Viele haben eines oder mehrere ihrer Heimprojekte. Dies sind kleine Dienstprogramme, experimentelle Teile, Beispiele neuer Technologien, Facebook- „Killer“ und vieles mehr. Besonders seltener werden solche Projekte schon lange betrieben.
In dem Artikel werde ich meine Erfahrungen teilen und Ihnen erzählen, wie ich 5 Jahre lang gelegentlich an der Entwicklung eines intelligenten Leitfadens für St. Petersburg gearbeitet habe, wie ich es geschafft habe, dieses Geschäft nicht aufzugeben, wie sich die Einstellung zum Projekt geändert hat und was am Ende passiert ist.

Viele zweifelhafte technische Lösungen und Fahrräder werden im Folgenden beschrieben, aber wundern Sie sich nicht - fast alle sind für die zu diesem Zeitpunkt verfügbaren Ziele und Ressourcen gerechtfertigt (= normalerweise mein Wissen und meine Zeit).
Idee
In jeder großen Touristenstadt gibt es Hunderte von guten und nicht sehr guten Führern, in denen die Hauptrouten, die Hauptpunkte und eine Reihe anderer nützlicher Informationen angegeben sind.
Aber die Routen dort sind konstant und begrenzt, und die Sehenswürdigkeiten sind normalerweise nur die wichtigsten, wie "was in 3 Tagen zu sehen ist".
Daher kam die Idee, intelligente Routen zu bauen. Der Benutzer wählt die Punkte A und B aus und erhält nicht die klassische kürzeste Route, sondern etwas in der Nähe, sondern fährt durch nahe gelegene Sehenswürdigkeiten.
Das Publikum eines solchen Führers sind nicht nur Touristen, sondern auch Anwohner, die ihre typischen Routen nach Hause / zur Arbeit / zum Geschäft diversifizieren möchten (und es gab solche Bewertungen in der App!) Oder einfach nur die Stadt besser kennenlernen möchten.
TL; DR
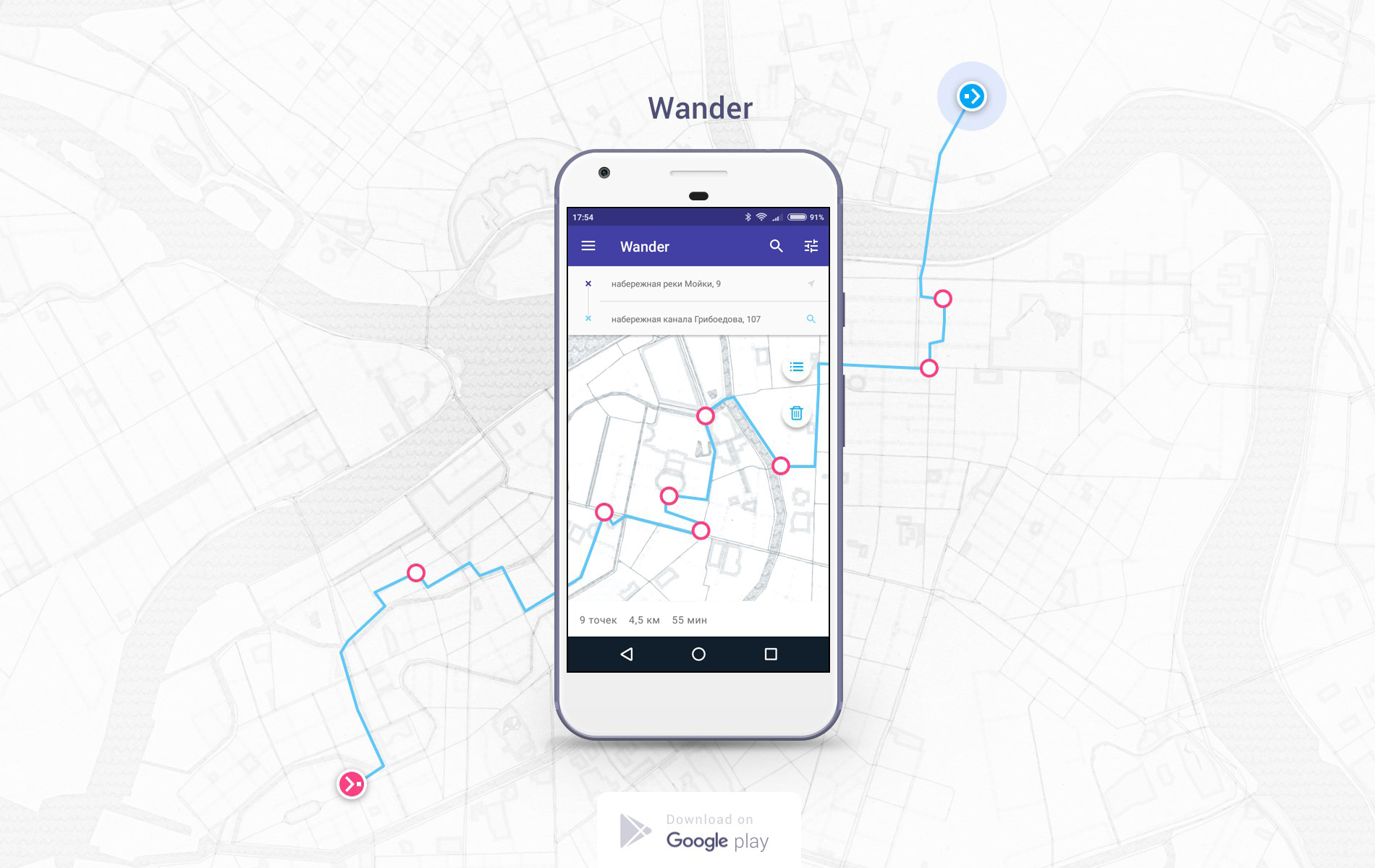
Das Endergebnis ist die Wander Android-Anwendung, die jetzt nur für St. Petersburg funktioniert.
