Du hast also etwas Neues und Cooles gemacht, der Gedanke kommt auf - Open Source einfügen und in npm veröffentlichen.
Es reicht nicht aus, den Code nur in das öffentliche Repository zu verschieben. Dies wird das Projekt zu einem Mangel an Entwicklung und Misserfolg verurteilen. Andererseits erinnere ich mich an eine Reihe langweiliger Prozesse: Versionieren und Veröffentlichen des Pakets, Einrichten einer kontinuierlichen Integration, Hosten und Bereitstellen von Seiten aus dem Demo-Projekt, Organisieren der Möglichkeit, Beiträge für die Community zu leisten.
Wenn Sie ein kleines Paket veröffentlichen möchten, kann diese Arbeit große Angst machen. Eine gute Idee, etwas Nützliches zu teilen, wird in die lange Schachtel komplexer Fälle eingehen.
In der Tat kann dies alles weniger als eine Stunde dauern. Ohne Kenntnis von DevOps und völlig kostenlos.

Wir organisieren die Versionierung
Wenn Ihre Bibliothek für die erste Version bereit ist, empfehle ich die Verwendung der Standardversion . Dieses Paket ist vollständig für die Versionierung verantwortlich: Aktualisieren Sie die Version in package.json, generieren Sie die Datei CHANGELOG.md und bringen Sie Versions-Tags im Git an.
Die Datei mit dem Änderungsverlauf wird automatisch von Conventional Commits erfasst. Dies bringt ein weiteres Plus: In der Bibliothek wird ein einheitliches Nachrichtenformat für Commits angezeigt. Es ist sowohl für Sie als auch für jeden Entwickler verständlich, der sich entschlossen hat, zu Ihrem Projekt beizutragen.
Es gibt keine Schwierigkeiten beim Verbindungsprozess, es wird ausführlich auf der Github-Seite beschrieben . Fügen Sie unserer package.json zur Vereinfachung eine Reihe von Release-Befehlen hinzu:
