Ende Mai veröffentlichte Microsoft die Xamarin.Forms-Shell-Version - eine Shell, die die Erstellung plattformübergreifender mobiler Anwendungen vereinfachen und die folgenden Funktionen enthalten soll: Seitenmenü, Registerkarten, Navigation, Suche.
Beginnen wir mit der Erstellung eines leeren Xamarin.Forms-Projekts in Visual Studio 2019. Bitte beachten Sie, dass Shell derzeit offiziell nur zwei Plattformen unterstützt: iOS und Android, UWP befindet sich noch in der Entwicklung. Ich empfehle, alle Nuget-Pakete in der Lösung sofort zu aktualisieren.

Als Nächstes erstellen wir die von Shell abgeleitete AppShell-Klasse. Dazu fügen wir dem allgemeinen Projekt die XAML-Datei mit den folgenden Inhalten hinzu:
AppShell.xaml<?xml version="1.0" encoding="utf-8" ?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="HelloShell.AppShell"> </Shell>
AppShell.xaml.cs namespace HelloShell { [XamlCompilation(XamlCompilationOptions.Compile)] public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }
In der Datei
App.xaml.cs geben wir dann an, dass AppShell als Hauptseite fungiert:
public App() { InitializeComponent();
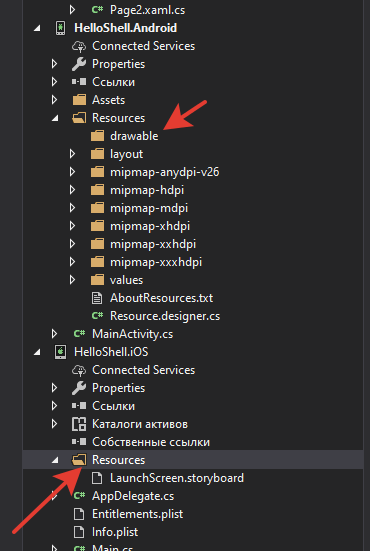
und ein paar ContentPage-Seiten: Seite1 und Seite2. Außerdem werden Bilder in unserer Testanwendung verwendet, sodass wir sie plattformabhängigen Projekten hinzufügen, für Androiden im Ordner Resources => drawable und für ios im Ordner Resources.

Seitenmenü

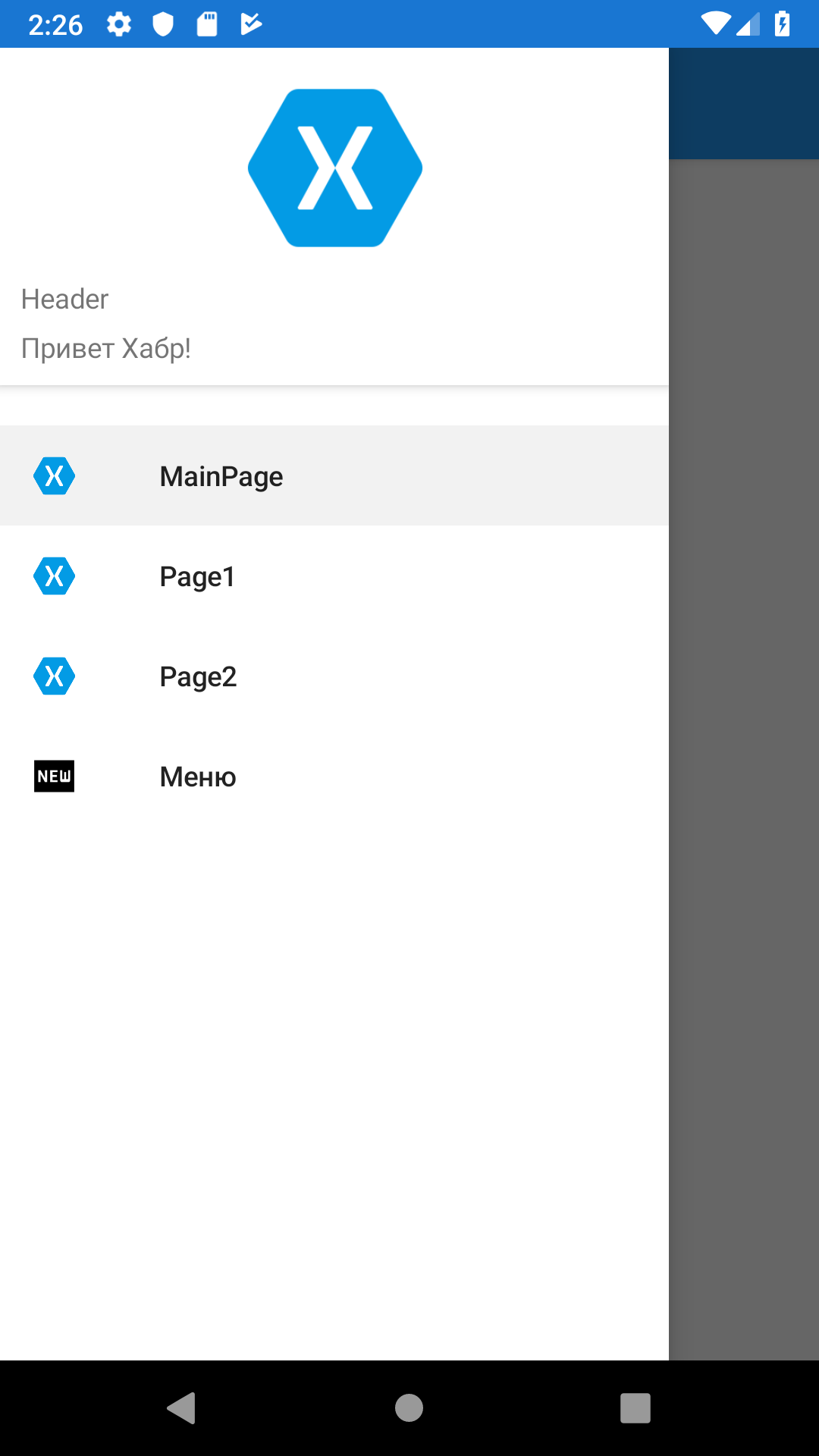
Das Seitenmenü (oft als Hamburger-Menü bezeichnet) ist ein Popup-Menü, das per Knopfdruck oder mit einer speziellen Geste aufgerufen werden kann. Es enthält eine Kopfzeile (Kopfzeile), eine Seitenliste (Flyout-Elemente) und ein Menü (Flyout-Menü).
