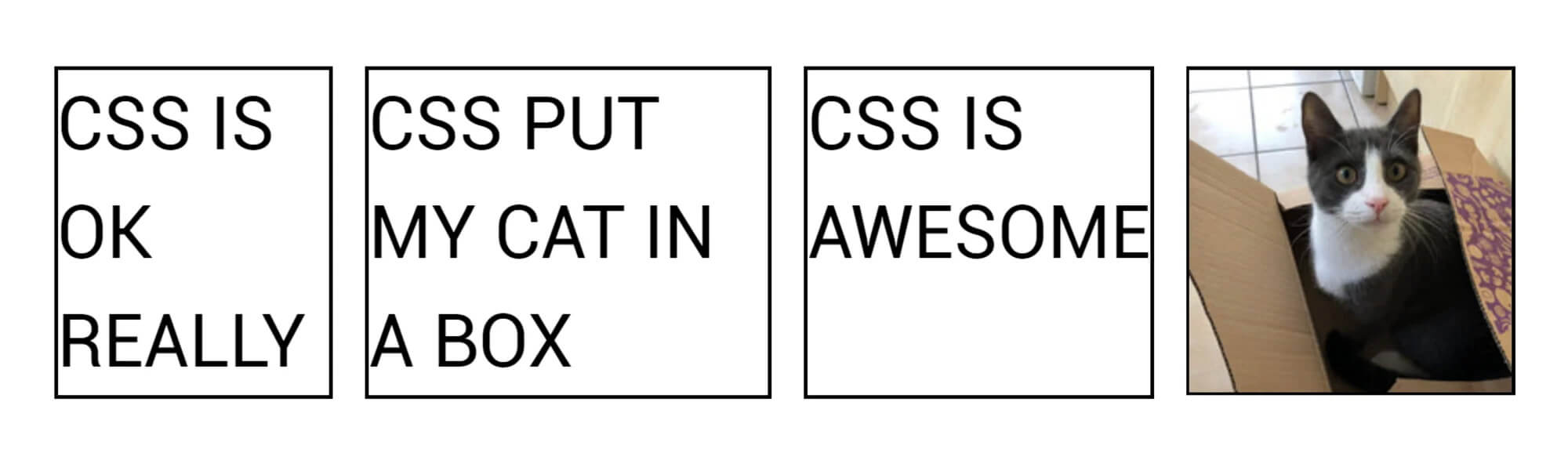
Das Risiko eines Überlaufs besteht immer dann, wenn wir die Größe der Elemente begrenzen. Im obigen Beispiel beschreibe ich eine Einschränkung in einer Blockdimension, die Benutzer mit horizontaler Sprache als Höhe wahrnehmen. Es kann jedoch auch zu einem Überlauf kommen, wenn wir die Breite des Blocks begrenzen. Dies ist, was wir im CSS is Awesome Meme sehen.

Der Autor dieses Memes kommentierte
einen CSS-Trick-Beitrag dazu mit den Worten:
Jetzt verstehe ich das Konzept des Überlaufs ein wenig besser, aber zu dieser Zeit war mein Gehirn einfach überwältigt von dem Unverständnis, warum jemand dachte, dass das Standardverhalten den Text einfach nach rechts vom Block schieben sollte, anstatt den Block größer zu machen, wie es die Tabellen immer taten .
Warum schiebt CSS Text über den Rahmen hinaus, anstatt den Block selbst zu vergrößern?
Es stellt sich heraus, dass das Mem in Zeilenrichtung überläuft. Das Wort „fantastisch“ ist größer als die Breite, die auf den Block angewendet wird, weshalb er überläuft. CSS geht vernünftigerweise davon aus, dass Sie einen Block mit genau dieser Breite benötigen, wenn Sie einem Block eine bestimmte Breite geben. Vielleicht sollte er ein Layout einfügen, das kaputt geht, wenn die Blöcke plötzlich größer werden als festgelegt.
