
Heutzutage können Sie Ihre Website mit einem Domainnamen der zweiten Ebene kostenlos in der Cloud bereitstellen. Bist du neugierig wie? Lesen Sie weiter.
Ich schlage vor, Sie schauen sich an, wie Sie ein Gästebuch auf ASP.NET Core (mit reCAPTCHA) erstellen und es kostenlos auf einem ziemlich bekannten Cloud-Hosting hosten können (ja, mit Einschränkungen, aber es eignet sich gut für eine persönliche Website mit wenig Verkehr).
Als Datenbank mochte ich MongoDB von Atlas . Es kann auch kostenlos "zayuzat" sein.
Alternativ gibt es immer noch gute Optionen in Form von DynamoDB mit einigen freien Limits und Firebase Firestore.
Die Anwendung wird dockerisiert. Da jedoch "kein Wunsch besteht", Docker lokal zu installieren, konfigurieren wir die Pipeline so, dass das Docker-Image automatisch erstellt und veröffentlicht wird (natürlich auch kostenlos).
Den Quellcode des Gästebuches finden Sie auf github
Ich werde den Code nicht im Detail betrachten. Kurz gesagt, ich möchte nur reCAPTCHA v3 hinzufügen. Das Gästebuch recaptcha ist Must. Darüber hinaus stört die dritte Version von Recaptcha den Benutzer nicht mit der Zeicheneingabe.
Verwenden von reCAPTCHA
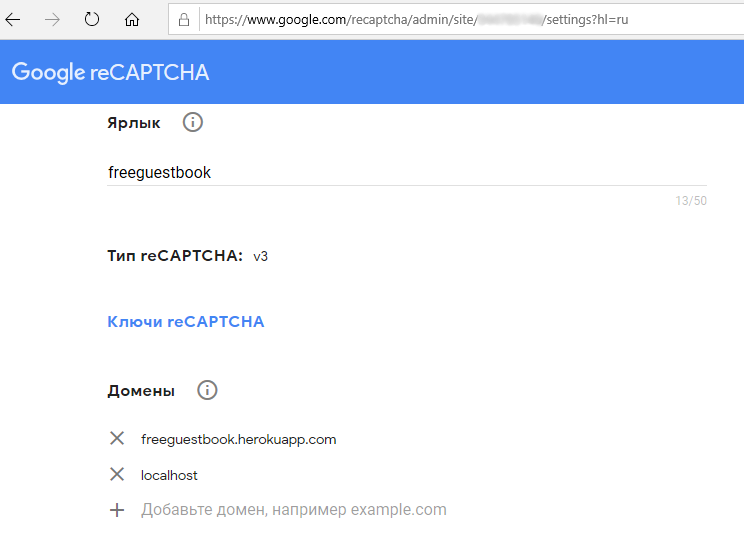
Sie können ein Konto erstellen und SiteKey und SecretKey in der Google Admin-Konsole reCAPTCHA abrufen.
Vergessen Sie nicht, localhost (vorübergehend zum Zeitpunkt der Entwicklung) und die URL Ihrer Website zur Liste der Domains hinzuzufügen (in den Einstellungen).

