Meiner Meinung nach ist WebAssembly die Zukunft des Internets. Diese Technologie ist derzeit bereits in den meisten modernen Browsern (oder vielmehr in deren Engines) auf PCs und Mobilgeräten integriert. In Browsern wie Chrome, Edge, Firefox und WebKit.
In diesem Artikel werde ich beschreiben, wie Sie mit der Entwicklung einer WebAssembly-Site in Visual Studio beginnen. Dieser Artikel ist für diejenigen geeignet, die verstehen möchten, wie man mit der Entwicklung von SPA-Anwendungen ohne Verwendung von JavaScript beginnt und nur das Layout von asp.net mvc, c #, html und css kennt.
Zum Zeitpunkt der Veröffentlichung dieses Artikels befindet sich das NetCore 3-Framework in der RC1-Phase, und Blazor verfügt über die Version 3.0.0-Vorschau9.19457.4. Die Veröffentlichung von NetCore 3 ist für September 2019 geplant. Blazor wird voraussichtlich im November 2019 veröffentlicht, höchstwahrscheinlich nach der Veröffentlichung von NetCore 3.1
Inhaltsverzeichnis:
I Installation (stellen Sie sicher, dass Sie die aktuelle Version nach der Veröffentlichung im November 2019 veröffentlichen)
- Visual Studio-Vorschau - visualstudio.microsoft.com/de/vs/preview
- Blazor-Vorlage - devblogs.microsoft.com/aspnet/asp-net-core-and-blazor-updates-in-net-core-3-0-release-candidate-1
II Erstellen eines WebAssembly-Projekts aus einer Vorlage
- Öffnen Sie die VS-Vorschau 16.3 Vorschau 4

- Erstellen Sie ein neues Projekt. Wählen Sie die Blazor-Anwendungsvorlage aus und geben Sie den Typ der WebAssembly an.
Der Prozess der Erstellung in Bildern
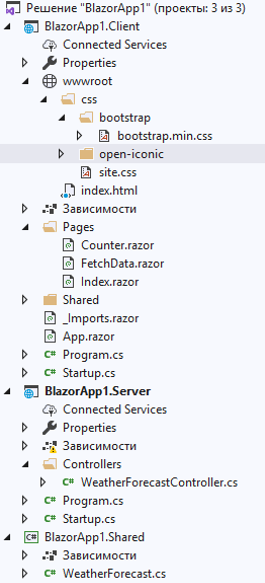
III Struktur der Entscheidung
Wie Sie sehen können, besteht die Standardlösung aus 3 Projekten:
- Dies ist ein Client-Projekt, das HTML, CSS-Dateien, Bilder usw. enthält. Alles, was vom Client geladen wird (Frontend). Das Client-Projekt enthält auch Code zum Erstellen des WebAssemly-Pakets.
- Der Server in diesem Projekt enthält den Code der Dienste, auf die der Client zur Information zugreift (Backend). Das Beispiel implementiert Wetterinformationen.
- Shared wird zum Speichern allgemeiner Datenmodelle für die ersten beiden Projekte verwendet.

IV Starten und Debuggen von WebAssembly Blazor
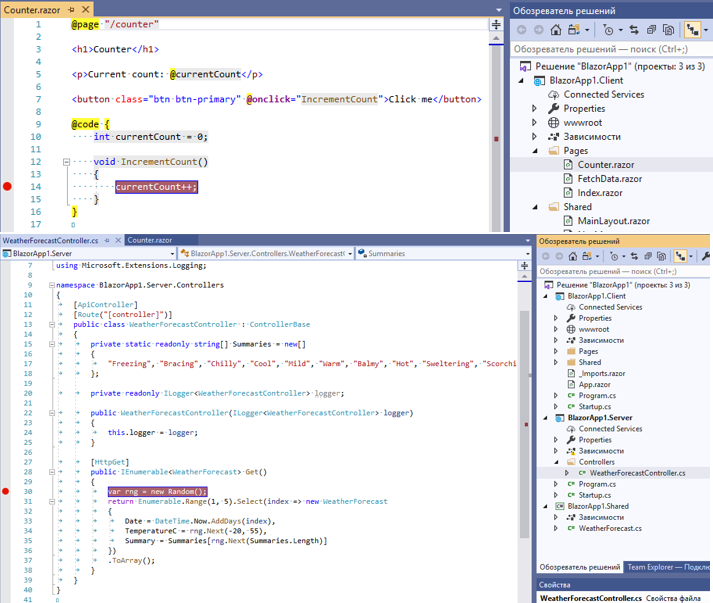
- Setzen Sie zwei Haltepunkte. Eine im Client-Anwendungscode, die zweite im Server-Code des Dienstes. Sie können sofort feststellen, dass das Ereignis onclick button C # -Code und nicht JavaScript aufruft. Der Servercode des Dienstes ist nicht ungewöhnlich.

