Seit mehr als 10 Jahren arbeite ich als Spieledesigner in sehr erfolgreichen Unternehmen (Senior Game Designer bei Matific, führender Spieledesigner bei TabTale, Inhaber von Lookandfeel Games). Während dieser ganzen Zeit hatte ich das Privileg und die Fähigkeit, Daten zu verwenden, die von Hunderten Millionen Benutzern von erhalten wurden die ganze Welt. Es ist Zeit, mein Wissen mit der Welt zu teilen.
Lange Zeit verwendeten Spieleentwickler Daten aus Spieltests, Usability-Testsitzungen und Berichten, um eine maximale Usability für ihre Spieler und Produkte sicherzustellen. Die Arbeit in großen Spielefirmen ist gut, da Sie über eine spezialisierte Abteilung verfügen, in der Sie Spieldaten analysieren, über Vor- und Nachteile berichten, Ratschläge geben und Trends einführen können.
"Es ist schade, dich zu enttäuschen, aber deine Idee hat nicht funktioniert."
Enttäuscht? Warum um alles in der Welt! Vielen Dank, dass Sie mir die Gelegenheit gegeben haben, mein Design zu überdenken, damit ich mich nicht in seiner Richtigkeit irre. Wie könnte ich mich sonst kultivieren? Wie kann man sonst die Meisterschaft erreichen? Dank der Datenanalyse werden gute Ideen dupliziert und in meinen nächsten Projekten angewendet, und „Testbälle“ werden entsprechend verbessert oder verworfen. Hier sind die "Bibeln" meiner Empfehlungen mit Lehren aus über 250 Spielen. Die Beweise bestätigen, dass sie die Monetarisierung, die Spielerbindung, das Gameplay und das Engagement erhöhen.
Position der Benutzeroberfläche
Wenn wir mobile Spiele in Betracht ziehen und berücksichtigen, dass die meisten Spieler Rechtshänder sind, hat es je nach Ausrichtung des Geräts bequeme und schwer erreichbare Bereiche:
Schauen Sie sich Beispiele aus verschiedenen Handyspielen an:
Wie Sie sehen können, sollten Sie im am leichtesten zugänglichen Bereich interaktive Elemente platzieren, die zur Monetarisierung führen:
 Store-Button
Store-Button Weitere Apps
Weitere Apps Werbung
WerbungBenutzer interagieren wahrscheinlich mit diesen Elementen, leider manchmal sogar aus Versehen. Wir nennen solche Fehler "Black UX" (Dark-UX), aber es ist erwiesen, dass es den Gewinn erhöht. Überlegen Sie. Im Falle von Werbung müssen Sie am unteren Bildschirmrand eine Grenze zwischen Werbung und interaktiven Inhalten mit einer Höhe von mindestens 10 Pixel hinzufügen, um die Werbeanforderungen der meisten Plattformen zu erfüllen.
Schieberegler
Da der Platz auf dem Bildschirm begrenzt ist und der Spielinhalt immer mehr wird, werden die Schieberegler zu einer sehr praktischen Komponente, mit der Benutzer mehr Optionen für zusätzlichen Inhalt anzeigen können, ohne die Hauptszene verlassen zu müssen.
Hier sind fünf Beispiele für Schiebereglerentwürfe, einschließlich horizontaler oder vertikaler Bildlauffunktionen, die bei der Auswahl einer Welt, eines Geschäfts, der Auswahl einer Landschafts- / Objektkategorie, der Auswahl einer Porträt- / Objektkategorie und der Einstellung eines Avatars verwendet werden:
Da sich der Inhalt der Schieberegler über den Bildschirm hinaus erstreckt, müssen wir den Benutzern helfen, zu verstehen, dass sich andere Inhalte darin befinden. Hier sind die Empfehlungen für die Schieberegler:
- Teilweise sichtbare Elemente: Stellen Sie sicher, dass Inhalte, die über die Bildschirmgrenzen hinausgehen, teilweise auf dem Bildschirm sichtbar sind, damit Benutzer verstehen, dass mehr davon vorhanden sind.
- Animieren Sie beim Start den Schieberegler von Anfang bis Ende: Zeigen Sie den Schieberegler zum ersten Mal den Benutzern (entweder in einem automatischen oder vom Benutzer initiierten Ereignis), scrollen Sie zum Ende des Inhalts und dann automatisch zum Anfang des Schiebereglerinhalts. Wenn der Schieberegler viel Inhalt enthält (z. B. müssen Sie von Anfang bis Ende 10 vollständige Schritte ausführen), können Sie einfach mit dem "dritten Schritt" des Schiebereglers beginnen und dann den Bildlauf zum "ersten Schritt" animieren. Dies zeigt den Benutzern, dass sich außerhalb des Bildschirms andere Inhalte befinden.
