Jeder, der sich selbst als Webentwickler bezeichnet, sollte sich der Trends und aktuellen Ereignisse in der Branche bewusst sein. Auf dieser Basis finden Sie eine Auswahl interessanter Blogs zur Frontend-Entwicklung. Es ist erwähnenswert, dass ein großer Teil der Auswahl Blogs in englischer Sprache sind.
Englische Blogs
Newsfeeds und thematische Berichte

Interessante Leute
Eine Auswahl von Blogs berühmter Persönlichkeiten aus der Entwicklungswelt, Teilnehmer und Organisatoren von Meetings und Konferenzen, die einen großen Beitrag zur Entwicklung des Webs leisten, z. B. Chrome-Browserentwickler, führende Google-Programmierer usw.
- Mathias Bynens ist der Entwickler von V8, der leistungsstarken Open Source JavaScript- und WebAssembly-Engine von Google.
- Jake Archibald ist ein Web-Evangelist und Vertreter des Google Chrome-Browsers, einer der besten Experten des Unternehmens und Autor zahlreicher Berichte zu einzigartigen Themen.
- Phil Walton , ein Ingenieur bei Google, der am Chrome-Browser arbeitet, entwickelt seit 1998 und hat einen persönlichen Blog .
- Monica Dinculescu - „Emojineer“, arbeitet mit Google am Magenta- Projekt und schafft Musik und Kunst durch maschinelles Lernen.
- Tim Kadlec ist ein technischer Produktivitätsberater, der das Web schneller macht, Autor mehrerer Bücher und Teilnehmer an Konferenzen.
- Léonie ist Spezialistin für Barrierefreiheit und Mitbegründerin der W3C Web Platform WG .
- Eric Meyer ist ein Experte für HTML und CSS, Autor vieler Artikel und Bücher und Schöpfer mehrerer nützlicher Tools und Ressourcen. Im Detail - auf seiner persönlichen Website .
- Una ist Web-Evangelistin und Produktdesign-Direktorin für die Bustle Digital Group.
- Harry Roberts ist ein unabhängiger webbasierter Produktivitätsberater, der mit großen internationalen Unternehmen zusammenarbeitet. Eingeladener Google-Experte, preisgekrönter Entwickler, internationaler Redner und Performance-Botschafter für SHIFT Commerce .
- Alex Russell ist ein Tech-Team nach Chrome-Teamstandards, Mitglied der W3C-Gruppe für technische Architektur und Entwickler von ECMA TC39 (JavaScript-Standard).
- Surma ist eine Web-Evangelistin von Google.
- Manuel Matuzović ist seit 2008 professioneller Webentwickler und seit 2010 freiberuflich tätig. Er ist Spezialist für HTML, Barrierefreiheit, CSS-Layout und Architektur.
- HJ Chen ist Web-Evangelist bei Nexmo .
- Jen Simmons ist Evangelistin bei Mozilla , Mitglied der CSS-Arbeitsgruppe, die weiß, wie CSS Grid das Webdesign verändert.
- Martin Splitt ist Evangelist von OSS1 und Entwickler bei Google.
- Maximiliano Firtman ist ein unabhängiger Entwickler von Mobil- und Webanwendungen, ein Mentor und Redner, der sich innovativen Webanwendungen, Produktivität, Mobilität und der Webplattform widmet. Der Autor vieler technischer Artikel und Bücher über Programmierung.
- Rachel Andrew ist Webentwicklerin, Mitglied der CSS-Arbeitsgruppe und Chefredakteurin des Smashing Magazine .
- Roma Komarov ist ein Frontend-CSS-Entwickler, Entwickler von Hayaku, bemto-Komponenten, bemto für Pug.js und so weiter .
