Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle, Trends und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - August 2019 .
Muster und Best Practices
Scott Jenson sprach mit Raph Koster, Autor von A Theory of Fun, und analysierte die Unterschiede in den Ansätzen digitaler Produkt- und Spielschnittstellen. Sehr coole detaillierte Analyse.

Eine Sammlung von Beispielen für gute Postbriefe.

Aurora Harley von der Nielsen / Norman Group schreibt darüber, wie der Benutzer den Unterschied zwischen Rückgängig- und Schließaktionen deutlich erkennen kann, die in Popups und mobilen Anwendungen häufig durch ein Kreuzsymbol dargestellt werden. Übersetzung

Jeff Sauro führte eine vergleichende Studie über die Schnittstellen amerikanischer Websites für die Stellensuche durch.
Entwurfssysteme und Richtlinien
Tyler Sticka von Cloud Four von Cloud Four beschreibt die Entwicklungsmodelle eines Designsystems, das von mehreren Produktteams verwendet wird. Nicht alle von ihnen profitieren von einem einheitlichen Ansatz, sondern von Lebenssituationen.

Kevin Wilson von Discord spricht darüber, wie das Unternehmen ein helles Thema neu gestaltet hat. Dunkel ist seit langem das beliebteste, aber sie wollten ein solides und vertrautes machen.
Koos Looijesteijn beschreibt eine Möglichkeit, ein dunkles oder helles Thema zu definieren, das ein Benutzer basierend auf seinen Einstellungen und seiner Tageszeit aktivieren muss. Es macht auch einen reibungslosen Übergang beim Umschalten.
Interview mit Bridget Harris von Airbnb, die einen neuen Ansatz für Fotos im Produkt entwickelt hat. Sie vermitteln den Geist der Marke und ihre neue Positionierung, und das Format ihrer Kreation wird verteilt und stützt sich auf lokale Fotografen.

Garrett Miller und Zack Sultan sprechen über das Slack Kit Design System. Es ist von außen nicht zugänglich, es werden jedoch allgemeine Details beschrieben. Übersetzung

Lena Liseeva spricht über die Prinzipien der Erstellung von Piktogrammen im Rambler-Designsystem.
Ein kleiner Überblick über visuelle Regressionstest-Tools für Design-Systeme.
iOS 13
Josh Commons versucht, die Logik der Verwendung des Auslassungssymbols zu verstehen. Verschiedene Anwendungen verwenden es für völlig unterschiedliche Aufgaben.
Benutzerverständnis
Lexie Kane spricht über eine Reihe von Studien der Nielsen / Norman Group zu älteren Schnittstellen. Der Bericht selbst wird bezahlt, aber der Artikel enthält viele Berechnungen.
Neue Tools für das Interface-Design
Automatische Größenänderung von Komponenten beim Ändern des Inhalts in ihnen, Anzeigen von Projekten aus der Befehlsversion in der Anwendung. Dies wurde jahrelang erwartet und irgendwie durch Plugins gelöst, aber jetzt steckt eines der dümmsten Probleme von Design-Tools dahinter. Was kann mit ihrer Hilfe getan werden?
Plugins
Adobe xd
Pläne für 2019 und eine Überprüfung wurden bereits in diesem Jahr gestartet. Grundlegende Design- und Prototyping-Funktionen, Zusammenarbeit, Design-Systeme.
Im November werden eine neue Benutzeroberfläche und verbesserte Prototyping-Funktionen (Interaktion nach Bedingung, Elementstatus) sowie die Duplizierung von Elementen a la Adobe XD angezeigt.
Figma
Eine schnelle Antwort auf die automatische Größenänderung von Komponenten, wenn Sie den Inhalt in Sketch ändern . Wettbewerb wirkt Wunder - diese Funktion wird seit Jahren nach Werkzeugen gefragt, aber im Lebensmittelplan wurde sie erst erhöht, als die Nachbarn dies taten.
Da viele von Ihnen gefragt haben, dachten wir, wir sollten die Katze aus der Tasche lassen ... pic.twitter.com/3rHtyvtNKy
- Figma (@figmadesign), 23. September 2019
Weitere wichtige Updates:
Eine alternative Figma-Anwendung für Mac von Norm, einem großen Enthusiasten von Design-Tools. Er löste eine Reihe von Unannehmlichkeiten , obwohl sich das Tool selbst nicht geändert hat.

