In fast jedem Artikel oder Tool zur Optimierung der Geschwindigkeit von Websites gibt es einen bescheidenen Punkt "CDN verwenden". Im Allgemeinen ist ein CDN ein Netzwerk zur Bereitstellung von Inhalten. Wir bei Method Lab stoßen häufig auf Kundenfragen zu diesem Thema, von denen einige selbst CDNs enthalten. In diesem Artikel soll herausgefunden werden, was das CDN in Bezug auf die Ladegeschwindigkeit des Standorts geben kann, welche Probleme auftreten können und in welchen Fällen die Verwendung von CDN gerechtfertigt ist.

Die Verzögerungen im Bild werden durch die Verwendung von CDN verursacht.
Ein bisschen Geschichte
Wie bei vielen Technologien entstanden CDNs nach Bedarf. Mit der Entwicklung von Internetkanälen für Webbenutzer sind Online-Videodienste entstanden. Natürlich erfordert Videoinhalt eine um Größenordnungen höhere Bandbreite als herkömmlicher Website-Inhalt (Bilder, Text und CSS- oder JS-Code).
Wenn Sie versuchen, einen Videostream parallel zu mehreren Clients von einem Server zu senden, wird der Internetkanal des Servers höchstwahrscheinlich zu einem Engpass. In der Regel reichen mehrere tausend Streams aus, um einen typischen Serverkanal zu verstopfen. Natürlich kann es andere Ressourcenbeschränkungen geben, aber jetzt sind sie nicht wichtig. Es ist auch wichtig, dass die Erweiterung des Serverkanals zu teuer (und manchmal unmöglich) und sogar unpraktisch ist. Die Belastung des Kanals während der Sendungen erfolgt zyklisch.
Das Problem der Kanalbegrenzung eines separaten Servers wird durch CDN perfekt gelöst. Clients stellen keine direkte Verbindung zum Server her, sondern zu den Knoten des CDN-Netzwerks. Im Idealfall gibt der Server dem CDN einen Stream, und das Netzwerk verwendet dann seine eigenen Ressourcen, um diesen Stream an viele Benutzer zu senden. Aus wirtschaftlicher Sicht zahlen wir nur für die tatsächlich verbrauchten Ressourcen (dies kann Bandbreite oder Datenverkehr sein) und wir erhalten eine hervorragende Skalierbarkeit unseres Dienstes. Die Verwendung von CDNs zur Bereitstellung umfangreicher Inhalte ist völlig gerechtfertigt und logisch. Obwohl es erwähnenswert ist, dass die größten Player in diesem Bereich (z. B. Netflix) ihre CDNs erstellen, anstatt große kommerzielle CDNs (Akamai, Cloudflare, Fastly usw.) zu verwenden.
Während sich das Web weiterentwickelt, werden die Webanwendungen selbst komplexer und schwerer. Das Problem der Download-Geschwindigkeit trat in den Vordergrund. Enthusiasten der Site-Geschwindigkeit entdeckten schnell einige Hauptprobleme, die zu einem langsamen Laden der Site führten. Eine davon war die Netzwerklatenz (RTT - Roundtrip-Zeit oder Ping-Zeit). Verzögerungen wirken sich auf viele Prozesse beim Laden einer Site aus: Herstellen einer TCP-Verbindung, Starten einer TLS-Sitzung, Laden jeder Ressource separat (Bilder, JS-Datei, HTML-Dokument usw.)
Das Problem wurde durch die Tatsache verschlimmert, dass bei Verwendung der HTTP / 1.1-Punktion (vor SPDY, QUIC und HTTP / 2 war dies die einzige Option) Browser nicht mehr als 6 TCP-Verbindungen zu einem Host öffnen. All dies führte zu einer einfachen Verbindung und einer ineffizienten Nutzung der Kanalbandbreite. Das Problem wurde teilweise durch Domain-Sharding gelöst - die Erstellung zusätzlicher Hosts, um die Begrenzung der Anzahl der Verbindungen zu überwinden.
