IOS 13 hat Segmented Control aktualisiert, aber für diejenigen, die Xcode nicht aktualisieren können, ist es einfach nicht verfügbar. Deshalb habe ich mich entschlossen zu schreiben, wie ich schnell selbst dieselbe segmentierte Steuerung erstellen kann.
Lass uns gehen!
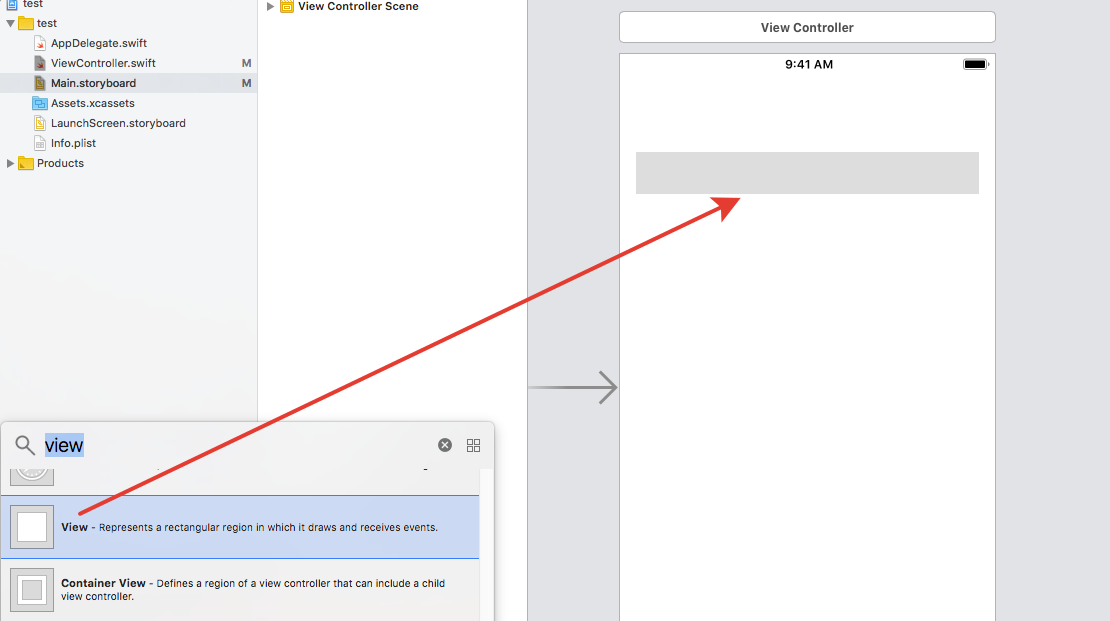
Gehen Sie zuerst zum Storyboard. Wir platzieren das View-Element auf unserem ViewController.

Wir beheben es mit Einschränkungen, wie Sie möchten und an welcher Stelle Sie es benötigen.
Malen Sie den Hintergrund und aktivieren Sie das Kontrollkästchen Clip zu Grenzen.