AppShell.xaml <?xml version="1.0" encoding="utf-8" ?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:pages="clr-namespace:HelloShell" x:Class="HelloShell.AppShell"> <Shell.FlyoutHeader> <StackLayout BackgroundColor="White" Padding="10"> <Image HeightRequest="100" Source="xamarin.png" /> <Label Text="Header" /> <Label Text=" !"/> </StackLayout> </Shell.FlyoutHeader> <FlyoutItem Title="MainPage" Icon="xamarin.png"> <ShellContent ContentTemplate="{DataTemplate pages:MainPage}"/> </FlyoutItem> <FlyoutItem Title="Page1" Icon="xamarin.png"> <ShellContent ContentTemplate="{DataTemplate pages:Page1}"/> </FlyoutItem> <FlyoutItem Title="Page2" Icon="xamarin.png"> <ShellContent ContentTemplate="{DataTemplate pages:Page2}"/> </FlyoutItem> <MenuItem Clicked="MenuItem_Clicked" Text="" IconImageSource="item.png" /> </Shell>
AppShell.xaml.cs namespace HelloShell { [XamlCompilation(XamlCompilationOptions.Compile)] public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } private async void MenuItem_Clicked(object sender, System.EventArgs e) { await DisplayAlert(""," !","OK"); } } }
Tabs

Xamarin.Forms Shell als Root-Vorlage kann untere und obere Registerkarten sowie deren Kombination unterstützen:
AppShell.xaml.cs <?xml version="1.0" encoding="utf-8" ?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:pages="clr-namespace:HelloShell" x:Class="HelloShell.AppShell"> <TabBar> <Tab Title="MainPage" Icon="xamarin.png"> <ShellContent ContentTemplate="{DataTemplate pages:MainPage}" /> </Tab> <Tab Title="Page1" Icon="xamarin.png"> <ShellContent Title="Main Page" Icon="xamarin.png" ContentTemplate="{DataTemplate pages:MainPage}" /> <ShellContent Title="Page2" Icon="xamarin.png" ContentTemplate="{DataTemplate pages:Page2}" /> </Tab> <Tab IsEnabled="False" Title="Page2" Icon="xamarin.png"> <ShellContent ContentTemplate="{DataTemplate pages:Page2}" /> </Tab> </TabBar> </Shell>
Wie Sie sehen können, ist dies ziemlich einfach. Ein weiterer Vorteil ist das effiziente Laden von Seiten, mit dem Sie die Seite nur initialisieren können, wenn der Benutzer darauf zugreift, was den Start der Anwendung erheblich beschleunigt.
