Was ist ein Dialogfeld?
Wikipedia sagt Folgendes:
Ein Dialogfeld (englisches Dialogfeld) in einer grafischen Benutzeroberfläche ist ein spezielles Oberflächenelement, ein Fenster, in dem Informationen angezeigt und (oder) eine Antwort vom Benutzer empfangen werden. Es erhielt seinen Namen, weil es eine bidirektionale Computer-Benutzer-Interaktion ("Dialog") durchführt: den Benutzer über etwas informieren und auf eine Antwort von ihm warten.
Wir sind interessiert an
Warten auf eine Antwort von ihm
Mit anderen Worten, wir öffnen ein modales Fenster, um Feedback zu erhalten und danach etwas zu tun. Ähnelt nichts? Und das dachte ich mir.
Stellen Sie sich eine Situation vor, wir haben eine Anwendung für die Benutzerverwaltung.
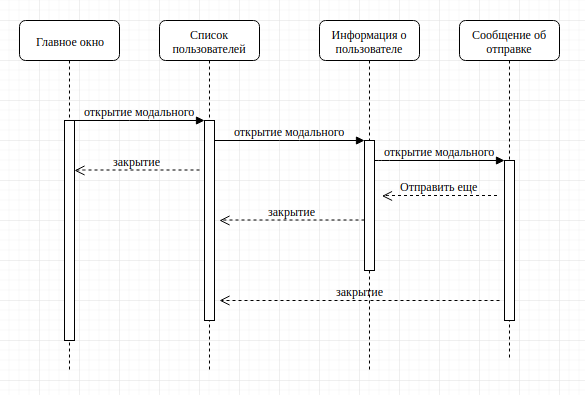
Das Szenario ist wie folgt.
Auf der Hauptseite kann der Benutzer ein modales Fenster für eine Liste anderer Benutzer öffnen.
Aus der Liste können Sie ein modales Fenster mit Informationen über den Benutzer öffnen. In diesem Fenster befindet sich auch ein Formular zum Senden von Briefen.
Beim Senden eines Briefes öffnet der Benutzer ein modales Fenster zum erfolgreichen Senden.
Wenn der Benutzer das modale Fenster schließt, kehrt er zum modalen Fenster der Benutzerliste zurück. Es gibt jedoch eine Schaltfläche zum Schreiben eines weiteren Buchstabens. Wenn er darauf klickt, gelangt der Benutzer zur Benutzerseite.
Zu lesen ist es ziemlich schwierig, sich diese Aufgabe in Form eines Sequenzdiagramms vorzustellen.

Jetzt ist alles viel einfacher.
Aus der Sicht des Codes ist das Öffnen eines modalen Fensters eine synchrone Aktion. Wir können es öffnen und darin schließen. Was ist jedoch, wenn Sie beim Ändern von Daten im modalen Fenster beim Schließen Daten von dort abrufen müssen?
Ein einfaches Beispiel: Aus dem Modalfenster des Benutzers ändern wir die Daten und kehren zum Modalfenster der Liste zurück. Sie müssen die Informationen über diesen Benutzer aktualisieren.
Es riecht nach Asynchronität ...
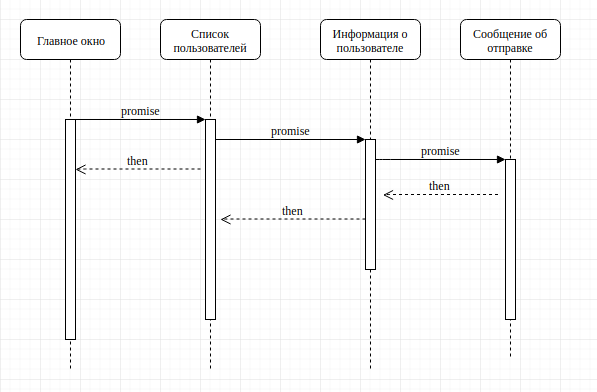
Wenn wir das Modul öffnen, müssen wir warten, bis es geschlossen ist, und die vom Benutzer eingegebenen Daten abrufen. Asynchrone Aktionen werden sehr gut mit Versprechungen umgesetzt.