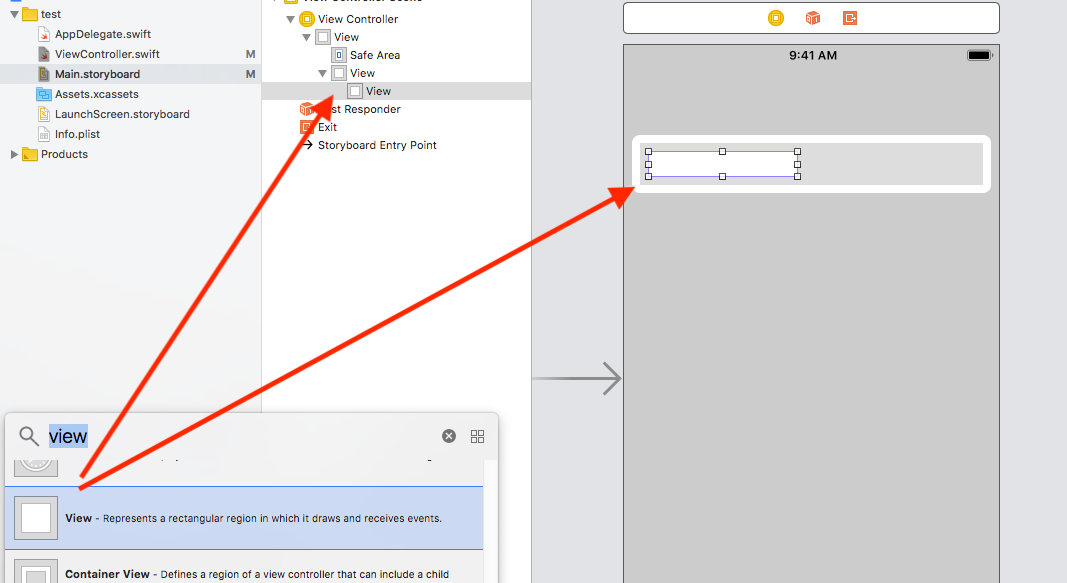
Nehmen Sie eine andere Ansicht und platzieren Sie sie in unserer ersten Ansicht. Stellen Sie nur sicher, dass es sich in Ihrer ersten Ansicht befindet. Es muss in eine Leiter gelegt werden.

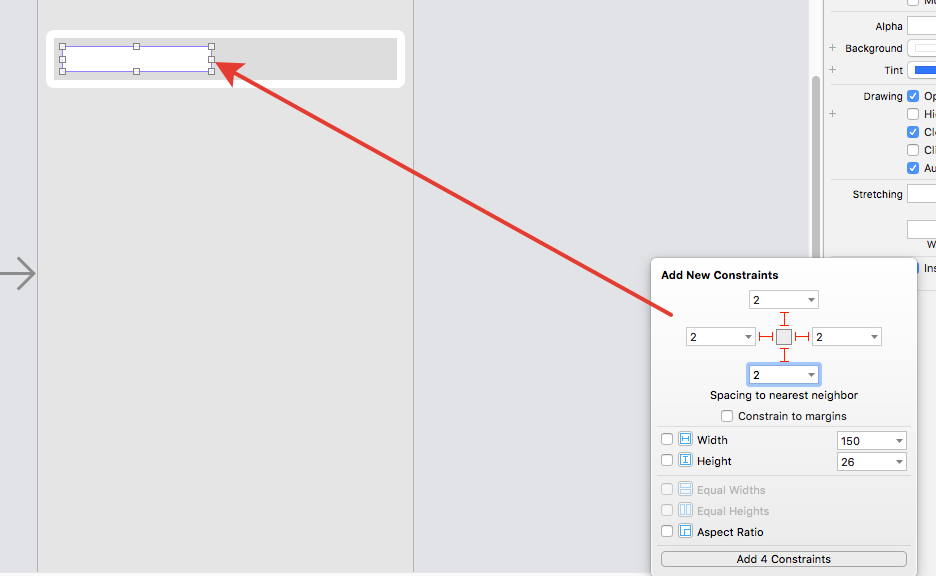
Als nächstes korrigieren wir es mit Konstanten mit einem Einzug von 2 Pixeln von allen Seiten.

Und es wird in Ihrer ersten Ansicht wie auf dem Foto unten platziert.

