Hallo allerseits!
Mein Name ist Ilya, ich komme von Tinkoff.ru. Ich habe für Sie einen Artikel von Geoff Hackworth übersetzt, in dem erläutert wurde, wie sich der modale Präsentationsstil in iOS 13 geändert hat, welche Auswirkungen dies hatte und wie die Abwärtskompatibilität mit früheren Versionen von iOS und Xcode funktioniert.

Einführung
Zum Zeitpunkt des Schreibens geht die WWDC 2019 zu Ende. Wie viele Entwickler für iOS verarbeite ich langsam alle neuen Informationen, die Apple uns gegeben hat, und in den kommenden Wochen (und Monaten!) Werde ich versuchen, so viele Videos wie möglich anzusehen.
Ich hatte drei Fragen zu meinen eigenen Bewerbungen:
- Meine aktuellen Anwendungen funktionieren problemlos unter iOS 13? Apple hat eine lange Geschichte der Abwärtskompatibilität, basierend auf der Version von Xcode, mit der die Anwendung erstellt wurde. Der Verlauf zeigt, dass sich in Xcode 10 für iOS 13 erstellte Anwendungen so verhalten, als würden sie unter iOS 12 ausgeführt. Dies ist jedoch nicht immer der Fall.
- Funktionieren meine Apps beim Erstellen mit Xcode 11 / iOS 13? Durch das Erstellen mit den neuesten Tools kann die Anwendung auf neue Weise arbeiten und die Abwärtskompatibilität mit früheren iOS-Versionen umgehen. Ist etwas kaputt?
- Welche Änderungen können / sollten vorgenommen werden, damit meine Anwendungen besser funktionieren oder die neuen iOS 13-Funktionen genutzt werden? Dies ist die größte Aufgabe, und das Studium und die Implementierung werden länger dauern. Diese Studie ist für einen separaten Artikel.
Ich habe iOS 13 noch nicht auf einem realen Gerät installiert, kann jedoch Punkt 1 testen, indem ich in Xcode-10 erstellte Anwendungen auf dem iOS 13-Simulator installiere.
Ich arbeite immer noch an Punkt 2, aber basierend auf meinen ersten Tests und dem Lesen von Tweets anderer Entwickler, die ähnliche Entdeckungen gemacht haben, habe ich beim Erstellen mit Xcode 11 eine Reihe von Verhaltensänderungen in meinen Anwendungen festgestellt. Ich habe viele Videos zu sehen und Informationen zu erhalten Assimilation, aber in diesem Beitrag möchte ich mich auf sofort erkennbare und potenziell zerstörerische Änderungen in der Präsentation des UIViewController in iOS 13 konzentrieren.
Ändern Sie den standardmäßigen modalen Präsentationsstil
Standardmäßig ist eine modale Präsentation jetzt eine „Seite“ (ursprüngliches Seitenblatt) und kein Vollbild mehr. Die Dokumentation zu modalPresentationStyle lautet:
Der Standardwert ist UIModalPresentationAutomatic für iOS, beginnend mit iOS 13.0, und UIModalPresentationFullScreen in früheren Versionen.
Standardmäßig verwendet der UIViewController, wenn modalPresentationStyle als modalPresentationStyle festgelegt ist, das UIModalPresentationPageSheet, aber Systemcontroller können andere Anzeigestile für UIModalPresentationAutomatic verwenden.
Die Auswirkungen dieser Änderung sind für das iPhone und das iPad unterschiedlich.
Modale Präsentation auf dem iPhone
Die Präsentationsstile von Page Sheet, Form Sheet und Popover auf dem iPhone werden an den Vollbildmodus angepasst, sofern nicht die UIAdaptivePresentationControllerDelegate Methode verwendet wird, um eine Anpassung zu verhindern. Beispielsweise kann der Einstellungsbildschirm im Stil eines Formularblatts angezeigt werden, sodass er auf dem iPhone im Vollbildmodus und auf dem iPad in reduzierter Form angezeigt wird. Technisch hängt das Aussehen / die Anpassung von der Breite ab. Seitenblatt- / Formularblatt- / Popover-Präsentationen auf Landscape iPhone Plus- und XS Max-Geräten decken nicht den gesamten Bildschirm ab, da sie die übliche Breite haben. Das Erscheinungsbild des iPad hängt von der Größe der Folie und dem Multitasking-Modus ab.
