Hier ist eine Übersetzung eines Artikels aus Carlos Caballeros Blog auf Medium.com. Der Autor wird uns über die Funktionen informieren, die in der ES10-Version 2019 enthalten waren. ES10
ES10 ist die
neueste Version von
ECMAScript für 2019. Es enthält nicht so viele Neuerungen wie die 2015 veröffentlichte
ES6- Version, enthält jedoch mehrere nützliche Funktionen.
In diesem Artikel werden die in ES10 eingeführten Funktionen als einfache Codebeispiele beschrieben. Sie können sie ohne detaillierte Erklärung schnell verstehen. Dies erfordert natürlich grundlegende JavaScript-Kenntnisse.
Die neuen JavaScript-Funktionen in ES2019 sind:
Array#{flat,flatMap}Object.fromEntriesString#{trimStart,trimEnd}Symbol#description- optionale Bindung
try { } catch {} // - JSON ⊂ ECMAScript
- wohlgeformte
JSON.stringify - stetige
Array#sort - aktualisierte Funktion # toString
BigInt - Einfacher Typ (Stufe 3)- dynamischer Import (Stufe 3)
- standardisiert
global This Objekt (Stufe 3).
Array.flat () und Array.flatMap ()
Es gibt zwei neue
Array Methoden:
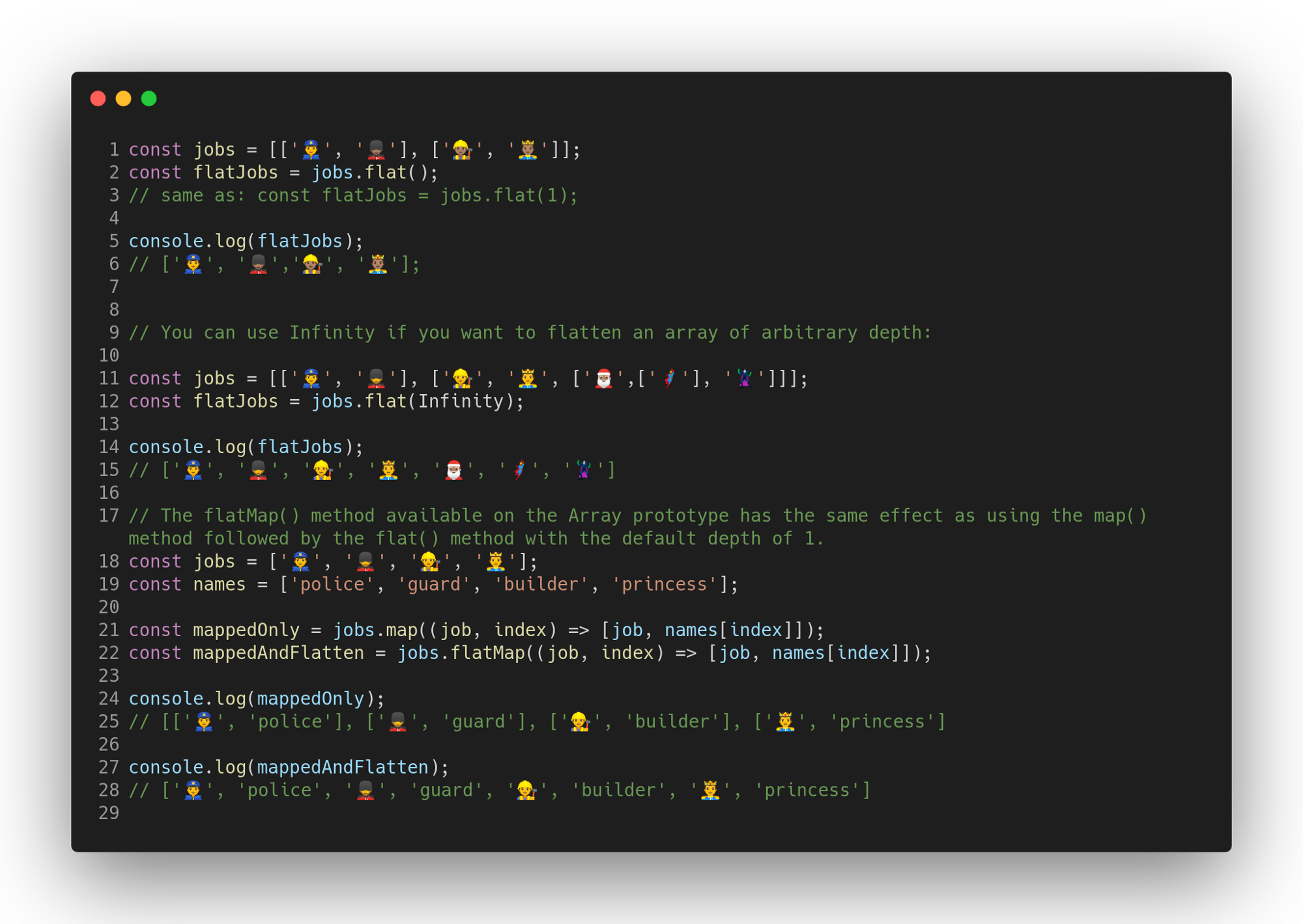
- Die
Array.flat() -Methode gibt ein neues Array zurück, in dem alle Elemente verschachtelter Subarrays rekursiv auf die angegebene Tiefenebene angehoben wurden. - Die Methode
Array.flatMap() wendet zuerst eine Funktion auf jedes Element an, konvertiert dann das Ergebnis in eine flache Struktur und platziert es in einem neuen Array. Dies ist identisch mit der Funktion map() , gefolgt von der Verwendung der Funktion flat() mit einem flatMap() von 1, aber flatMap() ist häufiger effizienter, da beide Ansätze in einer Methode kombiniert werden.