Akt 1: Prototyp
Die Idee kam 2014 an die Universität zurück. Ich bin mir nicht einmal sicher, ob die Idee ursprünglich meine war. In einigen Fällen war es notwendig, in Gruppen aufzubrechen, Projekte zu entwickeln und diese als Hausarbeit abzuschließen. Sie stürzten ab und generierten die Idee des Projekts, und dann begann der Name TravelPath .
Es sollte ein Webdienst sein, ich wusste ein wenig über PHP, also entschied ich mich für PHP.
Es war notwendig, mehrere Probleme zu lösen:
1. Basis der Attraktionen
Hier haben wir uns mit OpenStreetMap getroffen . Es stellte sich heraus, dass dies das coolste Projekt ist, das perfekt zu uns passt. OSM ist ein Community-basiertes, gemeinnütziges Community-Map-Projekt. Wie bei Wikipedia nur über Karten.
Laden Sie die Karte im XML-Format von St. Petersburg herunter - es gibt eine Liste von Ressourcen, in denen Sie dies tun können.
Ich erinnere mich, dass zu dieser Zeit Kartendateien mehr als 1 GB wogen, sodass ein Streaming-Parser geschrieben wurde, der Objekte aus ausgewählten Kategorien auswählt - Denkmäler, Parks, Kirchen, Museen.
OSM verfügt über eine umfangreiche Dokumentation zu Tags, Attributen und allem, was Sie hier benötigen. Dank dieser Dokumentation ist es nicht schwierig, herauszufinden, wie Sie die benötigten Daten von den Karten erhalten.
Kartografische Daten werden von Enthusiasten erstellt, daher nicht überall und nicht immer haben Objekte die erforderlichen Tags, einige Orte haben Fehler, Probleme. Für Großstädte sind die Daten jedoch von recht hoher Qualität.
Wenn ich meinen alten Code korrekt ausgegraben habe, habe ich die folgenden Tags zum Abrufen von Objekten verwendet:
building bedeutet cathedral , chapel , church ist zu einer churchamenity mit fountain fällt ins monumenttourism mit artwork und viewpoint geht zu monument , zoo und museum zu museum und theme_park zu parkhistoric mit boundary_stone , schloss, monument , monument gehen in denkmalkategorieleisure mit einem Wert im park endet natürlich im park
Wir legen alle empfangenen Objekte mit Koordinaten in eine Datenbank und freuen uns! In St. Petersburg wurden über 1.200 Punkte freigegeben.
2. Eine Route erstellen
Es war nicht beabsichtigt, komplexe Systeme als Teil des Kurses zu implementieren, und das technische Wissen war zu dieser Zeit knapp. Daher beschlossen wir, die Routenkonstruktion in zwei Teile zu unterteilen: die Auswahl der Objekte in der Route und die Routenkonstruktion selbst. Zum Teil bestimmte dies das Schicksal der Zukunft, weil ich später dieses Schema nicht ändern wollte.
Die Erstellung einer Route zwischen den ausgewählten Punkten wurde von der Google Maps-API vorgegeben, die Autorouten recht gut baute, aber zu diesem Zeitpunkt zumindest in Russland nicht wusste, wie man läuft.
