
Eine Anleitung zur Verwendung von Subject RxJS und BehaviourSubject RxJS für die Kommunikation zwischen Angular-Komponenten.In diesem Artikel werde ich RxJS verwenden, um zu zeigen, wie Komponenten interagieren, wenn sie sich nicht kennen oder keine gemeinsame Eltern-Kind-Beziehung haben.
Inhalt:
- Das Problem
- Methode 1: Ereignistransport
- Methode 2: Service Observer
- Anwendung
Das Problem
In vielen Frameworks, einschließlich Angular, tritt das Problem der Komponenteninteraktion immer dann auf, wenn wir die Anwendung in viele kleine UI-Komponenten aufteilen und an das übergeordnete Element des übergeordneten Elements binden, um Ereignisse abzuhören.
In Angular verwenden wir Output () und Input (). In Standardfällen ist dies ausreichend, aber wenn Sie eingehende Daten und ausgehende Ereignisse mit der übergeordneten Komponente verknüpfen müssen, wird die Verwaltung zu einem Albtraum.
Sie müssen vielen Ebenen der Komponente eine Reihe von Input () und Output () hinzufügen - dies erfordert viel Aufwand, ist riskant und funktioniert nicht immer.
Eine Lösung besteht darin, einen Statusmanager wie Redux, NGRX oder NGXS zu verwenden, um die Kommunikation nicht verwandter Komponenten zu unterstützen.
In diesem Artikel werde ich zwei zusätzliche Möglichkeiten zur Lösung dieses Problems vorstellen, für die keine zusätzlichen Bibliotheken erforderlich sind.
- Ereignistransport mit Betreff.
- Service Observer mit Verhalten Betreff.
Um diese Lösungen zu demonstrieren, werde ich
ein Beispiel erstellen, in dem ein Benutzer auf ein Artikellistenelement klicken und die Details in einer anderen Komponente anzeigen kann.
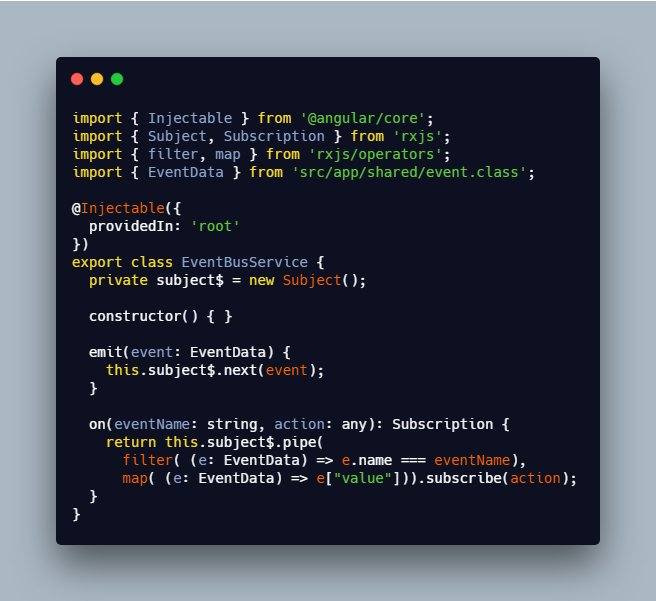
Methode 1: Ereignistransport
Das Konzept ist sehr einfach. Sie erstellen einen Dienst, dessen Ereignisse überall verfügbar sind.
Der Dienst verteilt Ereignisse, und Teilnehmer können eine Rückruffunktion ausführen, wenn ein Ereignis auftritt. In diesem Artikel werde ich einen Ereignistransport mit einem RsJS-Betreff erstellen.

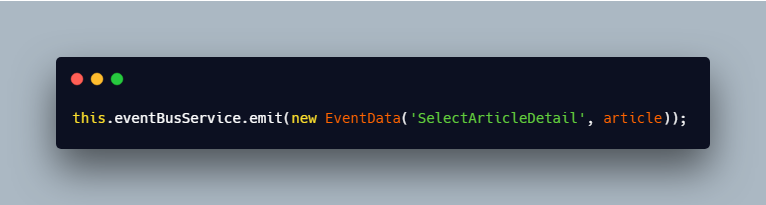
Jedes Mal, wenn ein Benutzer auf ein Artikellistenelement klickt, generiert er ein Ereignis und überträgt es mithilfe des Ereignistransports.