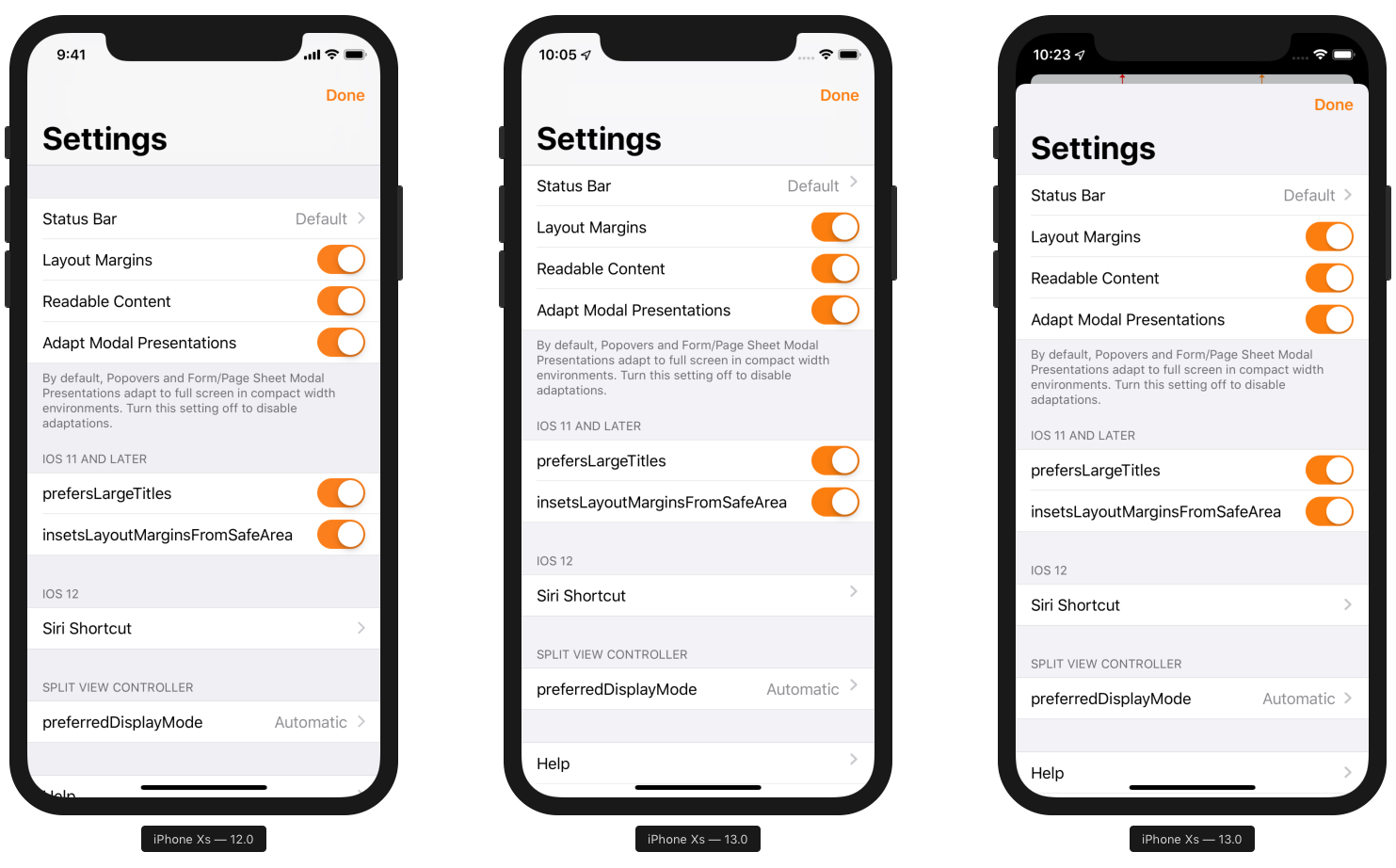
Die folgenden Screenshots zeigen die Formularblattpräsentation auf dem iPhone XS für drei Fälle: Xcode 10 für iOS 12 einbauen, Xcode 10 für iOS 13 einbauen, Xcode 11 für iOS 13 einbauen.

Die Abwärtskompatibilität von iOS 12 mit iOS 13 zum Erstellen von Xcode 10 führt zu einer Vollbildansicht. Der Stil der gruppierten UITableView wurde in iOS 13 geändert, um den Platz über dem ersten Abschnitt auszublenden, wenn kein Titel vorhanden ist. Selbst der Build von Xcode 10 / iOS 12 verhält sich beim Start unter iOS 13 anders, was ich nicht erwartet habe.
Die größte Änderung in iOS 13 ist natürlich die Kartenanzeige (original. Kartenähnliches Erscheinungsbild). Der UIViewController wurde verkleinert und seine Oberseite ist hinter dem neu eingeführten UIViewController noch leicht sichtbar. Das UIWindow hinter dem Root-UIViewController ist ebenfalls ein wenig sichtbar. Der schwarze Hintergrund von UIWindow sieht standardmäßig gut aus, insbesondere auf Geräten mit einer Kerbe. Einige meiner Anwendungen haben den UIWindow-Hintergrund auf Weiß gesetzt (aus Gründen, an die ich mich nicht mehr erinnere), und er sah ziemlich hässlich aus. Ich habe es schnell behoben!
UIViewController-Verhalten im neuen modalen Anzeigestil
Wenn der vorgestellte UIViewController einen anderen UIViewController zeigt, überlappen sich die Karten mit einer schönen Animation. Beachten Sie, dass nur der zuletzt gezeigte UIViewController und ein kleiner Teil des vorherigen sichtbar sind:

Ein weiterer potenziell wichtiger Unterschied im Verhalten ist, was mit dem angezeigten UIViewController (Originalpräsentation) passiert. Eine Vollbildpräsentation (Vollbildpräsentation), die den UIViewController vollständig abdeckt, entfernt den UIViewController aus der Hierarchie. Bei der neuen Kartenpräsentation muss der UIViewController jedoch in der Hierarchie bleiben, da er weiterhin sichtbar ist. Obwohl der Benutzer nur zwei UIViewController gleichzeitig sehen kann, wird der untere UIViewController durch wiederholtes Anzeigen des UIViewControllers nicht aus der Hierarchie entfernt.
