Manchmal verstehen wir nicht, wie der reguläre Ausdruck, den wir komponiert haben, funktioniert und überprüfen möchten. Es gibt viele Anwendungen wie regex101.com oder vs code. Ich wollte dieser Liste noch eine hinzufügen.
In diesem Artikel erfahren Sie, wie Sie Regex in plattformübergreifende Grafiken einbinden und eine einfache Anwendung zum Testen regulärer Ausdrücke erstellen können.

Starten Sie
Um ein Projekt mit avalonia ui zu erstellen, müssen Sie die Vorlagen von
GitHub installieren.
Und erstellen Sie ein Projekt aus der MVVM-Vorlage.
dotnet new avalonia.mvvm -o MyApp
Design und Layout
Platzieren Sie zum Erstellen des Hauptfensters alle Komponenten im Raster.
<Grid> <Grid.RowDefinitions> <RowDefinition Height = "5" /> <RowDefinition Height = "Auto" /> <RowDefinition Height = "5" /> <RowDefinition Height = "*" /> <RowDefinition Height = "5" /> </Grid.RowDefinitions> </Grid>
Unsere Anwendung besteht aus 2 Teilen: dem oberen Analogon der Symbolleiste und dem Arbeitsbereich.

Betrachten Sie die Spitze
Hier haben wir ein Feld für einen regulären Ausdruck, ein Kontrollkästchen, das zeigt, wie der Text analysiert wird (Zeile für Zeile oder als ganzes Fragment), und eine Hilfeschaltfläche.
Wir verwenden das Dock-Panel als Container. Mit dieser Steuerung können Sie den Behälter einfach mit Elementen füllen, sie auf verschiedene Seiten drücken und sicherstellen, dass kein freier Platz im Inneren vorhanden ist.
<DockPanel Grid.Row = "1">
Und füllen Sie es mit einem Texteingabefeld:
<TextBox Margin = "5, 0, 5, 0" Watermark = "Your regexp" AcceptsReturn = "False" Text = "{Binding RegText}" />
Hier ist eine angenehme Kleinigkeit für Avalonia ui zu erwähnen - das Vorhandensein von Wasserzeichen in Textfeldern.
Fügen Sie dem Bedienfeld ein Kontrollkästchen mit zwei
Status hinzu , wie durch
IsThreeState = "False" angegeben :
<CheckBox DockPanel.Dock = "Right" Content = "By row" IsThreeState = "False" IsChecked = "{Binding IsChecked}" ToolTip.Tip = "Check for each row" />
Und die Schaltfläche zum Aufrufen der Hilfe:
<Button DockPanel.Dock = "Right" Content = "?" Margin = "5, 0, 5, 0" ToolTip.Tip = "Show hints" Command = "{Binding ShowHelp}" / >
KörperDer Hauptteil wird in das Raster eingefügt:
<Grid Grid.Row = "3"> <Grid.ColumnDefinitions> <ColumnDefinition Width = "*" /> <ColumnDefinition Width = "Auto" /> <ColumnDefinition Width = "0.75 *" /> </Grid.ColumnDefinitions> </Grid>
Das Eingabefeld wird durch das Textfeld dargestellt:
<TextBox Grid.Column = "0" AcceptsReturn = "True" ScrollViewer.VerticalScrollBarVisibility = "Auto" Text = "{Binding InputText}" />
Mit dem Splitter können Sie eine bequeme Visualisierung für Ihre Bedürfnisse auswählen:
<GridSplitter Grid.Column = "1" />
Das Feld, das für die Anzeige des Ergebnisses der Anwendung regulärer Ausdrücke verantwortlich ist, wird am Rand platziert, da der Textblock keinen eigenen Rahmen hat:
<Border BorderBrush = "Gray" BorderThickness = "1" Grid.Column = "2"> <TextBlock ScrollViewer.VerticalScrollBarVisibility = "Auto" Text = "{Binding OutputText}" /> </Border>
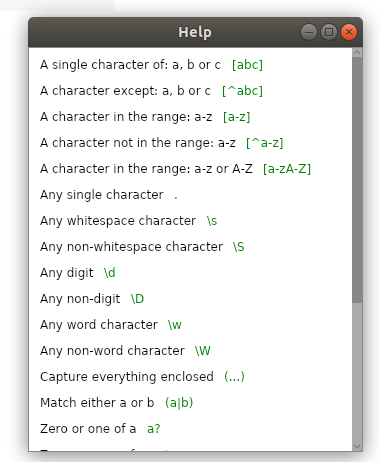
Hilfefenster
Um ein neues Fenster zu erstellen, wenden wir uns dem Terminal zu
