Setzen wir uns ein rein praktisches Ziel - eine endlose Leinwand mit der Fähigkeit zu realisieren, sie mit der Maus zu bewegen und zu skalieren. Eine solche Zeichenfläche kann beispielsweise als bewegliches Koordinatensystem in einem grafischen Editor dienen. Die Umsetzung unserer Idee ist nicht so kompliziert, aber der Prozess des Verstehens ist mit grundlegenden mathematischen und physikalischen Objekten verbunden, die wir bei unserer Entwicklung berücksichtigen werden.
ErgebnisErklärung des Problems
Auf unserer Leinwand möchten wir nur zwei Funktionen ausführen: Bewegen der Maus und Bewegen der Maus sowie Zoomen beim Scrollen. Die Arena unserer Transformationen wird einen Browser auswählen. Waffen müssen in diesem Fall nicht wählen.
Zustandsmaschine
Das Verhalten solcher Systeme wird zweckmäßigerweise durch Übergänge zwischen ihren Zuständen beschrieben, d.h. Zustandsmaschine wo - die Übergangsfunktion zwischen Zuständen, die viele Zustände an sich anzeigt.
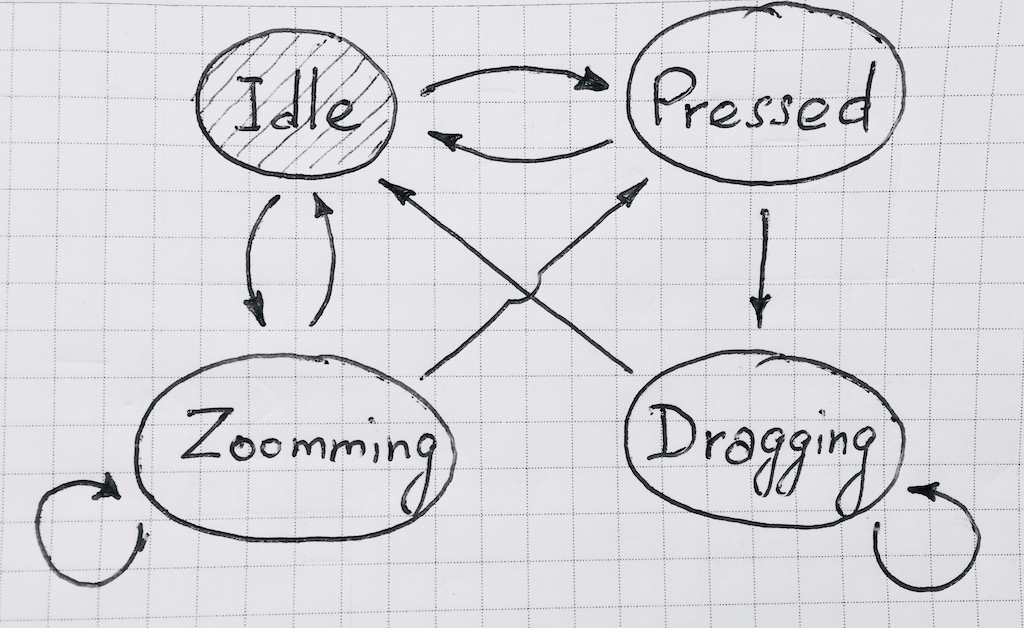
In unserem Fall sieht das Zustandsdiagramm folgendermaßen aus:

Bei der Implementierung der Übergangsfunktion ist es zweckmäßig, das Ereignis abhängig zu machen. Dies wird sich in Zukunft zeigen. Ebenso ist es bequem, eine Änderung des Zustands der Maschine abonnieren zu können.
type State = string | number; type Transition<States = State> = { to: States, where: (event: Event) => Array<boolean>, }; type Scheme<States = State> = { [key: States]: Array<Transition<States>> }; interface FSM<States = State> { constructor(state: States, scheme: Scheme<States>): void; // Returns true if the scheme had a transition, false otherwise get isActive(): boolean; // Dispatch event and try to do transition dispatch(event: Event): void; // subscribe on state change on(state: States, cb: (event: Event) => any): FSM<States>; // remove subscriber removeListener(state: States, cb: (event: Event) => any): void; };
Wir werden die Implementierung für eine Weile verschieben und die geometrischen Transformationen aufgreifen, die unserer Aufgabe zugrunde liegen.