Hier kommt die zweite Fähigkeit der CDN - Delay Reduction (RTT) aufgrund der großen Anzahl von Punkten und der Nähe der Knoten zum Benutzer. Die Entfernung spielt hier eine entscheidende Rolle: Die Lichtgeschwindigkeit ist begrenzt (ca. 200.000 km / s in Glasfaser). Dies bedeutet, dass alle 1000 km Pfad der RTT eine Verzögerung von 5 ms oder 10 ms hinzufügen. Dies ist die minimale Übertragungszeit, da es immer noch Verzögerungen bei der Zwischenausrüstung gibt. Da ein CDN normalerweise Objekte auf seinen Servern zwischenspeichern kann, können wir davon profitieren, solche Objekte über ein CDN zu laden. Voraussetzungen hierfür: das Vorhandensein eines Objekts im Cache, die Nähe des CDN-Punktes zum Benutzer im Vergleich zum Webanwendungsserver (Ursprungsserver). Es ist wichtig zu verstehen, dass die geografische Nähe des CDN keine geringe Latenz garantiert. Das Routing zwischen dem Client und dem CDN kann so gestaltet werden, dass der Client eine Verbindung zu einem Host in einem anderen Land und möglicherweise auf einem anderen Kontinent herstellt. Hier treten die Beziehungen zwischen Telekommunikationsbetreibern und dem CDN-Dienst (Peering, Vorhandensein von Schnittstellen, Teilnahme an IX usw.) und die Verkehrsleitungsrichtlinie des CDN selbst in Kraft. Wenn Sie beispielsweise zwei anfängliche Pläne (kostenlos und günstig) verwenden, garantiert Cloudflare nicht die Bereitstellung von Inhalten von der nächstgelegenen Site. Der Host wird ausgewählt, um die Mindestkosten zu erzielen.
Viele führende Internetunternehmen haben das Interesse der Öffentlichkeit (Webentwickler und Servicebesitzer) am Thema Downloadgeschwindigkeit und Website-Leistung geweckt. Zu diesen Unternehmen gehören Yahoo (Tool Yslow), AOL (WebPageTest) und Google (Service Page Speed Insights), die ihre Empfehlungen zur Website-Beschleunigung entwickeln (hauptsächlich im Zusammenhang mit der Kundenoptimierung). In jüngerer Zeit wurden neue Tools zum Testen der Site-Geschwindigkeit eingeführt, die auch Tipps zur Erhöhung der Site-Geschwindigkeit enthalten. In jedem dieser Dienste oder Plugins gibt es eine unveränderte Empfehlung "CDN verwenden". Zur Erklärung der Wirkung von CDN wird im Allgemeinen eine Verringerung der Netzwerkverzögerungen angezeigt. Leider ist nicht jeder bereit zu verstehen, wie der Effekt der Beschleunigung durch CDN erreicht wird und wie er gemessen werden kann. Daher wird die Empfehlung auf Glauben ausgerichtet und als Postulat verwendet. Tatsächlich sind nicht alle CDNs gleichermaßen nützlich.
CDN heute verwenden
Um den Nutzen der Verwendung von CDNs beurteilen zu können, müssen sie klassifiziert werden. Was kann jetzt in der Praxis gefunden werden (die Beispiele in Klammern sind sicherlich nicht erschöpfend):
- Kostenlose CDNs zur Verteilung von JS-Bibliotheken (MaxCDN, Google. Yandex).
- CDN-Dienste zur Clientoptimierung (z. B. Google Fonts für Schriftarten, Cloudinary, Cloudimage für Bilder).
- CDN für Statik und Ressourcenoptimierung in CMS (verfügbar in Bitrix, Wordpress und anderen).
- Allzweck-CDN (StackPath, CDNVideo, NGENIX, Megaphone).
- DNS für die Website-Beschleunigung (Cloudflare, Imperva, Airi).
