Vue.js ist eine JavaScript-Bibliothek zum Erstellen von Webschnittstellen. Kombination mit einigen anderen Tools Es wird auch ein "Framework". Aus unserem letzten Blog wissen Sie bereits, dass Vue.js eines der besten JavaScript-Frameworks ist und in vielen Fällen Angular and React ersetzt. Dies bringt das Thema dieses Blogs auf den Punkt 'Vue.js ist gut, aber ist es besser als Angular oder React?
Falls Sie Vue.js noch nie gehört oder benutzt haben, denken Sie wahrscheinlich: Komm schon! Noch ein JavaScript-Framework! Wir verstehen es. Vue.js ist jedoch nicht neu in der Domäne der benutzerdefinierten Softwareentwicklung. Es wurde erstmals 2013 veröffentlicht und hat jetzt 130549 Sterne auf Github und wurde dieses Jahr mehrmals heruntergeladen.
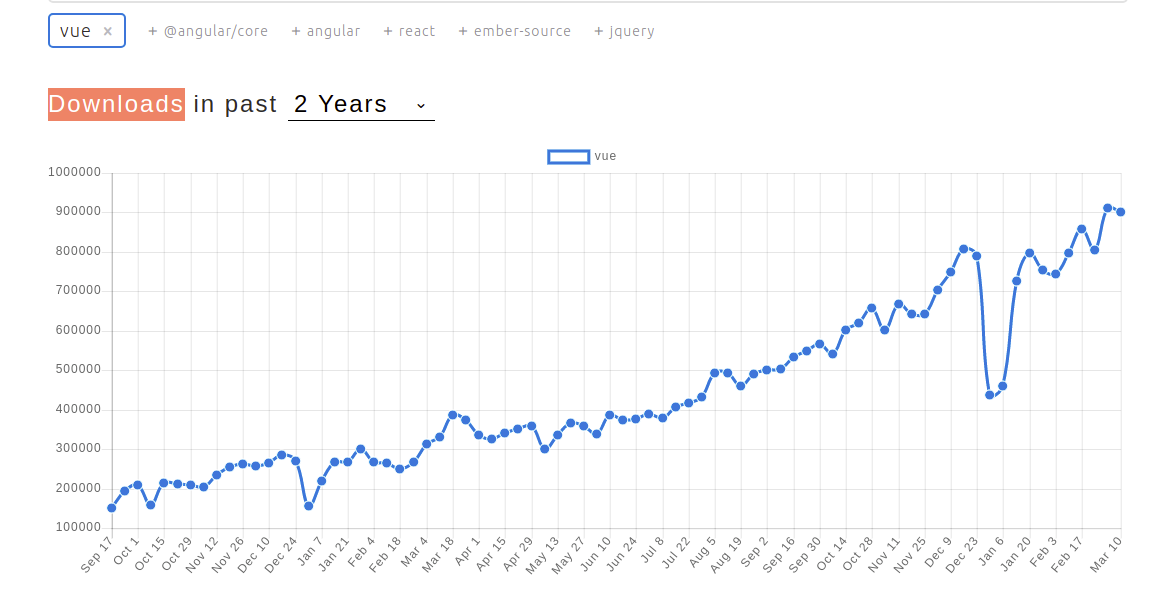
Schauen Sie sich hier die Bilder an -


Daher ist weder Vue.js im Laufe seiner Lebensdauer neu noch weniger beliebt in anderen Frameworks. Nun wollen wir sehen, welche Gewinnfaktoren in Vue.js vorhanden sind.
Warum ist Vue.js etwas Besonderes?
Der größte Vorteil von Vue im Krieg zwischen Vue und Angular ist das Fehlen eines Stammbaums. Es ist frisch und hat wenig Gepäck. Es hat aus den Fehlern und Erfolgen von React & Angular gelernt. So wie wir es sehen, ist Vue leicht und leicht zu erlernen.
Es hat einige ziemlich einfache Dokumente, aber sie machen einen guten Job, und obwohl es im Vergleich zu eckigen nicht viel zu lernen gibt, ist dies eine gute Sache, da es täuschend mächtig ist. PageKit, Python China sind zwei der Projekte, die Vue unter vielen verwenden. Hier ist die Liste. Außerdem verfügt es über eine bidirektionale Datenbindungsfunktion wie Angular und Virtual DOM wie React.
