Hallo allerseits! Ich bin Vitaliy Mazurevich, Leiter des Digital Banking für Privatkunden bei Rosbank. Wir gründen ein großes und neues Unternehmen - ein Unternehmensblog - und haben beschlossen, es mit einem Artikel über etwas Großes und Neues zu eröffnen - über eine Website.
Das Aktualisieren der Website eines großen Unternehmens ist kein einfaches und schnelles Geschäft. Aber sehr wichtig. Wir sind kürzlich diesen Weg gegangen. Und nicht nur bestanden, sondern auch sehr gute Ergebnisse erzielt. Heute werde ich Ihnen erzählen, wie wir es gemacht haben und mit welchen Problemen wir konfrontiert waren.

Das Projekt zur Einführung einer neuen Bank-Website entstand 2017. Der Hauptpunkt war, die Website im Rahmen des Projekts zur allgemeinen Digitalisierung der Bank auf digitale Schienen zu stellen. Und da die Website zu einem Einstiegspunkt in den Trichter der Kundengewinnung wird, war es notwendig, sie in Bezug auf die Benutzererfahrung sehr „freundlich“ zu gestalten.
Die Website war früher eher eine Visitenkarte als ein Verkaufstool. Wir haben uns entschlossen, die neue Version moderner zu gestalten. Wir haben die fortschrittlichsten Technologien in Bezug auf das Front-End (ReactJS) angewendet. Auf der Rückseite ist alles mehr oder weniger Standard: YII 2.
Unser Ansatz - zuerst mobil
Das Projekt dauerte lange. Wir mussten nicht nur eine vollständige Replik der aktuellen Website erstellen, sondern sie auch neu gestalten, damit das Portal modern, schnell und verkaufsfähig war. Wir haben die Tatsache berücksichtigt, dass sich das Verhalten der Personen im Netzwerk jetzt vollständig ändert, und dies ist nicht zuletzt auf einen Anstieg des Anteils des mobilen Verkehrs zurückzuführen. Zum Zeitpunkt des Starts der Website waren es 48%, buchstäblich sechs Monate später wuchs sie auf 52% und wächst weiter. Dies deutet darauf hin, dass sich die Benutzererfahrung ändert. Erstens sind dies weitere Anforderungen an die Benutzeroberfläche - sie sollte auf den Bildschirm eines Mobiltelefons passen. Zweitens ändern sich die Anforderungen an Texte: Sie sollten präzise, einfach und verständlich sein. Wenn Sie zu Hause sind und einen Computer mit stationärem Internet verwenden, ist dies im Allgemeinen eine Sache. Wenn Sie jedoch mit der U-Bahn reisen, werden Sie dazu gedrängt, aber Sie versuchen beharrlich, einen Kreditantrag zu stellen - dies ist eine völlig andere Benutzererfahrung. Aus diesem Grund wurde der erste mobile Ansatz gewählt. Fast jeder erklärt seine weit verbreitete Verwendung, aber in den meisten Fällen geht es bisher nicht über das Sprechen hinaus. Und wir stellen diesen Ansatz in den Vordergrund: Ausgehend von Prototypen, die wir nur mit Genehmigung von Mobiltelefonen gezeichnet haben, und endend mit der Auswahl von Technologien und Architektur auf der Rückseite, damit die Website schnell ist. Geschwindigkeit ist für uns die wichtigste technologische Metrik geworden, die jetzt zu einer Geschäftsmetrik wird. Wir haben versucht, jeden Prozess zu beschleunigen und die Website so weit wie möglich zu „vereinfachen“. Persönlich bin ich einem solchen Verständnis von Design nahe: Ein gutes Design ist nicht eines, bei dem nichts mehr hinzuzufügen ist, sondern eines, bei dem nichts mehr zu entfernen ist. Ich schaute auf jedes Element und stellte mir die Frage: Wenn wir es entfernen, fällt dann alles auseinander? Und wenn er verneinte, haben wir dieses Element entfernt.