Wir verknüpfen das Skript mit dem Schlüssel aus den Einstellungen der Anwendung als Parameter:
<script src="https://www.google.com/recaptcha/api.js?render=@Configuration["ReCaptcha:SiteKey"]" async defer></script>
Und wenn Sie den Inhalt des Formulars senden, fügen Sie das reCAPTCHA-Token hinzu (wir senden "XMLHttpRequest" ohne Verwendung von jQuery).
grecaptcha.ready(function() { grecaptcha.execute('@Configuration["ReCaptcha:SiteKey"]', {action: 'homepage'}).then(function(token) { xhttp.open('POST', '@Url.Action("AddMessage", "Home")', true); xhttp.setRequestHeader("RequestVerificationToken", document.getElementById('RequestVerificationToken').value); var formData = new FormData(document.forms.message); formData.append("Token", token) xhttp.send(formData); }); });
Das AntiForgeryToken wird als Header festgelegt. Dies ist ein weiteres Token, ohne das es auch nicht geht.
Um sicherzustellen, dass die Anfrage nicht vom Roboter oder vom Spammer gesendet wurde, müssen Sie das von reCAPTCHA empfangene Token und den geheimen Schlüssel an die Adresse www.google.com/recaptcha/api/siteverify senden
Dafür benötigen wir HttpClient. Das Erstellen von HttpClient mit dem using-Konstrukt ist im ASP.NET Core-Konzept überhaupt nicht enthalten. In Core ist es üblich, eine HttpClientFactory-Factory zu erstellen. Es wird einfach erstellt. Startup.cs wird eine Zeile hinzugefügt
services.AddHttpClient();
Und dann können wir in den Designern der Controller Client-Instanzen aus dem DI extrahieren / erstellen. Zum Beispiel so:
private readonly HttpClient _httpClient; public HomeController(IHttpClientFactory httpClientFactory) { _httpClient = httpClientFactory.CreateClient("defaultClient"); }
Überprüfen Sie reCAPTCHA wie folgt:
var parameters = new Dictionary<string, string> { { "secret", _configuration["ReCaptcha:SecretKey"] }, { "response", model.Token } }; var encodedContent = new FormUrlEncodedContent(parameters); var response = await _httpClient.PostAsync("https://www.google.com/recaptcha/api/siteverify", encodedContent); var result = JsonConvert.DeserializeObject<ReCaptchaResponse>(await response.Content.ReadAsStringAsync());
In diesem Fall die ReCaptchaResponse-Klasse selbst:
public class ReCaptchaResponse { public bool success { get; set; } public double score { get; set; } public string action { get; set; } public string hostname { get; set; } public string challenge_ts { get; set; } }
Erstellen Sie eine kostenlose Cloud-Datenbank
Bei der Registrierung eines Kontos bei MongoDB Atlas .
Sie müssen eine Telefonnummer und einige andere persönliche Daten eingeben. Der kostenlose Starter-Cluster wurde zum Erlernen von MongoDB und für kleine Anwendungen entwickelt. Es ist interessant, dass Sie nicht nur die Region, sondern auch den Cloud-Hosting-Anbieter Ihrer Basis nach Ihrem Geschmack aus den drei größten auswählen können

Nach dem Erstellen des Clusters müssen Sie einen Benutzer erstellen

und Sie müssen alle IPs mit der zulässigen Liste hinzufügen (leider bietet Herokus kostenloser Hosting-Plan keine statische IP).

Jetzt müssen wir nur noch eine Datenbank und eine Sammlung erstellen

Klicken Sie auf SAMMLUNGEN und dann auf Meine eigenen Daten hinzufügen

Wir kommen mit dem Namen der Datenbank und Sammlung und füllen die Felder aus. Es ist besser, keine begrenzten Sammlungen auszuwählen, da in diesem Fall keine Datensätze gelöscht werden können. Mit einer Kappe versehene Sammlungen eignen sich perfekt zum Protokollieren von Informationen. Das Aufzeichnen neuer Datensätze erfolgt schnell. Wenn ein bestimmter Betrag erreicht ist, werden die alten Datensätze neu geschrieben.

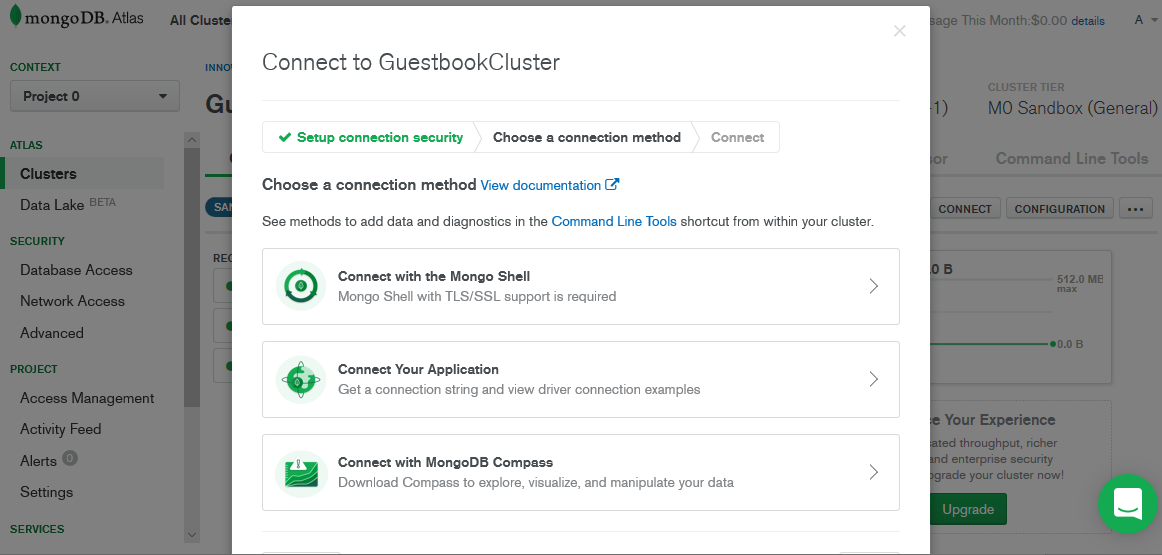
Klicken Sie auf Verbinden und wählen Sie Ihre Anwendung verbinden

