
Kurz über das Menü
- 99% HTML5 + CSS3-Menü, 1% JavaScript (Schließen einer offenen Kategorie durch Klicken).
- Auf Mobilgeräten wird das "horizontale" Menü zum "Akkordeonmenü".
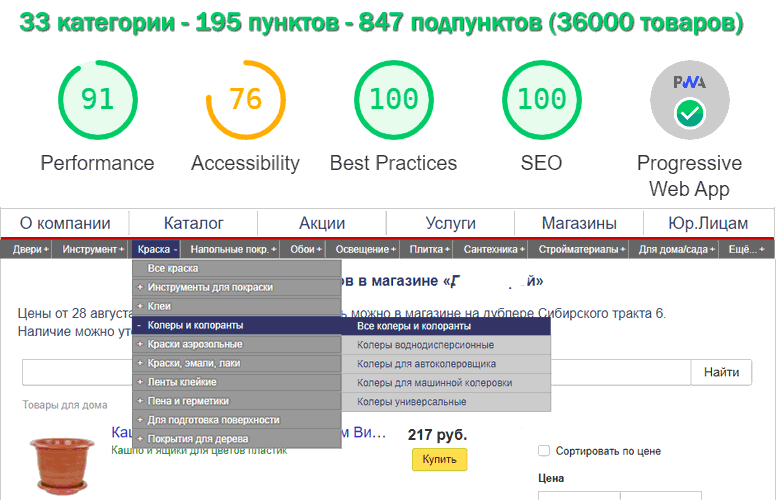
- Im Ausgangszustand werden 10 der 33 Hauptmenüpunkte angezeigt. Die restlichen Elemente werden angezeigt, wenn Sie auf den 11. (ganz rechts) "Mehr ..." klicken.
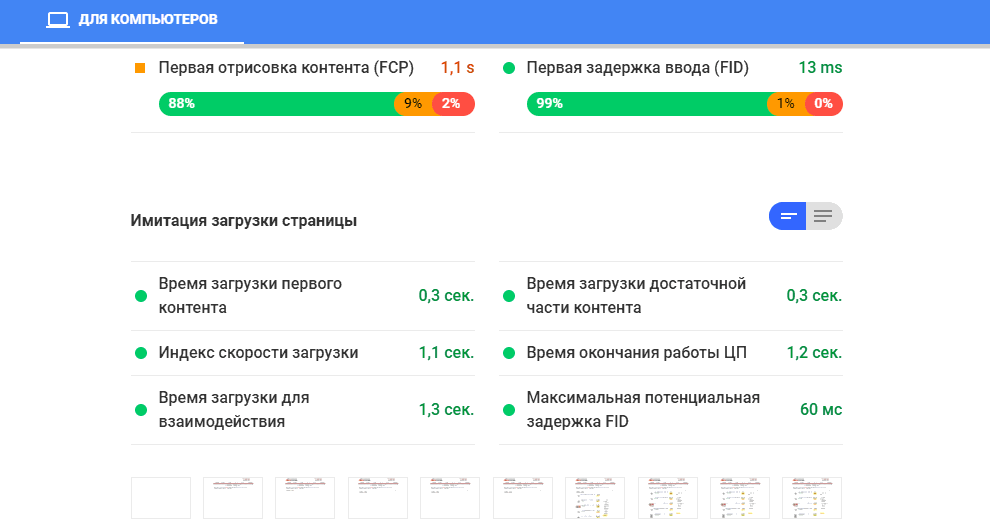
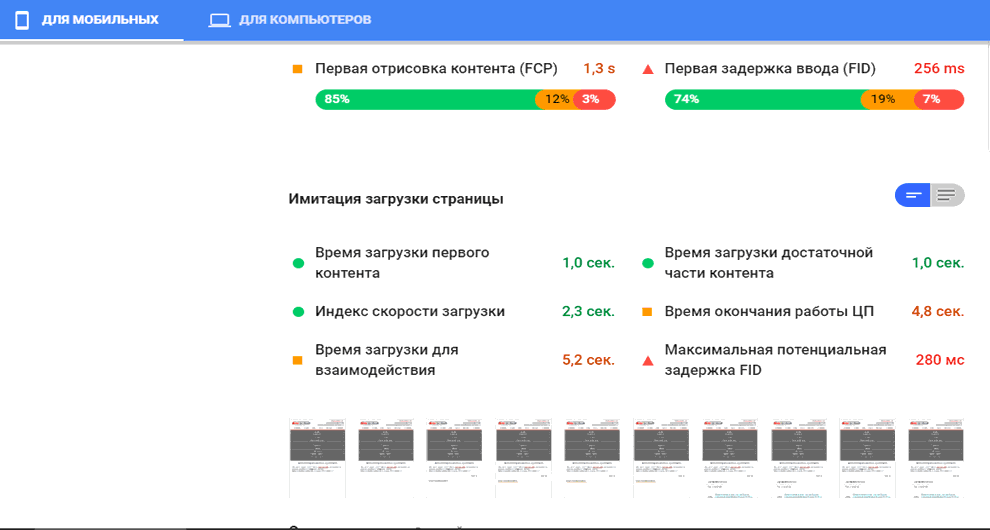
- Die „Ladezeit für die Interaktion“ einer Kategorieseite mit Menüs und Produkten auf einem Computer beträgt 1 Sekunde, auf Mobilgeräten 5,2 Sekunden (laut developer.google.com).