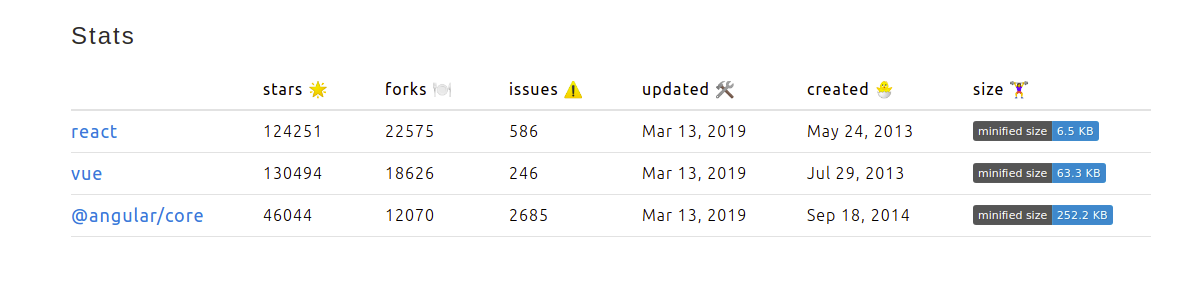
Wir hoffen, dass Ihr Grundkonzept zu Vue.js ganz klar ist. Bevor wir uns mit React vs Vue vs Angular befassen, überprüfen wir daher ihre aktuelle Position:

Vergleichen wir es jetzt mit Angular und React. Wir werden mit Angular- beginnen
Angularjs vs Vue.js
Wenn wir Vue mit Angular vergleichen, erklären wir zunächst, dass Angular (meistens nach der Veröffentlichung von Angular 7 !!) ein Mammut ist und Vue.js der Tiger, der hungrig genug ist, um bald groß zu werden. Es gibt jedoch viele Gründe, aus denen Entwickler zu Vue wechseln. Evan You, der Besitzer von Vue, beschreibt den Grund richtig.
Vue.js ist eine flexiblere Lösung mit weniger Meinungen (als Angular). Auf diese Weise können Sie Ihre App so strukturieren, wie Sie es möchten, anstatt gezwungen zu sein, alles auf Angular-Weise zu tun. Es ist nur eine Schnittstellenebene, sodass Sie sie als Lichtfunktion in Seiten anstelle eines vollständigen SPA verwenden können.