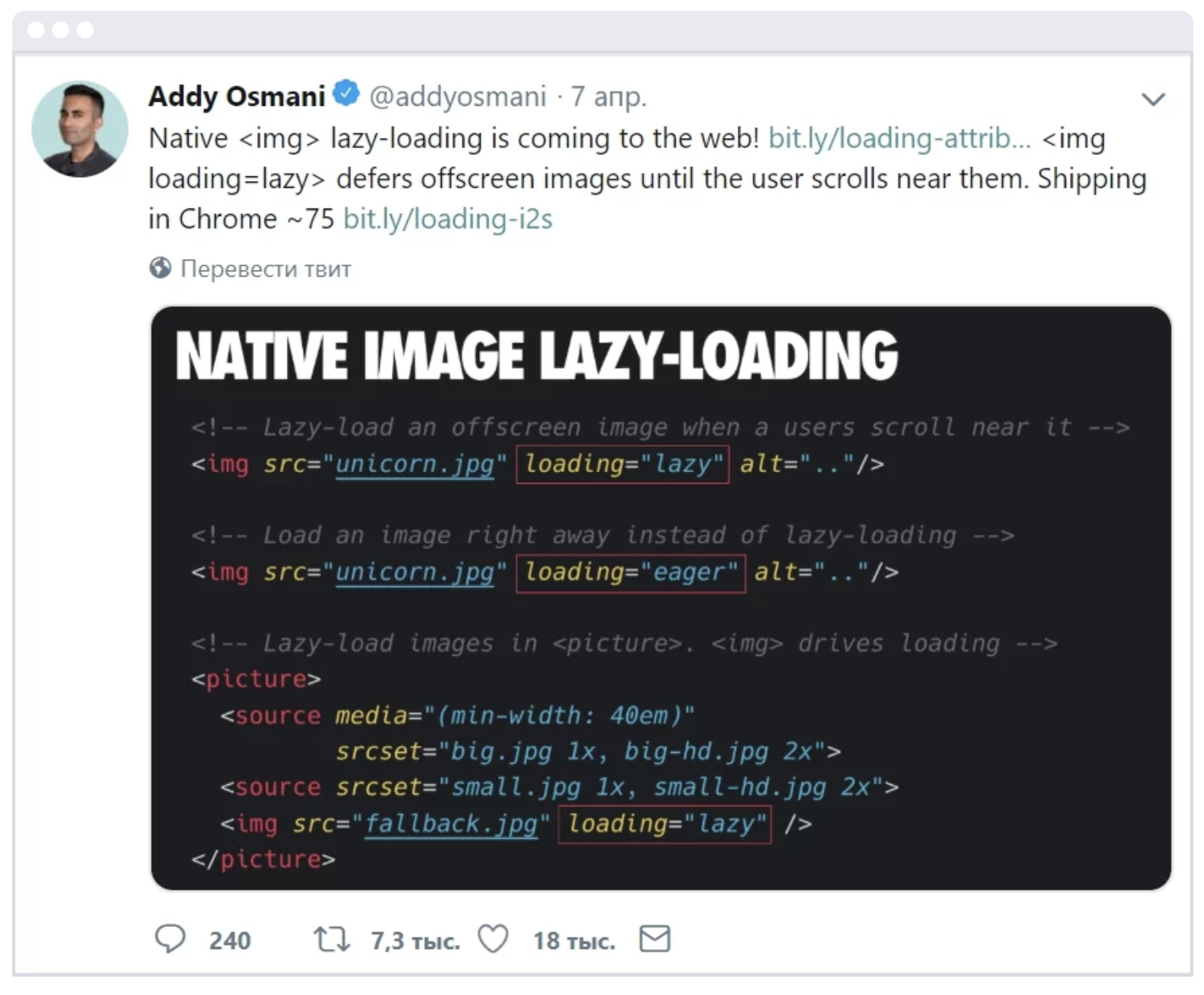
- Addy Osmani ist der Leiter des Speed-Teams bei Google Chrome, wodurch das Web schneller wird. Addy arbeitet auch an mehreren Open Source-Projekten - genauer auf einer persönlichen Website .

Offizielle Konten von Browsern, Redakteuren
- Chrome DevTools - Nachrichten, neueste Updates und nützliche Erweiterungen für Chrome- Entwickler.
- Chrome Developers - Neuigkeiten für Entwickler aus dem Chrome Developer Relations-Team.
- WebKit ist das offizielle Blog der WebKit- Webseitenanzeige-Engine.
- Mozilla Hacks ist das offizielle Mozilla Firefox-Browserkonto für Entwickler.
- Samsung Internet Dev ist eine Plattform zur Unterstützung von Samsung Mobile- und VR-Browser-Entwicklern.
- Intent To Ship ist ein Blog, das automatisch twittert, wenn Browser das Entfernen, Ändern oder Erscheinen von Funktionen in ihren Engines ankündigen.
- Visual Studio Code ist das offizielle Konto eines der beliebtesten Code-Editoren.
- Atom Editor - Atom Code Editor Konto.
- Sublime HQ - Sublime proprietäre Nachrichten und Updates für den Texteditor.
- JetBrains WebStorm ist ein Online-Entwicklungsblog für Frontend- und serverseitiges JavaScript.
Interessante russischsprachige Blogs
- " Web Standards " - tägliche Nachrichten und Ereignisse des Frontends aus der Community der Webentwickler.
- Für das Web - Frontend-Dienstprogramm des Entwicklers aus Sibirien Andrei Romanov.
- Yoksel ist ein Blog über Layout und CSS.
- css-live.ru ist eine Community, die HTML, CSS und JS spricht.
- devSchacht - Devshahta Community Account: Podcast, Frontend News, Übersetzungen von Webentwicklungsartikeln.