Die 1983 eingeführte Heimkonsole des Nintendo Entertainment System (NES) war eine billige, aber leistungsstarke Maschine, die phänomenale Erfolge erzielte. Mit der Picture Processing Unit (PPU) konnte das System beeindruckende Grafiken für diese Zeit erstellen, die auch heute noch im richtigen Kontext recht gut aussehen. Der wichtigste Aspekt war die Speichereffizienz - beim Erstellen von Grafiken mussten wir mit so wenig Bytes wie möglich arbeiten. Gleichzeitig stellte NES Entwicklern leistungsstarke und benutzerfreundliche Funktionen zur Verfügung, mit denen es sich von älteren Heimkonsolen abheben konnte. Nachdem Sie die Prinzipien der Erstellung von NES-Grafiken verstanden haben, können Sie die technische Perfektion des Systems spüren und erkennen, wie viel einfacher es für moderne Spieleentwickler ist, zu arbeiten.
Die NES-Hintergrundgrafiken wurden aus vier separaten Komponenten zusammengesetzt, deren Kombination das Bild bildete, das wir auf dem Bildschirm sehen. Jede Komponente war für einen eigenen Aspekt verantwortlich; Farbe, Layout, rohe Pixelgrafiken usw. Ein solches System mag unnötig kompliziert und umständlich erscheinen, aber am Ende hat es den Speicher viel effizienter genutzt und es ermöglicht, einfache Effekte in einer kleinen Menge Code zu erstellen. Wenn Sie NES-Grafiken verstehen möchten, sind diese vier Komponenten wichtige Informationen.
In diesem Artikel wird davon ausgegangen, dass Sie mit der Computermathematik vertraut sind, insbesondere mit der Tatsache, dass 8 Bit = 1 Byte und 8 Bit 256 Werte darstellen können. Ein Verständnis der Funktionsweise der hexadezimalen Notation ist ebenfalls erforderlich. Aber auch ohne dieses technische Wissen mag der Artikel interessant erscheinen.
Kurzer Rückblick
Oben ist ein Bild aus der ersten Szene von Castlevania (1986) zu sehen: das Tor zum Schloss, wo das Spiel stattfinden wird. Dieses Bild ist 256 × 240 Pixel groß und verwendet 10 verschiedene Farben. Um dieses Bild im Speicher zu beschreiben, müssen wir die begrenzte Farbpalette nutzen und Platz sparen, indem wir nur eine minimale Menge an Informationen speichern. Einer der naiven Ansätze besteht darin, eine indizierte Palette zu verwenden, in der jedes Pixel ein Volumen von 4 Bits hat, dh 2 Pixel werden in einem Byte platziert. Dies erfordert 256 * 240/2 = 30720 Bytes, aber wie wir bald sehen werden, kann NES diese Aufgabe viel effizienter bewältigen.
Die Hauptkonzepte im NES-Grafikthema sind Kacheln und Blöcke [1]. Eine Kachel ist eine Fläche von 8 × 8 Pixeln, und ein Block ist eine Fläche von 16 × 16 Pixeln, und jede von ihnen ist an ein Raster mit derselben Zellengröße gebunden. Nach dem Hinzufügen dieser Gitter können wir die Struktur der Grafiken sehen. Hier ist der Eingang zum Schloss mit einem Gitter bei doppelter Vergrößerung.
In diesem Raster werden Blöcke hellgrün und Kacheln dunkelgrün angezeigt. Lineale entlang der Achsen haben hexadezimale Werte, die hinzugefügt werden können, um eine Position zu finden. Das Herz in der Statusleiste befindet sich beispielsweise bei 15 USD + 60 USD = 75 USD, was in Dezimalzahl 117 entspricht. Jeder Bildschirm enthält 16 × 15 Blöcke (240) und 32 × 30 Kacheln (960). Lassen Sie uns nun sehen, wie dieses Bild beschrieben wird, und mit den Rohpixelgrafiken beginnen.