"release": "standard-version", "release:patch": "npm run release -- --release-as patch", "release:minor": "npm run release -- --release-as minor", "release:major": "npm run release -- --release-as major",
CI organisieren
Für die kontinuierliche Integration empfehle ich die Verwendung von Travis CI . Es ist auch sehr benutzerfreundlich gemacht:
- Melden Sie sich über Github an
- Wählen Sie Ihr Projekt aus der Liste aus und aktivieren Sie Travis dafür
- Fügen Sie im Projektstammordner eine einfache Konfiguration hinzu, die auf CI ausgeführt wird:
language: node_js node_js: - "10" script: - npm run lint - npm run build - npm run test:ci
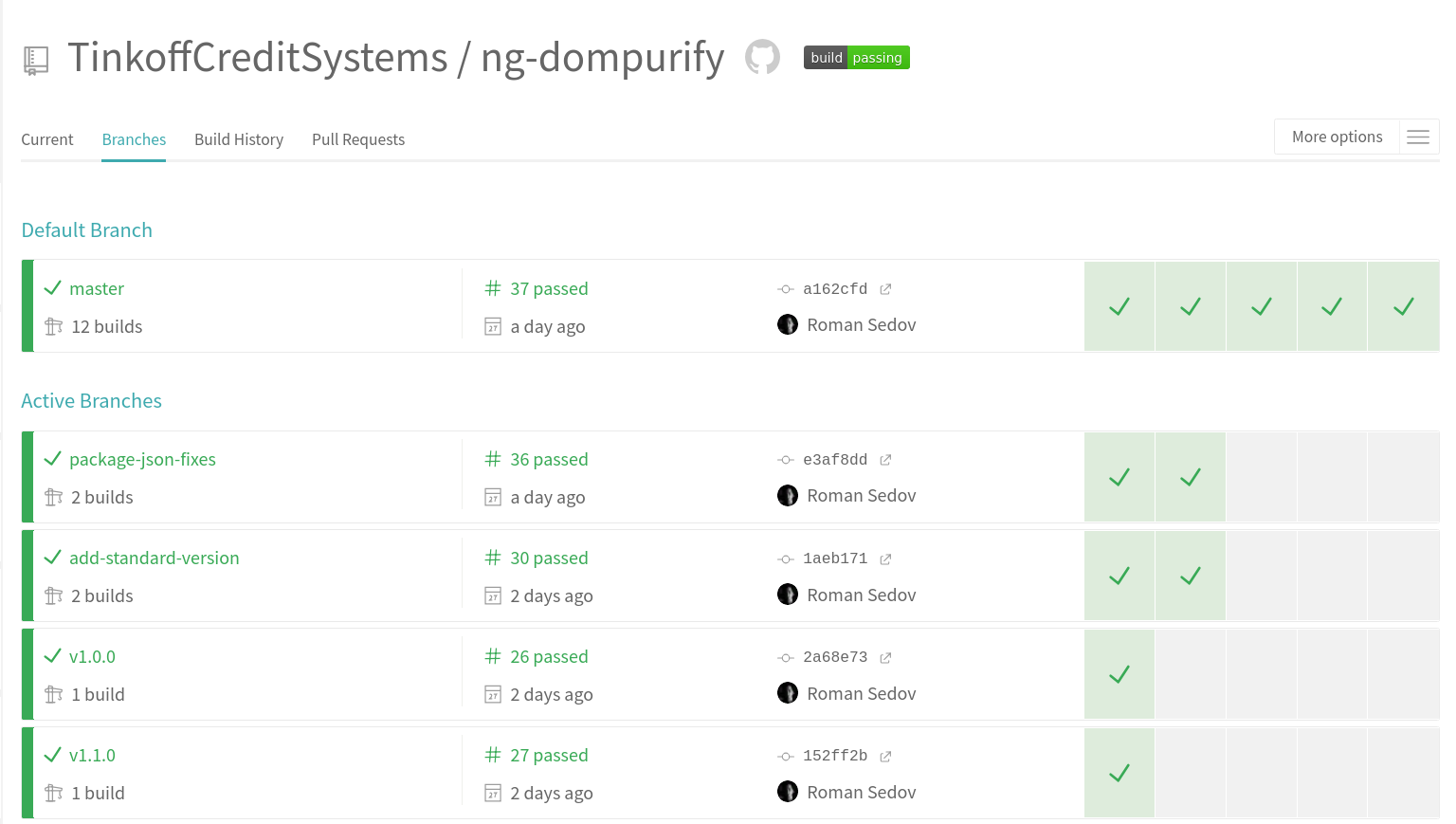
Minimum CI ist bereit. Jetzt führt Travis nach jedem Update Ihres Repositorys Linters aus, erstellt ein Projekt und führt Tests durch.
Sie können den Status von Zweigen, Pull-Anforderungen und das Protokoll jedes laufenden Builds analysieren.

Andere Entwickler können sicherer auf Ihr Paket umsteigen, wenn sie feststellen, dass Ihr gesamter Code getestet wurde.
Ich schlage vor, die Kontrolle über die Codeabdeckung mit Tests auf den spezialisierten Coveralls- Dienst zu verlagern . Lassen Sie sich von Travis die Testergebnisse nach jedem CI-Build übergeben.
Melden Sie sich bei Overalls an und setzen Sie ein Häkchen vor das gewünschte Repository. Wie in Travis.
Wir konfigurieren auf der Projektseite:
- Installieren Sie das Overallpaket in der Projektentwicklungsabhängigkeit
- Fügen Sie ein Skript zum Ausführen von Overalls hinzu und fügen Sie es dem Testbefehl hinzu: ci
"test:ci": "npm run test && npm run coveralls", "coveralls": "cat coverage/lcov.info | coveralls",
Beachten Sie, dass der Befehl npm run test das --code-coverage . Für Overalls ist Ihre Datei lcov.info erforderlich, die von Ihrem Testläufer mit diesem Flag generiert wird. Wenn es kein solches Flag gibt, können Sie das Istanbul- Paket verwenden.