Navigation
Xamarin.Forms bietet eine verbesserte URI-basierte Navigation, mit der Sie zu jeder Seite in der Anwendung wechseln können, ohne einer strengen Hierarchie zu folgen, und zurückgehen müssen, ohne alle Seiten im Navigationsstapel durchgehen zu müssen. Damit die Navigation funktioniert, muss die Seite registriert sein. Sie können dies im XAML-Markup in FlyoutItem, Tab und ShellContent mithilfe der Route-Eigenschaft tun
<Shell ...> <FlyoutItem ... Route="page1"> <Tab ... Route="page2"> <ShellContent ... Route="mainpage" /> <ShellContent ... Route="page3" /> </Tab> <ShellContent ... Route="page4" /> <ShellContent ... Route="page5" /> </FlyoutItem> <ShellContent ... Route="about" /> ... </Shell>
oder im Code
Routing.RegisterRoute("page1", typeof(Page1));
Die Navigation erfolgt mit dem Befehl
await Shell.Current.GoToAsync("//page2");
Als Beispiel nehmen wir Änderungen an folgenden Dateien vor:
AppShell.xaml <TabBar> <Tab Route="main" Title="MainPage" Icon="xamarin.png"> <ShellContent ContentTemplate="{DataTemplate pages:MainPage}" /> </Tab> <Tab Title="Page1" Icon="xamarin.png"> <ShellContent Title="Main Page" Icon="xamarin.png" ContentTemplate="{DataTemplate pages:MainPage}" /> <ShellContent Route="page2" Title="Page2" Icon="xamarin.png" ContentTemplate="{DataTemplate pages:Page2}" /> </Tab> <Tab IsEnabled="False" Title="Page2" Icon="xamarin.png"> <ShellContent ContentTemplate="{DataTemplate pages:Page2}" /> </Tab> </TabBar>
MainPage.xaml <StackLayout VerticalOptions="CenterAndExpand"> <Button Text="Page2" Clicked="ToPage2" /> </StackLayout>
MainPage.xaml.cs public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } private async void ToPage2(object sender, EventArgs e) { await Shell.Current.GoToAsync("//page2"); } }
Seite2.xaml <ContentPage.Content> <StackLayout VerticalOptions="CenterAndExpand"> <Button Text="" Clicked="Back" /> </StackLayout> </ContentPage.Content>
Page2.xaml.cs public partial class Page2 : ContentPage { public Page2() { InitializeComponent(); } private async void Back(object sender, EventArgs e) { await Shell.Current.GoToAsync("//main"); } }
Suche
Die Xamarin.Forms-Shell verfügt über integrierte Suchfunktionen, die von der SearchHandler-Klasse bereitgestellt werden. Um der Seite eine Suchfunktion hinzuzufügen, erstellen wir eine von SearchHandler abgeleitete PetSearchHandler-Klasse und überschreiben die Methoden OnQueryChanged und OnItemSelected. Die OnQueryChanged-Methode wird ausgelöst, wenn ein Benutzer Text in das Suchfeld eingibt und zwei Argumente verwendet: oldValue und newValue, die die vorherigen bzw. neuen Suchabfragen enthalten.