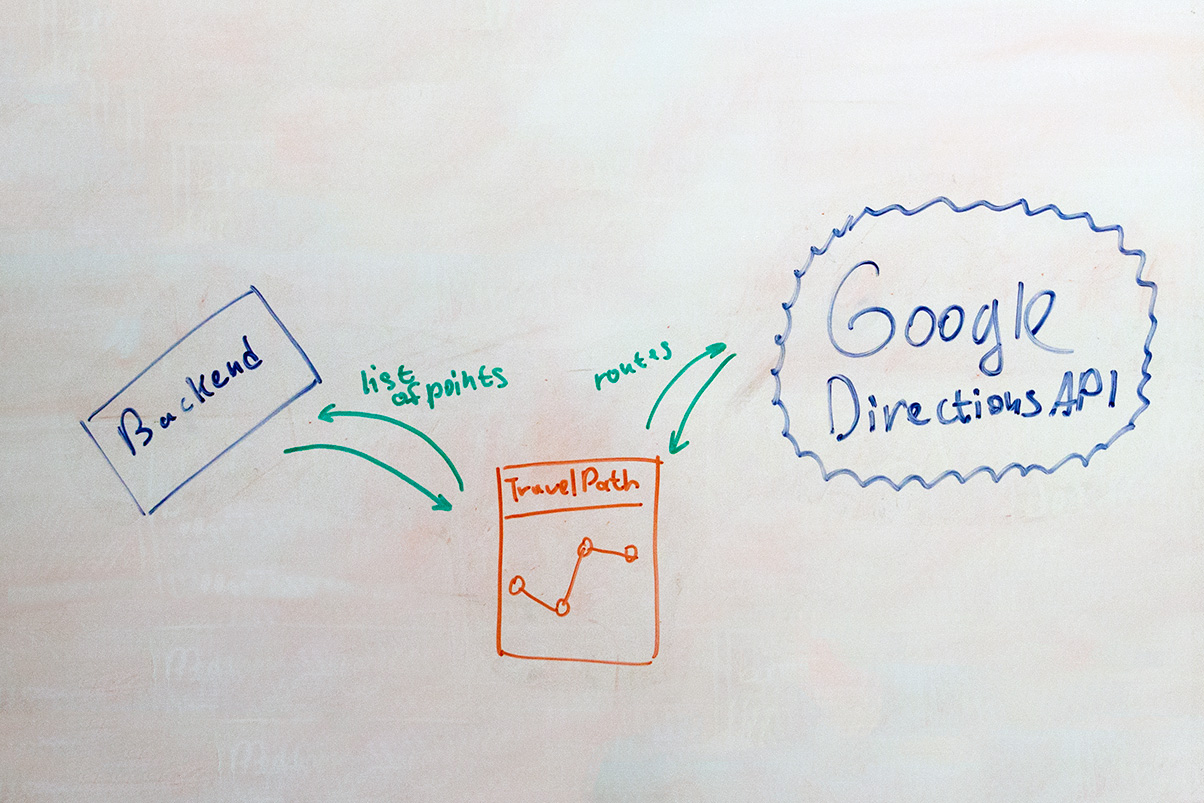
Die Auswahl der Objekte musste von Ihnen selbst vorgenommen werden. Es stellte sich das folgende Schema der Anmeldung heraus:

Der Hauptnachteil des Ansatzes ist die Auswahl von Punkten in der Route ohne Berücksichtigung der Karte, nur basierend auf GPS-Koordinaten. Und insgesamt funktioniert dies ziemlich gut, insbesondere wenn es ein häufiges Straßenraster gibt. Seltene Probleme machen sich beispielsweise an Flüssen mit seltenen Brücken bemerkbar.
Als nächstes entwickeln wir einen Algorithmus zum Auswählen von Punkten in der Route. Einerseits ist es notwendig, dass die Route nicht viel zur Seite umleitet, andererseits werden dennoch einige Punkte in den angegebenen Stadtteilen ausgewählt.
Keine sehr klare Aussage über das Problem, es kam derselbe Algorithmus heraus, ähnlich wie A * ( Wiki ): Es wird angenommen, dass es von jedem Punkt Übergänge zu jedem gibt. Darüber hinaus wird in A * der Preis für das Gehen zum Scheitelpunkt n bei der Suche nach der AB-Route normalerweise wie folgt ausgedrückt: f(n) = g(An) + h(nB) , wobei g(x,y) die Pfadlänge von x nach y und h(x,y) ist eine heuristische Schätzung des Abstands von x zu y. Mein Preis ist der gleiche - f(n) = h(x,n) + h(n,y) * q , wobei q eine Konstante kleiner als 1 ist. Durch Ändern des Werts von q können Sie die Anzahl der Punkte auf der Route beeinflussen.
Wir implementieren den Algorithmus und, Prost, alles funktioniert, befestigen die Schnittstelle, kaufen eine Domain, laden sie auf das Hosting hoch, schreiben Berichte und andere Bürokratie und freuen uns! Es sah ungefähr so aus (und änderte sich danach nicht viel):

Insgesamt: Ich habe einen Prototyp einer coolen Idee bekommen, OSM und Google API kennengelernt, als Team gearbeitet, an der Universität Anerkennung erhalten und es war auch interessant.
