Bei der Entwicklung von Anwendungen achten Front-End-Anbieter selten darauf, wie der Benutzer die vom Browser bereitgestellten Tastaturfunktionen verwendet. Ich bin keine Ausnahme, aber eines Tages erhielt ich eine Aufgabe in Bezug auf UX und Übergänge, indem ich "Tab" und "Shift + Tab" drückte.
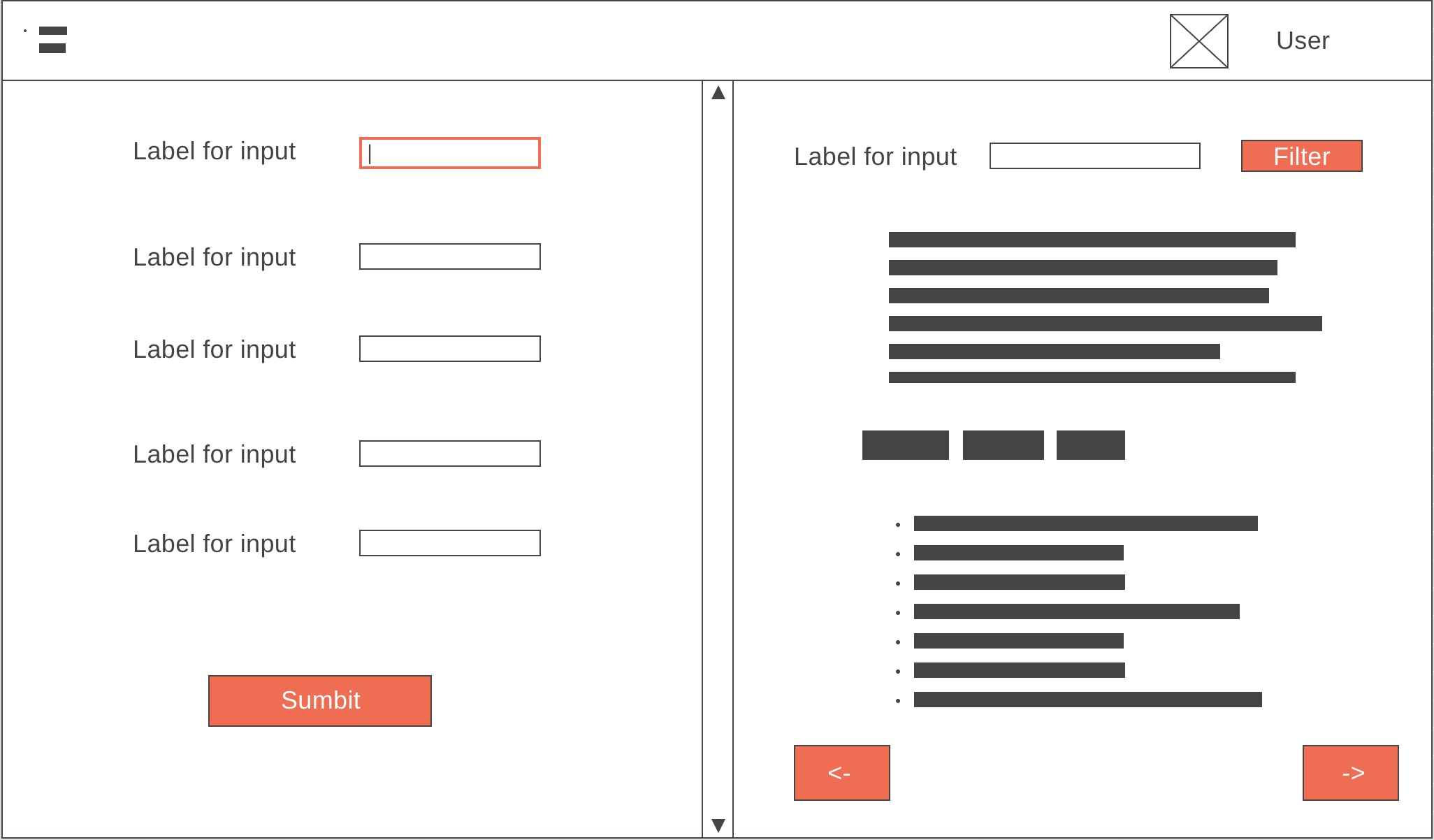
Das Wesentliche der Aufgabe ist transparent und sauber: Es gibt eine Benutzeroberfläche, deren Layout unten angezeigt wird. Konzeptionell kann 1 Seite 2 verschiedene Formulare enthalten, und die Anforderung lautete, dass „das Ausführen mit Registerkarten nicht von einem Formular zum anderen wechselt“.