Konfigurieren Sie auf der Seite von Travis:
Wenn das Repository bereits geöffnet ist und immer öffentlich bleibt, können Sie .travis.yml einige Zeilen hinzufügen:
notifications: webhooks: https://coveralls.io/webhook
In jedem anderen Fall ist es besser, sie über ein Token zu verbinden:
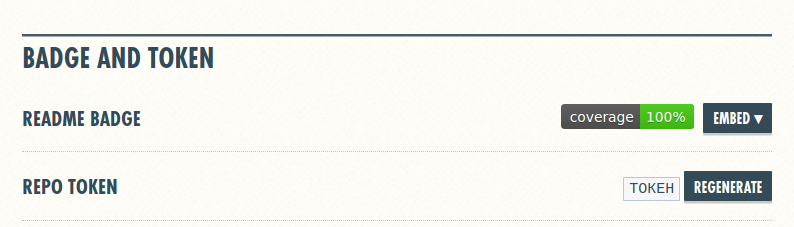
Gehen Sie zu den Repository-Einstellungen in Overalls und generieren Sie das Repo-Token:

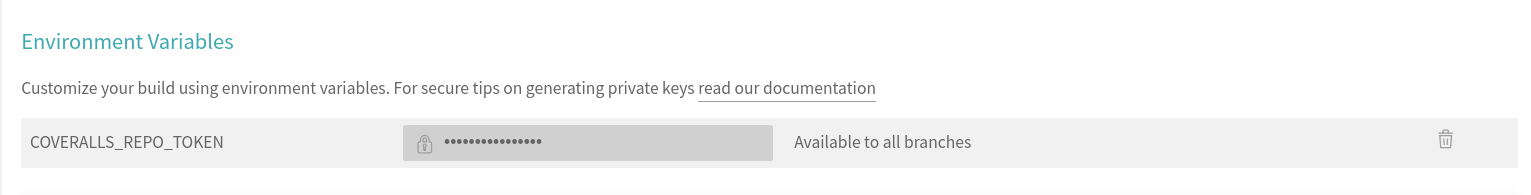
Wechseln Sie mit diesem Token zu den Einstellungen des Repositorys in Travis und fügen Sie es als COVERALLS_REPO_TOKEN zum Abschnitt Umgebungsvariablen hinzu.

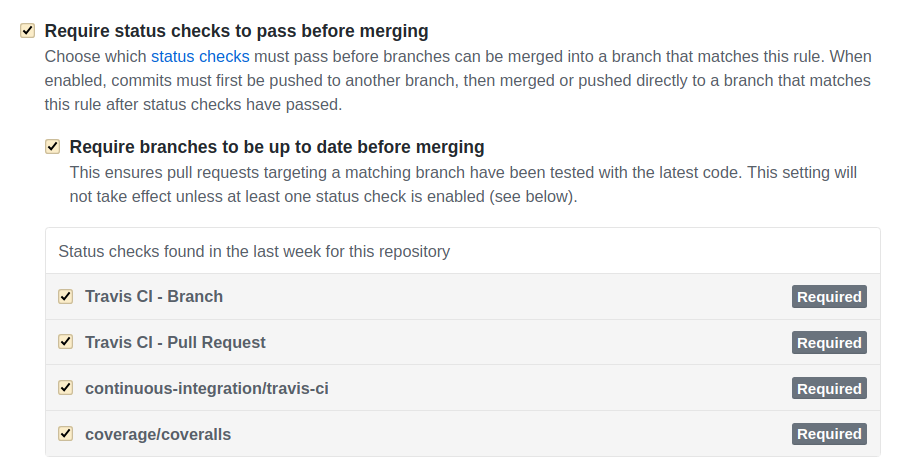
Das Token hat beide Dienste verbunden. Kehren wir nun zu Github zurück und schützen den Projektstamm mit unseren neuen Tools.