Die SelectedItem-Methode wird ausgeführt, wenn der Benutzer das Suchergebnis auswählt und ein Objekt, in diesem Fall Animal, als Parameter verwendet.
Erstellen Sie beispielsweise ein Tiermodell
Models / Animal.cs public class Animal { public string Name { get; set; } public string ImageUrl { get; set; } }
PetData-Klasse, die eine Sammlung unserer Lieblingskatzen und -hunde enthält
Data / PetData.cs public static class PetData { public static IList<Animal> Pets { get; private set; } static PetData() { Pets = new List<Animal>(); Pets.Add(new Animal { Name = "Afghan Hound", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/6/69/Afghane.jpg" }); Pets.Add(new Animal { Name = "Alpine Dachsbracke", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/2/23/Alpejski_gończy_krótkonożny_g99.jpg/320px-Alpejski_gończy_krótkonożny_g99.jpg" }); Pets.Add(new Animal { Name = "American Bulldog", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/5/5e/American_Bulldog_600.jpg" }); Pets.Add(new Animal { Name = "Abyssinian", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Gustav_chocolate.jpg/168px-Gustav_chocolate.jpg" }); Pets.Add(new Animal { Name = "Arabian Mau", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/d/d3/Bex_Arabian_Mau.jpg" }); Pets.Add(new Animal { Name = "Bengal", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Paintedcats_Red_Star_standing.jpg/187px-Paintedcats_Red_Star_standing.jpg" }); Pets.Add(new Animal { Name = "Burmese", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/0/04/Blissandlucky11.jpg" }); Pets.Add(new Animal { Name = "Cyprus", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/b/b9/CyprusShorthair.jpg/320px-CyprusShorthair.jpg" }); Pets.Add(new Animal { Name = "German Rex", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/c/c7/German_rex_harry_%28cropped%29.jpg" }); } }