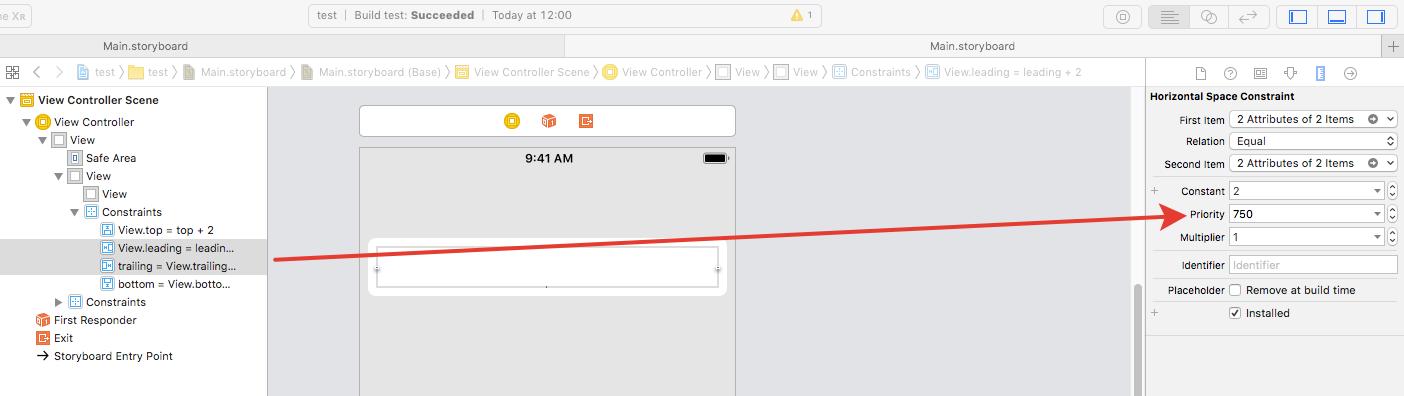
Wählen Sie als nächstes unsere weiße Ansicht aus, die intern ist. Wir wählen die Leit- und Traling-Konstante aus und ändern ihre Priorität auf 750.

Jetzt erstellen wir zwei weitere Konstanten für diese Ansicht von links und rechts mit einem Einzug von 0 Pixeln

Wir bearbeiten auch die Daten der Konstanten, die wir gerade erstellt haben, und ändern ihre Priorität = 900 und korrigieren sie nicht an den Rändern unserer grauen Ansicht, sondern setzen sie relativ zur Mitte. Wenn Sie alles richtig machen, wird Ihre weiße Ansicht durch eine Linie in der Mitte zusammengesetzt.

Wählen Sie nun zwei Schaltflächen aus und platzieren Sie sie in der grauen Ansicht. Sie müssen sich jedoch ganz unten hierarchisch befinden, damit sich ihr Text beim Verschieben nicht mit unserer weißen Ansicht überschneidet. Wir fixieren unsere Knöpfe in der Mitte relativ zu ihrer Hälfte.

