Anstelle des Vorworts
Dieser Beitrag ist eine Antwort auf den gestrigen Artikel
„Schmerz und Tränen in Svelte 3“ und erschien als Ergebnis eines sehr „fetten“ Kommentars zum Originalartikel, den ich als Beitrag entworfen habe. Im Folgenden werde ich das Wort
Autor verwenden , um auf den Autor des Originalartikels zu verweisen und mir zu erlauben, einige Klarstellungen zu allen Punkten vorzunehmen. Lass uns gehen!

Wer ist Svelte?
Als ich den Titel des Originalartikels sah, war ich zunächst sehr glücklich. Ich denke, ich werde jetzt eine tiefe und konstruktive Kritik lesen. Und am wichtigsten ist, dass interessante Fälle mit Fallstricken nicht von "Couch-Experten" stammen, sondern von den Jungs, "die es könnten". Nach dem Lesen ließ die Begeisterung nach, aber
vielen Dank
vds64_max für den Artikel.
Trotz der Tatsache, dass nicht alles geklappt hat, brauche ich mehr Artikel, die echte Probleme und ihre Lösungen in Svelte beschreiben. Zumindest blieb er nicht hinter bedeutenderen Kameraden wie React oder Vue zurück. In der Tat könnten die Leser am Ende das Gefühl haben, dass Svelte zu perfekt ist, und dies ist sicherlich nicht der Fall.
Tutorial
Ich habe nicht verstanden, was der Autor in diesem Teil vorhatte. Tutorial hat funktioniert und funktioniert super. Ich nehme an, der Autor hat ihn aufgrund der Fristen seines Projekts nur oberflächlich kennengelernt und konnte das Arbeitsprinzip nicht verstehen. Es gab bereits Fälle, in denen die Leute die Bedeutung des Schritt-für-Schritt-Tutorials nicht sofort verstanden haben. Wenn das Beispiel funktioniert, müssen Sie einige Maßnahmen ergreifen.
Probieren Sie es selbst aus!UI Kit und Stile

Das Finden eines UI-Kits für Svelte war für uns alle ein separater Schmerz. Ich wollte ausrufen: "Zumindest Material, Bootstrap ... zumindest etwas ...".
Erstens sind bei allen Projekten im Prinzip UI-Wale anwendbar. Zweitens funktionieren nicht alle UI-Kits für andere Frameworks gut.
Die Hauptprobleme beginnen, wenn das Projekt ein sehr verwirrtes und kundenspezifisches Design aufweist und Wale normalerweise nur begrenzte Möglichkeiten zur Anpassung haben. Wenn wir über das Admin-Panel sprechen, stimme ich zu, dass ein UI-Kit nützlich ist, aber nicht jeder schreibt das Admin-Panel, und der Gewinn von Svelte für das Backoffice wird nicht so spürbar sein.
Der Link kann auch mit anderen UI-Walen für Svelte gefunden werden.
Aufgrund der Tatsache, dass Svelte „auf eine andere Art und Weise“ mit dem DOM arbeitet, begann MaterialUI, alle möglichen unangenehmen Dinge herauszufinden, die damit zusammenhängen, wie die UI-Komponenten angezeigt werden, die über js zu dom hinzugefügt werden. Zum Beispiel wird jedes Mal ein einfacher Spinner angezeigt:
Ich habe nicht verstanden, was der Satzanfang bedeutet und wie genau "auf eine andere Art" Svelte mit dem DOM arbeitet, aber im Allgemeinen klingt die ganze These zumindest nicht ernst. Wenn Sie versuchen, eine Drittanbieter-Bibliothek, die mit dem DOM zusammenarbeitet, in eines der Frameworks (React / Vue / Angular / Ember) zu integrieren, die das DOM steuern, erhalten Sie genau dieselben Fragen. Es besteht sofort das Gefühl, dass der Autor dies nie getan hat.