Plugins
Der Telegrammkanal @figmaplugin überprüft Plugins. Sasha Okunev hat ein Memo über ihre Fähigkeiten und Grenzen .
Hilfeseite für die Arbeit mit dem Tool. Artikel, Videos, Plugin-Bewertungen, Produkt-Updates.
Nützliche Materialien
Ein Zweig des GIMP-Editors mit einer neuen Marke und Oberfläche.
Vektoreditor für Illustratoren auf dem iPad.
Ein experimentelles Entwurfswerkzeug, mit dem Sie abstrakte Grafiken erstellen können, indem Sie die Lichtreflexionen einer einzelnen Quelle anpassen.
Das Tool hilft beim Sammeln von Mudboards auf dem Computer.
Ein weiterer Farbpalettengenerator. Sie können sie nach Sketch und Figma exportieren.
Tools zum Visualisieren von Daten und Erstellen von 3D-Grafiken mithilfe der visuellen Knotenprogrammierung.

Webflow
Mit Lottie können Sie Animationen aus AfterEffects importieren .
Es ist eine kostenlose Version des Tools erschienen, die versucht, Design und Entwicklung zu verbinden.
Mit dem Tool können Sie eine Skizze der Benutzeroberfläche einer mobilen Anwendung in ein ungefähres Layout und anschließend in einen interaktiven Prototyp umwandeln.
Ein einfacher Banner- und Werbebildeditor für Online-Shops.
Service zum Erstellen einfacher Werbevideos.
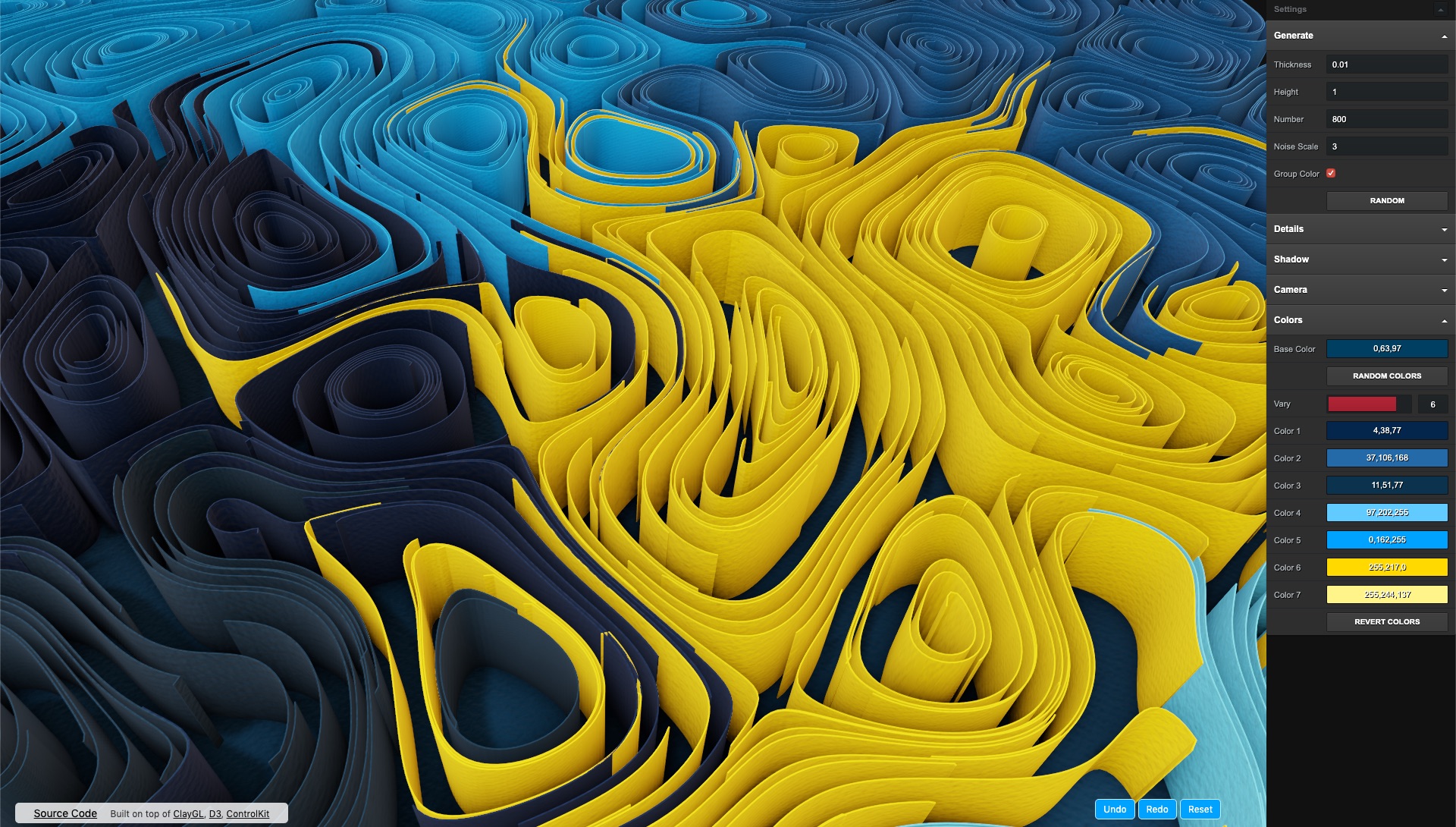
Das Online-Tool generiert abstrakte Grafiken im Stil von Labyrinthen aus gebogenem Papier.