Object.fromEntries ()
Konvertiert eine Codeliste und Wertepaare in ein Objekt.

String.prototype.matchAll
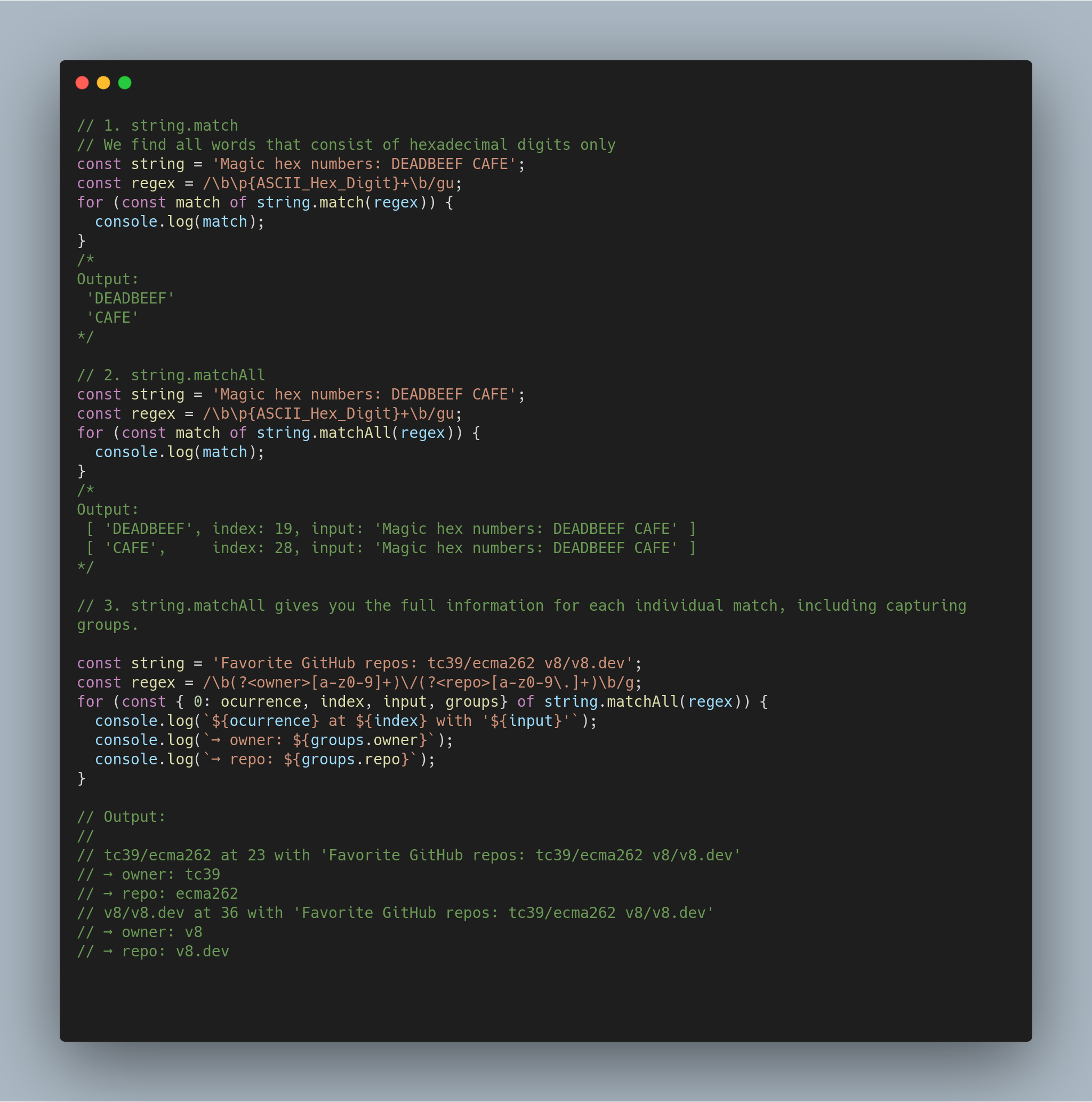
Wenn eine Zeichenfolge mit einem regulären Ausdruck
matchAll() , gibt die
matchAll() -Methode einen Iterator über alle Ergebnisse zurück, einschließlich der Erfassungsgruppen.

