Hier ist eine Übersetzung eines Artikels aus dem Better Programming-Blog auf Medium.com. Der Autor
Indrek Lasn spricht über die von JavaScript bereitgestellten Tools zum Debuggen von Code.

Das übliche Debuggen von JavaScript-Code besteht darin, die Ergebnisse mit der
console.log Methode
console.log . Obwohl diese Methode funktioniert, kann sie kaum als optimal bezeichnet werden. Warum nicht das Debuggen bequemer machen?

Das
console bietet Zugriff auf die Browser-Debugging-Konsole. Es kann nur verwendet werden, wenn der JavaScript-Code im Browser gestartet wird (d. H. Dies ist der Code des Client-Teils und nicht des Server-Teils). Die
console kann von Browser zu Browser unterschiedlich sein, in der Regel gibt es jedoch immer einige grundlegende Funktionen. Das Beste am Debuggen von Operatoren ist ihre Fähigkeit, mit allen Bibliotheken und Frameworks zu arbeiten (aufgrund der Tatsache, dass sie in den Kern der Sprache eingenäht sind).
Das einfachste Beispiel für die Verwendung von
console.log ist die Code-Ausgabe. Nehmen Sie zum Beispiel den folgenden Code:
function sayHello(name) { console.log(name) } sayHello('Indrek')
Es gibt den Namen aus, der an die Funktion
sayHello wird.
 Geben Sie den an die Funktion übergebenen Namen aus
Geben Sie den an die Funktion übergebenen Namen ausUnd wenn wir wissen wollen, wie oft die Funktion
sayHello aufgerufen wurde? Nichts kompliziertes. Wir verwenden dafür
console.count() .
console.count
Die Funktion
count() zeigt die Anzahl der Aufrufe mit dem angegebenen
label Parameter an. Wenn keine
label angegeben ist, wird die Anzahl der Aufrufe mit dem Standardparameter angezeigt.
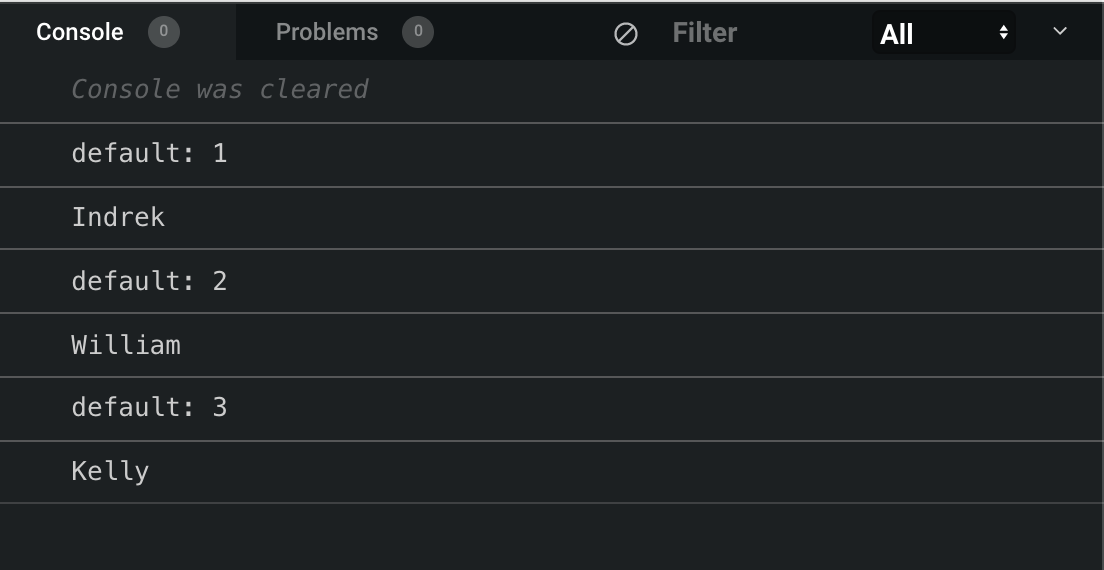
function sayHello(name) { console.count() console.log(name) } sayHello("Indrek") sayHello("William") sayHello("Kelly")
Der obige Code zeigt Folgendes an:
 Zählen von sayHello-Funktionsaufrufen
Zählen von sayHello-FunktionsaufrufenSo können wir die Gesamtzahl der Funktionsaufrufe ermitteln. Und wenn Sie die Anzahl der gleichnamigen Funktionsaufrufe kennen müssen? Es ist ganz einfach: Übergeben Sie das Argument
name einfach an die Methode
count .
