Das moderne Frontend hat seit der Zeit von jQuery und regulären HTML-Seiten einen langen Weg zurückgelegt. Wir haben jetzt Assembler, Paketmanager, einen Komponentenansatz, SPA, SSR und vieles mehr.
Es scheint, dass wir alles haben, was zum Glücklichsein benötigt wird. Aber die Branche bewegt sich vorwärts. Ich möchte Ihnen etwas über das kompilierte Svelte- Framework und seine Vorteile gegenüber Analoga erzählen.

Bild von Andrew Walpole
Google-Trends
Um die aktuelle Situation im Front-End zu verstehen, habe ich die Beliebtheit von Abfragen in Google Trends für die Keywords React, jQuery, Vue und Angular in Russland in den letzten 5 Jahren analysiert.

Google-Trends
In den letzten 5 Jahren ist die Anzahl der Abfragen im Zusammenhang mit jQuery erheblich zurückgegangen, was den Komponenten-Frameworks Platz gemacht hat. Obwohl jQuery an Boden verloren hat, ist es immer noch ein beliebtes Entwicklungswerkzeug.
Aus dieser Grafik können wir schließen, dass Komponentenbibliotheken das Frontend gewonnen haben und React in Russland führend ist.
Arbeitsmarkt
Wir schreiben Code nicht nur für uns selbst, sondern auch für Geld. Meistens für das Geld. Daher ist es dumm, die Popularität von Frameworks isoliert vom Arbeitsmarkt zu betrachten.
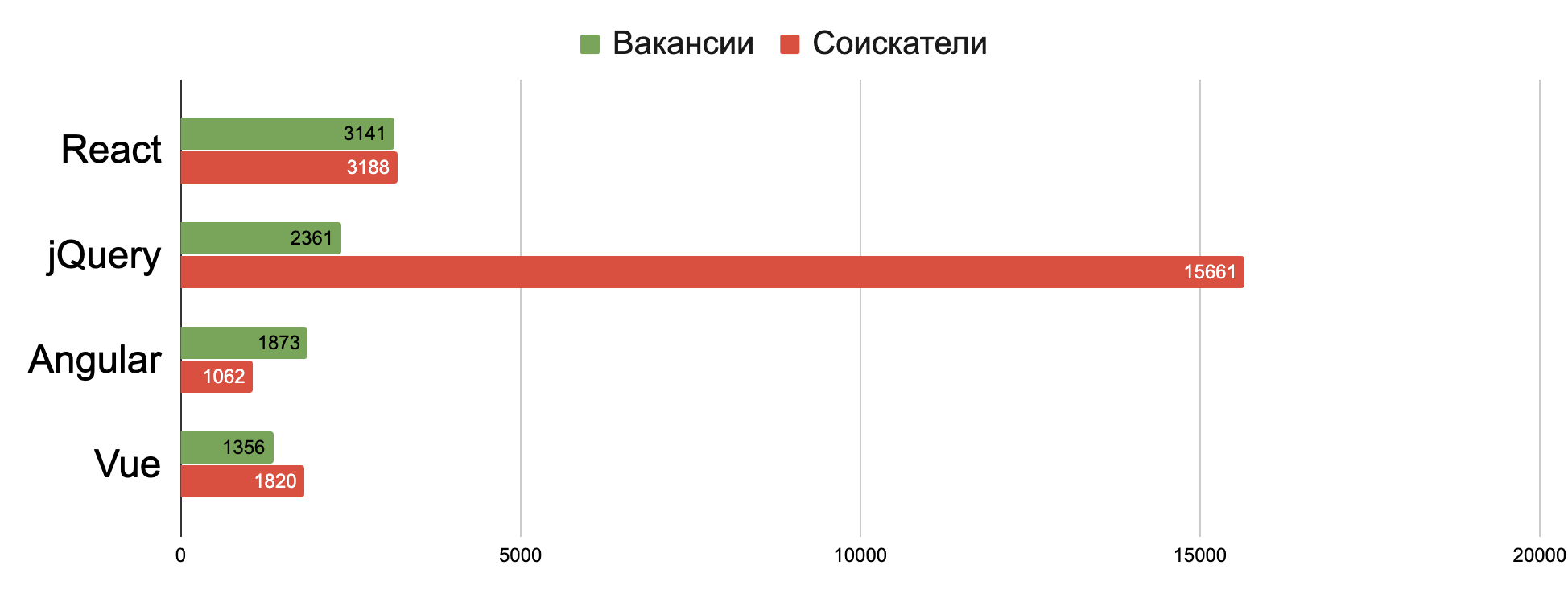
Bei der Anzahl der offenen Stellen auf hh steht React an erster Stelle, gefolgt von jQuery und anderen Komponentenbibliotheken. Wenn wir uns die Anzahl der Bewerber ansehen, die die betreffenden Bibliotheken in ihren Schlüsselkompetenzen angegeben haben, dann kennt jQuery fünfmal mehr Bewerber als React. Und 15 mal größer als Angular.