Dieses spezielle Problem (dh die Notwendigkeit, die Abmessungen für alle Layoutelemente festzulegen und sicherzustellen, dass sie den verfügbaren Containerraum insgesamt nicht überschreiten) ist das Problem, das moderne Layoutmethoden für uns lösen. Wenn wir uns vorstellen, dass unser Block eine so speziell ausgewählte Größe hat, dass sie in eine Reihe mit anderen Blöcken in einem Float-Raster passt, können Sie heute stattdessen Flexbox verwenden.
Wenn Sie ein Float-Layout verwenden, sollten Sie die Größe jedes Elements festlegen - möglicherweise bevor Sie wissen, wie sein Inhalt aussehen wird. In diesem Fall stellen Sie möglicherweise fest, dass sich große Inhalte in kleinen Containern befinden und kleine Inhalte zusätzlichen Platz haben.

Wenn wir jedoch Flexbox verwenden, kann der Browser berechnen, wie viel Speicherplatz jedem Element zugewiesen werden soll. Flexbox bietet größeren Artikeln mehr Platz, während kleinere weniger Platz erhalten. Diese flexible Größenverteilung bedeutet, dass der Block, der das Wort "awesome" enthält, vergrößert wird, um den gesamten Inhalt aufzunehmen, und der Text nicht darüber hinausgeht. Überlaufproblem behoben; Für dieses Verhalten wurde Flexbox genau erstellt. Flexbox leistet hervorragende Arbeit mit Elementen unterschiedlicher Größe und organisiert sie in dem für sie am besten geeigneten Layout.

Außerhalb von Flexbox können wir sagen, dass unser Block so groß wie nötig für den Inhalt sein sollte und nicht mehr. Das Schlüsselwort min-content kann als Wert für die Eigenschaft width oder inline-size verwendet werden, wenn mit logischen Eigenschaften gearbeitet wird, die sich auf einen Stream beziehen. Set width: min-content und der Block wächst genug, um das Wort "awesome" aufzunehmen.
Verhinderung von Datenverlust
Der Grund für den Blocküberlauf (wie im Beispiel mit einem Wort, das über die Blockgrenze hinausgeht) liegt darin, dass die
overflow Standardwert
visible . Sie können den Überlauf (wenn Sie möchten) auf andere Weise steuern. Wenn Sie beispielsweise
overflow: auto oder
overflow: scroll verwenden, kann Ihr Block eine Bildlaufleiste erhalten. Dies ist möglicherweise nicht das, was Sie in dieser Situation möchten, aber es kann Situationen geben, in denen ein Block mit einer Bildlaufleiste geeignet ist.
Sie können auch davon ausgehen, dass Sie bereit sind, den Überlauf mithilfe von
overflow: hidden . Sie haben vielleicht gedacht, dass das Ausblenden von Überläufen standardmäßig besser ist. Die Tatsache, dass CSS den Überlauf standardmäßig sichtbar (und nicht ausgeblendet) gemacht hat, ist der Schlüssel zum Kernwert der CSS-Entwicklung. In CSS (wie in vielen anderen Technologien) versuchen wir, Datenverlust zu vermeiden. Wenn wir über Datenverlust in CSS sprechen, sprechen wir normalerweise über den Teil des Inhalts, der nicht sichtbar ist. Im Fall von
overflow: hidden der Inhalt, der den übergeordneten Block überläuft. Dies bedeutet, dass wir keine Möglichkeit haben, dorthin zu gelangen und herauszufinden, welchen Teil wir verloren haben.