Akt 2: Erste vollständige Webversion
Die Idee hat mir sehr gut gefallen und ich habe beschlossen, sie weiterzuentwickeln, aber bereits eine. Und es war sofort klar, was zuallererst benötigt wurde: Zu dieser Zeit war Google Maps noch nicht in der Lage, Wanderrouten zu bauen, es wurden nur Automobilrouten gebaut. Bei der gesamten Idee der Anwendung geht es in erster Linie um das Gehen. Das bedeutet, dass Sie Routen entlang der schattigen Gassen von Parks, Fußgängerwegen, Brücken und vielem mehr erstellen müssen.
Es war im Jahr 2015, und ich arbeitete weiter an TravelPath, nahm die Korrektur dieses schwerwiegenden Fehlers auf - ich begann, selbst Wege zu bauen.
Ich habe die Technologie PHP + MySQL nicht geändert. Natürlich wurde mir sofort klar, dass dies nicht der beste technische Stack für eine solche Aufgabe war (Routen in PHP erstellen? Ernsthaft?).
Aber ich war zeitlich begrenzt und nicht bereit, zu einem vernünftigeren Stapel zu wechseln, und zweitens wurde das Projekt bis jetzt "auf den Tisch" geschrieben - ich möchte eine solche Anwendung von einem mobilen Gerät aus verwenden, und in diesen Jahren bedeutete dies nur native Entwicklung. Das heißt, seine Unanwendbarkeit in Form einer Webversion war trotz einiger Versuche, eine adaptive Schnittstelle zu erstellen, offensichtlich.
Folgende Aufgaben entstanden:
1. Ein Stadtdiagramm erhalten
Hier rettet uns das gleiche OSM. Laden Sie das Diagramm erneut im XML-Format herunter, analysieren Sie es, wählen Sie nur die erforderlichen Straßentypen aus und staunen Sie über die Datenmenge - zu diesem Zeitpunkt kamen mehr als 3 Millionen Scheitelpunkte und 500.000 Kanten heraus. Die erste Idee ist, dass der Graph möglicherweise nicht in Beziehung steht.
Alle Innenhöfe, umschlossenen Gebiete und unverständlichen Dinge sind für die Erstellung einer Route nicht sehr interessant. Daher wählen wir einen Punkt aus, umrunden das gesamte Diagramm, markieren die übergebenen Scheitelpunkte und erhalten den verbundenen Teil des Diagramms.
Insgesamt kamen mehr als 600.000 Spitzen und 150.000 Kanten heraus.
Das empfangene in der Datenbank gespeichert und bis zu besseren Zeiten verlassen.
2. Eine Route erstellen
Es gibt Daten, alles bleibt den Kleinen überlassen: Erstellen Sie Routen darauf. Wir mussten nichts Neues erfinden - denken Sie an den Verlauf der Algorithmen, lesen Sie die Artikel zum Arbeiten mit Grafiken sorgfältig durch, nehmen Sie den A * -Algorithmus, implementieren Sie ihn in PHP und freue dich frustriert darüber, wie langsam alles funktioniert.
Es gibt viele Daten, daher verwenden wir beim Erstellen des Diagramms nicht das vollständige, sondern lesen nur einen Teil davon - alles, was in das Rechteck fällt, das von allen ausgewählten Punkten in der Route erhalten wurde.
(roter Rahmen = ~ ein solches Diagramm wurde gelesen, um den Pfad zu erstellen)
Das gleiche gilt für die Kandidatenpunkte für die Route - wir berücksichtigen nicht alles, sondern nur die zwischen Anfang und Ende + einen kleinen Wert.
Nachdem wir die Größe dieses Rechtecks ausgewählt haben (die Konstante, um die wir es erhöhen), versuchen wir sicherzustellen, dass wir die minimal erforderliche Datengröße lesen.
Es gab auch die Idee, die Stadt in Quadrate zu zerlegen, die Route zuerst nach Quadraten zu bauen, dann die Grafik innerhalb dieser Quadrate zu lesen und nur entlang dieser einen Pfad zu suchen. Und Sie können die Pfade zwischen allen benachbarten Quadraten vorberechnen. Oder noch mehr - um den Pfad zwischen allen Sehenswürdigkeiten zu berechnen und zu speichern. Im laufenden Betrieb müssen dann nur noch die Pfade vom ersten bis zum ersten Objekt und vom letzten Objekt bis zur Ziellinie erstellt werden.
Aber die Hände erreichten nicht die Realisierung solcher Fahrräder.
3. Routing in angemessener Zeit
Es wurde sofort klar, dass der Engpass darin besteht, Daten zu speichern und mit ihnen zu arbeiten - der Suchalgorithmus selbst ist nicht besonders beschleunigt. Und Benchmarks am Knie bestätigen, dass die meiste Zeit mit Lesen aus der Datenbank und ähnlichen Manipulationen verbracht wird.