Arbeitsmarkt
Die folgenden Schlussfolgerungen können aus dieser Grafik gezogen werden:
- Komponenten-Frameworks sind bei Arbeitgebern am beliebtesten, bei React am beliebtesten.
- Unter den Bewerbern ist jQuery die häufigste Bibliothek.
Komponenten-Frameworks haben also gewonnen. Frontend löste die Probleme, mit denen Entwickler während jQuery konfrontiert waren. Aber neue Ansätze führen zu neuen Problemen. Welche Probleme sehe ich?
- Leistung.
Im Januar dieses Jahres kündigte Google die Möglichkeit an, PWA-Anwendungen auf Google Play zu veröffentlichen, um den Weg für Javascript im nativen Anwendungsspeicher zu ebnen. Dies bringt eine gewisse Verantwortung für Entwickler mit sich, da Benutzer die Leistung nativer Anwendungen erwarten und es für den Verbraucher keinen Unterschied geben sollte.
Javascript erobert auch Geräte mit geringem Stromverbrauch. Dies ist ein Smart-TV, Uhr, IoT. Solche Geräte haben ein begrenztes Budget an Speicher und Prozessor, sodass Entwickler es sich nicht leisten können, ihre Ressourcen an den Benutzer zu verschwenden.
Bei der Arbeit haben wir Erfahrung mit der Ausführung von React-Anwendungen auf einem Internet-Hub. Es stellte sich so lala heraus. - Hohe Eintrittsschwelle.
Wie wir oben gesehen haben, verweisen die meisten Arbeitssuchenden auf jQuery-Fähigkeiten und reagieren nicht. Das Beherrschen von React-Konzepten ist viel schwieriger als das Herstellen einer Verbindung zu einer jQuery-Seite und das Erstellen. - Abhängigkeit vom Rahmen.
Wenn Sie eine Komponentenbibliothek in React geschrieben haben, ist es unwahrscheinlich, dass Sie sie in einem Vue- oder Angular-Projekt wiederverwenden können. Sie werden eine Geisel des Ökosystems.
Svelte. Vanillegeschmack.
Im April dieses Jahres wurde die dritte Version des kompilierten Svelte-Frameworks veröffentlicht.
Svelte bietet Entwicklern die Möglichkeit, deklarativen Code auf hoher Ebene zu schreiben, der nach der Kompilierung in imperativen Code auf niedriger Ebene umgewandelt wird. Dies ermöglicht auch ein effektives Baumschütteln und ermöglicht somit das Senden eines minimalen Bündels an den Client.
Mal sehen, welche Lösungen Svelte für die klingenden Probleme anbietet.
Da React die beliebteste Bibliothek in Russland ist, werden weitere Beispiele zu React sein.
1. Leistung
Wenn Sie anfangen, sich mit der neuen Bibliothek vertraut zu machen, beginnen Sie die Tour höchstwahrscheinlich mit einer ToDo-Liste. Dies ist eine ziemlich einfache Aufgabe, die in Vanille oft einfacher zu schreiben ist. Wenn Sie tiefer in das Framework eintauchen möchten, ist eine Überprüfung der Real World Application eine gute Wahl. Dies ist ein Blog, der im Wesentlichen ein Klon von Medium ist. Es gibt Registrierung, Autorisierung, Erstellen von Beiträgen, Kommentieren, Likes. Framework-Spezialisten schreiben die Implementierung der Funktionalität und fügen sie der Real World Application- Sammlung hinzu.
Auf FreeCodeCamp wurde ein Artikel zum Vergleichen von Real World Application veröffentlicht , der in verschiedenen Frameworks geschrieben wurde.
Wenn wir uns die Größe des endgültigen Bündels ansehen, übertrifft Svelte seine Konkurrenten. Es werden nur 9,7 KB Code an den Client gesendet. Infolgedessen dauert es weniger Zeit, Daten zu übertragen, Ihren Code zu analysieren und zu verarbeiten.