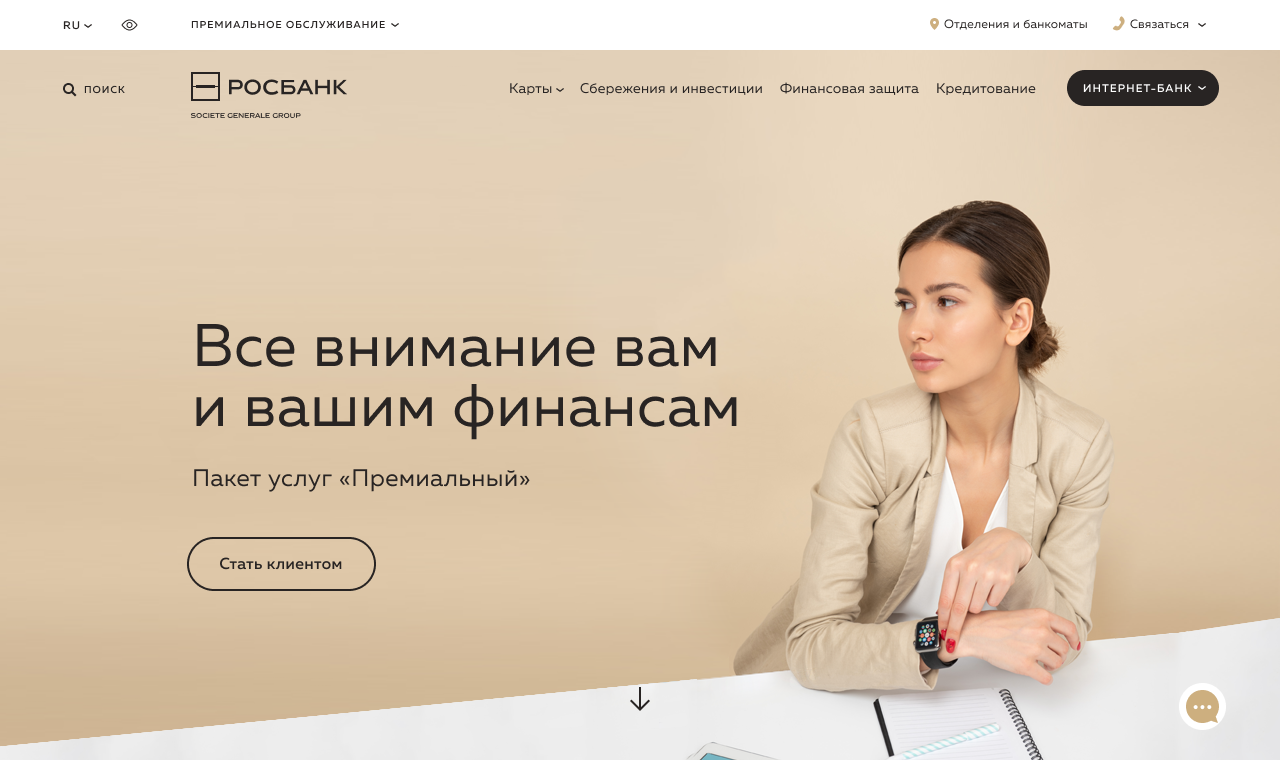
Design-Wahl
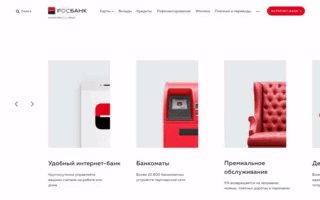
Der Moment kam, als sich die gesamte Rosbank zu verwandeln begann und die Website betonen musste, dass wir „den anderen voraus“ waren. Wir haben verstanden, dass es Trends nicht nur entsprechen, sondern ihnen voraus sein sollte. Wenn Sie erklären, dass Sie cool und hervorragend sind und mit allen anderen in Kontakt treten, stellt sich die Frage: Warum sind Sie so spät dazu gekommen?
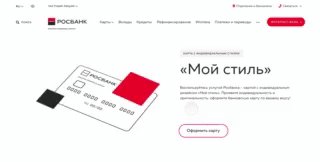
Rosbank ist eine Universalbank und kombiniert viele Abteilungen und Dienstleistungen für verschiedene Kategorien von Kunden, deren Informationen auf einer Website verfügbar sind. Das neue Site-Design ist nicht nur für Kunden praktisch, sondern auch für die Bank selbst flexibel: Wenn neue Produkte mit dem Designer erscheinen, können Sie schnell eine stilvolle Reaktionsseite erstellen, die dann schnell auf der Site angezeigt werden kann.
Neben dem ästhetischen und navigatorischen Wert haben wir Luftigkeit hinzugefügt und uns auf Typografie konzentriert, die es ermöglicht, sich von der Konkurrenz abzuheben. Fliegende Bankkarten sind mein persönlicher kleiner Fetisch.