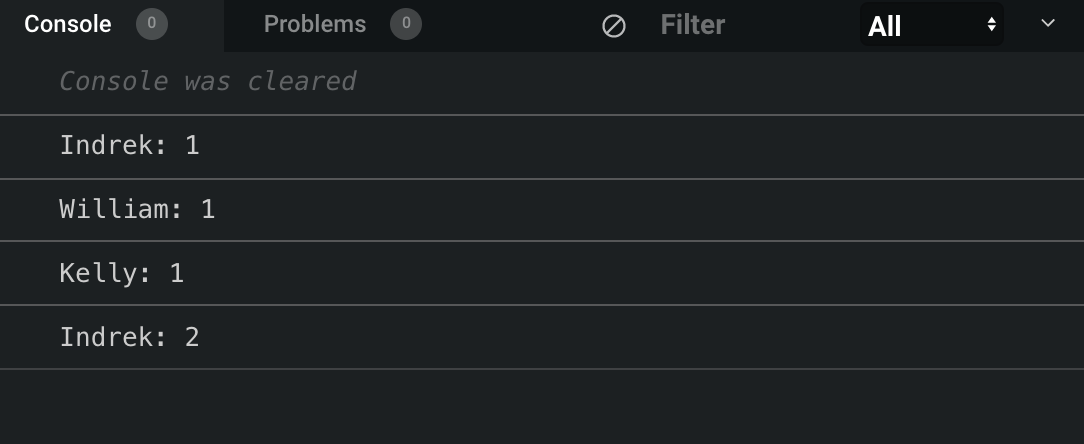
function sayHello(name) { console.count(name) } sayHello("Indrek") sayHello("William") sayHello("Kelly") sayHello("Indrek")
Voila! Diese Funktion verfolgt, wie oft wir eine Funktion mit dem einen oder anderen Namen aufgerufen haben.
 Zählen der Anzahl der Erwähnungen jedes Namens
Zählen der Anzahl der Erwähnungen jedes Namensconsole.warn
Diese Methode zeigt eine Warnung in der Konsole an - nützlich bei Verwendung der API oder der Entwicklungstools.
console.warn kann immer
console.warn , dass etwas schief geht: Ein Argument fehlt, eine API-Version ist veraltet usw.
function sayHello(name) { if(!name) { console.warn("No name given") } } sayHello()
Dieser Code prüft, ob das Argument
name an die Funktion übergeben wurde. Geschieht dies nicht, wird in der Konsole eine Warnung angezeigt.
 Eine Warnung, dass der Name nicht übertragen wird
Eine Warnung, dass der Name nicht übertragen wirdconsole.table
Bei der Arbeit mit Arrays und Objekten sowie bei der Anzeige von Daten ist die Methode
console.table sehr nützlich. Dank dessen wird jedem Element in der Tabelle eine separate Zeile zugewiesen.
Schauen wir uns die Funktionsweise dieser Methode anhand eines Beispiels für eine Reihe von Früchten an. Wenn wir das Array an
console.table , wird Folgendes
console.table :
const fruits = ["kiwi", "banana", "strawberry"] console.table(fruits)
Und wenn wir uns die Konsole ansehen, sehen wir eine Tabelle, die unser Array beschreibt.
 Array in Form einer Tabelle dargestellt
Array in Form einer Tabelle dargestelltStellen Sie sich vor, wie nützlich dies ist, wenn Sie mit Arrays mit Hunderten oder sogar Tausenden von Werten arbeiten müssen. Schauen wir uns ein anderes Beispiel an - jetzt werden mehr Werte in unser Array aufgenommen.