PetSearchHandler.cs public class PetSearchHandler : SearchHandler { protected override void OnQueryChanged(string oldValue, string newValue) { base.OnQueryChanged(oldValue, newValue); if (string.IsNullOrWhiteSpace(newValue)) { ItemsSource = null; } else { ItemsSource = PetData.Pets .Where(pet => pet.Name.ToLower().Contains(newValue.ToLower())) .ToList<Animal>(); } } protected override async void OnItemSelected(object item) { base.OnItemSelected(item); var pet = item as Animal; if (pet is null) return; await App.Current.MainPage.DisplayAlert(" ",pet.Name,"ok"); } }
Fügen Sie eine Seite mit Haustieren hinzu, auf der wir unseren PetSearchHandler einstellen
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" ... x:Class="HelloShell.Pets"> <Shell.SearchHandler> <controls:PetSearchHandler Placeholder="Enter search term" ShowsResults="true" DisplayMemberName="Name" /> </Shell.SearchHandler> <ContentPage.Content>
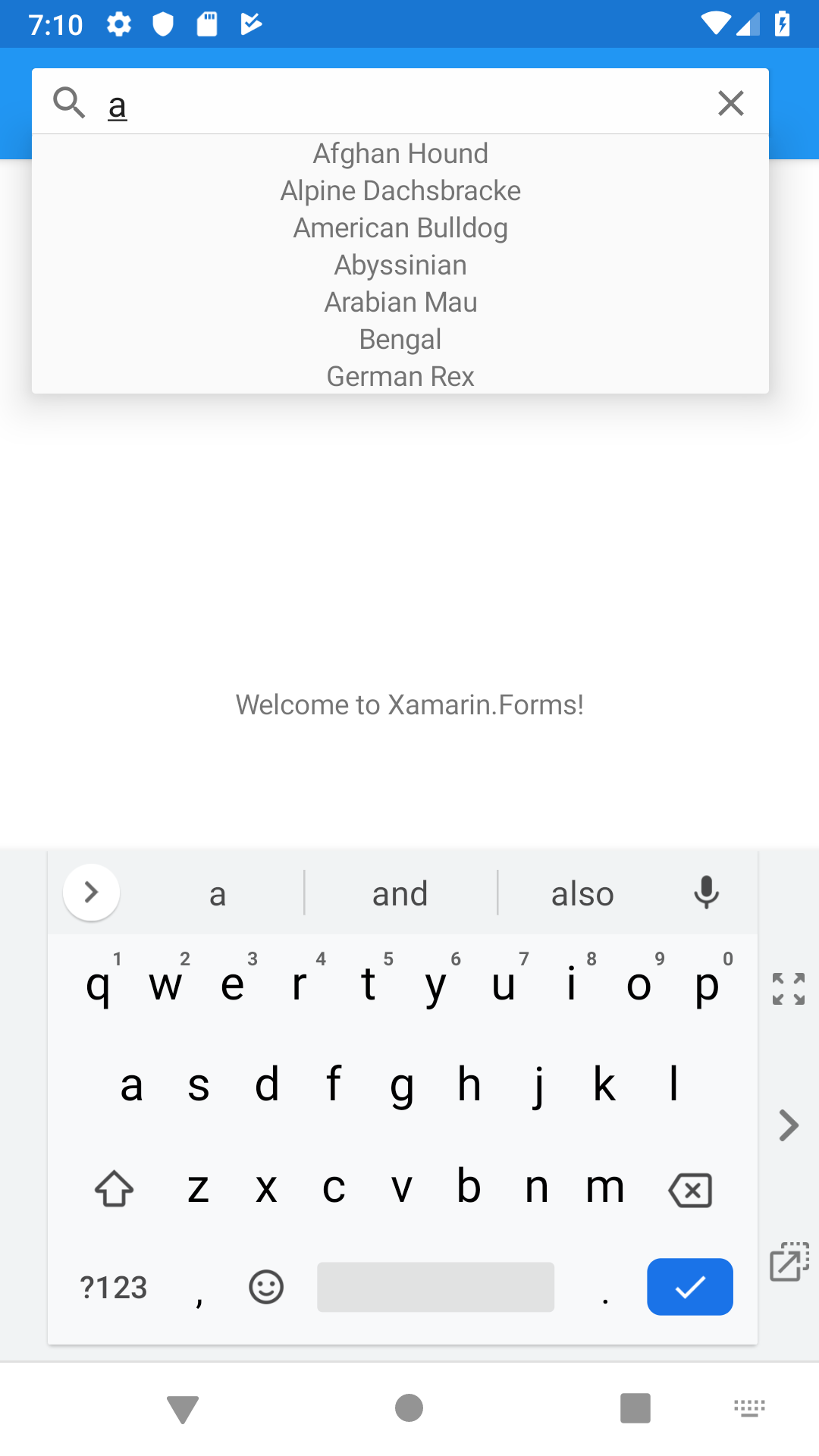
Als Ergebnis sollten wir eine Seite mit einem Suchfeld in der Navigationsleiste erhalten. Wenn Sie einen Suchbegriff eingeben, wird eine einfache Liste von Haustiernamen angezeigt.

Falls gewünscht, können wir den Inhalt der Listenzelle einfach anpassen, indem wir dort ein Bild und mehrere Textbeschriftungen hinzufügen:
<Shell.SearchHandler> <controls:PetSearchHandler Placeholder="Enter search term" ShowsResults="true"> <controls:PetSearchHandler.ItemTemplate> <DataTemplate> <StackLayout Padding="10" Orientation="Horizontal"> <Image Source="{Binding ImageUrl}" Aspect="AspectFill" HeightRequest="40" WidthRequest="40" /> <Label Text="{Binding Name}" FontAttributes="Bold" /> </StackLayout> </DataTemplate> </controls:PetSearchHandler.ItemTemplate> </controls:PetSearchHandler> </Shell.SearchHandler>
 Quellen zu Github
Quellen zu Github