
Einer meiner Lieblingsteile der CSS-Grid-Spezifikation ist die
grid-gap . Sie erleichtern das Einrücken zwischen Elementen innerhalb des Rasters.
Ränder und die Techniken, auf die wir zurückgreifen, um sie in verschiedenen Situationen zu implementieren, sind seit langem einer der nervigsten Punkte in CSS.
W3C empfahl, die
grid-gap Eigenschaft zugunsten einer einfachen
gap und ihrer Verwendung in Flexbox und Multi-Column aufzugeben.
In diesem Handbuch werden wir uns ansehen, wie zuvor Ränder zu Flexbox hinzugefügt wurden und wie die
gap Eigenschaft dies tut, sodass wir ohne zusätzliche Anpassungen Einrückungen erhalten können.
Ränder in einem regulären Flexbox-Raster
In diesem Beispiel nehmen wir eine Gruppe von Blöcken, erstellen mit Flexbox einen Netzstil und trennen die Blöcke dann mithilfe von Rändern voneinander.
Beginnen wir mit grundlegendem HTML. Wir haben
flex-container und
flex-item. <div class="flex-container"> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> </div>
Dank des Verhaltens von Flexbox befindet sich der Inhalt nebeneinander. Basierend auf dem Wert der Breite des Containers bestimmen wir die Größe der
flex-wrap und lassen sie dann mithilfe der
flex-wrap Eigenschaft übertragen.
.flex-container { display: flex; flex-wrap: wrap; } .flex-item { width: calc(100% / 3); }

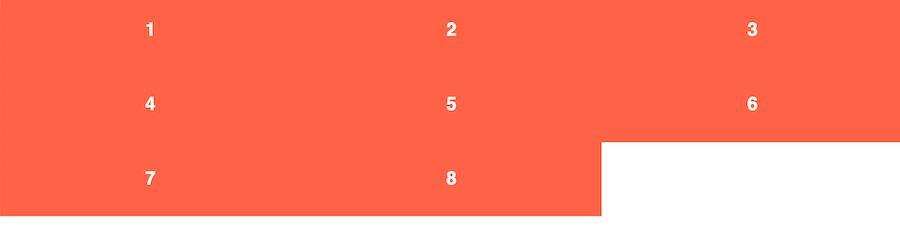
Dies gibt uns Blöcke mit perfekter Größe, die 1/3 der Breite des Behälters entsprechen. Legen Sie die Ränder fest, um vertikalen und horizontalen Abstand zwischen den einzelnen Elementen hinzuzufügen.
.flex-item { width: calc(100% / 3); margin-right: 1rem; margin-bottom: 1rem; }

Autsch! Unsere Elemente, die 1/3 des Containers ausmachen, passen nicht mehr zur Breite des übergeordneten Elements. Obwohl sich die Ränder zwischen den Zeilen als ziemlich korrekt herausstellten und keine Probleme verursachten.
Wir müssen die Breite der Kinder festlegen und dabei den zusätzlichen Platz berücksichtigen, der durch den Rand entsteht. Sie müssen außerdem die Eigenschaft
margin-right für jedes dritte Element auf Null setzen.
Jetzt haben wir zwei Ränder gleich
1rem und müssen diese
2rem gleichmäßig von der Breite aller drei Elemente abziehen.
flex-item { // width: calc(100% / 3); width: calc((100% / 3) - (2rem / 3)); // one-third - two margins divided equally among 3 items margin-right: 1rem; margin-bottom: 1rem; } .flex-item:nth-child(3n) { margin-right: 0; }

