
Bei all dem Hype um CSS Grid- und Flexbox-Technologien wird eine andere Layoutmethode oft übersehen. In diesem Artikel möchte ich ein mehrspaltiges Layout betrachten - oft einfach als "Multicol" - oder "CSS-Spalten" bezeichnet. Sie erfahren, für welche Aufgaben es geeignet ist und welche Nuancen bei der Verwendung berücksichtigt werden sollten.
Was sind Mehrspalten?
Die Hauptidee von Mehrspalten besteht darin, dass Sie ein Fragment des Inhalts wie in einer Zeitung in mehrere Spalten einfügen können. Sie tun dies mit einer oder zwei Eigenschaften. Die Eigenschaft
column-count legt die Anzahl der Spalten fest, in die Sie den Inhalt aufteilen möchten. Mit
column-width Eigenschaft "
column-width die ideale Breite festgelegt, sodass der Browser bestimmen kann, wie viele Spalten passen.
Es spielt keine Rolle, welche Elemente sich innerhalb des Blocks befinden, den Sie in einen mehrspaltigen Container verwandeln. Alle Elemente verbleiben im normalen Stream, sind jedoch in Spalten unterteilt. Dies unterscheidet CSS-Spalten von den anderen Layoutmethoden, die wir heute in Browsern haben. Flexbox und Grid nehmen beispielsweise untergeordnete Elemente des Containers auf, und diese Elemente nehmen dann am Flex- oder Grid-Layout teil. Bei CSS-Spalten haben Sie immer noch einen regulären Stream, jedoch nicht innerhalb der Spalte.
Im folgenden Beispiel verwende ich die
column-width , um Spalten mit einer
column-width von mindestens 14 em zu erstellen. CSS-Spalten bestimmen, wie viele Spalten mit einer Breite von 14em in den Container passen, und weisen dann den verbleibenden Abstand zwischen ihnen zu. Die Spalten haben eine Breite von mindestens 14 em, außer in einer Situation, in der nur eine Spalte platziert ist. In diesem Fall kann sie schmaler werden. CSS-Spalten waren das erste Mal, dass wir in CSS auf ein ähnliches Verhalten stießen und Spalten erstellten, die standardmäßig reagierten. Es ist nicht erforderlich, Medienausdrücke hinzuzufügen und die Anzahl der Spalten an verschiedenen Kontrollpunkten zu ändern. Stattdessen geben wir die optimale Breite an und der Browser arbeitet damit.
Spaltenstyling
Mit CSS-Spalteneigenschaften erstellte Spaltenblöcke können nicht für die Gestaltung ausgewählt werden. Sie können sie nicht mit JavaScript auswählen oder einen einzelnen Block stilisieren, um ihm eine Hintergrundfarbe zu geben oder die Auffüllung oder den Rand anzupassen. Alle Lautsprecherblöcke haben die gleiche Größe. Das einzige, was Sie tun können, ist, mithilfe der
column-rule , die wie ein Rand funktioniert, eine Trennlinie zwischen den Spalten hinzuzufügen. Sie können auch zwischen Spalten einrücken, indem Sie die Eigenschaft
column-gap , die den Standardwert 1em hat. Sie können sie jedoch in eine andere gültige Längeneinheit ändern
Dies ist die Grundfunktionalität von CSS-Spalten. Sie können am Inhalt teilnehmen und in Spalten unterteilen. Der Inhalt füllt die Spalten und erstellt sie in linearer Richtung. Sie können die Lücke zwischen Spalten steuern und eine Trennlinie hinzufügen, indem Sie dieselben Werte wie border angeben. Bisher läuft alles gut, und all das wird in Browsern und für eine lange Zeit sehr gut unterstützt, was diese Spezifikation unter dem Gesichtspunkt der Abwärtskompatibilität sehr sicher macht.
Es gibt Funktionen der CSS-Spaltenfunktionalität und einige potenzielle Probleme, die bei der Verwendung eines Spaltenlayouts im Web berücksichtigt werden sollten.
Lautsprecherabdeckung
Manchmal müssen Sie möglicherweise Inhalte in Spalten aufteilen, aber dann ein Element darüber platzieren, das Spaltenblöcke abdeckt. Dies kann erreicht werden, indem die Eigenschaft
column-span auf den Nachkommen des Spaltencontainers angewendet wird.
Im folgenden Beispiel habe ich das Element
<blockquote> über die Spalten verteilt. Beachten Sie dabei, dass der Inhalt in eine Reihe von Feldern über diesem Element aufgeteilt wird und anschließend eine neue Reihe von Spalten darunter beginnt. Der Inhalt springt nicht über das umschließende Element.