Darüber hinaus verfügt Svelte über einen wunderbaren Mechanismus namens
Aktionen , durch den die Integration in DOMs von Drittanbietern auf das Schreiben einer kleinen Funktion reduziert wird. Es scheint, dass der Autor das Dock bis zu diesem Moment nicht gelesen hat. Nun, es passiert.
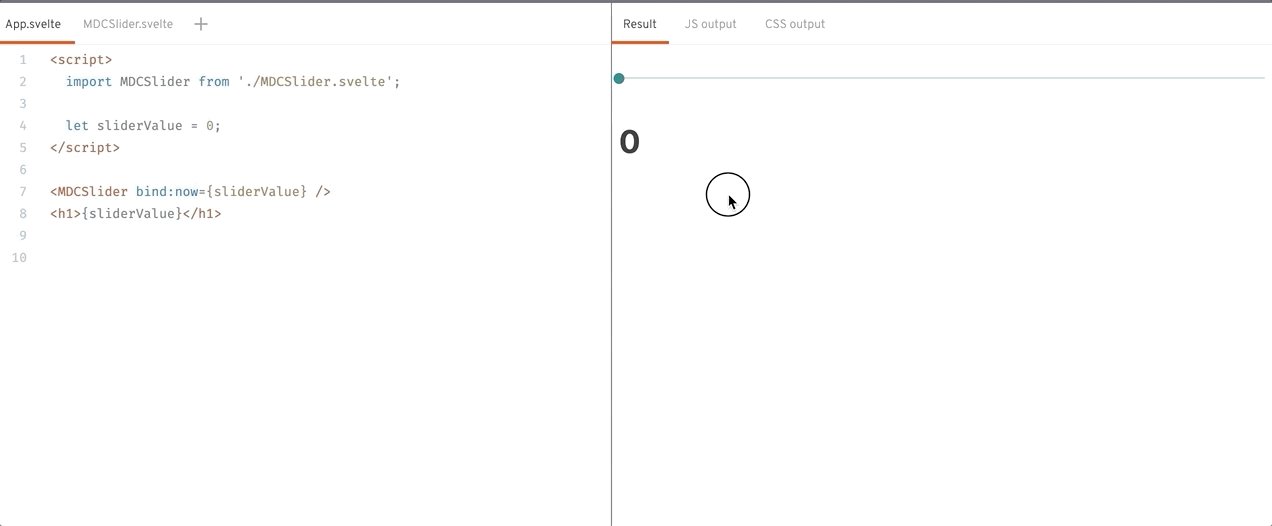
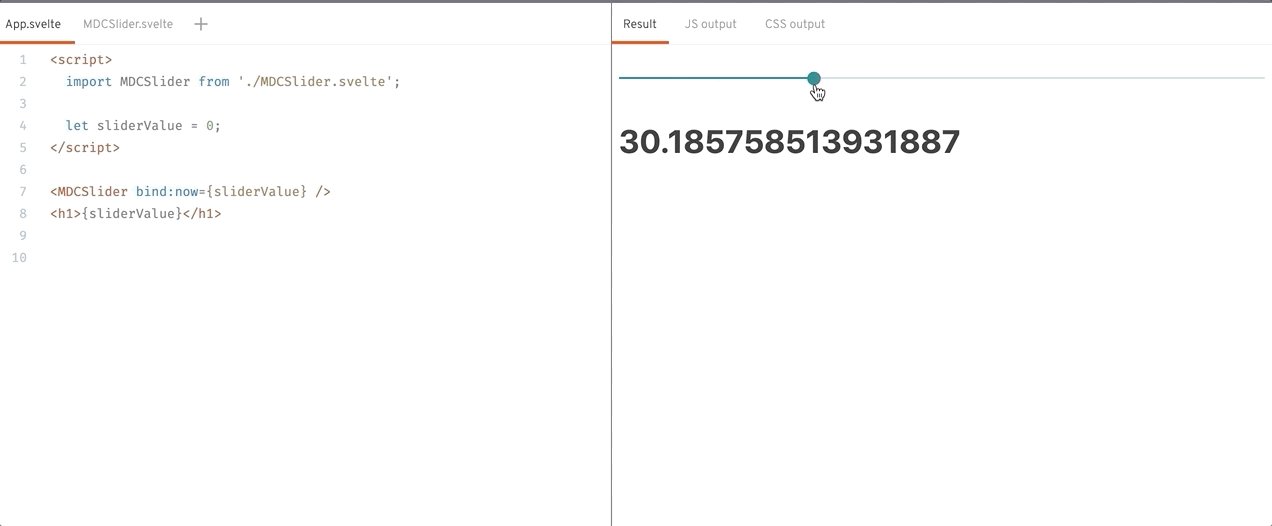
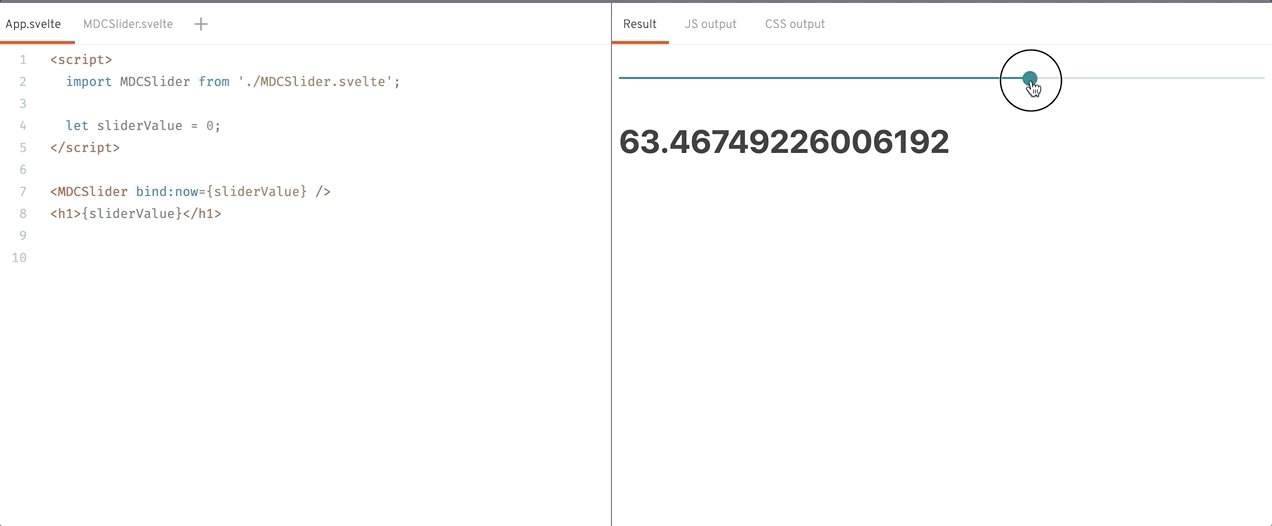
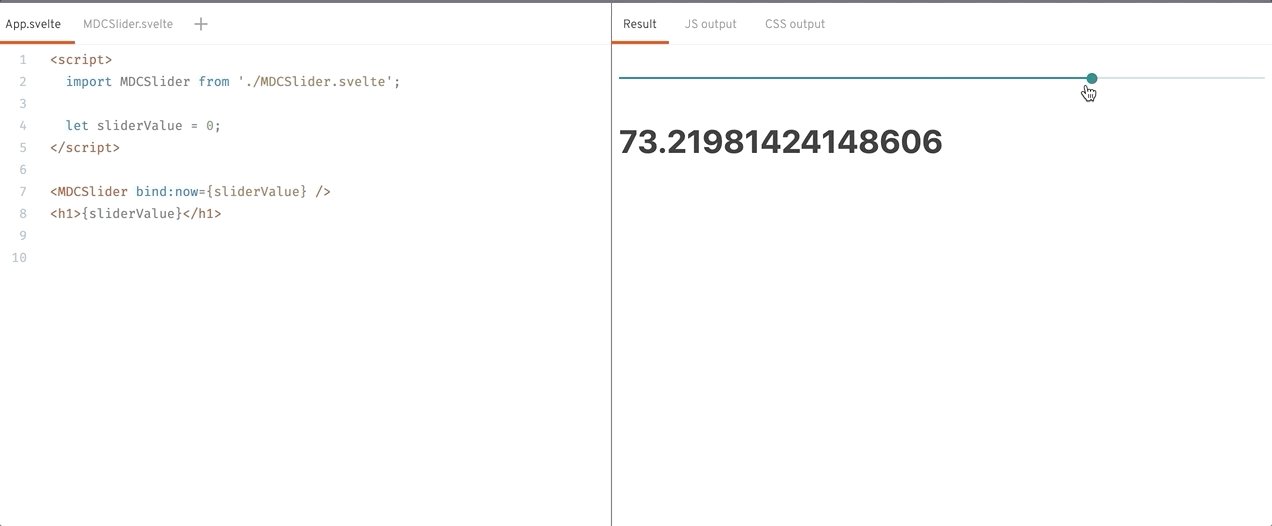
Zum Beispiel eine Implementierung von MDCSlider in 2 Minuten:
REPL
Sag mir bitte, wo ist es viel einfacher?
Stilisierung
Mit Stilen ist alles sehr klar, wir füllen alle Stile wie in Vue ein. Sie schreiben den Stil und alles ist in Ordnung, und schreiben dann eine UI-Komponente (da Sie kein UIKit haben), die Requisitenparameter, z. B. Breite und Höhe, übernehmen und logisch wie folgt ausführen soll:
...
Und ... nein, im Stil können Sie keine Variablen einfügen.
Soweit ich weiß, kann der Status in Vue auch nicht innerhalb von Komponentenstilen verwendet werden, und in React gibt es überhaupt keine Arbeit mit Standardstilen.
Ich kann zwar den Wunsch verstehen, Dynamik in Stilen zu verwenden, aber es gibt eine Reihe von Gründen, warum dies nicht getan werden sollte:
- Sobald ein Teil des Komponentenstatus in den Stilen angezeigt wird, müssen diese Stile für JEDE Instanz der Komponente dupliziert werden. Präsentieren Sie sofort eine Liste von 1000 Artikeln mit einem komplexen Design. Brauchen wir es
- Die Verwendung von Dynamik in CSS verursacht viele unnötige Neuzeichnungen und ist äußerst ineffizient.
Alternative Möglichkeiten zur Verwendung dynamischer Stile in Svelte:
- Ändern von Klassen mithilfe der Klassenanweisung:
- Verwenden von Inline-Stilen mit dem Stilattribut
- Verwenden von benutzerdefinierten CSS-Eigenschaften (Variablen)
- Verwenden von CSS-in-JS-Lösungen wie Emotion (dieser Artikel )
Und da Vue erwähnt wurde, vergleichen wir die Verwendung dynamischer Inline-Stile:
<button v-on:click="fontSize++">Increase font size</button> <button v-on:click="fontSize--">Decrease font size</button> <p v-bind:style="{ fontSize: fontSize + 'px' }">Font size is: {{ fontSize }}</p>
<button on:click={e => fontSize++}>Increase font size</button> <button on:click={e => fontSize--}>Decrease font size</button> <p style="font-size: {fontSize + 'px'}">Font size is: {fontSize}</p>
REPLIm Allgemeinen sehe ich keine besonderen Unterschiede, aber aus irgendeinem Grund glaubt der Autor, dass in Vue alles gut ist, aber nicht in Svelte. Das ist seltsam.