Popups
Popups sind eine gute Komponente von Spielen, mit denen Spieler abstrakte und informative Nachrichten senden. Nützliche Empfehlungen für ihre Verwendung:
- Verknüpfen Sie die sichtbare Benutzeroberfläche mithilfe von Animationen mit der unsichtbaren Benutzeroberfläche: Animieren Sie beim Öffnen des Popup-Fensters, das durch Drücken des Benutzers auf das interaktive Element / die interaktive Schaltfläche verursacht wird, den Start des Fensters über die Schaltfläche, die es aufruft (vergrößern Sie beispielsweise das Popup-Fenster des Geschäfts über die Geschäftsschaltfläche, und minimieren Sie beim Schließen das Geschäftsfenster auf die Schaltfläche ) Dank dessen können Benutzer Popups besser mit ihren Initiatoren verknüpfen.
- Fügen Sie den Popup-Fenstern einen durchscheinend abgedunkelten Hintergrund hinzu: Da sie häufig Benutzeraktionen erfordern und einen großen Teil des Bildschirms einnehmen können, sollte dies den Benutzern helfen, zu verstehen, dass die Spielsitzung angehalten ist, Sie jedoch trotzdem zurückkehren können. Popups sollten sich über dem abgedunkelten Hintergrund befinden, damit Benutzer den Teil der Sitzung darunter sehen können (der abgedunkelte Hintergrund sollte durch das allmähliche Erscheinen parallel zum Öffnen des Popup-Fensters und das allmähliche Verschwinden parallel zur schließenden Animation animiert werden).
- Vermeiden Sie das X: In vielen Popups wird das „X“ als Schaltfläche zum Schließen verwendet. Viele Benutzer nehmen diese "X" -Schaltfläche als Muster für "nervigen Inhalt" wahr und schließen sofort das Popup-Fenster. Wenn das Popup-Fenster wertvollen Inhalt für den Benutzer enthält und Sie die Wahrscheinlichkeit erhöhen möchten, dass er ihn liest, klicken Sie auf die Schaltfläche "Schließen", damit er wie eine der Auswahlmöglichkeiten für den Player aussieht und nicht wie die Schaltfläche "X". Hinweis: Erstellen Sie keine doppelten Optionen im selben Popup-Fenster mit demselben Wert (z. B. "X" und "Schließen"; Benutzer klicken einfach auf "X").

Tipps:
- Durch Berühren eines abgedunkelten Hintergrunds sollte das Popup-Fenster ähnlich wie durch Drücken der Schaltfläche Schließen geschlossen werden, es sei denn, es handelt sich um ein Popup-Fenster des Geschäfts. Das Geschäft sollte dann nur geschlossen werden, wenn Sie auf "X" klicken.
- Popup-Fenster mit viel Text (z. B. mit einer Einführung in das Diagramm) sollten die Schaltfläche „X“ oder „Weiter“ erst nach 2 Sekunden anzeigen. Aus diesem Grund lesen Benutzer den wichtigen Inhalt eines Popup-Fensters eher, als dass sie es sofort schließen.
Benutzerauswahl (über Popups)
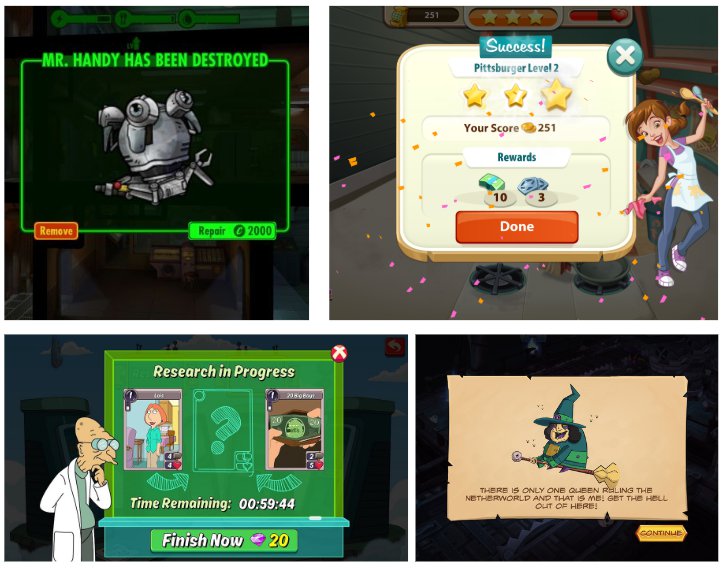
Wie oben erwähnt, erfordern viele Popups Benutzeraktionen, da sie Benutzer auffordern, eine Entscheidung zu treffen. Hier sind einige Beispiele für Popups, in denen Benutzer gefragt werden, was als Nächstes zu tun ist. Sehen Sie das Muster?