- Gehen Sie zu Einstellungen -> Zweige
- Erstellen Sie eine neue Regel für alle Zweige:
* - Wir stellen die notwendigen Prüfungen ein, ohne die es nicht möglich ist, die Pull-Anfrage in der Hauptniederlassung einzufrieren

In dieser Phase empfehle ich außerdem, zu den Repository-Einstellungen in Overalls zurückzukehren. Im Abschnitt PULL REQUESTS ALERTS können Sie angeben, bei welcher Senkung des Abdeckungsgrads durch die Pull Request-Tests der Test nicht bestanden wird. Tun Sie dies, damit Ihr Paket immer gut getestet bleibt.
Putzen Sie Ihren Workflow
Der gesamte Projektcode muss im gleichen Stil gehalten werden. Andernfalls wird sich die Codebasis allmählich verschlechtern und es wird schwieriger für uns, das Projekt zu unterstützen. Beachten Sie auch, dass externe Entwickler nicht sehr an Ihrem Codestil interessiert sind. Um alle glücklich zu machen, kümmern wir uns um die Automatisierung dieses Problems.
Überprüfen Sie für alle Fälle, ob Sie eine .editorconfig-Datei haben und die Code-Formatierungseinstellungen darin geschrieben sind.
Installieren Sie als Nächstes ein paar weitere Entwicklungsabhängigkeiten: Husky und Lint-Staged . Mit dem ersten Paket können Sie Befehle an Git-Hooks binden, und mit dem zweiten können Sie Linters nur für Dateien ausführen, die dem Commit hinzugefügt wurden.
Dies könnte beispielsweise wie eine Einstellung für ein Paket in TypeScript und Less aussehen:
{ ... "scripts": { ... "typecheck": "tsc --noEmit --skipLibCheck", }, "husky": { "hooks": { "pre-commit": "lint-staged && npm run typecheck" } }, "lint-staged": { "*.{js,ts,html,md,less,json}": [ "prettier --write", "git add" ], "*.ts": "tslint", "*.less": "stylelint" } }
Wenn Sie noch keine Linters konfiguriert haben, kann ich raten:
- Schöner für die Formatierung von Code
- eslint oder tslint als Linters von JS / TS-Dateien
- stylelint für style files
Für alle gibt es vorgefertigte Konfigurationen, in denen alle Grundeinstellungen bereitgestellt werden. Zum Beispiel können Sie unsere schlüsselfertige Lösung @ tinkoff / linters nehmen . Bei der Verbindung müssen drei Dateien erstellt werden:
.stylelintrc
{ "extends": ["@tinkoff/linters/stylelint/bases/prettier.stylelint.json"] }
prettier.config.js
module.exports = { ...require('@tinkoff/linters/prettier/prettier.config'), };
tslint.json
{ "extends": ["@tinkoff/linters/tslint/bases/prettier.tslint.json"] }
In NPM veröffentlichen
Jetzt ist es Zeit, unser Paket zu veröffentlichen. Fügen Sie den package-json-Skripten einen weiteren einfachen Befehl hinzu:
"publish": "npm run build && npm publish ./dist"
In diesem Fall enthält unser Repository Quellcode und Dateien für die Entwicklung, und in npm gibt es ein kompiliertes Paket, in dem nichts überflüssig ist.
Wir sammeln die aktuelle Versammlung, veröffentlichen. Die Arbeit ist erledigt.
Verwenden Sie auch npm-Hooks und fügen Sie ein Postbuild-Skript hinzu, das README.md in den Assembly-Ordner kopiert. Wir werden also nie vergessen, die Paketbeschreibung auf NPM zu aktualisieren.