Größenänderung
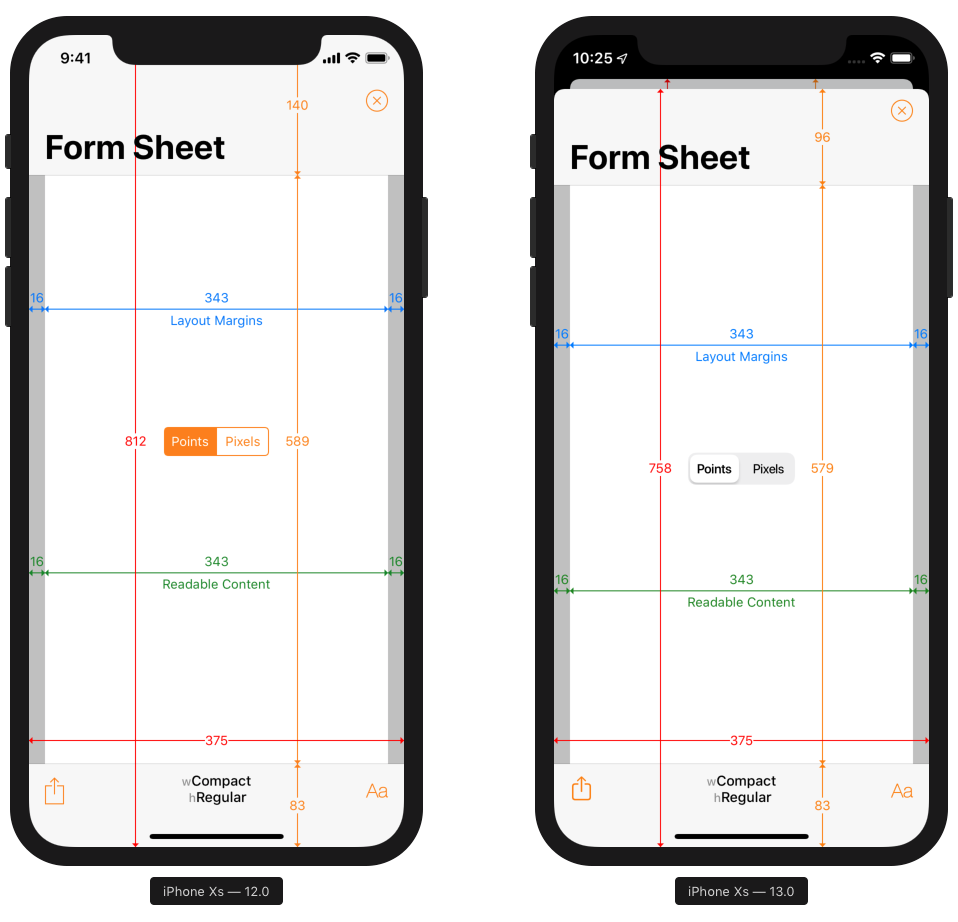
Das neue Erscheinungsbild im Kartenstil bedeutet, dass der gezeigte UIViewController unter iOS 13 nicht so groß ist wie unter iOS 12:

Ich möchte einen Vollbildmodus!
Eine explizite Aufforderung, den UIViewController im Vollbildmodus anzuzeigen, verhindert, dass der Bildschirm im Kartenstil angezeigt wird. Dies kann jedoch das Verhalten der Anwendung auf dem iPad stören. Bitte versuchen Sie nicht, die Gerätesprache zu überprüfen und einen anderen Präsentationsstil für iPhone und iPad zu verwenden. Wenn uns die letzten Jahre etwas beigebracht haben, sollten wir keine Annahmen treffen, die auf Gerätetypen oder Bildschirmgrößen basieren. Wenn das iPad UIAdaptivePresentationControllerDelegate / Formularblätter anzeigen soll, das iPhone