In unserem Diagramm sind bereits Versprechen enthalten, wir markieren sie nur als Aktionen. Sie können es ein wenig wiederholen.

Jetzt wird alles einfach, wenn der Benutzer das modale Fenster öffnet. Wir warten, bis er seine Arbeit beendet hat. Danach wird die Auflösung beim Versprechen aufgerufen. Es klingt einfach, fangen wir an.
Mein Hauptrahmen ist eine Reaktion, daher werden wir dies sofort basierend darauf tun. Um modale Fenster von jedem Teil der Anwendung aus öffnen zu können, verwenden wir die Kontext-API.
Zunächst müssen wir einen Kontext und einen Ort erstellen, an dem er gespeichert wird.
Hier ist alles einfach. Wir verwenden den ersten useState, um ein Array offener modaler Fenster zu erstellen. So etwas wie ein Stapel.
Der zweite, useState, ist erforderlich, um Verweise hinzuzufügen, die bei Versprechen aufgelöst und abgelehnt werden können. Dies werden wir unten sehen.
Wir leiten das Rendering über das Portal um, damit wir nicht kämpfen müssen, wenn etwas mit dem Z-Index passiert.
Layout ist eine Komponente, die die Basiskomponente für alle modalen Fenster darstellt.
Der Konfigurationsparameter ist nur ein Objekt, wobei der Schlüssel die Kennung des Modalfensters und der Wert die Komponente des Modalfensters ist.
Jetzt schreiben wir eine Implementierung der Methode, die modale Fenster öffnet.
Dies wird der Haken sein:
export const useDialog = () => { const { setEvents, setInstances, config } = useContext(DialogContext); const open = instance => new Promise((resolve, reject) => { if (instance.instanceName in config) { setInstances(prevInstances => [...prevInstances, instance]); setEvents(prevEvents => [...prevEvents, { resolve, reject }]); } else { throw new Error(`${instance['instanceName']} don't exist in modal config`); } }); return { open }; };
Der Hook gibt eine offene Funktion zurück, mit der wir ein modales Fenster aufrufen können.
import { exampleInstanceName } from './config'; import { useDialog } from './useDialog'; const FillFormButton = () => { const { open } = useDialog(); const fillForm = () => open(exampleInstanceName) return <button onClick={fillForm}>fill form from modal</button> }
Bei dieser Option werden wir niemals darauf warten, dass das modale Fenster geschlossen wird. Wir müssen Methoden hinzufügen, um das Versprechen zu erfüllen:
Wenn nun in der Layout-Komponente oder wenn diese Methoden an die modale Fensterkomponente übergeben werden, die Methoden zum Erfolg, Abbrechen oder Schließen aufgerufen werden, haben wir die Lösung zum erforderlichen Versprechen. Hier wird ein Konzept wie Aktion hinzugefügt. Dies ist eine Zeile, die antwortet, in welchem Status der Dialog abgeschlossen wurde. Dies kann nützlich sein, wenn wir nach Ausführung des Modalfensters eine Aktion ausführen:
const { useState } from 'rect'; import { exampleInstanceName } from './config'; import { useDialog } from './useDialog'; const FillFormButton = () => { const [disabled, setDisabled] = useState(false); const { open } = useDialog(); const fillForm = () => open(exampleInstanceName) .then(({ action }) => { if (action === 'success') setDisabled(true); }); return <button onClick={fillForm} disabled={disabled}>fill form from modal</button> }
Das ist alles. Es bleibt die Übertragung von Parametern vom Modalfenster zum Modalfenster von der Öffnungsfunktion hinzuzufügen. Nun, ich denke, Sie können das selbst erledigen, aber wenn Sie zu faul sind, gibt es ein
fertiges Paket , das Sie in Ihren Projekten verwenden können.