CHR
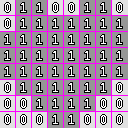
Die CHR-Struktur beschreibt „rohe“ Pixelgrafiken ohne Farbe und Position und ist in Kacheln angeordnet. Die gesamte Speicherseite enthält 256 CHR-Kacheln, und jede Kachel hat eine Tiefe von 2 Bit. Hier sind die Herzgrafiken:
Und so wird es in CHR [2] beschrieben:
Eine solche Beschreibung benötigt 2 Bits pro Pixel, dh bei einer Größe von 8 × 8 ergibt sich 8 * 8 * 2 = 128 Bits = 16 Bytes. Dann benötigt die gesamte Seite 16 * 256 = 4096 Bytes. Hier sind alle CHRs, die im Bild von Castlevania verwendet werden.
Denken Sie daran, dass für das Ausfüllen eines Bildes 960 Kacheln erforderlich sind, CHR jedoch nur 256 Kacheln. Dies bedeutet, dass die meisten Kacheln durchschnittlich 3,75 Mal wiederholt werden, aber häufiger nur eine kleine Anzahl von ihnen verwendet wird (z. B. leerer Hintergrund, einfarbige Kacheln) oder sich wiederholende Muster). Das Bild von Castlevania verwendet viele leere Kacheln sowie ein festes Blau. Um zu sehen, wie Kacheln zugewiesen werden, verwenden wir Namenstabellen.
NAMETABLE
Die Namenstabelle weist jeder Position auf dem Bildschirm eine CHR-Datei zu, und es gibt insgesamt 960. Jede Position wird in einem Byte angegeben, dh die gesamte Namenstabelle benötigt bis zu 960 Byte. Die Kacheln werden in der Reihenfolge von links nach rechts, von oben nach unten zugewiesen und entsprechen der berechneten Position, die durch Hinzufügen der Werte der oben gezeigten Lineale ermittelt wurde. Das heißt, die Position in der oberen linken Ecke beträgt 0 USD, rechts davon 1 USD und darunter 20 USD.
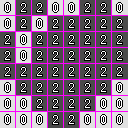
Die Werte in der Namenstabelle hängen von der Reihenfolge ab, in der die CHR ausgefüllt wird. Hier ist eine der Optionen [3]:
In diesem Fall hat das Herz (an Position 75 USD) einen Wert von 13 USD.Als nächstes müssen wir eine Palette auswählen, um Farbe hinzuzufügen.
Palette
NES hat eine Systempalette mit 64 Farben [4], und daraus wählen wir die Paletten aus, die beim Rendern verwendet werden sollen. Jede Palette enthält 3 einzigartige Farben sowie die gesamte Hintergrundfarbe. Das Bild hat maximal 4 Paletten, die insgesamt 16 Bytes belegen. Hier sind die Paletten für das Bild von Castlevania:
Paletten können nicht willkürlich verwendet werden. Pro Block wird nur eine Palette angewendet. Aus diesem Grund muss jeder 16 × 16-Bereich gemäß der Farbpalette des Spiels für NES getrennt werden, um einen solchen "Block" -Look zu erhalten. Meisterhaft ausgeführte Grafiken, beispielsweise vom Castlevania-Begrüßungsbildschirm, können vermieden werden, indem Farben an den Rändern der Blöcke gemischt werden, wodurch das Vorhandensein eines Rasters ausgeblendet wird.
Die Auswahl einer Palette für jeden Block erfolgt anhand der letzten Komponentenattribute.
Attribute
Attribute belegen 2 Bits pro Block. Sie bestimmen, welche der 4 Paletten verwendet werden soll. Dieses Bild zeigt, welche durch die Attribute definierten Paletten unterschiedliche Blöcke verwenden [5]:
Wie Sie sehen können, sind die Paletten in Abschnitte unterteilt. Dies ist jedoch schwierig, da in verschiedenen Bereichen dieselben Farben verwendet werden. Rot in der Mitte des Tores verschmilzt mit den Mauern, die es umgeben, und ein schwarzer Hintergrund verwischt die Linie zwischen der Burg
und Tore.
Mit 2 Bits pro Block oder 4 Blöcken pro Byte belegen die Bildattribute nur 240/4 = 60 Bytes, aber aufgrund der Art und Weise, wie sie codiert werden, werden weitere 4 Bytes verschwendet, dh insgesamt werden 64 Bytes erhalten. Dies bedeutet, dass das gesamte Bild, einschließlich CHR, Namenstabelle, Paletten und Attribute, 4096 + 960 + 16 + 64 = 5136 Byte belegt - viel besser als das oben erwähnte 30720.