Der Dienst überprüft den Kontrast der Farbe von Text und Hintergrund auf den Schaltflächen der Site in all ihren Zuständen (normal, Hover und andere).
Der Service hilft bei der Überprüfung der Benutzeroberfläche auf Sicherheit für Menschen mit Epilepsie. Sie haben auch ein Plug-In für Figma.
Nutzerforschung
Der Dienst verspricht, die Eye-Tracking-Heatmap auf der Grundlage der Daten aus Tausenden von zuvor durchgeführten Benutzerstudien vorherzusagen. Natürlich wird er kein Bewegungsschema für seinen Blick geben.
Bonus: Ein ähnlicher Analysator .

Sehr ähnlicher Service. Sie versprechen auf magische Weise, auch die Tiefe des Bildlaufs vorherzusagen.

Ein weiterer Service für Remote-Usability-Tests. Kommt mit Tools zum Überprüfen der Informationsarchitektur.
Und noch ein Service für Remote-Usability-Tests.
Valeria Kurmak von der Sberbank empfiehlt Usability-Testansätze für Menschen mit Behinderungen. Wie und wen suchen, Funktionen verarbeiten.

Jeff Sauro versucht zu bestätigen, dass das alte Fahrrad mit „nur 5 Benutzern für Usability-Tests“ es Ihnen ermöglicht, nur die häufigsten Probleme zu finden.
UserFocus David Travis und Philip Hodgson haben Think Like a UX Researcher veröffentlicht. Es hilft, den gesamten Prozess der Nutzerforschung zu durchlaufen und richtet sich nicht nur an die Spezialisten selbst. Interview für Shopify .