Wie Sie sehen können, verwenden wir hier eine bewährte Regel:
Die Entscheidungen des Benutzers, die für das Spiel gut sind, befinden sich auf der rechten Seite des Popup-Fensters. Als Spieledesigner möchten wir, dass die Spieler den Kauf bestätigen, das Spiel teilen, die Spielwährung ausgeben usw.:
Die Entscheidungen des Benutzers, die für das Spiel schlecht sind, befinden sich auf der linken Seite des Popup-Fensters. Als Spieledesigner möchten wir NICHT, dass Spieler das Spiel verlassen, die Verbindung trennen, den Fortschritt zurücksetzen usw.:
Obwohl Sie vielleicht denken, dass dies dunkles UX ist, hilft dieses Prinzip dem Benutzer sehr - wir möchten nicht, dass Benutzer versehentlich ihren Fortschritt zurücksetzen? Wie auch immer, das Hauptziel hier ist es, Benutzer zu der Lösung zu führen, die Sie benötigen. Dies ist gut für KPI-Spiele (In-Game-Käufe (IAP), Aufbewahrung, Engagement, Viralität, Benutzerbeiträge in sozialen Netzwerken (Freigabe) ) usw).
Tipp: Ordnen Sie die Farbe der Schaltfläche ihrer Funktion zu (negativ - rot, positiv - grün, neutral kann blau sein).
Belohnungsvideo
In den letzten Jahren sind Werbeprämienvideos als Teil des Freemium-Modells für mobile Spiele zum Industriestandard geworden. Sie erhöhen den Gewinn und werden als Win-Win-Situation angesehen (Nutzer, die einer Anzeige zustimmen, erhalten im Gegenzug eine Belohnung im Spiel).
Das Symbol für die Videowerbung für die Belohnung sollte wie eine Filmklappe mit einem Wiedergabesymbol aussehen (wir haben viele verschiedene Symbole getestet und dies hat sich als das Beste herausgestellt).

Hier einige Beispiele für Angebote zum Ansehen von Belohnungsvideos aus verschiedenen Handyspielen:
Als Spieledesigner sollten Sie sorgfältig überlegen, wie hoch der Preis sein wird, wie der Benutzer belohnt wird und wie lange. Schlüsselstrategien:

Permanent - Nach dem Ansehen des Werbespots erhalten Benutzer einen Preis für eine unbegrenzte Zeit (z. B. einen Artikel, der dem Inventar hinzugefügt wird und dort dauerhaft bleibt).

Für die Sitzung - Nach dem Ansehen des Werbespots erhalten Benutzer einen Preis, der innerhalb der aktuellen Sitzung verwendet werden kann. Wenn Sie das Spiel verlassen und später darauf zurückkommen, geht der Preis verloren. Dies kann nützlich sein, um die Sitzungszeit zu verlängern.

Auf der Bühne - nach dem Ansehen des Videos erhalten Benutzer einen Preis, der nur auf der aktuellen Ebene verfügbar ist (z. B. kann es sich um einen Bonus oder ein „anderes Leben“ handeln).
Die Preise für das Video sollten bedeutend sein, keine „Kleinigkeit“, sonst möchten die Benutzer ihre Zeit nicht für Werbung verwenden. Ein Spieledesigner sollte darüber nachdenken, was Benutzer in Ihrem Spiel wollen.
Tipp: Sagen Sie den Nutzern nicht, welche Art von Belohnung sie erhalten, um sie aufregender zu machen (regen Sie ihre Neugier und ihren Wunsch an, überrascht zu werden, und erhöhen Sie die Wahrscheinlichkeit, dass sie Anzeigen sehen).