jedoch über UIAdaptivePresentationControllerDelegate verfügt, können Sie UIAdaptivePresentationControllerDelegate , um sich unter Bedingungen mit kompakter Breite an den Vollbildmodus anzupassen.
Modale Präsentation auf dem iPad
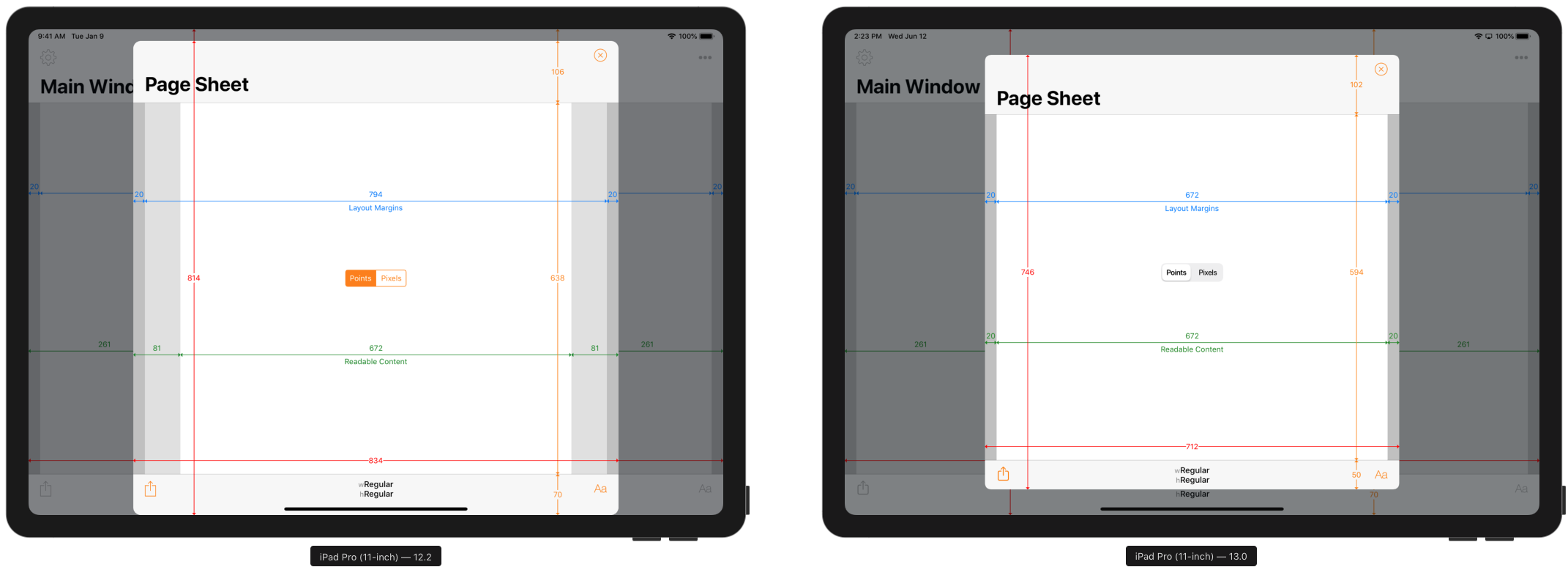
Die im Formblattformular angezeigten Bildschirme bleiben in iOS 13 unverändert:

Seitenblätter
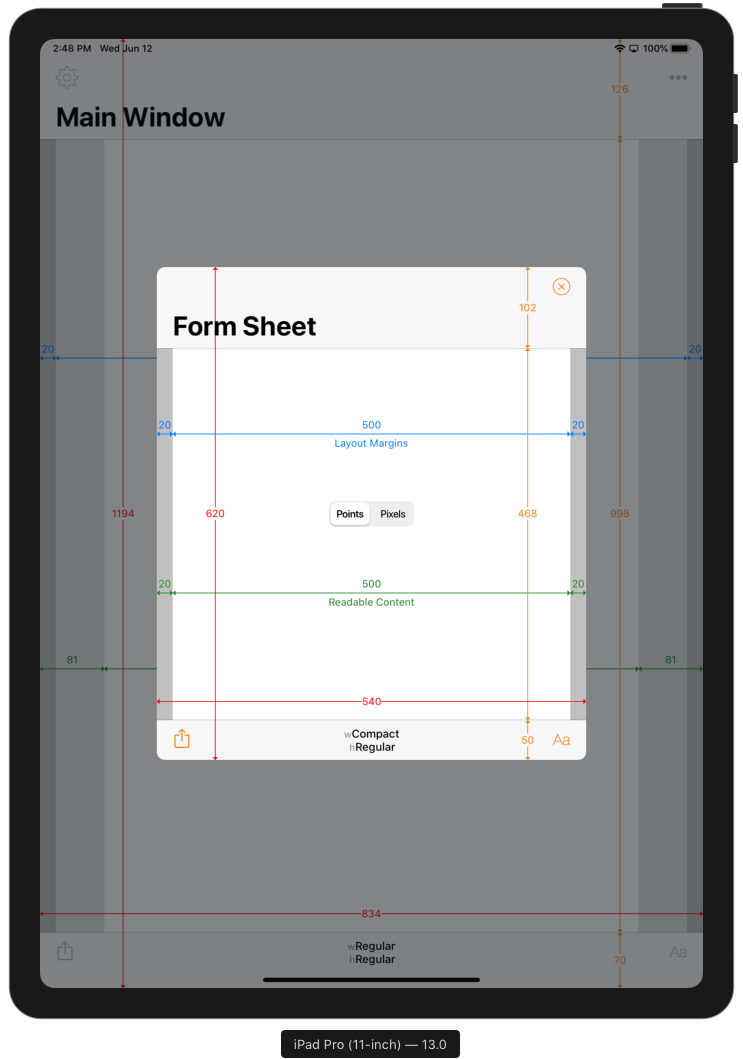
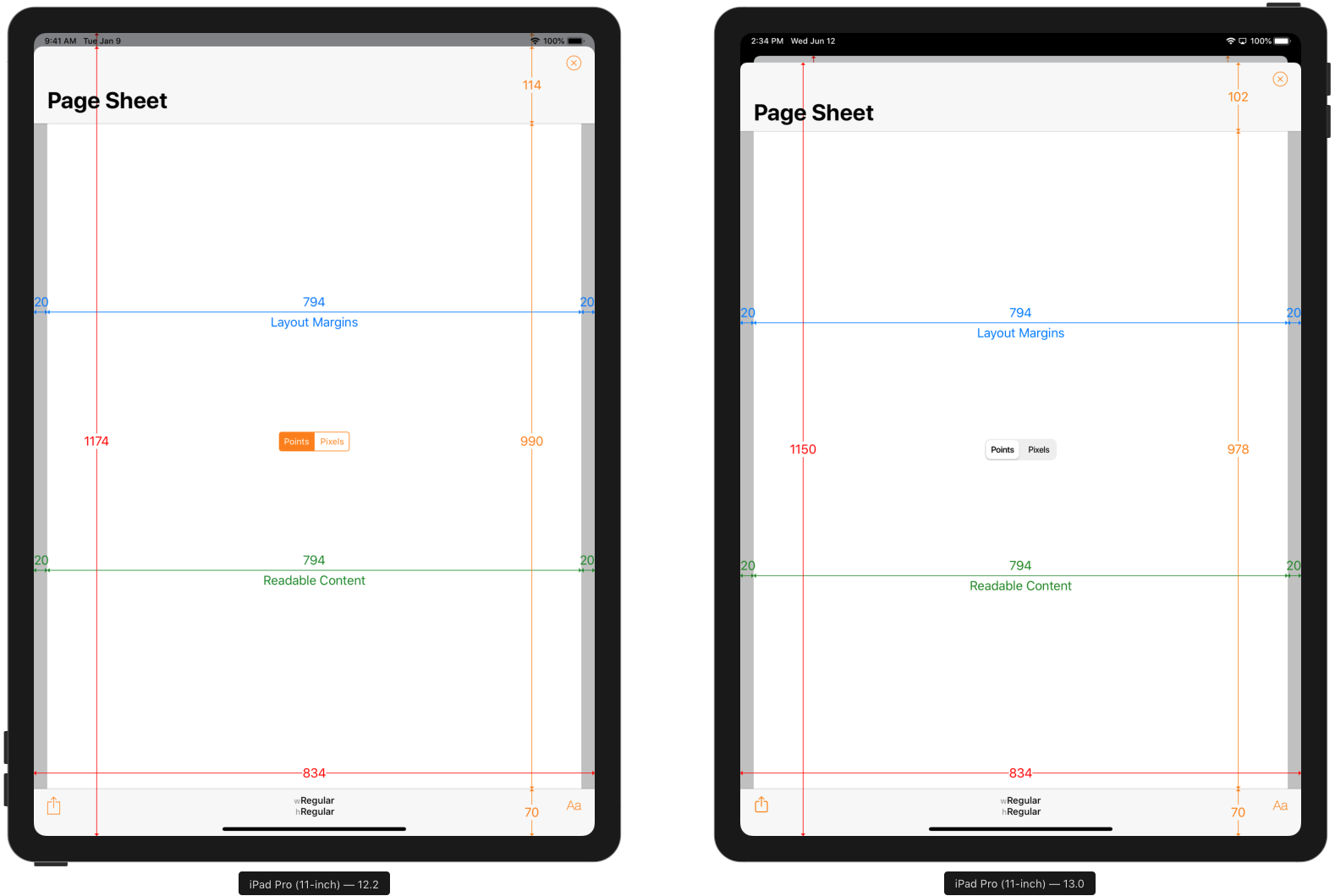
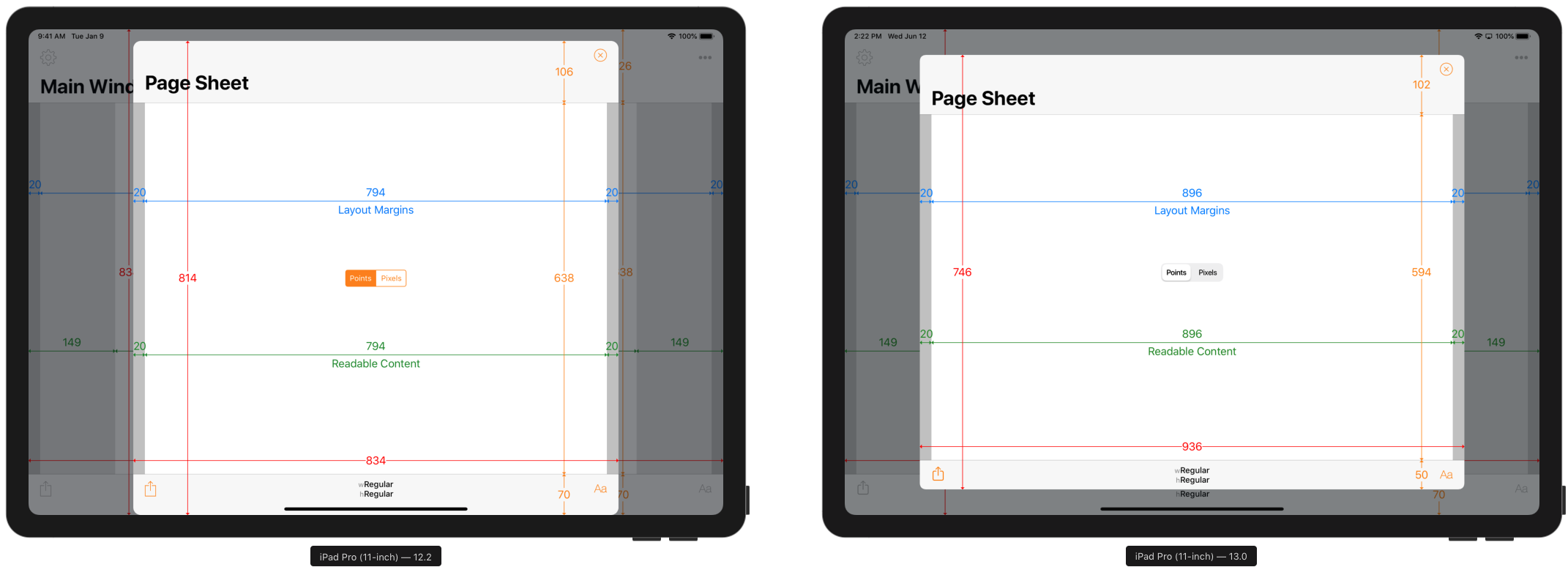
Wie oben erwähnt, ist der standardmäßige modalPresentationStyle in iOS 13 jetzt ein modalPresentationStyle . Auf dem iPad hat sich die Größe des UIViewController in diesem Stil sowohl im Hoch- als auch im Querformat geändert:


Wie in iOS 12 ändert die Einschränkung für "lesbaren Inhalt" (ursprünglich lesbare Inhaltsgröße) ihre Größe, wenn die Inhaltsgrößenkategorie (ursprüngliche Inhaltsgrößenkategorie) geändert wird. Die tatsächliche Größe scheint unter iOS 12 und 13 in einigen Inhaltsgrößenkategorien unterschiedlich zu sein.
Der UIViewController selbst, der im Stil von Page Sheet dargestellt wird, nimmt auch unter iOS 13 mit zunehmender Inhaltsgrößenkategorie zu. Hier ist die Kategorie „Extra Extra Extra Large“ (die maximal verfügbare Größe ohne Berücksichtigung größerer Zugänglichkeitsgrößen):


Andere Arten der Präsentation
Die Dokumentation zu modalPresentationStyle lautet:
Standardmäßig definiert der UIViewController die UIModalPresentationAutomatic als UIModalPresentationPageSheet, andere Systemcontroller definieren die UIModalPresentationAutomatic jedoch möglicherweise anders.