Der Hauptunterschied zwischen diesen Typen ist der folgende: Welcher Teil des Datenverkehrs durchläuft das CDN? Typ 1-3 ist die Lieferung nur eines Teils des Inhalts: von einer Anfrage bis zu mehreren Dutzend (normalerweise Bilder). Die Typen 4 und 5 sind vollständiger Proxy-Verkehr durch das CDN.
In der Praxis bedeutet dies die Anzahl der Verbindungen, die zum Herunterladen der Site verwendet werden. Bei Verwendung von HTTP / 2 verwenden wir eine TCP-Verbindung zum Host, um eine beliebige Anzahl von Anforderungen zu verarbeiten. Wenn wir Ressourcen auf dem Haupthost (Ursprung) und dem CDN gemeinsam nutzen, müssen Anforderungen auf mehrere Domänen verteilt und mehrere TCP-Verbindungen erstellt werden. Im schlimmsten Fall ist dies: DNS (1 RTT) + TCP (1 RTT) + TLS (2-3 RTT) = 6-7 RTT. Diese Formel berücksichtigt keine Verzögerungen in Mobilfunknetzen bei der Aktivierung des Funkkanals des Geräts (falls dieser nicht aktiv war) und Verzögerungen im Mobilfunkmast.
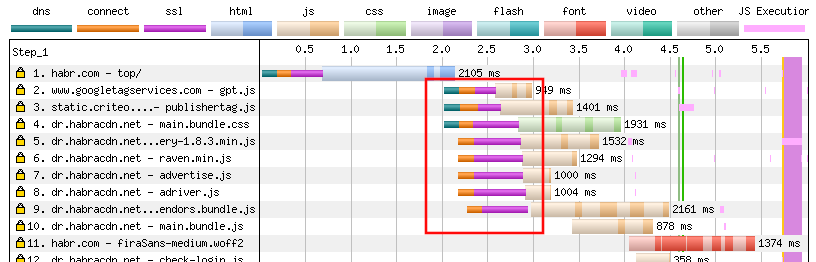
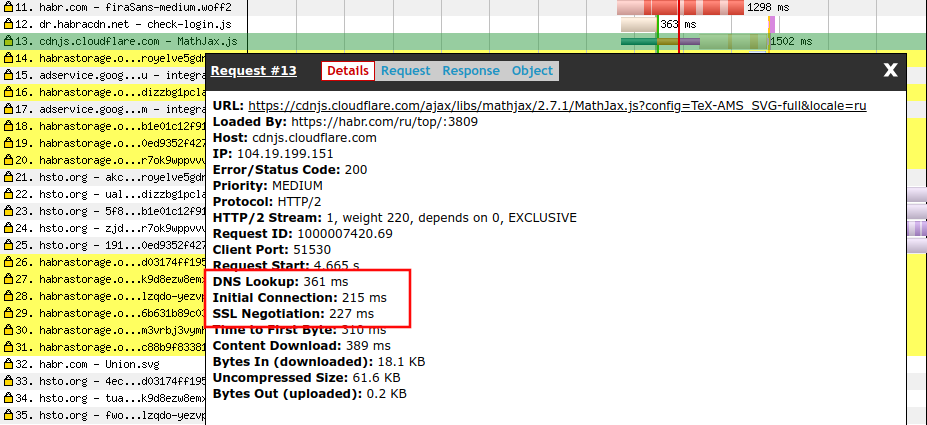
So sieht es beim Laden von Wasserfällen auf der Website aus (Verzögerungen beim Herstellen einer Verbindung zu einem CDN mit RTT 150 ms werden hervorgehoben):

Wenn das CDN den gesamten Site-Verkehr abdeckt (mit Ausnahme von Diensten von Drittanbietern), können wir eine einzige TCP-Verbindung verwenden, wodurch Verzögerungen bei der Verbindung zu zusätzlichen Hosts vermieden werden. Dies gilt natürlich für HTTP / 2-Verbindungen.
Weitere Unterschiede werden durch die Funktionalität eines bestimmten CDN bestimmt. Beim ersten Typ wird lediglich eine statische Datei gehostet, beim fünften werden verschiedene Arten von Website-Inhalten zu Optimierungszwecken geändert.