Ziehbare Objekte
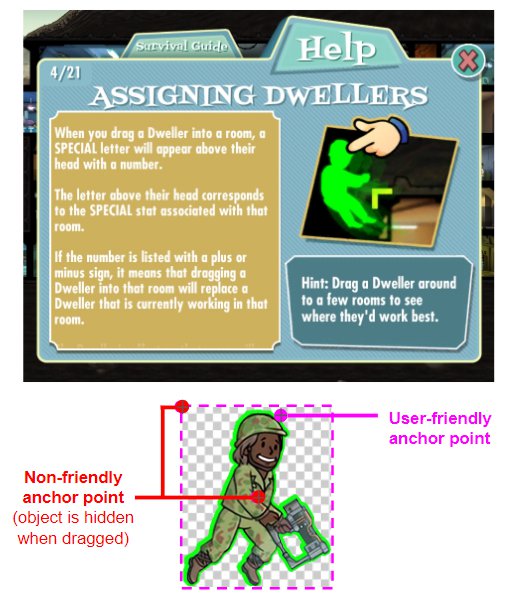
Für mobile Plattformen ist das „Ziehen des Themas“ eine intuitive Spielmechanik. Es gibt jedoch häufig Fälle einer falschen Implementierung, die den Spielprozess beeinträchtigen. Beim Exportieren von Spielressourcen wie PNG-Dateien kann deren Design sehr kreativ sein, aber "innerhalb" des Geräts befinden sich alle Rechtecke mit transparenten Bereichen.
Die Standardankerpunkte für die Rechtecke sind entweder die obere linke Ecke oder die Bildmitte. Als Spieledesigner müssen Sie dem Spieler zeigen, wie das Objekt gezogen werden soll, als ob es in der realen Welt gezogen worden wäre, und wo sich der Punkt befinden sollte, für den der Benutzer das Objekt ziehen soll:
Standardanker befinden sich häufig außerhalb des ziehbaren Objekts (in der oberen linken Ecke). Selbst wenn der Punkt in die Mitte verschoben wird, erscheint das Ziehen in den meisten Fällen für den Benutzer unlogisch.
Hier sind einige wichtige Richtlinien für die Arbeit mit ziehbaren Objekten:
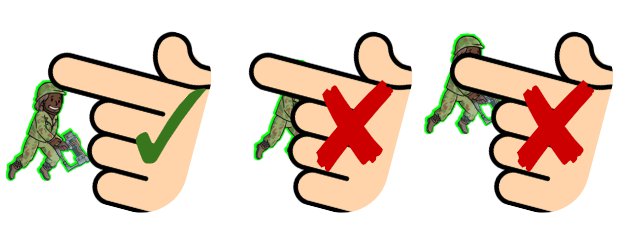
Stellen Sie die ziehbaren Objekte auf ihren eigenen Ankerpunktversatz ein, damit der Finger des Benutzers sie nicht verbirgt: In den meisten Fällen müssen die Standardankerpunkte geändert und ein eigener Versatz erstellt werden, damit das gezogene Element trotz des Fingers des Benutzers sichtbar ist.


- Der Greifbereich kleiner ziehbarer Objekte sollte größer sein als die Größe ihres Begrenzungsrahmens.
- Beim Verschieben sollte sich das gezogene Objekt über anderen Objekten befinden (in Bezug auf den Z-Index). In besonderen Fällen (z. B. beim Einfügen eines Objekts in ein anderes Objekt) muss dies manuell konfiguriert werden.
- Verwenden Sie Flimmern oder einen gestrichelten Umriss, um die Bereiche anzugeben, in denen Sie Objekte ziehen können. Erwarten Sie nicht, dass der Benutzer sofort versteht, wo sich das gezogene Element befinden sollte. Es ist am besten, eine intuitive "Entladungszone" zu erstellen (zum Beispiel muss ein Objekt-Lebensmittel in den Mund gezogen werden) - in diesem Fall müssen Sie den Mund nicht hervorheben, es reicht aus, um seine Öffnung beim Ziehen von Lebensmitteln zu animieren. Benutzer werden verstehen, was zu tun ist.
Tipp: Das Ziehen ist normalerweise einfacher als das Drücken (d. H. Das Ziehen und Ablegen für Rechtshänder von links nach rechts ist einfacher als von rechts nach links). Wenn das Spiel für Kinder gedacht ist, ist es im Design besser, den Benutzer ziehen zu lassen, als zu schieben.