Sie können die Verbindungszeichenfolge kopieren

Erstellen einer Heroku-Anwendung

Dort ist alles sehr einfach. Auch eine Kreditkarte kann bei der Registrierung eines Kontos nicht gebunden werden.
Erstellen einer Pipeline zum Veröffentlichen eines Images im Docker Hub
Erstellen Sie im Projekt eine Docker-Datei mit ziemlich normalem Inhalt (eine Beispieldatei wird für die Version von .NET Core 2.2 bereitgestellt).
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2-stretch-slim AS base WORKDIR /app EXPOSE 64498 EXPOSE 44396 FROM mcr.microsoft.com/dotnet/core/sdk:2.2-stretch AS build WORKDIR /src COPY Guestbook.csproj Guestbook.csproj RUN dotnet restore COPY . . WORKDIR /src RUN dotnet build -c Release -o /app FROM build AS publish RUN dotnet publish -c Release -o /app FROM base AS final WORKDIR /app COPY --from=publish /app . ENTRYPOINT ["dotnet", "Guestbook.dll"]
Damit Heroku das Bild starten kann, muss die letzte Zeile in geändert werden
CMD ASPNETCORE_URLS=http://*:$PORT dotnet Guestbook.dll
Der Quellcode muss in einem Versionskontrollsystem ausgeführt werden. Ich habe mit Github angefangen.
Sobald der Code auf GitHub platziert wurde, um das Docker-Image zu erstellen, können Azure Devops verwendet werden . Sie können diesen Teil des Artikels überspringen, Docker lokal installieren und jedes Mal alles manuell neu erstellen.
Ich werde die Erstellung des Projekts mit Screenshots beschreiben

Nachdem Sie das Projekt selbst erstellt haben, müssen Sie eine neue Pipeline erstellen

und wählen Sie das von Ihnen verwendete Versionskontrollsystem aus

Jetzt können Sie ein Repository auswählen

Als Nächstes müssen Sie DevOps autorisieren, um auf das Repository zuzugreifen.
Und es wird möglich sein, den Konfigurationstyp auszuwählen (Yaml-Datei eines bestimmten Typs wird automatisch erstellt).

Unsere Version ist Docker.
Im folgenden Fenster müssen Sie den Pfad zur Docker-Datei angeben:

Im nächsten Schritt wird Ihnen der Inhalt der Yaml-Datei angezeigt.
Sie können es selbst denken und beschwören, aber es ist einfacher, den folgenden Code zu kopieren und einige Werte darin zu ersetzen (Achtung! Leerzeichen in Yaml sind sehr wichtig):
variables: dockerId: your-docker-login # Replace with your Docker ID for Docker Hub or the admin user name for the Azure Container Registry imageName: mongodb-guestbook # Replace with the name of the image you want to publish steps: - script: | docker build -t $(dockerId)/$(imageName) . docker login -u $(dockerId) -p $(dockerPassword) docker push $(dockerId)/$(imageName) docker login --username=_ --password=$(token) registry.heroku.com docker build -t registry.heroku.com/myfreeguestbook/web . docker push registry.heroku.com/myfreeguestbook/web
Ihr Docker-Login müssen Sie durch die ID Ihres Docker-Kontos ersetzen
mongodb-guestbook ändere den Namen deines Bildes
Geben Sie anstelle von myfreeguestbook den Namen Ihrer Anwendung in Heroku ein
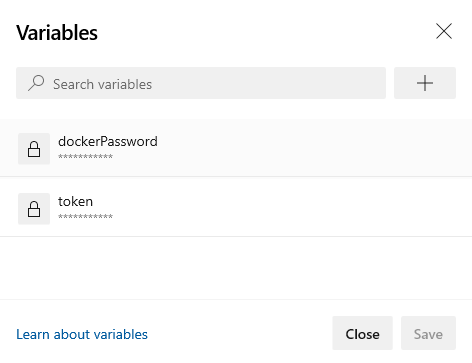
Sie müssen nur noch die Werte der Variablen dockerPassword und token eingeben . Klicken Sie dazu auf Variablen