Ich bin mir nicht hundertprozentig sicher, welche Regeln für "den Rest der modalPresentationStyle " gelten, aber ich habe festgestellt, dass die Anzeige eines modalPresentationStyle geteiltem Bildschirm ohne Einstellung von modalPresentationStyle eine modalPresentationStyle Ansicht bietet:

Wischen Sie, um zu entlassen
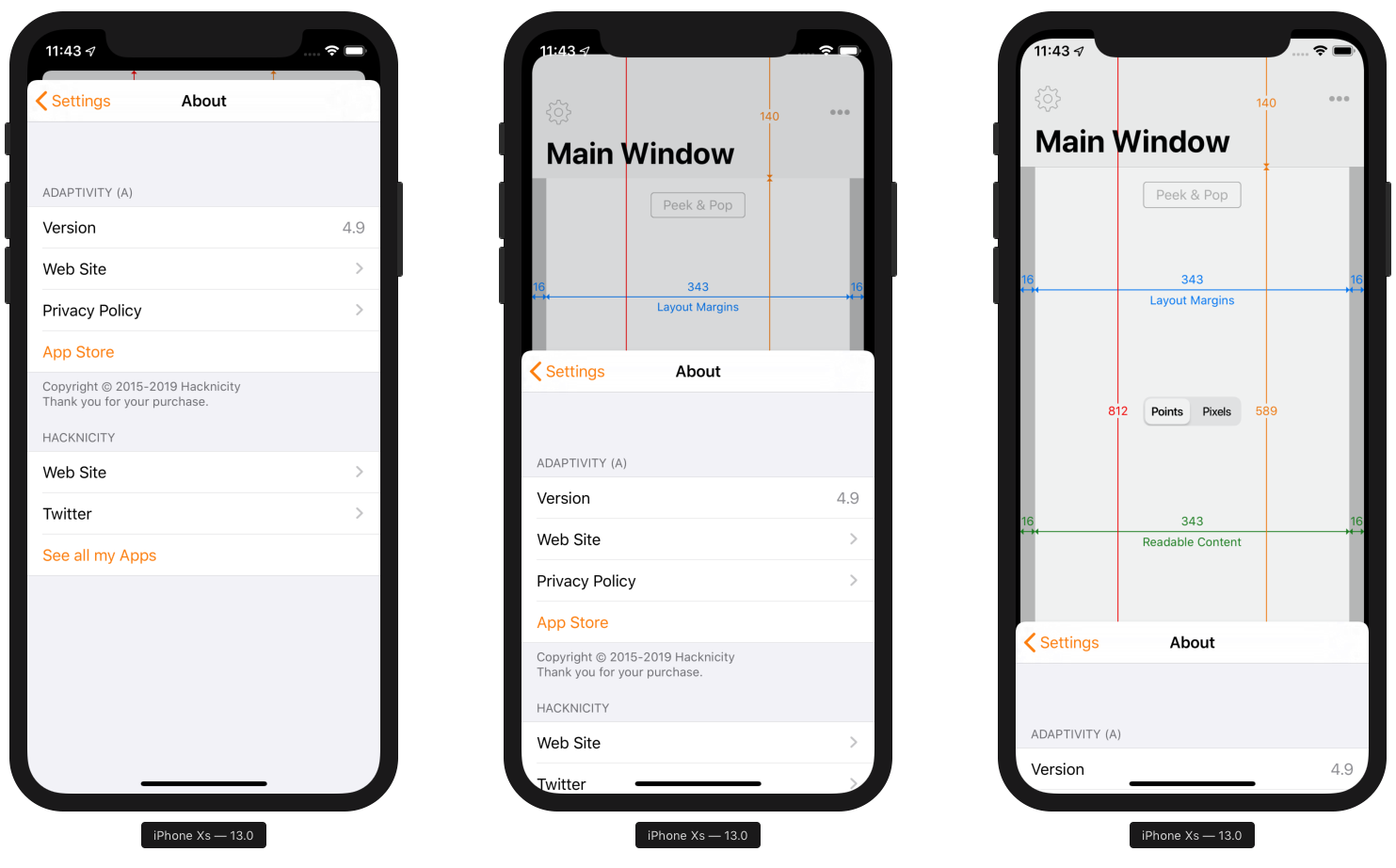
Eine weitere wichtige Änderung, die sowohl das iPhone als auch das iPad betrifft, besteht darin, dass modal dargestellte Bildschirme, die sich nicht im Vollbildmodus befinden (mit Ausnahme von Popups), durch Wischen nach unten interaktiv geschlossen werden können. Zu diesem Zeitpunkt kehrt der Bildschirm dahinter in den Vollbildmodus zurück:

Beachten Sie, dass ich in diesem Beispiel den Bildschirm "Info" im UINavigationController des Einstellungsbildschirms platziert habe. Obwohl der UINavigationController seinen Root-Controller nicht anzeigte, war ein interaktives Schließen möglich.
Schneebesen Sie mich bitte nicht!
Wenn Sie sich darauf verlassen, dass der Benutzer auf die Schaltfläche "Fertig stellen" (oder eine ähnliche Schaltfläche) klickt oder zum oberen Rand des Navigationscontrollerstapels zurückspringt, um den modal angezeigten UIViewController zu schließen, kann das neue Wischverhalten zum Schließen Ihre Anwendung stören, da Ihr Handler zum Schließen des Bildschirms dies nicht tut wird ausgeführt.