Einführung einer neuen Website
Der Prozess fand in zwei Schritten statt: Erstens haben wir eine neue Site über einen separaten Link platziert und sie war parallel zur alten verfügbar. Wir haben den Benutzern selektiv einen neuen Link gegeben und dann eine Einladung auf der Website veröffentlicht: "Wenn Sie eine neue Website ausprobieren möchten, fahren Sie fort." Während dieser ganzen Zeit haben wir uns die Leistung der neuen Site angesehen: Gibt es Usability-Probleme, hält sie die Last? Und als sie feststellten, dass alles in Ordnung war (dies geschah am 5. Juni), haben sie eine neue Website für alle Kunden unter dem Domainnamen der Bank eingerichtet.
Neue und alte Bankkunden
Sie müssen verstehen, dass das Hauptpublikum von Bankenseiten Neukunden sind, etwa 75% von ihnen. Für ältere Kunden besteht die Hauptroute darin, zur Internetbank zu gehen (die Site wird als Einstiegspunkt verwendet) oder Filialen und Geldautomaten zu besuchen. Für sie ist die Produktgeschichte nicht wichtig, sie nutzen die Website selten, um Karten und Einzahlungen anzuzeigen. Alle diese Informationen befinden sich in der mobilen Anwendung und in der Internetbank.
Neue Kunden lösen andere Probleme: Verstehen Sie schnell, welche Art von Produkt für sie interessant ist. Und bei Interesse arrangieren.
Die Seite sollte für beide so bequem wie möglich sein.
Das Hauptszenario für den Empfang von Bankprodukten über die Site ist jetzt eine Rückrufanwendung. Bisher bestand das Formular aus vier Feldern - Name, Telefonnummer, Region und Anrufzeit. Das ist sehr viel. Wir haben uns auf eine Telefonnummer reduziert: Die Region wird anhand der IP-Adresse abgerufen, der Name wird anhand der ersten Frage ermittelt, und im Feld "Anrufzeit" geben laut Statistik mehr als 95% der Kunden "so schnell wie möglich" an. Infolgedessen erhielten wir einen Anstieg beider Anfragen und zogen Kunden an.

Eigenes Team oder Outsourcing?
Zum Zeitpunkt des Projektbeginns verfügten wir praktisch über keine Design- und Entwicklungskompetenzen. Wir haben die Dienste mehrerer Auftragnehmer in Anspruch genommen, genauer gesagt vier: Einer war an der Erfassung der Anforderungen und der Erstellung eines übergeordneten Konzepts beteiligt, der zweite am Design und zwei weitere an der Entwicklung.
Zur gleichen Zeit gab es innerhalb der Bank ein Projektteam, um die Site zu starten, sowie das aktuelle Site-Support-Team, das nicht mit einem neuen beschäftigt war, aber das aktuelle Portal zu diesem Zeitpunkt weiterhin unterstützte.
Nach dem Start haben wir beschlossen, unser Team zusammenzustellen und interne Kompetenzen zu entwickeln. Dafür wurden fünf Wetten vergeben: zwei Backends, zwei Fronten, ein Designer. Jetzt rekrutieren wir sie aktiv für den Staat.
Finden Sie den perfekten Entwickler
Bei der Suche nach Entwicklern betonen wir, dass die Leute verstehen, dass sie zum Code eines anderen gelangen. Sie sollten die Entschlossenheit und den Mut haben, alles neu zu schreiben und nicht nur zu sagen, dass alles schlecht ist. In meinem Leben habe ich noch nie einen einzigen Entwickler getroffen, der zum Code eines anderen kam und sagte: "Verdammt, wie cool er ist, ich hätte es nicht besser geschrieben!" Ansprüche werden sicherlich sein, und das ist normal.
Ich beobachte immer, wie sehr eine Person bereit ist, sich zu entwickeln, etwas Neues zu lernen, Literatur zu lesen. Ich frage, welche Bücher er gelesen hat, an welchen Konferenzen er teilgenommen hat. Im Bereich Digital ändern sich die Dinge sehr schnell. Es ist wichtig, dass eine Person die aktuellen Technologien versteht und weiß, welche interessanten Lösungen auf dem Markt sind.