Maria Rosala von der Nielsen / Norman Group beschreibt Methoden zur thematischen Analyse von Benutzerforschungsdaten. So analysieren Sie eine große Menge unstrukturierter Daten.
Eine Übersicht über nicht moderierte Remote-Usability-Testtools von Kathryn Whitenton von der Nielsen / Norman Group.
Visuelle Programmierung und Gestaltung im Browser
Der Dienst unterstützt HTML und CSS durch beliebte E-Mail-Clients.
Benutzer können den Modus "Daten speichern" auf ihrem Gerät einstellen, um Datenverkehr zu sparen. Tim Kadlec gibt Ratschläge zur Optimierung von Inhalten, die die Grundlagen des Dienstes nicht beeinträchtigen.
Neue Skripte
Metriken und ROI
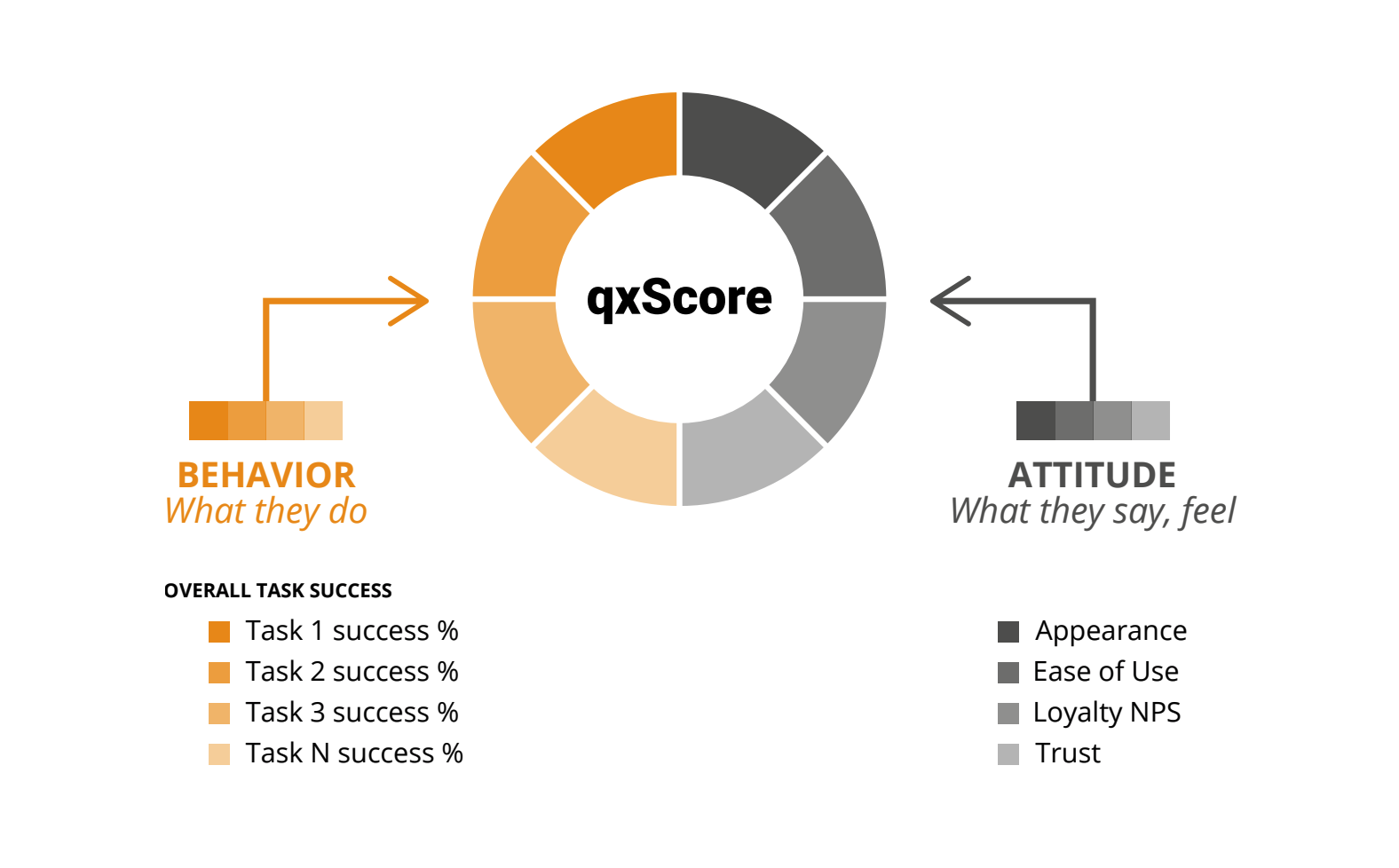
Christopher Ratcliff und Kuldeep Kelkar von UserZoom über einige Front-End-Verhaltensweisen und Produktmetriken. Sie sprechen auch über ihren kombinierten qxScore , mit dem Sie verschiedene Facetten des Produkts bewerten und Verbesserungen verfolgen können.

