Was bringt Trello, Gmail, Aviasales und Google Keep zusammen? Jeder von ihnen verfügt über Drag & Drop-Komponenten, die mit der Maus gezogen werden können. Die Verwendung dieser Komponenten macht Websites wirklich bequem, da wir im wirklichen Leben häufig dieses Muster verwenden. Es ist für uns selbstverständlich, Dinge zu bewegen. Daher möchten wir im Web Elemente auf dem Bildschirm von einem Ort zum anderen verschieben, z. B. Aufkleber auf einer Tafel oder Magnete auf einem Kühlschrank. Sortieren von Aufgabenlisten, Organisieren von Dashboards, Herunterladen von Dateien - wir können uns all diese Ereignisse einfach nicht vorstellen, ohne Elemente auf die Seite zu ziehen und dort abzulegen.

Aber es gibt eine Nuance. Wenn wir solche Komponenten entwickeln, denken wir, dass unsere Benutzer den Bildschirm und die Elemente physisch sehen, sie mit der Maus erfassen und ziehen können. Oft ist dies der Fall, aber wir vergessen das Segment der Benutzer mit Sehproblemen. Wir erstellen Komponenten, die nicht von einer großen Gruppe von Menschen verwendet werden können, die sie einfach nicht sehen. Wie mache ich Drag & Drop-Komponenten auch für sie zugänglich?
Sergey Krieger ist Front-End-Entwickler bei SinnerSchrader. Neben der Front-End-Entwicklung interessiert er sich aktiv für das Thema Barrierefreiheit im Internet und wird über einige Möglichkeiten zur Verbesserung sprechen. Unter dem Schnitt - eine Geschichte über das Erstellen von Drag & Drop-Komponenten für diejenigen, die den Bildschirm nicht sehen und andere Geräte für die Interaktion mit dem Browser verwenden.
Schieberegler
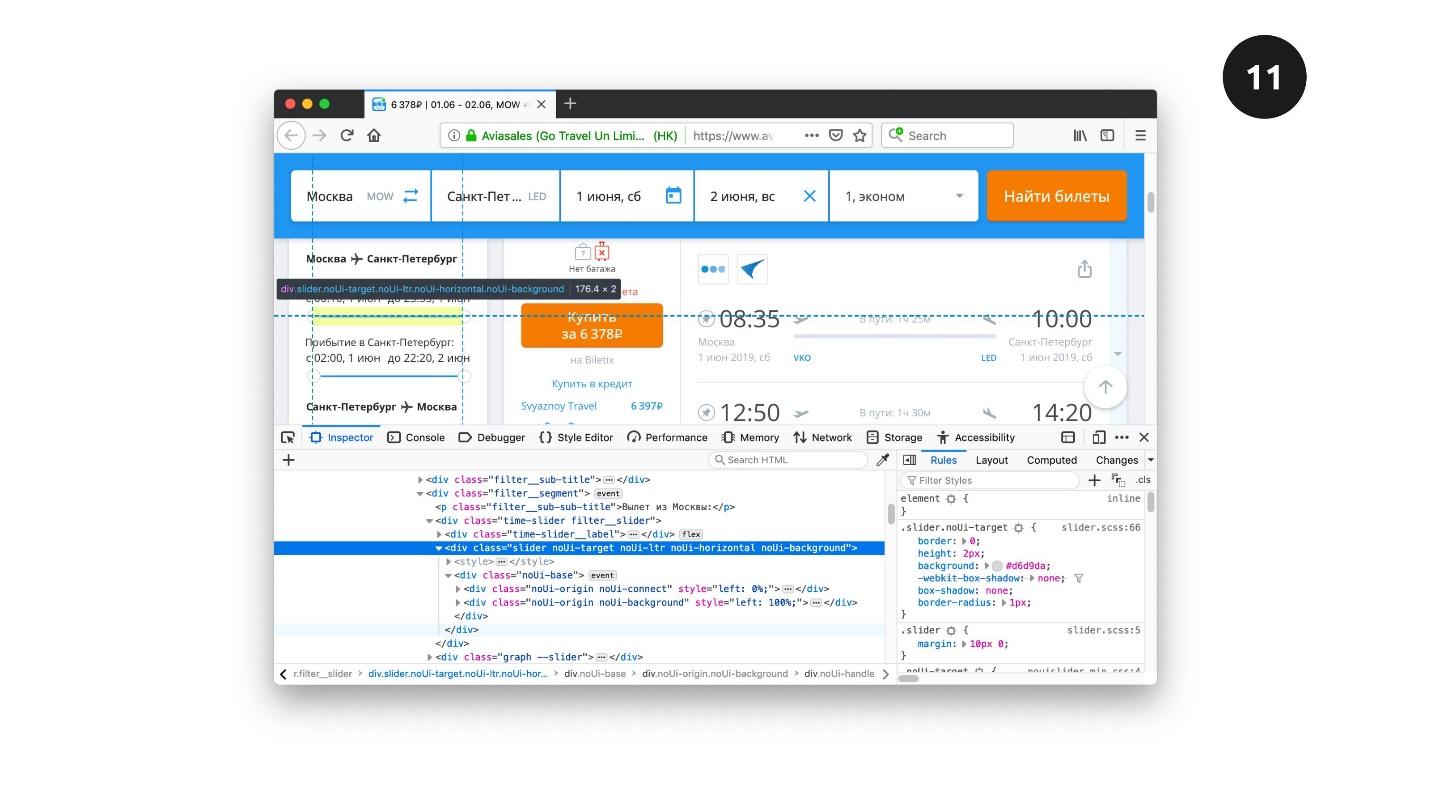
Beginnen wir mit einem einfachen Bildschirm auf der Aviasales-Website. Geben Sie den Abflug- und Ankunftsort ein und die Liste der zur Auswahl stehenden Flüge wird auf dem Bildschirm angezeigt. Es kann viele Flüge geben, sie können nach Preis, Zeit und anderen Parametern gefiltert werden. Schieberegler werden verwendet, um Ergebnisse auf der Aviasales-Website zu filtern. Sie sehen toll aus und sind bequem zu bedienen.

Unsere Aufgabe ist es, uns vorzustellen, dass wir die Entwickler dieser Site sind. Versuchen wir, diese Schieberegler neu zu erstellen und zu sehen, wie sie in verschiedenen Fällen funktionieren.
Native Slider
Das erste, worüber Sie nachdenken sollten, ist, ob native Elemente für unsere Funktionalität verwendet werden können. Wenn es eine solche Gelegenheit gibt, gehen wir diesen Weg, weil native Elemente viel Zeit sparen.
Lassen Sie uns ein einfaches Beispiel machen: Der Schieberegler bewegt sich entlang der Spur und der Wert des Schiebereglers ändert sich. Bewegen Sie den Schieberegler nach rechts - die Bildschirmfarbe wechselt von Weiß zu Hellrosa, wenn zurück - wieder zu Weiß.

Der Schieberegler funktioniert einfach - der Schieberegler gleitet entlang der Spur und der Schieberegler gibt einen Wert zurück.
Niemand wird einen solchen Schieberegler in der Produktion verwenden. Kein Designer wird ihm erlauben, es zu benutzen, weil er schwach aussieht. Wir als Entwickler können dieses Problem lösen. Es gibt eine Reihe von CSS-Eigenschaften mit Präfixen für jeden Browser, in denen Sie einzelne Elemente des Schiebereglers stilisieren und verfeinern können.
: : -webkit-slider-runnable-track : : -webkit-sHder-thumb : : -moz-range-track : : -moz-range-thumb : : -ns-track :-ms-thumb : : -ms-fill-lower : : -ms-fill-upper
Sie können die Eigenschaften manuell verwenden, dies ist jedoch keine triviale Aufgabe. Die Eigenschaften funktionieren in verschiedenen Browsern, und das Testen nimmt viel Zeit in Anspruch.
Es gibt jedoch ein spezielles Tool, das das Problem löst - die
Daniel Stern-Website . Sie gestalten den Schieberegler manuell, kopieren den CSS-Code und alles funktioniert. Der native Schieberegler ist jetzt ein
input HTML-Element mit dem
range , funktioniert jedoch wie zuvor - durch Verschieben des Schiebereglers.
Slider-Test
Um das Problem bis zum Ende zu lösen, testen wir. Weiterhin werden wir nicht nur den Schieberegler, sondern auch andere Elemente in drei Parametern testen.
- Die Maus . Das Testen der Funktion der Komponente mit der Maus ist genau das, was wir immer tun.
- Tastatur Zusätzlich zur Maus passen wir den Schieberegler für Menschen mit Sehproblemen an. Diese Benutzer sehen den Bildschirm nicht und verwenden die Tastatur, um mit dem Computer und dem Browser zu interagieren
- Bildschirmleser - ein spezielles Gerät, das die Informationen auf dem Bildschirm liest.
Hinweis: Im Folgenden ist es bequemer, Lese- und Anzeigetests für Videoaufnahmen zu kombinieren - dies ist offensichtlicher. Ein Videosegment mit dem Testen des Schiebereglers startet im richtigen Moment.Die Maus . Wir klammern uns an den Schieber, ziehen nach rechts und links. Wenn sich alles ändert - großartig.
Tastatur Verwenden Sie die Tabulatortaste, um zum Schieberegler zu gelangen, und bewegen Sie ihn mit den Pfeilen entlang der Spur.
Bildschirmleser . Hier ist es komplizierter. Stellen Sie sich vor, wir sehen den Bildschirm nicht - schalten Sie das Licht auf dem Bildschirm aus und den Bildschirmleser ein. Er sagt:
- VoiceOver ist in Chrome aktiviert .
Gehen Sie mit der Tabulatortaste zum Schieberegler.
- Null. Stilisierte Slider-Anwendung.Informationen zu Bildschirmlesegeräten: Wert, Name des Schiebereglers und andere verwandte Informationen, die ebenfalls nützlich sein können. Wir beginnen den Schieberegler zu bewegen:
- Eins zwei drei vier fünf.Wenn wir den Countdown hören, funktioniert alles. Schalten Sie das Licht ein und überprüfen Sie das Ergebnis. Das Testen ist beendet.
Es scheint, dass wir nichts getan haben, sondern einfach den Schieberegler stilisiert haben. Was ist unsere Arbeit zur Barrierefreiheit? Tatsache ist, dass es keine Arbeit gab - wir haben das native Element verwendet.
Wenn Ihre Anwendung native Elemente verwenden kann: Schieberegler, Schaltflächen, Kontrollkästchen, können Sie diese verwenden und Zeit sparen. Diese Elemente unterstützen bereits Tastatur und Bildschirmleser.
Benutzerdefinierter Schieberegler
Angenommen, der native Schieberegler ist nicht unsere Option. Schauen wir uns den Aviasales-Code an und sehen, dass hier nicht die Schieberegler sind, die wir gerade getestet haben.