MAKECHR
Das Erstellen dieser vier Komponenten für NES-Grafiken ist schwieriger als die Verwendung der regulären Bitmap-APIs, aber Tools helfen dabei. NES-Entwickler hatten wahrscheinlich eine Art Toolchain, aber was auch immer es war, die Geschichte hat es nicht gespeichert. Heutzutage schreiben Entwickler normalerweise Programme zum Konvertieren von Grafiken in das gewünschte NES-Format.
Alle Bilder in diesem Beitrag wurden mit
makechr erstellt , einem neu geschriebenen Tool von
Star Versus . Dies ist ein Befehlszeilenprogramm, das für automatisierte Builds entwickelt wurde und auf Geschwindigkeit, Qualitätsfehlermeldungen, Portabilität und Verständlichkeit abzielt. Er erstellt auch interessante Visualisierungen, wie sie in der Post verwendet werden.
Referenzen
Das meiste Wissen über das Programmieren für NES und insbesondere über das Erstellen von Grafiken habe ich aus folgenden Quellen erhalten:
Anmerkungen
[1] Terminologie - In einigen Dokumenten werden Blöcke als „Meta-Kacheln“ bezeichnet, was mir persönlich weniger nützlich erscheint.
[2] CHR-Codierung - 2 Bits pro Pixel werden nicht nebeneinander gespeichert. Das vollständige Bild wird zuerst nur mit den niedrigen Bits und dann wieder nur mit den hohen Bits gespeichert.
Das heißt, das Herz wird wie folgt gespeichert:


Jede Zeile besteht aus einem Byte. Das heißt, 01100110 ist $ 66, 01111111 ist $ 7f. Insgesamt sehen Bytes des Herzens so aus:
$ 66 $ 7f $ ff $ ff $ ff $ 7e $ 3c $ 18 $ 66 $ 5f $ bf $ bf $ ff $ 7e $ 3c $ 18
[3] Namenstabelle - In dieser Tabelle im Spiel wird die Namenstabelle anders verwendet. In der Regel werden die Buchstaben des Alphabets in der Nachbarschaft, einschließlich Castlevania, gespeichert.
[4] Systempalette - NES verwendet keine RGB-Palette, und die tatsächlichen Farben hängen vom jeweiligen Fernsehgerät ab. Emulatoren verwenden normalerweise völlig unterschiedliche RGB-Paletten. Die Farben in diesem Artikel entsprechen der in makechr geschriebenen Palette.
[5] Attributcodierung - Attribute werden in einer seltsamen Reihenfolge gespeichert. Sie gehen nicht von links nach rechts, von oben nach unten - der 2 × 2-Blockbereich wird mit einem Byte in Form des Buchstabens Z codiert. Deshalb werden 4 Bytes verschwendet; Die unterste Zeile ist volle 8 Bytes.
Beispielsweise wird ein Block von 308 US-Dollar mit 30 US-Dollar, 348 US-Dollar und 34 US-Dollar gespeichert. Ihre Palettenwerte sind 1, 2, 3 und 3 und werden in der Reihenfolge von der niedrigsten zur höchsten Position oder 11 :: 11 :: 10 :: 01 = 11111001 gespeichert. Daher beträgt der Bytewert dieser Attribute $ f9.
Teil 2
Im ersten Teil haben wir über die Komponenten der NES-Hintergrundgrafiken gesprochen - CHR, Namenstabelle, Paletten und Attribute. Dies ist jedoch nur die halbe Wahrheit.
Zunächst gibt es tatsächlich zwei Namenstabellen [6]. Jeder von ihnen hat seine eigenen Attribute zum Einstellen der Farbe, aber sie haben die gleiche CHR. Die Kartuschenausrüstung bestimmt ihre Position: entweder nebeneinander oder übereinander. Das Folgende sind Beispiele für zwei verschiedene Arten von Orten - Lode Runner (1984) und Bubble Bobble (1988).