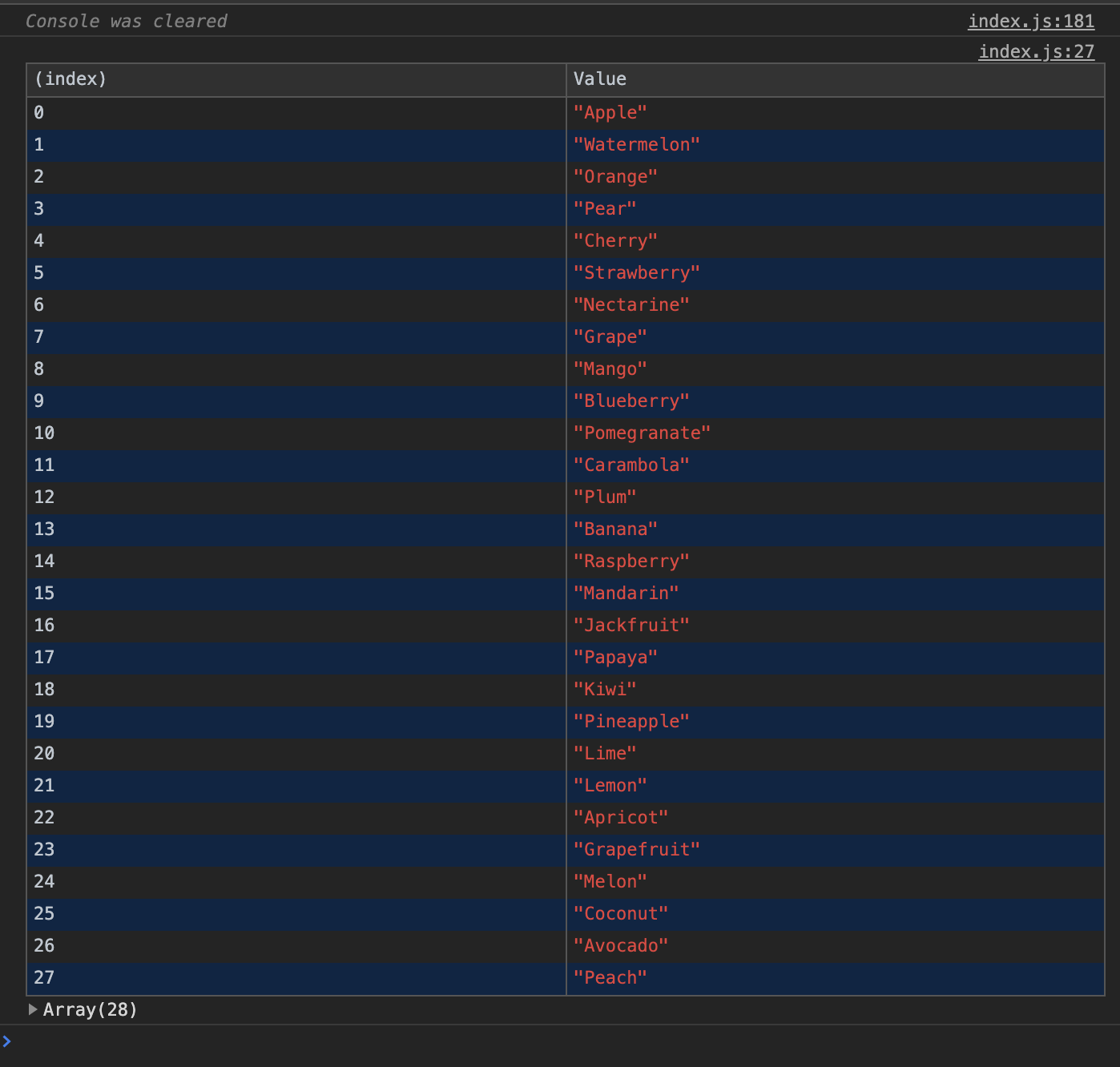
const fruits = [ "Apple", "Watermelon", "Orange", "Pear", "Cherry", "Strawberry", "Nectarine", "Grape", "Mango", "Blueberry", "Pomegranate", "Carambola", "Plum", "Banana", "Raspberry", "Mandarin", "Jackfruit", "Papaya", "Kiwi", "Pineapple", "Lime", "Lemon", "Apricot", "Grapefruit", "Melon", "Coconut", "Avocado", "Peach" ]; console.table(fruits);
Wenn Sie
console.table aufrufen, wird die folgende Tabelle
console.table :
 Alle Früchte werden in einer Tabelle angezeigt.