dotnet new avalonia.window -na MyApp -n MyNewWindow
Dieses Fenster enthält nur Informationen und nichts anderes. Wenn Sie also die Container ignorieren, wird die Listbox zu einem Kind dieses Fensters:
<ListBox ScrollViewer.VerticalScrollBarVisibility = "Visible" VirtualizationMode = "None"> </ListBox>
Und füllen Sie es mit den gleichen Elementen wie nötig:
<ListBoxItem> <StackPanel Orientation = "Horizontal"> <TextBlock Margin = "5" Text = "A single character of: a, b or c" /> <TextBlock Margin = "5" Classes = "green" Text = "[abc]" /> </StackPanel> </ListBoxItem>
Das Layout ist recht einfach: Ein Stapelfenster mit 2 Feldern. Das einzige, was hier erwähnt werden sollte, ist das
Classes- Attribut, mit dem wir unsere Fenster wie CSS stilisieren können (eine weitere nette Funktion von Avalonia).
Und tatsächlich malen Sie die Regeln selbst in grün:
<Window.Styles> <Style Selector = "TextBlock.green"> <Setter Property = "Foreground" Value = "Green" /> </Style> </Window.Styles>
Mvvm-Funktionalität
Lassen Sie uns zunächst die Felder für alle Markup-Elemente pflegen:
private bool _isChecked; private string _inputText; private string _regText; private string _outputText;
Erstellen wir Methoden, die die Ergebnisse der Übereinstimmung mit dem Originaltext zurückgeben:
private void SetNoRowResult () { OutputText = string.Join (Environment.NewLine, new Regex (_regText) .Matches (_inputText)); }
Und mit dem Quelltext entlang der Linien, für die wir Split verwenden
private void SetRowResult () { var r = new Regex (_regText); var s = string.Empty; foreach (var line in _inputText.Split (Environment.NewLine, StringSplitOptions.RemoveEmptyEntries)) { s + = $ "- {Environment.NewLine}"; s + = string.Join (Environment.NewLine, r.Matches (line)); s + = $ "{Environment.NewLine} - {Environment.NewLine}"; } OutputText = s; }
Fügen Sie eine Methode hinzu, die das Hilfefenster anzeigt
public void ShowHelp () { new HelpWindow (). Show (); }
Eigenschaften und BindungenEin interessantes Merkmal von Avalonia ist die Möglichkeit, eine Methode direkt an eine Schaltfläche anzuhängen:
<Button Command = "{Binding ShowHelp}" />
Was wir verwenden werden.
Für andere Felder binden wir einfach an die Eigenschaften. Eine interessante Funktion hierbei ist, dass in Avalonia verbindliche Aktualisierungen auftreten, wenn sich der Inhalt des Steuerelements ändert. Dies wurde im wpf durchgeführt:
UpdateSourceTrigger = PropertyChanged in Avalonia funktioniert standardmäßig.
Und da die Avalonia mvvm-Vorlage in der reaktiven Benutzeroberfläche enthalten ist, werden die Eigenschaften mithilfe dieser Bibliothek erstellt:
public string RegText { get => _regText; set { this.RaiseAndSetIfChanged (ref _regText, value); if (_isChecked) SetRowResult (); else SetNoRowResult (); } }
AbschließendIch hoffe, dass dieser Artikel nicht nur für diejenigen von Interesse ist, die mein Material verwenden und / oder irgendwie verbessern möchten, sondern auch für alle, die mit Avalonia vertraut sind oder nach Möglichkeiten suchen, plattformübergreifende Anwendungen in C # zu erstellen.
Quellcode (
hier ).
Ich möchte
mich bei ForNeVeR kekekeks worldbeater bedanken