Wir haben eine sehr verantwortungsvolle Arbeit: ca. 200 inländische Kunden und nur 10 Personen unter Berücksichtigung der offenen Preise. Daher ist es für mich wichtig, dass mein Team nachfragende Köpfe hat. Ich gebe ihnen die Freiheit bei der Auswahl der Technologie, das Ergebnis ist mir wichtig.
Ich habe auch alle Entwickler gefragt, was UX ist und was sie denken, betrifft dieses Thema Entwickler? Ich bin ein überzeugter Befürworter der Tatsache, dass dies nicht nur eine separate Kompetenz innerhalb eines Teams ist, das einem gehört, sondern der Rest hat nur den Code gesehen und Bilder gezeichnet. Schließlich ist UX nicht nur, wie viel das Bild erfasst, sondern auch, wie schnell die Site funktioniert, wie Fehler auf der Site verarbeitet werden und wie gut die Animation ausgeführt wird. Wenn Sie zum Beispiel einen Vergleich mit einem Auto anstellen: Nicht nur das Armaturenbrett und die Räder sind wichtig, sondern auch alle Eigenschaften. Es kommt vor, dass Sie das Auto in allem mochten, es aber nicht mochten, zum Beispiel den Geruch in der Kabine. Und das war's: Die Benutzererfahrung wird beeinträchtigt. Für mich ist es sehr wichtig, dass alle Teammitglieder und insbesondere die Entwickler (schließlich wurden sie vorher immer am Rande gehalten) verstehen, dass sie das Endergebnis nicht weniger beeinflussen als Designer. Es stellt sich heraus, dass der Entwickler für UX und damit für die Geschäftsleistung verantwortlich ist. Dass seine Metriken Geschäftsmetriken sein können und nicht nur die Geschwindigkeit von Aufgaben.
Team erstellen
Um ehrlich zu sein, war die Tatsache, dass der Markt für IT-Experten jetzt erheblich überhitzt ist, für mich eine unerwartete Entdeckung. Ein erfahrener Entwickler verfügt über drei Jahre Erfahrung. Oft kommen Menschen mit Erfahrung pro Jahr zu Interviews und fragen nach solchen Bedingungen, dass wir bereit sind, erfahrene Spezialisten anzubieten. Ich bin mir aufrichtig sicher, dass Ehrgeiz groß ist, ohne sie kann man nicht weit kommen, aber es ist wichtig, Ihre Fähigkeiten und Kompetenzen objektiv zu bewerten. Bei der Bildung des Teams haben wir uns daher entschlossen, zwei Back- und Frontend-Spezialisten zusammenzustellen: einen erfahrenen Lead-Entwickler + jung und „hungrig“.
Ergebnisse und Pläne
Ich glaube, dass das Projekt zur Einführung einer neuen Bank-Site sehr erfolgreich war. Es gibt Wachstum auf der Website und sehr bedeutend. Im Vergleich zum Vorjahr sind wir im Sommer für einzelne Besucher um 50% gewachsen. Auf diese Weise wachsen Websites normalerweise nicht. Dies hat natürlich viele Einflussfaktoren (dies ist Markenbekanntheit und Kampagnen im Fernsehen und im Internet), aber die Einfachheit und der stabile Betrieb der Website haben zweifellos dazu beigetragen.
In Bezug auf die Zuverlässigkeit hatten wir übrigens einen sehr interessanten Moment. Die Site basiert auf dem Prinzip der DR - Disaster Recovery - Server sind in zwei geografisch unterschiedliche Rechenzentren unterteilt. Wenn einer von ihnen ausfällt, wechselt die Site schnell zur zweiten und arbeitet dort weiter.
Nach dem unveränderlichsten der bestehenden Gesetze, dem Murphy-Gesetz, trat natürlich genau am Tag des Starts der neuen Website ein schwerwiegender Fehler in einem der Rechenzentren auf. So haben wir ganz zufällig am ersten Tag des neuen Portals einen erfolgreichen Sicherheitstest durchgeführt, den niemand außer uns und dem Rechenzentrum bemerkt hat. Was meiner Meinung nach das Recht gibt zu glauben, dass der Test erfolgreich war.
Im Rahmen des Projekts bestand die erste Aufgabe für uns darin, eine Replik der aktuellen Site in Bezug auf die Funktionalität zu erstellen, jedoch mit einer zuverlässigen Plattform, die in Zukunft entwickelt werden kann. Es ist uns gelungen, jetzt können wir uns entwickeln.