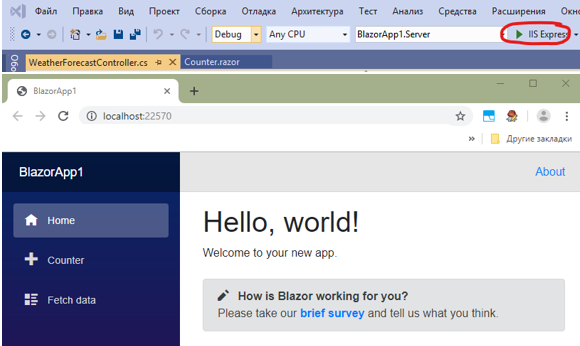
- Führen Sie die Lösung im Debug-Build-Modus aus. Nach erfolgreicher Montage wird der Browser geöffnet und die auf der Webassembly basierende Website wird geladen

- Versuchen wir, zum Abschnitt "Daten abrufen" zu wechseln. Dieser Abschnitt enthält den Code, der die Anforderung an das Backend sendet. Sobald wir versuchen, zu diesem Abschnitt zu gelangen, funktioniert der vordefinierte Haltepunkt im Service-Controller sofort. Das Verhalten ist Standard, nichts Neues. Setzen Sie die Codeausführung fort

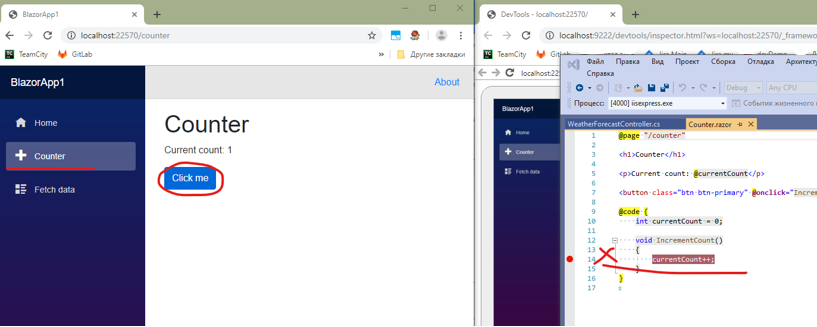
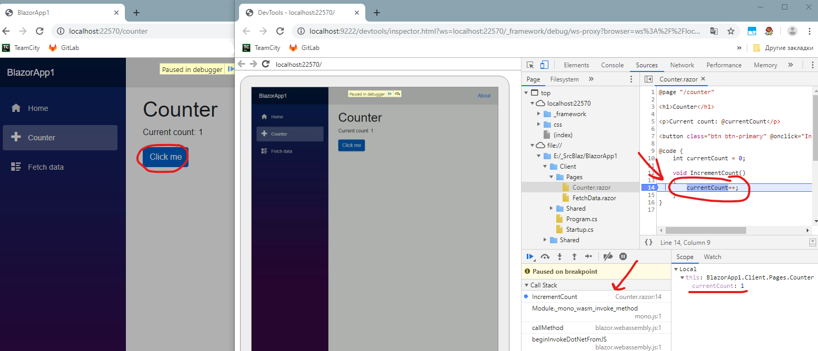
- Gehen wir nun zum Abschnitt „Zähler“. Hier ist Code implementiert, der vollständig auf dem Client ausgeführt wird. Durch Klicken auf die Schaltfläche "Klick mich" erhalten wir ein unerwartetes Ergebnis. Der Code funktioniert (Hinzufügen zur aktuellen Anzahl 1), aber der im Code festgelegte Haltepunkt funktioniert nicht.