Dies ist keine
input mit dem
range , sondern eine Reihe von
div die vom Designer wie gewünscht gestaltet wurden. Es scheint keinen Unterschied zu geben, alles funktioniert.
Wir werden dies überprüfen und die Aufgabe auf ähnliche Weise komplizieren, indem wir manuell einen Schieberegler erstellen. Der Schlüssel zum Bewegen des Schiebereglers entlang der Spur ist die absolute Positionierung:
position: absolute
Wir positionieren den Schieberegler absolut relativ zur Spur und berechnen abhängig von seiner Position den Wert des Schiebereglers.
Um den Moment der Erfassung eines Elements mit der Maus zu bestimmen, verwenden wir das
mousedown Ereignis. Um die Bewegung des Ereignisses zu
mousemove -
mousemove und
mouseup uns, dass wir den Schieberegler losgelassen haben. Für den Touchscreen werden wir auch eine Reihe von Ereignissen verwenden:
touchstart ,
touchmove und
touchend .
Es scheint, dass alles einfach ist. Der Schieberegler sieht genauso aus wie im vorherigen Beispiel, ist jedoch im Code kein Schieberegler, sondern eine Reihe stilisierter
div , und JavaScript ist für das Verschieben verantwortlich. Wenn Sie mit einer Maus arbeiten, ist dies nicht wahrnehmbar, aber die Tastatur weist eine Nuance auf. Damit die Tastatur einen solchen Schieberegler
tabindex kann, geben wir ihr die Eigenschaft, den Fokus auf das
tabindex Attribut zu
tabindex und den Klick auf die Pfeile mithilfe von JavaScript zu verfolgen.
Benutzerdefinierten Schieberegler testen
Mit einem Bildschirmleser wird es schwieriger. Schalten Sie das Licht aus, schalten Sie den Bildschirmleser ein und versuchen Sie, den Wert zu ändern. Der Bildschirmleser spricht die Aktionen aus, und wenn er etwas Seltsames sagt, zum Beispiel „Gruppen“, denken wir.
"Gruppen" ist das, was der Bildschirmleser sagt, wenn er ein div oder ein anderes Element liest, das keine semantische Rolle spielt. Jedes Wort, das sich nicht auf den Schieberegler bezieht, besagt, dass die Zugänglichkeit noch nicht erreicht wurde. Um den Schieberegler verfügbar zu machen, verwenden wir ARIA-Attribute:
<div class="thumb" tabindex="0" role="slider" aria-labl="" aria-valuenow="5" aria-valuemin="0" aria-valuenax="10" ></div>
Wir müssen dem Bildschirmleser mitteilen, dass unser übliches Stilelement ein Schieberegler ist. Wir werden dies mithilfe der
role mit dem
slider tun. Geben Sie dem Schieberegler dann den Namen mit dem
aria-labl . Wir setzen den aktuellen Wert des Schiebereglers, den minimalen und maximalen Wert des Schiebereglers. Mit diesen fünf ARIA-Attributen animieren wir den Schieberegler und lassen den Bildschirmleser sagen, was wir brauchen.
Mithilfe von Markup-, JavaScript- und ARIA-Elementen haben wir den benutzerdefinierten Schieberegler allen Benutzern zur Verfügung gestellt.
Sortieren
Ein weiterer Ansatz zur Implementierung von Drag & Drop-Komponenten ist das Sortieren. Oft haben Websites Listen mit Elementen, die gut sortiert werden können.