"build": "..", "postbuild": "node scripts/postbuild.js",
scripts / postbuild.js
const fs = require('fs'); const DIST_LIB_PATH = 'dist/'; const README_PATH = 'README.md'; const PATH_TO = DIST_LIB_PATH + README_PATH; copyReadmeIntoDistFolder(); function copyReadmeIntoDistFolder() { if (!fs.existsSync(README_PATH)) { throw new Error('README.md does not exist'); } else { fs.copyFileSync(README_PATH, PATH_TO); } }
Passen Sie die Demo an
Demo wird nicht für alle Pakete benötigt. Wenn Ihr Paket einige öffentliche Methoden enthält, die einfach zu verwenden und gut dokumentiert sind, können Sie diesen Teil sicher überspringen.
In anderen Fällen ist es besser, etwas zu zeigen, aber denken Sie daran - wir veröffentlichen die Bibliothek, was bedeutet, dass die übliche Demo auf Github Pages für Entwickler nicht so interessant ist. Es ist für sie bequemer, Ihr Demo-Projekt sofort in einer Online-IDE zu öffnen: Sehen Sie, wie sich das Paket verbindet, stecken Sie es einfach ein oder sehen Sie sich sofort einen Fall an, der sie begeistert.
Sie können eine Demo als separates Repository erstellen oder in einem neuen Ordner neben dem Projekt selbst ablegen. Wir müssen nicht einmal eine Bereitstellung einrichten! Mit modernen Online-IDEs können Sie ein Projekt oder einen separaten Zweig / Ordner direkt aus dem Github zusammenstellen.
Sie können jeden dieser Dienste ausprobieren. Es dauert nicht länger als fünf Minuten:
- Mit stackblitz.com können Sie jetzt Projekte auf Angular, React, Ionic, TypeScript, RxJs und Svelte ausführen. Sie können ein Projekt von einem Github aus öffnen, indem Sie einfach auf den Link klicken .
- Codesandbox.io startet auch Angular, React und Vue. Er weiß auch, wie man einfaches JavaScript erstellt. Es wird auf die gleiche Weise über den Link zum Repository geöffnet, aber ein wenig mehr Details können hier gelesen werden
- Mit diesem Dienst können Sie ein Repository mit NodeJS, Express, NextJS, GatsbyJS importieren. Typoskript und Vanille JS sind ebenfalls erhältlich.
Wählen Sie eine aus, fügen Sie einen Link zur Demo in README hinzu und sorgen Sie sich nie wieder darum. Alle Änderungen werden automatisch übernommen.
Sie können CI auch einen Befehl hinzufügen, mit dem eine Demoanwendung mit der neuesten Version des Pakets in NPM erstellt wird. Dies kann eine zusätzliche Überprüfung sein, ob die aktuelle Version des Pakets in einem Drittanbieterprojekt erfolgreich gestartet wurde.
Letzter Marafet
Fügen Sie README.md Abzeichen hinzu. Eine Kleinigkeit, aber es hilft Ihnen, sich schnell an den Besucher Ihres Pakets auf dem Github zu orientieren.
Hier sind zum Beispiel vier Ausweise, die besagen, dass das Projekt in Ordnung ist und mit einem Klick auf die NPM-, CI- oder Testabdeckung zugreifen können.

Um Abzeichen zu generieren, empfehle ich die Verwendung des Shields.io- Dienstes. Sie sind einfach und von hoher Qualität.
Insgesamt
Ein solcher Satz von Werkzeugen wird ausreichen, um dem Projekt einen normalen Start zu ermöglichen. Ein Besucher eines Pakets in npm oder eines Repositorys auf einem Github nimmt Ihr Paket aufgrund des richtigen Designs und der Möglichkeit, es in einer Demo auszuprobieren, eher an.
Mit einer solchen Grundlage können Sie Pull-Anfragen von außen sicher annehmen, und andere Entwickler sind eher bereit, sie zu teilen. Jetzt können Sie sich auf die Implementierung des Pakets selbst konzentrieren, ohne sich um die Prozesse rund um seine Entwicklung kümmern zu müssen.