Vergleich der Größe des Real World Application-Bundles
Und der beste Code ist kein geschriebener Code.
Wenn wir uns die Anzahl der Codezeilen ansehen, die zum Schreiben der Anwendungsfunktionalität erforderlich sind, benötigt Svelte ungefähr 1.000 Zeilen und React ungefähr 2.000 Zeilen. Je weniger Code in Ihrer Anwendung, desto weniger Fehler und einfachere Unterstützung.

Vergleich der Größe des Anwendungscodes in der realen Welt
Werfen wir einen Blick auf die Leistung. Der js-Framework-Benchmark bietet einen Vergleich der Renderleistung zwischen Front-End-Frameworks. Der Test besteht darin, eine Tabelle mit einer großen Anzahl von Zeilen zu zeichnen. Weitere Manipulationen mit dieser Tabelle werden vorgenommen: teilweise oder vollständige Aktualisierung, Erstellung, Bereinigung, Löschen von Zeilen.
Zum Zeitpunkt der Aktualisierung zeigt Svelte die beste oder vergleichbare Zeit an. Svelte ist sehr ausgeglichen, es gibt keine Verzerrungen bei der Ausführung verschiedener Arten von Operationen.

Vergleich der Ausführungszeit des Updates, ms
Wenn wir uns die Menge des verbrauchten Speichers ansehen, dann ist Svelte die am wenigsten unersättliche unter den fraglichen Bibliotheken.

Vergleich der Menge des verbrauchten Speichers, mb
Ich war es nicht gewohnt, ein Wort zu nehmen und beschloss, alles selbst zu überprüfen. Ich fand die Implementierung des DBMonster-Benchmarks für das Front-End und schrieb die Implementierung in React 16.8 und Svelte 3 neu. Der Test besteht darin, die Tabelle zu rendern und dann die Zeilen zu aktualisieren.

Wie sieht der DBMonster-Test aus?
Während des Tests verbrauchte Svelte 10 MB weniger Speicher und aktualisierte 10 ms schneller als React.


Schlank / reagieren
Die oben genannten Tests sind synthetisch, aber daraus kann geschlossen werden, dass Sie bei der Entwicklung auf Svelte sofort einsatzbereit sind:
- Kleinere Bündelgröße
- Weniger Speicherverbrauch
- Schnelleres Rendern.
2. Hohe Eintrittsschwelle
Wenn wir uns die einfachste Komponente in React ansehen, müssen Sie React selbst importieren, eine Funktion schreiben, die das Markup zurückgibt, und Ihre Komponente exportieren. Insgesamt 3 Codezeilen.
import React from 'react'; const Component = () => (<div>Hello</div>); export default Component;
Wenn wir uns das einfachste Beispiel einer Komponente auf svelte ansehen, schreiben Sie einfach das Markup. Insgesamt 1 Codezeile.
<div>Hello</div>
Genau genommen ist die einfachste Svelte-Komponente eine leere Datei. Auf diese Weise können Sie aus leeren Dateien eine Vorlage für Ihre Anwendung erstellen und dann mit der Entwicklung beginnen. In diesem Fall wird nichts kaputt gehen.
Sie können das vom Schriftsetzer empfangene Layout auch ohne zusätzliche Transformationen sofort als Svelte-Komponente verwenden. Gültiges HTML ist eine Svelte-Komponente.
Ich möchte ein Beispiel aus einem Interview über die Position des Entwicklers mit mittlerer Reaktion teilen.
setFilter() { this.switchFlag = !this.switchFlag } ... <button onClick={setFilter}>Filter</button>
Der Kandidat hat versucht, den Status der Filterschaltfläche direkt in der Klasseneigenschaft zu speichern. React ist trotz seines Namens nicht reaktiv genug, um auf solche Änderungen zu reagieren. Dies deutet darauf hin, dass selbst mittlere Entwickler Schwierigkeiten haben, die von React verwendeten Statusaktualisierungsmuster zu erhalten.
Schauen wir uns ein Beispiel für eine Schaltfläche an, die den Zähler durch einen Klick erhöht.