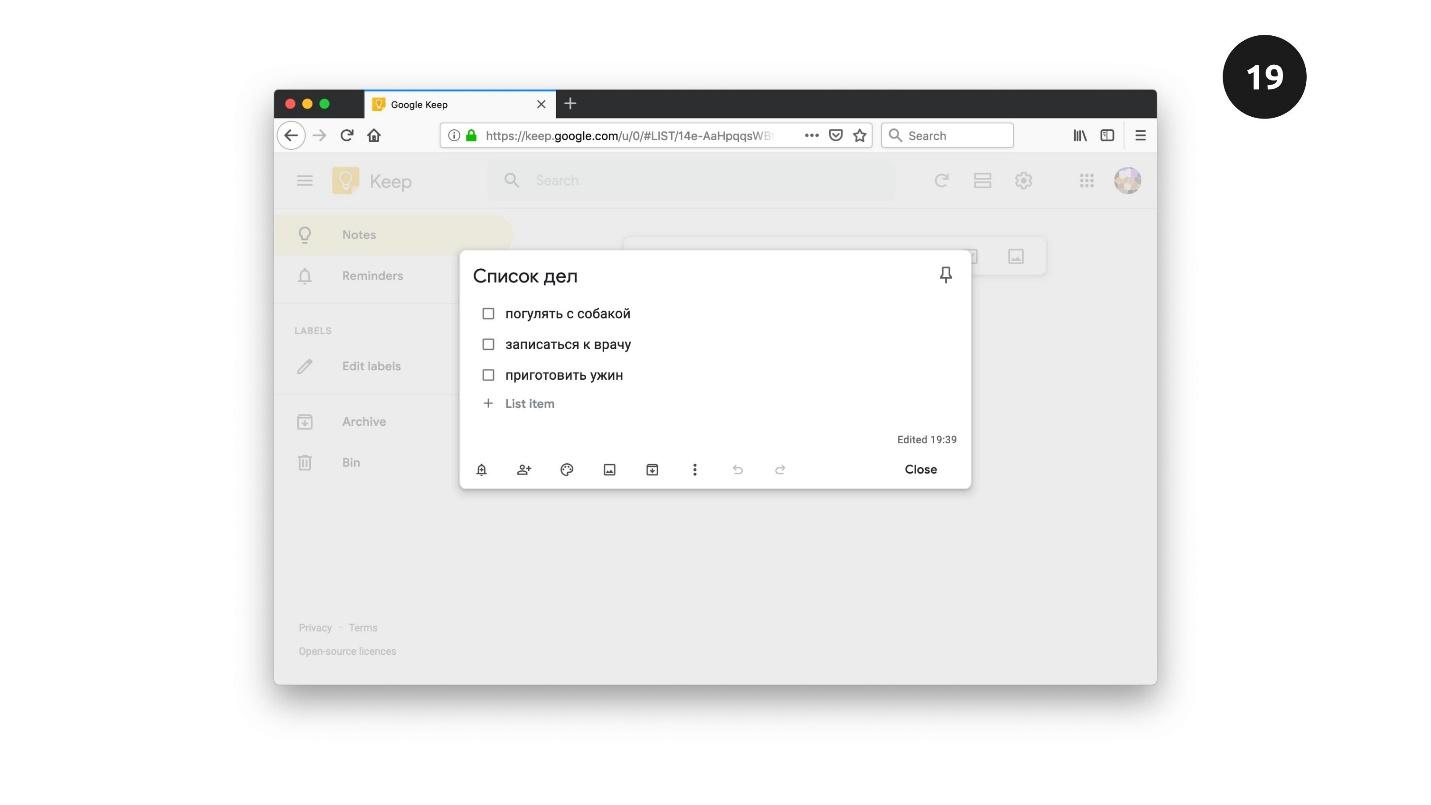
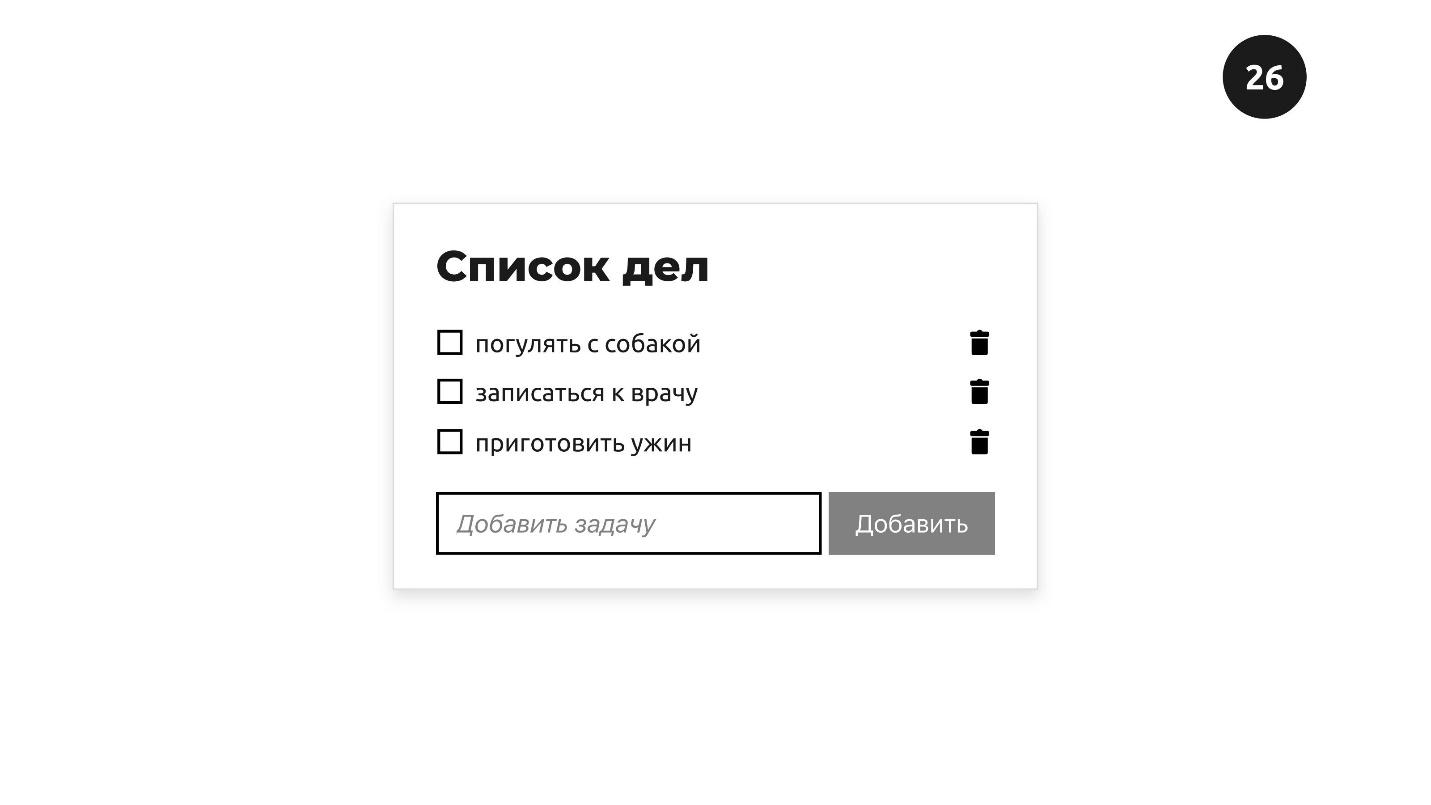
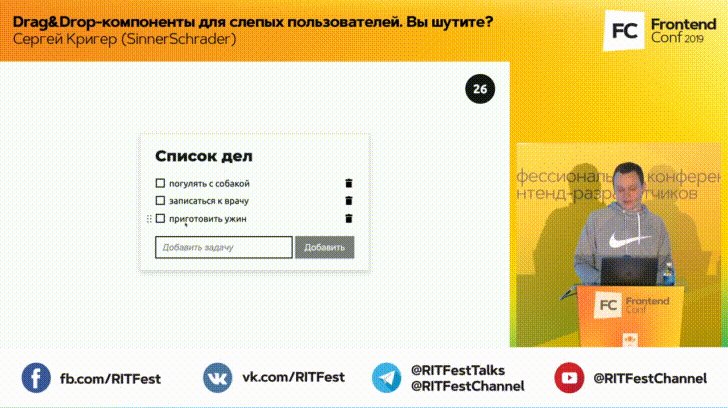
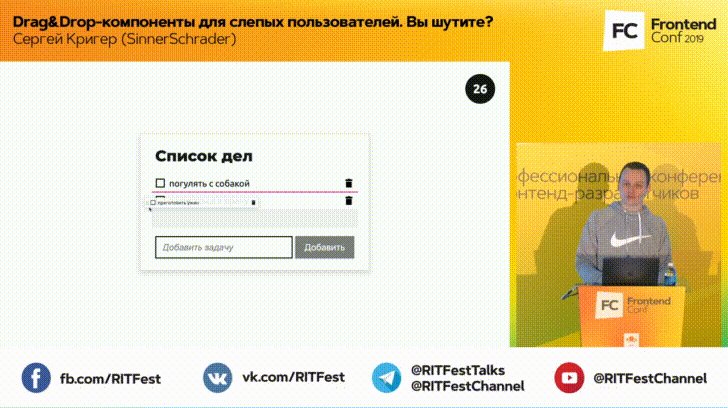
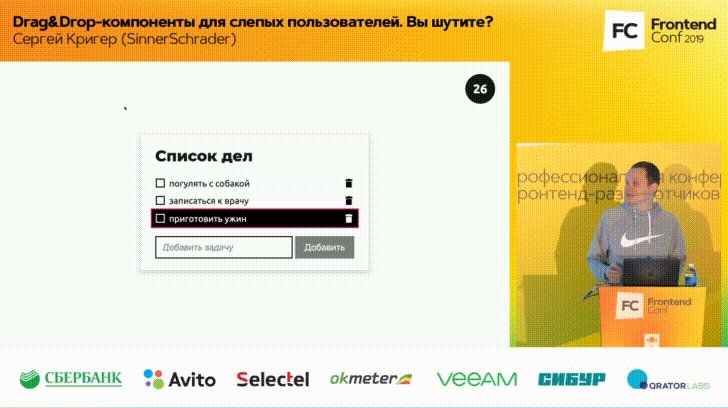
Oben sehen Sie einen Screenshot der Google Keep-Website. Mit diesem Dienst können Sie Aufgabenlisten und Aufgabenblätter erstellen. Ein Aufgabenblatt hat einen Namen, eine Liste von Elementen und die Möglichkeit, jedes Element zu markieren, zu löschen und ein neues hinzuzufügen. Unsere Aufgabe ist es, diese Funktionalität wiederherzustellen.
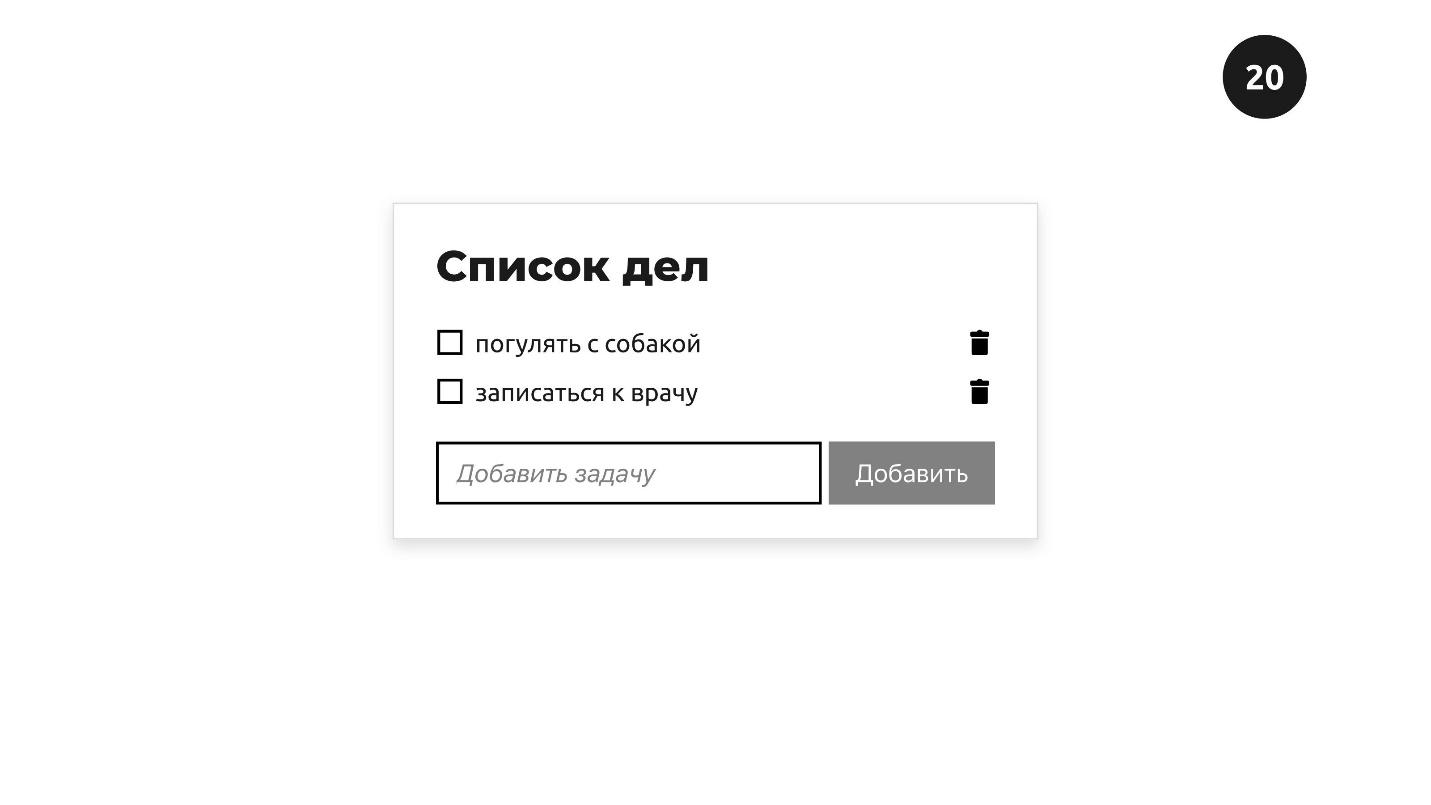
So sieht das Widget für die Aufgabenliste aus.

