
Freitag ist das Ende des Tages. Schlechte Nachrichten kommen immer am Freitag am Ende des Tages.
Sie sind im Begriff, das Büro zu verlassen, "dzin" ein neuer Brief über die nächste Reorganisation ist gerade per Post eingetroffen.
Danke xxxx, yyy ab heute wirst du dich bei zzzz melden
...
Und das Hugh-Team wird unsere Produkte für Menschen mit Behinderungen zugänglich machen.
Oh nein! Warum habe ich es verdient? Wollen sie, dass ich gehe? Stellen Sie sich auf eine undankbare harte Arbeit ein und versuchen Sie, die Fehler anderer Leute zu beheben. Dies ist wahrscheinlich ein Fehler ...
Das war vor ein paar Jahren Zugänglichkeit. Einige arme Menschen haben die Aufgabe, die Benutzeroberfläche zu „bereinigen“, um sie für Menschen mit Behinderungen zugänglich zu machen.
Was dies tatsächlich bedeutete, war ziemlich vage - wahrscheinlich würde Ihre Anwendung verfügbar sein, wenn Sie die Fokusanzeige sehen und sich mithilfe von Registerkarten in den Feldern bewegen, einen alternativen Text und einige Beschreibungen für die Felder haben könnten ...
Aber plötzlich begannen sich „Käfer“ mit der Geschwindigkeit einer Lawine zu vermehren.
Verschiedene Screenreader und Browser verhielten sich völlig unterschiedlich.
Benutzer beschwerten sich, dass die Anwendung nicht für die Verwendung geeignet ist.
Sobald der Fehler an einer Stelle behoben wurde, erschien eine andere an einer anderen.
Und nur das Ändern und Beheben von Fehlern in der Benutzeroberfläche erforderte einen großen Aufwand.
Ich war da Ich habe überlebt, aber wir haben es nicht „geschafft“ - technisch haben wir viel geklärt, viele Beschreibungen zu den Feldern und Rollen hinzugefügt und ein gewisses Maß an Compliance erreicht, aber niemand war glücklich. Benutzer beschwerten sich immer noch, dass sie nicht in der Anwendung navigieren konnten. Der Manager beschwerte sich immer noch über einen ständigen Strom von Fehlern. Die Ingenieure beschwerten sich über die falsche Formulierung des Problems, ohne eine klar definierte „richtige“ Lösung, die in allen Fällen funktionieren würde.
Auf meinem Weg zum Verständnis der Barrierefreiheit kamen einige offenkundige Momente auf.
Vielleicht war das erste das Verständnis, dass das Hinzufügen von Barrierefreiheitsfunktionen über das fertige Produkt schwierig war. Und es ist noch schwieriger, Manager davon zu überzeugen, dass es unglaublich schwierig ist! Nein, es werden nicht nur einige Tags hinzugefügt, und die Benutzeroberfläche funktioniert einwandfrei. Nein, es ist unmöglich, in drei Wochen fertig zu werden, selbst drei Monate werden nicht ausreichen.
Mein nächster Moment der Wahrheit kam, als ich aus erster Hand sah, wie blinde Benutzer unsere Anwendung tatsächlich nutzen. Dies unterscheidet sich SO von der Anzeige von Fehlermeldungen.
Ich werde immer wieder darauf zurückkommen, aber fast alle unsere „Annahmen“ darüber, wie die Leute unsere Anwendung verwendet haben, waren falsch.
Das Navigieren durch eine komplexe Benutzeroberfläche mit den Tasten
Tab/Shift+Tab Kotzen! Brauche etwas besseres. Tastaturkürzel, Überschriften.
Fokusverlust beim Ändern der Benutzeroberfläche ist dies kein großes Problem? Denken Sie noch einmal nach - das ist wahnsinnig verwirrend.
Ich fuhr fort, arbeitete einige Zeit an verschiedenen Projekten und dann starteten wir ein neues Projekt mit einer komplexen Benutzeroberfläche und einer übersichtlichen Installation, um dieses Mal endlich die richtige Zugänglichkeit zu erhalten.
Also haben wir einen Schritt zurück gemacht und uns angesehen, wie wir es anders umsetzen und erfolgreich sein können, damit der Arbeitsprozess selbst nicht langweilig wird!
Ziemlich schnell kamen wir zu einigen Schlussfolgerungen:
- Wir wollten nicht, dass Leute, die die Benutzeroberfläche entwickeln, sich mit Arienbezeichnungen / -rollen und natürlich mit der HTML-Struktur der Komponenten herumschlagen. Wir mussten ihnen die richtigen Komponenten zur Verfügung stellen, in denen die Barrierefreiheit sofort implementiert wird.