Geometrien
Wenn das Problem beim Verschieben der Leinwand so offensichtlich ist, dass wir uns nicht damit befassen, sollte das Dehnen genauer betrachtet werden. Zunächst benötigen wir, dass die Dehnung einen einzelnen Punkt stationär lässt - den Mauszeiger. Die Reversibilitätsbedingung muss ebenfalls erfüllt sein, d.h. Die umgekehrte Reihenfolge der Benutzeraktionen sollte die Leinwand an ihre ursprüngliche Position bringen. Welche Geometrie ist dafür geeignet? Wir werden eine Gruppe von Punkttransformationen der Ebene in sich selbst betrachten , was im Allgemeinen durch die Einführung neuer Variablen ausgedrückt wird definiert als Funktionen der alten:
In Übereinstimmung mit dem Prinzip der Dualität in der Mathematik können solche Transformationen als Änderung des Koordinatensystems sowie als Transformation des Raums selbst interpretiert werden, wobei letzteres festgelegt ist. Die zweite Interpretation ist für unsere Zwecke zweckmäßig.
Ein modernes Verständnis der Geometrie unterscheidet sich von einem Verständnis der Alten. Nach F. Klein untersucht die Geometrie Invarianten in Bezug auf bestimmte Transformationsgruppen. Also in einer Gruppe von Bewegungen Die Invariante ist der Abstand zwischen zwei Punkten . Es enthält parallele Silbentrennung auf Vektor Rotation relativ zum Ursprung in einem Winkel und Reflexionen relativ zu einer Linie . Solche Bewegungen nennt man elementar. Die Zusammensetzung der beiden Sätze gehört zu unserer Gruppe und ist manchmal elementar. So zum Beispiel zwei aufeinanderfolgende Spiegelreflexionen relativ zu geraden Linien und Drehen Sie sich in einem bestimmten Winkel um ein bestimmtes Zentrum (überzeugen Sie sich selbst):
Sicher haben Sie schon vermutet, dass eine solche Gruppe von Bewegungen bildet euklidische Geometrie. Beim Strecken bleibt jedoch nicht der Abstand zwischen zwei Punkten erhalten, sondern deren Beziehung. Daher eine Gruppe von Bewegungen, obwohl es in unser Schema aufgenommen werden sollte, aber nur als Untergruppe.
Die Geometrie, die zu uns passt, basiert auf einer Dehnungsgruppe zu dem zusätzlich zu den obigen Bewegungen die Homothetik hinzugefügt wird nach Koeffizienten .
Nun, der letzte. Das umgekehrte Element muss in der Gruppe vorhanden sein. Und deshalb gibt es eine neutrale (oder Single) das ändert nichts. Zum Beispiel
bedeutet zuerst einstrecken
mal und dann in
.
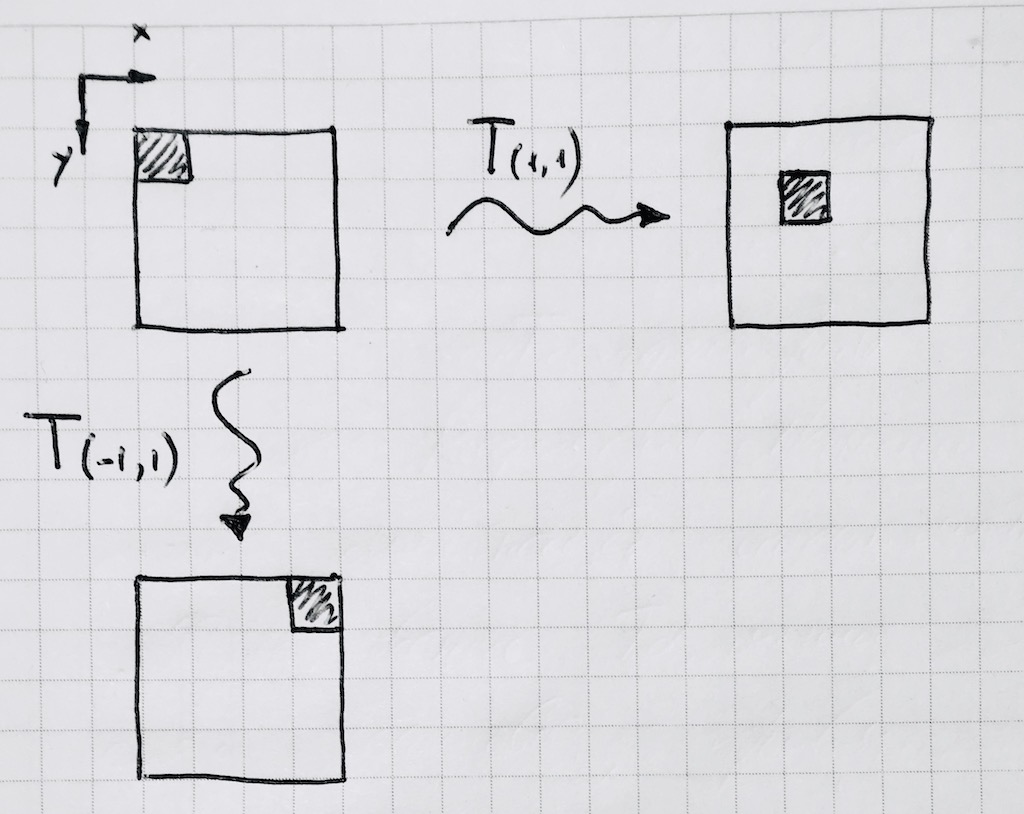
Jetzt können wir die Dehnung in gruppentheoretischer Sprache beschreiben, wobei der Mauszeiger fest bleibt:
Anmerkung 1Im allgemeinen Fall sind Umordnungen von Aktionen nicht kommutativ (Sie können zuerst Ihren Mantel und dann Ihr Hemd ausziehen, aber nicht umgekehrt).