Alles wäre in Ordnung, wenn der Browser wüsste, wie man den Fokus in Formularen "nativ" blockiert. In der folgenden Abbildung ist ein Beispiel dargestellt, bei dem der orangefarbene Rand das aktuelle Element und der graue das vorherige Element markiert.


Wie Sie sehen können, entspricht das "native" Verhalten nicht den Anforderungen. Lösen wir also dieses Problem. Die Lösung ist nicht kompliziert, denken Sie also darüber nach.
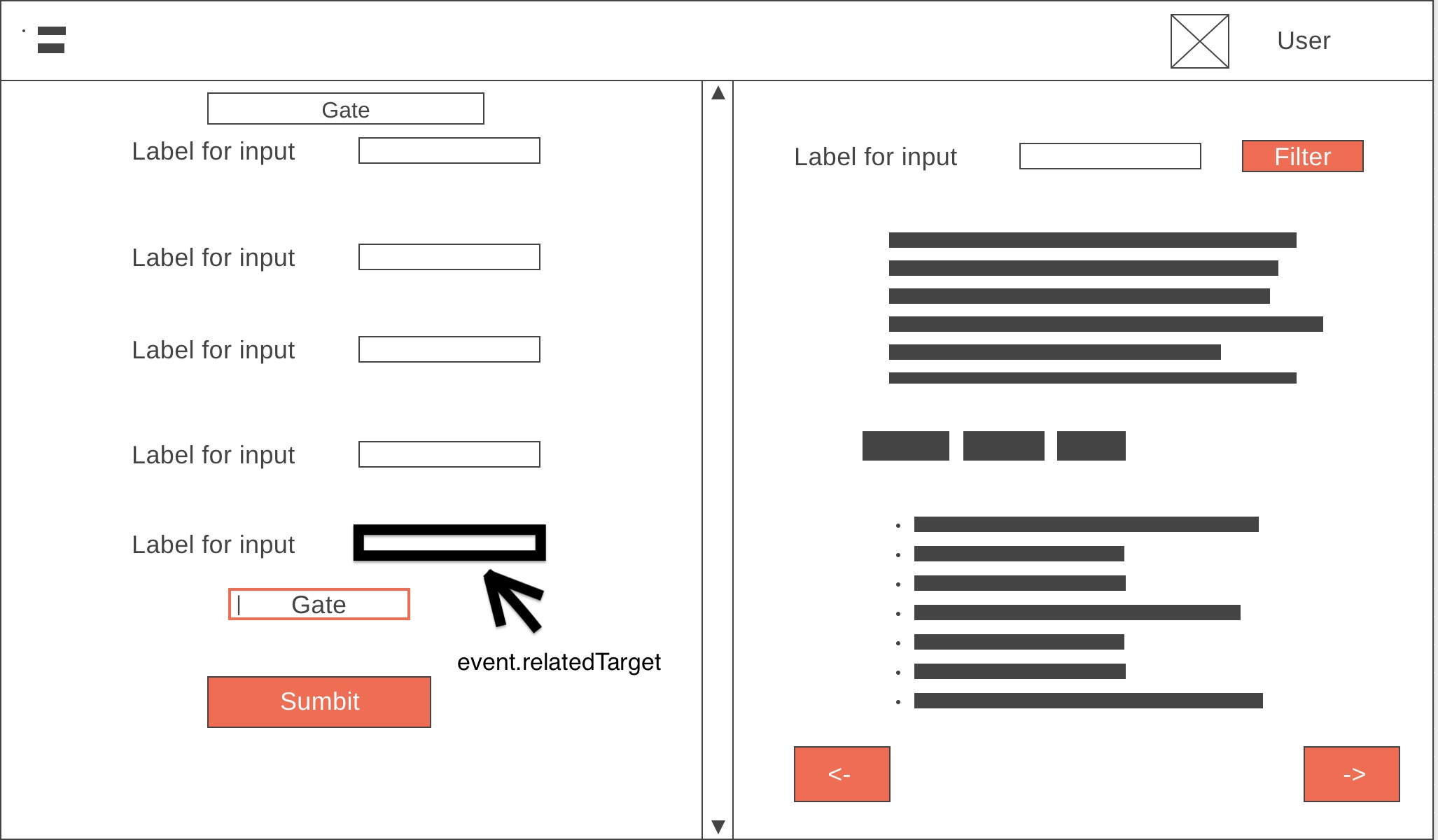
Es wäre ideal, wenn es einige „Tore“ gäbe, die verhindern würden, dass der Fokus vom letzten (mit „Tab“) oder ersten (mit „Umschalt + Tab“) Element mit
„Tabindex“ oder standardmäßig vom Fokus unterstützt wird. Das Wesentliche ist also einfach: Unsere „Gates“ sind versteckte „Eingabeelemente“, die während des „onFocus“ -Ereignisses ein „Ereignis“ -Ereignis als Argument erhalten und den Fokus wieder auf das Element richten, von dem es stammt. Abbildung unten.