Dieser Code bedeutet, dass wir das SelectArticleDetail-Ereignis zusammen mit Artikelinformationen ausgelöst haben.

Der Listener hört SelectArticleDetail ab und führt einen Rückruf durch, überträgt die Artikeldaten in eine lokale Variable und zeigt sie in der Benutzeroberfläche an.
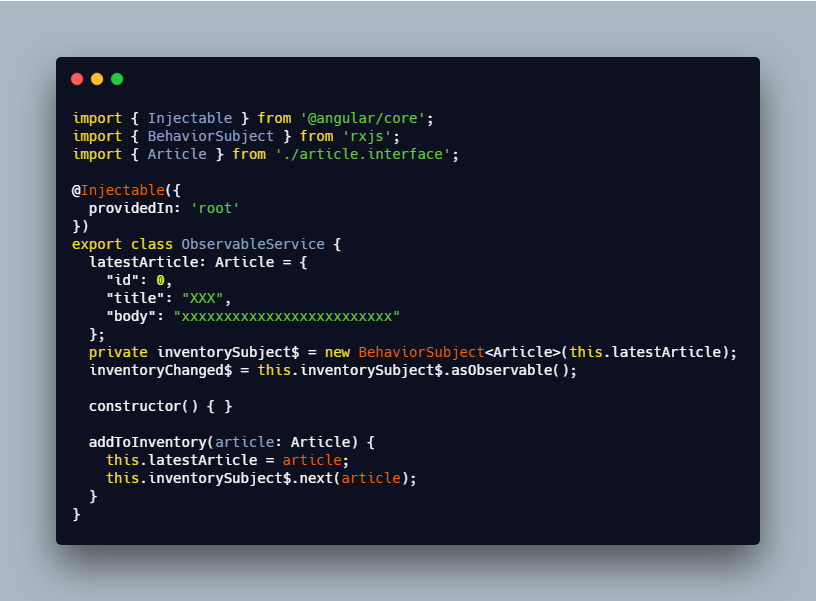
Methode 2: Service Observer
Die Idee ist, einfach eine Möglichkeit zu schaffen, Daten von innen zu übertragen. Das heißt, jedes Mal, wenn sich ein Wert ändert, erfährt der Beobachter davon und führt die Funktion eines Rückrufs aus.

Jedes Mal, wenn ein Benutzer auf ein Listenelement klickt, fügt er dem Repository einen Artikel hinzu.

Jetzt abonnieren wir in der Teilekomponente das Repository-Update, um einen neuen Wert zu erhalten.
Anwendung
Ich habe diese Ansätze in vielen Projekten angewendet. Hier sind einige Beispiele, bei denen dies sehr angemessen ist:
- Ereignistransport: Ich möchte dasselbe modale Fenster verwenden, um die Benutzerinformationen über den Status der Anwendung jedes Mal anzuzeigen, wenn er auf die Schaltfläche klickt
- Ereignistransport: Wenn Sie ein Mono-Repository mit mehreren Frameworks verwenden, ist es praktisch, diesen Ansatz zu verwenden, um Ereignisse zwischen Frameworks auszutauschen oder ein Ereignis von Angular auf natives JavaScript zu verteilen
- Ereignistransport und Service-Beobachter für verschachtelte Komponenten: Mit Input () und Output () ist es schwierig, eingehende / ausgehende Daten und UI-Ereignisse von Komponente D mit UI-Komponente B, mit UI-Komponente C und c übergeordneter Komponente A zu verbinden, wenn mit der API interagiert wird
Wenn Sie weitere Beispiele haben, würde ich mich freuen, davon zu erfahren. Von anderen zu lernen ist eine großartige Möglichkeit, sich zu verbessern.
Zusammenfassend
In diesem Artikel werden zwei Arten der Interaktion zwischen zwei oder mehr unabhängigen Komponenten beschrieben.
Wir verwenden den Service Observer, um Daten für einfache Fälle zu abonnieren, und verwenden den Ereignistransport, um verschiedene Ereignisse an verschiedene Listener zu senden.
Hoffe der Artikel war hilfreich! Folgen Sie mir auf
Medium und
Twitter . Fühlen Sie sich frei zu kommentieren und Fragen zu stellen. Ich helfe Ihnen gerne weiter!