Übrigens ist es mit Hilfe reaktiver Deklarationen sehr praktisch, alle dynamischen Stile an einem Ort zu sammeln:
<div {style}>....</div> <script> let fontSize = 10; let color = 'red'; let width = 50; $: style = ` font-size: ${fontSize}px; color: ${color}; width: ${width}px; `; </script>
Normalerweise reicht dies für 99% der Fälle aus, und der Rest wird mithilfe von
benutzerdefinierten Themen und / oder
CSS-Eigenschaften gelöst.
Routing und Router
Im Allgemeinen ist Svelte ein UI-Framework und für einen Router unabhängig. Darüber hinaus erleichtert die externe Svelte-API die Integration eines unabhängigen Routers in nur wenigen Minuten und Codezeilen. Zum Beispiel
page.js :
import page from 'page'; import App from './App.svelte'; const app = new App({ target: document.body }); page('/posts', ctx => {
<nav> <a href="/">Home</a> <a href="/posts">Posts</a> </nav> <main> {#await page} <p>Loading...</p> {:then comp} <svelte:component this={comp.default || comp} {...ctx} /> {/await} </main> <script> export let page = null, ctx = null; </script>
Ist es schwer Der Autor hat nur Probleme mit einer bestimmten Implementierung, einem bestimmten Router, festgestellt. Was, gelinde gesagt, nicht das Beste ist, was für Svelte verfügbar ist, da es den React Router mit all seinen Problemen kopiert. Hier finden Sie viele andere Router.
Fehler
Im Gegensatz zu React, bei dem Sie einfach kein Bundle erstellen und stark über einen Fehler schreien, sammelt Svelte alles mit einem Fehler perfekt. Wenn Sie etwas vergessen, npm installiert oder exportiert haben, ist alles in Ordnung und zeigt nur einen weißen Bildschirm an (dies war übrigens in den ersten Versionen von React der Fall).
React sammelt nichts für Sie. Sammler sammelt. In diesem Fall bin ich der Meinung, dass der Autor mit Rollup gearbeitet hat und es höchstwahrscheinlich zum ersten Mal getan hat. Es scheint mir, dass es sinnvoll ist, entweder das Tool zu studieren, das Sie verwenden werden, oder es nicht zu verwenden. Ich möchte von mir selbst hinzufügen, dass das, worüber der Autor schreibt, in Svelte nicht beachtet wird. Zumindest einige Probleme treten nicht häufiger auf als in anderen Frameworks. Höchstwahrscheinlich hat der Autor für andere Frameworks bereits alles eingerichtet und gearbeitet, aber hier war er einfach zu faul, um es zu tun.
Es wird davon ausgegangen, dass der Autor auch mit Requisiten gearbeitet hat, die in Svelte durch Exporte aus der Komponente ausgeführt werden. Aber auch hier wird immer eine Warnung angezeigt, wenn Sie versuchen, Requisiten zu werfen, die nicht von der Komponente definiert wurden:

Svelte braucht nur eine Namenskonvention
Sie werden häufig auf dieses Problem stoßen - wenn keine Namenskonvention vorliegt.
Dieser Satz hat mir sehr gut gefallen, da er im Wesentlichen für jedes Projekt / jede Bibliothek / Programmiersprache verwendet werden kann. Die List hier ist, dass Sie dem überall auf die gleiche Weise begegnen werden. Zum Beispiel in derselben Reaktion:
class MyComponent extends React.Component { constructor(props) { super(props); this.dialog = null; this.loading = false; this.pins = []; this.stitch = null; } render() { return <dialog ref={el=> this.dialog = el} class="mdl-dialog» />; } }
Im Allgemeinen ist alles gleich und Sie müssen irgendwie "verstehen", was refk auf dem Element ist und was das Objekt für die Arbeit mit dem Backend oder dem Download-Flag ist. Wenn Sie ein Team haben, das sich gestern nicht getroffen hat, sollten all diese Probleme längst gelöst sein.