- Tatsache ist, dass das Debuggen einer Clientanwendung basierend auf der Webassembly im Browser erfolgt. Genau wie beim JavaScript-Debugging. Drücken Sie dazu im Fenster mit laufender Site die Tastenkombination Umschalt + Alt + D. Es gibt jedoch mehrere Bedingungen.
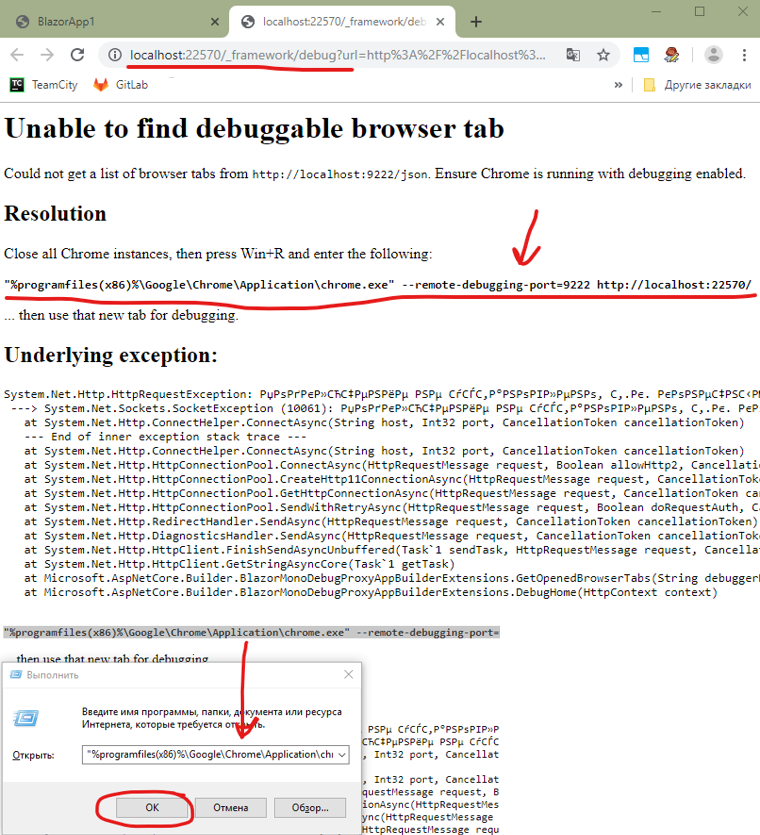
Der Browser muss eine direkte Verbindung zum laufenden Visual Studio haben. Dazu muss Chrome im Debugging-Modus mit Zugriff auf die Browser-API über einen bestimmten Port ausgeführt werden.
Kopieren Sie die vorgeschlagene Zeile, um den Browser zu starten. Schließen Sie alle Browserfenster. Und führen Sie die zuvor kopierte Zeile aus.

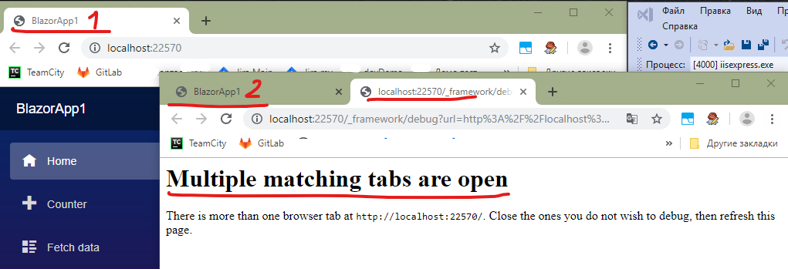
- Starten Sie das Debuggen neu. Wenn Sie mehrmals versuchen, eine in Chrome geöffnete Clientanwendung zu debuggen, wird eine Fehlermeldung angezeigt. Lassen Sie nur eine Registerkarte mit der Site und nur eine Debug-Registerkarte offen.

- Auf der Registerkarte Debug sehen Sie in der Dateistruktur die Dateien auf Ihrer Festplatte. Wo sich der Quellcode befindet. Wenn wir nun zur Datei "Counter.razor" gehen, können wir einen Haltepunkt in der Prozedur setzen, die für das Ereignis onclick aufgerufen wird. Wenn Sie auf die Schaltfläche "Click me" klicken, funktioniert ein Haltepunkt. Wir haben Zugriff auf den Aufrufstapel und können Variablenwerte anzeigen