Bei React benötigen Sie eine Variable zum Halten des Status und eine Funktion zum Aktualisieren des Status. Als Nächstes müssen Sie der Schaltfläche selbst einen Handler für das Update zuweisen. Insgesamt habe ich 8 Codezeilen bekommen.
import React from 'react'; const Component = () => { const [count, setCount] = React.useState(0) return <button onClick={() => setCount(count + 1)}> Clicked {count} </button> } export default Component;
Um ein ähnliches Problem in Svelte zu lösen, benötigen Sie eine Variable zum Speichern des Status. Weiter im Handler ändern Sie einfach den Wert dieser Variablen. Insgesamt 6 Codezeilen.
<script> let count = 0; </script> <button on:click={()=>count+=1}> Clicked {count} </button>
Lassen Sie uns das Beispiel etwas komplizieren. Angenommen, wir benötigen ein Eingabefeld, das den Status daneben anzeigt.

Bei React benötigen wir noch eine Variable und eine Funktion, um den Status zu aktualisieren. Anschließend müssen Sie im Eingabefeld den aktuellen Wert übertragen und den Änderungen einen Handler zuweisen. Am Ende hatte ich 11 Codezeilen.
import React from 'react'; const App = () => { const [value, setValue] = React.useState(''); return ( <React.Fragment> <input value={value} onChange={e => setValue(e.target.value)} /> {value} </React.Fragment> ); } export default App;
Um dieses Problem in Svelte zu lösen, benötigen Sie eine Variable, die den Status speichert, und führen dann einfach eine bidirektionale Bindung im Eingabefeld durch. Insgesamt 5 Codezeilen.
<script> let value = ''; </script> <input bind:value={value}/> {value}
Wenn Sie jemals das Entfernen eines Elements aus dem DOM bei React animiert haben, dann sympathisiere ich mit Ihnen. Für die Reaktion ist entweder ein Wrapper erforderlich, der das Entfernen des Elements aus dem DOM verzögert und die Animation erstellt, oder das Element verbleibt im DOM. Die Animation erfordert jedoch die Steuerung der Anzeigeeigenschaft oder andere Manipulationen, damit das Element keinen Platz beansprucht.