Derzeit funktioniert die column-span Eigenschaft standardmäßig in allen Browsern außer Firefox. Darin wird es noch entwickelt und hinter der Flagge versteckt.Beachten Sie, dass in der aktuellen Spezifikation der Wert der
column-span Eigenschaft nur
all oder
none . Sie können nicht nur einige Spalten abdecken, aber Sie können ein solches Ergebnis erzielen, indem Sie das Spaltenlayout mit anderen Satzmethoden kombinieren. Im folgenden Beispiel habe ich einen Grid-Container mit zwei Spalten. Die linke Spalte ist 2fr breit und die rechte Spalte ist 1fr breit. In der linken Spalte habe ich den Artikel in einen Spaltencontainer mit zwei Spalten eingeschlossen, die auch ein umschließendes Element enthalten.
Auf der rechten Seite befindet sich der Inhalt in der zweiten Rasterspalte. Wenn wir mit verschiedenen Arten von Layoutmethoden spielen, die uns zur Verfügung stehen, können wir genau bestimmen, welche für eine bestimmte Situation am besten geeignet ist - haben Sie keine Angst, sie zu kombinieren.
Kontrolle der Inhaltsübertragung
Wenn der Spaltencontainer Überschriften enthält, möchten Sie wahrscheinlich Situationen vermeiden, in denen sie brechen und ein Teil der Überschrift oder des Textes unter der Überschrift in die nächste Spalte übertragen wird. Wenn Sie Bilder mit Beschriftungen haben, ist es besser, wenn sowohl das Bild als auch die Beschriftung intakt bleiben, ohne eine Lücke zwischen den Spalten. Insbesondere für solche Situationen verfügt CSS über Eigenschaften zur Steuerung der Übertragung von Inhalten.
Indem Sie den Inhalt in Spalten unterteilen, führen Sie eine sogenannte Fragmentierung durch. Gleiches gilt, wenn Sie Ihren Inhalt zwischen Seiten freigeben, z. B. wenn Sie Stile zum Drucken erstellen. Folglich sind die Spalten näher an ausgelagerten Medien als an anderen Markup-Methoden im Web. Aus diesem Grund bestand die Möglichkeit, Wrapper im Inhalt mehrere Jahre lang zu steuern, darin, die
page-break- Eigenschaften zu verwenden, die Teil von CSS 2.1 waren.
page-break-beforepage-break-afterpage-break-inside
Die CSS-Fragmentierungsspezifikation definierte später Eigenschaften, die für jeden fragmentierten Kontext entworfen wurden. Die Spezifikation enthielt Details für ausgelagerte Medien, CSS-Spalten und die Spezifikation für verzögerte Regionen. Regionen fragmentieren auch einen fortlaufenden Inhalt. Indem diese Eigenschaften gemeinsam verwendet werden, können sie auf jeden zukünftigen fragmentierten Kontext angewendet werden, genau wie die Ausrichtungseigenschaften von Flexbox in die Box-Ausrichtungsspezifikation verschoben wurden, damit sie in Raster- und Blocklayouts verwendet werden können.
break-beforebreak-afterbreak-inside
Als Beispiel habe ich die Eigenschaft
bread-inside: avoid für das Element
<figure> verwendet, um zu verhindern, dass sich die Beschriftung vom Bild selbst trennt. Ein Browser, der diese Eigenschaft unterstützt, muss das Element intakt halten, auch wenn die Spalten ungleichmäßig erscheinen.
Leider ist die Unterstützung für diese Eigenschaften in CSS-Spalten eher uneinheitlich. Aber selbst wenn sie unterstützt werden, sollten sie als Vorschlag betrachtet werden, da so viele Anfragen zur Steuerung der Übertragung gestellt werden müssen, dass der Browser die Übertragung tatsächlich nirgendwo ausführen kann. Die Spezifikation definiert in diesem Fall Prioritäten. Für Sie kann es jedoch noch nützlicher sein, nur die wichtigsten Situationen zu steuern.
Spaltenproblem im Web
Einer der Gründe, warum wir die massive Verwendung von CSS-Spalten im Web nicht sehen, ist, dass dies zu einer Änderung der Interaktion des Lesers mit der Seite führen würde, wodurch er gezwungen würde, seitwärts und nicht auf und ab zu scrollen. Stimmen Sie zu, dies ist nicht sehr praktisch.