Scrollen
Um das Vorhandensein von zwei Namenstabellen zu nutzen, unterstützt die PPU die Möglichkeit, pixelweise entlang der X- und Y-Achse zu scrollen. Sie wird von einem Register mit Speicheranzeige bei $ 2005 gesteuert: Durch Schreiben von nur zwei Bytes an dieser Adresse wird der gesamte Bildschirm auf die gewünschte Pixelanzahl verschoben [7]. . Zum Zeitpunkt der Veröffentlichung von NES war dies der Hauptvorteil gegenüber anderen Heimkonsolen, bei denen zum Scrollen häufig der gesamte Videospeicher neu geschrieben werden musste. Ein solch benutzerfreundliches Schema führte zur Entstehung einer großen Anzahl von Plattformspielern und Schützen und wurde zum Hauptgrund für einen so großen Erfolg des Systems.
Für ein einfaches Spiel, dessen Feld nur zwei Bildschirme breit ist, z. B. Load Runner, reichte es aus, nur beide Namenstabellen auszufüllen und das Scrollen entsprechend zu ändern. In den meisten Scrolling-Spielen hatten die Levels jedoch eine beliebige Breite. Um sie zu implementieren, muss das Spiel den Off-Screen-Teil der Namenstabellen aktualisieren, bevor sie auf dem Bildschirm angezeigt werden. Der Bildlaufwert wird wiederholt, aber da die Namenstabelle ständig aktualisiert wird, entsteht die Illusion einer unendlichen Größe.
Sprites
Neben dem Scrollen durch Namenstabellen hatte NES auch einen völlig anderen Aspekt der Grafik: Sprites. Im Gegensatz zu Namenstabellen, die in Gittern ausgerichtet werden müssen, können Sprites beliebig positioniert werden, um Spielercharaktere, Hindernisse, Projektile und Objekte mit komplexen Bewegungen anzuzeigen. Zum Beispiel in der obigen Szene aus Mega Man (1987), um den Charakter eines Spielers anzuzeigen. Punkte und Energiestreifen werden als Sprites verwendet, die es ihnen ermöglichen, beim Scrollen des Bildschirms aus dem Raster der Namenstabellen auszubrechen.
Sprites haben eine eigene CHR-Seite [8] und einen Satz von 4 Paletten. Darüber hinaus belegen sie eine 256-Byte-Speicherseite. Hier werden die Position und das Erscheinungsbild jedes Sprites aufgelistet (wie sich herausstellt, ist der NES-Videospeicher zweieinhalb Mal größer als im ersten Teil des Artikels erwähnt). Das Format dieser Datensätze ist eher ungewöhnlich - sie enthalten zuerst eine Position in Y, dann eine Kachelnummer, dann ein Attribut und dann eine Position in X [9]. Da jeder Datensatz 4 Bytes benötigt, gibt es eine strikte Einschränkung: Auf dem Bildschirm dürfen nicht mehr als 256/4 = 64 Sprites gleichzeitig angezeigt werden.
Die Bytes Y und X geben das obere linke Pixel des gezeichneten Sprites an. Daher kann das Sprite auf der rechten Seite des Bildschirms beschnitten werden, auf der linken Seite lässt es jedoch leeren Raum. Das Byte der Kachel ähnelt dem Wert in der Namenstabelle, nur für diese Kacheln verwenden die Sprites ihre eigene CHR. Ein Attributbyte ist ein Paket von Bits, das drei Aufgaben ausführt: Zwei Bits werden der Palette zugewiesen, zwei Bits werden verwendet, um das Sprite horizontal oder vertikal zu spiegeln, und ein Bit bestimmt, ob das Sprite unter den Namenstabellen gerendert werden soll [10].
Einschränkungen
Moderne Systeme ermöglichen das Arbeiten mit Sprites beliebiger Größe, aber auf NES musste das Sprite aufgrund von CHR-Einschränkungen eine Größe von 8 × 8 haben [11]. Größere Objekte bestehen aus mehreren Sprites, und das Programm sollte sicherstellen, dass alle Einzelteile nebeneinander gerendert werden. Zum Beispiel kann eine Megaman-Charaktergröße 10 Sprites erreichen, wodurch Sie auch mehr Farben verwenden können, insbesondere für seine weißen Augen und seinen Hautton.