Das Abrufen des vorherigen Elements ist mithilfe der Eigenschaft "relatedTarget" des Objekts "event" möglich. Visualisierung der Lösung unten.


Und hier ist der Code selbst. Es ist erwähnenswert, dass es keine "ES6 +" - Syntax gibt, da die Idee darin besteht, den Code mit verschiedenen Browsern zu unterstützen, ohne verschiedene "Transpiler" wie Babel anzuschließen.
function getGateInput(handleTabOut) { var input = document.createElement("input");
Es gibt nichts Kompliziertes: Es wird eine „Eingabe“ erstellt, Stile werden festgelegt, die unsere „Tore“ „verbergen“. Hier wird "display: none" nicht verwendet, da der Browser "Tabs" nicht auf solche Elemente fokussiert. Aufgrund dieses Verhaltens ist es erforderlich, das Element transparent zu machen und es aus dem Browserfenster zu verschieben.
function getTabOutHandler(element, GATES) { return function(event) { var relatedTarget = event.relatedTarget || event.fromElement; var target = event.target; var gatesTrapped = target === GATES[0] || target === GATES[1]; if (gatesTrapped && isChild(relatedTarget, element)) { event.preventDefault(); relatedTarget.focus(); } }; }
Verwenden Sie getTabOutHandler, um den Fokus auf das vorherige Element zurückzusetzen. Dies ist
das HOC . Das erste Argument ist unser Container (der, um den wir das „Gate“ setzen), und das zweite erwartet ein Array von „Gates“, das wir mit getGateInput erstellt haben. Diese Funktion gibt einen Ereignishandler zurück, der nach dem oben beschriebenen Prinzip arbeitet.
Damit der Fokus in den Container gelangt, müssen wir das „Tor“ öffnen und schließen. Wir werden dies tun, indem
wir das Attribut
"tabindex" setzen . (-1 - nicht mit Registerkarten fokussieren, 0 - entsprechend dem Stream fokussieren)
function moveGates(open, GATES) { GATES[0].setAttribute("tabindex", open ? -1 : 0); GATES[1].setAttribute("tabindex", open ? -1 : 0); }
Um die Gates zu steuern, richten wir einen Handler ein, der das Drücken von Tab (Code 9) „abhört“. Wenn sich das fokussierte Element (activeElement) im Container befindet, schließen Sie das „Gate“, andernfalls öffnen Sie es.
window.addEventListener("keydown", function(event) { if (event.keyCode === 9) { if (isChild(document.activeElement, element)) { moveGates(false, GATES); } else { moveGates(true, GATES); } } });
Insgesamt
Es wurde eine Methode zum Sperren des Fokus in einem Formular in Betracht gezogen, die darin besteht, den Fokus auf ein zuvor fokussiertes Element zurückzusetzen. Um den Fokus zu "fangen", verwendeten wir versteckte "Eingabeelemente", deren Fokus mit dem
"Tabindex" gesteuert wurde. Der obige Code ist Teil der
Tab-Out-Catcher- Bibliothek, die ich geschrieben habe, um mein Problem zu lösen. Anwendungsbeispiele finden Sie
hier . Es gibt auch eine
Lösung für React-Anwendungen.