Design Management und DesignOps
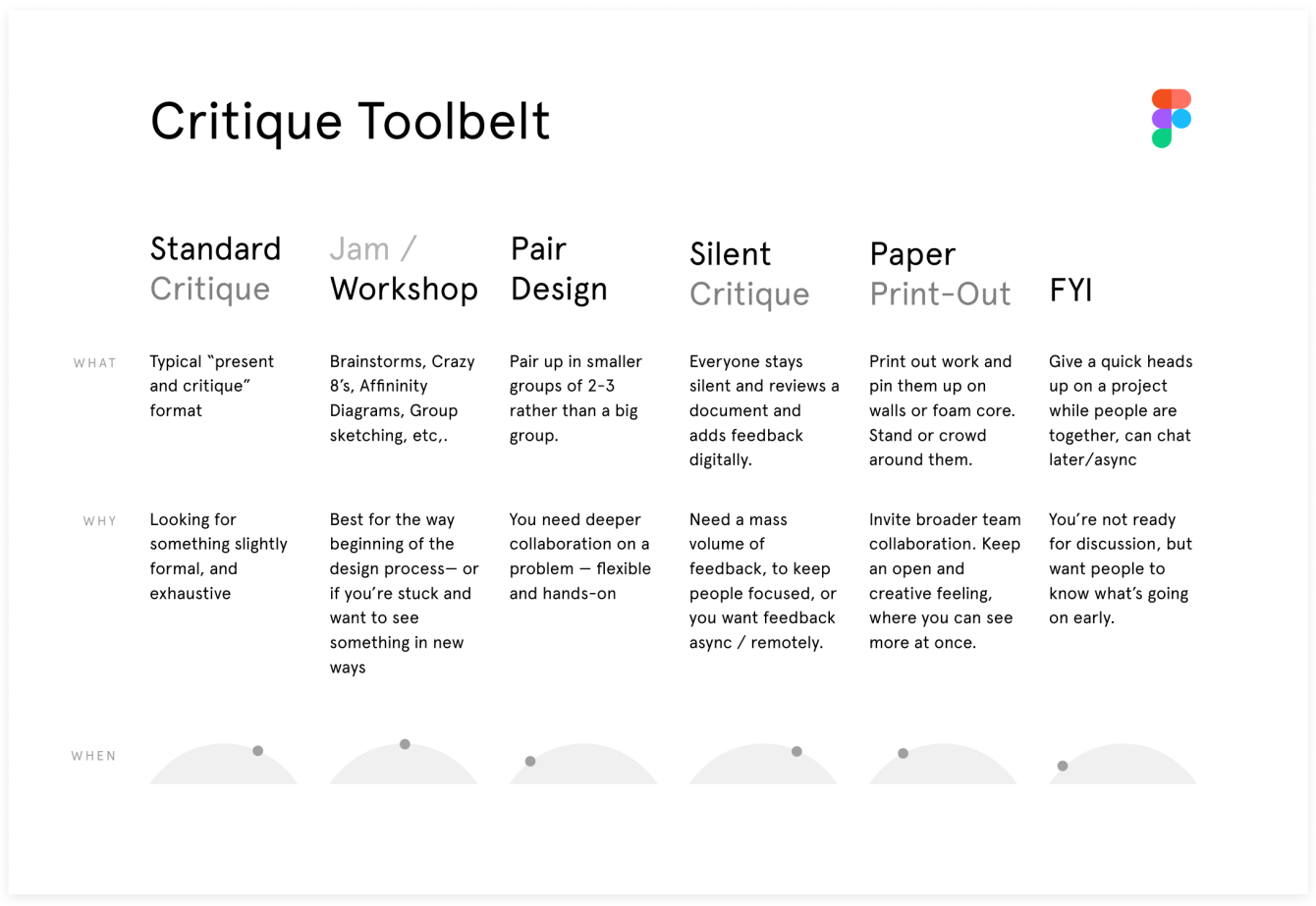
Wunderschöne Erinnerung an die Durchführung von Designkritik-Sessions von Noah Levin von Figma. Es bietet je nach Phase der Aufgabe verschiedene Formate - dies ist im Allgemeinen ein guter Ansatz zur Beschreibung von Methoden.

Braden Kowitz Tipps für die Durchführung von Designkritik-Sessions im Team.
Morgane Peng von Societe Generale gibt Tipps zur Arbeit mit komplexen Managern. Sie