Hallo Habr. Dies ist Artikel 2 der ssh-chat-Schleife.
Was wir tun werden:
- Fügen Sie die Möglichkeit hinzu, eigene Designfunktionen zu erstellen.
- Markdown-Unterstützung hinzufügen
- Bot-Unterstützung hinzufügen
- Erhöhen Sie die Passwortsicherheit (Hash und Salt)
Leider werden keine Dateien gesendet
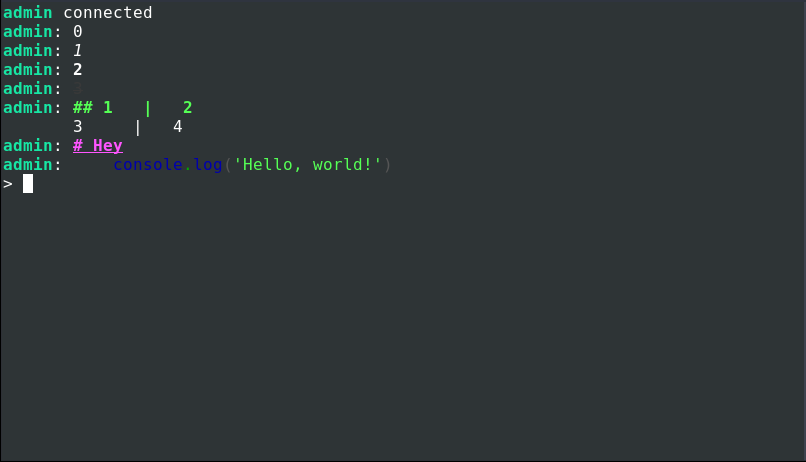
Derzeit implementierte Unterstützung für die folgenden Designmerkmale:
@color@bold@underline@hex@box
Es lohnt sich jedoch, die Möglichkeit hinzuzufügen, eigene Funktionen zu erstellen:
Alle Funktionen werden in einem methods gespeichert
Es reicht also aus, die Funktion registerMethod zu erstellen:
// parserExec.js at end module.exports.registerMethod = function(name, func) { methods[name] = func }
Sie müssen diese Methode auch nach dem Erstellen des Servers zurückgeben.
// index.js at require part const { registerMethod } = require('./parserExec') // index.js at end module.exports.registerMethod = registerMethod
Jetzt können wir beim Erstellen eines Servers Formatierungsmethoden registrieren. Ein Beispiel:
const chat = require('.') const { formatNick } = require('./format') chat({}) chat.registerMethod('hello', function(p, name){ return 'Hi, ' + formatNick(name) + '!' })

Markdown-Unterstützung
Markdown ist sehr praktisch, fügen Sie es also mit dem markierten Terminal hinzu
// format.js near require const marked = require('marked'); const TerminalRenderer = require('marked-terminal'); marked.setOptions({ renderer: new TerminalRenderer() }); // format.js line 23 message = marked(message)

Bots
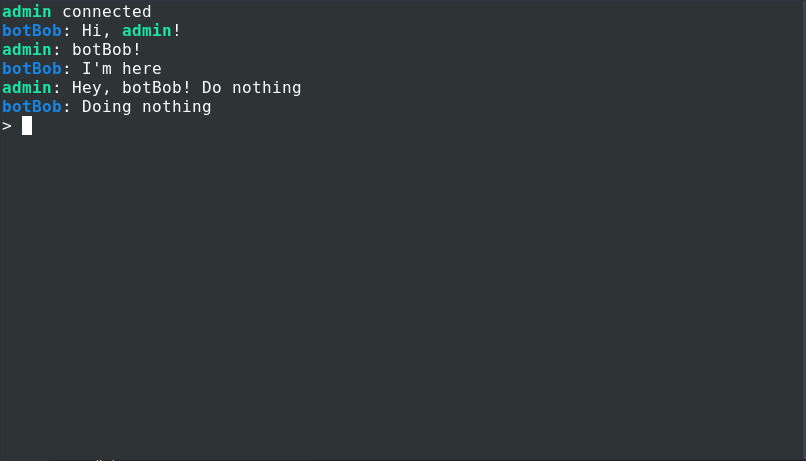
Wie es funktionieren wird
let writeBotBob = chat.registerBot({ name: 'botBob', onConnect(nick, write){ write('@hello{' + nick + '}') }, onDisconnect(nick, write){}, onMessage(nick, message, write) { if(message == 'botBob!') write('I\'m here') }, onCommand(command, write) { write('Doing ' + command) } })
onCommand kann mit @bot(botBob){Command} aufgerufen werden
Alles für die Arbeit mit Bots ist in der Datei beschrieben:
let bots = []; // let onWrite = () => {}; function getWrite(bot) { // return msg => { onWrite(bot.name, msg); }; } module.exports.message = function message(nick, message) { // index.js bots.forEach(bot => { try { bot.onMessage(nick, message, getWrite(bot)); } catch (e) { console.error(e); } }); }; module.exports.connect = function message(nick) { // bots.forEach(bot => { try { bot.onConnect(nick, getWrite(bot)); } catch (e) { console.error(e); } }); }; module.exports.disConnect = function message(nick) { // bots.forEach(bot => { try { bot.onDisconnect(nick, message, getWrite(bot)); } catch (e) { console.error(e); } }); }; module.exports.command = function message(name, message) { // bots.forEach(bot => { if (bot.name == name) { try { bot.onCommand(message, getWrite(bot)); } catch (e) { console.error(e); } } }); }; module.exports.registerBot = function(bot) { bots.push(bot); return getWrite(bot) }; module.exports.onMessage = func => { onWrite = func; };

Was kann man mit Bots machen:
- Monitor laden
- Bereitstellen
- Task Board
Hasch und Salz
Warum nicht SSH-Schlüssel? Weil SSH-Schlüssel auf verschiedenen Geräten unterschiedlich sind
Erstellen Sie eine Datei, in der die Kennwörter überprüft und erstellt werden
// crypto.js const crypto = require('crypto'); function genRandomString(length) { return crypto .randomBytes(Math.ceil(length / 2)) .toString('hex') .slice(0, length); } function sha512(password, salt){ const hash = crypto.createHmac('sha512', salt); /** Hashing algorithm sha512 */ hash.update(password); const value = hash.digest('hex'); return value }; function checkPass(pass, obj){ return obj.password == sha512(pass, obj.salt) } function encodePass(pass){ const salt = genRandomString(16) return JSON.stringify({ salt, password: sha512(pass, salt) }) } module.exports.encodePass = encodePass module.exports.checkPass = checkPass
Auch ein Skript zum Salzen und Hashing eines Passworts
// To generate password run node ./encryptPassword password const { encodePass } =require('./crypto') console.log(encodePass(process.argv[2]))
Wir aktualisieren in users.json und anstelle von Vergleichen in Lobby.js verwenden wir checkPassword
Zusammenfassung
Als Ergebnis haben wir einen SSH-Chat mit Designoptionen und Bots.
Endgültiges Repository