Funktionen zur Beschleunigung der CDN-Website
Lassen Sie uns die gesamte Bandbreite der Website-Beschleunigungsfunktionen von CDN beschreiben, ohne Rücksicht auf die Funktionalität einzelner CDN-Typen, und dann sehen, was in jedem von ihnen implementiert ist.
1. Komprimierung von Textressourcen
Die grundlegendste und verständlichste Funktion ist jedoch häufig schlecht implementiert. Das Vorhandensein von Komprimierung deklariert alle CDN als ihre Merkmale für die Beschleunigung. Wenn Sie jedoch genauer hinschauen, werden die Mängel geklärt:
- niedrige Grade können für die dynamische Komprimierung verwendet werden - 5-6 (zum Beispiel für gzip Maximum - 9);
- Bei der statischen Komprimierung (Dateien im Cache) werden keine zusätzlichen Funktionen verwendet (z. B. zopfi oder brotli mit einer Potenz von 11).
- Keine Unterstützung für eine effiziente Brotli-Komprimierung (Einsparung von ca. 20% gegenüber gzip).
Wenn Sie CDN verwenden, sollten Sie die folgenden Punkte überprüfen: Nehmen Sie die aus dem CDN stammende Datei, korrigieren Sie ihre Größe in komprimierter Form und komprimieren Sie sie manuell zum Vergleich (Sie können einen Onlinedienst mit brotli-Unterstützung verwenden, z. B.
compress.rf ).
2. Festlegen von Client-Caching-Headern
Ebenfalls eine einfache Funktion zur Beschleunigung: Fügen Sie Header zum Zwischenspeichern von Inhalten durch den Client (Browser) ein. Der aktuellste abgelaufene Cache-Control-Header ist abgelaufen. Zusätzlich kann Etag verwendet werden. Die Hauptsache ist, dass das maximale Alter der Cache-Steuerung groß genug sein sollte (ab einem Monat oder länger). Wenn Sie bereit sind, die Ressource so hart wie möglich zwischenzuspeichern, können Sie die unveränderliche Option hinzufügen.
CDNs können den Maximalalterwert unterschätzen und den Benutzer dazu zwingen, Statiken häufiger neu zu laden. Was ist der Grund: Mit dem Wunsch, den Datenverkehr im Netzwerk zu erhöhen oder die Kompatibilität mit Sites zu erhöhen, die nicht wissen, wie der Cache geleert werden soll, ist dies nicht klar. Die Standard-Caching-Zeit für Cloudflare-Header beträgt beispielsweise 1 Stunde, was für unveränderliche Statiken sehr gering ist.
3. Bildoptimierung
Da das CDN die Funktionen zum Zwischenspeichern und Hochladen von Bildern übernimmt, wäre es logisch, diese auf der Seite des CDN zu optimieren und sie den Benutzern in dieser Form zu geben. Nehmen wir gleich eine Reservierung vor. Diese Funktion ist nur für die CDN-Typen 2, 3 und 5 verfügbar.
Sie können Bilder auf verschiedene Arten optimieren: mithilfe erweiterter Komprimierungsformate (z. B. WebP), effizienterer Encoder (MozJPEG) oder einfach durch Bereinigen unnötiger Metadaten.
Im Allgemeinen gibt es zwei Arten solcher Optimierungen: mit Qualitätsverlust und ohne Qualitätsverlust. CDNs versuchen normalerweise, verlustfreie Optimierung zu verwenden, um potenzielle Kundenbeschwerden über Änderungen der Bildqualität zu vermeiden. Unter solchen Bedingungen ist die Verstärkung minimal. In der Realität ist das Qualitätsniveau von JPEG häufig erheblich höher als erforderlich, und Sie können eine Rekomprimierung mit einem Indikator für eine niedrigere Qualität sicher durchführen, ohne die Wahrnehmung der Benutzer zu beeinträchtigen. Andererseits ist es schwierig, das Qualitätsniveau und die Einstellungen für alle möglichen Webanwendungen universell zu bestimmen. Daher verwenden CDNs konservativere Einstellungen als diejenigen, die unter Berücksichtigung des Kontexts (Bildzuweisung, Art der Webanwendung usw.) angewendet werden können.