Es hat:
- Name - Aufgabenliste;
- Elemente: Gehen Sie mit dem Hund spazieren, vereinbaren Sie einen Termin mit dem Arzt, der notiert oder gelöscht werden kann.
- die Fähigkeit, neue Elemente hinzuzufügen - fügen Sie eine Aufgabe hinzu.
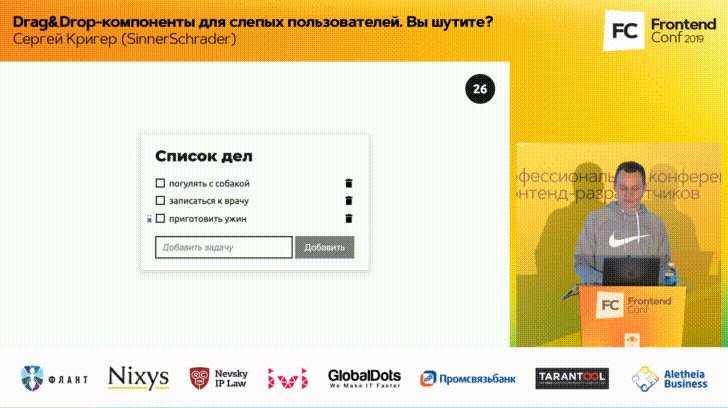
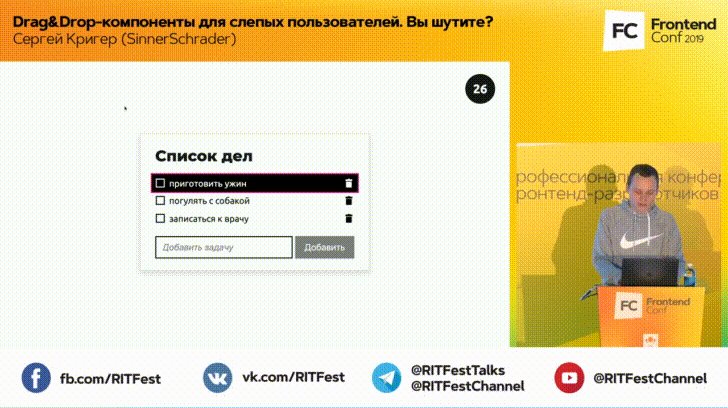
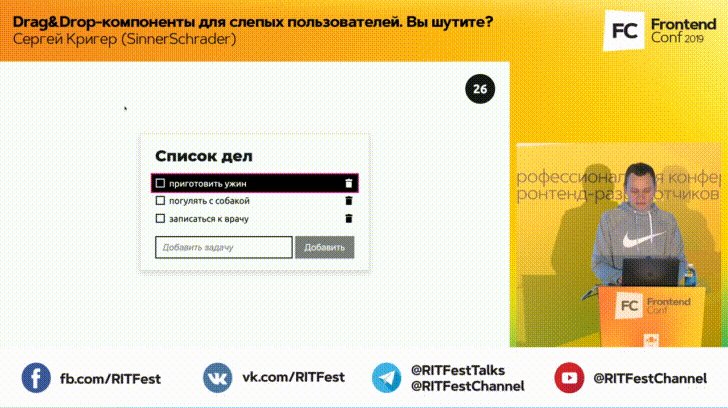
Wenn wir ein neues Element hinzufügen, z. B. "Abendessen zubereiten", wird es am Ende der Liste platziert. Dies ist ein logisches Verhalten - wir haben den Artikel zuletzt hinzugefügt. Nehmen wir jedoch an, dass diese Listen eine Priorität haben. Zum Beispiel ist nach einem Arbeitstag das Abendessen wichtiger als ein Spaziergang mit einem Hund. Wir möchten es an den Anfang verschieben - Prioritätselemente sollten ganz oben auf der Liste stehen. Wie kann man dieses Problem lösen?
Wie kann man Elemente überhaupt bewegen, auch ohne an Barrierefreiheit zu denken? Wir kennen bereits einen Weg - die absolute Positionierung. Eine andere Möglichkeit besteht darin, den Elementen das
draggable Attribut hinzuzufügen. Wenn Sie dieses Attribut
true ein Element zu
true hinzufügen, wird es ziehbar. Sie können es mit der Maus greifen und an eine andere Stelle auf dem Bildschirm ziehen.
Aber nicht alle Elemente benötigen das Attribut draggable . Bilder und Links werden nicht benötigt - sie werden standardmäßig per Drag & Drop erstellt.
Nur wenn wir diese Funktionalität abbrechen möchten, setzen wir
draggable mit einem
false Wert.
Datenübertragung
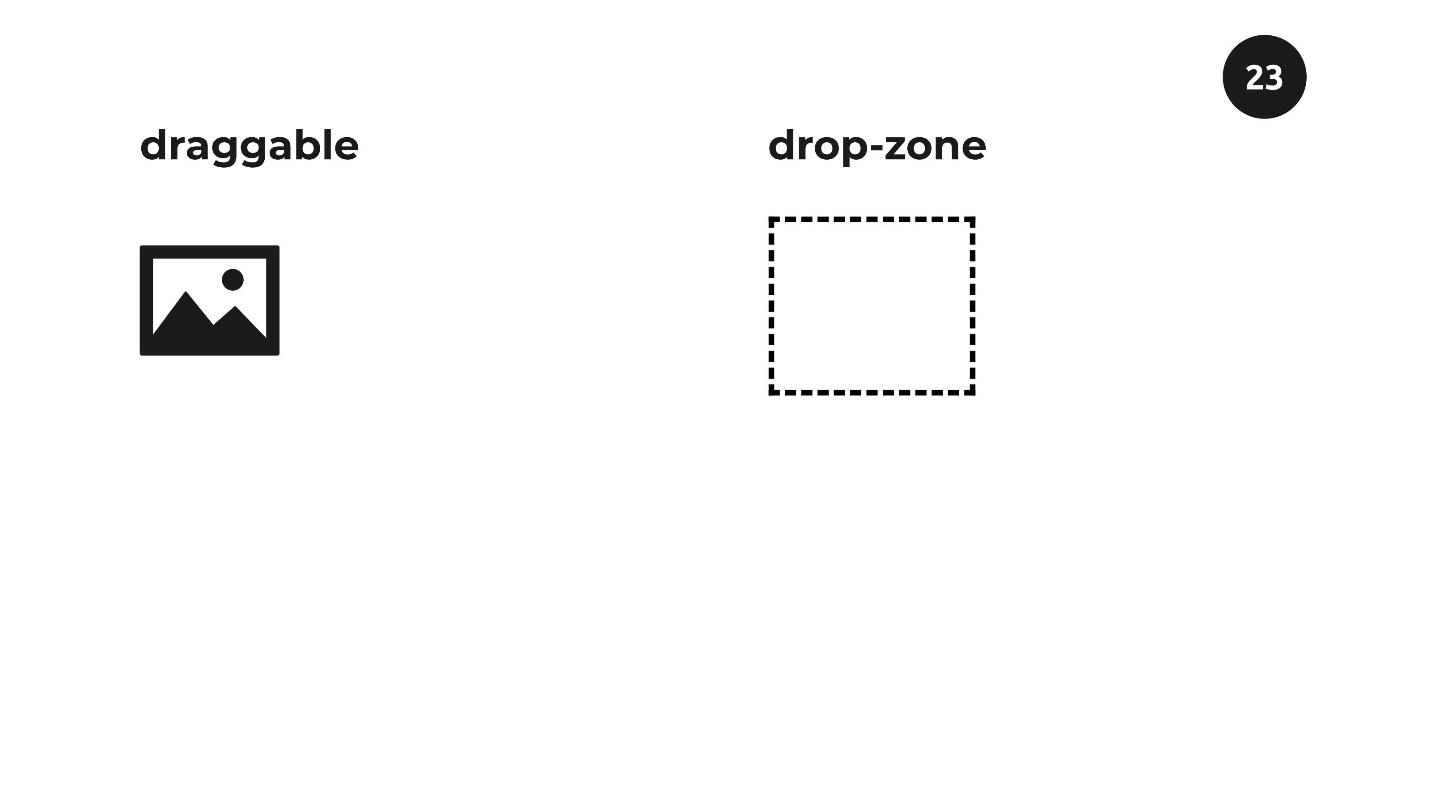
Es gibt zwei Elemente auf dem Bildschirm. Links ist ein Bild, in dem das
draggable Attribut standardmäßig impliziert ist. Rechts ist ein Element mit einer gestrichelten Linie. Unsere Aufgabe ist es, das Bild in das gepunktete Quadrat zu ziehen, das ich "Drop-Zone" nannte.

