Ich möchte die Erfahrungen bei der Entwicklung einer Anwendung mit dem Anzeigen von Videoinhalten für SmartTV (Tizen und WebOS) und die aufgetretenen Probleme teilen.
Wie wir wissen, können Sie auf modernen Fernsehgeräten verschiedene Anwendungen installieren, um die Arbeit mit einigen Ressourcen und Inhalten zu erleichtern. In den meisten Fällen handelt es sich bei diesen Anwendungen unter der Haube um einen normalen Browser, im Fernsehen um Chrom.
Da dies ein Browser ist, hinderte uns nichts daran, React.js für die Entwicklung zu verwenden, was einige Leistungsprobleme beeinträchtigte.
Ich werde nicht genau darüber sprechen, wie Sie mit den Codebeispielen umgehen müssen, sondern über die Nuancen und Entscheidungen, die getroffen wurden.
Lassen Sie uns die wichtigsten Punkte durchgehen:
- Begrenzte Ressourcen
- Navigation
- Leistungsstile und Rendering
- Videoplayer
- Backend
Begrenzte Ressourcen
Auf dem Fernseher ist nicht so viel Speicher und Leistung vorhanden wie auf unseren Computern. Das erste Problem ist daher die Ressourcenbeschränkung.
Beispielsweise werden der Anwendung nur etwa 250 Megabyte zur Verwendung zugewiesen, und es ist ein derartiges Problem aufgetreten, dass beim Anzeigen eines Rasters mit Inhalten (Bild, Beschreibung, Bewertung) der Speicher an der Grenze verbraucht werden kann, wenn nur 1000 Elemente im Raster vorhanden sind und wir nach unten scrollen, dann die Bildgröße nimmt zu und zu und irgendwann stürzt die Anwendung mit der Aufschrift ab, dass der Speicher leer ist.
Die Lösung für dieses Problem ist das
ReaktionsfensterEs werden nicht alle Elemente außerhalb des Fensters im DOM gespeichert.
Navigation
Wenn wir es gewohnt sind, auf einem Computer auf Elemente auf der Website zu klicken, verwenden wir auf Fernsehgeräten eine Fernbedienung, die auch als Maus verwendet werden kann. Die meisten davon sind jedoch Tasten. Hier ergibt sich das Navigationsproblem, dass wir die Tastendrücke der Fernbedienung verarbeiten und ohne Cursor durch die gesamte Anwendung navigieren müssen, gleichzeitig aber den Klick auf die Elemente mit einem „Klick“ verarbeiten müssen.
Einige der Tastencodes auf den Fernbedienungen von LG und Samsung unterscheiden sich von der normalen Tastatur. Daher hatten wir für jede Plattform fest codierte Tastencodes, die wir verarbeiten.
Tizen Beispiel
Tizen