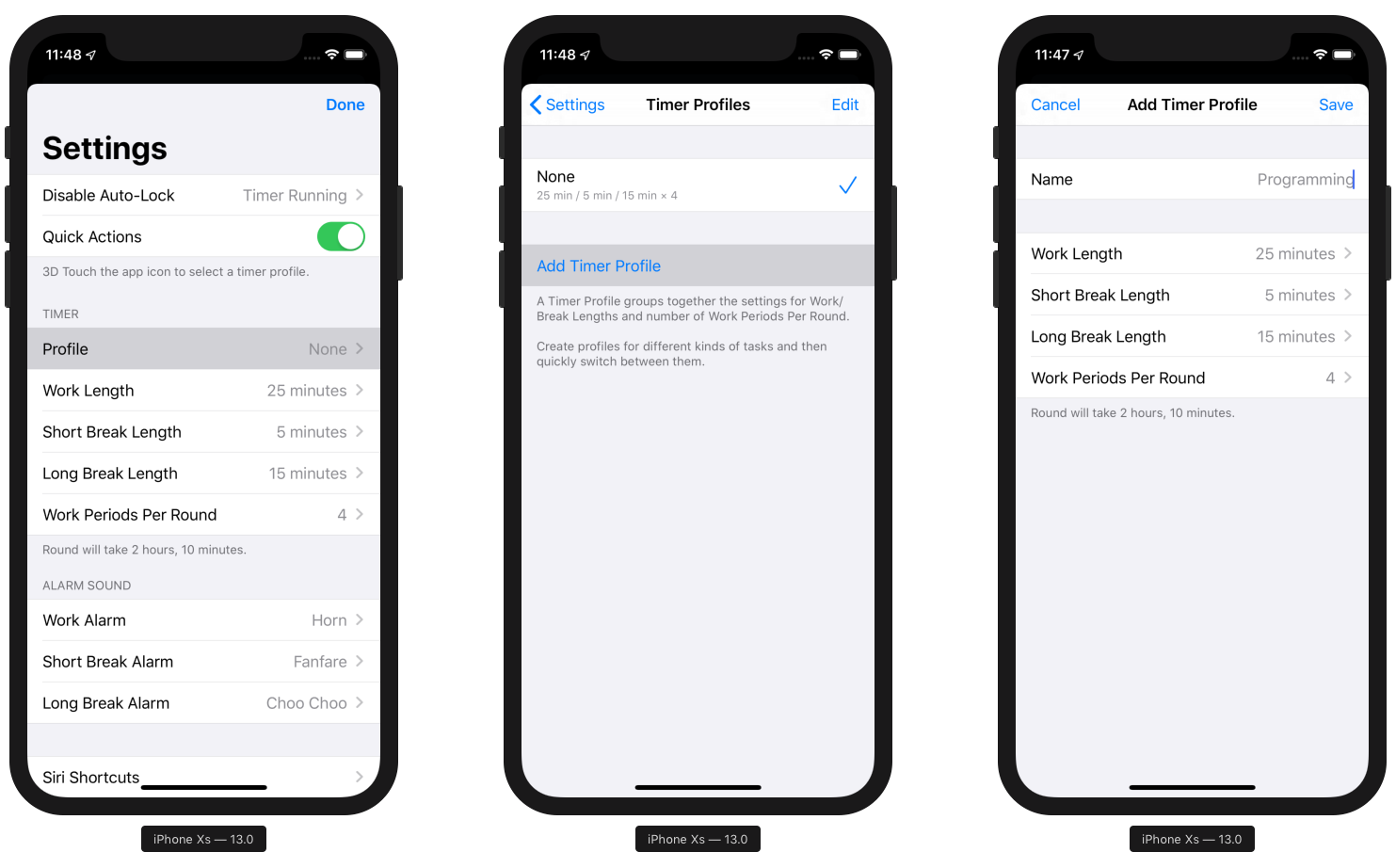
In meiner Pomodoro Timer Pommie-Anwendung kann ein Benutzer beispielsweise zu einem Unterbildschirm im Einstellungsbildschirm wechseln und ein Timer-Profil hinzufügen oder bearbeiten (Konfiguration für Arbeits- / Pausenzeiten für einen bestimmten Aufgabentyp):

Im Fall von Pommie halte ich es für normal (und sicher), wenn der Benutzer den gesamten Einstellungsbildschirm mit Wischen schließt. Benutzer werden wahrscheinlich erwarten, dass sie den Bildschirm auf einmal schließen können, und ich möchte, dass meine Anwendungen unter iOS 13 ordnungsgemäß funktionieren. Ich bin jedoch der Meinung, dass Sie auf dem Bildschirm "Timer-Profil hinzufügen / ändern" den Benutzer den Bildschirm nicht durch Wischen schließen lassen können. da die Gefahr des Verlustes von Veränderungen besteht. Dem Benutzer ist möglicherweise nicht ganz klar, was nach einem solchen Abschluss passieren wird.
Ein Teil der Behebung dieses Problems ist die neue isModalInPresentation UIViewController: isModalInPresentation . Aus der Dokumentation:
modalInPresentation wird festgelegt, wenn der Bildschirm modal werden soll. Wenn diese Option aktiviert ist, verhindert die Präsentation das interaktive Schließen und ignoriert Ereignisse außerhalb der Grenzen des UIViewControllers, bis dieser Parameter auf NO gesetzt wird.
Um das Verhalten von iOS 12 für meinen Einstellungsbildschirm unter iOS 13 zu erhalten, könnte ich einfach die Eigenschaft isModalInPresentation des isModalInPresentation angezeigten UINavigationController auf true setzen. Wenn der Benutzer versucht, nach unten zu wischen, um es zu schließen, verschiebt sich der Bildschirm ein wenig, widersteht jedoch den Aktionen des Benutzers und wird nicht geschlossen.
Die Eigenschaft kann jederzeit geändert werden, sodass Sie beispielsweise das Schließen zulassen können, wenn der Benutzer noch keine Änderungen vorgenommen hat, die verloren gehen, wenn er sie nicht explizit gespeichert hat. Sobald die Änderung vorgenommen wurde, können Sie isModalInPresentation , um das Schließen durch Wischen zu verhindern. Dadurch wird der Benutzer gezwungen, auf die Schaltfläche "Abbrechen" oder "Speichern" zu klicken.