Ich habe versucht, die einfachste Implementierung für React zu finden. Am Ende habe ich 35 Codezeilen erhalten. Wenn Sie eine einfachere Lösung haben, teilen Sie diese in den Kommentaren mit.
Fadein Fadeout reagieren import React from "react"; import "./style.css"; const App = () => { const [visible, setVisible] = React.useState(true); return ( <React.Fragment> <button onClick={() => setVisible(!visible)}>toggle</button> <div className={visible ? "visible" : "invisible"}>Hello</div> </React.Fragment> ); }; export default App;
.visible { animation: fadeIn 0.5s linear forwards; } .invisible { animation: fadeOut 0.5s linear forwards; } @keyframes fadeOut { 0% { opacity: 1; } 100% { opacity: 0; display: none; } } @keyframes fadeIn { 0% { opacity: 0; } 100% { opacity: 1; } }
Auf Svelte benötigt eine ähnliche Komponente nur 8 Codezeilen. Svelte verfügt über ein integriertes Modul zur Verwaltung von Animationen. Sie importieren den gewünschten Animationstyp und sagen dann, wie Sie Ihre Komponente beim Hinzufügen und Entfernen animieren sollen.
<script> import { fade } from 'svelte/transition'; let visible = true; </script> <button on:click={()=>visible=!visible}>toggle</button> {#if visible} <div transition:fade>Hello</div> {/if}
Durch die Kompilierbarkeit kann Svelte dem Entwickler coole Abstraktionen bereitstellen. Und wenn Sie sie nicht verwenden, fallen sie nicht in das endgültige Paket.
Das Übergangsmodul verfügt beispielsweise über eine coole Crossfade- Funktion, mit der Sie eine Komponente animieren können, wenn Sie von einem DOM-Knoten zu einem anderen wechseln. Mit dieser Funktion können Sie einen solchen Aufgabenübergang in der Aufgabenliste vornehmen.

Ein weiteres Beispiel für coole Abstraktionen ist die Verwendung: Direktive. Sie können einem DOM-Element einen benutzerdefinierten Handler zuweisen. Im folgenden Beispiel werden Ereignisse des Drückens und Bewegens sowie Berührungsereignisse mit nur einer Funktion verarbeitet.

Nachdem ich Svelte kennengelernt habe, sagen meine Freunde normalerweise, dass sie diese Art von lustiger Front-End-Entwicklung seit jQuery nicht mehr erlebt haben.
3. Abhängigkeit vom Rahmen
Als React eintraf, gab es viele jQuery-Widgets im Web. Es war schwierig, die richtige Komponente für React zu finden. Dann erschienen Wrapper für jQuery-Widgets, die React und jQuery synchronisieren konnten. Danach werden bereits Komponenten angezeigt, die auf React selbst geschrieben wurden.
Nun eine ähnliche Situation mit React selbst. Es gibt eine Reihe vorgefertigter Lösungen und Bibliotheken, mit denen Sie nicht ohne Probleme auf ein anderes Framework übertragen können.
Was bietet Svelte? Nach der Kompilierung verwandelt sich Ihr Code in reguläres JS, für das keine Laufzeit erforderlich ist. Dies ermöglicht die Verwendung der Svelte-Komponente in anderen Frameworks. Sie benötigen nur eine Universalverpackung. Zum Beispiel ein Adapter für React und Vue Svelte-Adapter . Durch Umschließen der Komponente in den Adapter können Sie das Element als reguläre Komponente verwenden.
import React from "react"; import SvelteSpinner from "svelte-spinner"; import toReact from "svelte-adapter/react"; const Spinner = toReact(SvelteSpinner, {}, "div"); const App = () => <Spinner size={50} />

Svelte unterstützt die Kompilierung in einem benutzerdefinierten Element, wodurch der Anwendungsbereich von Komponenten weiter erweitert wird. Sie können die Unterstützung für benutzerdefinierte Elemente mit verschiedenen Frameworks unter Benutzerdefinierte Elemente überall anzeigen .
Persönliche Erfahrung
Ich kann bei Svelte bei der Arbeit noch nicht schreiben, weil wir fest im React-Ökosystem sitzen, aber ich habe persönliche Projekte.
Ich habe zuvor geschrieben, wie ich meine Metalz- App bei Google Play veröffentlicht habe.

Meiner Meinung nach können Sie mit Svelte präziseren und verständlicheren Code schreiben und gleichzeitig eine breite Palette von Tools bereitstellen, um die Implementierung zu vereinfachen.
Nachteile
Wie jedes junge Framework verfügt Svelte über ein kleines Ökosystem vorgefertigter Lösungen und wenige Artikel, in denen Sie Best Practices finden. Daher würde ich nicht empfehlen, Svelte sofort für große Projekte zu verwenden, da Sie in eine architektonische Sackgasse geraten können.
Probieren Sie Svelte bei kleinen Projekten aus, ich bin sicher, es wird Ihnen gefallen.