Nehmen Sie das Bild auf und ziehen Sie es in Richtung Drop-Zone. Diese vertraute Funktion: Wir können das Bild in der Drag-Zone eingeben und beim Loslassen beenden - das Bild befindet sich im Inneren. Wir möchten die gleiche Funktionalität in unserer To-Do-Liste.

Bevor Sie sich jedoch ansehen, wie die Aufgabenliste mit dieser Technologie funktioniert, werden wir herausfinden, was passiert, wenn wir ein Element von Ort zu Ort ziehen. Zu jedem dieser Elemente wird eine Liste von Ereignissen angezeigt.
Es gibt drei Ereignisse für ein gezogenes Objekt.
Dragstart , der einmal ausgeführt wird, wenn wir mit dem Ziehen eines Elements beginnen. Dies ist ein wichtiges Ereignis, wir werden später herausfinden, warum.
Ein Widerstand , der regelmäßig alle paar hundert Millisekunden auftritt. Je nach Browser ändert sich der Wert, das Ereignis tritt jedoch häufig auf. Mit diesem Attribut können Sie die Position des Elements, das wir ziehen, auf dem Bildschirm verfolgen.
Dragend - wird
ausgelöst, wenn ein Element mit der Maus freigegeben wird.
Bei einem Element, das andere Elemente akzeptiert, werden vier Ereignisse ausgelöst.
Dragenter - Warnungen, wenn wir ein Element in ein anderes Element ziehen.
Dragover - sagt, wenn wir anfangen, es hinein zu bewegen.
Dragleave - wenn wir ein Element über die Grenzen eines anderen Elements hinaus
bewegen , ohne die Maus
loszulassen .
Drop ist das wichtigste Ereignis, das ausgelöst wird, wenn wir die Maus im empfangenden Element loslassen.
Alle diese 4 Ereignisse sind nur Voraussetzungen für die Bewegung des Elements - sie selbst tun nichts. Mit ihnen können Sie die Bewegung eines Elements bestimmen. Wir machen es so:
draggable.addEventListener("dragstart", e => { e.dataTransfer.setData("text/plain", e.target.id); }); dropZone.addEventListener("drop", e => { const id = e.dataTransfer.getData("text/plain"); const el = document.getElementById(id); });
Wir können dem Ereignis, das am Anfang des Elements ausgelöst wird, das wir ziehen, manuell Daten hinzufügen. Mit der Methode
dataTransfer.setData fügen wir den Selektor des Elements hinzu, das wir ziehen. In unserem Fall ist dies
id .
Am Ende, wenn das Drop-Ereignis für das empfangende Element ausgelöst wird, erhalten wir diese Daten mit der Methode
dataTransfer.getData . Es stellt sich heraus, dass wir die
id Elements haben, das wir verschieben möchten. Wählen Sie als Nächstes mit normalem JavaScript dieses Element auf der Seite aus und verschieben Sie es an eine beliebige Stelle. Wir bewegen uns von Hand. Um dies zu ermöglichen, verwenden wir Ereignisse für das Drag & Drop-Element.
Wir können jedes Element über jedes andere Element ziehen. Ziehen Sie das Element einfach um die Seite und zeigen Sie es auf andere. Das Verschieben bedeutet nicht, dass ein Element ein anderes akzeptieren sollte, wenn es nicht geplant war. Daher funktionieren Browser folgendermaßen: Standardmäßig kann kein Element andere akzeptieren.
Wenn wir dem Element beibringen möchten, andere zu akzeptieren, müssen wir diesen Wert mit der Methode
e.preventDefault() für
dragenter und
dragover , die für das
dropZone Element
dropZone .
dropZone.addEventListener("dragenter", e => { e.preventDefault(); }); dropZone.addEventListener("dragover«, e => { e.preventDefault(); });
Ich habe diese Kombination in verschiedenen Browsern getestet. In Chrome funktioniert beispielsweise nur
dragenter Verwenden Sie daher sowohl
dragenter als auch
dragover für eine browserübergreifende Lösung.
Mal sehen, wie das auf der To-Do-Liste funktioniert.

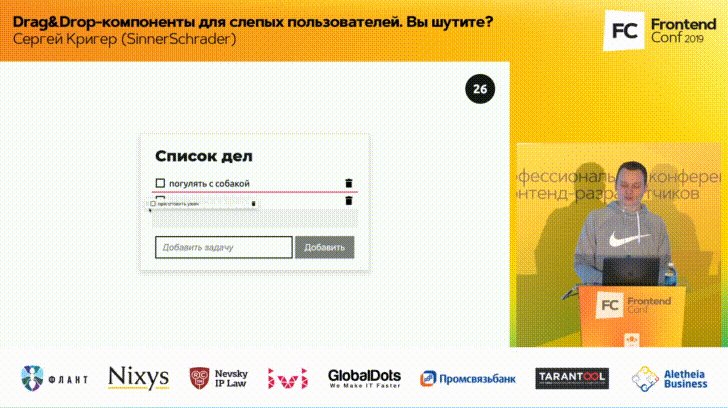
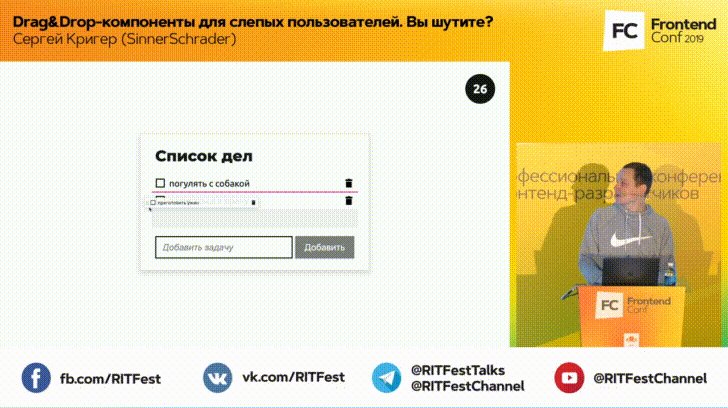
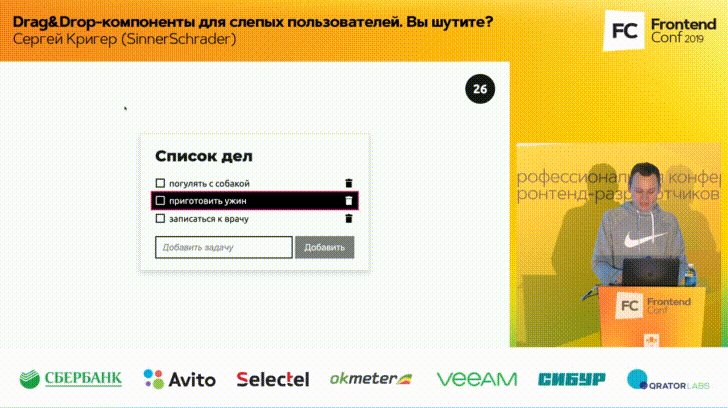
Unsere Aufgabe ist es, das letzte Element in der vertrauten Aufgabenliste an die erste Position zu ziehen. Bewegen Sie den Mauszeiger über ein Element und ein Element mit 6 vertikalen Punkten wird links angezeigt. In der UX-Welt bedeutet dies, dass Sie es ziehen können.

Wir schweben darüber und wenn es sich ändert, ist dies ein Signal, dass das Element bereit ist, sich zu bewegen. Wenn Sie mit der Maus nach oben ziehen, wird eine rosa Anzeige angezeigt, die angibt, wohin Sie das Objekt bewegen können. Der Rest der Technik besteht darin, das Objekt an der gewünschten Position zu platzieren.

Jetzt bringen wir der Tastatur und dann dem Bildschirmleser bei, das, was wir gerade getan haben, richtig zu verarbeiten.
Tastatur
Mit der Tastatur ist nicht alles so kompliziert. Bei der Tastatur verwenden wir dasselbe Muster wie bei der Maus: Wir finden das Element, das wir verschieben, auswählen, verschieben und dann freigeben möchten, und es passt an seinen Platz.
Drücken Sie die Tabulatortaste. Links neben dem ersten Element wird ein bekanntes 6-Punkt-Symbol angezeigt, das besagt, dass Sie ziehen und ablegen können. Standardmäßig ist es ausgeblendet und aufgrund seines Erscheinungsbilds hat es den Fokus übernommen. Dies ist ein Signal, dass Sie mit diesem Element interagieren können.
Wir führen das erste Element „Abendessen kochen“ in den „Auswahlmodus“ ein, indem wir die Eingabetaste drücken. Dieser Artikel erhält derzeit zusätzliche Optionen. Die Aufwärts- und Abwärtspfeile können es in andere Positionen verschieben. Drücken Sie den Abwärtspfeil, der Gegenstand bewegt sich erneut um eine Position zu einer anderen. Also verschieben wir die Komponente manuell. Dies ist nicht die Standardeinstellung im Browser - wir schreiben sie manuell in JavaScript.