- Verfügbarkeit == Benutzerfreundlichkeit - d.h. Es ist nicht nur eine technische Aufgabe. Wir mussten den gesamten Entwurfsprozess ändern und sicherstellen, dass die Barrierefreiheit berücksichtigt und diskutiert wird, bevor wir die Benutzeroberfläche entwerfen. Zunächst muss darüber nachgedacht werden, wie Benutzer Funktionen finden können, wie sie sich bewegen und wie der „Rechtsklick“ der Maus über die Tastatur funktioniert. Barrierefreiheit sollte ein wesentlicher Bestandteil des Designprozesses sein - für einige Benutzer ist dies viel mehr als nur das Erscheinungsbild der Anwendung.
- Wir wollten von Anfang an Feedback von Blinden und anderen Benutzern mit Behinderungen zur Benutzerfreundlichkeit der Anwendung erhalten.
- Wir brauchten wirklich gute Wege, um die Regression der Barrierefreiheit zu erfassen.
Aus technischer Sicht klang der erste Teil ziemlich lustig - die Entwicklung der Architektur und die Implementierung einer Bibliothek von Komponenten. Und tatsächlich war es so.
Wir traten einen Schritt zurück, betrachteten
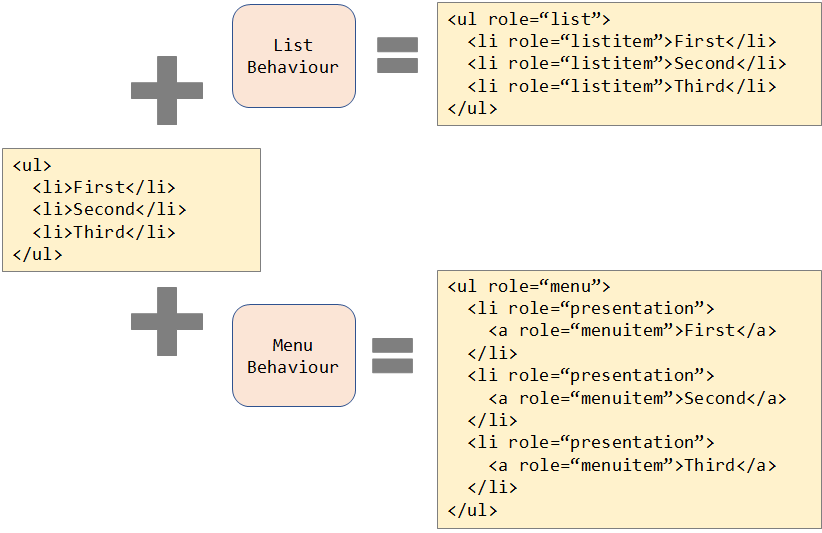
ARIA- Beispiele und betrachteten es als Designproblem und nicht als „Anpassungsproblem“. Wir führten einige Abstraktionen ein. Die Komponente hat eine 'Struktur' (besteht aus HTML-Elementen) und ein 'Verhalten' (wie sie mit dem Benutzer interagiert). Zum Beispiel haben wir in den folgenden Ausschnitten eine einfache ungeordnete Liste. Wenn Sie der Liste „Verhalten“ hinzufügen, werden entsprechende Rollen hinzugefügt, sodass sie sich wie eine Liste verhält. Ebenso machen wir das Menü.

Tatsächlich werden hier nicht nur Rollen hinzugefügt, sondern auch Ereignishandler für die Tastaturnavigation.
Es sieht schon ordentlicher aus. Wenn wir eine saubere Trennung zwischen ihnen erreichen könnten, wäre es egal, wie die Struktur erstellt wurde, wir könnten Verhaltensweisen darauf anwenden und die richtige Zugänglichkeit erhalten.
In Aktion kann dies unter
https://stardust-ui.imtqy.com/react/ eingesehen werden - der
React UX-Bibliothek, die von Anfang an unter Berücksichtigung der Barrierefreiheit entworfen und implementiert wurde.
Der zweite Teil - die Änderung des Ansatzes und der Prozesse rund um das Design hat mich anfangs erschreckt: Bescheidene Ingenieure, die versuchten, organisatorische Änderungen voranzutreiben, endeten nicht immer gut, aber dies stellte sich als einer der interessantesten Bereiche heraus, in denen wir einen wesentlichen Beitrag zum Prozess geleistet haben. Kurz gesagt, wir hatten den folgenden Prozess: Die neue Funktionalität wurde von einem Team entwickelt, wonach unsere Gruppe von Managern diesen Vorschlag analysierte / wiederholte, und nach Genehmigung wurde das Design in der Regel an das Team von Ingenieuren übertragen. In diesem Fall „besaß“ das Engineering-Team tatsächlich die Verfügbarkeitsfunktionalität, da alle damit verbundenen Probleme beseitigt werden sollten.