Wenn Sie die Höhe des Containers beispielsweise mithilfe der Sichteinheit des Anzeigebereichs vh festlegen und zu viel Inhalt vorhanden ist, tritt ein Überlauf in Zeilenrichtung auf und wir erhalten einen horizontalen Bildlauf.
Dieses Problem macht die Verwendung von CSS-Spalten im Web zu etwas, mit dem wir in Bezug auf die Menge der darauf veröffentlichten Inhalte sehr sorgfältig arbeiten müssen.
Überlauflautsprecher blockieren
Für Ebene 2 der CSS-Spaltenspezifikation wird überlegt, wie die Methode aktiviert werden kann, mit der überlaufende Spalten, die derzeit ein horizontales Scrollen verursachen, stattdessen in Blockrichtung wachsen.
Dies bedeutet, dass Sie einen Spaltencontainer mit einer festen Höhe haben können. Sobald der Inhalt Spalten erstellt, die diesen Container füllen, wird unten ein neuer Satz von Spalten erstellt. Dies wäre unserem obigen Beispiel mit einem übergreifenden Element etwas ähnlich, aber anstatt übergreifend einen neuen Spaltenblock zu verursachen, wäre dies ein Überlauf, der durch einen Container mit einer Blockdimensionsbeschränkung verursacht wird.
Diese Funktionalität würde Spalten im Web viel nützlicher machen. Obwohl wir noch weit davon entfernt sind, können Sie
dieses Problem im CSS-Arbeitsgruppen-Repository weiter verfolgen. Wenn Sie zusätzliche Beispiele für die Verwendung dieser Funktionalität haben, schreiben Sie darüber. Dies ist sehr hilfreich, wenn neue Funktionen entwickelt werden.
Wie sind Mehrspalten heute nützlich?
Bei der aktuellen Spezifikation wird nicht empfohlen, den gesamten Inhalt in Spalten zu unterteilen, ohne mögliche Bildlaufprobleme zu berücksichtigen. Es gibt jedoch Situationen, in denen die Lautsprecher perfekt sind. Es gibt viele Beispiele, die Sie berücksichtigen sollten, wenn Sie nach Designmustern suchen.
