[Da meine Erweiterung vom ausländischen Publikum viel Aufmerksamkeit erhalten hat, habe ich meinen Originalartikel ins Englische übersetzt] .
Limit
Als erstklassiges professionelles Netzwerk hat LinkedIn leider für kostenlose Konten eine Einschränkung wie das
Commercial Use Limit (CUL). Höchstwahrscheinlich sind Sie, genau wie ich bis vor kurzem, noch nie auf diese Sache gestoßen und haben noch nie davon gehört.

Der Punkt des CUL ist, dass, wenn Sie zu oft nach Personen außerhalb Ihrer Verbindungen / Ihres Netzwerks suchen, Ihre Suchergebnisse auf nur 3 statt 1000 Profile beschränkt sind (standardmäßig 100 Seiten mit 10 Profilen pro Seite). Wie oft gemessen wird, weiß niemand. Es gibt keine genauen Metriken. Der Algorithmus entscheidet anhand Ihrer Aktionen - wie oft Sie gesucht haben und wie viele Verbindungen Sie hinzugefügt haben. Das kostenlose CUL wird am 1. eines jeden Kalendermonats um Mitternacht PST zurückgesetzt, und Sie erhalten erneut Ihre 1000 Suchergebnisse, wer weiß wie lange. Natürlich gibt es für
Premium-Konten keine solche Beschränkung .
Vor nicht allzu langer Zeit habe ich jedoch angefangen, mit der LinkedIn-Suche nach einem Haustierprojekt herumzuspielen, und bin plötzlich mit diesem CUL festgefahren. Offensichtlich hat es mir nicht so gut gefallen; Schließlich habe ich die Suche nicht für kommerzielle Zwecke verwendet. Mein erster Gedanke war also, diese Grenze zu erkunden und zu versuchen, sie zu umgehen.
[Wichtige Klarstellung - Alle Quellenmaterialien in diesem Artikel dienen ausschließlich zu Informations- und Bildungszwecken. Der Autor empfiehlt nicht, sie für kommerzielle Zwecke zu verwenden.]
