 Eine Anleitung zur Verwendung von mergeMap und forkJoin anstelle einfacher Abonnements für mehrere API-Anforderungen.
Eine Anleitung zur Verwendung von mergeMap und forkJoin anstelle einfacher Abonnements für mehrere API-Anforderungen.In diesem Artikel werde ich zwei Ansätze zur Bearbeitung mehrerer Abfragen in Angular mit mergeMap und forkJoin zeigen.
Inhalt:
- Das Problem
- abonnieren
- mergeMap
- ForkJoin
- MergeMap und forkJoin kombinieren
- Vergleichen Sie subscribe mit mergeMap und forkJoin
Das Problem
Bei der Entwicklung von Webanwendungen benötigen wir häufig mehr als einen API-Aufruf. Sie gehen auf die Seite, stellen mehrere Anfragen, erhalten die erforderlichen Daten und die Ergebnisse einiger dieser Anfragen werden für nachfolgende Anrufe benötigt.
Wenn wir solche Mehrfachanforderungen stellen, ist es wichtig, diese effizient zu verarbeiten und gleichzeitig ein hohes Maß an Leistung und Codequalität aufrechtzuerhalten.
Ich zeige Ihnen eine einfache Anwendung, in der wir drei Anfragen an die Test-API stellen müssen (
https://jsonplaceholder.typicode.com ):
- Melden Sie sich an und fordern Sie Benutzerinformationen an
- Basierend auf Benutzerinformationen erhalten wir eine Liste der Benutzerbeiträge
- Basierend auf Benutzerinformationen erhalten wir eine Liste der vom Benutzer erstellten Alben
Abonnieren ist die übliche Methode, um Anforderungen in Angular zu bearbeiten. Es gibt jedoch effizientere Methoden. Zuerst lösen wir das Problem mit subscribe und dann verbessern wir die Lösung mit mergeMap und forkJoin.
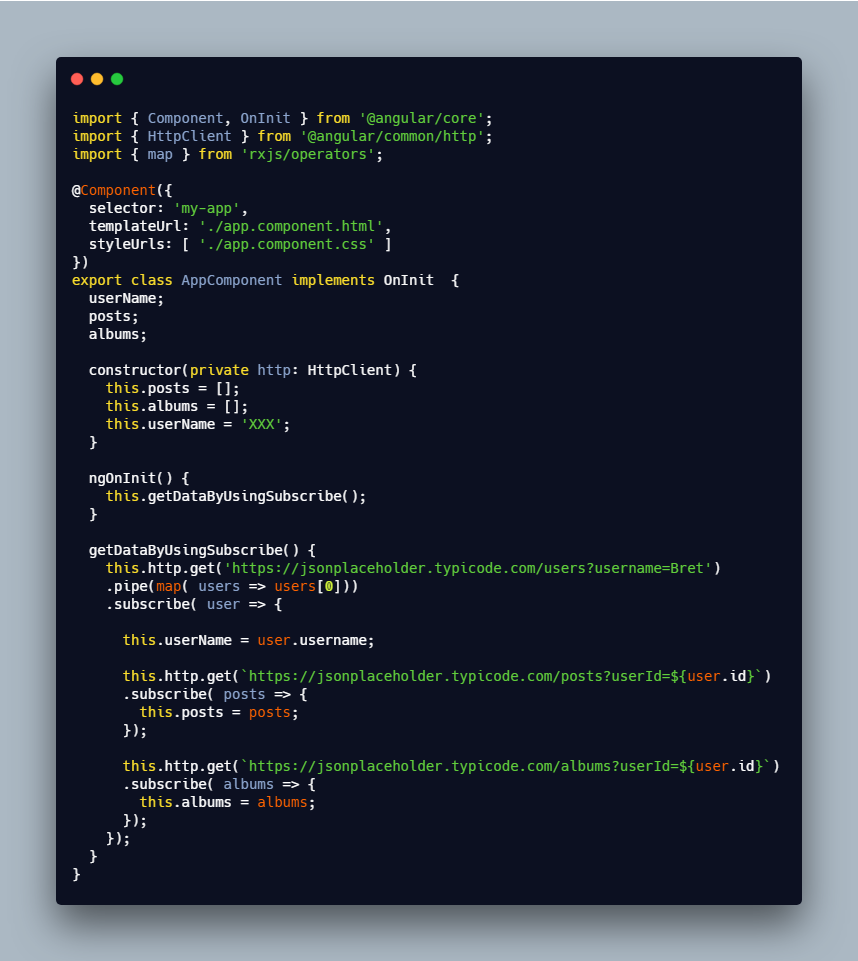
abonnieren
Ziemlich einfacher Weg. Wir stellen die erste Anfrage an die API. Im verschachtelten Abonnement stellen wir dann zwei weitere Anforderungen an die API, damit Sie die erste Antwort verwenden können.