String.trimStart () und String.trimEnd ()
Es gibt zwei neue
String Methoden zum Entfernen von Leerzeichen aus einem String:
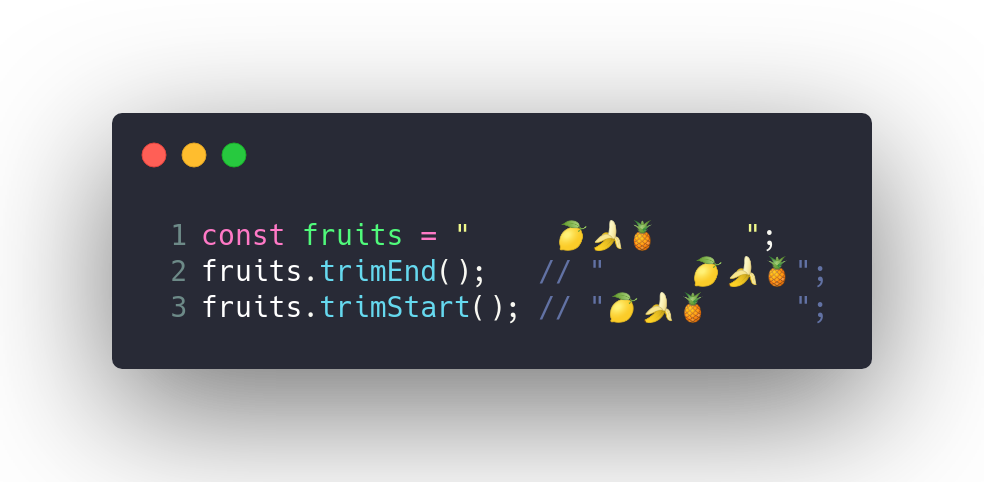
- Die Methode
trimStart() entfernt das Leerzeichen am Zeilenanfang. - Die Methode
trimEnd() entfernt das Leerzeichen am Ende einer Zeile.

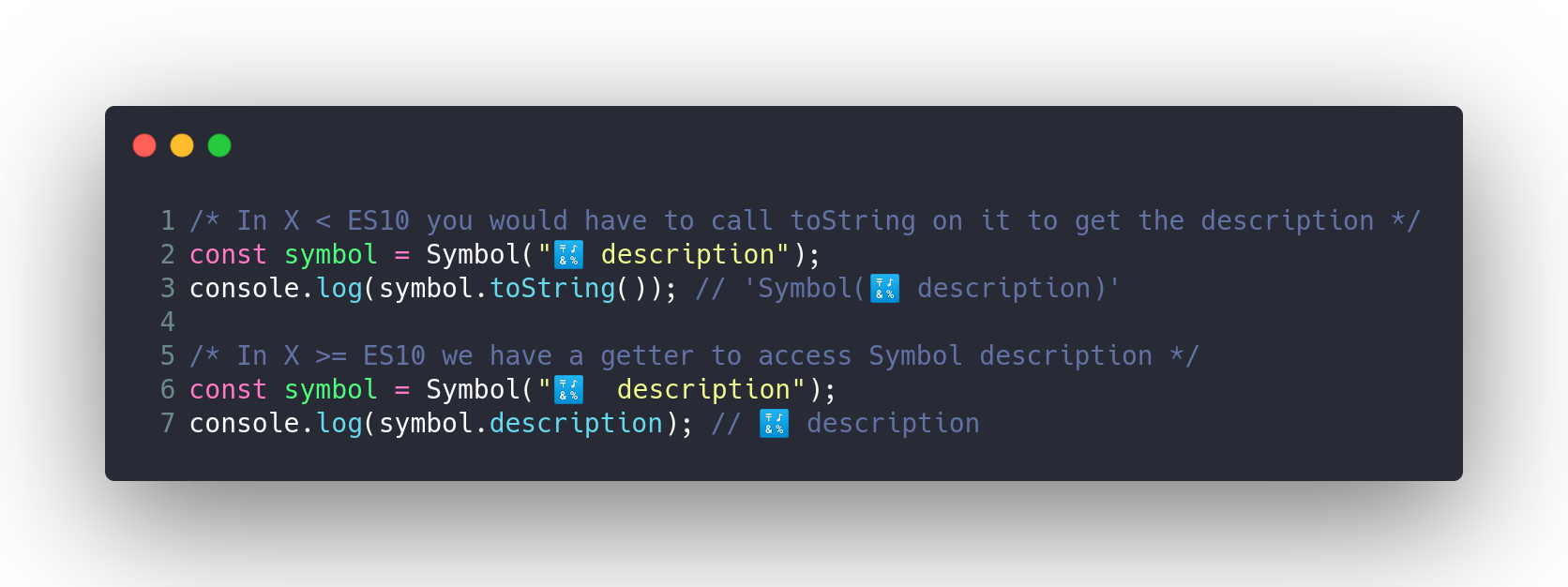
Symbol.Beschreibung
Neue Option zum Abrufen der
Symbol hinzugefügt. Jetzt können Sie beim Erstellen eines
Symbol eine Zeile als Beschreibung hinzufügen - ES10 hat Zugriff auf diesen Indikator.