Wichtiges Update - LinkedIn hat diese Hintertür berücksichtigt und kürzlich behoben. Backdoor und Plugin funktionieren nicht mehr.
Das Problem untersuchen
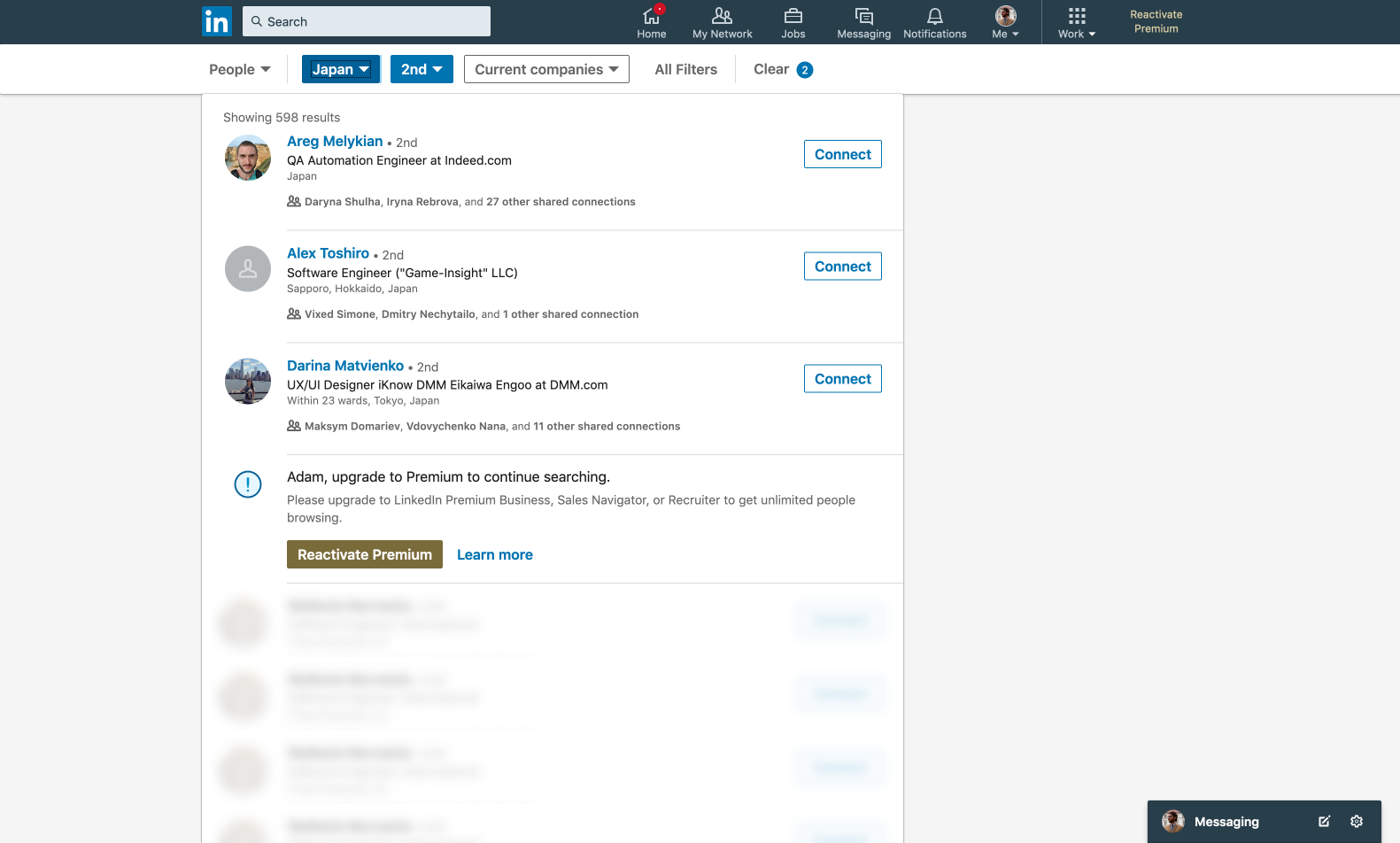
Was wir bekommen haben: Anstelle von 10 Profilen mit Paginierung zeigt das Suchwerkzeug nur 3 an, gefolgt von einer "Empfehlung" zum Kauf eines Premium-Kontos, und dann sehen Sie andere unscharfe, nicht anklickbare Profile.
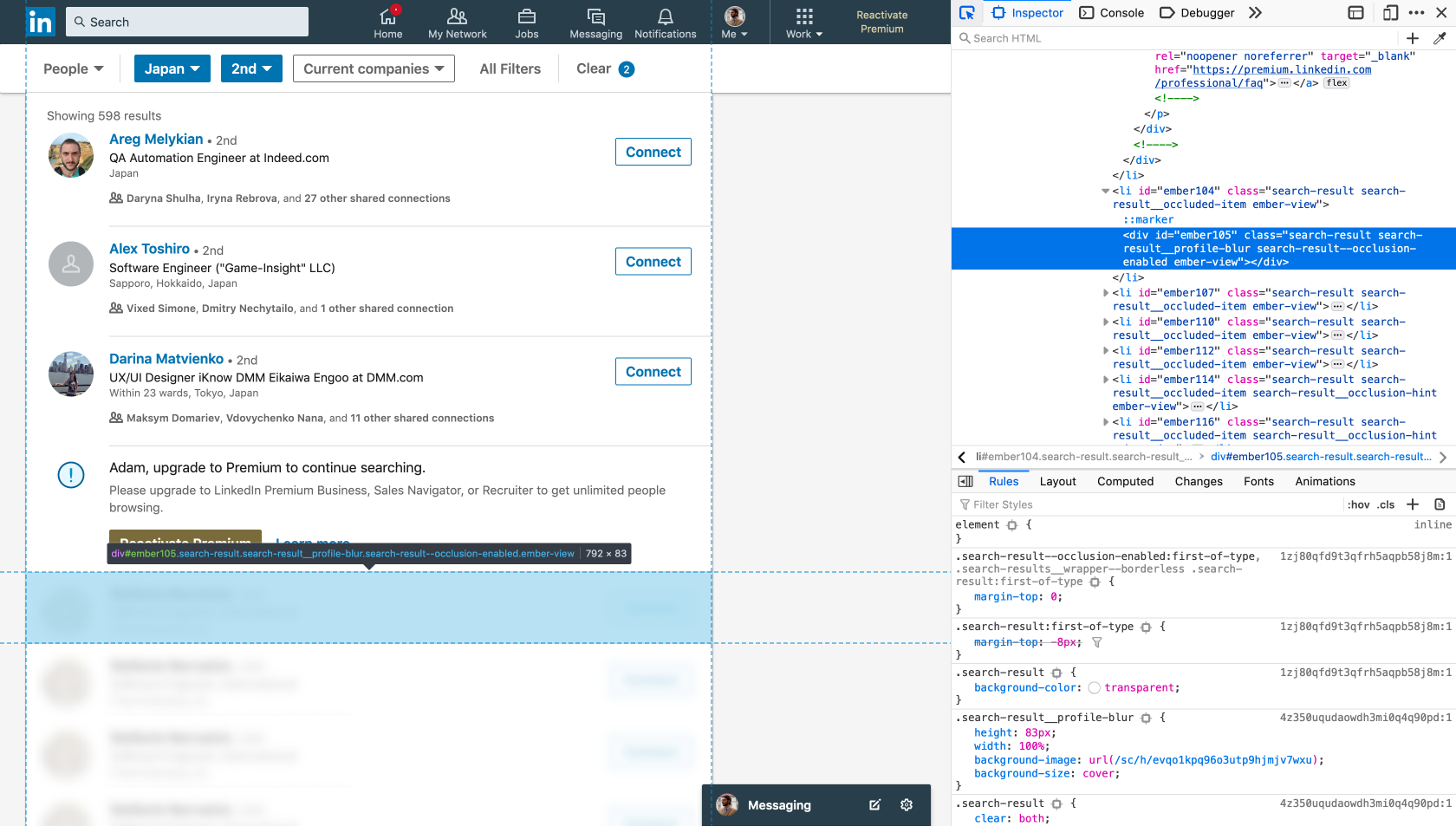
Das erste, was Sie als Entwickler haben, ist das Öffnen der Browser-Entwicklertools, um diese versteckten / unscharfen Profile zu untersuchen. Vielleicht können Sie einige Stile entfernen, die für die Unschärfe verantwortlich sind, oder die Daten aus dem Layout- / Markup-Block extrahieren. Wie zu erwarten ist, werden diese Profile jedoch nur als
Platzhalterbilder angezeigt und enthalten keine Daten.