Alle Früchte werden in einer Tabelle angezeigt.Das Arbeiten mit Arrays ist einfach. Aber was ist, wenn anstelle von Arrays Objekte?
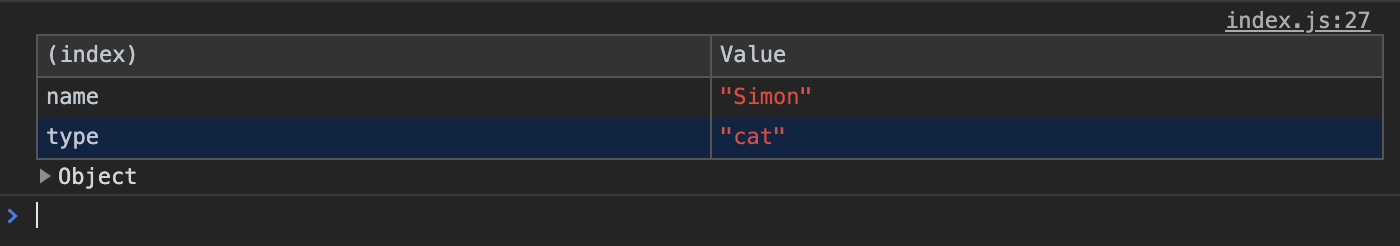
const pets = { name: "Simon", type: "cat" }; console.table(pets);
Anstelle eines Arrays haben wir jetzt ein Objekt, das zwei Schlüssel enthält:
name (Name) und
type (Typ) des Haustieres.

Früher wurden in der Tabelle nur Werte angezeigt, jetzt enthält sie Werte und Schlüssel. Und wenn Sie ein anderes Objekt nehmen und versuchen, es der Tabelle hinzuzufügen?
const pets = { name: "Simon", type: "cat" }; const person = { firstName: "Indrek", lastName: "Lasn" } console.table(pets, person);
Wie erwartet werden zwei separate Objekte in zwei verschiedenen Tabellen angezeigt.
 Zwei Objekte
Zwei ObjekteDa wir sie in einer Tabelle kombinieren müssen, fügen wir beide Objekte in ein Array ein.
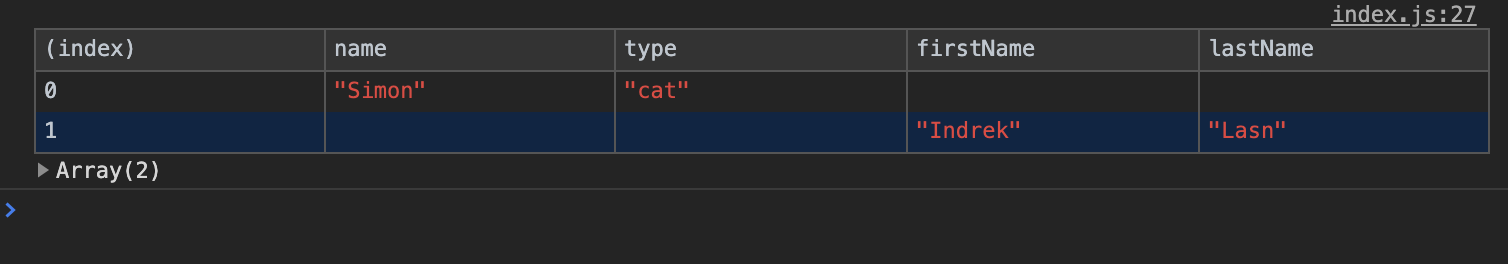
const pets = { name: "Simon", type: "cat" }; const person = { firstName: "Indrek", lastName: "Lasn" } console.table([pets, person]);
Gruppieren Sie nun die Objekte in der Tabelle.