4. Optimierung der TLS-Verbindung
Der meiste Datenverkehr wird heute über TLS-Verbindungen übertragen, was bedeutet, dass wir zusätzliche Zeit für TLS-Verhandlungen aufwenden. Kürzlich wurden neue Technologien entwickelt, um diesen Prozess zu beschleunigen. Zum Beispiel EC-Kryptographie, TLS 1.3, Sitzungscache und Tickets (Sitzungstickets), Hardwareverschlüsselungsbeschleunigung (AES-NI) usw. Durch korrekte TLS-Einstellungen kann die Verbindungszeit auf 0-1 RTT (ohne DNS und TCP) reduziert werden )
In Gegenwart moderner Software ist es nicht schwierig, solche Praktiken in unseren eigenen Einrichtungen zu implementieren.
Nicht alle CDNs implementieren Best Practices für TLS. Dies kann durch Messen der Zeit der TLS-Verbindung überprüft werden (z. B. in Webpagetest). Ideal für eine neue Verbindung - 1RTT, 2RTT - Medium Level, 3RTT und mehr - schlecht.
Es sollte auch beachtet werden, dass der Server mit unserer Webanwendung auch bei Verwendung von TLS auf CDN-Ebene TLS verarbeiten muss, jedoch von CDN-Seite, da der Datenverkehr zwischen dem Server und dem CDN über das öffentliche Netzwerk übertragen wird. Im schlimmsten Fall kommt es zu doppelten Verzögerungen der TLS-Verbindung (die erste zum CDN-Host, die zweite zwischen dieser und unserem Server).
Bei einigen Anwendungen sollten Sie auf Sicherheitsprobleme achten: Normalerweise wird der Datenverkehr auf CDN-Knoten entschlüsselt, und dies ist eine potenzielle Möglichkeit, den Datenverkehr abzufangen. Die Möglichkeit, ohne Offenlegung des Datenverkehrs zu arbeiten, wird in Top-End-Tarifplänen normalerweise gegen eine Gebühr angeboten.
5. Verbindungsverzögerungen reduzieren
Der Hauptvorteil des CDN, von dem alle sprechen: geringe Latenz (geringerer Abstand) zwischen dem CDN-Host und dem Benutzer. Dies wird erreicht, indem eine geografisch verteilte Netzwerkarchitektur erstellt wird, in der sich Hosts an Benutzerkonzentrationspunkten (Städten, Verkehrsaustauschpunkten usw.) befinden.
In der Praxis können Prioritäten für verschiedene Netzwerke in bestimmten Regionen liegen. Beispielsweise werden russische CDNs in Russland stärker vertreten sein. American wird hauptsächlich ein Netzwerk in den USA aufbauen. Zum Beispiel hat eine der größten CDN Cloudflare in Russland nur zwei Punkte - Moskau und St. Petersburg. Das heißt, wir können so viel wie möglich etwa 10 ms Verspätung im Vergleich zu direkten Unterkünften in Moskau einsparen.
Die meisten westlichen CDNs haben in Russland überhaupt keine Punkte. Wenn Sie sich mit ihnen verbinden, können Sie nur die Verzögerungen für Ihr russisches Publikum erhöhen.
6. Inhaltsoptimierung (Minimierung, strukturelle Änderungen)
Das komplexeste und technologischste Element. Das Ändern von Inhalten bei Lieferung kann sehr riskant sein. Selbst wenn wir die Minimierung vornehmen: Das Reduzieren des Quellcodes (aufgrund zusätzlicher Leerzeichen, unwichtiger Konstruktionen usw.) kann die Leistung beeinträchtigen. Wenn wir über schwerwiegendere Änderungen sprechen - Verschieben des JS-Codes an das Ende von HTML, Zusammenführen von Dateien und dergleichen - ist das Risiko einer Störung der Funktionalität der Site noch höher.