Was ist in solchen Fällen zu tun? Speichern Sie dieses Diagramm nicht. Aber ich habe einen besonderen Weg, MySQL und nichts weiter, aber das Problem muss gelöst werden.
- Das allererste - die Daten wurden normalisiert, was beim Parsen praktisch war, aber das Lesen von Zehntausenden von Datensätzen und sogar von zwei Tabellen ist schmerzhaft. Die naheliegende Lösung besteht darin, eine von zwei Tabellen (für Scheitelpunkte und Kanten) nur für Kanten zu erstellen, in denen in jedem Datensatz die Koordinaten beider Scheitelpunkte und ihre ID aufgezeichnet werden.
- Wir zählen im Voraus die nächstgelegenen Eckpunkte des Diagramms zu den Sehenswürdigkeiten und tun dies nicht jedes Mal im laufenden Betrieb.
- Es wird viel Zeit damit verbracht, nach dem Diagrammpunkt zu suchen, der dem angegebenen Benutzer am nächsten liegt. Um dies zu beschleunigen, habe ich das gesamte Diagramm in kleine Sektoren unterteilt. Mithilfe der Koordinatenformel können Sie sofort die Sektor-ID abrufen und dann den Scheitelpunkt nur innerhalb des Sektors und nicht im gesamten Diagramm auswählen, was viel schneller ist.
Nach all den Manipulationen erhalten wir innerhalb von 2 Sekunden den Bau einer angemessenen Wanderroute in St. Petersburg, was sich gut anhört - dies ist eine akzeptable Wartezeit für Benutzer.
Das endgültige Schema sah folgendermaßen aus:

Insgesamt: Ich habe mich noch besser mit OSM-Daten vertraut gemacht, in der Praxis habe ich Grafikprobleme gelöst (der Fall, als Grafikalgorithmen endlich nützlich waren) und meine ersten Benchmarks geschrieben.
Akt 3: Die erste normale Webversion
Hier kommen die ersten Gedanken über das Projekt als ein Produkt, das für jemanden nützlich sein kann, und nicht über das Handwerk auf dem Tisch.
Sie müssen also die beiden wichtigsten Probleme lösen:
- Es war sofort klar, dass das Bauen von Routen wie im letzten Absatz falsch ist.
- Eine Anleitung im Browser ist möglicherweise für niemanden geeignet. Sie möchten durch die Stadt spazieren und eine praktische Anwendung suchen, in der Sie lesen können, was das Besondere ist, und so weiter. Kurz gesagt, zumindest - Sie benötigen eine coole adaptive Benutzeroberfläche und auf gute Weise eine mobile Anwendung.
Aber zu diesem Zeitpunkt habe ich beschlossen, mich nur mit dem ersten Punkt zu befassen. Wir studieren das Internet zu diesem Thema und auch hier hilft OSM, oder besser gesagt das Projekt, das dank ihnen geboren wurde - OSRM .
Basierend auf Kartendaten von OSM kann die Open Source Routing Machine in kürzester Zeit eine Vielzahl von Routen erstellen. Ja, und ein Open Source-Projekt mit guter Dokumentation, die Sie auf Ihrem Server installieren und verwenden können.
Als Bonus hat es auch eine ziemlich bequeme API.
Und Antaresm schrieb bereits über OSRM auf einem Habr, der mir damals half. Es stimmt, es ist viel Wasser geflossen und der Artikel ist veraltet. Aber vielen Dank an den Autor! Die aktuelle und ziemlich gute Dokumentation finden Sie hier .
Nach einer erfolgreichen Installation werfen wir fast ohne Bedauern unseren gesamten Code über die Routen aus und beginnen, den Routen in der OSRM-API zu folgen. Das endgültige Diagramm sieht folgendermaßen aus:

Wir berühren nicht einmal den Client-Teil - seinerseits ändert sich die API unseres Service in keiner Weise.
Total : Ich habe über die tatsächliche Verwendung der Anwendung durch andere nachgedacht. Es stellte sich heraus, dass es sich um eine normale Architektur und gute Routen handelt. Die Webversion ist weiterhin verfügbar, hat sich jedoch seitdem nicht geändert. https://travelpath.ru/
Akt 4: Android App
Trotz der Lösung eines früheren Problems ist immer noch klar, dass das Projekt für alle außer mir immer noch nutzlos ist. Weil Sie eine normale Benutzeroberfläche und vor allem eine mobile Anwendung benötigen, keine Browserversion. Jetzt ist die Technologie fortgeschritten und es wird vielleicht bereits möglich sein, eine gut funktionierende Browseranwendung dieser Art für mobile Clients zu erstellen, jedoch nicht in den Jahren 2015-2016. Dies bedeutete eine sehr enge Möglichkeit, das Projekt in Form einer Webversion zu verwenden - um zu Hause zu sitzen und interessante Orte auszuwählen, die im Voraus besucht werden sollten. Wenn es sich also um ein normales Produkt handelt, benötigen Sie eine mobile Anwendung mit einer guten Benutzeroberfläche.