V Dateigrößen und Linker
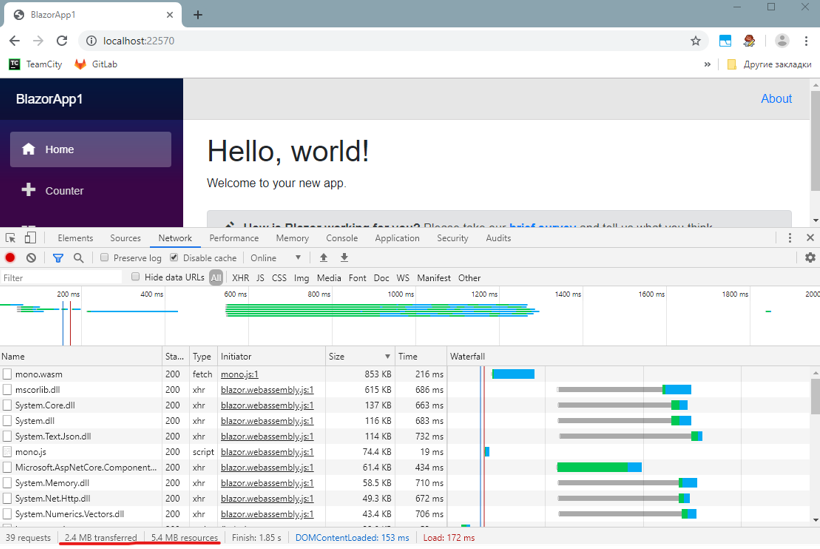
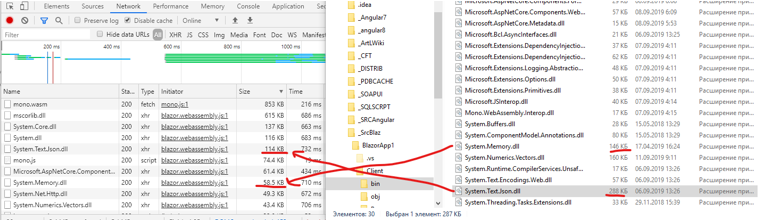
- Wie wir im Beispiel sehen, sind die heruntergeladenen Site-Daten mit 2,4 MB recht klein (nach dem Entpacken auf dem Client 5,4 MB). Beim ersten Laden der Site werden die erforderlichen DLLs geladen, damit die Site funktioniert (ein Beispiel ist das Laden von JS-Bibliotheken). Später werden sie nicht neu geladen, sondern aus dem Browser-Cache verwendet.

- Sie sollten auch darauf achten, dass Linker verwendet wird. Auf diese Weise können Sie die Größe der resultierenden DLL-Dateien reduzieren, dh nicht verwendete Codefunktionen werden automatisch aus den Dateien ausgeschnitten.
Beispielsweise wurde aus System.Text.Json.dll von 288 KB 114 KB und aus System.Memory.dll von 146 KB 58,5 KB. Dies wird durch die Arbeit des Linkers sowie durch das Komprimieren der übertragenen Dateien sichergestellt.
Dieser Prozess kann auch manuell konfiguriert werden. Docs.microsoft.com/ru-ru/aspnet/core/host-and-deploy/blazor/configure-linker?view=aspnetcore-3.0

VI Publishing und LazyLoading, Elementbibliotheken
- Veröffentlichen Sie eine Webassembly-basierte Site über IIS- oder ASP.NET Core-Engines. Weitere Details hier .
- Mit der WebAssembly-Technologie selbst können Sie WASM-Dateien herunterladen, wie von Entwicklern angefordert. Google.com/web/updates/2018/04/loading-wasm.
Derzeit kann blazor je nach den Anforderungen einer bestimmten Seite keine DLLs (Wasm-Komponenten) laden. Das heißt, alle Komponenten werden beim ersten Zugriff auf die Site heruntergeladen.
Die Empfehlung lautet: "Verwenden Sie keine komplexen Bibliotheken, um eine einfache Funktion zu implementieren, die Sie in drei Codezeilen schreiben." Erben Sie keine 100 + MB DLL in der Clientanwendung, um eine einfache Implementierung der Protokollierung zu ermöglichen (zögern Sie, 5 Codezeilen selbst zu schreiben).
Die gute Nachricht ist, dass sie versprechen, das modulare Laden in Core 3.1 zu implementieren - Wenn Sie vorgefertigte Komponenten für die Implementierung von Websites verwenden möchten, sind bereits Sammlungen bekannter Unternehmen wie Telerik, Devexpress oder beispielsweise das kostenlose Paket www.matblazor.com für blazor eingetroffen
VII Schlussfolgerungen
- Weassambly-Technologie kann derzeit bereits vollständig in der Website-Entwicklung eingesetzt werden.
- Für ein komfortables Arbeiten mit Blazor für Internetprojekte ist LazyLoading erforderlich. Welches Versprechen in naher Zukunft hinzuzufügen
- Wenn es sich bei dem Projekt um ein Intranet handelt, ist die Verwendung von Blazor in neuen Entwicklungen willkommen. In diesem Sinne lohnt es sich nicht zu diskutieren, dass End-PCs im internen Netzwerk nur langsam zugreifen können. Dies kann mithilfe des Thin-RDP-Clients gelöst werden.
- In ASP.NET Core 3 + Blazor sollte der C # -Entwickler entwickeln
- Ich glaube, dass diese Technologie in Zukunft zu einer vollständigen Ablehnung von Javascript führen wird, aber dies ist meine persönliche Meinung.