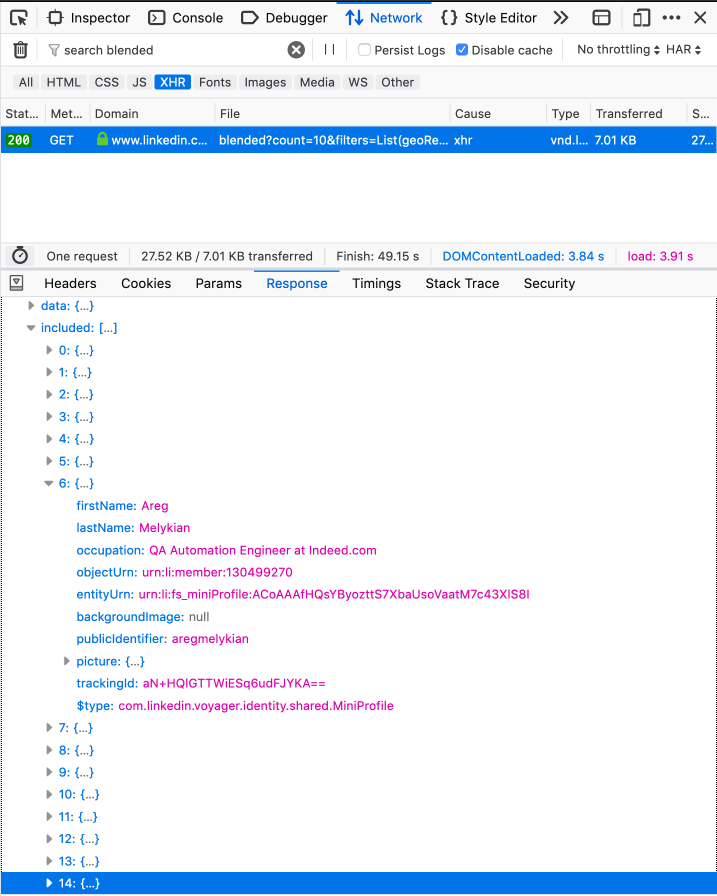
Okay, jetzt gehen wir zu einer Registerkarte "Netzwerk" und prüfen, ob die alternativen Suchergebnisse wirklich nur 3 Profile zurückgeben. Wir finden also die Abfrage, an der wir interessiert sind - "/ api / search / blended" - und sehen uns die Antwort an.

Profile sind im Array "include" enthalten, es sind jedoch bereits 15 Entitäten darin enthalten. In diesem Fall sind die ersten drei Objekte mit zusätzlichen Daten. Jedes Objekt enthält Informationen zu einem bestimmten Profil (z. B. wenn es sich bei dem Profil um ein Premium-Profil handelt).
Die nächsten 12 Profile sind echt - es sind tatsächlich die Suchergebnisse, von denen uns nur 3 angezeigt werden. Wie Sie bereits erraten können, zeigt LinkedIn nur die Profile an, die die zusätzlichen Informationen erhalten haben (die ersten 3 Objekte). Wenn Sie beispielsweise die Suchantwort aus dem Profil ohne Einschränkung untersuchen, werden 28 Entitäten zurückgegeben - 10 Objekte mit zusätzlichen Informationen und 18 Profile.
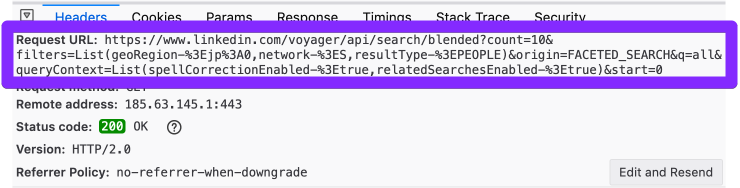
Antwort für ein Profil ohne Limit Ich bin mir noch nicht sicher, warum mehr als 10 Profile zurückgegeben werden, während 10 angefordert werden und sie einem Benutzer nicht angezeigt werden - Sie werden sie nicht einmal auf der nächsten Seite sehen. Wenn Sie die Anforderungs-URL analysieren, sehen Sie, dass count = 10 ist (wie viele Profile in der Antwort zurückgegeben werden sollen, 49 ist das Maximum).

Alle Kommentare zu diesem Thema wäre sehr dankbar.