Wenn wir die Auswahl aus dem Element entfernen möchten, drücken Sie "Esc" oder eine andere Taste - das Element verliert die Auswahl und bleibt an der richtigen Stelle.
Bildschirmleser
Mit der Tastatur ist alles klar. Wir haben das Problem fast gelöst. Es bleibt dem Bildschirmleser beizubringen, Aktionen auszusprechen. Alles, was benötigt wird, ist das Hinzufügen von Anweisungen, damit der Bildschirmleser weiß, was passiert: wo es ist und was zu tun ist.
Um zu steuern, was der Bildschirmleser sagt, verwenden wir die Live-Region-Technologie. Dies ist eine Reihe von Attributen, die Elementen hinzugefügt werden können. Abhängig von den Attributen spricht der Screenreader unterschiedliche Phrasen aus.
<div class="live-region visually-hidden" aria-live="polite" role="status" ></div>
const liveRegion = document.querySelector(".live-region«); liveRegion.textContent = ' ';
Ich habe das
aria-live Attribut mit einem
polite Wert
polite reguläres leeres
div und die
role mit einem
status . Für einen Bildschirmleser ist dies ein Signal zum Abhören eines Elements. Wenn der Bildschirmleser etwas sagen soll, aktualisieren Sie den Inhalt mit JavaScript, und der Bildschirmleser sagt diesen Inhalt.
Mal sehen, wie es funktioniert.
Unsere Aufgabe ist es, das erste Element an die letzte Position zu bringen. Schalten Sie das Licht auf dem Bildschirm aus und den Bildschirmleser ein.
- VoiceOver ist in Chrome aktiviert.Wir beginnen den Gegenstand zu bewegen. Suchen Sie zunächst nach unserem Widget - gehen Sie die Überschriften durch. Bildschirmleserstimmen:
- Überschrift Stufe zwei. To-Do-Liste.Fand es. Wir klicken weiterhin auf die Tabulatortaste.
- Objektliste 3. Drücken Sie die Eingabetaste, um das Element „Mit dem Hund spazieren gehen“ auszuwählen. Gruppen.Zunächst spricht der Bildschirmleser die Anzahl der Elemente in der Liste aus, damit Benutzer verstehen, wie viele Elemente in der Liste enthalten sind. Dann gibt er eine Anweisung aus - was zu tun ist, um ein Element auszuwählen: „Drücken Sie die Eingabetaste und den Namen dieser Komponente. Es wurde klar, was zu tun ist - drücken Sie die Eingabetaste.
- Das Element "Mit dem Hund spazieren gehen" ist ausgewählt. Verwenden Sie die Auf- und Ab-Tasten, um sich zu bewegen. Verwenden Sie die Esc-Taste, um die Auswahl aufzuheben.Ich habe über diese Anweisungen gesprochen: Wenn Sie ein Element auswählen, gibt der Bildschirmleser die Anweisungen, die wir uns ausgedacht haben. Wir aktualisieren den Bildschirmleser und er spricht den Text aus, den wir im Live-Regionselement platziert haben. Mit den Anweisungen wird klar, was zu tun ist - verwenden Sie die Tasten Auf / Ab und Esc, um die Auswahl aufzuheben. Bewegen Sie sich eine Position nach unten.
- Das Element "Mit dem Hund spazieren gehen" wird auf Position 2 verschoben.Noch einmal.
- Das Element "Mit dem Hund spazieren gehen" wird auf Position 3 verschoben.Der Artikel befindet sich am Ende der Liste. Schalten Sie das Licht ein und prüfen Sie, ob sich das Element wirklich in der letzten Position befindet.
Drücken Sie "Esc", um die Auswahl aufzuheben.
- Das Element "Mit einem Hund spazieren gehen" wurde deaktiviert.Mithilfe von Imagination-, Markup-, JavaScript- und ARIA-Attributen haben wir ein Widget bereitgestellt, das für Benutzer mit Sehproblemen schwierig ist.
Umzug
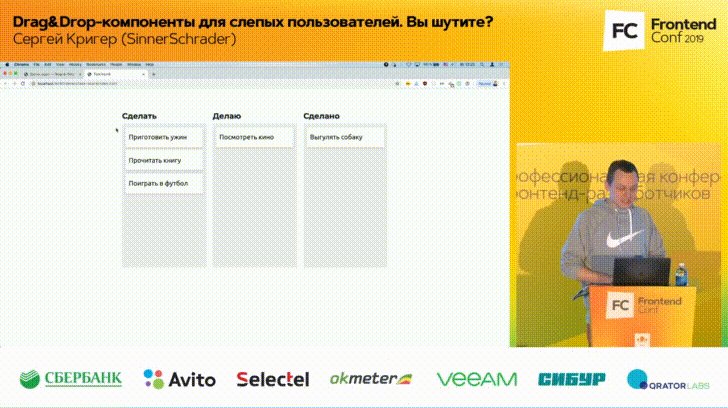
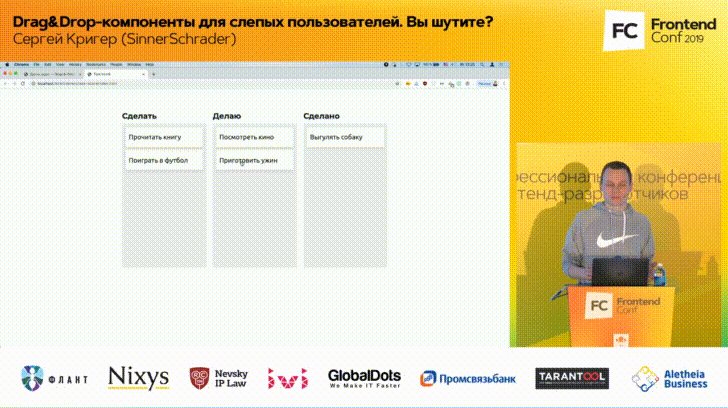
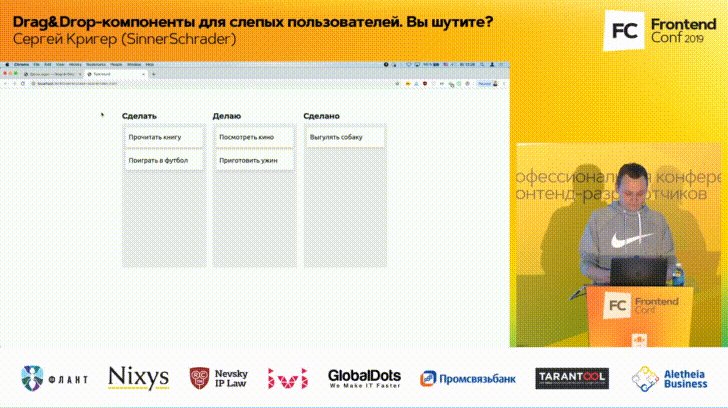
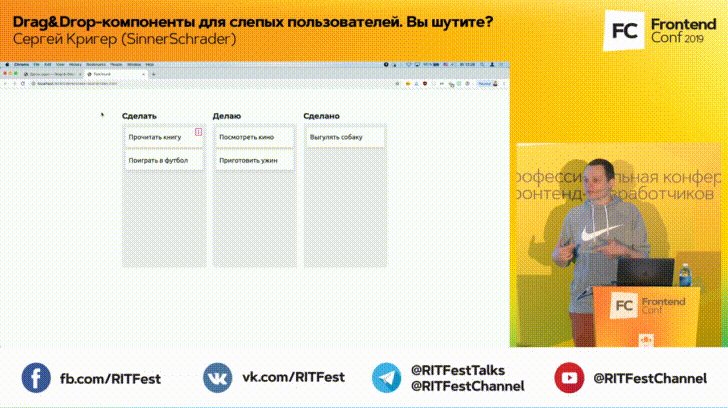
Schauen wir uns die beweglichen Elemente auf der Seite am Beispiel von Trello an. Dies ist ein Task-Tracker mit Spalten, die den Status von Aufgaben angeben. Das Ziehen und Ablegen von Aufgaben von einer Spalte in eine andere entspricht einer Änderung des Status der Aufgabe.

Simulieren Sie eine vereinfachte Version von Trello, um herauszufinden, wie diese Komponente verfügbar gemacht werden kann. In meiner Version gibt es drei Spalten: "Ich werde es tun", "Ich werde es tun", "Fertig".