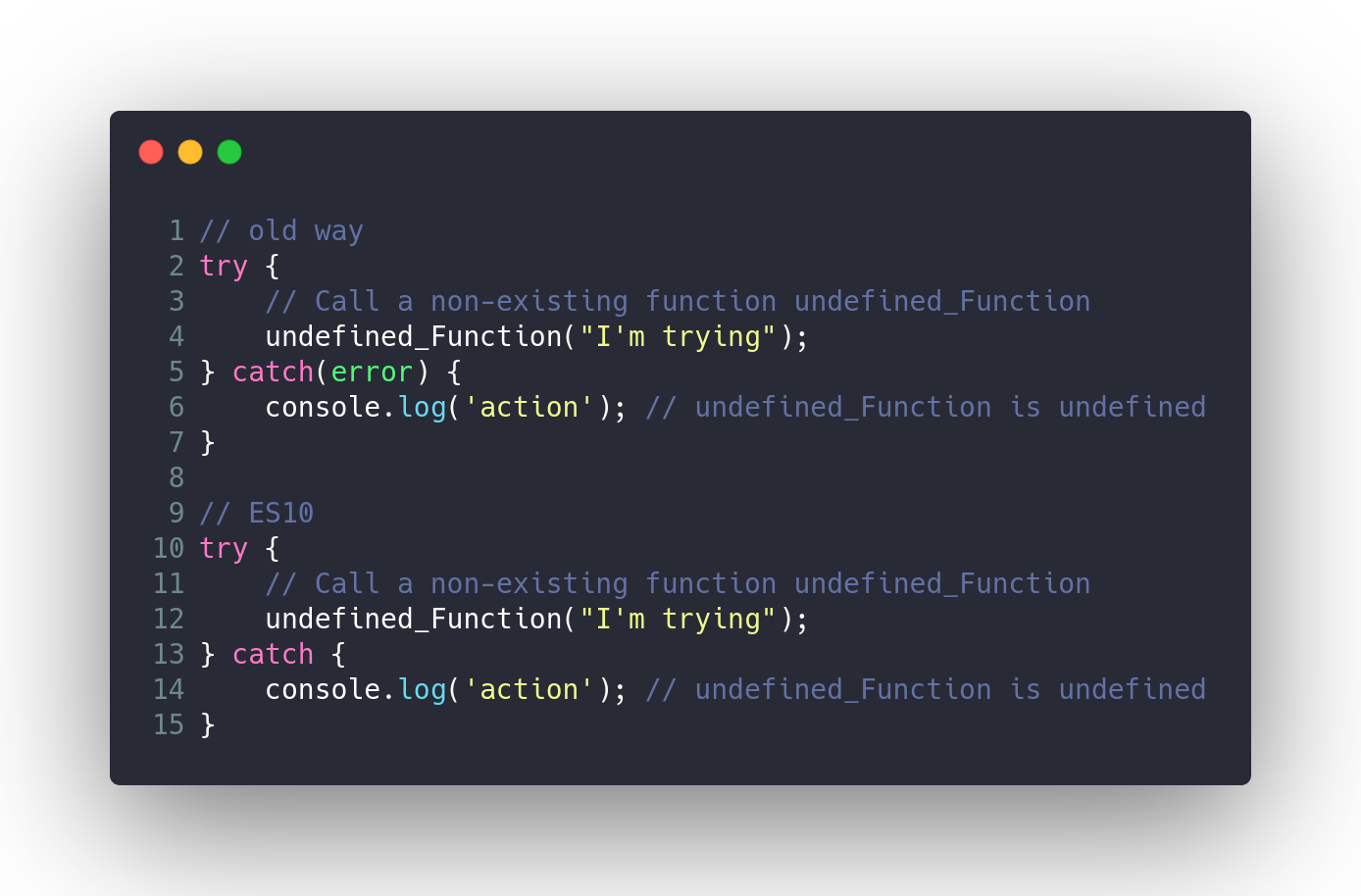
Optionale try/catch Bindung
Bisher benötigte der
catch Ausdruck aus dem
try/catch Konstrukt eine Variable. Heutzutage können Entwickler
try/catch ohne unnötige Bindungen zu erstellen.