Experimentieren
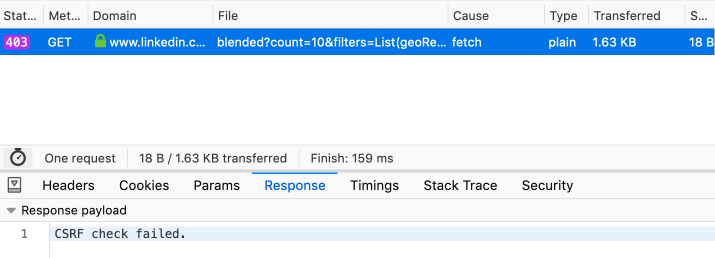
Okay, jetzt wissen wir das Wichtigste mit Sicherheit - die Antwort enthält mehr Profile, als LinkedIn uns zeigt. So können wir trotz CUL mehr Daten erhalten. Versuchen wir, die API mithilfe von Fetch direkt von der Konsole abzurufen.

Wie erwartet erhalten wir den Fehler 403. Dies ist ein Sicherheitsproblem - hier senden wir kein CSRF-Token (
CSRF auf Wikipedia ). Kurz gesagt, es ist ein eindeutiges Token, das jeder Anforderung hinzugefügt wird und das auf der Serverseite auf Authentizität überprüft wird.

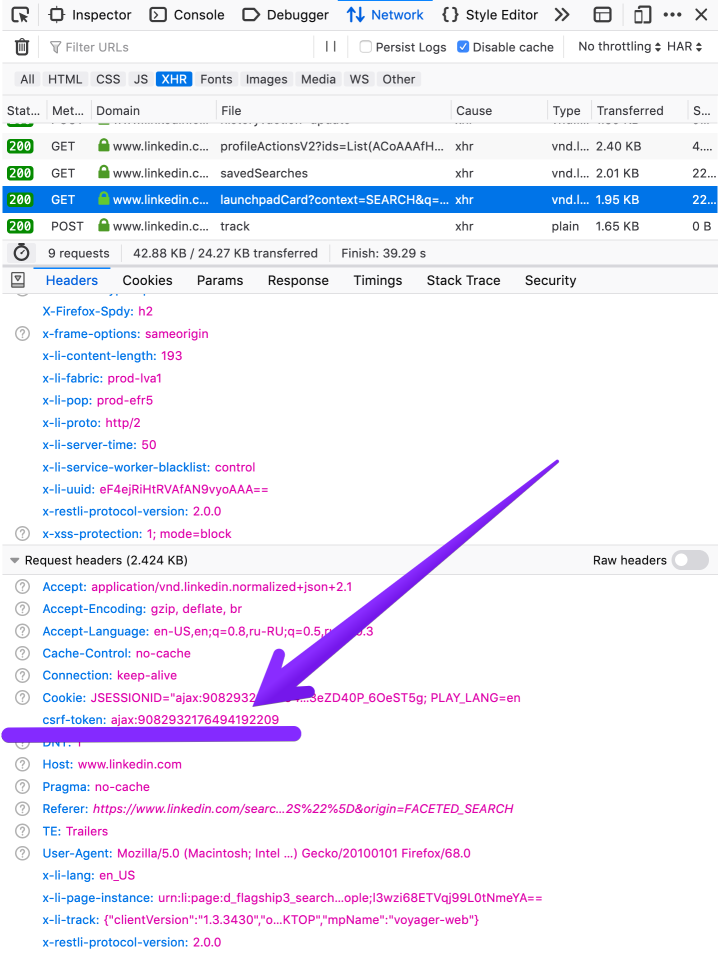
Sie können es von jeder anderen erfolgreichen Anfrage oder von Cookies kopieren, wo es im Feld 'JSESSIONID' gespeichert ist.