Reduzieren Sie kleine Schnittstellen- oder Textelemente
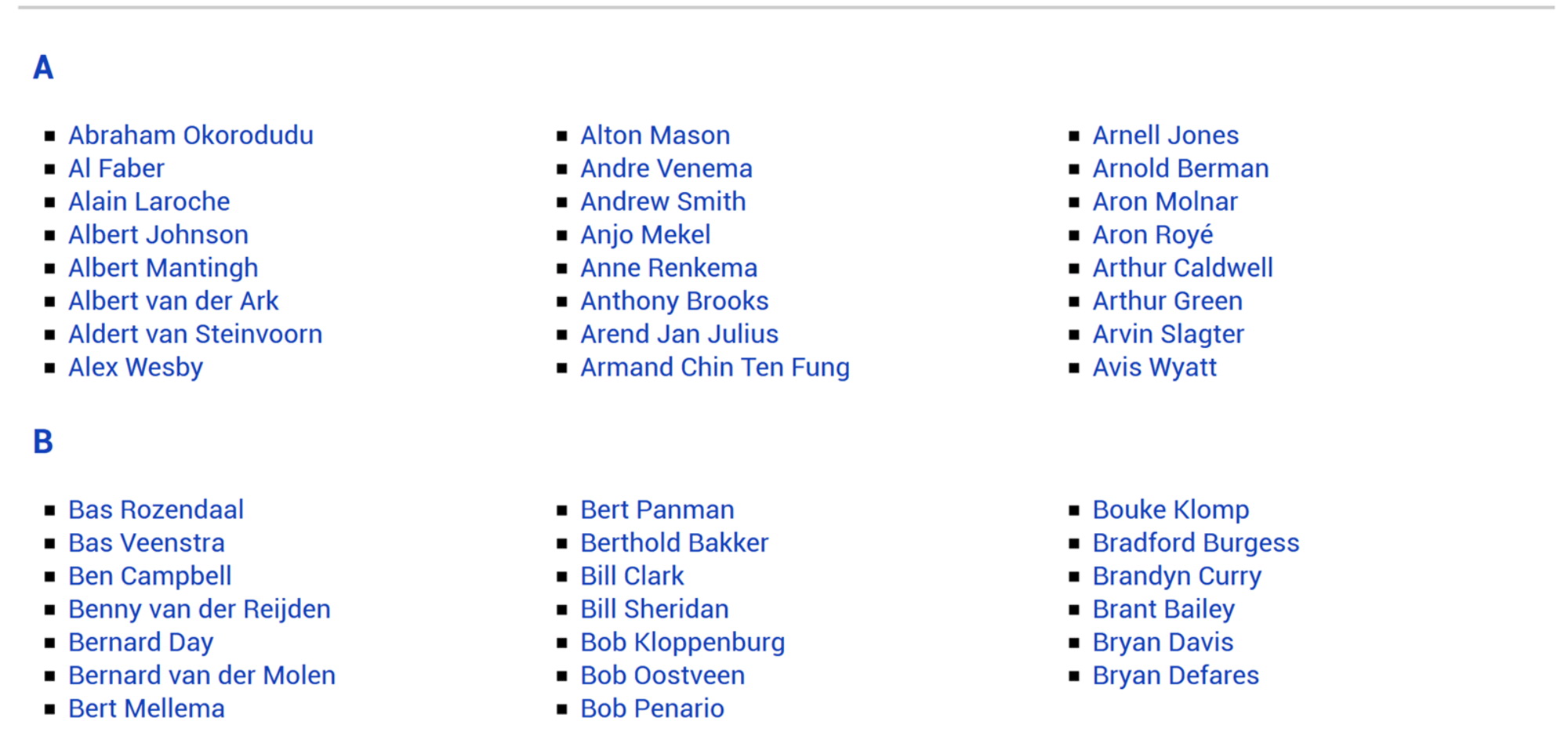
Mehrspalten können überall dort nützlich sein, wo es eine kleine Liste von Elementen gibt, die weniger Platz beanspruchen sollten. Zum Beispiel eine einfache Liste von Kontrollkästchen oder eine Liste von Namen. In solchen Situationen liest der Besucher häufig nicht eine Spalte bis zum Ende, danach kehrt er zum Anfang der nächsten zurück, sondern sucht im Inhalt nach einem Kontrollkästchen zum Klicken oder einem Link zum Gehen. Selbst wenn eine Situation mit dem Auftreten von Bildlauf auftritt, sollte dies kein Problem sein.
Ein Beispiel für eine ähnliche Verwendung von Lautsprechern finden Sie auf der
DonarMuseum- Website

Vorbekannte kleine Menge an Inhalten
Es gibt Situationen, in denen wir bei der Entwicklung einer Website im Voraus wissen, dass die Menge bestimmter Inhalte gering ist und auf die meisten Bildschirme passt, ohne unerwünschtes Scrollen zu verursachen. Ich habe die Spalten auf den Präsentationsseiten von
Notist für eine Einführung verwendet.
Andy Clarke hat ein großartiges Beispiel für
Equfund entworfen
Denken Sie daran, dass Sie Medienausdrücke verwenden können, um die Höhe des Ansichtsfensters sowie die Breite zu überprüfen, um Bildlaufsituationen auf sehr kleinen Bildschirmen zu vermeiden. Durch das Aktivieren von Spalten nur an Kontrollpunkten, deren Mindesthöhe mindestens für den Inhalt ausreicht, können Benutzer sehr kleiner Geräte gerettet werden.
Mauerwerkartige Inhaltsanzeige
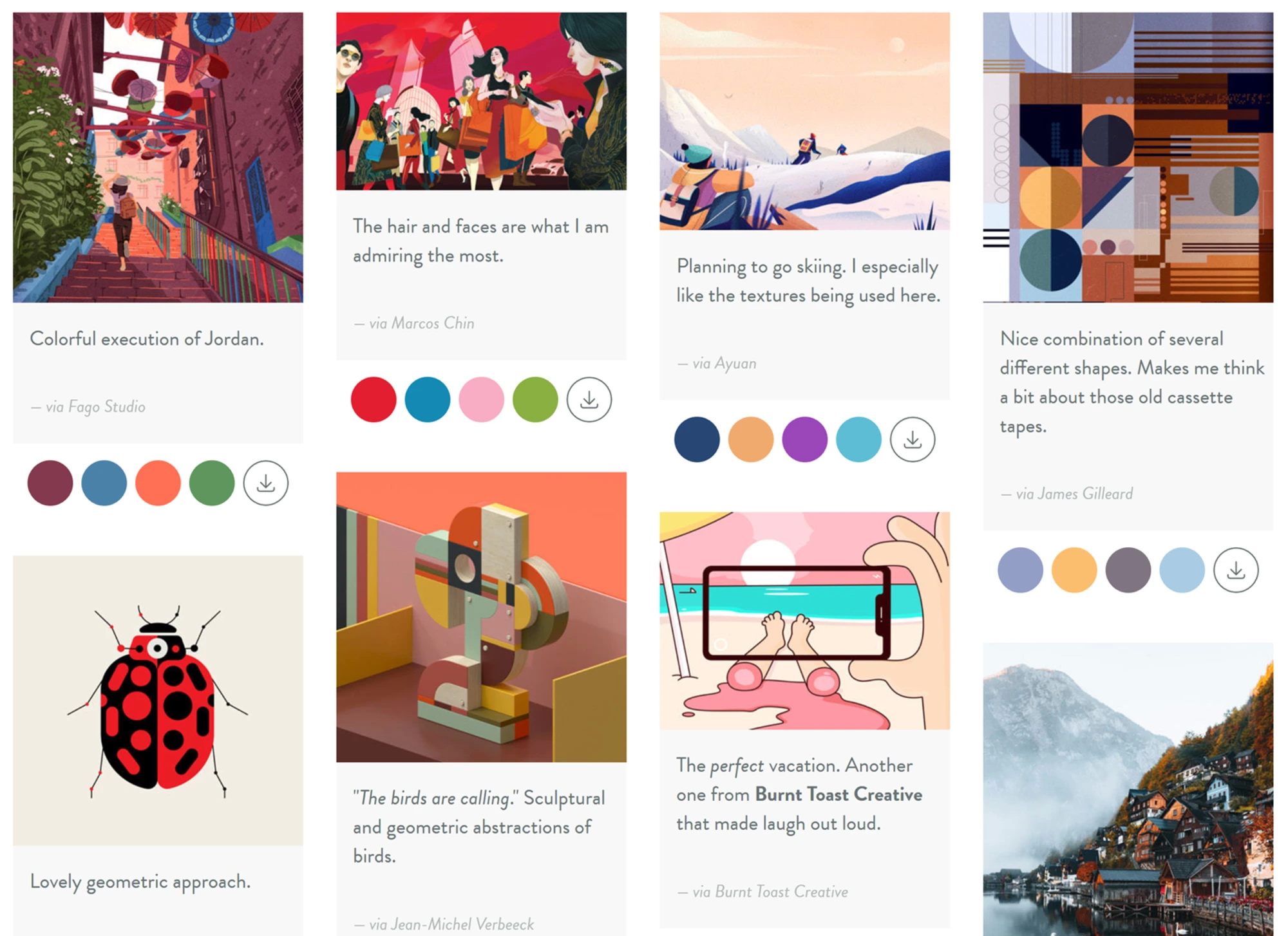