Sieht zu schwer aus? Für mich ja. Es gibt einfachere Möglichkeiten, dies zu tun, aber sie geben Ihnen auch nicht den genauen 1rem-Abstand zwischen den Spalten. Dieser komplexe Code erschwert auch das reaktionsschnelle Design erheblich.
Wenn die Gap-Eigenschaft für die Verwendung in Flexbox in allen Browsern verfügbar wird, wird der Code viel sauberer. Wir können auch von der Einstellung der Breite für Kinder zur Verwendung der Eigenschaften
flex-grow ,
flex-shrink und
flex-basis übergehen.
Einrücken mit Lücke
Mit der Gap-Eigenschaft müssen wir die meisten Tricks mit der Breite der Elemente nicht mehr ausführen. Es ermöglicht uns auch, wieder Flex-Grow / Flex-Shrink-Werte zu verwenden.
Im folgenden Beispiel verwenden wir weiterhin die Eigenschaften
display: flex und
flex-wrap: wrap für unseren Container, aber jetzt fügen wir auch die Eigenschaft
gap . Dies ist eine Kurzform-Eigenschaft, die
row-gap und
column-gap kombiniert. In der
MDN-Dokumentation finden Sie alle Methoden.
Anstatt die Breite für jedes Flex-Element festzulegen, legen wir jetzt die Werte Flex-Grow, Flex-Shrink und Flex-Basis fest. Die Eigenschaft
flex-basis bestimmt, wie viele Spaltenbrowser im Container installiert werden. Wir werden weiterhin die Funktion
calc() verwenden, aber der Code wird irgendwann sauberer
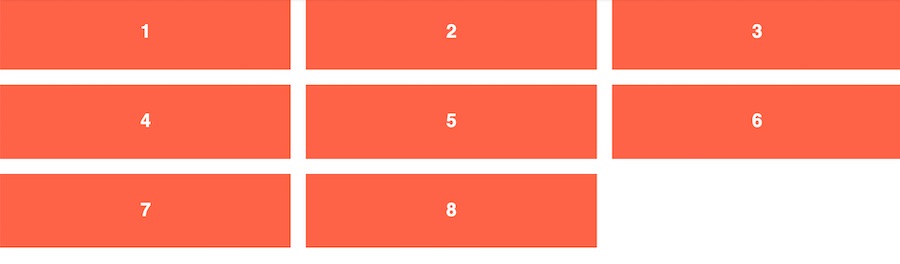
.flex-container { display: flex; flex-wrap: wrap; gap: 1rem; } .flex-item { flex: 1 1 calc((100% / 3) - 2rem); }

Ein aufmerksamer Leser wird auch bemerken, dass dies nun ermöglicht, dass die letzten Elemente größer werden, um den Raum der Zeile zu füllen, in der die Elemente fehlen. Dies können CSS Grid und Flexbox basierend auf Elementbreiten für uns nicht tun.
Bonus: Lücke erleichtert auch die Reaktionsfähigkeit.
Wenn wir in unserem ursprünglichen Beispiel die Anzahl der Containerspalten an bestimmten Kontrollpunkten ändern wollten, mussten wir die Breite neu berechnen UND die
nth-child Selektoren ändern, um die Ränder zu entfernen.
Im
gap müssen wir lediglich die Flex-Basis-Eigenschaft anpassen, und fertig.
.flex-item { flex: 1 1 100%; // 1 across at mobile } @media (min-width: 640px) { .flex-item { flex-basis: calc((100% / 2) - 1rem); // 2 across at tabletish } } @media (min-width: 1024px) { .flex-item { flex-basis: calc((100% / 3) - 2rem); // 3 across at desktop } }
Ich werde nicht lügen, ich
bevorzuge immer noch CSS Grid für ein solches Designmuster, aber ich hoffe, Sie sehen einige Anwendungsbeispiele für diese unglaubliche neue Funktion.
Mit Blick auf die Zukunft
Jetzt wird die Gap-Eigenschaft nur in Firefox unterstützt. Wenn Sie dieser Artikel interessiert, entschuldige ich mich demütig. Sie müssen warten, bis andere Browser aufholen. Ich hoffe, sie bemerken den Schmerz der Entwickler in Bezug auf Margen und geben uns früher oder später neue Möglichkeiten.
Ergänzung durch den Übersetzer
Es scheint, dass es immer noch einen Trick gibt, mit dem Sie die Notwendigkeit jetzt beseitigen können, indem Sie beispielsweise das
nth-child(3n) , um die rechten Ränder von Flex-Elementen neben dem rechten Rand des Containers zu entfernen und sogar jedes Mal zu korrigieren, wenn sich die Anzahl der Spalten in Flex ändert Behälter.
Natürlich ist es auch nicht perfekt und lautet wie folgt:
- Wickeln Sie im HTML-Markup den Flex-Container in ein optionales Wrapper-Tag
margin-right: 10px für Kinder beispielsweise anstelle von margin-right: 10px den margin-left: 10px- Um den zunehmenden linken Einzug zu kompensieren, muss eine Eigenschaft für den Flex-Container mit einem negativen Wert für den
margin-left: -10px; werden margin-left: -10px;
Das Ergebnis kann auf
CodePen angezeigt werden