teilt sie in drei Kategorien ein und schlägt spezifische Methoden vor.

Kim Flaherty von der Nielsen / Norman Group schreibt über die Umstrukturierung der Organisation, die zur systematischen Verbesserung des Kundenerlebnisses erforderlich ist.
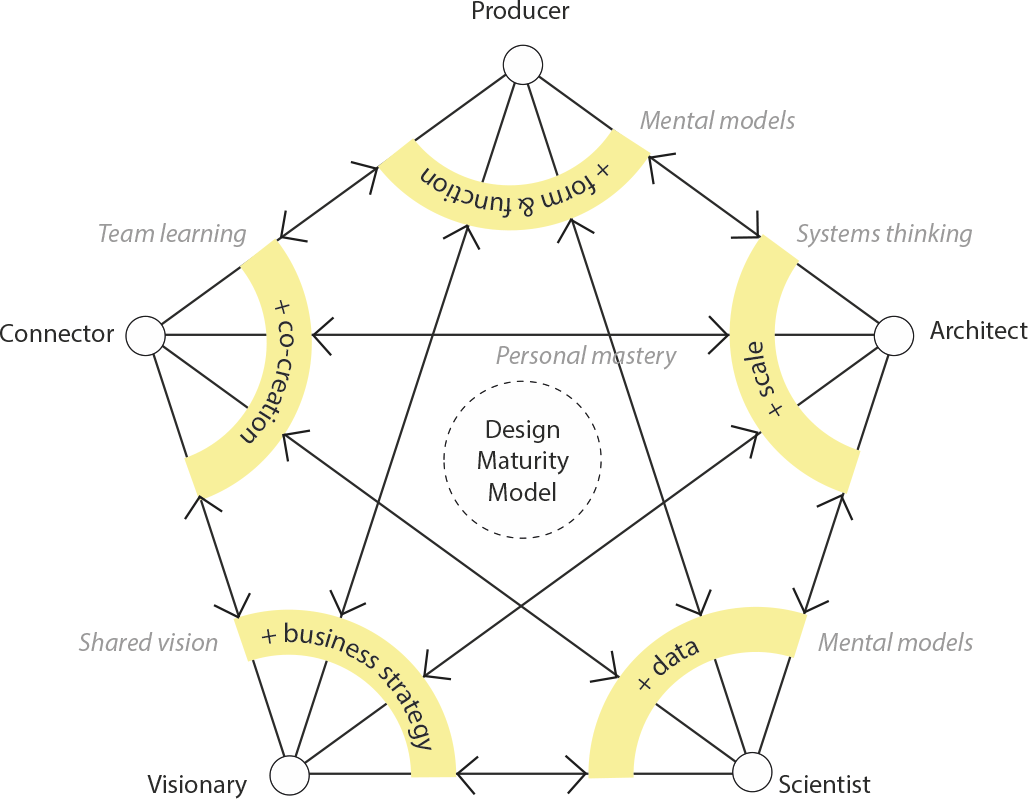
Fun Design Reife Modell von Dennis Hambeukers. Er kombinierte die Ansätze von InVision und Peter Senge, um der Linearität der klassischen "Leiter" zu entkommen.