Drücken Sie die Bewegung aus und und ihre Zusammensetzung als Funktionen eines Vektors im Code
type Scalar = number; type Vec = [number, number]; type Action<A = Vec | Scalar> = (z: Vec) => (v: A) => Vec;
Schmerz 1Es ist sehr seltsam, dass in JavaScript keine Operatorüberladung auftritt. Es scheint, dass es bei einer derart weit verbreiteten Verwendung von Vektor- und Rastergrafiken viel bequemer ist, mit Vektoren oder komplexen Zahlen in einer "klassischen" Form zu arbeiten. Die Aktionskonzepte würden arithmetische Operationen ersetzen. So zum Beispiel Rotation um einen Vektor an der Ecke würde auf triviale Weise ausgedrückt werden:
Leider folgt JS nicht der Entwicklung der wunderbaren pythagoreischen Idee „Die Welt ist eine Zahl“, im Gegensatz zu zumindest Python.
Beachten Sie, dass wir bisher mit einer Gruppe kontinuierlicher Transformationen gearbeitet haben. Der Computer arbeitet jedoch nicht mit kontinuierlichen Mengen. Daher verstehen wir nach Poincare eine kontinuierliche Gruppe als eine unendliche Gruppe diskreter Operationen. Nachdem wir die Geometrie herausgefunden haben, sollten wir uns der Relativität der Bewegung zuwenden.
Kosmologie der Leinwand. Modulares Raster
Als Menschheit ist seit einem Jahrhundert die Expansion des Universums bekannt. Wenn wir entfernte Objekte - Galaxien und Quasare - beobachten, registrieren wir die Verschiebung des elektromagnetischen Spektrums zu längeren Wellen - die sogenannte kosmologische Rotverschiebung. Jede Messung verbindet den Beobachter, das Beobachtete und die Messmittel, in Bezug auf die wir unsere Messungen durchführen. Ohne Messinstrumente ist es unmöglich, invariante Beziehungen in der Natur herzustellen, d. H. Die Geometrie des Universums zu bestimmen. Die Geometrie verliert jedoch ihre Bedeutung ohne Beobachtbarkeit. In unserer Aufgabe ist es also schön, Orientierungspunkte wie Galaxien zu haben, in Bezug auf deren Licht wir die Relativität der Bewegung unserer Leinwand bestimmen können. Eine solche Struktur kann ein periodisches Gitter sein, das sich jedes Mal teilt, wenn der Raum zweimal erweitert wird.
Da das Gitter periodisch ist, ist es zweckmäßig, eine modulare Algebra anzuwenden. Wir werden also als Gruppe agieren auch auf dem Torus . Da der Monitorbildschirm keine durchgehende Ebene ist, sondern ein ganzzahliges Gitter (Wir vernachlässigen jetzt, dass es endlich ist), dann die Aktion der Gruppe muss auf einem ganzzahligen Torus berücksichtigt werden wo - quadratische Rippengröße ::

Wenn wir also unseren Torus ein für alle Mal in der Nähe des Ursprungs fixieren, werden wir alle weiteren Berechnungen daran durchführen. Verbreiten Sie es dann mit Standardmethoden für die Canvas-Bibliothek. So sieht eine Bewegung mit einem Pixel aus:

Offensichtlich ist die Standardoperation, das Modul x% p zu nehmen, für uns nicht geeignet, da sie negative Werte des Arguments in negative Werte übersetzt, aber es gibt keine auf dem ganzzahligen Torus. Schreiben Sie Ihre Funktion ::
const mod = (x, p) => x >= 0 ? Math.round(x) % p : p + Math.round(x) % p;
Nun zurück zur Endzustandsmaschine und
definiere esDie FSM-Klasse wird bequem von EventEmitter geerbt, wodurch wir die Möglichkeit haben, sie zu abonnieren.