App-Dialogfelder bewerten
Viele Spieleentwickler verwenden das Dialogfeld "Rate us" zu früh und fordern die Benutzer auf, die Spielerfahrung zu bewerten, bevor sie eine Meinung dazu abgeben. Bei korrekter Implementierung hilft das Fenster „Bewerten Sie das Spiel“ dabei, gute Bewertungen in Geschäften zu erhalten, und fördert die Bio-Werbung. Wie implementiere ich es richtig? Benutzer sollten dieses Fenster in den folgenden Situationen sehen:
- Nach einem ernsthaften Schritt oder nach einem wichtigen Moment (z. B. nach dem Besiegen eines Chefs, dem Bestehen eines Levels, dem Gewinnen eines wichtigen Spiels usw.).
- Nach mehreren kleinen Schritten (zum Beispiel nach dem Gewinn von 10 Medaillen).
Um die Wahrscheinlichkeit zu maximieren, dass Benutzer das Spiel bewerten, sollte das Dialogfeld "Spiel bewerten" das folgende Design haben:
- Es muss der Situation des Helden angemessen sein, der den Spieler ansieht.
- Die Schaltfläche "Rate" sollte eine positive Farbe haben (z. B. Grün) und besser sichtbar sein als die Schaltfläche "Später". Wenn Sie die Empfehlungen aus dem Abschnitt „Spielerauswahl“ sorgfältig studiert haben, sollten Sie außerdem wissen, dass Sie sie rechts positionieren müssen.
Tipp: Verwenden Sie niemals den Ausdruck "5 Sterne" - dies verstößt gegen die Apple-Regeln.
Dialogfeld speichern
Das Design von Dialogfeldern ist für den Verkauf von entscheidender Bedeutung. Im Dialogfeld des Shops befindet sich häufig zusammen mit anderen Kaufoptionen im Spiel ein Element "Vollversion". Hier einige Beispiele:
Um die Anzahl der Käufe der Vollversion zu maximieren, können Sie die folgenden Empfehlungen verwenden:
- Stellen Sie sicher, dass der Button "Vollversion" einen Helden aus dem Spiel mit deutlich sichtbaren Augen hat (es ist vorzuziehen, dass er den Benutzer ansieht).
- Die Schaltfläche "Vollversion" sollte heller, größer und attraktiver sein als andere Einkaufsangebote im Spiel.
- Fügen Sie der Schaltfläche der Vollversion die Animation „Atmen“ hinzu (erhöhen Sie die Skalierung auf 104%, kehren Sie dann zu 100% zurück, wiederholen Sie den Vorgang zweimal und halten Sie dann 6 Sekunden lang an, danach wird die Animation wiederholt).
- Der Titel der Vollversionsschaltfläche sollte größer sein als der interne Inhalt.
- Fügen Sie der Schaltfläche der Vollversion einen auffälligen Streifen "Rabatt" oder "Best Deal" hinzu.
Tipp: Wenn Sie Inhalte wie zusätzliche Ebenen, Welten usw. verkaufen, lassen Sie Benutzer auf den Bildschirm für blockierte Inhalte zugreifen und öffnen Sie erst dann das Dialogfeld des Geschäfts mit einem dunklen Hintergrund darunter (und öffnen Sie das Geschäftsfenster nicht "außerhalb", wenn Sie auf klicken zu blockierten Inhalten auf dem Ebenenauswahlbildschirm).
Fazit
Ich bin froh, dass ich die Gelegenheit hatte, Wissen mit der Community zu teilen, und hoffe, dass diese Informationen für viele Spieleentwickler, Spieleentwickler und Produktbesitzer wertvoll sind. Diese "Bibel" von Empfehlungen für das Design von UX-Spielen wurde auf der Grundlage von Big Data erstellt (und sie sind wirklich GROSS - nur ein TabTale hatte mehr als 2 Milliarden Downloads und das Unternehmen selbst war mehrere Jahre hintereinander unter den Top 10-Publishern der Welt). Ich habe auch beobachtet, wie diese Tipps im wirklichen Leben für mehr als 500 Benutzer funktionierten (Matific hat die Möglichkeit zu sehen, wie mehr als 500 Benutzer meine Spiele bei Großveranstaltungen des israelischen Bildungsministeriums spielen, bei denen Kinder aus dem ganzen Land gegeneinander antreten jährliche mathematische Olympische Spiele). Ich möchte, dass Sie sich daran erinnern - dies sind keine „Regeln“, sondern echte Ratschläge, die aus Erfahrung entwickelt wurden. Ich empfehle Ihnen, sie zu beherrschen, um sie als Grundlage zu verwenden, aber erwarten Sie nicht, dass sie Ihr Spiel auf magische Weise in den nächsten großen Erfolg verwandeln.