 Gruppieren Sie Objekte, indem Sie sie in einem Array platzieren
Gruppieren Sie Objekte, indem Sie sie in einem Array platzierenconsole.group
Wenn Sie mit Mengen oder verwandten Daten arbeiten, können Sie verschachtelte Gruppen verwenden. Dies ist praktisch, da Sie damit visuelle Nachrichten auf der Konsole anzeigen können. Um eine neue verschachtelte Gruppe zu erstellen, müssen Sie
console.group() aufrufen.
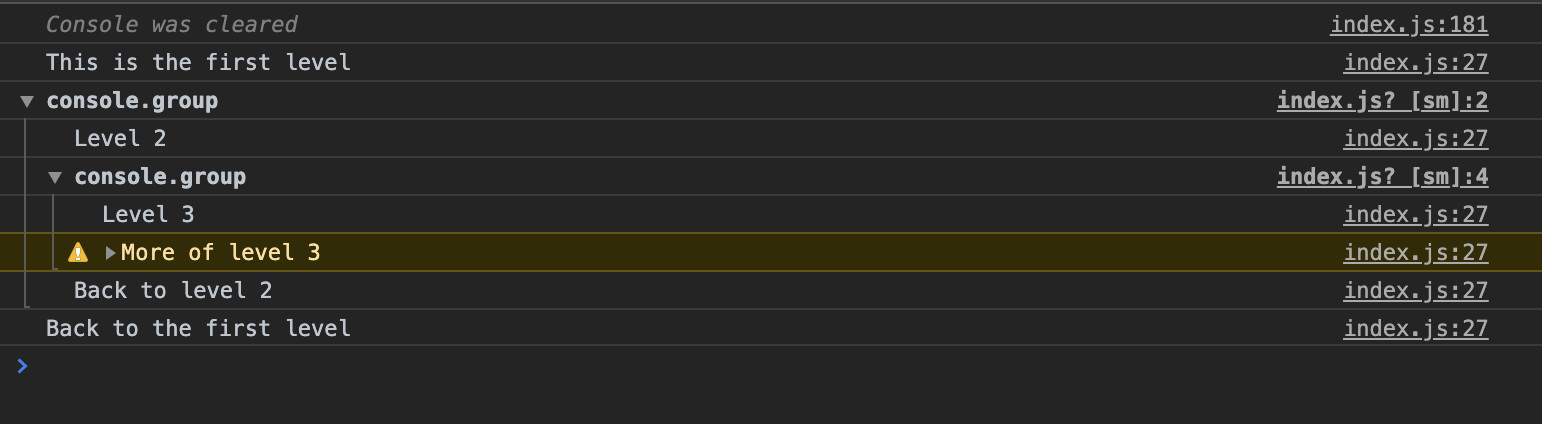
console.log("This is the first level"); console.group(); console.log("Level 2"); console.group(); console.log("Level 3"); console.warn("More of level 3"); console.groupEnd(); console.log("Back to level 2"); console.groupEnd(); console.log("Back to the first level");
Dieser Code zeigt eingebettete Blöcke mit Informationen in der Konsole an. Dies kann nützlich sein, wenn Sie mit Daten arbeiten, die in Tabellenform dargestellt werden.

Die
console.groupCollapsed() -Methode funktioniert ähnlich, aber der neue Block wird standardmäßig
console.groupCollapsed() . Um es zu lesen, müssen Sie auf die Schaltfläche Bereitstellen klicken.
Fazit
Verwenden Sie alle Tools, die diese oder jene Programmiersprache bietet. Wenn das Sinn macht - probieren Sie es einfach aus! Und noch ein kleiner Hinweis: Ich habe dem internen JavaScript-Debugger einen separaten Artikel gewidmet, der hier gelesen
werden kann .
Wenn Sie neu in JavaScript sind und diese Sprache lernen möchten, empfehle ich, zunächst Bücher zu lesen und kleine Programme zu schreiben. Das Tutorial
„Eine intelligentere Methode zum Erlernen von JavaScript“ ist sehr nützlich.
Hier finden Sie eine Liste mit Ideen zum Schreiben unterhaltsamer Apps.
Danke fürs Lesen!