Bis 2016 habe ich dann angefangen, in Java (aber im Backend) zu schreiben und dachte, dass sie unter Android auch in Java schreiben. Probieren Sie die Anwendungsentwicklung aus, es sollte eine interessante Erfahrung sein.
Das zweite Problem ist, dass ich nicht weiß, wie man entwirft, und selbst keine gute Benutzeroberfläche mache. Ich besuchte meinen ersten Arbeitsplatz (ein kleines Studio Le-Dantu) und lud meinen Kollegen Burovk ein, an dem Projekt teilzunehmen. Seltsamerweise stimmte er zu, wofür vielen Dank :)
Die ersten Layouts und Prototypen
Zunächst versuchen wir, einen neuen Namen zu finden, da TravelPath keine sehr und zu sprechende Abkürzung ist. Und so erscheint durch die Bemühungen von Cyril "Wander" mit einem lustigen Logo:
Ich habe es stark mit einem Mann mit Schnurrbart in Verbindung gebracht, aber im Allgemeinen mag ich es.
Dann erscheinen die ersten Layouts der zukünftigen Anwendung:

Wir denken auch, diskutieren, die zweite Option erscheint, die die erste Version der Anwendung wird:

Von der Entwicklungsseite aus habe ich mich bewusst dafür entschieden, nicht alle Arten von trendigen Frameworks zu verwenden, die unterschiedliche Magie bewirken - da es große Risiken gibt, wenn man sie verwendet, ohne die Arbeit zu verstehen, und sowohl die Grundlagen als auch sie zu zeitaufwändig zu studieren. Google, wir lesen offizielle Docks, Lehrartikel und überwinden Schwierigkeiten.
Von den Problemen und Aufgaben, an die man sich erinnert:
- Für Android gibt es
ProGuard - ein Dienstprogramm, das den Quellcode während der Montage komprimiert, nicht verwendete Elemente herausschneidet, Namen ändert und vieles mehr. Es ist vernünftig, dass es existiert, aber wenn Sie einfach in die Entwicklung gehen und es selbst tun, ist es nicht offensichtlich, dass es Umbenennungsfelder gibt, und dies kann das Verhalten beeinflussen. Und dass alles nur in der Prod Assembly passiert. Als Ergebnis der Veröffentlichung ist alles cool, aber aus irgendeinem Grund gibt es keine Statistiken. Sie beginnen mit der Belastung vom Backend - und der Client sendet anstelle der normalen Feldnamen Unsinn - a, b, c usw. Krücken, damit die API dies geschickt analysieren kann, und dann stellen Sie fest, dass ProGuard es versucht hat, und Sie müssen die erforderlichen Klassen als Ausnahme in der Konfiguration angeben. Im Allgemeinen nichts Ungewöhnliches, aber die Debugging-Uhr flog davon. - Eine interessante Aufgabe war die Aktualisierung der Anwendungsdaten. Die Hauptdatenbank enthält eine
apk Datei, die ich vor jeder Veröffentlichung aktualisiere. Sie müssen das Update jedoch auch über das Netzwerk unterstützen, damit Clients bei Änderungen immer über neue Daten verfügen.
In der ersten Version habe ich mich entschieden, mich nur auf die Zeit des letzten Updates zu konzentrieren. Die Anwendung speichert die Zeit des aktuellsten Objekts und fragt bei jedem Start das Backend mit dieser Zeit, ob etwas Neues aufgetreten ist. Aktualisierungen werden an ihn gesendet, der Client merkt sich erneut die Zeit des neuesten empfangenen Objekts (aber nicht die Zeit der Aktualisierung selbst, dies ist wichtig).
Es stellte sich heraus, dass ich schlecht gedacht hatte - weil ein Jahr später eine fünfte Kategorie erschien - Gebäude. Beim Upgrade von der alten auf die neue Version tritt ein Problem auf. Ich musste mich ein wenig ändern und der Kunde sendet Zeit für jede Kategorie, nicht für die allgemeine. Das Schema ist jedoch immer noch nicht perfekt - beim Hinzufügen neuer Felder zu Objekten treten Probleme auf, die so nicht gelöst werden können. Es gibt Ideen, wie man es besser machen kann, aber die Hände haben es nicht erreicht und im Allgemeinen hat die Aufgabe keine große Priorität. Moral - es lohnt sich, diese Themen sorgfältig anzugehen und ein wenig im Voraus zu überlegen.