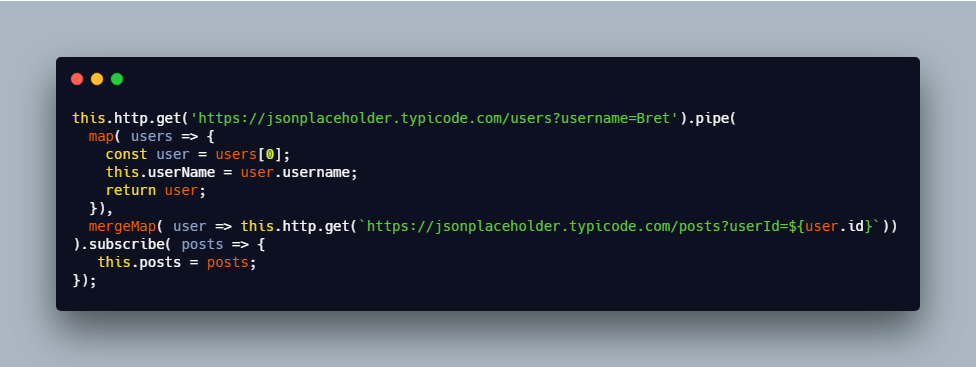
mergeMap
Dieser Operator wird am besten verwendet, wenn die Reihenfolge der Anforderungen manuell gesteuert werden muss.
Wann verwenden wir mergeMap?
Wenn das Ergebnis der ersten API-Anforderung ist, müssen wir Folgendes tun.

Schauen Sie sich ein Beispiel an, wir sehen, dass wir für die zweite Anforderung die Benutzer-ID aus der Antwort des ersten Aufrufs benötigen.
Beachten Sie:
- flatMap - Alias für mergeMap
- mergeMap unterstützt mehrere aktive interne Abonnements gleichzeitig, sodass Sie mit solchen langlebigen Abonnements einen Speicherverlust verursachen können
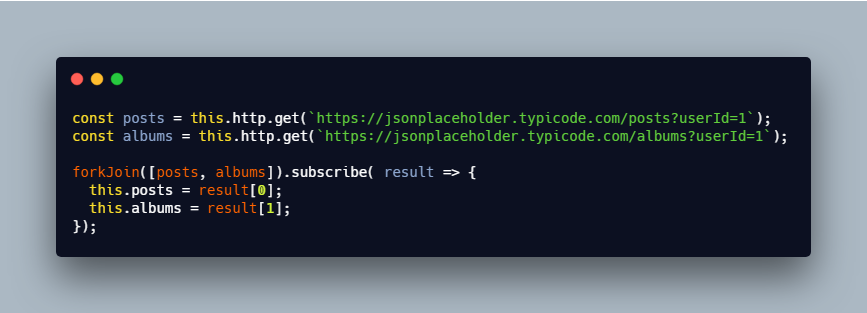
ForkJoin
Dieser Operator ist geeignet, wenn wir mehrere Abfragen durchführen müssen und das Ergebnis von jedem wichtig ist. Das heißt, Sie können mehrere Abfragen gruppieren, parallel ausführen und nur eine beobachtbare Abfrage zurückgeben.
Wann verwenden wir forkJoin?
Wann Anforderungen parallel ausgeführt werden können und nicht voneinander abhängig sind.