Wo finde ich einen Token?Überschrift einer anderen Anfrage:

Von den Cookies direkt über die Konsole:

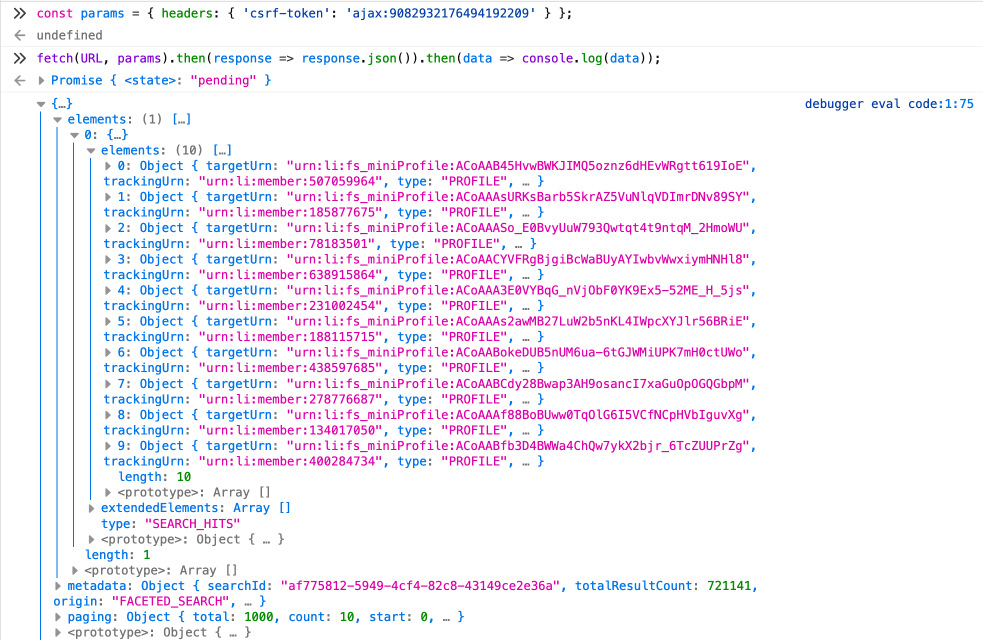
Versuchen wir es noch einmal. Dieses Mal übergeben wir die Einstellungen zum Abrufen. In den Einstellungen geben wir unser CSRF-Token als Parameter im Header an.

Erfolgreich, alle 10 Profile werden zurückgegeben. : tada:
Aufgrund des Unterschieds in den Headern unterscheidet sich die Antwortstruktur geringfügig von der ursprünglichen Anforderung. Sie können dieselbe exakte Struktur erhalten, wenn Sie neben dem CSRF-Token 'Accept:' application / vnd.linkedin.normalized + json + 2.1 'in unser Objekt einfügen.
Beispiel einer Antwort mit dem hinzugefügten Header
Mehr zum Accept Header
Was kommt als nächstes?
Jetzt können Sie (manuell oder automatisch) den Parameter "start" bearbeiten, der den Index angibt, ab dem wir 10 Profile (standardmäßig = 0) aus dem gesamten Suchergebnis erhalten können. Mit anderen Worten, wenn wir es nach jeder Anfrage um 10 erhöhen, erhalten wir unsere übliche Paginierung, 10 Profile pro Seite.
Zu diesem Zeitpunkt habe ich genug Daten und Freiheit, um weiter an dem Haustierprojekt zu arbeiten. Aber es wäre eine Sünde, nicht zu versuchen, diese Daten sofort anzuzeigen, da sie in meinen Händen lagen. Wir werden nicht in die Glut eintauchen, die für das Frontend verwendet wird. Da die JQuery in die Website integriert wurde, können Sie das Wissen über die grundlegende Syntax aus Ihrem Speicher herausholen und in wenigen Minuten das Folgende erstellen.