Die Hauptbeschränkung bei der Verwendung von Sprites besteht darin, dass nicht mehr als 8 Sprites pro Rasterzeile vorhanden sein dürfen. Wenn mehr als 8 Sprites in einer horizontalen Linie des Bildschirms angezeigt werden, werden die später angezeigten Sprites einfach nicht gerendert. Dies ist der Grund für das Flackern in Spielen mit vielen Sprites. Das Programm tauscht die Adressen von Sprites im Speicher aus, so dass jeder von ihnen zumindest gelegentlich gerendert wird.
Schließlich wirkt sich das Scrollen nicht auf Sprites aus: Die Position des Sprites auf dem Bildschirm wird unabhängig von der Position des Scrollens durch seine Y- und X-Werte bestimmt. Manchmal ist dies ein Plus, zum Beispiel wenn sich das Level relativ zum Spieler bewegt oder die Benutzeroberfläche in einer festen Position bleibt. In anderen Fällen ist dies jedoch ein Minus - Sie müssen das sich bewegende Objekt verschieben und dann seine Position um den Betrag der Änderung beim Scrollen ändern.
Anmerkungen
[6] Theoretisch gibt es tatsächlich vier Namenstabellen, die jedoch so gespiegelt werden, dass nur zwei davon eindeutige Grafiken enthalten. Wenn sie nebeneinander platziert werden, spricht man von vertikaler Spiegelung, und wenn sich Namenstabellen übereinander befinden, von horizontaler Spiegelung.
[7] Es gibt auch ein Register, das auswählt, mit welcher Namenstabelle das Rendern beginnen soll, dh das Scrollen ist tatsächlich ein 10-Bit-Wert oder 9-Bit, wenn Sie die Spiegelung in Betracht ziehen.
[8] Dies ist nicht immer der Fall. Die PPU kann so konfiguriert werden, dass für Namenstabellen dieselbe CHR-Seite wie für Sprites verwendet wird.
[9] Möglicherweise wurde diese Reihenfolge verwendet, weil sie den Daten entspricht, die die PPU für ein effizientes Rendern verarbeiten muss.
[10] Dieses Bit wird für verschiedene Effekte verwendet, z. B. um Mario in Super Mario Bros 3 unter die weißen Blöcke zu bewegen oder um Nebel über Sprites in Castlevania 3 zu rendern.
[11] PPU bietet auch die Option, 8 × 16-Sprites zu aktivieren, die in Spielen wie Contra verwendet werden, in denen es große Charaktere gibt. Es gelten jedoch alle anderen Einschränkungen.
Teil 3
In den vorherigen Abschnitten haben wir über CHR-Daten, Hintergründe basierend auf Namenstabellen, Sprites und Scrollen gesprochen. Und das ist praktisch alles, was eine einfache NES-Kassette ohne zusätzliche Hardware leisten kann. Um noch weiter zu gehen, müssen wir detailliert erklären, wie das Rendern funktioniert.
Rendern
Raster-Rendering mit einer Pause für vblankWie andere alte Computer wurde NES für die Verwendung mit Röhrenfernsehern entwickelt. Sie zeichnen nacheinander Scanlinien auf dem Bildschirm von links nach rechts, von oben nach unten, wobei sie eine Elektronenkanone verwenden, die sich physisch zu dem Punkt auf dem Bildschirm bewegt, an dem diese Linien gezeichnet werden. Nach Erreichen der unteren Ecke setzt eine Zeitspanne ein, die als „vertikaler Rohling“ (oder vblank) bezeichnet wird: Die Elektronenkanone kehrt in die obere linke Ecke zurück, um das Zeichnen des nächsten Rahmens vorzubereiten. Innerhalb von NES führt die PPU (Picture Processing Unit) in jedem Frame automatisch ein Raster-Rendering durch, und der in der CPU arbeitende Code erledigt alle Aufgaben, die das Spiel ausführen sollte. Mit Vblank kann das Programm die Daten im PPU-Speicher ersetzen, da diese Daten sonst zum Rendern verwendet werden. In diesem kleinen Fenster werden meistens Änderungen an der Namenstabelle und den PPU-Paletten vorgenommen.