export default { KEY_0: 48, KEY_1: 49, KEY_2: 50, KEY_3: 51, KEY_4: 52, KEY_5: 53, KEY_6: 54, KEY_7: 55, KEY_8: 56, KEY_9: 57, KEY_UP: 38, KEY_DOWN: 40, KEY_LEFT: 37, KEY_RIGHT: 39, KEY_OK: 13, KEY_BACK: 10009, KEY_CHANNEL_UP: 427, KEY_CHANNEL_DOWN: 428, KEY_MEDIA_FAST_FORWARD: 417, KEY_MEDIA_PAUSE: 19, KEY_MEDIA_PLAY: 415, KEY_MEDIA_PLAY_PAUSE: 10252, KEY_MEDIA_REWIND: 412, KEY_MEDIA_STOP: 413, KEY_DEBUG_TOGGLE_CONSOLE: 403, KEY_DEBUG_TOGGLE_QUICK_EDIT: 404, KEY_DEBUG_SET_FAVOURITES: 405, KEY_DEBUG_CLEAR_FAVOURITES: 406, KEY_SHOW_REMOTE_POINTER: 7777777,
WebOS
export default { KEY_0: 48, KEY_1: 49, KEY_2: 50, KEY_3: 51, KEY_4: 52, KEY_5: 53, KEY_6: 54, KEY_7: 55, KEY_8: 56, KEY_9: 57, KEY_UP: 38, KEY_DOWN: 40, KEY_LEFT: 37, KEY_RIGHT: 39, KEY_OK: 13, KEY_BACK: 461, KEY_MEDIA_FAST_FORWARD: 417, KEY_MEDIA_PAUSE: 19, KEY_MEDIA_PLAY: 415, KEY_MEDIA_PLAY_PAUSE: 10252, KEY_MEDIA_REWIND: 412, KEY_MEDIA_STOP: 413, KEY_CHANNEL_UP: 33, KEY_CHANNEL_DOWN: 34, KEY_DEBUG_SET_EMAIL: 403, KEY_DEBUG_TOGGLE_CONSOLE: 404, KEY_DEBUG_TOGGLE_QUICK_EDIT: 405, KEY_DEBUG_SET_FAVOURITES: 406, KEY_DEBUG_CLEAR_FAVOURITES: 407, KEY_SHOW_REMOTE_POINTER: 1536, KEY_HIDE_REMOTE_POINTER: 1537, };
Tastatur
export default { KEY_0: 48, KEY_1: 49, KEY_2: 50, KEY_3: 51, KEY_4: 52, KEY_5: 53, KEY_6: 54, KEY_7: 55, KEY_8: 56, KEY_9: 57, KEY_UP: 38, KEY_DOWN: 40, KEY_LEFT: 37, KEY_RIGHT: 39, KEY_OK: 13, KEY_BACK: 8,
Wie Sie sehen können, sind dies auf der Tastatur Schaltflächen mit Buchstaben (in den Kommentaren angegeben).
Um die Navigation durch Klicken auf Schaltflächen und Klicken mit der Maus zu handhaben, hatten wir immer das Ergebnis eines Ereignisses - mouseClick, wodurch alle Ereignisse auf die gleiche Weise verarbeitet wurden.
Ein weiteres Merkmal der Navigation ist der Fokus. Auf jedem Bildschirm sollte sich ein Element im Fokus befinden, da wir nach dem Verlust des Fokus nicht mehr auf dem Bildschirm navigieren können. Jedem Element wurden die Fokus- und ID-Eigenschaften des Fokus zugewiesen. Bei der Navigation musste dies immer berücksichtigt werden. Manchmal ist es jedoch erforderlich, bei der Rückkehr den Status des vollständig vorherigen Bildschirms wiederherzustellen, sodass die Navigation vollständig benutzerdefiniert geschrieben wurde.
Leistungsstile und Renderings
Die Animation in CSS funktioniert auf Fernsehgeräten langsam, insbesondere wenn viele DOM-Elemente in die Animation einfließen. Sie sehen keine reibungslose Änderung, sondern eine Diashow. Eine Lösung für dieses Problem ist Canvas. Wenn Sie darauf zurückgreifen, beschleunigen Animation und Beleuchtung während der Navigation die Arbeit um ein Vielfaches. Wenn Sie jedoch über eine Automatisierung verfügen, gefällt ihnen diese Implementierung möglicherweise nicht, da es für sie schwierig ist, den Inhalt des Bildes zu überprüfen.