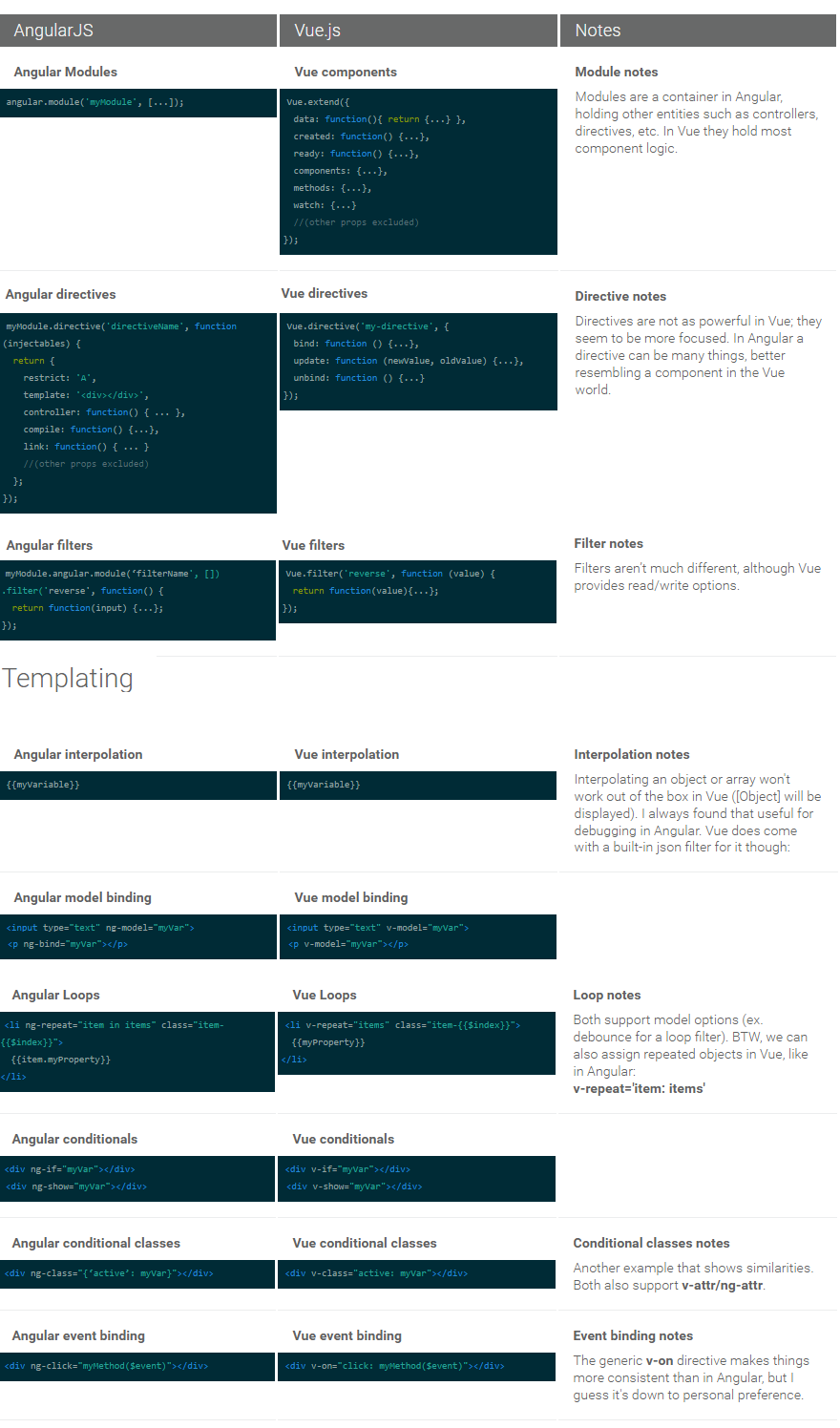
Lassen Sie uns nun einige Codes sehen, die Ihnen einige grundlegende Einblicke in den Krieg zwischen Vue und Angular geben (Credits: fadeit.dk).

Das Fazit von Vue.js vs Angularjs: Es gibt viele Tools in Angularjs und so viele komplexe Syntaxen, dass Sie manchmal verwirrt werden können. Andererseits ist Vue.js viel einfacher als Angular und manchmal sogar besser. Wenn Sie über die Zukunft dieses Frameworks besorgt sind, empfehlen wir, dies nicht zu tun. Dies wird lange dauern und in den kommenden zwei Jahren nicht verblassen.
Reactjs vs Vue.js
React and Vue.js hat einige ähnliche Funktionen im Krieg zwischen Vue und Angular. Sie sind:
- Verwenden Sie ein virtuelles DOM.
- Stellen Sie reaktive und komponierbare Ansichtskomponenten bereit.
- Konzentrieren Sie sich weiterhin auf die Kernbibliothek, wobei Probleme wie Routing und globales Statusmanagement von Begleitbibliotheken behandelt werden.