In bestimmten Situationen kann dies ein ernstes Problem sein. Wenn Sie es geschafft haben, das Layout so fragil zu gestalten, dass die Schaltfläche in Ihrem Formular über den sichtbaren Bereich hinausgeht, können Ihre Benutzer das Formular nicht senden. Wenn der letzte Absatz des Textes abgeschnitten wird, werden wir nie wissen, wie die Geschichte endete. Das Problem beim Verschwinden von Elementen ist auch, dass es nicht immer offensichtlich ist, dass sie verschwunden sind. Als Entwickler bemerken Sie das Problem möglicherweise nicht, insbesondere wenn dies nur bei bestimmten Anzeigebereichsgrößen in einem ansprechenden Design auftritt. Ihre Benutzer bemerken das Problem möglicherweise nicht - sie sehen den Aufruf zum Handeln einfach nicht oder sie denken, dass das Problem, bei dem sie keine Bestellung aufgeben können, in ihrem Gerät liegt und sie gehen einfach. Wenn die Elemente jedoch dort überlaufen, wo sie nicht sollten, werden Sie dies höchstwahrscheinlich bemerken. Im schlimmsten Fall wird dies jemand bemerken, der die Website besucht, und Sie darüber informieren.
Deshalb sind in CSS Elemente überfüllt schlampig und ziemlich auffällig. Wenn Sie den Überlauf explizit sehen, ist es wahrscheinlicher, dass Sie den Fehler korrigieren, als wenn der überschüssige Inhalt einfach ausgeblendet wird. Mithilfe der Überlaufeigenschaft erhalten Sie jedoch die Möglichkeit, Ihre eigenen Entscheidungen darüber zu treffen, was passieren soll. Wenn Sie möchten, dass der Überlauf abgeschnitten wird (was in bestimmten Situationen die richtige Lösung sein kann), verwenden Sie
overflow: hidden .
Datenverlust und Ausrichtung
Die besten Leveling-Tools, die wir in den letzten Jahren erhalten haben, können auch zu Datenverlust führen. Stellen Sie sich eine Spalte mit Flex-Elementen vor, die sich am Rand des Ansichtsfensters befinden und unterschiedliche Größen haben. Bei Ausrichtung mit dem
flex-start Wert ragen die Elemente nach rechts heraus. Wenn es jedoch mit der
center zentriert
center , überschreitet das breitere Element die Grenzen des Ansichtsfensters. Daher kann die Ausrichtung zu Datenverlust führen.
Um versehentlichen Datenverlust durch Ausrichtung zu vermeiden, verfügt CSS jetzt über mehrere neue Schlüsselwörter, die in Verbindung mit Ausrichtungseigenschaften verwendet werden können. Sie werden in Box Alignment definiert, einer Spezifikation, die sich mit der Ausrichtung in allen Entwurfsmethoden befasst, einschließlich Grid und Flexbox. Sie werden derzeit nur in Firefox unterstützt. Wenn wir in unserem obigen Beispiel
align-items: safe center festlegen
align-items: safe center , wird das letzte Element linksbündig und nicht zentriert. Dadurch wird ein Datenverlust verhindert, der durch das Zentrieren des Elements verursacht wird, und daher aus dem Ansichtsfenster verschoben.
Wenn Sie eine Ausrichtung benötigen (auch wenn dies zu einem Überlauf führt), können Sie ein
unsafe center angeben. In diesem Fall haben Sie den Browser aufgefordert, die Ausrichtung Ihrer Wahl durchzuführen, unabhängig davon, was mit dem Inhalt geschieht. Wenn Sie Firefox haben, sehen Sie zwei Beispiele: das erste mit sicherer Ausrichtung und das zweite mit unsicherer Ausrichtung.
In dem
Bericht , auf dessen Grundlage ich diesen Artikel geschrieben habe, habe ich das Layout als
ständigen Kampf gegen den Überlauf beschrieben . Eine der Designwahrheiten für das Web ist, dass es sehr schwierig ist zu wissen, wie groß das Element sein wird, das den Text enthält. Wie ich oben gezeigt habe, hatten wir jedoch noch nie so viele Möglichkeiten, Überläufe oder Überläufe zu kontrollieren. Dies bedeutet, dass unser Layout viel nachhaltiger sein kann und wir Vorlagen erstellen können, die mit unterschiedlichen Mengen an Inhalten arbeiten. Dies scheint nur eine kleine Veränderung zu sein, aber ich denke, dass die Möglichkeiten, die sie uns eröffnen, enorm sind.