Und ich möchte auch sagen, was jeder bereits weiß - Stack Overflow ist unglaublich cool und dies macht sich besonders bemerkbar, wenn Sie wie ich in die Entwicklung von etwas Außergewöhnlichem einfliegen -, schreiben Sie die Anwendung sofort und nicht reibungslos aus Kursen, Anleitungen und Demo-Beispielen . Und wenn niemand einen Freund fragen kann. Neben ihm halfen aber auch Chats über die Android-Entwicklung - dort können Sie abstraktere Fragen stellen und nach Tipps fragen, wie man etwas am besten macht.
5. Dezember 2016 die Anwendung trifft Google Play
Er hatte nur grundlegende Funktionen - eine Route legen, Informationen über Punkte anzeigen. Aber auch das schien ein Erfolg zu sein! Erfolg natürlich nur in den eigenen Augen. Man war sich einig, dass die Anwendung noch roh ist und verbessert werden muss.
Die erste Vollversion und die Medien
Daher betrachte ich die nächste Version als Vollversion und ersten Start.
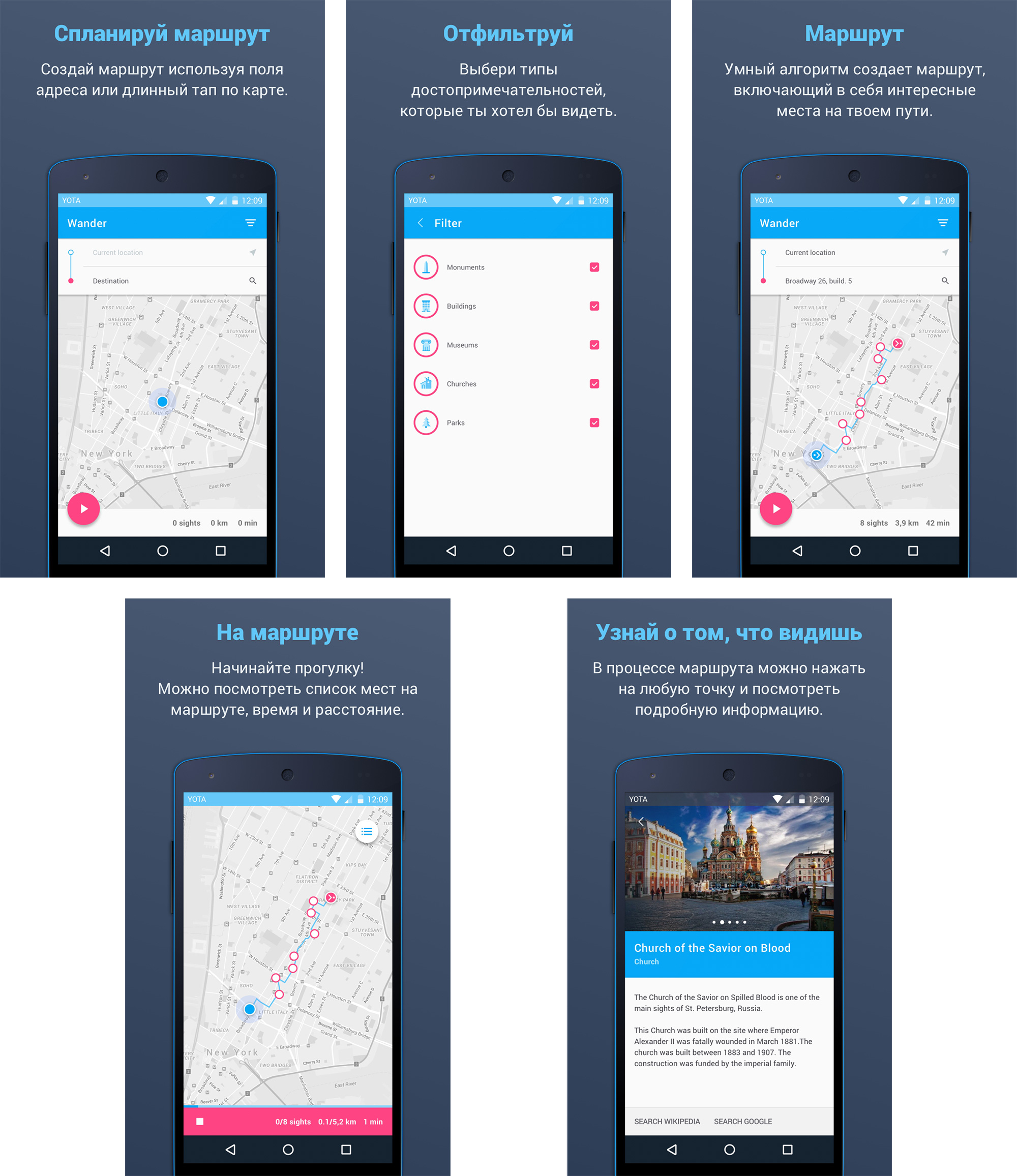
Zuerst haben wir sowohl das Design als auch das Logo überprüft - jetzt ist es so geworden:
Und sie fügten Funktionen hinzu, die für den Reiseführer wichtig sind - Favoriten, Anzeigepunkte auf der Karte selbst, eine Liste von Attraktionen mit einer Suche. Die aktualisierte Anwendung sah folgendermaßen aus:

Eine andere Idee kam auf - Museum Night zu kontaktieren und einen separaten Modus für die Veranstaltung in St. Petersburg zu erstellen.