Im Allgemeinen hilft Svelte Ihnen natürlich nicht, wenn Ihr Projekt und Ihr Team keine
Namenskonvention haben. Einige Dinge, die ich in meinen Projekten verwende:
<Modal {open}> <form on:submit|preventDefault={save}> <input bind:value={firstName} placeholder="First name"> <input bind:value={lastName} placeholder="Last name"> <input bind:value={birthDay} use:asDatepicker placeholder="Birthday"> <button bind:this={btnEl}>Save</button> </form> </Modal> <button on:click={e => open = true}>Open</button> <script> </script> <style> </style>
Außerdem haben meine Komponenten normalerweise ein „Budget“ von 200 Codezeilen zusammen mit den Stilen. Wenn ein bisschen mehr - nicht beängstigend. Wenn es viel größer ist, erstelle ich einen Ordner für die Komponente und verschiebe Teile mithilfe von
svelte-preprocess in separate Dateien, beginnend mit den Stilen. In diesem Fall ist der Kollektor so konfiguriert, dass sich die Importe nicht ändern.
Was hat sich wo geändert und wer hat es getan?

Infolgedessen schreiben Sie Komponenten schnell, aber es kann sehr schwierig sein zu verstehen, was ein Junior einige Tage später in diesem „Venegret“ schrieb, als er es bereits vergaß (manchmal sogar seinen Namen). Aus diesem Grund ist es unmöglich zu verstehen, was sich darin befindet, ohne eine klare Organisation des Codes innerhalb des Projekts oder Teams.
Eine lustige These, die vor allem wieder allgemein auf jedes Framework und Projekt anwendbar ist. Darüber hinaus wird die Syntax von Hooks in Modern React, die vom Schöpfer von Vue so geliebt wird, dass er sogar beschlossen hat, sie dringend in Vue 3 zu implementieren, dieselben Kollisionen aufweisen:
import React, { useState, useCallback } from 'react'; function MyComponent() { const [ loading, setLoading ] = useState(false); const [ status, setStatus ] = useState(0); const [ pins, setPins ] = useState([]); const ReloadPins = useCallback(async () => { setLoading(true); setPins(await getAllPins()); setStatus(0); }); return (<div></div>); }
vs.
<div></div> <script> let loading = false; let status = 0; let pins = []; async function ReloadPins() { loading = true; pins = await getAllPins(); status = 0; } </script>
Wie Sie sehen können, ist alles gleich, nur zweimal mehr Kritzeleien.
Nur ein Scherz, natürlich ist nichts klar. Darüber hinaus ist der Zustand nicht einmal klar oder es handelt sich nur um eine Hilfsvariable. In React wird dies vom Staat entschieden, was zumindest irgendwie Klarheit bringt.
Tatsächlich macht es keinen Sinn zu „verstehen“, welche Komponentenstatusvariable in der Vorlage verwendet wird und welche nur erforderlich ist, damit das Skript funktioniert. In Svelte gibt es überhaupt keine solche Trennung, Variablen leben normalerweise in JS - sie existieren in ihren eigenen Bereichen, einige haben einen gesamten Komponentenbereich, andere leben in einer einzelnen Funktion oder einem anderen Codeblock. Nichts Neues oder Unerwartetes. Es ist wichtig, nur eines zu verstehen: Das DOM wird nur neu berechnet, wenn sich der zugehörige Teil des Status ändert.
Zum Beispiel in derselben Reaktion, wenn Sie Folgendes tun:
this.setState({ foo: 1 })
und während
foo NICHT in der Vorlage verwendet wird, kann der VDOM-Mechanismus dies in keiner Weise verstehen und erzeugt ein erneutes Rendern / Abgleichen. Wussten Sie davon? Daher ist es in React wahrscheinlich wichtig zu verstehen, was in Vorlagen verwendet wird und was nicht. Bei Svelte sind wir frei von solchen Unruhen.
Infolgedessen kann ich hier nur auf den Autor zurückgreifen. Wenn Ihr Projekt und Ihr Team keine klare Organisation haben, haben Sie Probleme mit jedem Tool und jedem Projekt. Ein Beispiel für das Projekt des Autors ist ein direkter Beweis dafür.