Jared Spool beschreibt seine Methode, Designer einzustellen. Dies ist eine vorläufige Vorbereitung und Vereinbarung der Anforderungen, auf deren Grundlage das Interview durchgeführt wird. Eine andere Methode von ihm ist ein Brief über die Leistungen des Kandidaten für das Jahr . Auf diese Weise können Sie das Verständnis seiner Aufgaben im Team synchronisieren.
Gina Oh von IBM spricht über die Analyse der Mitarbeitererfahrung, die zur Verbesserung der Leistung des Produktteams beiträgt. Dies wirkt sich wiederum positiv auf die benutzerdefinierte Customer Journey Map aus.
Sidharth von Headout spricht über die Gesundheitskarte eines Produkts, mit deren Hilfe Sie Anstrengungen zur Verbesserung Ihrer Benutzeroberfläche auswählen können.
Teaminteraktion
Sarah Gibbons von der Nielsen / Norman Group spricht darüber, wie Ideen in Arbeitssitzungen und Besprechungen „geparkt“ werden können. Wenn einige von ihnen nicht in das Diskussionsthema passen, können sie in einer separaten Liste verschoben werden, die regelmäßig analysiert wird.
Produktmanagement und Analytik
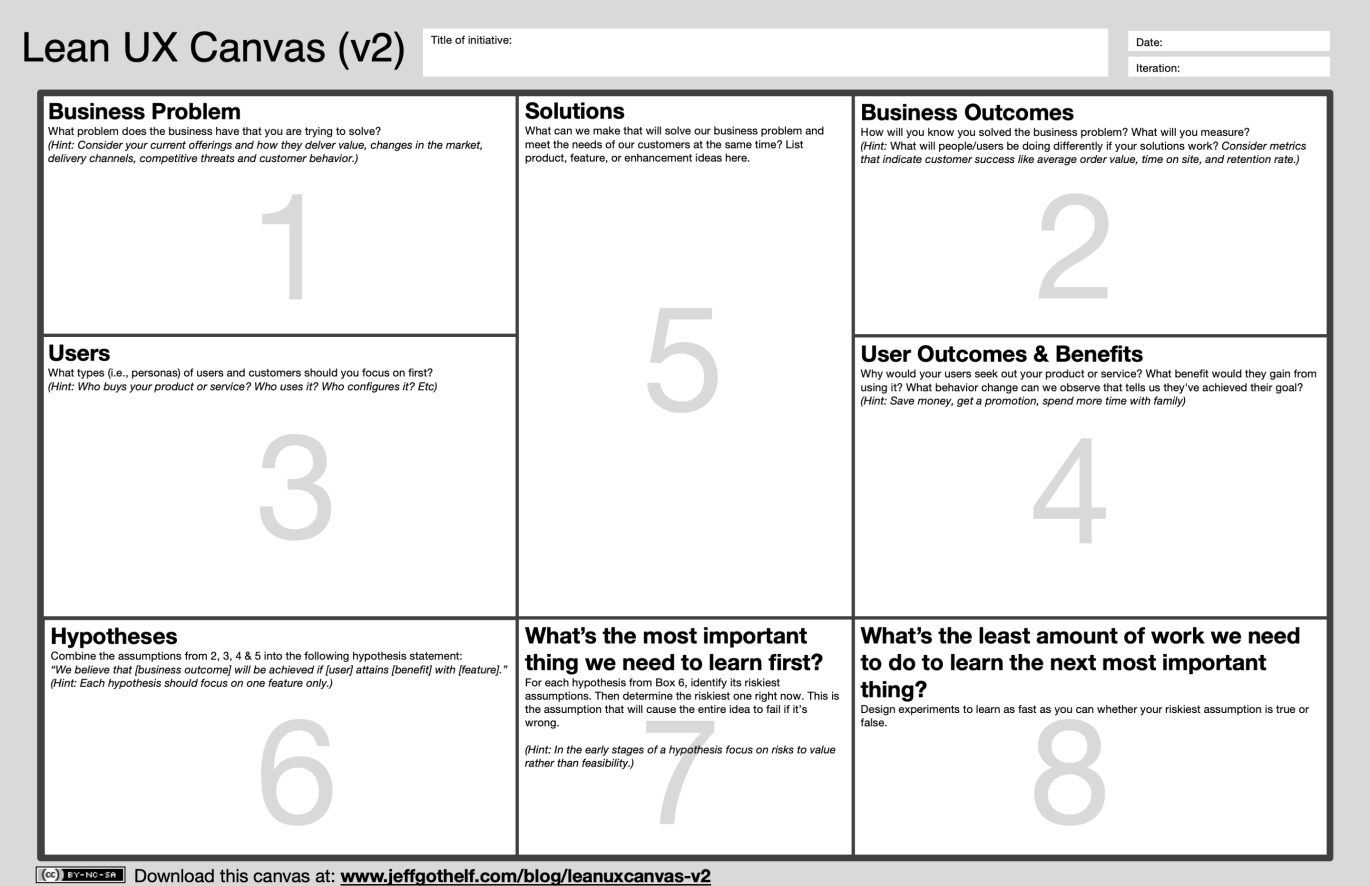
Jeff Gothelf hat sein Lean Canvas-Framework aktualisiert. Die Änderungen sind gering, basieren jedoch auf der Erfahrung mit der ersten Version.