JSON ⊂ ECMAScript
Die Zeichen für das nicht entkappte Zeilentrennzeichen
U+2028 und das Absatztrennzeichen
U+2029 waren in früheren Versionen von ECMAScript nicht vorhanden.
- U + 2028 - Absatztrennzeichen.
- U + 2029 - Zeilentrenner.

Gut geformte JSON.stringify ()
JSON.stringify() kann Zeichen zwischen
U+D800 und
U+DFFF als Werte zurückgeben, für die es kein UTF-8-
JSON.stringify() gibt. Das JSON-Format erfordert jedoch eine UTF-8-Codierung. Es wurde eine Lösung vorgeschlagen, um ungepaarte Ersatzcodepunkte als abgeschirmte JSON-Sequenzen darzustellen, anstatt sie als einzelne UTF-16-Codeeinheiten zu belassen.

Stable Array.prototype.sort ()
In der vorherigen Implementierung der V8-Engine wurde ein instabiler schneller Sortieralgorithmus für Arrays verwendet, die mehr als 10 Elemente enthalten.
Der stabile Sortieralgorithmus ist ein Sortieralgorithmus, bei dem zwei Objekte mit denselben Schlüsseln in derselben Reihenfolge verbleiben, in der sie sich vor dem Sortieren befanden.

Funktion.toString () aktualisiert
Die Methode
toString() gibt eine Zeichenfolgendarstellung des Quellcodes der Funktion zurück. In ES6 kann beim Aufrufen von
toString() für eine Funktion je nach der spezifischen Implementierung der ECMAScript-Engine ein anderes Ergebnis zurückgegeben werden. Wenn möglich, wurde der Quellcode zurückgegeben, ansonsten ein standardisierter Stub.

BigInt - Ganzzahlen beliebiger Länge
BigInt ist der 7. primitive Typ, eine Ganzzahl beliebiger Länge. Variablen dieses Typs können aus 253 numerischen Zeichen bestehen und sind nicht auf einen numerischen Wert von
9007199254740992 .

Dynamischer Import
Dynamic
import() gibt ein Versprechen für das Namespace-Objekt des angeforderten Moduls zurück. Daher kann der Import jetzt mit
async/await einer Variablen zugewiesen werden.

Standardisiertes globalesDieses Objekt
Das
globalThis Objekt
globalThis erst mit dem Aufkommen von ES10 standardisiert. Im Code der fertigen Anwendung musste es für verschiedene Plattformen selbst auf den Standard gebracht werden, um etwas umständliches zu schreiben, zum Beispiel:

Fazit
JavaScript ist eine lebendige Sprache, die für die Webprogrammierung sehr günstig ist. Wir haben seine dynamische Entwicklung seit dem Aufkommen von ES6 im Jahr 2015 miterlebt. In diesem Artikel haben wir die Funktionen hervorgehoben, die in der ES10-Version 2019 enthalten waren. Es wurden auch einige Funktionen eingeführt, die in ES11 (2020) an Stabilität gewinnen werden, da sie sich in drei Implementierungsphasen befinden und wahrscheinlich für die nächste Version standardisiert werden.
Viele dieser Funktionen sind möglicherweise nicht erforderlich, um Ihre Webanwendung zu erstellen. Sie alle ermöglichen es jedoch, auf ausgeklügelte Tricks zu verzichten oder viel Code zu schreiben, wo dies zuvor erforderlich war.