Bindungsstich
Dies liegt natürlich am Sammler. Der Autor sollte nicht so leichtfertig über das neue Tool sein. Standardmäßig wird Svelte mit Rollup geliefert, das standardmäßig viel weniger Funktionen als Webpack unterstützt, jedoch optimierte und nativere Bundles sammelt. Alle zusätzlichen Funktionen können mithilfe von Plugins angepasst werden. Wenn Sie keine Lust auf ein Dampfbad haben, können Sie die
offizielle Vorlage für Webpack oder
eine andere Vorlage aus der Community verwenden , da es viele davon gibt.
Warum brauchst du Svelte?
In diesem Abschnitt werde ich mich kurz fassen - für alle neuen Projekte, für die React oder Vue ausreichen. Es macht keinen Sinn, mit Angular oder Ember zu vergleichen, da dies Frameworks einer anderen Skala sind.
Aufgrund des letzteren verstehe ich wirklich nicht, warum Svelte-Betreuer TypeScript unterstützen werden. Wir lieben Svelte nur, um auf die Beine zu schießen, und TypeScript ist meiner Meinung nach wie eine Geländestrecke für den Svelte-Sportwagen. Und Sie wissen, nachdem ich mit Svelte zusammengearbeitet habe, habe ich festgestellt, wie sehr sich JS in den letzten Jahren verändert hat und dass es nicht mehr JS ist.
Svelte bietet die Möglichkeit, in demselben alten und Lampen-JS ohne PropTypes, Flow und TypeScript zu arbeiten.
Ich kann dieser Aussage nicht widersprechen. Tatsächlich wird TS in Svelte nicht wirklich benötigt. Es gibt zwar teilweise Unterstützung dafür
mit Hilfe von Präprozessoren (ohne Taypechek-Vorlagen), aber im Allgemeinen ist es eher ein Anhang als ohne den man keine guten Komponenten schreiben kann.
Warum lohnt es sich nicht, Svelte zu verwenden?
- Wenn Ihr Projekt bereits auf einem anderen Framework geschrieben ist und einigermaßen gut funktioniert. Sie müssen es nicht ausführen und neu schreiben.
- Selbst in Punkt 1 gibt es ein Zeitfenster - Sie können einige der "schweren" Komponenten auf Svelte neu schreiben. Das Projekt wird einfacher und die Komponenten arbeiten schneller. Sie müssen nicht alles neu schreiben.
- Wenn Sie ein Unternehmen schreiben, ist Angular oder Ember wahrscheinlich die beste Wahl. Svelte ist genau wie React and Vue nicht immer eine gute Wahl.
- Wenn Sie erstklassige Typescript-Unterstützung benötigen.
- Wenn Sie ausschließlich Standardlösungen entwickeln und es gewohnt sind, Projekte aus Standardkomponenten zusammenzusetzen.
- Immer noch schwächere Stimmung als erfahrene Kameraden. Wenn dies kritisch ist, lohnt es sich zu warten oder sich unserer Community anzuschließen und gemeinsam das Tuning zu entwickeln.)))
***.
Leider basieren die meisten Schlussfolgerungen aus dem Originalartikel im Allgemeinen auf falschen Annahmen und führen die Leser in die Irre. Da ich den Autor in der russischsprachigen Svelte-Community in Telegram
@sveltejs (1K + Teilnehmer) nicht gesehen habe,
komme ich zu dem Schluss, dass der Autor und sein Team nicht genügend Anstrengungen unternommen haben, um ein neues, unbekanntes Tool zu beherrschen. Ich denke, wenn die Jungs gerade zum Chatraum hinzugefügt hätten, hätten die meisten Probleme vermieden werden können. Im Moment scheinen die Jungs ziemlich voreilige Schlussfolgerungen gezogen zu haben, aber dies ist ihre persönliche Angelegenheit.