Naherkennung
Wie bereits erwähnt, müssen einige Anwendungen möglicherweise Code ausführen, wenn der veränderbare UIViewController über die Schaltfläche Abbrechen, Fertig stellen oder Speichern geschlossen wird (außer ihn nur zu schließen). Beispielsweise müssen Sie möglicherweise den Timer im Spiel neu starten oder auf der Grundlage einiger Informationen handeln, die der Benutzer geändert hat. Dieser Code wird nicht ausgeführt, wenn der Benutzer den Bildschirm durch Wischen schließt. Ihre Taste wird nicht gedrückt, sodass der Aktionshandler nicht aufgerufen wird. Dies kann das Verhalten Ihrer Anwendung stören.
Der einfachste Weg, um dieses Problem zu vermeiden, besteht darin, das interaktive Schließen mithilfe von isModalInPresentation zu verhindern. Der Benutzer muss eine Taste drücken, um den View Controller zu schließen, genau wie vor iOS 13. Aber es gibt noch einen anderen Weg ...
iOS 13 fügt einige neue UIAdaptivePresentationControllerDelegate-Methoden hinzu. Sie ermöglichen einem anderen Objekt (normalerweise einem Bildschirm, auf dem ein anderer Bildschirm als modal angezeigt wurde), zu steuern, ob interaktives Schließen zulässig ist (eine Alternative zur Verwendung von isModalInPresentation ) und Informationen darüber zu erhalten, wann ein interaktives Schließen beginnt oder endet. Diese Methoden sind in WWDC 2019 224: Modernisierung Ihrer Benutzeroberfläche für IOS 13 ab der 15. Minute gut dokumentiert und klar erläutert. Bitte beachten Sie, dass presentationControllerWillDismiss mehrmals aufgerufen werden kann, wenn der Benutzer zum Schließen mit dem Wischen beginnt, seine Meinung ändert und dann erneut wischt. In der presentationControllerDidDismiss Methode müssen Sie zusätzlichen Code ausführen, der aufgerufen wird, wenn die Schaltfläche "Abbrechen", "Fertig stellen" oder "Speichern" gedrückt wird (natürlich müssen Sie den angezeigten Bildschirm nicht schließen). Diese Methoden werden nicht aufgerufen, wenn der UIViewController programmgesteuert geschlossen wird. Daher müssen Sie Ihren Code weiterhin im Button-Handler (oder in Ihrem eigenen Delegaten) ausführen, was auch unter iOS 13 zum Schließen führt.
Schauen wir uns die Delegate-Methode presentationControllerDidAttemptToDismiss an. Es wird aufgerufen, wenn der Benutzer versucht, zum Schließen zu wischen, isModalInPresentation jedoch zu einer isModalInPresentation hat. In dem Video mit WWDC wird vorgeschlagen, eine Liste von Aktionen mit der Frage anzuzeigen, ob der Benutzer die Änderungen verwerfen oder speichern möchte. Dies scheint eine sehr gute Idee zu sein, wenn der angezeigte UIViewController über die Schaltflächen Abbrechen und Speichern / Fertig verfügt: Erstellen Sie eine neue Notiz, bearbeiten Sie die Eigenschaften des Objekts usw.
Ich denke, dass dies für einen verschachtelten UIViewController im Navigationsstapel mit den Schaltflächen Abbrechen und Speichern komplizierter ist. Der Code für die Durchführung des Speichervorgangs befindet sich wahrscheinlich im UIViewController, der im Stapel eine Ebene höher liegt, und nicht im Objekt, das das UIAdaptivePresentationControllerDelegate implementiert. Der Versuch, die Auswahl eines Benutzers auf ein Objekt umzuleiten, das das Speichern durchführen kann, ist möglicherweise nicht ganz angemessen. In meinen eigenen Anwendungen werde ich das Schließen von Bildschirmen blockieren, für die eine explizite Aktion zum Rückgängigmachen / Speichern erforderlich ist, wenn sie sich nicht oben im Navigationsstapel befinden.
Ressourcen
Das WWDC 2019-Video ist der beste Ort, um herauszufinden, was sich in iOS 13 geändert hat, welche Änderungen Sie an Ihren Anwendungen vornehmen müssen, damit diese beim Erstellen von Xcode 11 ordnungsgemäß funktionieren, und welche Änderungen Sie vornehmen können, um sie zu verbessern und neue Vorteile zu nutzen Funktionen. Hier sind einige Videos, um Ihnen den Einstieg zu erleichtern:
Fazit
Bisher habe ich keine Probleme mit meinen Anwendungen gefunden, die in Xcode 10 unter iOS 13 erstellt wurden. Die Abwärtskompatibilität funktioniert hier wirklich. Ich war ein wenig überrascht, als sich das Erscheinungsbild eines gruppierten Tisches änderte.
Für Xcode 11-Builds waren einige kleinere Korrekturen erforderlich, um die in diesem Beitrag beschriebenen Änderungen an den modalen Darstellungen zu bewältigen. Es wird wahrscheinlich Änderungen geben, die ich noch nicht entdeckt habe.
Testen Sie Ihre modalen Präsentationen gründlich (insbesondere mit Suchleisten)! Entscheiden Sie, ob Sie dem Benutzer erlauben möchten, die modalen Bildschirme durch Wischen zu schließen, und verwenden Sie isModalInPresentation , um das Verhalten isModalInPresentation , das erforderlich ist, um einen versehentlichen Datenverlust aufgrund eines fehlerhaften Wischens zu verhindern. Verwenden UIAdaptivePresentationControllerDelegate für mehr Flexibilität und Kontrolle das UIAdaptivePresentationControllerDelegate .