Aufgaben können von Ort zu Ort gezogen werden: Nehmen Sie die Komponente mit der Maus, ziehen Sie sie in die nächste Spalte, lassen Sie sie los - sie bleibt dort.
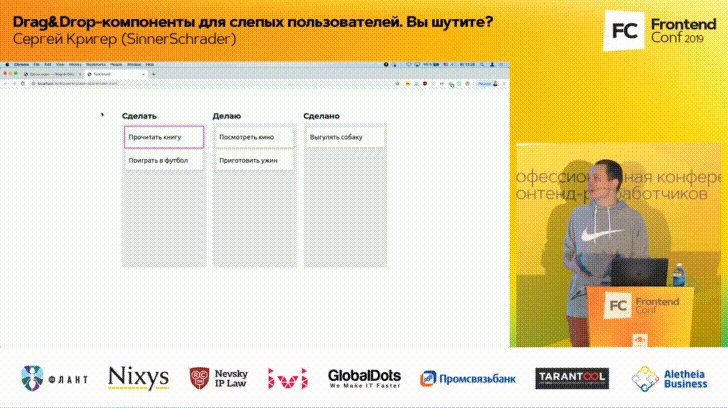
Tastatur
Mit der Maus ist alles einfach, wir kennen das
draggable Attribut mit dem Wert
true aus dem vorherigen Beispiel. Mit der Tastatur war es möglich, dieselbe Option zu wählen - die Aufgabe mit Pfeilen von Spalte zu Spalte zu verschieben. Wenn die Spalten jedoch 5 oder 8 sind, dauert das Wechseln von der ersten zur letzten 5 oder 8 Mal 5 oder 8 Klicks auf die rechte Taste, was unpraktisch ist und die Arbeit mit der Komponente erschwert.
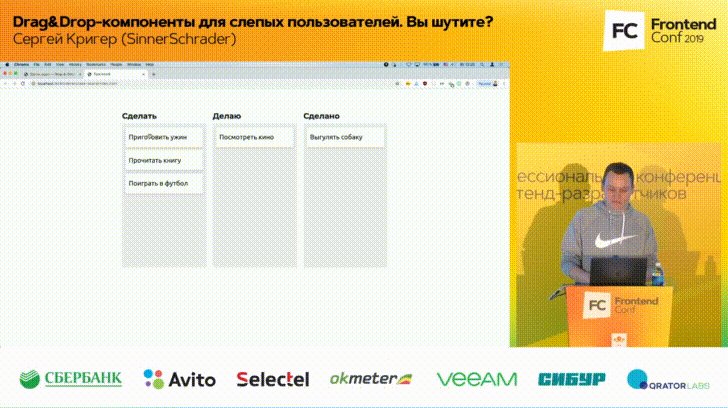
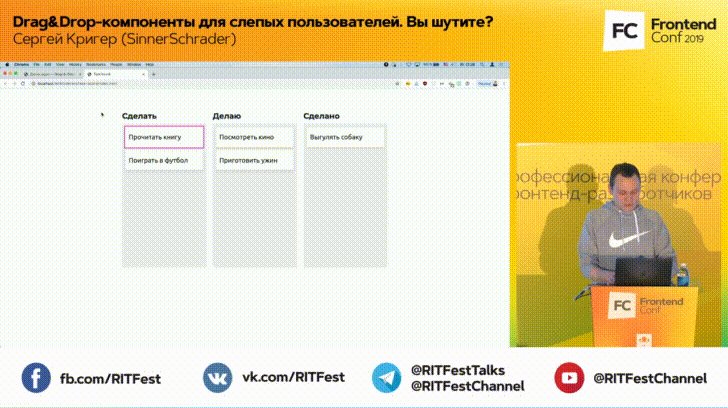
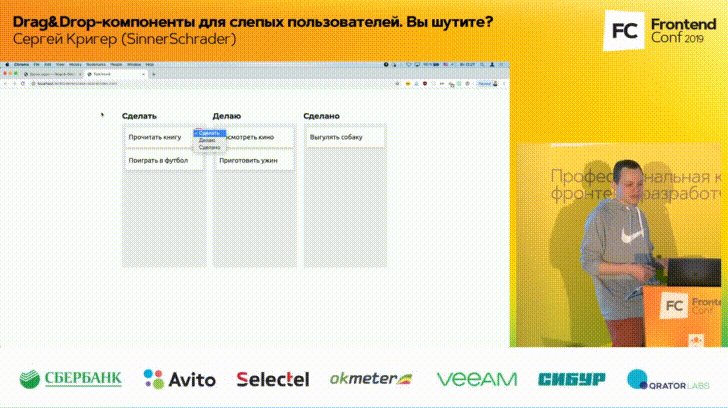
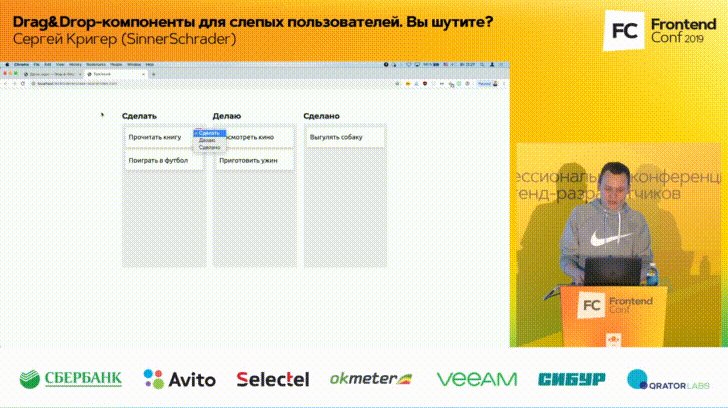
Wir werden es anders machen. Drücken Sie die Tabulatortaste, der Fokus bewegt sich zum ersten Element. Drücken Sie die Taste erneut, und ein neues Element wird angezeigt, das ausgeblendet wurde, bis der Fokus darauf verschoben wurde.

Drei vertikale Punkte bedeuten, dass das Element ein Menü hat. Das Symbol kann unterschiedlich sein. Das Standardverhalten des Browsers beim Arbeiten mit dem
select ist das Klicken auf "Leerzeichen". Anschließend wird ein Menü angezeigt.
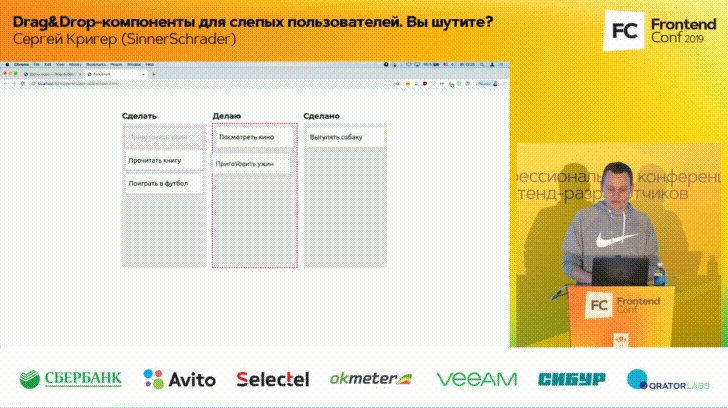
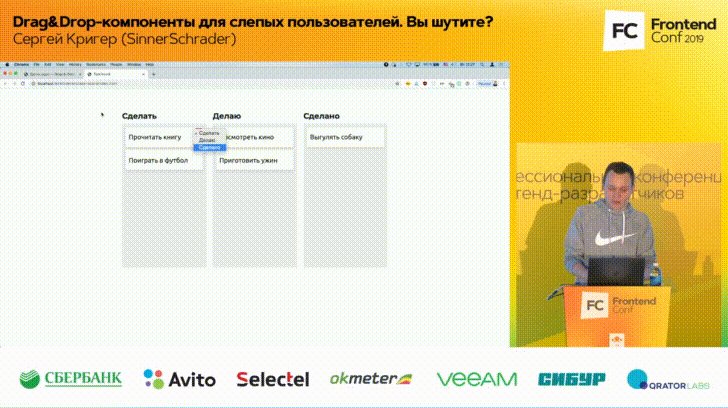
Wir werden das Problem mit JavaScript lösen, aber den Benutzern die Möglichkeit geben, auszuwählen, welche Spalte sie diese oder jene Aufgabe verschieben möchten.