class FSM<States> extends EventEmitter { static get TRANSITION() { return '__transition__'; } state: States; scheme: Scheme<States>; constructor(state: States, scheme: Scheme<States>) { super(); this.state = state; this.scheme = scheme; this.on(FSM.TRANSITION, event => this.emit(this.state, event)); } get isActive(): boolean { return typeof(this.scheme[this.state]) === 'object'; } dispatch(event: Event) { if (this.isActive) { const transition = this.scheme[this.state].find(({ where }) => where(event).every(domen => domen) ); if (transition) { this.state = transition.to; this.emit(FSM.TRANSITION, event); } } } }
Definieren Sie als Nächstes ein Übergangsschema, erstellen Sie eine Zeichenfläche und
initialisiere alles. canvas = document.getElementById('canvas'); ctx = canvas.getContext('2d');
Anschließend sollten Sie die Rendering-Funktion festlegen, die erforderlichen Anfangswerte festlegen und die Statusänderung abonnieren. Betrachten Sie den interessantesten Teil des Codes:
fsm.on('zooming', (event: WheelEvent) => {
Erstens erweitern wir nicht um den Koeffizienten k, sondern um ein Verhältnis nk / k. Dies liegt daran, dass der m-Schritt unserer Abbildung an einem festen Punkt liegt ausgedrückt als
oder relativ zu den Anfangswerten
Offensichtlich das Produkt Es gibt eine nichtlineare Funktion des Iterationsschritts, die entweder sehr schnell gegen Null konvergiert oder mit kleinen anfänglichen Abweichungen ins Unendliche abläuft.
Wir führen die Variable g ein, die ein Maß für die Verdoppelung unserer Leinwand ist. Offensichtlich nimmt es in einem bestimmten Intervall einen konstanten Wert an. Linearität erreichen Wir verwenden eine homogene Substitution
Dann werden alle Mitglieder der Arbeit außer dem ersten und dem letzten reduziert:
Ferner reduziert der Phasensprung g die Expansionsrate derart, dass sich die fraktale Struktur, die sich vor uns entfaltet, immer linear bewegt. Somit erhalten wir eine ungefähre Variation des Hubble-Potenzgesetzes der Expansion des Universums.
Es bleibt die Grenzen der Genauigkeit unseres Modells zu verstehen.
Quantenschwankungen. 2-adic Zahlenfeld
Das Verständnis des Messprozesses führte zum Konzept einer reellen Zahl. Heisenbergs Unsicherheitsprinzip weist auf seine Grenzen hin. Ein moderner Computer arbeitet nicht mit reellen Zahlen, sondern mit Maschinenwörtern, deren Länge von der Kapazität des Prozessors bestimmt wird. Maschinenwörter bilden ein Feld von 2-adischen Zahlen und werden als bezeichnet wo - Wortlänge. Der Messprozess wird in diesem Fall durch den Berechnungsprozess ersetzt und ist einer nicht-archimedischen Metrik zugeordnet:
Somit hat unser Modell eine Berechnungsgrenze. Die Einschränkungen sind im IEEE_754- Standard beschrieben. Ab einem bestimmten Zeitpunkt überschreitet unsere Basisgröße die Genauigkeitsgrenze, und bei der Aufnahme des Moduls werden Fehler erzeugt, die pseudozufälligen Sequenzen ähneln. Dies wird einfach durch Löschen der Zeile überprüft
if (g < min || g > max) return;
Die endgültige Grenze wird in unserem Fall nach der semi-empirischen Methode berechnet, da wir mit mehreren Parametern arbeiten.
Fazit
Auf den ersten Blick scheinbar weit entfernte Theorien sind also im Browser auf der Leinwand verbunden. Die Konzepte von Aktion, Messung und Berechnung sind eng miteinander verbunden. Das Problem der Kombination ist immer noch nicht gelöst.
ErgebnisPSEs war klar, dass der Quellcode klein sein würde, also leitete ich die Entwicklung in der gewöhnlichen index.html. Während ich diesen Artikel schrieb, fügte ich die Eingabe hinzu, die ich auf dem TypeScript-Spielplatz getestet habe.