Daher tun dies nur einige CDNs vom Typ 5. Natürlich wird es nicht funktionieren, alle zur Beschleunigung erforderlichen Änderungen zu automatisieren - manuelle Analyse und Optimierung sind erforderlich. Beispielsweise bezieht sich das Entfernen von nicht verwendetem oder doppeltem Code speziell auf manuelle Aufgaben.
In der Regel werden alle derartigen Optimierungen durch Einstellungen gesteuert und die gefährlichsten sind standardmäßig deaktiviert.
Beschleunigungsunterstützung nach CDN-Typ
Lassen Sie uns also sehen, welche der möglichen Beschleunigungsoptionen verschiedene Arten von CDNs bieten.
Der Einfachheit halber wiederholen wir die Klassifizierung.
- Kostenlose CDNs zur Verteilung von JS-Bibliotheken (MaxCDN, Google. Yandex).
- CDN-Dienste zur Clientoptimierung (z. B. Google Fonts für Schriftarten, Cloudinary, Cloudimage für Bilder).
- CDN für Statik und Ressourcenoptimierung in CMS (verfügbar in Bitrix, Wordpress und anderen).
- Allzweck-CDN (StackPath, CDNVideo, NGENIX, Megaphone).
- DNS für die Website-Beschleunigung (Cloudflare, Imperva, Airi).
Vergleichen Sie nun die Funktionen und Typen von CDN.
In dieser Tabelle wird "+" verwendet, um die vollständige Unterstützung anzuzeigen, "-" zeigt einen Mangel an, "+ -" zeigt eine teilweise Unterstützung an. Natürlich sind Abweichungen von dieser Tabelle in der Realität möglich (zum Beispiel führt ein Allzweck-CDN Funktionen zur Optimierung von Bildern ein), aber es ist nützlich für eine allgemeine Idee.
Zusammenfassung
Ich hoffe, dass Sie nach dem Lesen dieses Artikels ein klareres Bild bezüglich der Empfehlung „CDN verwenden“ erhalten, um Websites zu beschleunigen.
Wie in jedem Unternehmen kann man die Marketingversprechen eines Dienstes nicht glauben. Der Effekt muss unter realen Bedingungen gemessen und verifiziert werden. Wenn Sie bereits eine Art CDN verwenden, überprüfen Sie die Wirksamkeit anhand der im Artikel beschriebenen Kriterien.
Möglicherweise verlangsamt die Verwendung von CDN das Laden Ihrer Website im Moment.
Als allgemeine Empfehlung können Sie sich auf Folgendes konzentrieren: Studieren Sie Ihr Publikum, bestimmen Sie dessen geografischen Umfang. Wenn sich Ihr Hauptpublikum in einem Radius von 1-2.000 Kilometern konzentriert, benötigen Sie CDN nicht für den Hauptzweck - um Verzögerungen zu reduzieren. Stattdessen können Sie Ihren Server näher an den Benutzern platzieren und ordnungsgemäß konfigurieren, um die meisten der im Artikel beschriebenen Optimierungen zu erhalten (kostenlos und dauerhaft).
Wenn Ihr Publikum wirklich geografisch verteilt ist (Radius von mehr als 3.000 Kilometern), ist die Verwendung eines hochwertigen CDN wirklich nützlich. Sie müssen jedoch im Voraus wissen, was genau Ihr CDN beschleunigen kann (siehe Tabelle der Funktionen und deren Beschreibung). Gleichzeitig bleibt die Website-Beschleunigung eine komplexe Aufgabe, die durch das Anschließen eines CDN nicht gelöst werden kann. Zusätzlich zu den angegebenen Optimierungen bleiben die effektivsten Beschleunigungstools über Bord von CDN: Serverteiloptimierung, erweiterte Clientteiländerungen (Löschen nicht verwendeten Codes, Optimieren des Renderprozesses, Arbeiten mit Inhalten, Schriftarten, Anpassungsfähigkeit usw.)