JQuery-Code const createProfileBlock = ({ headline, publicIdentifier, subline, title }) => { $('.search-results__list').append( `<li class="search-result search-result__occluded-item ember-view"> <div class="search-entity search-result search-result--person search-result--occlusion-enabled ember-view"> <div class="search-result__wrapper"> <div class="search-result__image-wrapper"> <a class="search-result__result-link ember-view" href="/in/${publicIdentifier}/"> <figure class="search-result__image"> <div class="ivm-image-view-model ember-view"> <img class="lazy-image ivm-view-attr__img--centered EntityPhoto-circle-4 presence-entity__image EntityPhoto-circle-4 loaded" src="http://www.userlogos.org/files/logos/give/Habrahabr3.png" /> </div> </figure> </a> </div> <div class="search-result__info pt3 pb4 ph0"> <a class="search-result__result-link ember-view" href="/in/${publicIdentifier}/"> <h3 class="actor-name-with-distance search-result__title single-line-truncate ember-view"> ${title.text} </h3> </a> <p class="subline-level-1 t-14 t-black t-normal search-result__truncate">${headline.text}</p> <p class="subline-level-2 t-12 t-black--light t-normal search-result__truncate">${subline.text}</p> </div> </div> </div> <li>` ); };
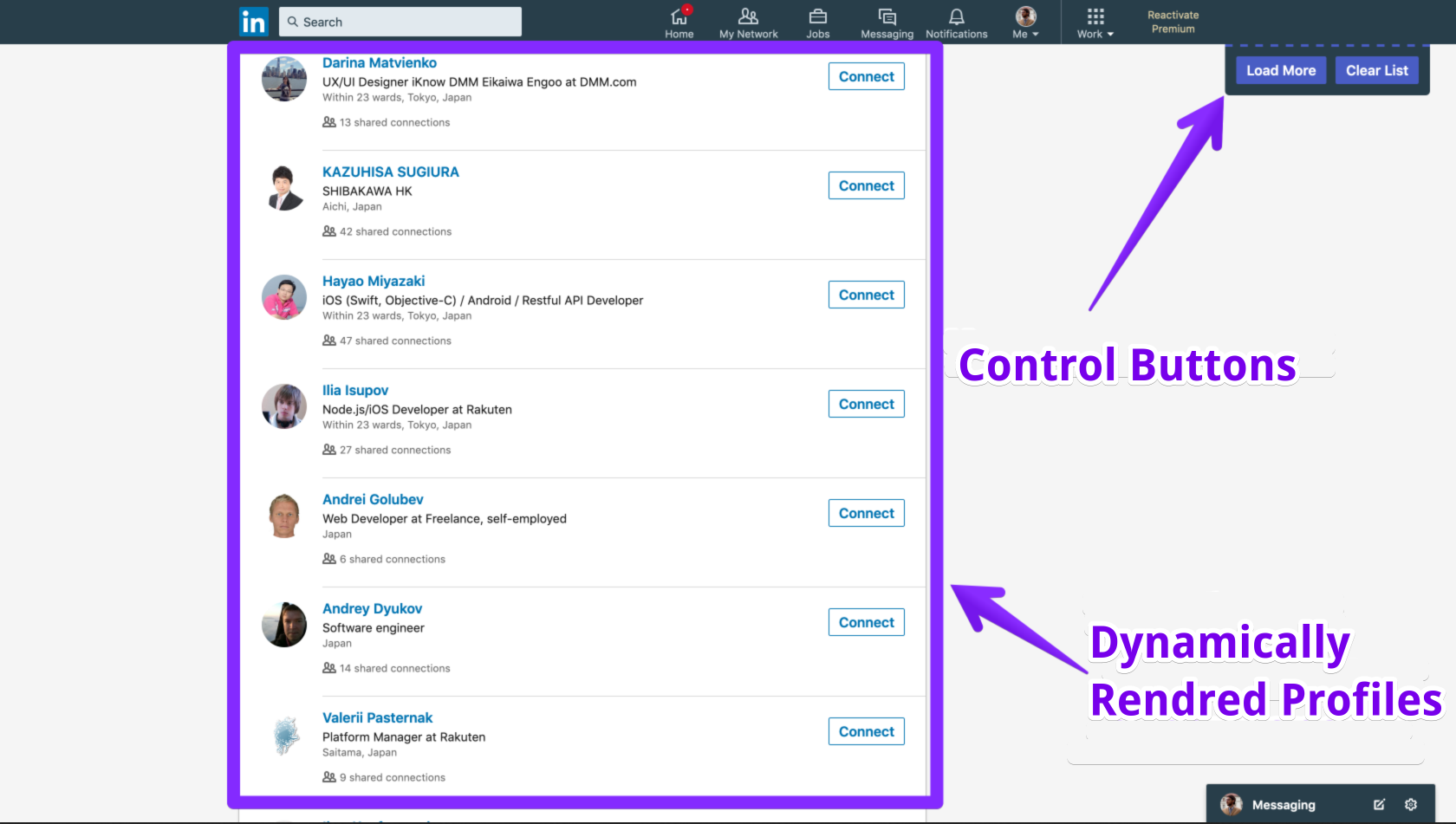
Wenn Sie diese Aktionen direkt in der Konsole auf der Suchseite ausführen, fügen Sie eine Schaltfläche hinzu, mit der jedes Mal, wenn Sie darauf klicken, 10 neue Profile geladen und als Liste gerendert werden. Natürlich müssen Sie ein Token und eine URL entsprechend den erforderlichen ändern. Der Profilblock enthält einen Namen, eine Jobposition, einen Standort, einen Link zum Profil und ein Platzhalterbild.