Während des Bildschirm-Renderings können jedoch einige Änderungen am Status der PPU vorgenommen werden. Sie werden "Rastereffekte" genannt. Die häufigste Aktion beim Rendern des Bildschirms ist das Festlegen der Bildlaufposition. Dank dessen bleibt ein Teil des Bildes statisch (z. B. die Spieloberfläche) und alles andere wird weiter gescrollt. Um diesen Effekt zu erzielen, muss der Zeitpunkt für die Änderung des Bildlaufwerts genau so ausgewählt werden, dass er in der gewünschten Rasterzeile auftritt. Es gibt viele Techniken, um diese Art der Synchronisation zwischen Spielcode und PPU zu implementieren.
Geteilter Bildschirm
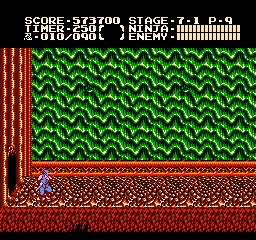
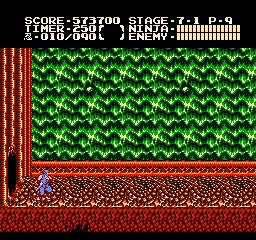
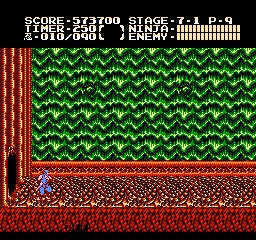
Die Ebene scrollt und die Oberfläche am oberen Bildschirmrand bleibt stationärErstens verfügt die PPU über eine integrierte Hardware, die Sprite auf besondere Weise in der Nullspeicherposition verarbeitet. Wenn beim Rendern dieses Sprites eines seiner Pixel den sichtbaren Teil des Hintergrunds überlappt, wird ein Bit namens "sprite0 flag" gesetzt. Der Spielcode kann dieses Sprite zuerst dort platzieren, wo die Bildschirmaufteilung erfolgen soll, und dann in einer Schleife warten und den Wert des Sprite0-Flags überprüfen. Wenn die Schleife beendet wird, weiß das Spiel daher genau, welche Rasterlinie gerade gerendert wird. Diese Technik wird verwendet, um eine einfache Bildschirmfreigabe in vielen NES-Spielen zu implementieren, einschließlich Ninja Gaiden (1989), wie oben gezeigt [12].
Sprite0 befindet sich bei Y $ 26, X $ a0. Wenn die unterste Pixelreihe gerendert wird, wird das Sprite0-Flag gesetztIn einigen Spielen wird das Sprite0-Flag mit einer anderen Technik kombiniert - einer vorhersagbar zeitgesteuerten Schleife („ein Zyklus mit vorhersagbarem Timing“): Das Programm wartet, bis einige zusätzliche Zeilen gerendert werden, um den Bildschirm in mehrere Teile zu unterteilen. Diese Technik wird beispielsweise in vielen Ninja Gaiden-Bildschirmschonern verwendet, um dramatische Effekte zu erzielen, z. B. ein windgetriebenes Feld oder ein Bild einer Burg in der Ferne.
Das Spiel führt Aufgaben wie das Abspielen von Musik und das Warten auf den Eintritt des Spielers zu Beginn des Renderns des Frames aus, verwendet dann sprite0, um nach der ersten Division zu suchen, und für alle anderen verwendet es zeitgesteuerte Schleifen.Die meisten Spiele können es sich jedoch nicht leisten, in Zyklen zu warten, insbesondere in aktiven Szenen, in denen die CPU-Zeit Gold wert ist. In solchen Fällen wird eine spezielle Ausrüstung verwendet, die in den Kassetten installiert ist (Mapper genannt, da sie eine eigene Zuordnung im Speicher verwendet (Speicherzuordnung)), die eine Benachrichtigung über den Zeitpunkt des Renderns einer bestimmten Rasterzeile erhalten kann [13], wodurch Wartezyklen vollständig entfallen. Der Spielcode kann jede seiner Aufgaben und zu jedem gewünschten Zeitpunkt ausführen, sodass der Prozessor optimaler genutzt wird. Die meisten moderneren Spiele für NES, die viele Bildschirmunterteilungen aufweisen, verwenden Mapper auf diese Weise.