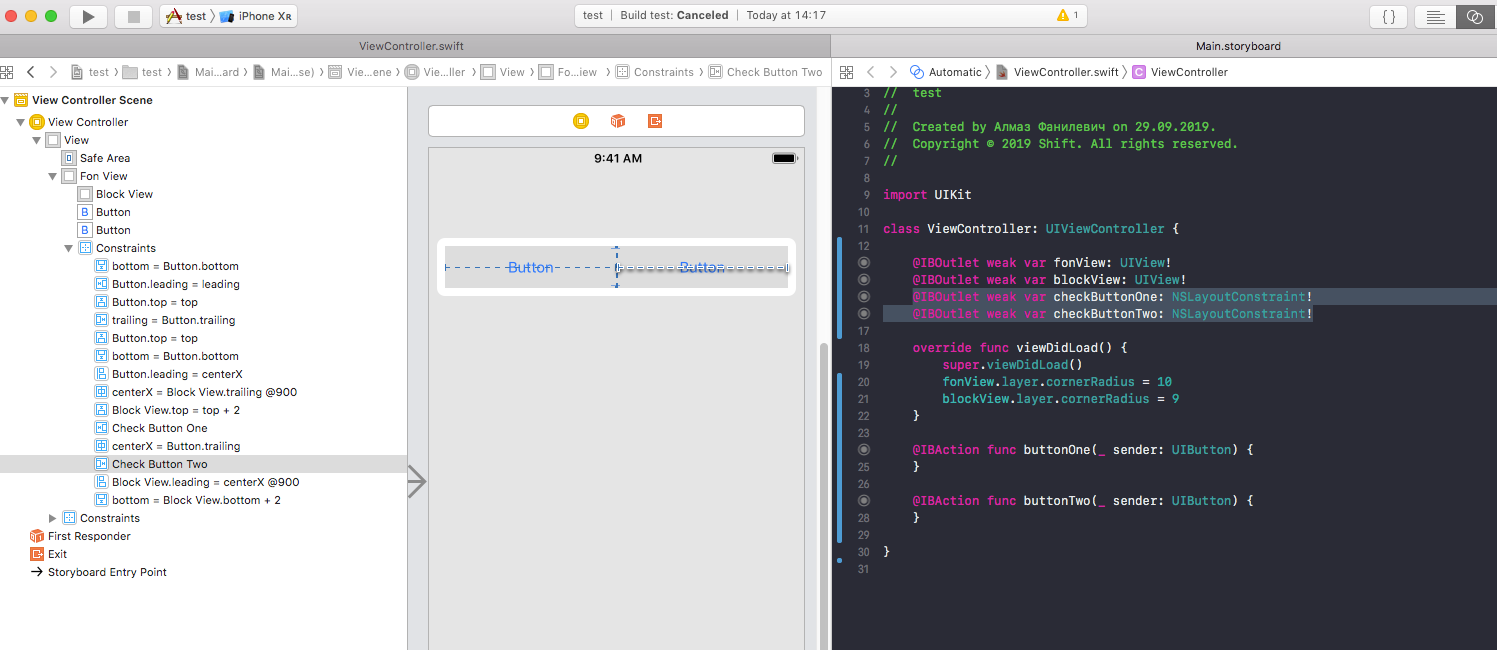
Das ist alles. Verbinden Sie nun unsere Artikel mit dem ViewController mit dem Storyboard.
Die graue Ansicht, die ich aufgerufen habe - fonView.
Weiße Ansicht namens - blockView.
Außerdem haben zwei Schaltflächen buttonOne und buttonTwo eine Aktion für sie erstellt.

Wir ziehen auch zwei Konstanten in unseren Code, die wir mit Priorität 750 erstellt haben. Nennen wir sie:
@IBOutlet weak var checkButtonOne: NSLayoutConstraint! @IBOutlet weak var checkButtonTwo: NSLayoutConstraint!

In viewDidLoad schreiben wir nur die Rundung unserer Ansicht vor und machen eine Konstante gleich der Priorität 950, sodass die weiße Ansicht nicht wie eine Linie in der Mitte liegt, sondern wie ein ausgewähltes Segment aussieht.
override func viewDidLoad() { super.viewDidLoad() fonView.layer.cornerRadius = 10 blockView.layer.cornerRadius = 9 checkButtonOne.priority = UILayoutPriority(rawValue: 950) }
Die Ziellinie. In die Aktionsschaltfläche schreiben wir einen solchen Code. Das Fazit ist, dass wir unsere Prioritäten ändern und die Ansicht um die erforderliche Größe vergrößert wird und wir unsere Konstanten animiert aktualisieren.
@IBAction func buttonOne(_ sender: UIButton) { checkButtonOne.priority = UILayoutPriority(rawValue: 950) checkButtonTwo.priority = UILayoutPriority(rawValue: 750) UIView.animate(withDuration: 0.5) { self.view.layoutIfNeeded() } } @IBAction func buttonTwo(_ sender: UIButton) { checkButtonOne.priority = UILayoutPriority(rawValue: 750) checkButtonTwo.priority = UILayoutPriority(rawValue: 950) UIView.animate(withDuration: 0.5) { self.view.layoutIfNeeded() } }
Das ist alles! Überprüfen Sie!