Anfangs war es eine ziemlich schwierige Aufgabe - zu erklären, dass Zugänglichkeit und Benutzerfreundlichkeit untrennbar miteinander verbunden sind und dass dies in der Entwurfsphase erfolgen muss, da dies sonst zu großen Änderungen und Neudefinitionen einiger Rollen führen würde. Mit der Unterstützung des Managements und der Hauptakteure haben wir diese Idee jedoch vorgebracht und in die Tat umgesetzt, damit die Entwürfe den Test der Zugänglichkeit und Benutzerfreundlichkeit bestehen, bevor sie dem Management vorgelegt werden.
Und diese Überprüfungen waren für alle äußerst wertvoll - es war fantastisch, wie eine Übung zum Austausch von Wissen / zur Übertragung von Informationen darüber, wie Benutzer mit Webanwendungen interagieren. Wir haben zahlreiche Problembereiche der Benutzeroberfläche identifiziert, bevor sie erstellt wurden Derzeit gibt es viel bessere Spezifikationen nicht nur für die visuellen, sondern auch für die Verhaltensaspekte des Designs. Echte Diskussionen sind lustige, energische und leidenschaftliche Diskussionen über technische Aspekte und Interaktionen.
Wir könnten diese Arbeit noch besser machen, wenn es bei diesen (oder nachfolgenden) Treffen mit uns blinde Benutzer und Benutzer mit Behinderungen geben würde - es war schwierig zu organisieren, aber jetzt arbeiten wir wirklich mit lokalen Organisationen der Blinden und Unternehmen zusammen Diese bieten externe Tests zur Überprüfung des Arbeitsflusses in den frühen Entwicklungsstadien - sowohl auf Komponentenebene als auch auf Ebene des Arbeitsflusses.
Ingenieure verfügen jetzt über ziemlich detaillierte Spezifikationen, verfügbare Komponenten, die sie für die Implementierung verwenden können, und eine Möglichkeit, den Ausführungsfluss zu überprüfen. Zum Teil hat uns die Erfahrung gelehrt, was wir ständig vermisst haben - wie können wir die Regression stoppen. In ähnlicher Weise können Benutzer Integrations- oder End-to-End-Tests verwenden, um die Funktionalität zu testen, die wir zum Erkennen von Änderungen in Interaktionen und Threads benötigen - sowohl visuell als auch verhaltensbezogen.
Die Definition der visuellen Regression ist eine ziemlich bestimmte Aufgabe, zu diesem Prozess kann nur sehr wenig hinzugefügt werden, außer vielleicht zu überprüfen, ob der Fokus beim Navigieren mit der Tastatur sichtbar ist. Interessanter sind zwei relativ neue Technologien für die Arbeit mit Barrierefreiheit.
- Accessibility Insights ist eine Reihe von Tools, die sowohl im Browser als auch im Build- / Testzyklus ausgeführt werden können, um Probleme zu identifizieren.
- Besonders schwierig war es, den korrekten Betrieb der Bildschirmlesegeräte zu überprüfen. Mit der Einführung der Barrierefreiheit für das Barrierefreiheits-DOM hatten wir endlich die Möglichkeit, Momentaufnahmen der Anwendung in Bezug auf die Barrierefreiheit zu machen, ähnlich wie wir sie für visuelle Tests durchführen, und sie auf Regression zu überprüfen.
Im zweiten Teil der Geschichte haben wir uns von der Bearbeitung von HTML-Code zu einer Arbeit auf einer höheren Abstraktionsebene entwickelt, den Designentwicklungsprozess geändert und strenge Tests eingeführt. Neue Prozesse, neue Technologien und neue Abstraktionsebenen haben die Idee der Barrierefreiheit und die Bedeutung der Arbeit in diesem Bereich grundlegend verändert.
Dies ist jedoch nur der Anfang.
Das nächste „Verständnis“ ist, dass blinde Benutzer fortschrittliche Technologien fördern - sie sind diejenigen, die nicht nur von den zuvor beschriebenen Änderungen am meisten profitieren, sondern auch, dass mit Hilfe von ML / AI neue Ansätze und Ideen ermöglicht werden. Mit der Immersive Reader-Technologie können Benutzer beispielsweise Text einfacher und einfacher präsentieren. Es kann vorgelesen werden, die Satzstruktur wird grammatikalisch getrennt und sogar die Bedeutung von Wörtern wird grafisch angezeigt. Dies passt absolut nicht zum alten Verständnis von „verfügbar machen“ - es ist eine Usability-Funktion, die jedem helfen wird.
Mit ML / AI ergeben sich völlig neue Wege der Interaktion und Arbeit, und wir freuen uns, Teil der nächsten Schritte auf diesem fortgeschrittenen Weg zu sein. Innovation wird durch ein Umdenken angetrieben - die Menschheit gibt es seit Jahrtausenden, Autos seit Hunderten von Jahren, Websites seit mehreren Jahrzehnten, und Smartphones sind noch kleiner, Technologie muss sich an Menschen anpassen und nicht umgekehrt.
PS Der Artikel wurde mit einigen Abweichungen vom Original übersetzt. Als Mitautor dieses Artikels stimmte ich diesen Abschweifungen mit Hugh zu.