Geben Sie das Passwort für das Docker-Konto ein. Und das Zeichen ..

Wenn klar ist, wo das Kennwort vom Docker-Konto abgerufen werden kann, benötigen wir die Heroku-CLI, um das Token zu erhalten
Sie können es unter folgendem Link herunterladen : Herunterladen und installieren
Sie können eine eigenständige / tragbare Version installieren.
Melden Sie sich mit einem der folgenden Befehle an: heroku login (dieser Befehl öffnet ein Browserfenster für die Anmeldung) oder heroku login -I (dieser Befehl fordert ein Kennwort in der Konsole an)
Das Token wird mit dem Befehl abgerufen
heroku auth:token
Es ist auch ratsam, den Typ der Heroku-Anwendung in Container zu ändern. Dies geschieht durch den Befehl:
heroku stack:set container -a myfreeguestbook
Denken Sie daran, myfreeguestbook in den Namen Ihrer Anwendung zu ändern.
Nachdem die Pipeline abgeschlossen ist und das Docker-Image erstellt hat, müssen Sie den Befehl zum Veröffentlichen Ihrer Anwendung ausführen:
heroku container:release -a myfreeguestbook
Wenn Sie der richtige Entwickler sind und alle Einstellungen in der Datei appsettings.Development.json speichern, funktioniert das Projekt nicht für Sie. Damit alles funktioniert, müssen Sie Heroku Einstellungen hinzufügen

Untergeordnete Json-Elemente werden durch doppelte Unterstriche __ getrennt
Domain- und SSL-Setup
Mit Heroku CLI können Sie Ihre Domain zur Anwendung hinzufügen. Dazu müssen Sie Ihrem Konto zunächst eine Kreditkarte hinzufügen.
Team:
heroku domains:add www.example.ru
Es wird Ihnen etwas geben wie:
Hinzufügen von www.example.ru zu ⬢ example-app ... fertig
▸ Konfigurieren Sie den DNS-Anbieter Ihrer App so, dass er auf das DNS-Ziel verweist
▸ Flüstern-weide-5678.herokudns.com.
▸ Hilfe finden Sie unter https://devcenter.heroku.com/articles/custom-domains
Es muss für Ihre Root-Domain wiederholt werden (zum Beispiel.ru)
CNAME-Aliase müssen gespeichert und als CNAMEs in Ihrem Domainnamen-Registrar-Portal hinzugefügt werden
www flüstern- willow- erkie5ugksj4fo.herokudns.com
@ mayy-horse-dvkerbibi34biufbwiieuf.herokudns.com
Sie können sie direkt zum beliebigen DNS-Eintragseditor hinzufügen:
www.example.ru. IN CNAME whispering-willow-erkie5ugksj4fo.herokudns.com.
@.example.ru IN CNAME mighty-horse-dvkerbibi34biufbwiieuf.herokudns.com.
Sie können dies tun.
Ich bevorzuge jedoch die Option, ein kostenloses Cloudflare-Konto zu haben. Schließlich bietet Cloudflare ein kostenloses SSL-Zertifikat an. Für den Inhalt müssen Sie die von Heroku empfangenen CNAME-Werte angeben. Wie Sie sehen können, habe ich auch kostenlose Yandex-E-Mails für die Domain hinzugefügt.

Nun, was in den Werten von Cloudflare-Nameservern angezeigt wird, müssen Sie in Form von DNS-Servern auf der Site Ihres Domain-Registrars angeben.
Das Ergebnis ist, dass CloudFlare ein Vermittler zwischen Ihrem DNS-Anbieter und Heroku ist.