Methoden, Verfahren, Standards
Yosef Shuman überprüfte alle bekannten Design-Denkmuster und schlug seine eigene Version vor.

Fälle
Eine Übersicht über eines der Produktkartenexperimente von Amazon.
Trends
Algorithmisches Design
Ein Logo-Generator, der im Gegensatz zu früheren Experimenten wie Logojoy den Lösungsraum sehr breit betrachtet. Das Ergebnis sieht bisher eher wie eine Skizze auf Papier aus, gibt aber mehr Ideen heraus.

Eine große Sammlung von Gesichtern, die mit algorithmischem Design erstellt wurden.

Ein Framework für Designer, die mit Produkten arbeiten, die auf künstlicher Intelligenz von Nadia Pret basieren. Ein umfangreicher Satz von Mustern und Entwurfsmethoden für solche Schnittstellen.

Eine Sammlung von Interaktionsmustern mit Schnittstellen unter Verwendung von algorithmischem Design. Wie man sie transparenter und vorhersehbarer macht.

Claire Kayacik und Signe Nørly von Google sprechen über die Zusammenarbeit von Designern und Forschern an einer experimentellen Anwendung, die beim Schreiben von Musik hilft.
Für die allgemeine und berufliche Entwicklung
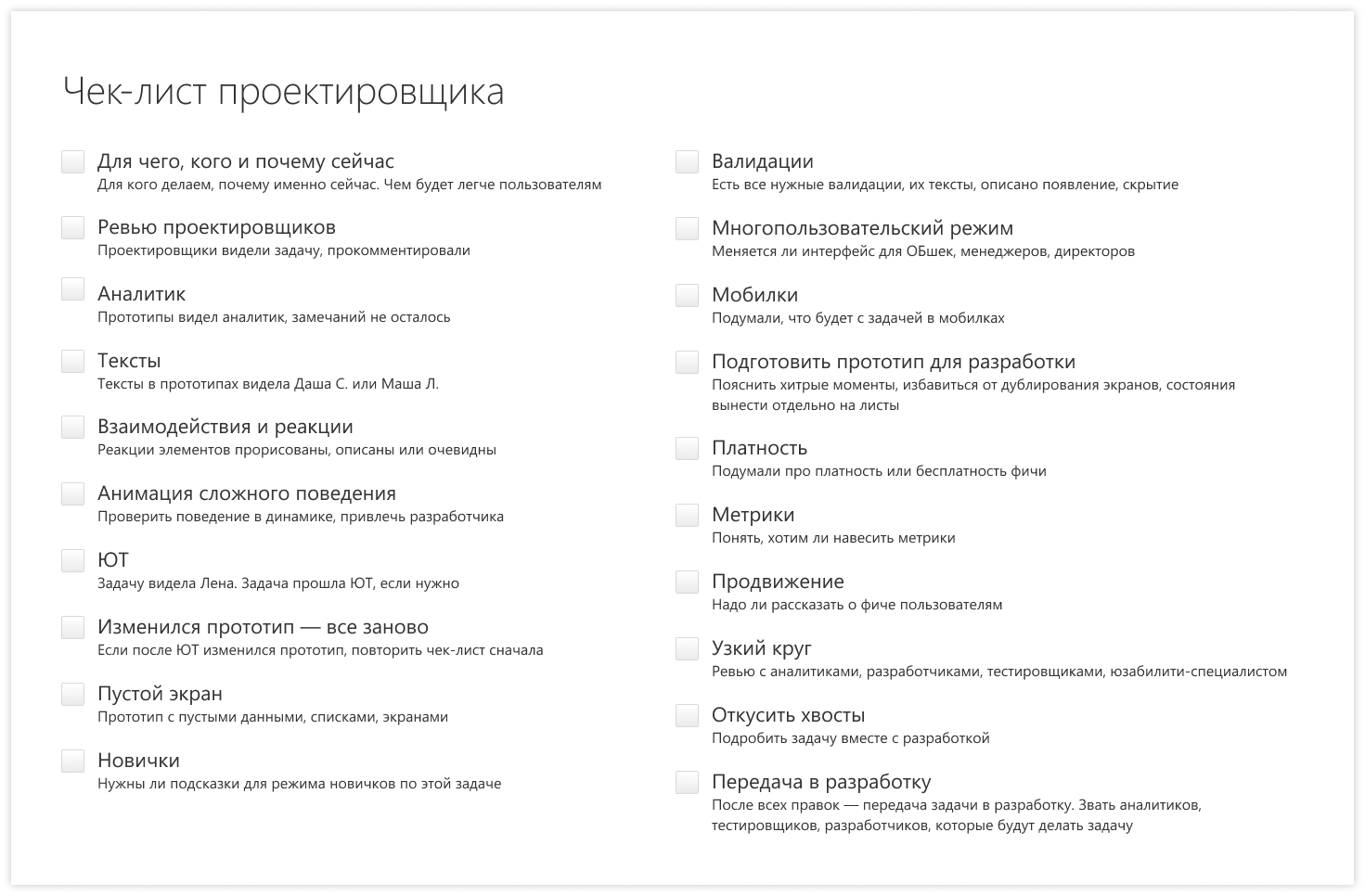
Eine Reihe von Notizen für den beginnenden Interface-Designer von Olga Konovalova von SKB Kontur. Wie man mit Kollegen kommuniziert, an einer Aufgabe arbeitet, sich selbst versteht und sich professionell entwickelt. Es gibt kein separates Inhaltsverzeichnis, aber in der letzten Anmerkung gibt es Links zu allen anderen .

Tipps für Produktlinien-Designer von Jonathan Walter von Rockwell Automation. Bildung der richtigen Erwartungen und kompetente Planung.
Gewinner des jährlichen Innovation by Design Award von Fast Company.
Tipps für unerfahrene Designer von Julie Zhuo von Facebook.
Ein Buch für Anfänger-Interface-Designer von Gabriel Kirmaier, dem Autor des gleichnamigen Instagram-Kanals .

Maia Herring spricht über den Lehrplan für Muster bei IBM, der neue Designer hervorbringt, die kürzlich vom Unternehmen eingestellt wurden.
Tagungsband
Ich gehe zum fünften Mal zum Future London Academy-Kurs und zum vierten Mal für UX und Produktdesign. Diesmal waren wir in Huge, Map Project Office, Progression Pack, Phantom, Societe Generale, Deepmind, UserZoom, Clearleft, Smart Design, Signalrauschen, Trainline, Bulb. Ich habe eine Menge nützlicher Erkenntnisse für mich und das Team gesammelt (wie immer viele Fotos).

Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik. Besonderer Dank geht an das Setka- Team für den Editor und Alexander Orlov für den visuellen Stil.