Dies besagt, dass React und Vue.js für ein Technologieberatungsunternehmen in Bezug auf die Funktionen ziemlich ähnlich sind. Daher möchten wir diese beiden Frameworks aus Entwicklersicht mit einigen einfachen Anleitungen für jedes Framework vergleichen. Mal sehen, was in diesem Vergleich zwischen Vue js und Reactjs passiert:
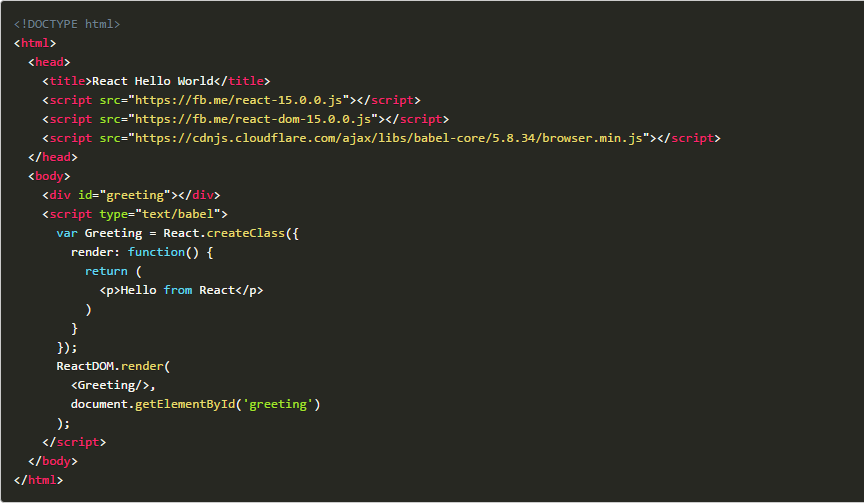
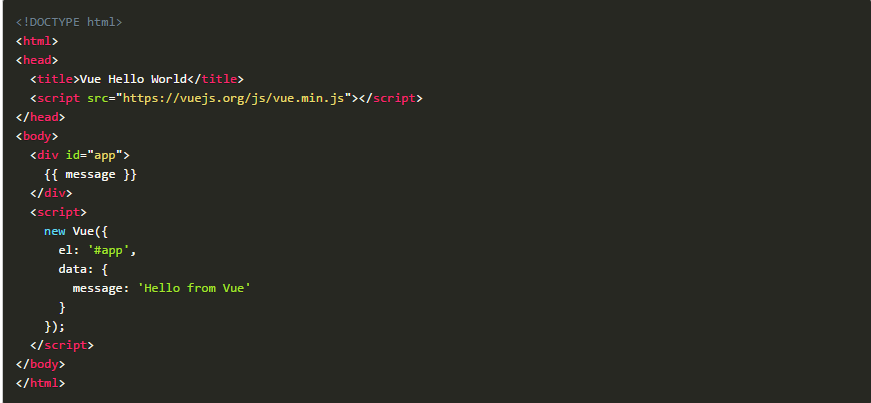
Zum Beispiel ein "Hello World" -Programm
Wie reagiert es?

Wie Vue es macht:
 Bild: anycanlearntocode.com
Bild: anycanlearntocode.comDas ist einfach. Mit einem einzigen Skript-Tag können Sie loslegen. Der Vorteil hierbei ist, dass Sie die Vue-Funktionen nutzen können, ohne neue Technologien zu erlernen.
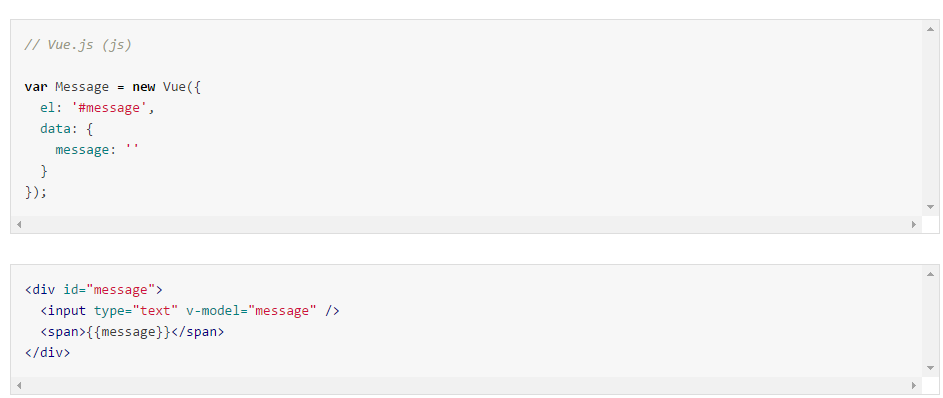
Zweiwege-Datenbindung
Wie reagiert es?

Wie Vue das macht:
 img src: rlafranchi.imtqy.com
img src: rlafranchi.imtqy.comDie bidirektionale Bindung in Vue.js ist recht einfach, wenn Sie das V-Modell verwenden. In React ist es ein langer Weg nach unten.