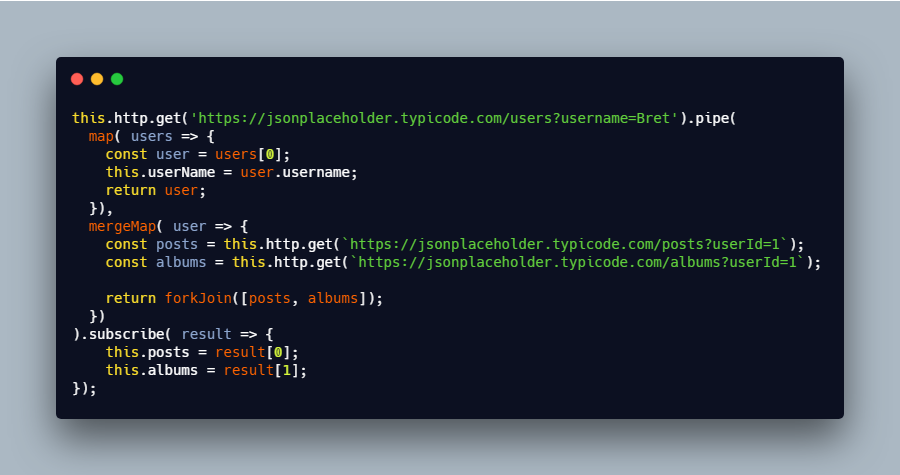
MergeMap und forkJoin kombinieren
Normalerweise sind wir in der Entwicklung mit einer Situation konfrontiert, in der Sie mehrere Anforderungen stellen müssen, die vom Ergebnis der Ausführung einer anderen Anforderung abhängen. Mal sehen, wie das mit mergeMap und forkJoin gemacht werden kann.

Deshalb haben wir verschachtelte Abonnements vermieden und den Code in mehrere kleine Methoden aufgeteilt.
Vergleich eines regulären Abonnements mit mergeMap und forkJoin
Der einzige Unterschied, den ich bemerkt habe, ist das HTML-Parsen.
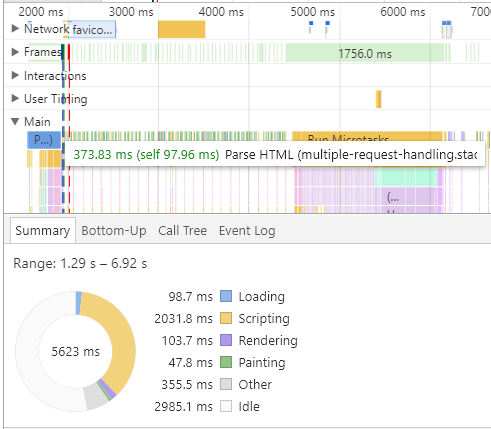
Schauen wir uns die Zeit an, die das Parsen bei Verwendung eines regulären Abonnements benötigt hat:

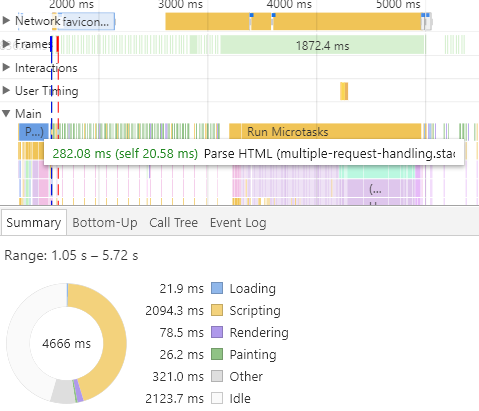
Nun wollen wir sehen, wie viel HTML mit mergeMap und forkJoin analysiert wird

Ich habe das Ergebnis mehrmals verglichen und bin zu dem Schluss gekommen, dass das Parsen mit mergeMap und forkJoin immer schneller ist, aber der Unterschied nicht sehr groß ist (~ 100 ms).
Das Wichtigste ist, den Code verständlicher und lesbarer zu machen.
Zusammenfassend
Wir können RxJS verwenden, um mehrere Anforderungen in Angular zu verarbeiten. Dies hilft uns, besser lesbaren und unterstützten Code zu schreiben. Als Bonus sehen wir eine leichte Leistungssteigerung, wenn wir RxJS-Methoden anstelle von regulären Abonnements verwenden.
Hoffe der Artikel war hilfreich! Folgen Sie mir auf
Medium und
Twitter . Fühlen Sie sich frei zu kommentieren und Fragen zu stellen. Ich helfe Ihnen gerne weiter!
Quellen
hier .