Wir gehen zur letzten Spalte, drücken die Eingabetaste und alles hat funktioniert - das Element wurde an die gewünschte Stelle verschoben.
Bildschirmleser
Fügen Sie Anweisungen für den Bildschirmleser hinzu. Die Verwendung des regulären
select bietet einen großen Vorteil, da es standardmäßig verfügbar ist. Mal sehen, was wir tun können.
Schalten Sie das Licht auf dem Bildschirm aus und den Bildschirmleser ein.
- VoiceOver ist in Chrome aktiviert.Wir gehen zum ersten Element über. Der Bildschirmleser gibt an, wie viele Objekte in der Liste enthalten sind. Wir haben die semantische Elementliste und den Namen des Elements verwendet. Drücken Sie die Tabulatortaste.
- "Make": Wählen Sie die reduzierte Popup-Schaltfläche der Schaltfläche "Fußball spielen", Gruppen.Der Bildschirmleser kann seltsame Wörter aussprechen. Er nennt den Spaltennamen "Make", und "minimiertes Popup" für den Bildschirmleser bedeutet, dass wir das Menü verwenden - für den Benutzer des Bildschirmlesers wird dies verstanden. "Minimiert", "Popup" und "Schaltfläche" werden ausgesprochen bei verschiedenen Bildschirmleseprogrammen unterschiedlich, aber wir müssen uns keine großen Sorgen machen, da Benutzer von Bildschirmleseprogrammen mit diesem Verhalten vertraut sind.
Unsere Aufgabe ist es, die gewünschte Spalte aus der Liste auszuwählen.
- Nicht Null, mach es. Wählen Sie die Schaltfläche mit der erweiterten Spalte aus. Ihre aktuelle Position auf dem Bildschirm ... "Tun". "Fertig" ... Der Punkt "Fußball spielen" wurde in die Spalte "Fertig" verschoben.Dies ist der Text, den wir manuell hinzugefügt haben, um die Benutzer darüber zu informieren, dass wir es getan haben. So funktioniert unser Task Board.
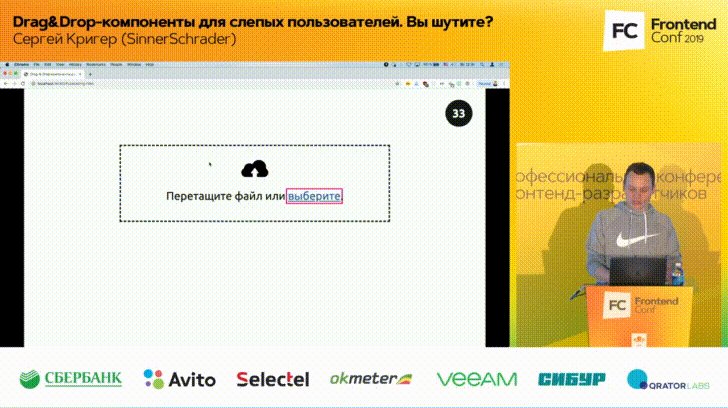
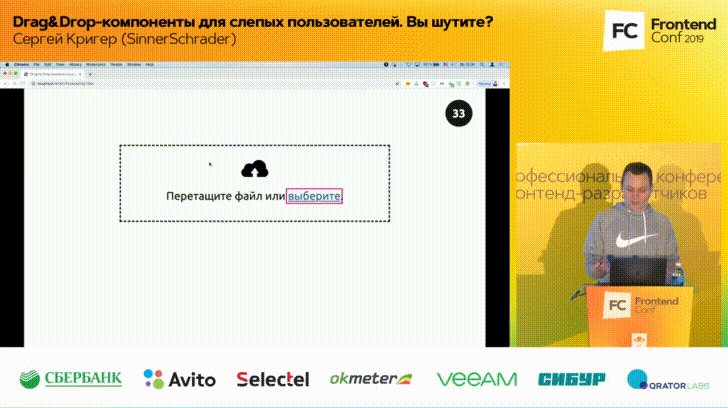
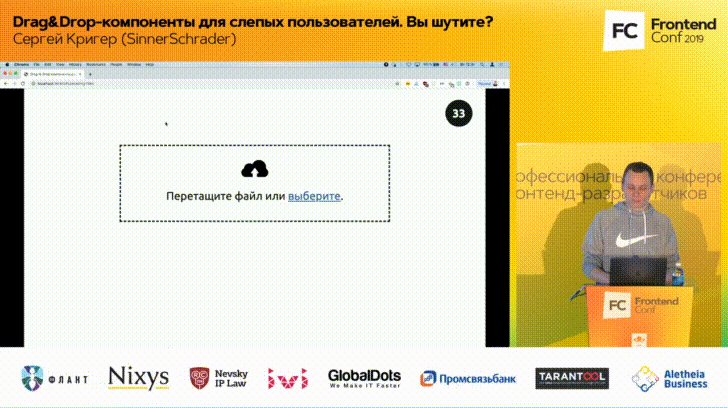
Dateien hochladen
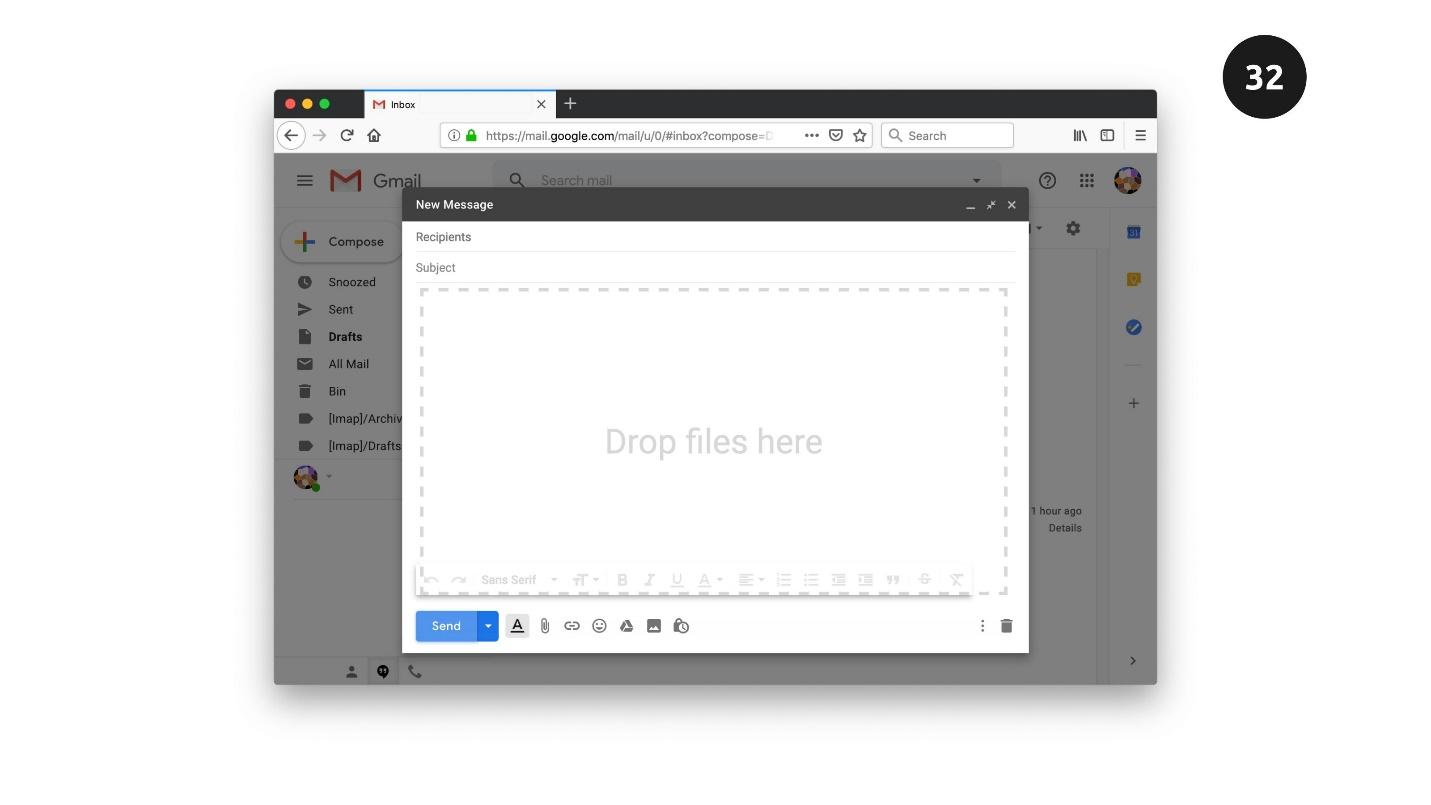
Funktionen zum Hochladen von Dateien finden Sie auch auf Websites, um beispielsweise Dateien an eine E-Mail anzuhängen. Daher ist die E-Mail in meinem Beispiel Google Mail.

Auf dem Bildschirm befindet sich ein Element mit einer gestrichelten Linie. Hier ziehen wir unsere Dateien.

Öffnen Sie dazu den Explorer, in dem sich die Dateien befinden, und ziehen Sie die Datei mit der Maus in die gestrichelte Zone. Nach dem Ziehen und Ablegen ändert das Element den Status, gibt die Datei frei und der Download beginnt. Am Ende des Downloads werden wir den Benutzer darüber informieren, dass alles erfolgreich heruntergeladen wurde.
Tastatur
Mit der Tastatur wird alles einfach gelöst. Es gibt ein semantisches
input vom Typ
file . Wenn Sie es verwenden, wird beim Klicken auf dieses Element automatisch das Dialogfeld Explorer geöffnet, in dem Sie Dateien aus dem Betriebssystem auswählen können. Fensterstile können je nach den Wünschen Ihres Designers absolut beliebig eingestellt werden.

Klicken Sie auf das Element, ein Dialogfeld wird geöffnet. Da wir das native
input verwendet haben, können Sie auch mit der Tabulatortaste zu diesem Element wechseln, die Leertaste drücken und ein Dialogfeld wird geöffnet. Elemente werden mit der Eingabetaste ausgewählt und alles geschieht auf die gleiche Weise.
Alles funktioniert mit Maus und Tastatur. Für den Bildschirmleser können Sie etwas tun, das standardmäßig nicht von nativen Elementen bereitgestellt wird.
Bildschirmleser
Das Element "select" funktioniert und wir können weiterhin ein Dialogfeld mit dem Betriebssystem öffnen.
Wenn der Ladevorgang beginnt, können wir den Bildschirmleser des Benutzers über den Download-Status auf sehr interessante Weise aktualisieren.Schalten Sie den Bildschirmleser ein. Gehen Sie mit der Tastatur zum Element, um Dateien aus dem Betriebssystem auszuwählen.- Tastenanwendung auswählen.Drücken Sie die Taste mit dem Bildschirmleser.- Drücken Sie die Auswahltaste. Der Beginn des Dialogs ... Image image.png. 31. März ... 0% ... 16% heruntergeladen ... 73% heruntergeladen ... 100% geladen. Die Datei image.png wurde erfolgreich hochgeladen.Was ist passiert? Nachdem wir das Dialogfeld geöffnet haben, haben wir die Datei ausgewählt. Wir müssen hier nichts tun, da der Bildschirmleser mit dem Betriebssystem zusammenhängt und nichts mit dem Browser zu tun hat. Das Dateisystem kann wie alle anderen Anwendungen gut verarbeitet werden., screen reader . — 10%, 20%...100%. , , , .
Live region, . screen reader, , ARIA Live, screen reader . .
Zusammenfassung
. — . , , screen reader. , , .
HTML + JavaScript + ARIA . Drag-&-Drop , JavaScript ARIA. , .
« » . , « »: , , , , .
. : , , .
Ressourcen
,
W3.org — . .
, ,
inclusive-components.design . . , , , , , .
. , ,
«
». — . .
. , —
Medium . , . , . , , . . , .
. FrontendConf ++ . FrontendConf 2019 Leonie Watson — , W3C W3C -. Leonie screen reader. , , , , .
FrontendConf , . , .