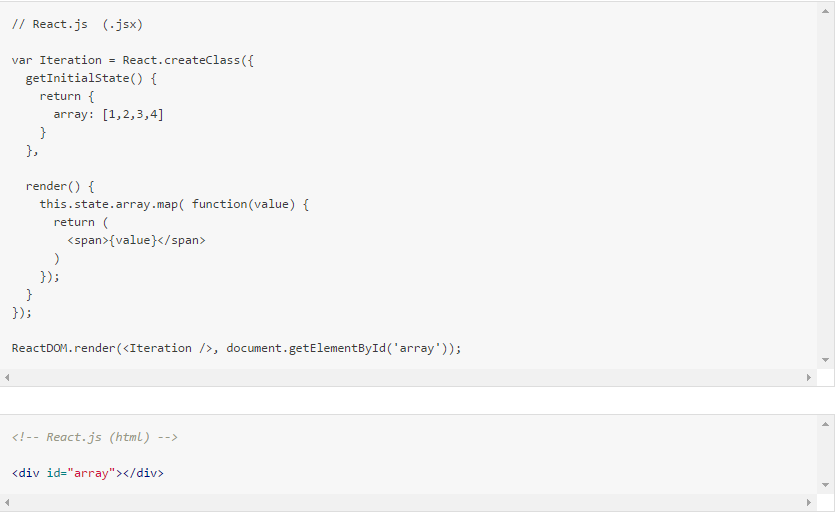
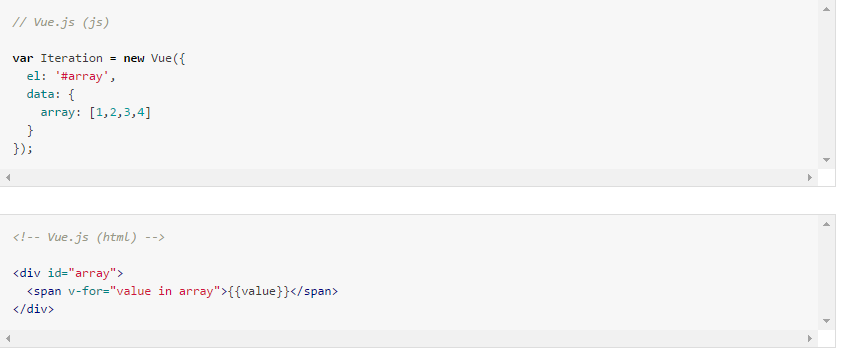
Iteration
Wie reagiert es?

Wie Vue das macht:
 Bild: rlafranchi.imtqy.com
Bild: rlafranchi.imtqy.comAuch in diesem Fall gewinnt Vue mit weniger Zeilen und vereinfachten Codes.
Das Fazit von Vue.js vs Reactjs: Diese Beispiele bedeuten, dass Vue.js leicht zu erlernen ist und sofort produktiv sein kann. Es bietet auch einen Weg zur Einfachheit mit neuen Tools und Mustern für die Verwaltung großer Codebasen. Vue.js kann mit Ihrem Wissen erweitert werden, sodass Sie die aktualisierten Tools und Best Practices erlernen können.
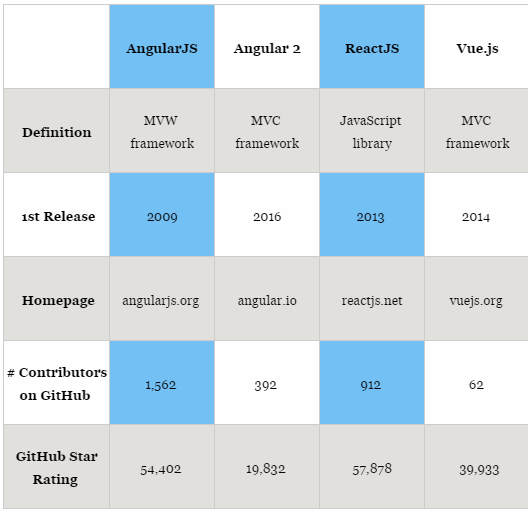
Angularjs vs Vue.js vs Reactjs Tabelle
In der folgenden Tabelle finden Sie einige wertvolle Informationen zu diesen drei Frameworks.

Das Endergebnis
In der heutigen Zeit ist Vue nicht so beliebt wie React (von Facebook gepflegt) oder Angular 2 & 4 (von Google unterstützt). Viele Entwickler wechseln jedoch zu Vue. Die Laravel-Community hat es auch als eines ihrer bevorzugten Front-End-Frameworks angesehen.
Insgesamt bietet Vue eine Antwort auf das Problem von React & Angular und bietet Ihnen eine viel einfachere und einfachere Möglichkeit zum Codieren.
Ursprünglich veröffentlicht unter:
Vue.js vs Angular.js vs React.js