Die Museumsnacht ist ein jährlicher internationaler Feiertag, an dem Museen nachts oft mit speziellen Programmen geöffnet sind. Ein einziges Ticket ist gültig und viele versuchen, viele Museen gleichzeitig zu erkunden. Gleichzeitig gibt es keinen Navigator / keine Karte für Handys - nur einige Funktionen auf der offiziellen Website der Veranstaltung.
Es klingt so, als würde es perfekt zur Idee von Wander passen und ist auch gefragt. Ich habe die Organisatoren der Veranstaltung kontaktiert, aber leider wurde die Idee nicht gewürdigt und blieb mir bis zu besseren Zeiten im Gedächtnis.
Am Ende stellte sich heraus, dass es cool war und die Anwendung endlich voll genutzt werden konnte. Am 2. Juni 2018 wurde eine Veröffentlichung veröffentlicht und wir beschlossen, sie der Welt zu zeigen - wir kauften Werbung auf VKontakte und Instagram. Vor allem aber schrieben sie an einige Medien. Das Papier schrieb eine Notiz über den Start der Anwendung, nachdem eine Reihe von Petersburger Veröffentlichungen - The Village, Dog und andere - mit einem Fan geschrieben oder nachgedruckt worden waren. Und schließlich gab es Verkehr! Die Installationen wurden mit einem Spitzenwert und Aktivitätsdiagrammen auch innerhalb der Anwendung beschleunigt. Natürlich mussten wir uns nicht lange freuen - aber wir bekamen die ersten Benutzer, ein nützliches Feedback und im Allgemeinen war es sehr motivierend. Im selben Sommer war der Verkehr von der Google Play-Suche spürbar, was sehr erfreulich war, aber später konnte das Ergebnis nicht reproduziert werden.
Alles in allem war dies eine ziemlich starke Motivation und half, weiter an der Anwendung zu arbeiten.
Was ist als nächstes zu tun? Museumsnacht, böses Google, Rundwege
Die Saison ist vorbei, die Aktivität in der Anwendung ist dramatisch gesunken und es war klar, dass nur Sägefunktionen nicht sehr nützlich sind - niemand wird sie sehen, es gibt kein Budget für Marketing. Es war notwendig, sich etwas auszudenken, und dann kehrten wir mit der Nacht der Museen wieder zu der verschobenen Idee zurück.
Aber auch hier war es nicht möglich, eine Partnerschaft zu vereinbaren, doch diesmal beschlossen wir, die Idee nicht aufzuschieben, sondern alles selbst zu tun. In einem separaten Führungsmodus stellte sich eine Reihe nützlicher Funktionen heraus: Museen auf der Karte, Routen nur für Teilnehmer, Kurzinformationen, Favoriten.
Zusätzlich zu diesem Modus haben wir sogar aus dem Rückstand die Beibehaltung der Route und vor allem die Funktion über Rundstrecken erhalten.
Kreisrouten waren immer wichtiger als AB-Routen, wurden aber hartnäckig ignoriert. Trotzdem laufen die Leute oft in der U-Bahn / zu Hause / bei der Arbeit / im Hotel herum als absichtlich von A nach B. Schließlich erreichten sie ihre Hände und ich fand eine einfache Heuristik:
Wir erhalten alle Punkte innerhalb des angegebenen Radius. Der Radius ist der Begrenzer für die Länge der Route. Wir wählen zuerst einen Punkt aus (bedingt zufällig). Alle anderen davon werden in aufsteigender Reihenfolge des Winkels zwischen ihm, dem Mittelpunkt und dem gegebenen Punkt sortiert. / , .
, .
, , :

, , , , , . — , , .
Kotlin , , Wander. , . , . , java — .
, , , . — The Village. - 1000 , 1400 . , Wander , , , . .
Google . — 2018 , API. — 2018- Places API . API, - — . .
— Places API , . , . , — Google Maps, . .
: android Google Play, . burovk , Wander , .
, , , — . , , , — . , — , . , , .
- —
git tag v1.0.5 . - , , , .
- - , .
- — , //etc .
Android . , , , .
— , .
! , . , , , , , .
:
- — ? - ?
- . , — .
- IOS
. , IOS , .
— . Google Play .
Schlussfolgerungen
- , — . , . . , .
- — , . backend , , android Kotlin, , , . , .
- — . - , . - . , — .
. IOS ( ) — !
PS
— https://habr.com/post/414433/ . . , ( -!), .