- Die „erste Ladezeit für Inhalte“ einer Kategorieseite mit Menüs und Produkten auf einem Computer beträgt 0,3 Sekunden, auf Mobilgeräten 1 Sekunde (laut developer.google.com).
- Menükategorien werden durch Drücken von geöffnet und geschlossen, nachdem das Symbol "+" in "-" geändert wurde.
- Wenn Sie andere Menüpunkte öffnen, werden zuvor geöffnete geschlossen.
- Die Unterkategorien und Unterunterkategorien der Menümenüs auf dem Desktop werden ohne Bildlaufleiste im Ansichtsfenster platziert.
Menüanforderungen
- Öffnen eines Menüs durch Drücken von ... Informationen zu einem Menü mit geöffnetem Mauszeiger: Wenn eine Seite geöffnet wird, überqueren 99% der Benutzer das Menü mit der Maus. Dies führt zu einem ungeplanten Erscheinungsbild, schließt den sichtbaren Teil des Bildschirms und stört den Besucher. Sie können dies lösen, indem Sie die Schwebeverzögerung einschalten (damit sie nicht sofort geöffnet wird), aber dann wird das Menü "Bremse" angezeigt.
- Ein einfaches Menü für mögliche weitere Anpassungen durch Filialmitarbeiter nach dem Briefing.
- Das Menü sollte anpassungsfähig sein, die Seite mit dem Menü sollte eine vollständige Validierung von css3 html5 durchlaufen. Die Geschwindigkeit beim Laden von Seiten sollte hoch bleiben.
Die Vollversion des Menüs kann unter codepen.io/andrej-sh/pen/eYOrNEZ angezeigt werdenBeginn des HTML-Codes

Erklärung des JavaScript-Codes
Ich wollte auf JavaScript verzichten, aber die Implementierung des Schließens des geöffneten Menüs beim erneuten Klicken auf CSS schien für Radio + Checkbox nicht implementiert zu sein. Der Code ist einfach und klar, und selbst wenn er versehentlich gelöscht wird, kann er nicht dazu führen, dass die Site nicht funktioniert (beim Testen des Menüs mit jQuery funktionierte die Site 5 Minuten lang nicht, da das Skript zuerst remote verbunden wurde und der Link http anstelle von https hatte).
<script> function clickRadio(el) { var siblings = document.querySelectorAll("input[type='radio'][name='" + el.name + "']"); for (var i = 0; i < siblings.length; i++) { if (siblings[i] != el) siblings[i].oldChecked = false; } if (el.oldChecked) el.checked = false; el.oldChecked = el.checked; }</script>
Ähnliches Menü mit jQuery
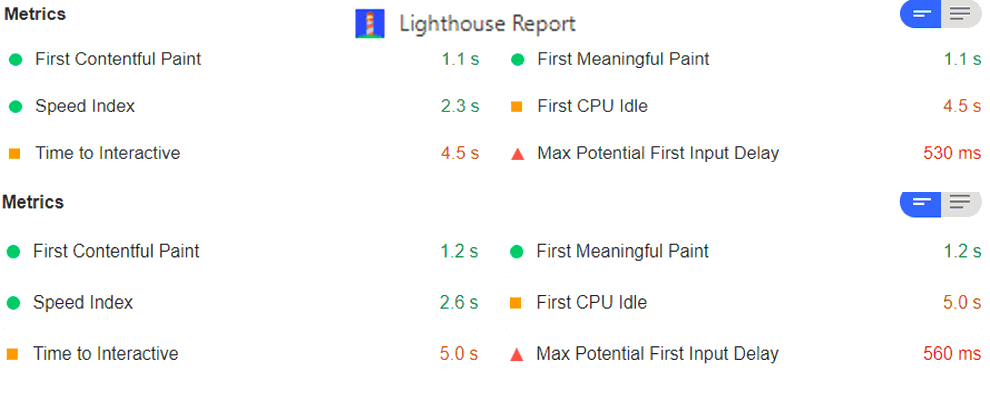
Die erste Version des Menüs befand sich in jQuery und wurde über die Eingabe "Checkbox" implementiert. Auch durch das Skript wurde das Erscheinungsbild der "+ -" - Zeichen beim Öffnen und Ausblenden des Menüs konfiguriert. In Bezug auf Funktionalität und Erscheinungsbild entspricht es absolut dem zuvor beschriebenen Menü. Aber! Die Download-Geschwindigkeit war merklich schlechter. Zum Beispiel wird "Maximum Potential FID Delay" 1 Sekunde länger. "Download-Zeit für Interaktion" ist 0,6-0,8 Sekunden länger. "Download-Zeit des ersten Inhalts" um 0,3-0,4 Sekunden. Skripte werden 0,5 Sekunden länger geladen.
Bilder von Download-Geschwindigkeitsüberprüfungsdiensten