Bankwechsel
Mapper können viele andere Funktionen ausführen, aber die häufigste davon ist das Wechseln von Banken. Dies ist eine Operation, bei der der gesamte Block von Adressräumen neu zugewiesen wird, um auf einen anderen Teil des Speichers zu verweisen [14]. Das Wechseln der Bänke kann mit dem Programmcode (mit dem Sie viele Ebenen und Musik in Spielen erstellen können) sowie mit CHR-Daten durchgeführt werden, sodass Sie die Kacheln, auf die in den Namenstabellen oder Sprites verwiesen wird, sofort ersetzen können. Wenn Sie die Bank zwischen Frames wechseln, können Sie den gesamten Hintergrund gleichzeitig animieren. Bei Verwendung als Rastereffekt können Sie jedoch völlig unterschiedliche Grafiken in verschiedenen Bereichen des Bildschirms zeichnen. In Spielen der Ninja Gaiden-Serie wird dieser Ansatz während des Spielprozesses verwendet, um die Benutzeroberfläche getrennt vom Level zu rendern, sowie während Bildschirmschonern.Damit können Sie Text und visuelle Szenen in verschiedenen Banken CHR speichern.
Andere Beispiele
Das Spiel Vice: Project Doom (1991) erzeugt diesen Flammeneffekt, indem die Bildlaufposition in jeder Rasterzeile wiederholt festgelegt wird. Das Zeichen im Vordergrund wird aus Sprites erstellt, die vom Scrollen nicht betroffen sind.Sword Master (1990) verwendet die Bankumschaltung, um Berge in der Ferne zu scrollen und den Bildschirm für die Benutzeroberfläche und das Gras im Vordergrund zu teilen.Danksagung
Ohne die leistungsstarken Debugging-Funktionen des FCEUX-Emulators wäre es mir nicht möglich, alle diese Grafiken für einen Artikel zu generieren. Darüber hinaus ist das NesDev-Site-Wiki zu einer nützlichen Informationsquelle über sprite0 geworden:Anmerkungen
[12] Tatsächlich ist die Situation mit Ninja Gaiden etwas komplizierter. Das Spiel verwendet 8 × 16-Sprites-Sprites - ein spezieller Modus, der von der PPU bereitgestellt wird und Sprites als vertikal überlagerte Paare darstellt. Das heißt, sprite0 ist vollständig transparent und sprite1 hat ganz unten eine Pixelreihe. Er setzt auch die Z-Ebene dieser Sprites so, dass sie hinter der Schwärze der Benutzeroberfläche gerendert werden, wodurch alles unsichtbar wird.[13] Dies ist ziemlich schwierig zu implementieren. Der Spielcode schreibt die gewünschte Rasterzeile in den Adressraum des Mappers. Der Mapper fängt dann PPU-Speicherzugriffsanforderungen ab und zählt, wann eine neue Rasterzeile gerendert wird. Bei Erreichen der gewünschten Rasterzeile wird ein Programm-Interrupt (IRQ) generiert, während dessen der Spielcode ausgeführt wird und der das tut, was während dieser bestimmten Rasterzeile benötigt wird.[14] Das Umschalten wird durchgeführt, indem Geräte dem Speicher zugeordnet werden, Speicherzugriffsoperationen abgefangen und der physische Ort neu definiert wird, von dem Daten erhalten werden. Das Ergebnis ist augenblicklich, weist jedoch eine große Fraktionalität auf, wodurch die Intervalle der Adressen um 4 KB oder 8 KB variieren.[15] Die einzige Möglichkeit, CHR-Bänke zu wechseln, ohne die einzelnen Kacheln zu beeinflussen, besteht darin, entweder die Kacheldaten zwischen den Bänken zu duplizieren oder einen Mapper mit weniger Körnung zu verwenden. Mit diesem Mapper können Sie einen kleineren Teil der Bank wechseln, z. B. jeweils nur 1 KB, und alles andere bleibt unverändert.