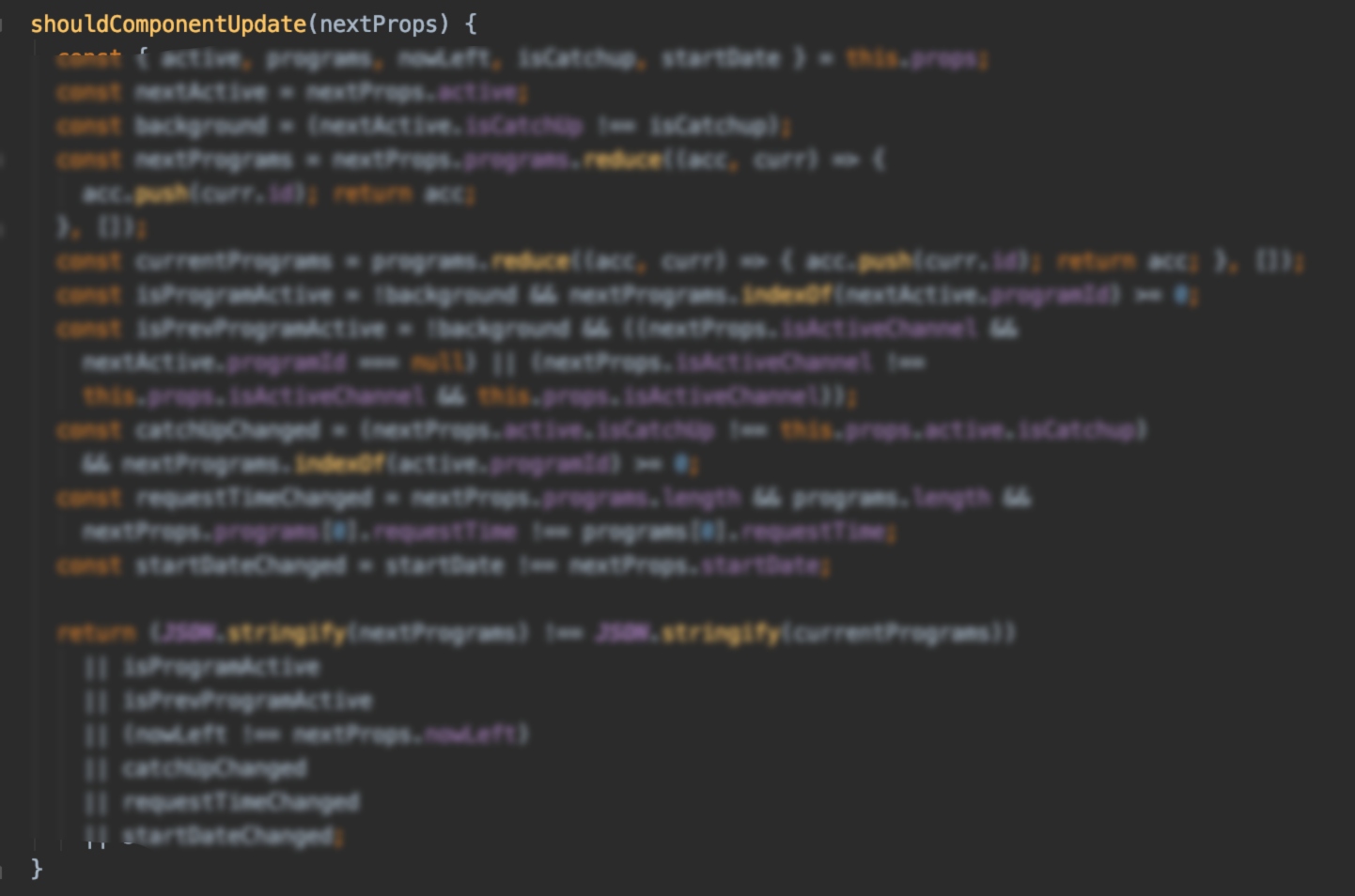
Viel Rendern auf der Seite ist ein weiterer Schmerz, alles beginnt langsamer zu werden, zucken. Es war notwendig, diesen Prozess so weit wie möglich zu steuern. Danach sollte shouldComponentUpdate der Komponenten folgendermaßen aussehen:

Infolgedessen haben wir die sensiblen Teile der Anwendung auf Vanille js umgeschrieben, es wurde schneller.
Videoplayer
LG und Samsung haben unterschiedliche Videoplayer, was zusätzliche Entwicklungsschwierigkeiten mit sich bringt. Für LG wird ein Video-Tag verwendet, für Samsung AVPlay sdk. Daher gibt es Unterschiede in der Funktionalität. Es muss berücksichtigt werden, dass nicht alle Funktionen gleich sind und sich von Version zu Betriebssystemversion unterscheiden können.
Es gab auch Probleme mit dem Laden beim Starten des Videos - es wurde durch Zwischenspeichern, Parallelisieren und Verschieben von Anforderungen, Verarbeiten behoben.
Backend
Die Geschwindigkeit des Backends, die Geschwindigkeit der Verarbeitung von Anforderungen und deren Anzahl wirken sich auf die Arbeitsgeschwindigkeit aus. Die FE-Seite sollte eine minimale Menge an Datenverarbeitung haben. Wenn Sie große Datenmengen laden müssen, können Sie Web-Worker verwenden.