Fazit
Daher konnten wir mit minimalem Aufwand eine Schwachstelle finden und unsere Suchoption ohne Einschränkungen wiedererlangen. Es genügte, die Daten und ihren Pfad zu analysieren und die Abfrage selbst zu untersuchen.
Ich kann nicht sagen, dass dies ein ernstes Problem für LinkedIn ist, da es keine Bedrohung darstellt. Das Schlimmste, was passieren kann, ist ein Gewinnverlust aufgrund einer solchen "Umgehung", die es Ihnen ermöglicht, kein Premium-Konto zu kaufen. Möglicherweise ist die Antwort eines solchen Servers erforderlich, damit die anderen Teile der Website ordnungsgemäß funktionieren, oder dies ist einfach die Faulheit des Mangels an Ressourcen für Entwickler, die keine bessere Leistung zulässt (The CUL erschien im Januar 2015, bevor es keine Begrenzung gab überhaupt).
PS
Alte psSicher, der jQuery-Code ist ein ziemlich primitives Beispiel für Funktionen. Derzeit habe ich eine Browser-Erweiterung erstellt, die meinen Anforderungen entspricht. Es fügt Steuerschaltflächen hinzu und rendert voll funktionsfähige Profile mit Bildern, einer Einladungsschaltfläche und gegenseitigen Verbindungen. Außerdem werden dynamisch Filter von Standorten, Unternehmen und anderen Dingen erfasst und ein Token aus Cookies abgerufen. Sie müssen also nichts fest codieren. Außerdem fügt die Erweiterung zusätzliche Einstellungsfelder hinzu, z. B. "Wie viele Profile müssen gleichzeitig angefordert werden, bis zu 49."

Ich arbeite noch an dieser Erweiterung und plane, sie öffentlich zugänglich zu machen.
Nachricht an mich, wenn Sie interessiert sind.
Auf vielfachen Wunsch, diese Erweiterung als Open-Source-Produkt zu veröffentlichen, habe ich eine Browser-Erweiterung erstellt und für die öffentliche Nutzung bereitgestellt (kostenlos und sogar ohne Miner). Es verfügt nicht nur über die Limit-Bypass-Funktionalität, sondern auch über einige andere Funktionen. Sie können es sich ansehen und hier herunterladen -
adam4leos.imtqy.comDa es sich um eine Alpha-Version handelt, zögern Sie nicht, mich über Fehler, Ihre Ideen oder sogar über eine zu informieren
gesteinigte coole Benutzeroberfläche. Ich verbessere die Erweiterung weiter und werde von Zeit zu Zeit neue Versionen veröffentlichen.
Wichtiges Update - LinkedIn hat diese Hintertür berücksichtigt und kürzlich behoben. Backdoor und Plugin funktionieren nicht mehr.