Ein weiteres Beispiel, bei dem ein Spaltenlayout einwandfrei funktioniert, ist in Situationen, in denen Sie Inhalte in einem Masonry-Stil anzeigen möchten. Derzeit sind Spalten die einzige Layoutmethode, mit der diese Art von Layout mit Elementen unterschiedlicher Höhe erstellt wird. Das CSS-Raster wird ein Element nicht einrücken oder strecken, um es genau an ein zweidimensionales Raster anzupassen.
Veerle Pieters hat auf ihrer
inspirierenden Seite ein großartiges Beispiel für die Verwendung von Spalten für diese Zwecke.

Grid- und Flexbox-Fallbacks
column- auch als Fallback für ein Raster- oder Flex-Layout verwendet werden. Wenn Sie eine der Spalteneigenschaften für den Container angeben und diesen Container dann mithilfe von
display: flex oder
display: grid in ein Flex- oder Grid-Layout
display: flex display: grid jedes Spaltenverhalten abgebrochen. Wenn Sie beispielsweise ein Kartenlayout haben, das CSS Grid verwendet und in mehreren Spalten lesbar ist, können Sie die Spalten als einfachen Fallback verwenden. Browser, die CSS Grid nicht unterstützen, erhalten eine Spaltenanzeige, diejenigen, die CSS Grid unterstützen, erhalten ein Grid.
Mehrspalten nicht vergessen!
Sehr oft empfehle ich bei der Beantwortung von Fragen zur Auswahl zwischen Grid oder Flexbox stattdessen mehrere Spalten. Sie können sie möglicherweise nicht auf jeder Site verwenden, aber wenn Sie auf eine geeignete Aufgabe stoßen, können sie wirklich nützlich werden. MDN verfügt über nützliche Ressourcen für
CSS-Spalten und zugehörige
Fragmentierungseigenschaften .
Wenn Sie in Ihrem Projekt Spalten verwenden, sollten Sie dies möglicherweise in den Kommentaren erwähnen, um andere Möglichkeiten zur Verwendung dieser Funktionalität zu teilen